支付宝高级设计师教你如何做竞品分析和设计优化?
▲点击"三分设"关注,回复"社群"加入我们
交互设计中经常会遇到做竞品分析的场景。其实不光是在做新产品时用得到,在做某个功能或是页面中的某个元素的设计时,也用得到。比如下面这个例子:
案例:
设计需求是:优化一款 B 端产品的「套餐售卖卡片」的原有设计:

△ 某 B 端产品服务购买卡片设计(优化前)
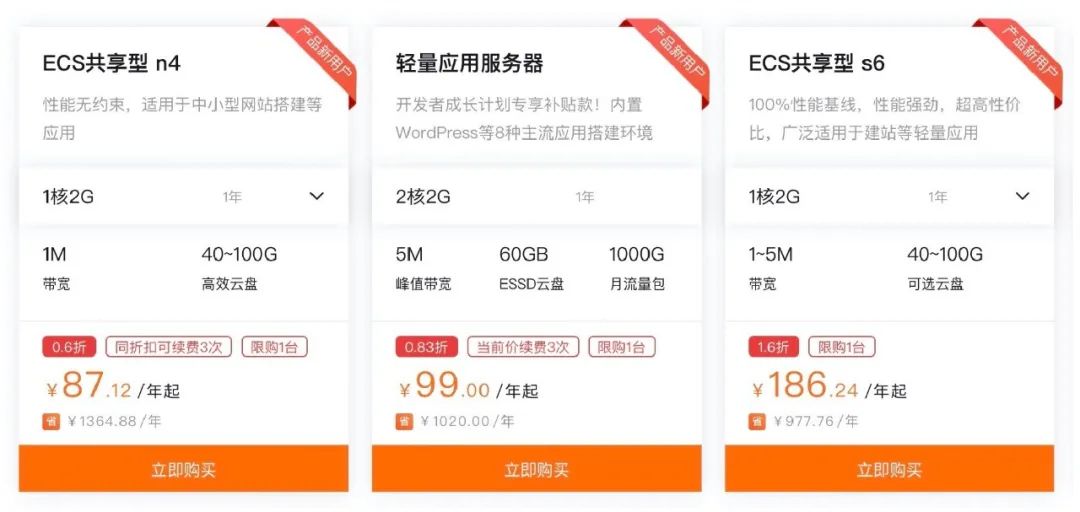
你会觉得这个设计无伤大雅,但也说不上专业。于是设计师参考阿里云和华为云的服务购买卡片:

△ 阿里云服务购买卡片设计

△ 华为云服务购买卡片设计
经过了对信息层级和视觉效果的比较与思考,设计师最终将设计稿优化为下图效果:

