股市行情图原来是这样实现的
【公众号回复 “1024”,免费领取程序员赚钱实操经验】

大家好,我是章鱼猫。
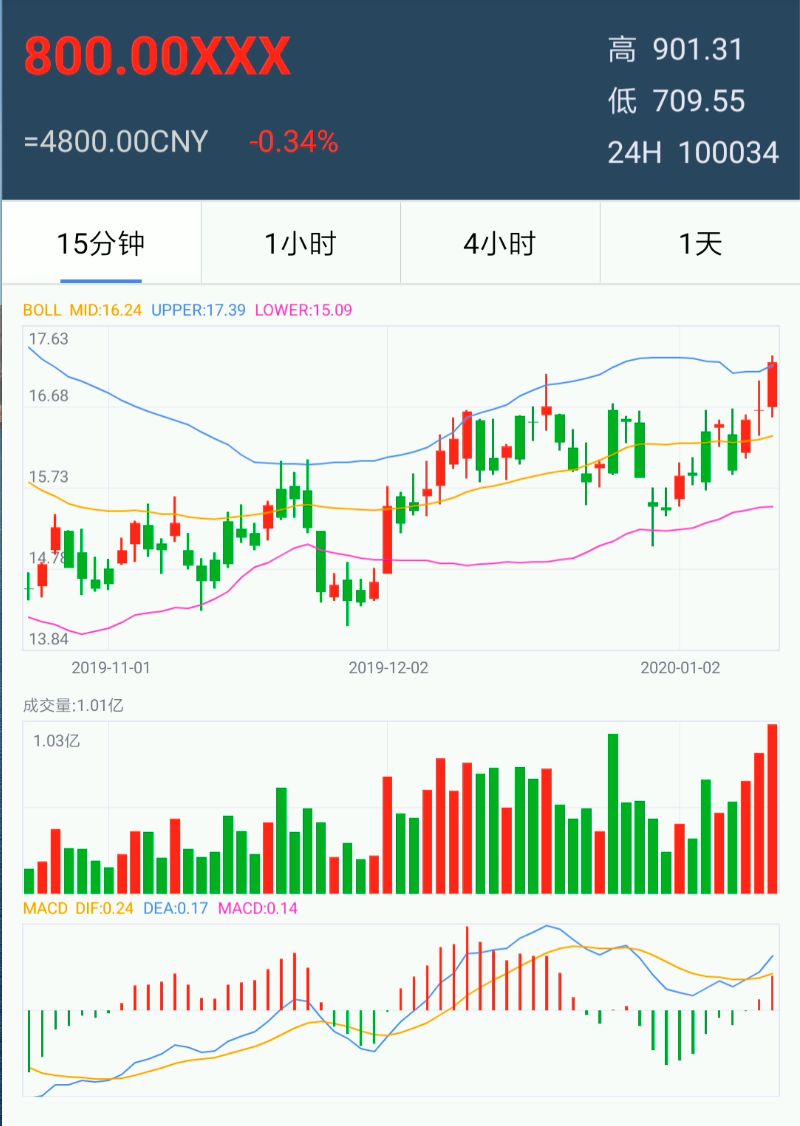
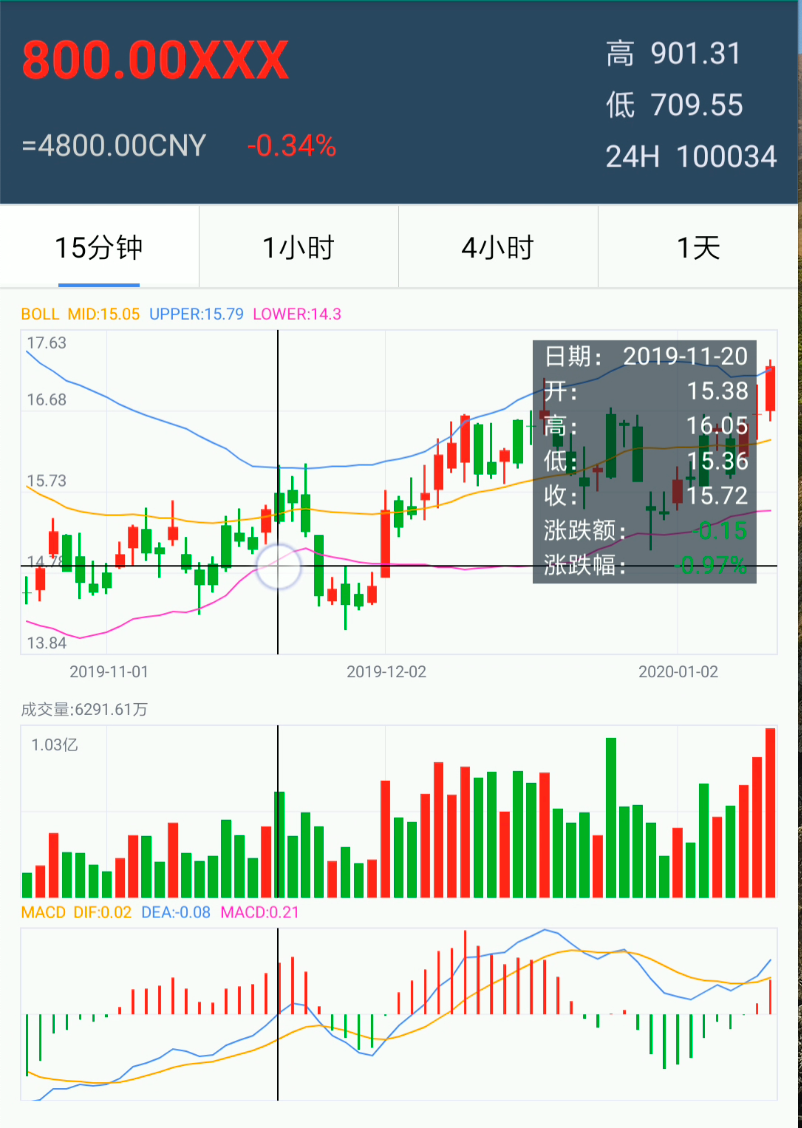
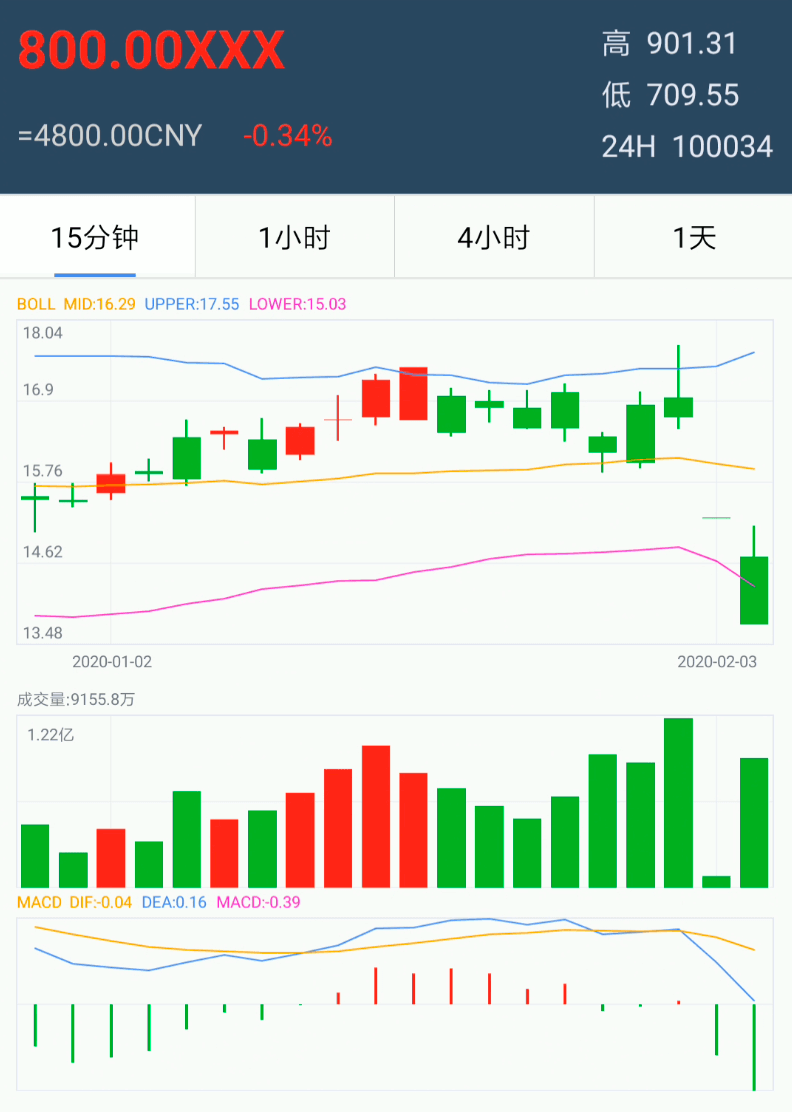
今天给大家推荐的这个项目是「StockChart」,这是一个自定义股票行情图,高仿某币 App 行情图。
该行情图有如下功能:
支持行情图左右滑动
支持行情图的惯性滑动
支持行情图的方法和缩小
支持 BOLL 和 MACD 技术指标(后面会继续丰富指标)
支持主图副图动态添加,尺寸修改等
支持长按滑动和长按弹框等




使用方式:
1、布局当中引用
<com.guannan.chartmodule.chart.MarketFigureChart
android:id="@+id/chart_container"
android:layout_width="match_parent"
android:layout_height="wrap_content" />2、然后在代码当中动态添加即可
// 行情图容器
mMarketFigureChart = findViewById(R.id.chart_container);
// 行情图主图(蜡烛线)
mKLineChartView = new KMasterChartView(this);
mMarketFigureChart.addChildChart(mKLineChartView, 200);
// 行情图附图(成交量)
mVolumeView = new KSubChartView(this);
mMarketFigureChart.addChildChart(mVolumeView, 100);
// MACD
mMacdView = new KSubChartView(this);
mMarketFigureChart.addChildChart(mMacdView, 100);点击阅读原文查看更多。
开源项目地址:https://github.com/SlamDunk007/StockChart
开源项目作者:Solo
推荐阅读:
---特别推荐---
特别推荐:一个新的优质的推荐高效工具,软件,插件的公众号,每天给大家分享优秀的效率工具,「程序员掘金」,专门为程序员挖掘好东西的一个公众号,非常值得大家关注。
评论
