Soul产品运营分析!

Soul自2016年上线,以其主打的灵魂社交理念,快速俘获年轻用户群体,帮助他们在每一座孤独的城市中寻找到另一个知己。
本文将从产品核心功能以及用户使用流程方面对SOUL进行分析,从中挖掘社交的本质。
一、产品概述
Soul是一款以“灵魂交友、弱化颜值”为主打的匹配交友APP,产品聚合了多种测试模式,从初阶到进阶、从趣味测试到人格测试。并以测试的用户属性数据为基础完成相似灵魂之间的用户匹配。
用户在进行聊天沟通时,可以看到双方的匹配度,从而利用“灵魂”这个属性促进陌生人之间的社交,以及在产品上通过SOUL币充值优化体验、同城卡、加速卡、超级星人特权等来实现商业目标。
二、产品定位
1)弱化颜值,利用数据,将相似“灵魂”的用户匹配到一起,促进他们之间的社交,从而产生共鸣以此建立共情关系,解决用户的孤独心理(其本质:解决异性用户之间的社交需求,对应马斯洛需求理论就是归属感和爱的需要)。
2)强私密性以及算法推送来解决用户随意表达真实自我、宣泄情感的需求。
三、用户群分析
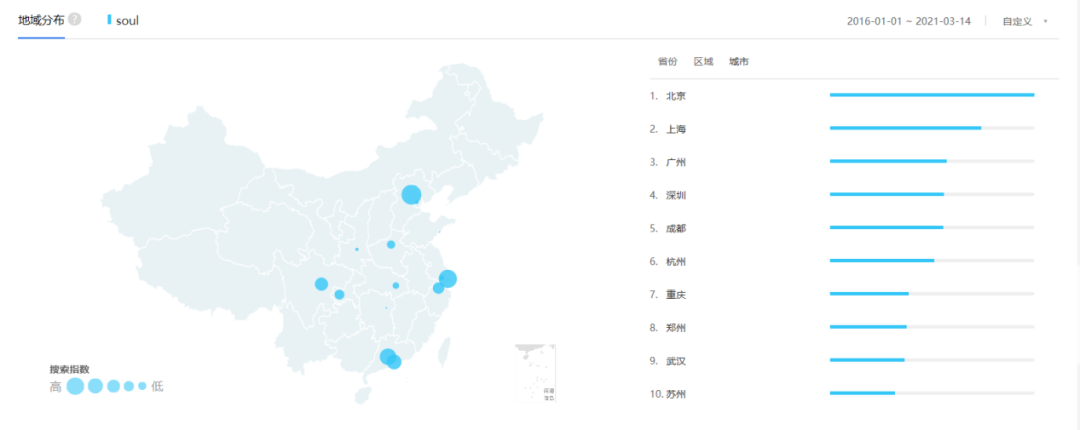
SOUL主要人群分布在北上广深成等一系列一二线城市,这些城市中涵盖着大量年轻单身的90后群体以及社会“打工人”,完全符合SOUL的产品目标用户——需要排除孤独感以及无社交束缚分享生活的年轻群体。
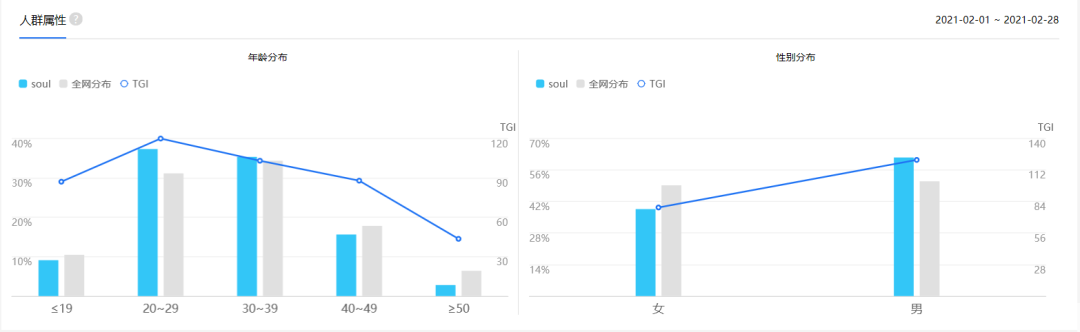
年龄主要分布在20~29岁;30~39岁,其中前者占比为37.5%,这个年龄段的人群普遍具备较高的社交意向,愿意认识新朋友、异性来解决自身的孤独感。
从性别分布来看,女性占比为38.57% ;男性占比为61.43%,可以看出,男性比女性的社交需求更为强烈,其中也有一些原因可寻,如:当今社会女性基数少于男性,且这个年龄段的男性异性社交圈较小,他们想更多的认识异性,其本质也就是与异性达成某一段情感关系。
女性用户在社交层面属于弱势群体,她们较为被动,更多的是利用SOUL的私密性去分享在熟人圈不敢发的内容以及去结识一些“聊得来”的异性。