△ 某 B 端产品服务购买卡片设计(优化后)
这里的 “参考” 并不是简单的照猫画虎,而是站在巨人的肩膀上,学习和精进自己的能力与认知。
今天给大家详细的介绍下,针对某个功能或元素,如何借鉴和分析竞品。有以下几个方法:
分析几乎完全相同的产品
分析不完全相同的产品
分析完全不相同的产品
1. 分析几乎完全相同的产品
这个方法很好理解,这类产品与你正在设计的产品在功能需求、产品形态、用户类型等方面都很较大的相似性,也是最容易直接提供解决方案的,比如上文提到的服务卡片设计优化案例。
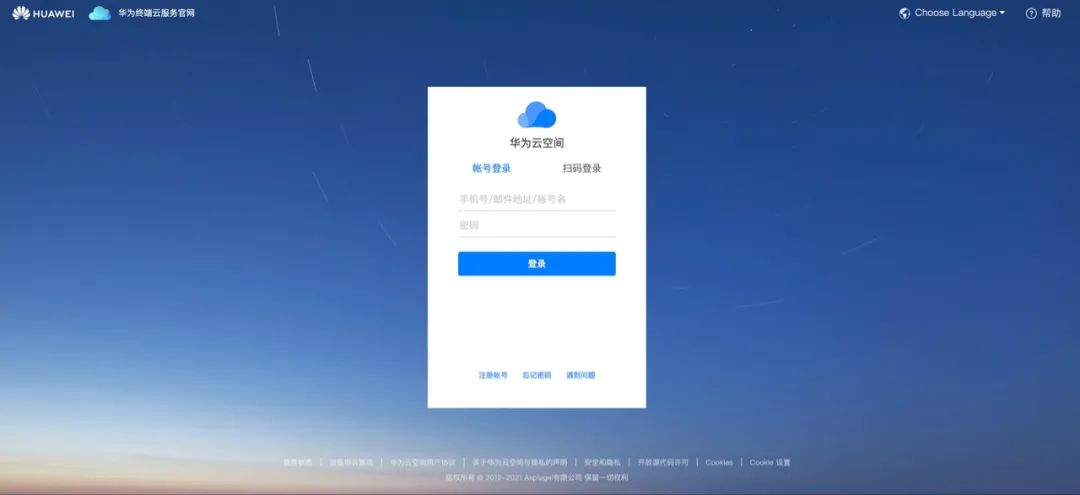
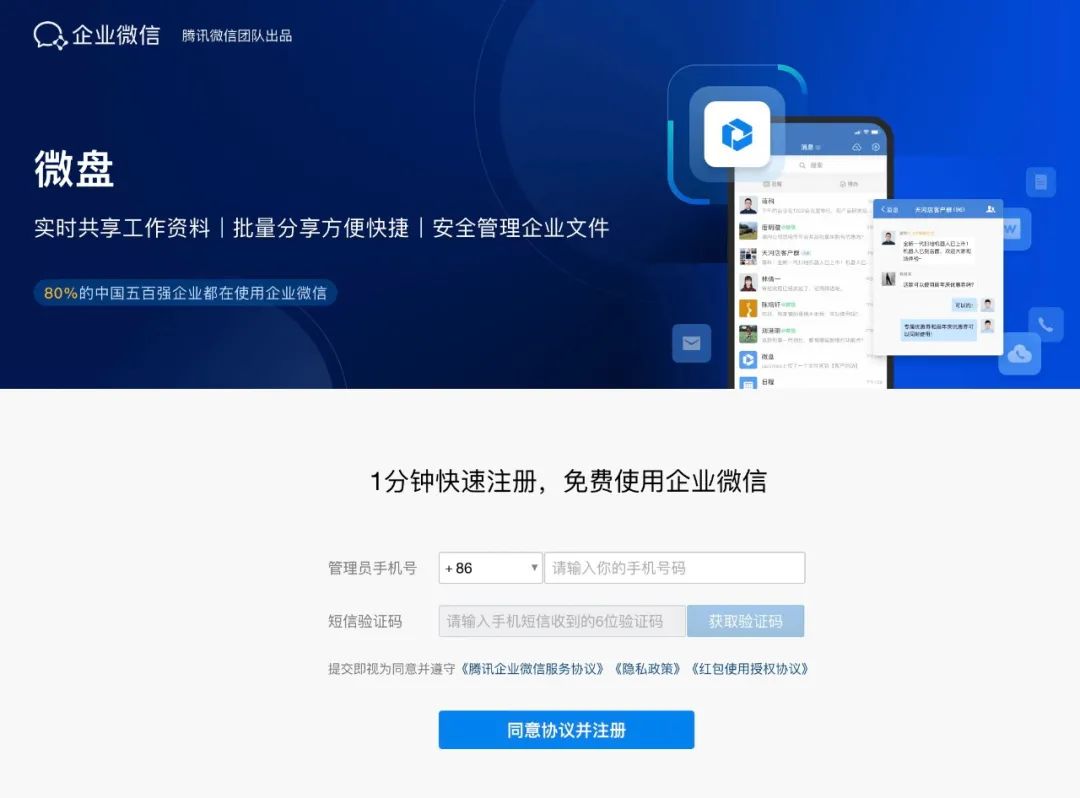
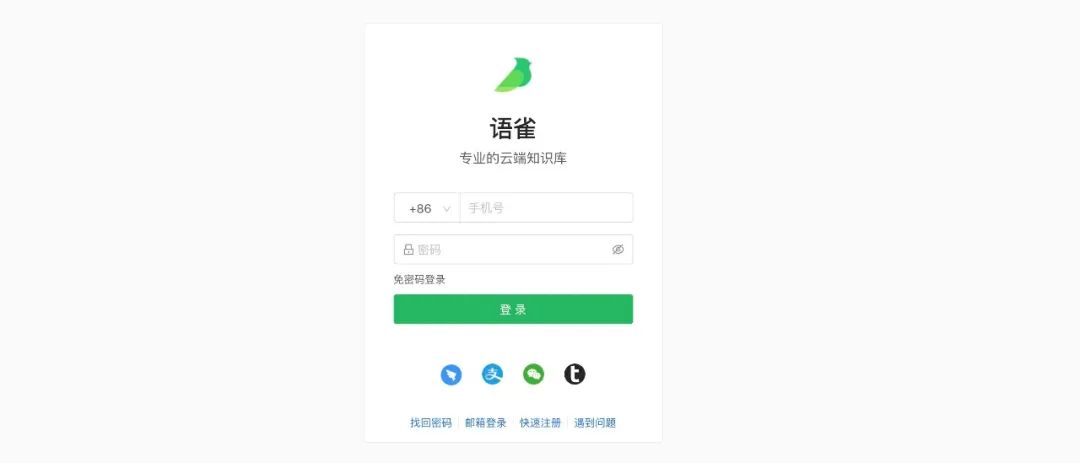
再比如,你在做一款「云盘的登录注册页面」,你可以参考「腾讯云盘」和「华为云盘」等大厂产品的登录注册页面,看看他们的页面是怎么布局的,提供了哪几种方式,增加了哪些入口和元素,如何使用颜色和字号等等。

