如何给老外打造高级感——出海APP的付费视觉策略

在UI设计中,打造高级感总会想到黑金搭配?那么国外用户是否认可呢?来看看我们出海APP的设计师是如何解决这个问题的吧!
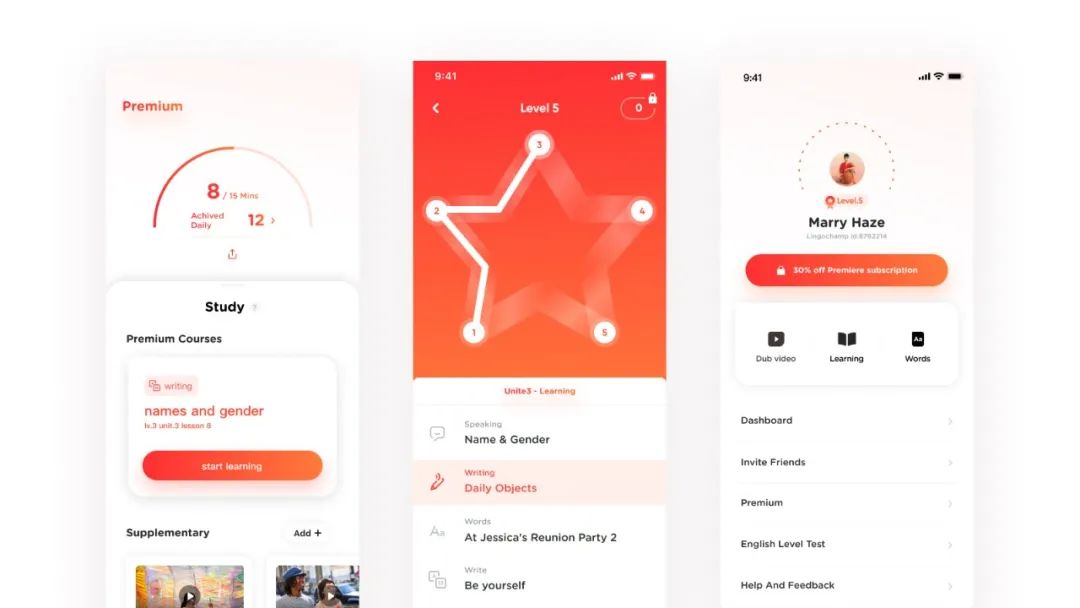
LingoChamp 是流利说在海外英语学习市场上的重要尝试,服务于多个不同国家的用户,它包含免费的口语课、配音课以及高级的付费订阅课程。
近期我们新增了学习计划功能,将多个维度的内容进行整合,形成一个完整的学习闭环,其中高级订阅课程是学习计划的重要组成部分。