1. 用户画像



2. 用户需求
1)即将步入社会或者已经工作的年轻群体由于社交圈子较小不容易接触到新朋友以及异性,形成了当下“社会人”的孤独感,从而产生了扩大交际圈消除孤独感的需求。
虽然目前市场上已经有了陌生人社交产品,如陌陌、探探,但这两种产品特性在用户的社交过程中都具有较强目的性,达到目的之后,孤独感并不能得到有效解决;其次这类社交产品缺少了用户之间共情、共鸣的情感传递,也就在持续聊天、深交这一块出现了断层,无法满足消除孤独感的需求。
2)当代年轻人熟人社交压力大,通常有很多内容不想在熟人圈中展现,这样就产生了想在强私密性的环境下随意表达自我、宣泄情感的需求。
四、解决方案
由于年轻群体消除孤独感的需求加强,同时市场上的社交产品没有很好的满足他们;于是,SOUL应用而生,产品核心功能主打“灵魂匹配”,利用AI大数据,将相同兴趣、爱好、性格、甚至星座的人匹配到一起,在弱化颜值的前提下以相同“灵魂”为切入点,促进用户之间更深层次的“灵魂社交”从而让双方之间产生共情、共鸣,消除孤独感。
在核心功能的交互上,用户不需要等太久就可以完成一次【灵魂匹配】的任务,时间大致为3秒左右,快速的匹配能够减少用户的等待,形成良好的产品体验;
即使匹配出来的用户与自己达成的相似度较低,那么也可以快速匹配下一位用户,这里只提出了部分核心功能,还有群聊派对、语音匹配等等,其功能设计的目的也都是为了满足用户排除孤独感的需求。
在满足用户随意宣泄情感的需求上,SOUL做了“瞬间-广场”以及“指定捏脸头像”功能,创新的手法给用户提供了匿名化表达真实想法的环境,用户编辑内容发布到瞬间——广场后可以根据自己的设置可以完全隐蔽掉个人信息,从而在心理上减轻了负担同时也宣泄了情绪。
在视觉交互上,SOUL采用了符合年轻群体审美的小清新+炫酷设计,整体页面用色清爽、再搭配上各种创新的玩法,凸显出了产品年轻化的风格,用户接受度较高。
五、产品分析
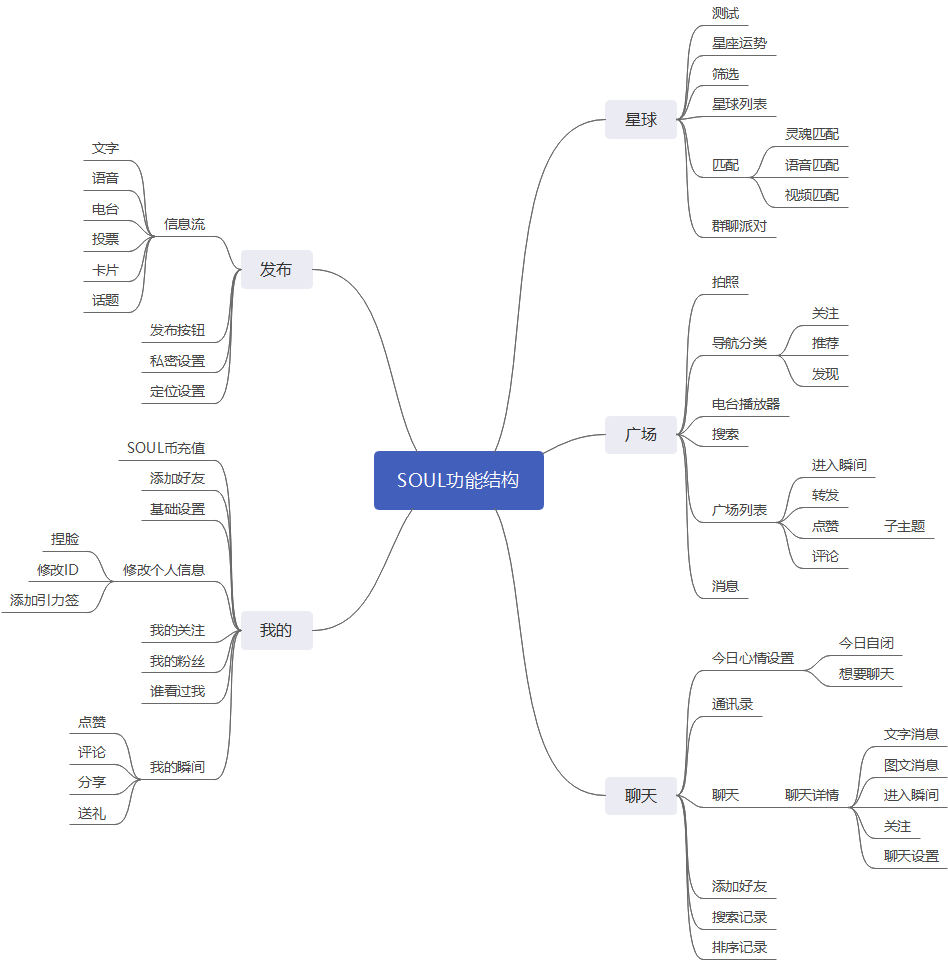
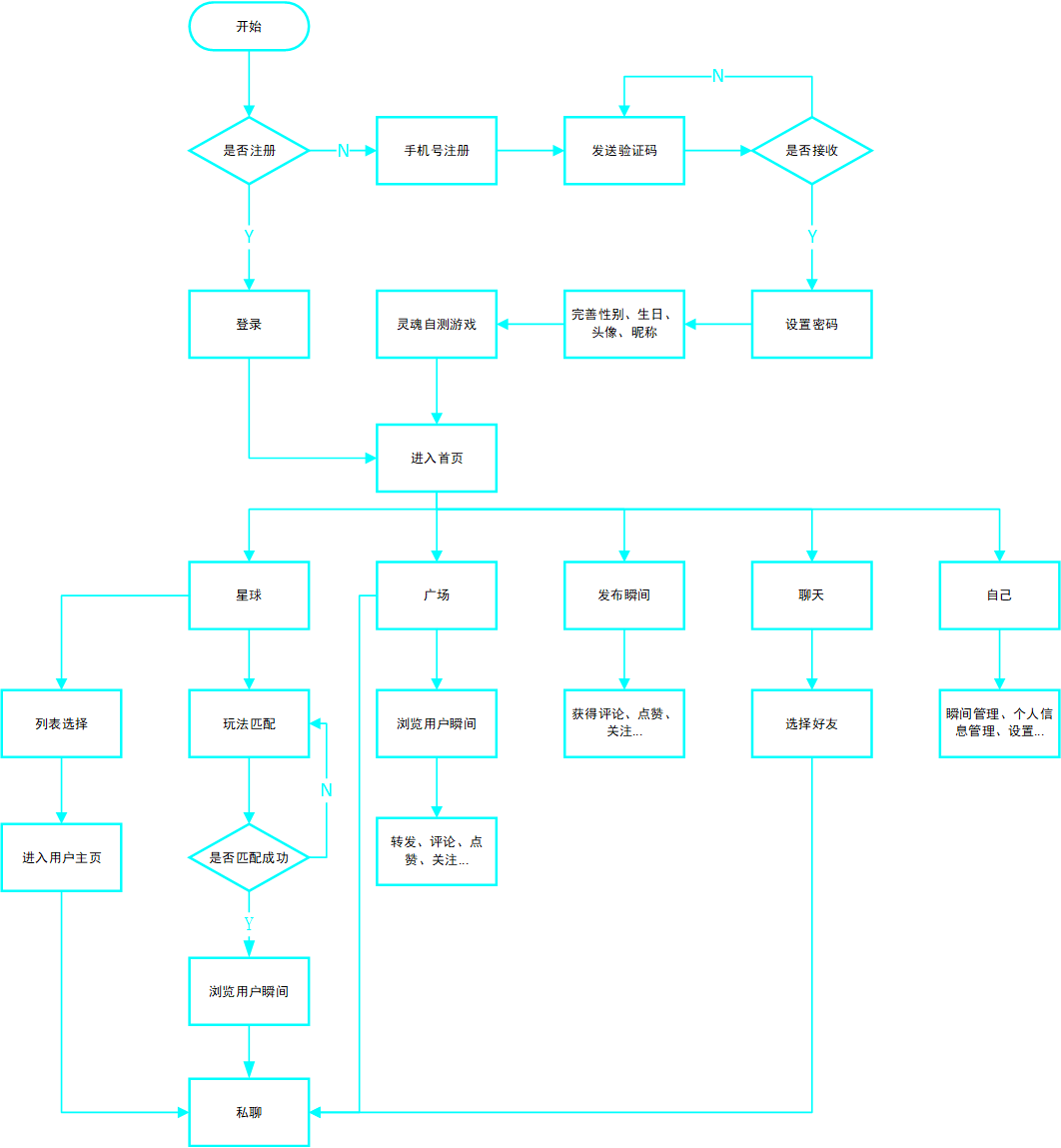
1. 功能结构图

