重磅上新!3D休闲大逃杀
大家好,重磅来了!
今天推荐一款大逃杀 3D 小游戏《孤岛突围战》,目前正在 Cocos 微店开启秒杀预售,链接见文末!
玩家控制角色不断前行,挖掘阻挡的石头,逃避疯狂敌人的追杀。
同时不断收集道具、武器、拯救伙伴,选择合适的路线让自己安全逃离,完成挑战!
开发环境
-
引擎版本:Cocos Creator 3.6.1 -
编程语言:TypeScript -
H5在线体验地址:
已适配平台
| H5 | 微信小游戏 | 抖音小游戏 | VIVO小游戏 | OPPO小游戏 |
|---|---|---|---|---|
| ✔ | ✔ | ✔ | ✔ | ✔ |
本游戏资源已经在H5,与众多小游戏平台测试通过。
游戏关卡
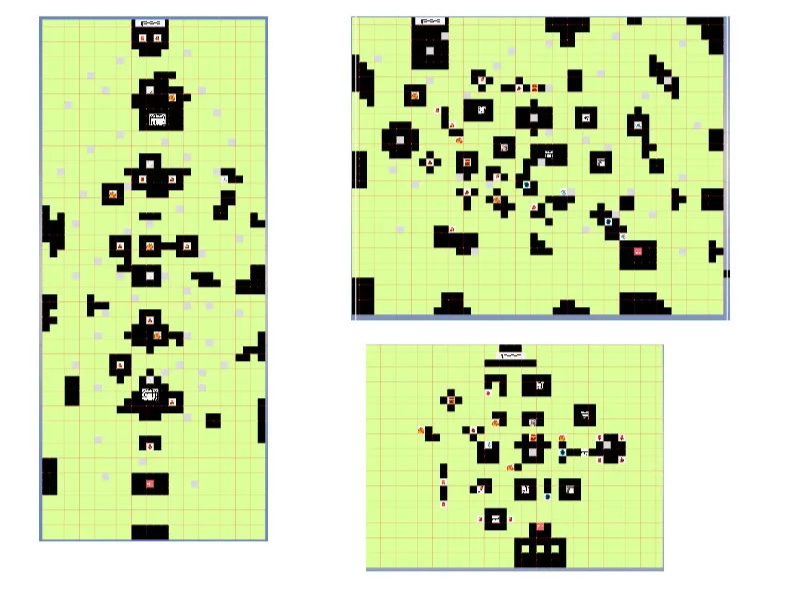
游戏内置 69 个关卡,拥有 7 种不同类型地图。

在关卡编辑方面,采用 2D TileMap 设计思想提供关卡编辑,能够使得策划人员,在设计关卡策略上,最大程度发挥策划设计需求。