△ 华为云盘登录页面

△ 腾讯云盘登录页面
2. 分析不完全相同的产品
如果找不到完全相同的竞品,对于不完全相同的产品,也可以分析和借鉴,这就要分几种情况,需要你对手中的设计任务进行拆解:
(1)需求相同,但产品类型不同:比如同样是「云盘的登录注册页面」,如果找不到完全类似的竞品,你可以查找包含 B、C 端用户的其他产品的登录注册页面,取长补短。

△ 雨雀文档登录页面
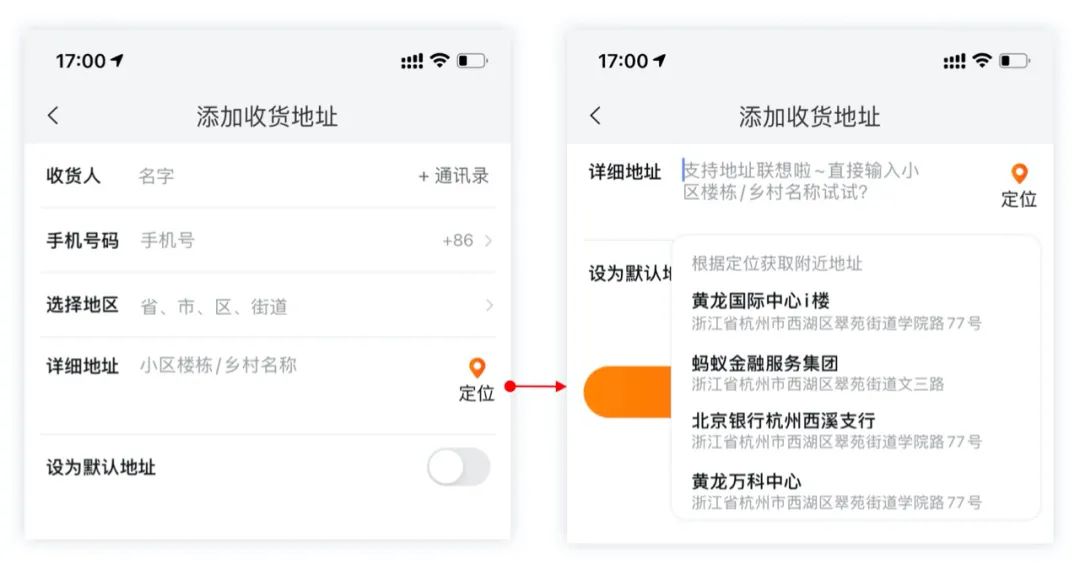
(2)结构相同,但应用场景不同:接上面的例子,登录和注册页面本质上用户填写表单,产品收集用户信息。因此你也可以找填写手机号、用户名、密码相关的表单的设计,并不一定是登录注册页面的表单,比如你在寄送快递时填写手机号的表单也可以用作参考,也许会提供不一样的设计思路。