SOUL的核心功能分别为:星球匹配、广场瞬间以及聊天。产品架构围绕着分类聚合的设计理念,将满足用户需求的功能组合到一起,如在首页中包含了灵魂匹配、群聊派对、语音匹配、视频匹配、恋爱铃等多形式的匹配功能;这些功能将搭起用户与用户之间传递信息的桥梁,满足匹配社交的需求。
广场是用户瞬间的聚集地,在这里可以大家可以点赞、评论对方的瞬间,进而形成一个社交社区的氛围,还有如聊天、发布功能,它们支撑起了核心功能的体验。
2. 用户使用流程图

3. 功能体验
1)星球
星球属于产品定位中的核心功能点,在这里用户可以自主选择不同的匹配方式进行社交,也可以在星球列表中查看感兴趣用户的信息并与她们私聊。
页面中还包含了灵魂测试、星座运势、筛选、恋爱铃ON/OFF、群聊派对功能,这些功能都进一步完善了SOUL的整个社交体系,让用户之间产生共鸣,最后建立共情关系。

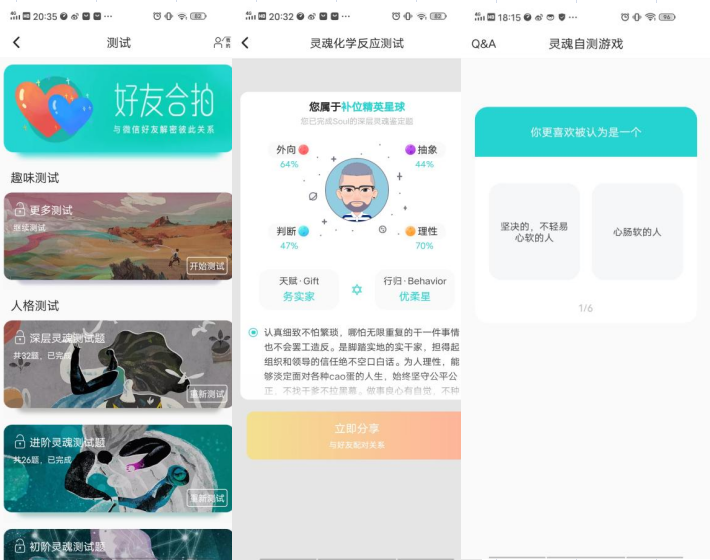
2)A灵魂测试
灵魂测试作为匹配的数据基础,其涵盖了好友合拍、趣味测试、人格测试等多种测试玩法,利用测试后的数据,SOUL可以将相似“灵魂”的用户通过匹配结合在一起,达成社交;功能的入口设计在首页,方便测试完成的用户直接进行匹配,题目设计的也很清爽简洁,回答不算难。
在这里,好友合拍可以将测试结果分享至微信、QQ,达到与熟人好友配对关系的目的,但我认为这块的设计比较多余,原因是与其本身的定位即-注重用户的私密性产生了冲突,用户在实际的场景中可能不太会愿意将SOUL的社交圈分享至熟人。
再来看看趣味测试,趣味测试在整个灵魂测试的体系中起到了“解闷”的作用,当用户进行完大量的人格测试后,可能会比较枯燥、乏味;这时再进行趣味测试会感觉到强烈的新鲜感,改善用户体验。
最后就是支撑起数据基础的核心测试功能-人格测试,测试分为三种即-初阶、进阶、深层,题量由少增多,总共64道题,还是蛮多的;这里可以看出SOUL非常重视用户的测试数据,只有当测试数据更加完善时,匹配也才能更加精确。
测试完成后SOUL会根据结果给予用户一个测试反馈,整体的反馈信息较为全面,包含了百分比数据以及详细说明;但当题量较大时会出现卡顿甚至答题无效的情况发生,严重影响体验,这块还需要SOUL加强服务器上的资源调配。
在测试反馈的视觉表现上,整体倾向小清新的设计风格,取色柔和附带形状点缀,这也与产品的目标受众群体接受度相匹配。