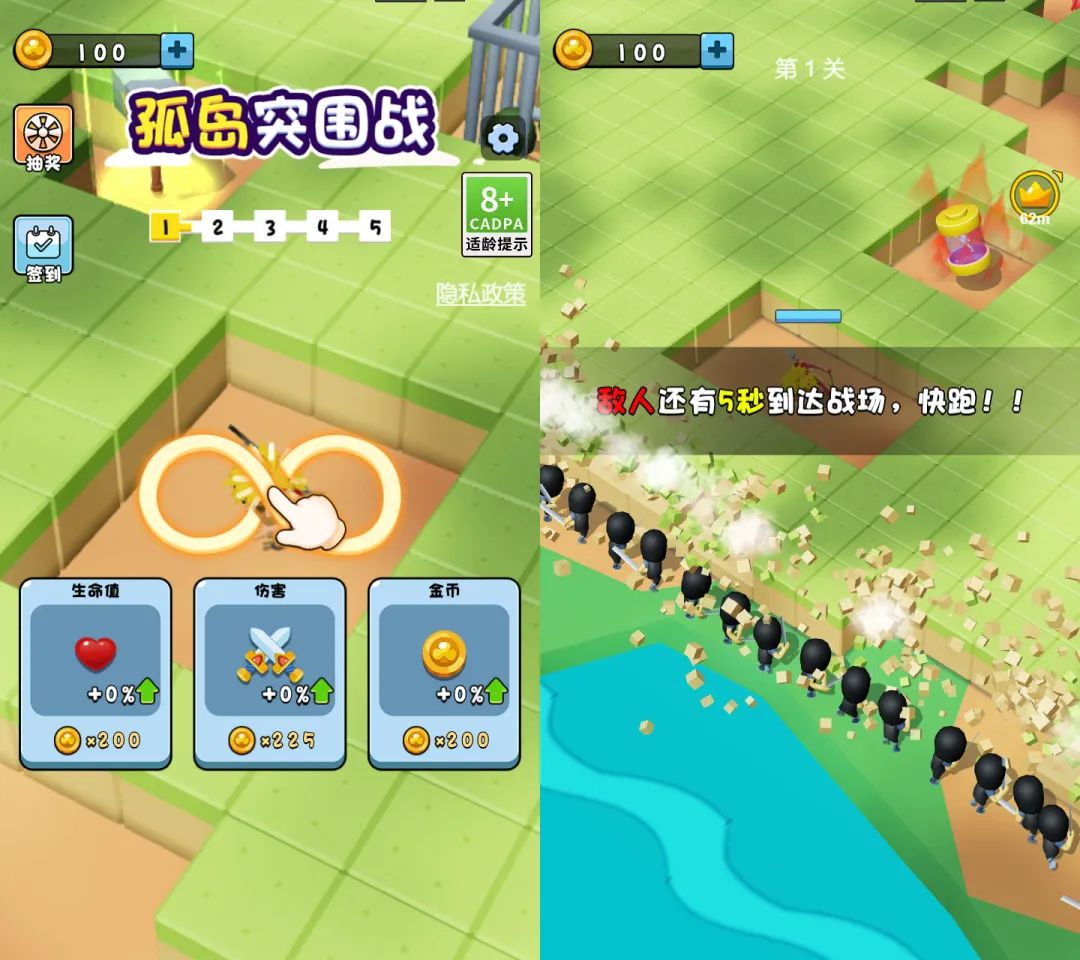
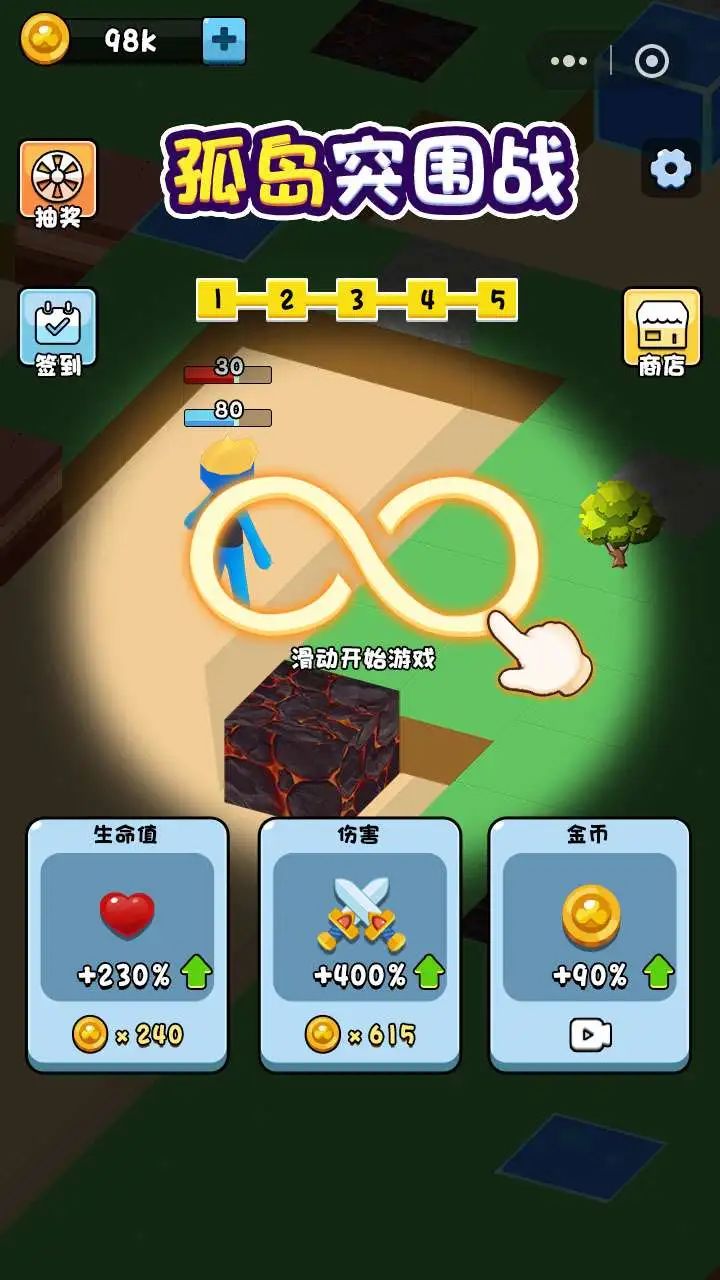
游戏界面展示
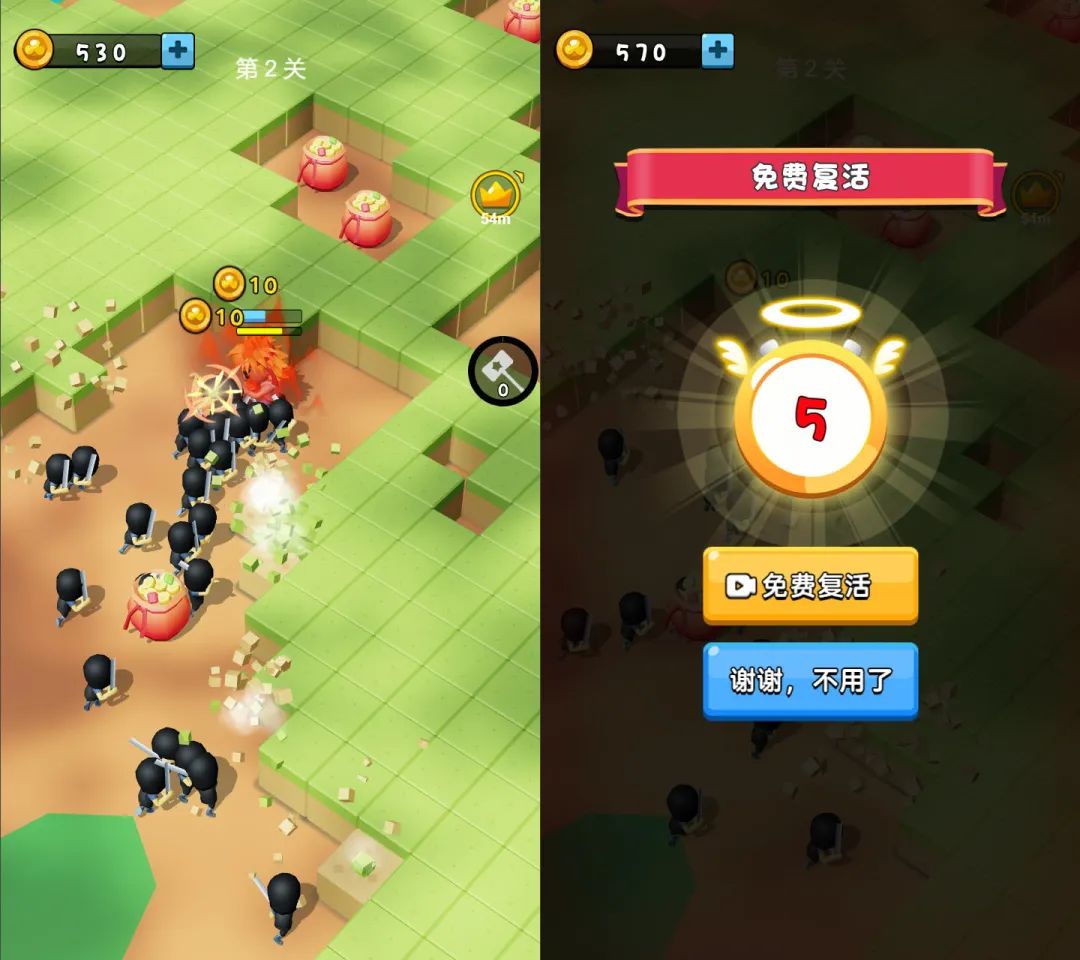
游戏开始,提供玩家七日签到、道具选择并支持微信、抖音看视频翻倍获取。