这样就要求APP整体的视觉策略也要变得更加尊贵和高级,同时,也要将视觉策略与权益体验很好的结合

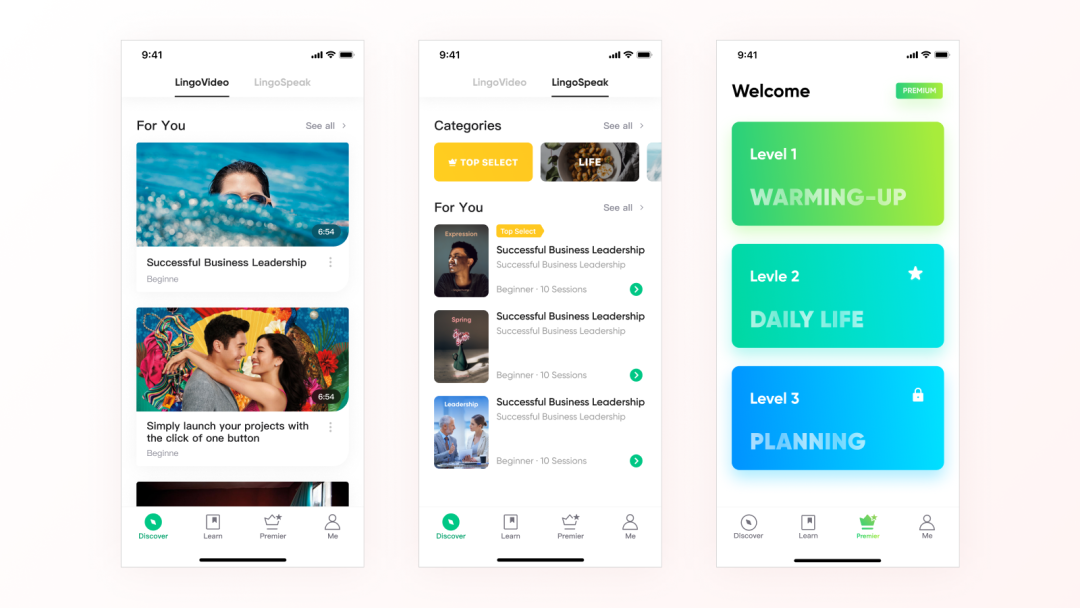
(改版前Lingochamp的部分页面)

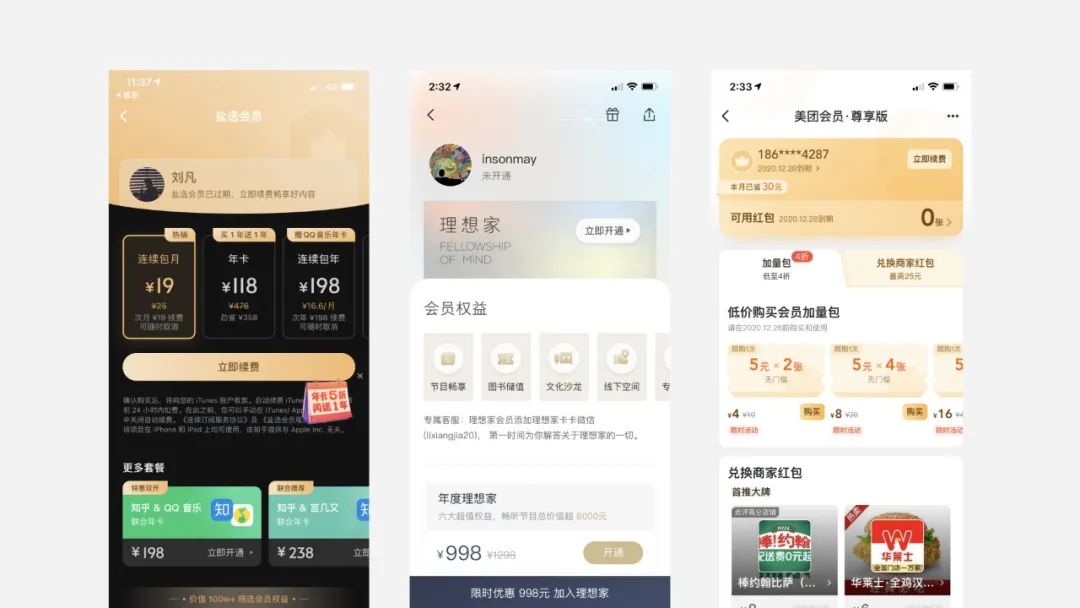
 (国内大部分的VIP功能界面为黑金配色)
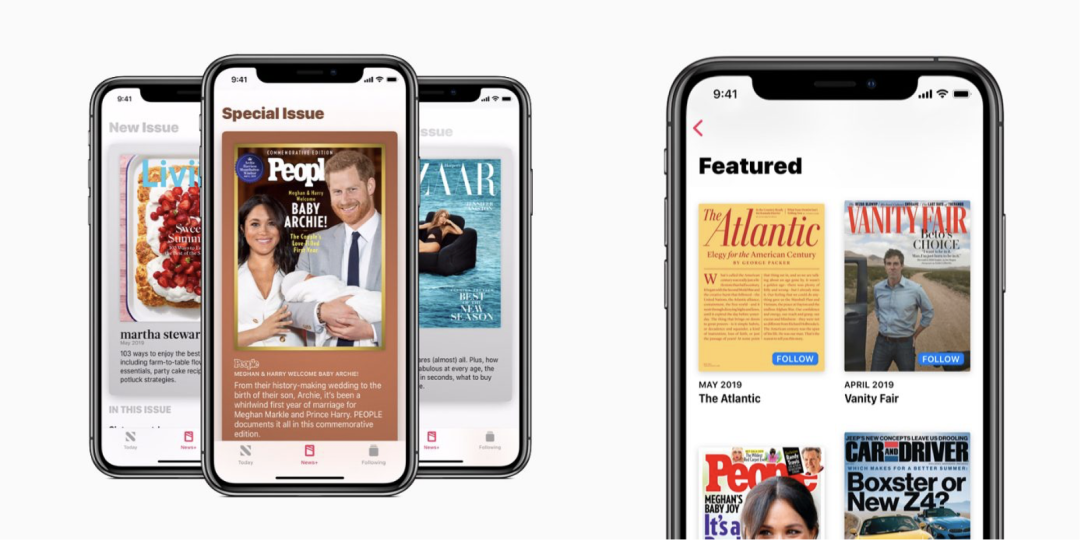
(国内大部分的VIP功能界面为黑金配色)反观海外,个性化突出的标识图形以及丰富多变的色彩会贯穿到整个产品的设计中。