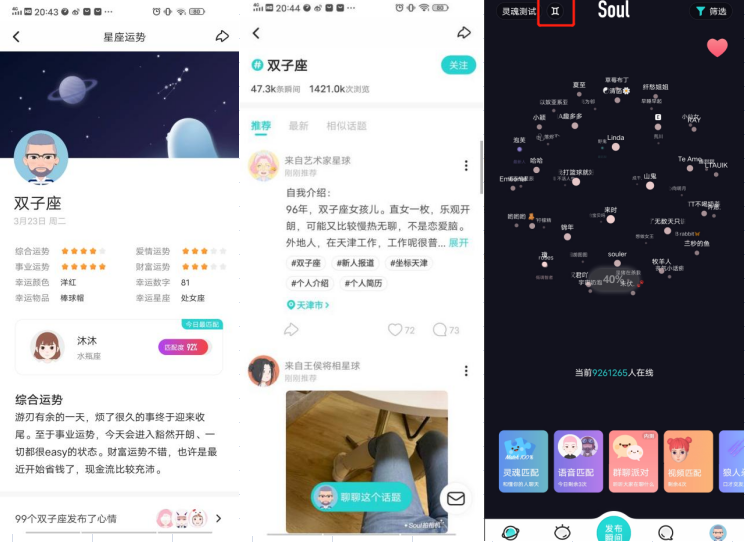
3)B星座运势
星座运势功能贴合了追随星座用户的需求,在此之前,SOUL在星座这块是没有数据支撑进行匹配的。它的功能特性是将相同星座以及与其星座合拍的用户连接到一起,进而促进社交的达成。
在星座运势中,一级页面包含了星座的详细信息,满足了用户对于自身星座的内容需求,且界面简洁,突出重点信息。
底部导航有星座广场的功能入口,且在入口上标记了该星座的发布心情数,这样做可以尽可能的吸引用户进入。在功能设计上,它也是一种分类体系,将广场中相同星座用户发布的瞬间归类在了一起,这样做既实现了结构化内容,也让用户浏览的更加高效
顶部的数据量代表了星座的火热程度,这里重点说一下标签,其分别为推荐、最新、相似话题。
在我尝试刷新了几次推荐后,发现并不是所有热门都会被推荐出来,反而有很多热度很低的内容被刷新出来,SOUL之所以这么做是为了给更多用户增加曝光的概率,从而鼓励用户发表内容,内容丰富又促进了社区的健康发展,以此形成了正循环,同时评论、点赞的设计也满足了社交用户最基本的虚荣感。
最新是将新发布的内容展示给用户,做到在社区内容上的持续更新,提高用户体验。
相似话题起到了上下文导航的作用,能够将更加细分的相似内容呈现给用户,减少搜索成本。
优化:
针对星座这块我觉得可优化的点还是在内容上,当前用户在星座广场发布的内容与在广场发布的内容基本是一个类型,那么星座广场的意义又在哪里呢?
如果只是为了聚合相同星座的用户,那还不如在广场直接做星座标签,星座广场内容这块可以其实是可以做OGC的;但产生的应是与星座强关联的内容,这样才能引起其他用户的围观,从而形成一个精细化的星座社区,但在内容的改变上可能需要运营团队的支持。
还有就是在引导这块,当前功能入口为一个释义模糊的标识,用户可能并不清楚这是干嘛的,建议将其设计为纯文字的形式展现给用户,一方面文字的信息表达更直接,另一方面也与左侧的灵魂测试相呼应,以降低视觉疲劳感。

