GitHub 又改版了
“
阅读本文大概需要 2 分钟。
今天日常打开 GitHub,就看到右上角 Feature Preview 有这么一个提示:

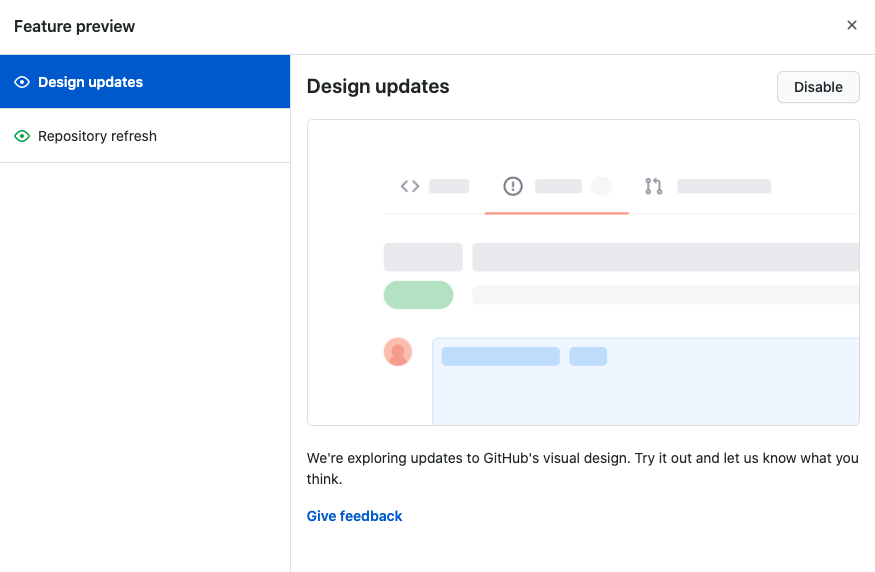
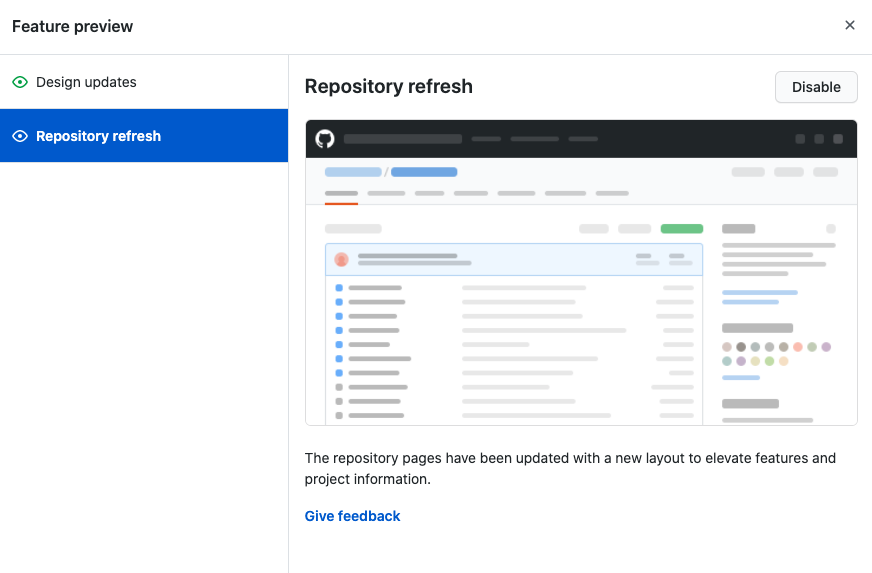
接着我打开看了看,这里提示了两个功能:
•Design Update•Repository Refresh
貌似都是一些样式上的更新诶,这两个提示截图看下:

这个就是说 GitHub 上有一些新的设计样式,比如风格、组件样式等。

这个就是说 GitHub Repository 的布局样式有新的布局设计。
看到这个消息心中一阵欢喜,赶紧把它都开起来体验了下。