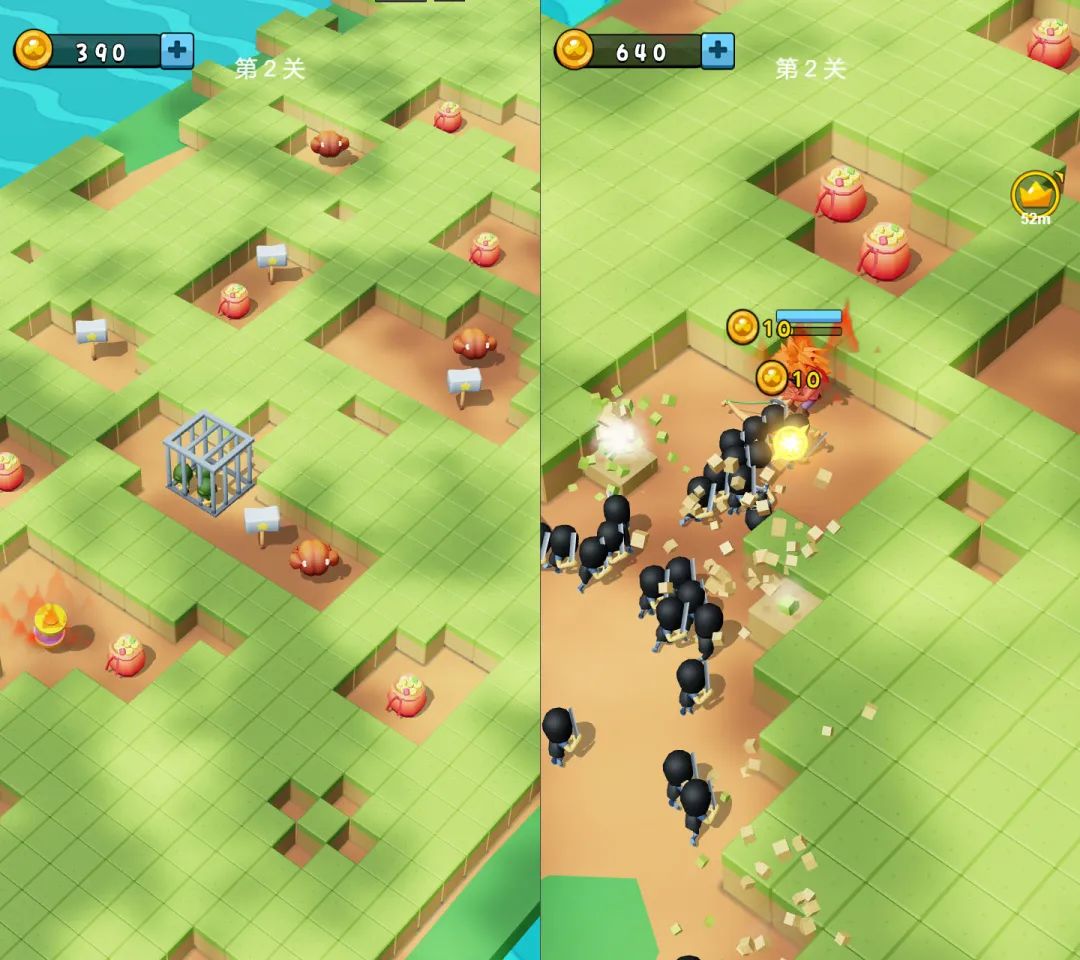
游戏画质精美,想要成功逃杀,需仔细观察地形找出最佳路径,获取强大的武器和金币,杀出重围。

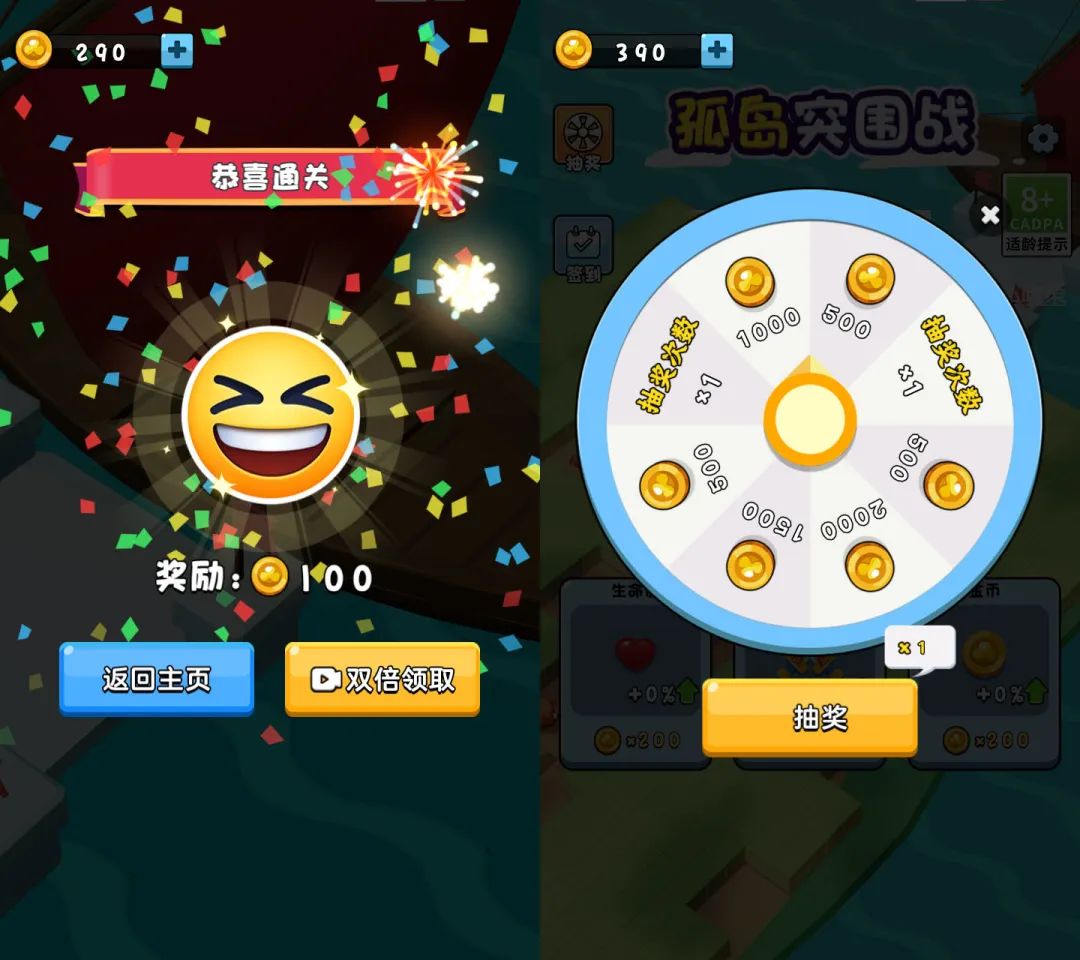
通关完成,可获取双倍奖励,参加幸运抽奖。

不小心被敌人群殴,可观看视频复活再战!