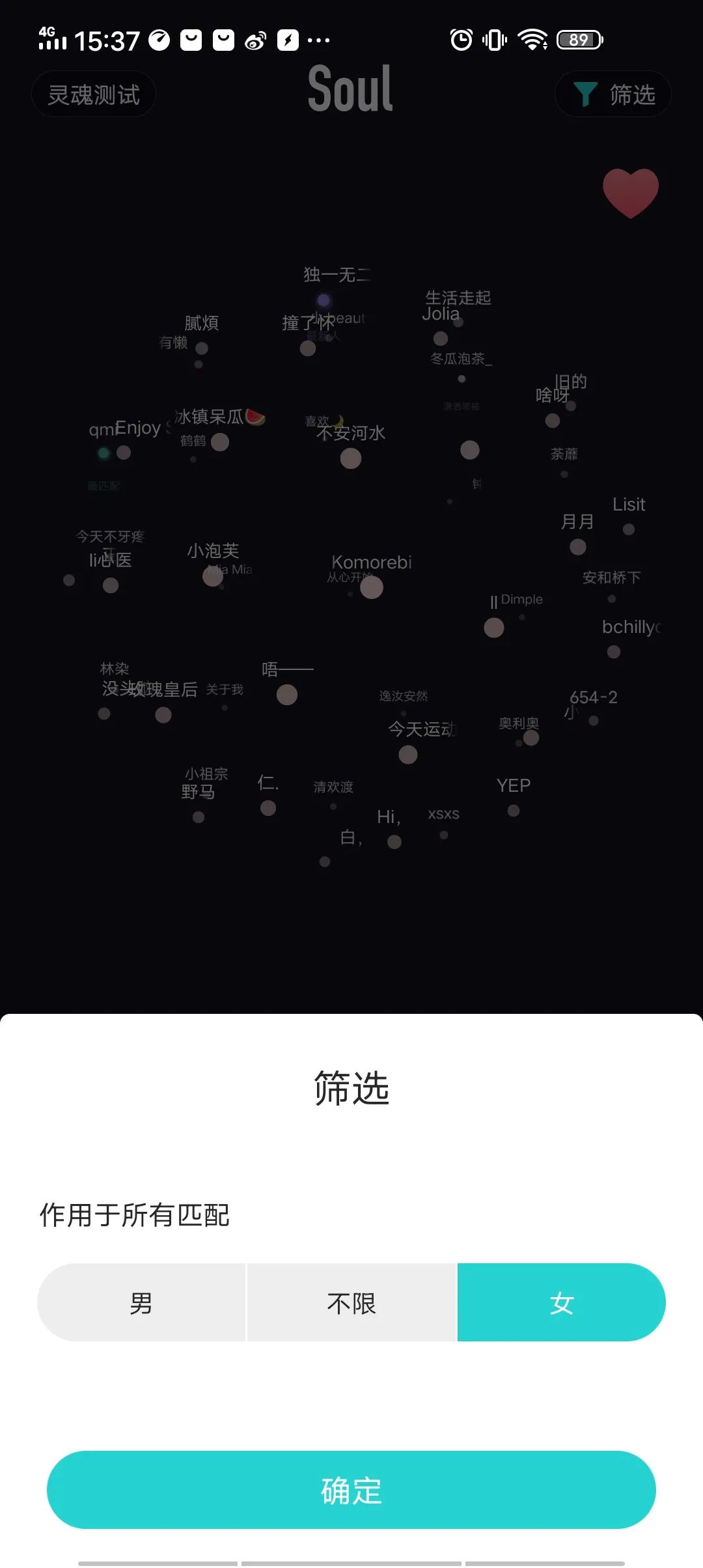
4)C筛选
筛选功能的特性就很明显了,让用户选择匹配到不同性别的Soulmate,满足同性、双性用户们的需求。

5)D星球列表
星球列表属于框架层的导航设计,在这里呈现了ID信息,ID信息可以反映一个人的风格。它与其他匹配功能的关系是:用户在不选择其他匹配方式的情况下可以旋转星球点击用户浏览瞬间,最后进行社交,整个过程交互简单,没有等待,解决了人性中懒的需求。
同时功能设计新颖,突出了球状,与首页名称【星球】相吻合,旋转的操作也给用户带来了一种创新感,入口设计在首页中央处,启动APP就可以操作,对于懒人社交的用户十分友好。
优化:
在这里我的建议是不定时的刷新列表中的用户信息,信息的及时更新能够强化用户社交体验,毕竟给用户多一个选择绝不会错。