变化
这里就简单截图看看变化效果吧。
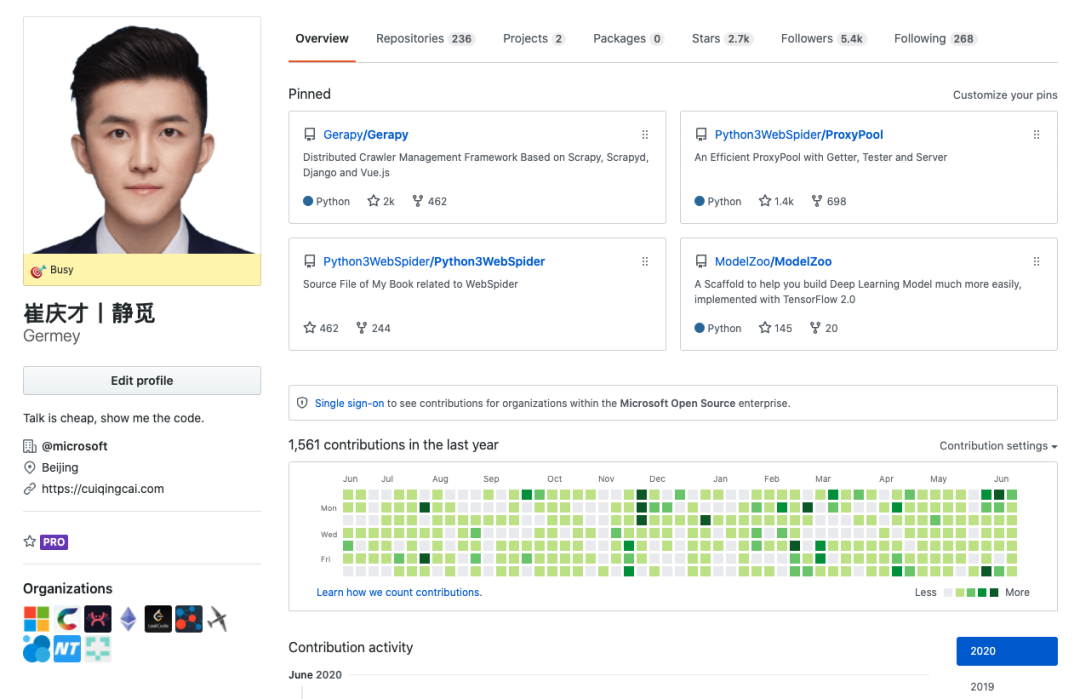
个人中心
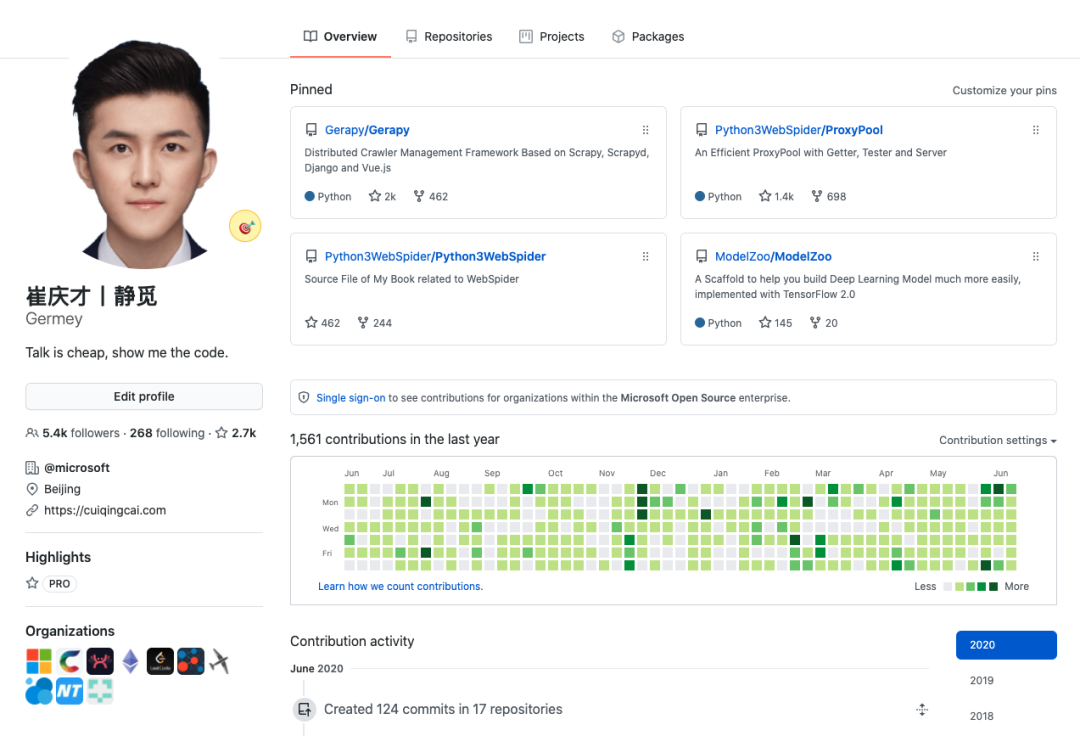
首先看看个人中心页面,看看改版前后的样式对比。
 改版前
改版前 改版后
改版后这里最明显的变化就是头像变成圆形的了,同时各个组件的边角弧度变得更大了,整体就是更加圆润的感觉。
另外头像下面的个人的标记 Badge 有所缩小,感觉舒服多了,之前觉得有个黄色的条多少感觉不是很好看。
另外还有个人的一些数据移动到了左侧,而不在是在上端的选项卡了。
Repository 的变化
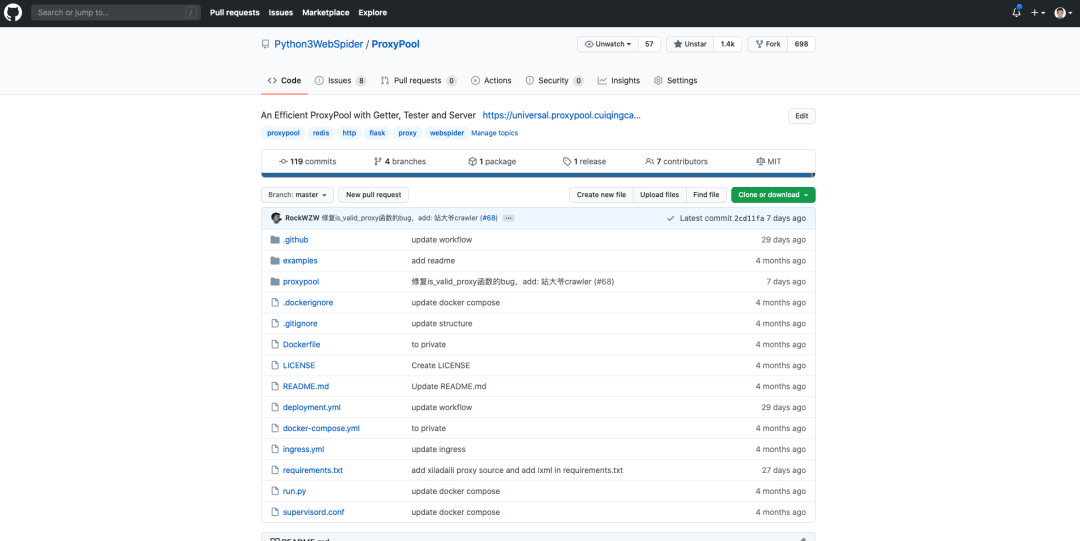