 (国外的vip界面更丰富多变)
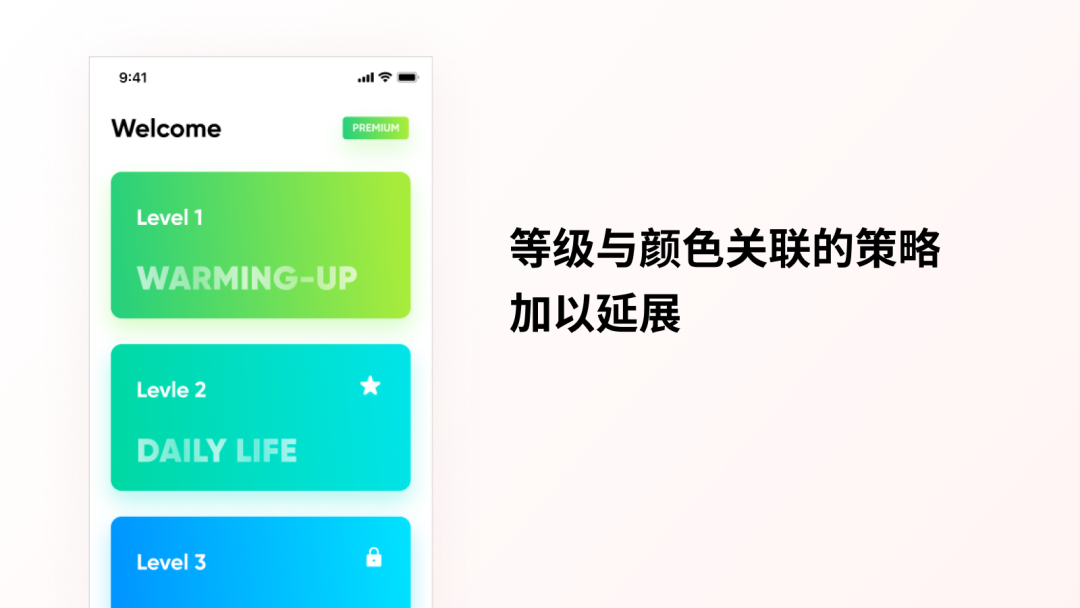
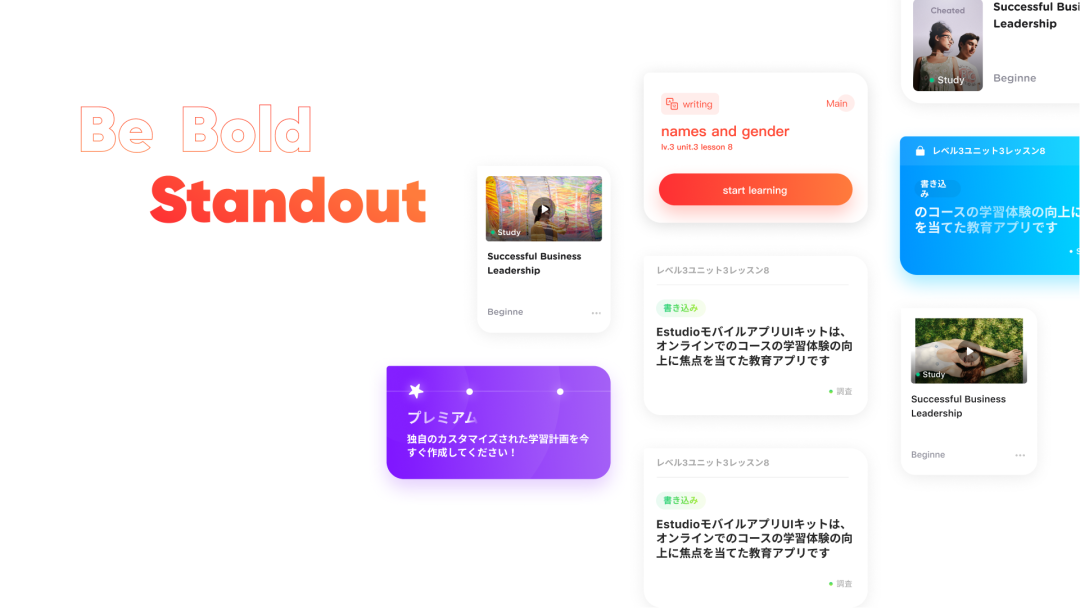
(国外的vip界面更丰富多变)基于这样一个事实判断,只有视觉语言足够大胆和丰富才有可能standout,满足海外用户的需求,同时也能支持我们丰富多变的权益以及内容。于是,我们抛弃了传统的黑金搭配,把视觉的显著性作为我们首要的设计目标 。与此同时,我们发现过往的等级页面中,将颜色与等级关联的视觉策略非常符合上述的设计目标。这给了我们很大的启发。于是,我们在此基础上,用同样的视觉策略去延展。