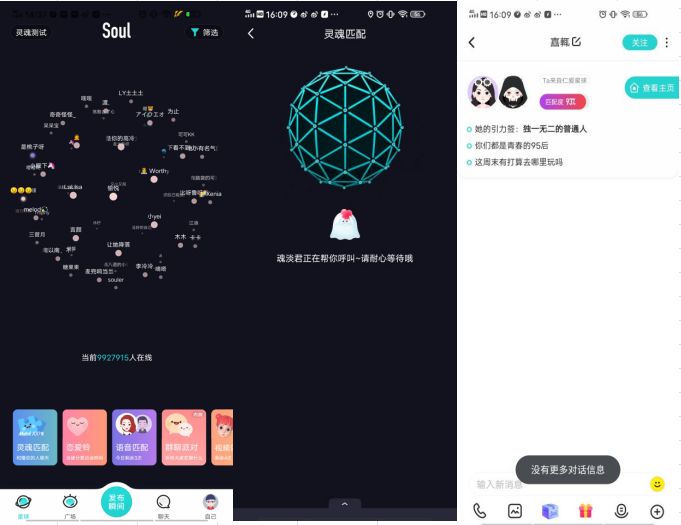
6)E灵魂匹配
作为产品的核心功能,匹配条件以用户的“灵魂数据”作为支撑,系统根据生成的“灵魂数据”将相似“灵魂”的用户匹配到一起,促进他们之间的社交,从而产生共鸣以此建立共情关系,同城卡能够实现商业价值以及让用户匹配到同城的人。
从匹配双方的使用流程来分析功能:
当主动方发起匹配时,点击即可发起匹配,匹配成功后进行社交,过程大概持续3秒左右,接受匹配后在各自页面顶部展示双方的“灵魂信息”,下方可进行文字输入,点击头像进入个人瞬间,这个布局参考了眼动实验自上而下的视觉设计。
当主动方接收匹配时,无需主动发起,即可进行社交。对于主动方来说整个完成的流程交互简单,主动发起与被动接收都可以完成匹配,尤其是被动接收;
对于主动方而言无疑是增加匹配频率,提升体验,且匹配时球状开始旋转,同时播放音乐,非常炫酷,这种做法其实跟网站打开进度条的提示是一个道理,给予用户进度反馈,减少等待感。
当匹配达到一定次数或者频率过高时,系统会反馈稍后再来,这样做我认为是为了增加留存率;因为系统并没有显示每日限定的匹配次数,用户也不清楚自己还能不能匹配,变相的增加了未知感,所以当反馈到来时,用户可能会退出一段时间然后继续匹配,从而增加了留存率。
被动接收方:无需点击即可完成匹配,根据被动接收方的使用心理,首先她是很少主动发起匹配的,登录可能也只是刷刷广场;但这并不代表她不想匹配,所以针对这一类低匹配需求的用户,SOUL设计了只需单方完成条件即可进行匹配的模式,既提升了产品社交频次也给被动接收方带来了不错的体验。
最后说说该功能的入口,既然是核心功能,用户的使用需求量就会很大,而且用户需要快速找到并且完成匹配任务,SOUL将该功能设计在了醒目的位置,让用户易于发现。
优化:
匹配成功后,设定一个聊天值,当达到聊天值后,才可查看对方瞬间
为什么?
SOUL本身的产品定位就是在弱化颜值的前提下满足相似“灵魂”用户之间的社交,产生共鸣以此建立共情关系。
这么做的第一个原因是减少了看脸社交的存在,毕竟有大部分用户还是会看脸、看身材的,这是社交中的人性。
根据匹配流程:大部分用户匹配成功后第一件事就是点开瞬间,当用户看到自己不喜欢甚至觉得“丑”的人自然还是会退出聊天,其退出聊天的结果就会导致用户低社交频率以及违背了SOUL弱颜值社交的产品理念,引力签以及匹配度就会显的很鸡肋。
第二个原因是加强SOUL“灵魂社交”的产品定位,根据迭代后的匹配流程:当用户匹配成功后,是进不去对方瞬间的,这时候用户也就只能参考引力签以及匹配度进行社交(参考这两个点恰恰满足了SOUL产品定位中的灵魂社交理念),或者寻找其他话题,在社交的过程中如果双方彼此都聊得来,而且产生了持续社交;
那么即使达到聊天值看到对方的瞬间也不会快速的退出聊天,结果就是巩固了产品定位、加强了社交效率、刺激了用户的社交欲望(因为用户心中有看对方瞬间的目的,有了目的驱使,自然就会产生行动)以及提高留存率(持续社交)。
第三个原因就是满足了产品商业化的目标,可以利用飞行权益包的充值,加速开启瞬间权限,这也是让用户产生一个目的驱使行动的心理。
怎么做?
可以参考现有的Soulmate模式,持续聊天时会产生一个值,当达到一定值时,解除双方瞬间的查看权限,但这个值的设定不能过高,如果过高,就会提升用户的社交成本。

7)F群聊派对
群聊派对属于期望型需求,可以理解为匹配多个相同兴趣、话题的用户进行语音、文字社交,参与人员数量与社交形式发生了变化,社交内容更丰富;功能的设计满足了年轻用户群体针对自己感兴趣领域的群体社交需求,同时房间的充值送礼也实现了商业目标。
整体的页面是自上而下的信息布局,顶部有派对类型的导航,用户在左右滑动时可以快速定位到自己感兴趣的派对。
这里我们重点分析一下实现商业价值的灵魂力以及灵魂力榜的设计思路。
灵魂力设计思路:
灵魂力释义:灵魂力是SOUL币兑换的筹码,SOUL币可以购买礼物赠送,从而获得灵魂力。
在群聊派对中,用户可以互相送礼(送的礼物会转换为灵魂力),而不是只针对群主送礼,SOUL之所以这样设计是因为,在群聊中并没有一个比如像“主播”这样的核心角色来控制这个社交过程。
相反,在SOUL的群聊中,每个人都可以发言,都可以阐述自己的观点,每个人都有可能成为主角,这样设计的好处是:对于参与用户而言是一种鼓励,发言的次数越多,活跃度越高,被送礼的概率就越大,而且还有机会登上获赠榜博得关注;
另外,灵魂力多了,自然也就可以兑换SOUL币消费,实现社交-获利-社交的正循环,以此提高整个功能的留存率。
灵魂力榜设计思路:
灵魂力榜释义:当用户以及群主获赠或者贡献灵魂力时,会将获赠以及贡献的排名通过榜单呈现出来,且细分到日、周、月。
这个榜单设计初衷也是为了激励用户建群,对于群主来说,建群既能获取灵魂力(兑换SOUL币)也可以通过灵魂力上群主榜,上榜后的曝光可以吸引更多用户进入房间以及获得关注;前者带来灵魂力交易,后者带来粉丝。对于用户来说就跟上面的分析一样了,鼓励他们发言(获赠榜),赠送礼物(贡献榜)
标签分别有推荐、最新,其特性与星座运势是一样,这里就不做赘述了。
接下来就是派对群聊的入口,入口设计在页面中央,以SOUL主体颜色绿蓝为主,每一个派对都有对应的信息流,如:派对类型、派对ID、在线人数,基本满足用户在选择派对时的信息要求。
进入房间后,可以向房主申请开麦以及文字输入聊天,同时房主以及管理员有着控制所有用户上麦的权利,这样就很好的维护了房间的和谐,点击房主头像也可以进行关注,关注后的房主会出现在顶部关注标签里,方便用户下次群聊时快速定位。
整体布局基本跟直播间类似,所有用户集中在右侧,就使用而言,右手的大拇指正好在头像这个位置,我想这是SOUL方便让用户快速查看对方瞬间而做出的设计,其他的一些交互设计如缩小扩展、邀请密友、一键换房也都提升了用户体验。
最后就是创建派对以及随机匹配,创建派对有个群主认证,这是为了把控整个群聊的质量,创建可以选择派对类型、名称、背景图,且背景图的设计非常小清新化,这与SOUL的整体风格吻合;随机匹配迎合了一部分懒的用户,一键即可加入群聊。
优化:
新增房主转让功能:
为什么?
根据用户的使用场景,当他们在进入一个兴趣领域以及有了一定的参与感时,是希望这个话题的社交持续进行下去的;
如果因为房主的离开导致整个房间解散,那么就会给参与用户带来较差的体验,以至于他们还要重新找房,建立参与感,而且随着房间的变化,其中的参与人员也都产生了变化,结果就是增加了操作成本、时间成本、沟通成本。
SOUL将群聊的最大时间设定为24小时,侧面也说明了SOUL还是希望群聊进行的时间越久越好。
总结,转让房主能够让兴趣社交持续进行,带来不错的用户体验。
怎么做?
举例:在房主1退出时可以指定选择房主2进行转让,在房主2退出时可以指定房主3进行转让,当房主3退出时发现并没有用户愿意接管房间,那么这时候就可以选择解散房间,因为没有用户愿意接管代表着没有用户希望社交继续进行;即使有一小部分用户希望继续进行,房主3也可以选择转让以及解散房间,前者维持社交进行,后者会降低解散房间的成本。
具体的设计可能会在选择退出弹窗中增加一个转让的选项,转让可以指定用户。