另外再看下一些 Repository 的变化,这个变化就更明显了。
 改版前
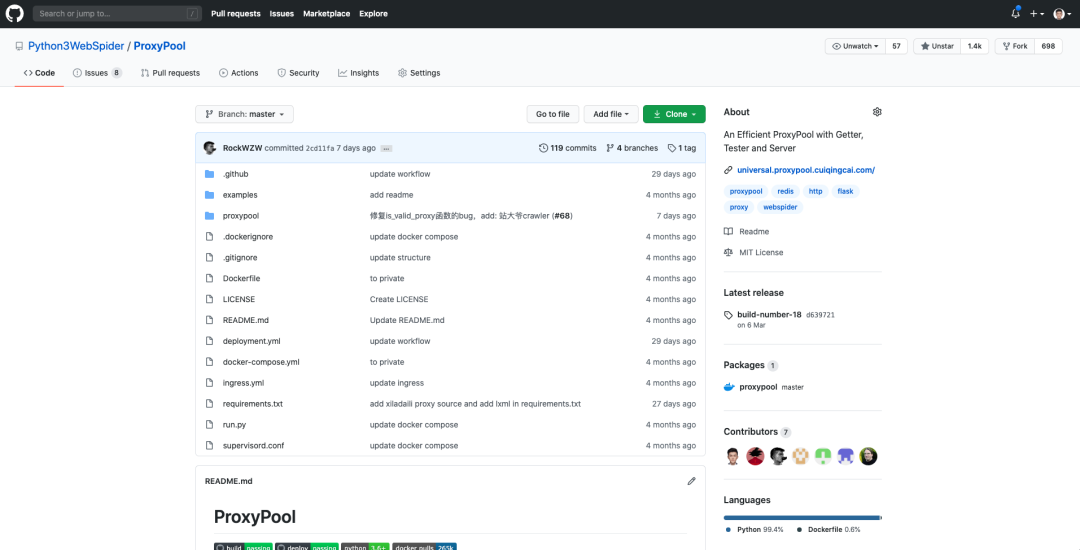
改版前 改版后
改版后看到布局上有很大变动,最明显的就是增加了一个右边栏,显示了更多的信息,同时整个 Repo 上侧所占的宽度达到了屏幕的 100%。
针对这个样式说下个人看法。
整体上来说,改版之后,Repo 本身的信息更窄了,比如 README 的宽度变窄了,但个人认为这多少并不影响阅读,同时右侧栏的增加显示了更多的信息,比如 Release、Packages、Contributors 等信息,个人感觉还是不错的,但我怎么感觉侧栏放到左边更好呢?