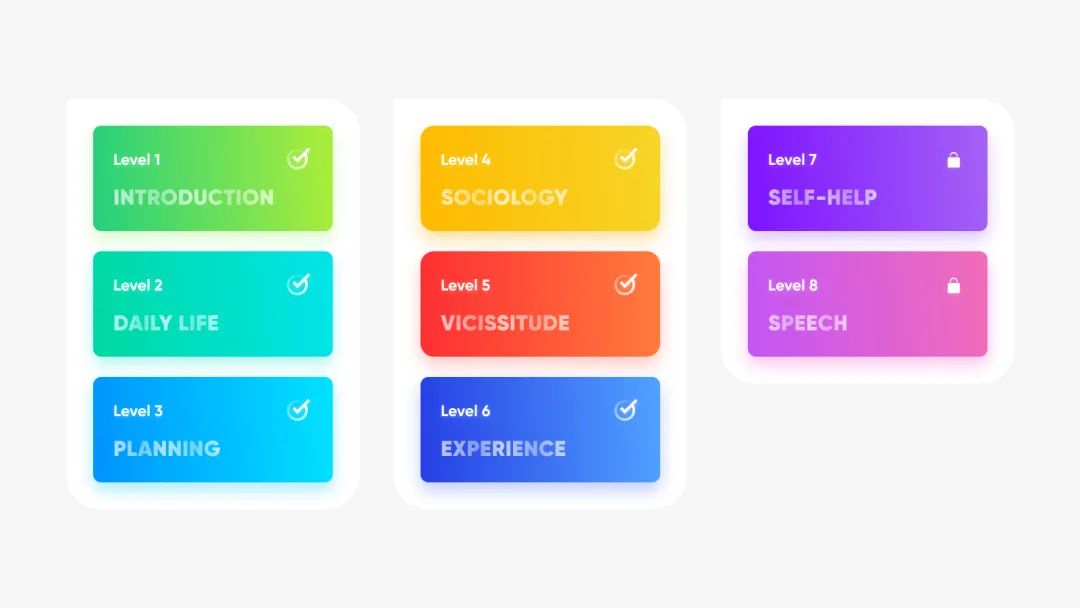
 (不同的等级对应不同的颜色)
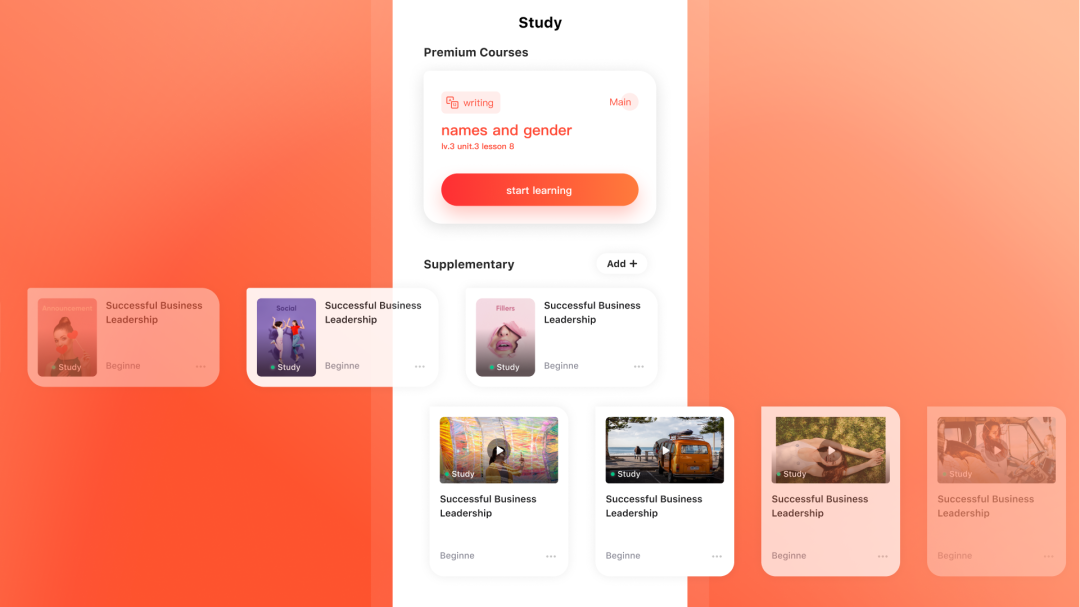
(不同的等级对应不同的颜色)其次,应用了大量的留白以及结构上的对比,这样不仅使关键内容和信息更加凸显,也让用户浏览起来更加轻松舒适。
 (不同维度的内容区分用了大量留白来处理)
(不同维度的内容区分用了大量留白来处理) (不同维度的内容区分用了大量留白来处理)