8)G语音匹配、视频匹配
这两个功能点就是创新了匹配方式,让倾向于声音与颜值的用户多了一种选择,整体机制简单说一下吧
语音匹配:点击进行匹配,当语音时长达到4分钟时自动结束并关闭,在此之前双方可以揭露身份,揭露身份后可以查看对方瞬间以及继续语音,这个功能其实完全依靠用户双方之间能不能聊得来、话题够不够多,这两个点到位了才能有后续的社交。
视频匹配我没测试玩过,毕竟陈冠希的脸也不是随便都能让人看得哈哈哈哈。

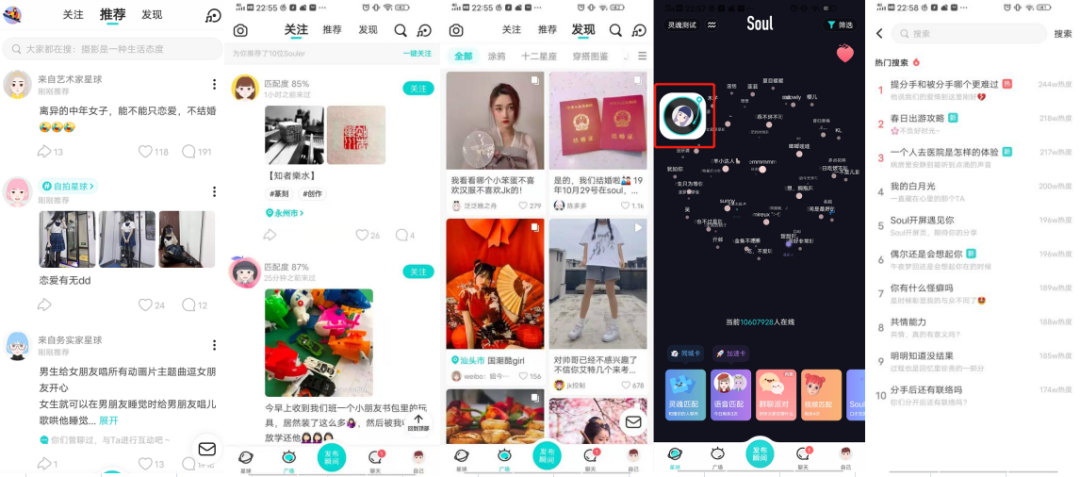
9)H广场
用户发布瞬间后,信息出现在广场。
广场满足了用户基本的社交需求,发布到广场的内容可以进行转发、点赞、评论、送礼,让用户之间产生互动(用户目标),从而形成社区与SOUL币充值(产品目标)。
左上角的相机功能有多重滤镜可供用户选择,满足了年轻群体对美的需求。
广场有3个标签分类,分别为关注、推荐、发现标签。
关注,顾名思义就是将关注用户所发的内容做出展示,没有关注时系统会推荐匹配度高的用户瞬间,加速灵魂的碰撞。
推荐的算法还是有点不同的,它是将比较冷门的瞬间以及比较热门的瞬间结合到一起进行推荐,可能是经过一次版本迭代将最新替换成了发现,这样也就只能将最新这块的内容放到推荐上了,推荐的作用总体来讲就是让新内容得到关注,让老内容不下沉。
这里重点说一下发现,我认为它属于期望型需求,功能的特性是将内容创作用户所发布的兴趣以及专业领域内的瞬间做了一个分类聚合,让内容消费用户能够在发现系统中根据自己的兴趣爱好选择前者发布的瞬间进行浏览、收藏、点赞、评论、转发等一系列操作并与内容创作用户产生社交关系;
这是一个典型的UGC系统,既满足了消费用户对内容的需求,也给了创作用户曝光的机会,让他们能够获得关注并持续生产内容,满足消费用户的需求,在每个发现中用户还可以送礼,从而达成了产品的商业目标。
发现的信息设计与群聊派对差不多,用户通过上方的滑动以及下拉框可以选择自己感兴趣领域的内容,在一级页面的呈现上只有首图、动态视频、用户ID、点赞数,因为考虑到用户的视觉疲劳以及工位占据;进入二级页面后,内容浏览为瀑布式交互(类似抖音),右上角可以关注该领域,同时也可进行查看发布者瞬间、私聊等操作。
搜索将内容定位的更加精确,用户可以根据自己的关键字搜索出感兴趣的内容,也可通过热门选择高热度的内容,这些高热度的内容也跟发现系统的设计一样,将用户的瞬间做了分类聚合。
电台播放器我认为是兴奋型需求,这里的设计初衷是利用文字、视频与电台的相互协作满足多方位需求,电台本身有创作方与消费方,属于UGC系统;同时可在播放器中选择不同的电台以及进行点赞、关注、进入瞬间、送礼等操作。
最后吐槽一嘴音乐播放器的删除交互,SOUL设计在了最底下,对于用户来说不是特别友好,一是距离长,二是不方便,建议设计在右侧。
消息提示在右下角,大拇指弯曲刚好可以点击到,消息中包含了互动、动态、礼物、通知消息以及我点赞、评论、收藏、投票过的瞬间信息,详情内也可以看到针对该消息的全部互动信息。
最后再来分析一下广场中用户的ID,根据产品定位中的私密性,SOUL将ID隐藏掉做成了来自某某星球以及某个话题、电台的信息,一是满足了私密性,二是为这些话题、电台打开了新的进入渠道。