售后服务与问题答疑
《孤岛突围》由广州林司科技出品,支持技术售后服务与微信代码授权!
在您使用本产品过程中,如有任何疑问,都可联系作者答疑或技术指导(仅BUG修复与微信授权,该产品不支持任何功能需求上的增加与修改)。
可扫码加入《孤岛突围》用户授后群。
技术要点
《孤岛突围战》操作为虚拟摇杆方式设计,在游戏中移动虚拟摇杆,即可控制角色移动,停下来时自动对敌人进行攻击。
角色会使用当前手上的武器对敌人发起攻击,省去了选择攻击目标。
游戏采用竖屏设计,这种设计允许玩家单手操作的方式,更合适广泛的玩家。

而在关卡设计方面使得玩家产生种种挫败感的同时又赋予了玩家一种 「Play to Win」的乐趣。
关卡设计
在孤岛突围战游戏中,最消耗团队时间的无疑是关卡设计。
在关卡设计方面,要使得玩家产生种种挫败感的同时又要赋予了玩家一种 「Play to Win」的乐趣。
在技术实现,关卡编辑器层面上,前期我们花了大量时间在思考3D关卡的设计,最后我们采用 2D TileMap 设计思想提供关卡编辑。
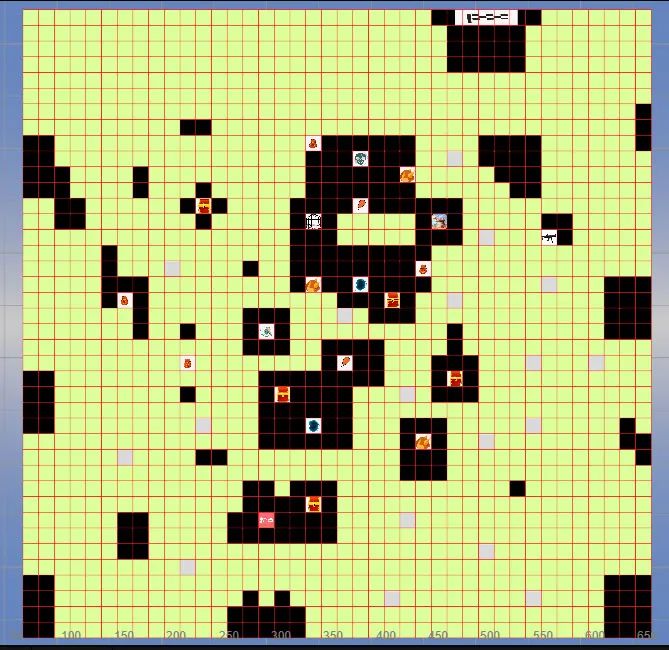
Tile Map 是游戏设计领域中常用的技术,原理就是使用小的瓷砖(Tile)拼接出一张大的关卡地图。我们将Tile Map分出几个逻辑叠层
-
静态地面层(游戏中的砖块) -
动态物体层(游戏中的敌人、士兵、等) -
静态物体层(游戏中各种道具) -
装饰层

采用 2D Tile Map 设计关卡编辑的好处是:能够使得策划,在设计关卡策略上,最大程度发挥策划的设计需求。
碰撞检测优化策略
碰撞检测往往是 CPU 的压力瓶颈,在一个 100 x 100 的空间内,生成 2000 个 1 x 1的小方块。
在《孤岛突围》游戏中的每个敌人、角色,都要与小方块检测碰撞,如果我们直接对所有的方块都检测是否发生碰撞。
那么算法的时间复杂度,将是N平方,在测试中的 2000 个方块已经卡成 PPT 了。
在这种暴力法中做了太多多余的检查,如果能提前过滤掉一些明显不可能发生碰撞的方块就好了。
思路:将空间按网格分块,只对有可能发生碰撞的网格内的方块进行碰撞检测。
具体做法就开启一个网格的数据结构,然后根据方块的坐标计算出应该属于哪些格子,最后只需要对每个格子内的方块进行碰撞检测即可。
在游戏中我们只关心 X、Z 平面,于是可以使用四叉树。
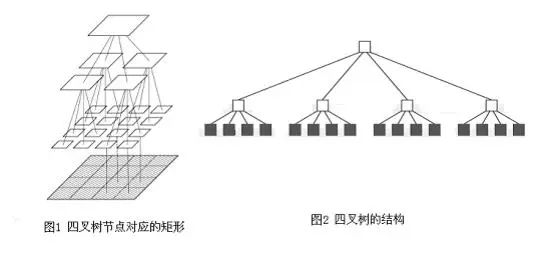