(不同维度的内容区分用了大量留白来处理)视觉策略与权益结合
视觉语言定义好了,那么如何将如丰富多变的视觉策略与产品的功能权益以进行深度整合呢

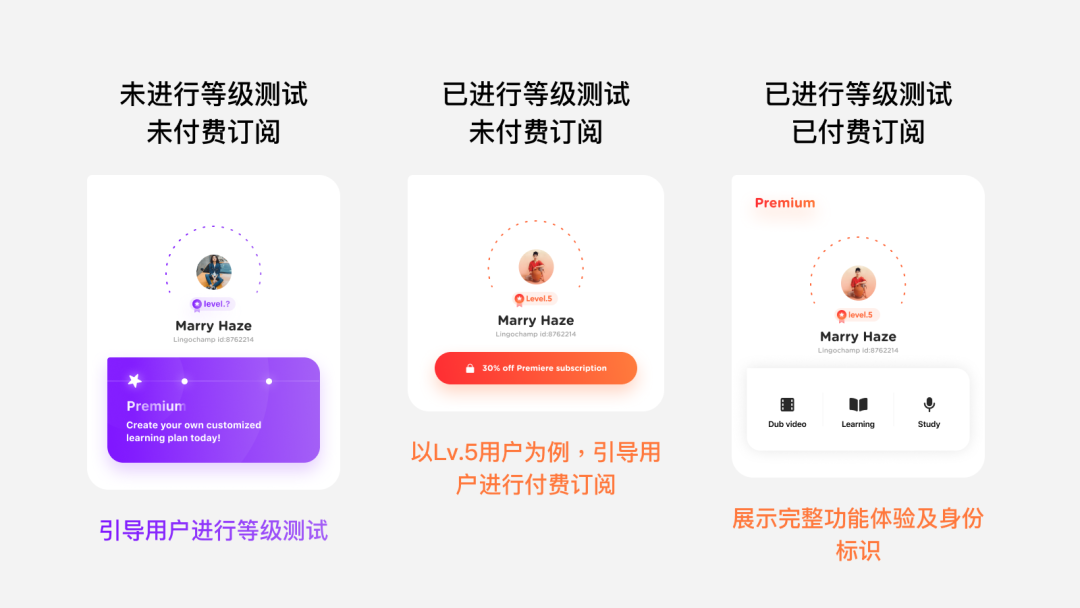
最开始,我们以常见的用户测试和订阅状态为区分点进行分类,并做了不同的引导和视觉策略1.未进行等级测试,未付费订阅——引导用户进行等级测试2.已进行等级测试,未付费订阅——引导用户进行付费订阅3.已进行等级测试,已付费订阅——展示完整功能体验及身份标识

