Github 什么时候支持画流程图了??
昨晚在逛 Github 时,看到了一个没见过的东西

本以为这是张图,但我鼠标移过右上角的图标时竟然发现可以点击,woc,这个不是图片啊,竟然是个流程图,Github 支持流程图语法了???咱就是说这一整个大惊喜住,Github 的 Markdown 竟然支持画流程图了!!
以前 Github 的 README.md 里的流程图都是这样的👇

没错,这就是一张图片!咱们的流程图都是用其它工具(推荐一个常用的画流程图工具:https://app.diagrams.net/)画好再截图放到 Github 里的
万一万一哪一天我需要修改流程图,我不可能重画一张,我得保留着上次画的流程图的源文件,然后在那上面修改,再截图上传到 Github 上,这这这太麻烦了,谁让 Github 之前不支持画流程图呢!
不过就在这周一,Github 竟支持画流程图了!!这也是与一个开源库 Mermaid[1] 的维护者 Knut Sveidqvist[2] 合作后做出的改动,Mermaid 很多人应该都不陌生了,一个在 Github 狂揽 43.5k star 的开源库,专门支持了在 Markdown 画流程图,很多尝试过做一个属于自己的 Markdown 编辑器的小伙伴应该都用过这个,据我所知,CSDN 的 Markdown 编辑器、掘金的 Markdown 编辑器 都用了这个库
Mermaid 支持了很多很多不同的图表类型,例如流程图、甘特图、UML、饼图 等等

tql,此时我只想说,以后在 Github 上我哪还需要去用别的软件画图啊,费尽心思地构思如何画图,注重逻辑的同时还要注重美观(以前写文章的时候,画图真的浪费了很多时间,没办法我有强迫症,会经常调整图的布局)
话不多说,我马不停蹄地去 Github 尝鲜了这个功能
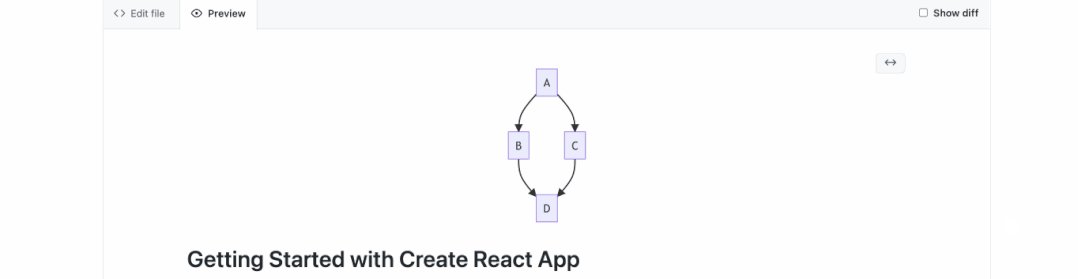
来看一个最基本的流程图的语法:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
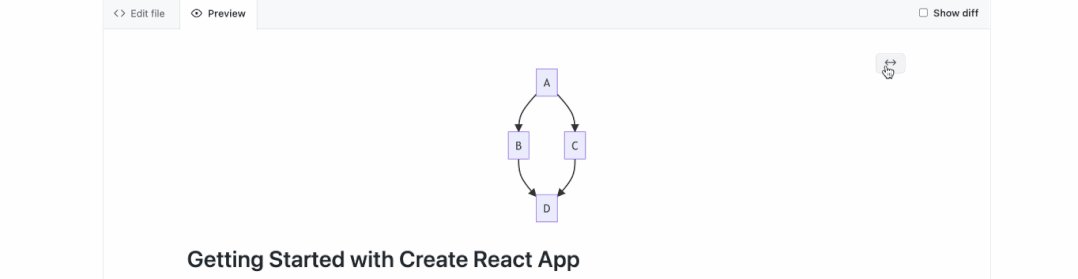
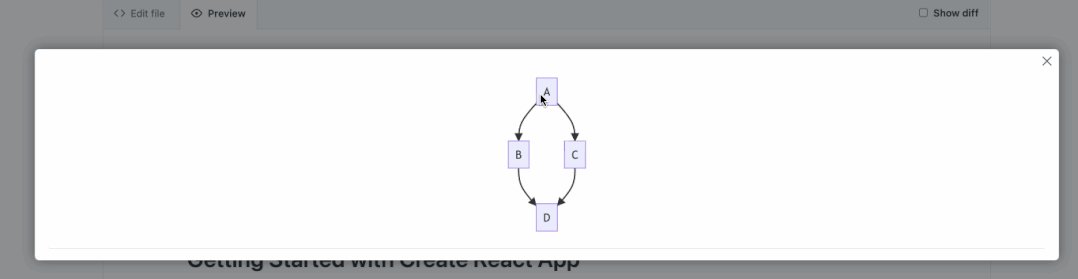
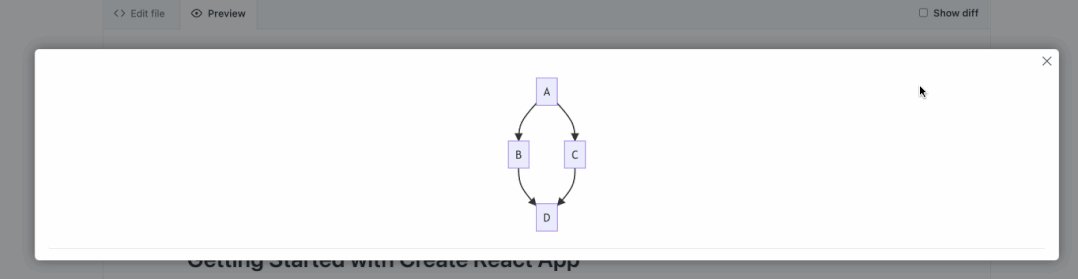
在 Github 中的表现是这样的:

舒服~ 还有预览功能,可以复制每个节点上的文本,这不比纯图片的流程图香多了么?
更多的 mermaid 语法在这里不就展开讲了,大家可以去 mermaid 官网[3] 查看更多详细的语法,爱写作的小伙伴一定用得到~
最后发现一个小彩蛋,我在 Github 里输入完流程图的原始语法代码后点击 Preview 预览,这个流程图的渲染还有个 Loading 过程,打开 devtool 一看,这一个流程图竟然就是一个 iframe

这是什么操作?翻阅了 Github 官方的博客,这么做主要是为了:
减轻 JavaScript 对服务器的压力 减少图表过多时,将编译好的 Markdown 数据发送到客户端的数据开销 用Iframe就可以使得流程图的加载不会对 Github 造成任何的影响
还在等啥呢?还不去你的 Github 上试试?奥不不不,点个 赞 和 在看 再走吧~
参考资料
Mermaid: https://github.com/mermaid-js/mermaid#readme
[2]Knut Sveidqvist: https://github.com/knsv
[3]mermaid 官网: https://mermaid-js.github.io/mermaid/#/