另外让我不太舒服的是上面的 Repository 的基本信息是横向 100% 填充屏幕的,而不是和下方的内容主体对齐的,对我这种较宽屏幕来说,主体内容两侧就会留下很大空白。上面和下面对齐不好吗?
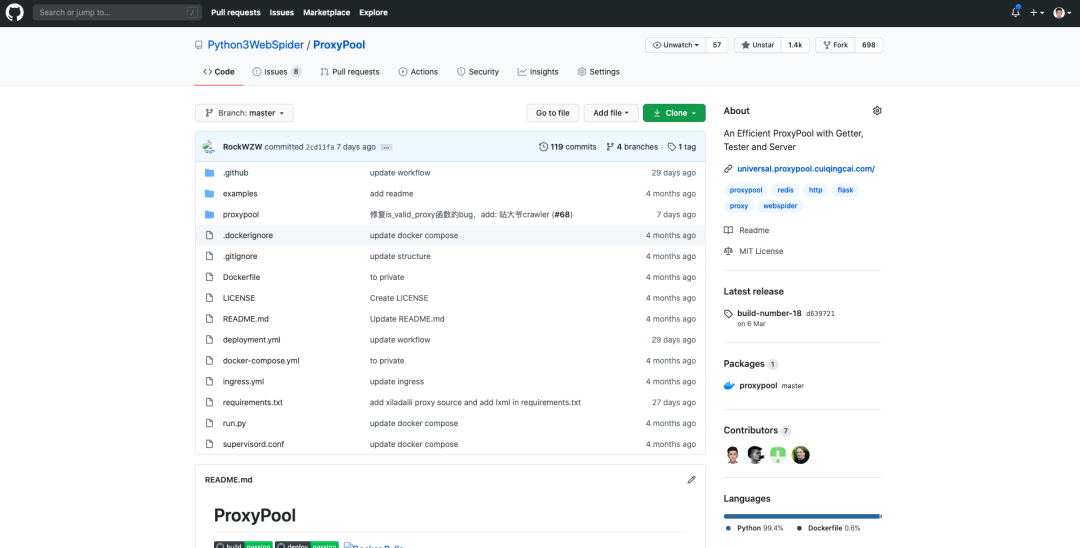
比如我给你看看我理想中的设计效果。
我改了下 CSS 样式,大家看看这个是不是显得更舒服呢?
 修改后
修改后看到这个样式是 Preview 版本,然后我就向 GitHub 提了 Feedback,没准以后就会采纳了我的意见改过来了呢哈哈。
总结
反正总体上我感觉 GitHub 这次改版还是蛮不错的,多了一份圆润和优雅,同时对于信息的呈现更加友好。
当然有极个别的地方不舒服的地方我就先自己改了,这里推荐给大家一个 Chrome 插件 —— Stylish。

使用它我们可以方便地自定义网站的显示样式,比如我就使用 Stylish 把 Repo 样式修改成了上图的样式,不错不错。
崔庆才丨静觅
隐形字
同名公众号「崔庆才丨静觅」
在这里分享自己的一些经验、想法和见解。


长按识别二维码关注
作者:崔庆才排版:崔庆才
好文和朋友一起看~