紧接着,我们从用户的全局触点考虑,对不同的权益以及能力的用户在整体视觉上进行了显著的区分,使用不同的主题色配合星星地图的图形延展,强化英语能力等级这个概念,并在学习内容上也做了精准推送,不同等级的用户推送不同的学习内容,让用户全局沉浸在这种视觉氛围的变化与差异当中,加强自己在英语能力水平提升与变化上的感知,推动学习以及升级订阅的欲望。
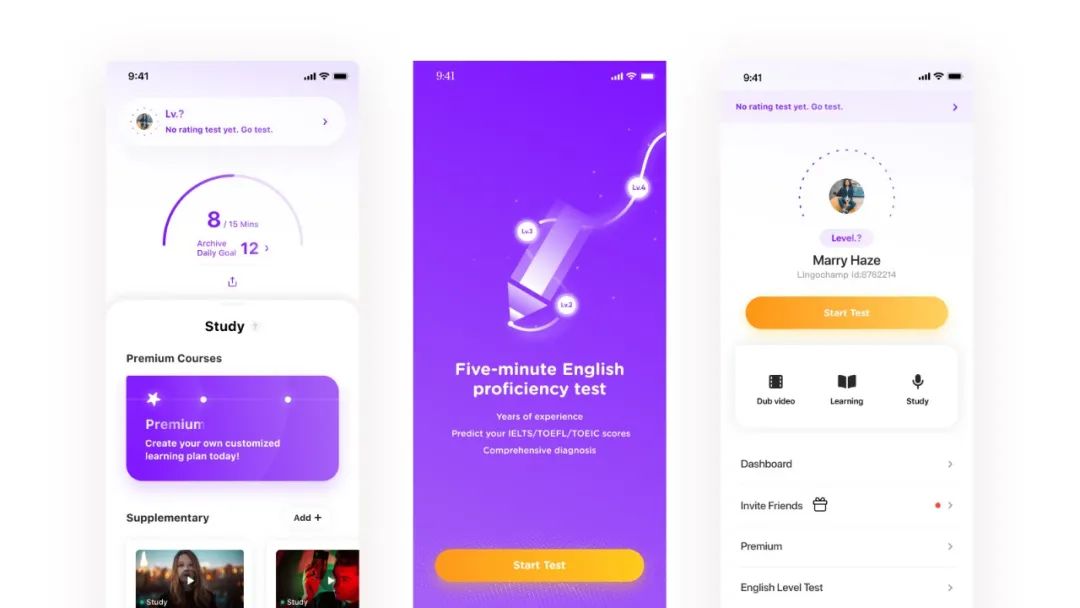
 (未进行英语能力测试的用户)
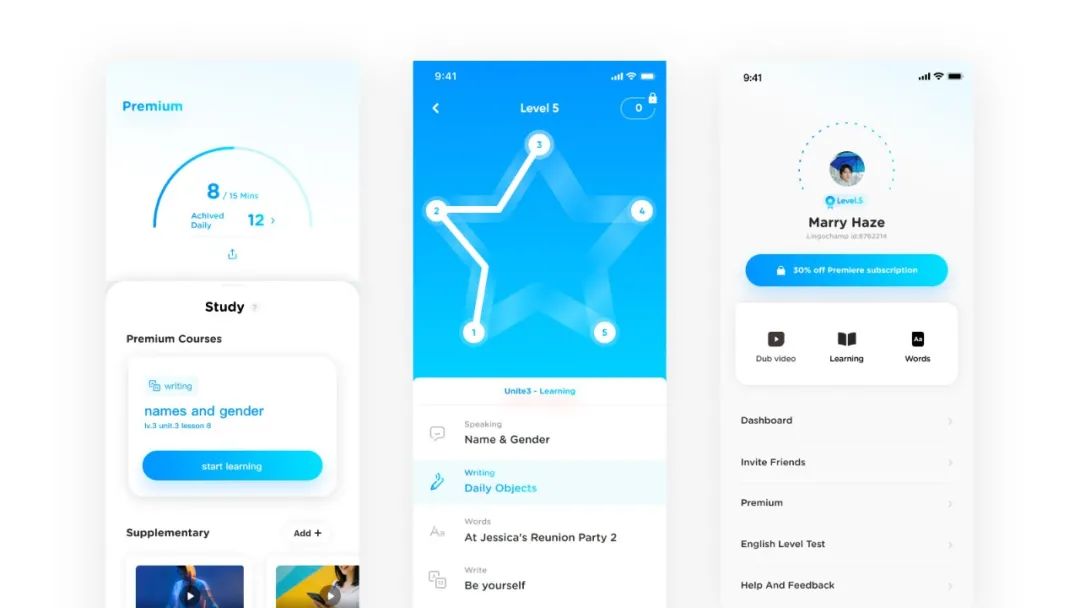
(未进行英语能力测试的用户) (英语Lv.3用户 )