网格划分的缺点是空间划分太过死板,因此我们需要一个更灵活的空间划分方案。四叉树就其中之一,四叉树是一种类似二叉树的数据结构,树中的子节点数只能是 4 或 0(叶子节点)。
我们将用树中的每个节点对应到空间中的一片区域,并包含这个区域中的对象。

从图中我们可以清晰的看到树节点到空间的对应关系。根节点代表整个空间的大小,然后将父节点的空间均等地划分为 4 份,并由 4 个子节点来表示,然后层层递归下去。
因为不可能无限制的划分下去,一般我们会设置两个阈值来控制一个节点,是不是应该继续划分:最大对象数和最大划分层级。
当一个节点代表的区域中,包含的对象数超过最大对象数,且当前层级小于最大划分层级时,我们才对当前节点进行划分,并将当前节点包含的对象分配到子节点中去。
这样,就能将对象分布密集的区域划分得更细,实现灵活的空间划分。如果大家对具体的实现感兴趣,后面我会专门写一篇专题分享。
渲染性能优化策略
渲染性能往往是 GPU 的压力瓶颈,在游戏项目中渲染性能的优化是非常重要的一环。
渲染优化之一是减少 DrawCalls,减少渲染状态切换开销,降低显存占用,降低带宽和 GPU 负担,所以 DrawCall 数量是一个重要的优化指标。
什么叫DrawCall?
一个 DrawCall 就是游戏调用 OpenGL 图形渲染的绘制 API 一次,一次 Draw Call完整地跑完了整个渲染管线,期间要涉及的数据/状态/计算很多,绘制前会先创建各种GPU数据,还可能每帧更新这些数据,数据更新又涉及到带宽。
所以,每帧 DrawCall 数量是衡量渲染性能的关键指标。
使用 GPU Instancing 可以一次渲染(render)相同网络的多个副本,仅使用少量 DrawCalls 在渲染场景中重复出现的物体时,GPU Instancing 很有用

通常我们打图集就是静态合批,而动态合批是运行时拼接大图,把常用的碎图资源放在一起,方便后续渲染,以达到降低 DrawCall 的目的。这个优化是非常需要经验、灵活应用的优化手段。
以上是项目开发部分技术点,希望我们的分享能给大家带来一些新的思考和启发。
预售时间:7月24日 ~ 7月27日
原价¥2680,预售仅¥980
限量10件,先来先得!

往期精彩
-
CocosCreator 3.x 入门修炼指南 -
Creator 3.x 入门修炼指南(2/3) -
2023 | 10款超用实插件&框架推荐 -
社区最强模拟经营《放置超市大亨》
-
《我的世界》体素类游戏完整解决方案