△ 淘宝 App 可以调动系统定位,并提供几个最有可能的选项,用选择代替用户输入
3. 分析完全不相同的产品
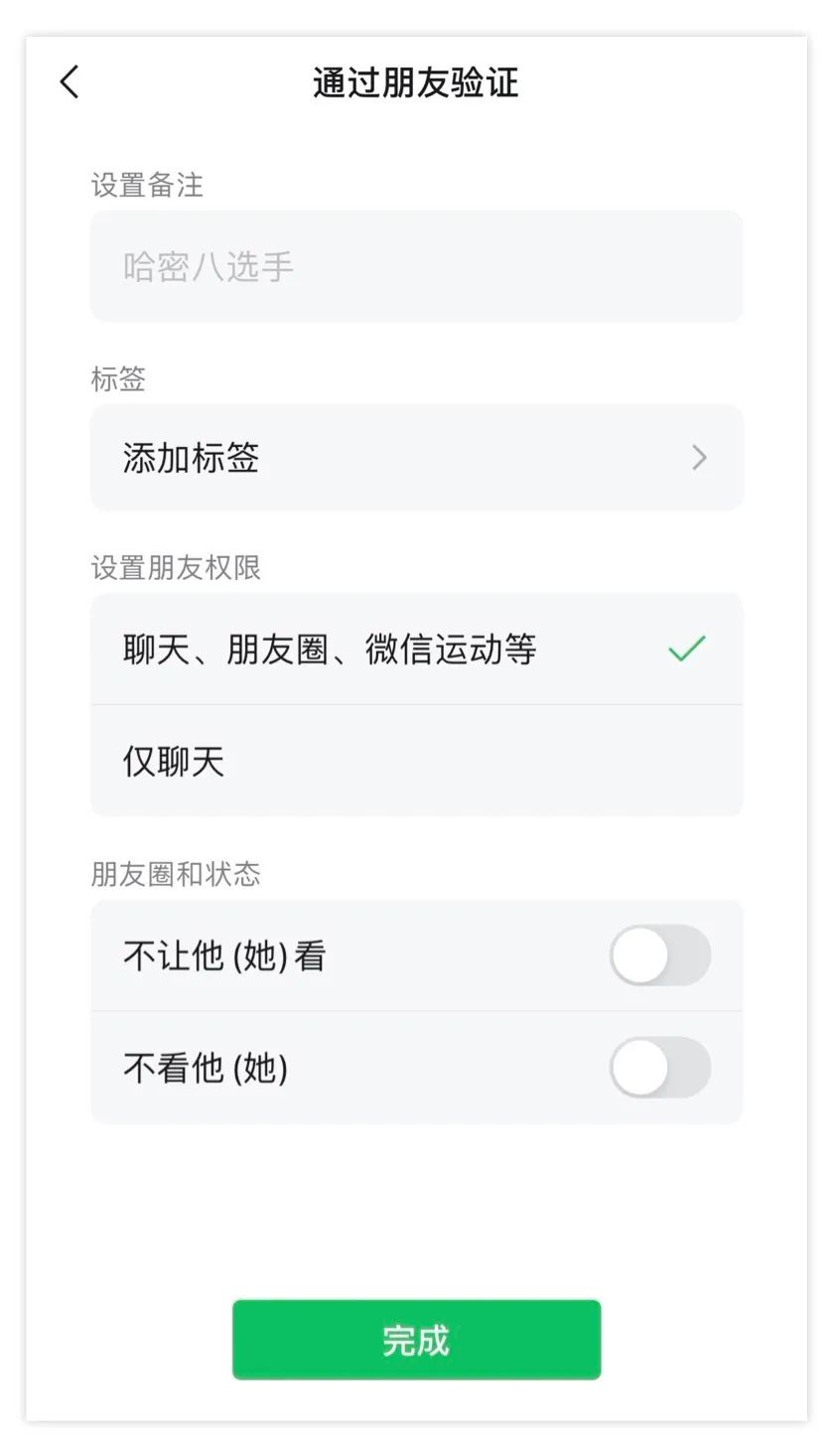
如果是完全不相同的产品,那学习和分析的是这类产品的 设计原则和手法。接上面的例子,这次你可能借鉴的设计就是下图中「微信通过好友申请」的页面。
你会发现在这个页面中微信将能设置的好友信息都呈现了出来,让用户先设置之后,再通过申请,这样就避免了很多用户顺手添加了好友而忘记设置信息。相比之下在设计登录注册页面,可能也可以根据产品功能和用户需求,适当将 设置项前置。

好的设计,在设计思路和原则上,通常也会具备通用性。
对于大多数人来说,在很多工作上都要经历这个过程:抄(指学习) -> 操(指操练) -> 超(指超越)掌握这几个过程中的精髓,很重要。
🙋 我们一起聊设计 🙋♂️
微信行业交流群
期待与更多优秀设计师一起成长
🤩
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
🌟 星标公众号方法
点开下方公众号 ➡️ 点击右上角【...】 ➡️ 设为星标