(英语Lv.3用户 ) (英语Lv.5用户)
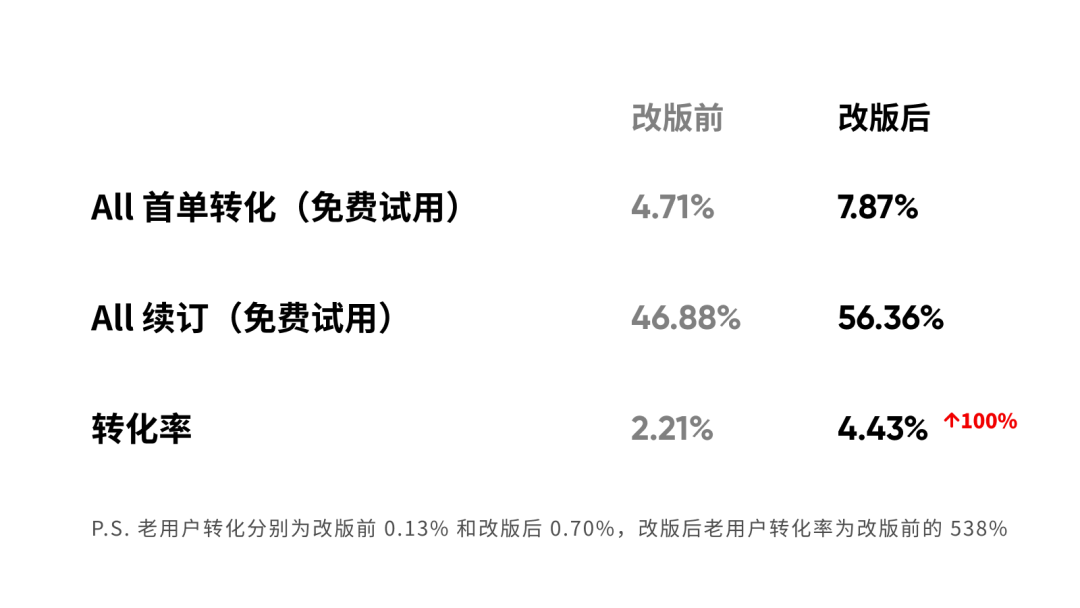
(英语Lv.5用户)丰厚的收获丰富多变的视觉策略对研发团队也带来了非常大的挑战,整个项目节奏非常很紧凑,好在最终我们的努力也获得了相当丰厚的回报,整个App在重构上线以后不仅在商业转化上取得了显著的增长,同时在设计这个层面上也赢得了不错的用户口碑。

🙋 职场聊设计 🙋♂️
高质量,学知识的设计行业群
设计行业一手资料设计大厂最直接内推0门槛扫码进群!
期待与更多优秀设计师一起成长🤩
评论