10)I 发布
通过该功能用户可以将内容发布至广场,简简单单的一个内容发布功能,不过SOUL在这块做了很多点的创新。
比如:在文字与图片的基础上还可以发布电台、语音、投票、心情等,满足了用户多方位的发布需求,让APP更好玩,更有灵活性。

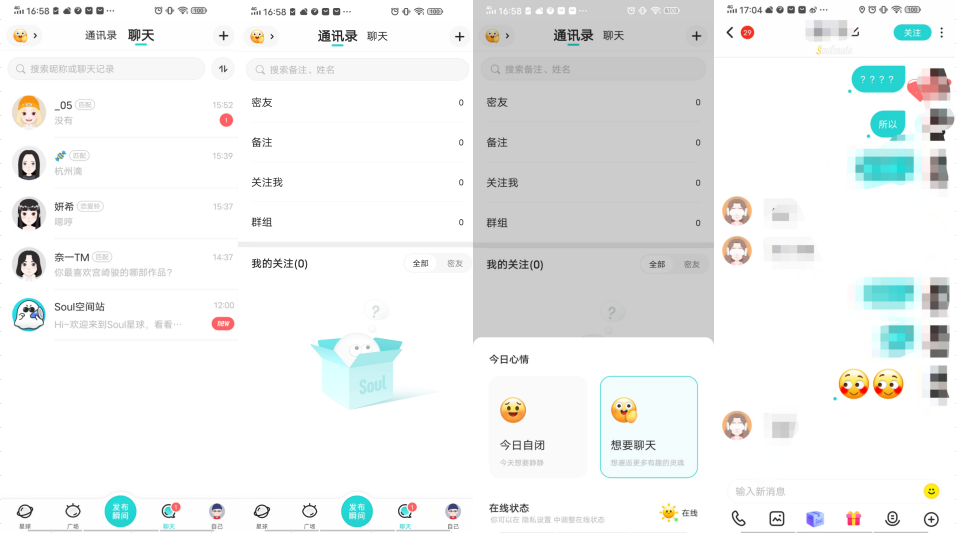
11)J 消息
聊天可所谓社交中的核心功能,有了沟通才能促进双方间情感的升温,才能维持社交的持续进行。
在SOUL中用户可以随意设置自己的聊天状态,关闭后将不再受到匹配,这么设计也是满足了一部分对聊天需求较弱的用户。
通讯录可以快速定位到密友以及粉丝,这样就不用一个个找了,满足了熟人社交的便捷。
在聊天中SOUL设计了已读未读:
已读对于发送方而言,能直观的感受到自己发送的信息有没有得到反馈,基于陌生人社交的场景下也有利有弊。
先说利,当消息已读未回时,发送方会认为自己哪里说的不对,有可能继续跟进发送消息,促进持续社交进行与信息产出。
再来说弊,也是当消息已读未回时,发送方也会认为对方不想回复或者对方很忙,可能就不会再去打扰对方,导致社交中断与低下的社交体验。
对于接收方而言,已读的设计会让她们出于礼貌性而回复一下,促进信息的产出。也会因为已读不回变相的传递给发送者一个信息:我不想回复你,请不要打扰我。
未读也是比较偏向于发送方的体验,当消息未读时,发送方会明确的认为接收方没有看到消息,从而放下了心中包袱。
Soulmate,中文翻译为“知己”
,是根据双方的聊天时长进而依次点亮的一个状态值,SOUL这么设计我想是因为利用状态值促进双方的社交频率以及可以让用户通过消费SOUL币加速点亮状态值从而实现产品商业目标;
对于用户而言,Soulmate的点亮会让他们更愿意留在平台与他们的“知己”聊天,但这里的缺点是Soulmate点亮时间过长,我自身体验过一周的聊天频率,也只是点亮了一个字母,希望SOUL能加速这种点亮进度,让用户直观的感受到反馈。
右上角的加好友、扫一扫就不赘述了,是扩展好友的一种渠道。
在聊天搜索中用户可以输入昵称以及聊天记录进行搜索,并且可以按最后聊天时间、字母点亮进度、当前在线等条件对聊天记录进行排序,这些设计能够帮助用户快速定位到聊天记录,提升了使用体验。

六、总结
SOUL的产品定位是主打弱颜值社交的,但在我本人看来,SOUL的这种趋势将会慢慢消失,甚至当下已经消失,取而代之的将会是颜值社交;因为我认为社交的本质始终还是性,这点无论哪个社交产品都是改变不了的。
在这个问题上SOUL应该想想办法在一定颜值社交的基础上,照顾到更多没有照片优势的用户,让他们的社交可以持续进行,毕竟颜值跟灵魂的社交平衡才是产品稳固发展的核心。
数据来源:百度指数
