GitHub支持用LaTeX写数学公式了!亲测有效
点击上方“视学算法”,选择加"星标"或“置顶”
重磅干货,第一时间送达
丰色 发自 凹非寺
量子位 | 公众号 QbitAI
提问:在GitHub的README文件中插入数学公式有多少种办法?
做成图片?
复制公式去codecogs生成一个svg图片的外链?
还是用插件?
……
这些方法有的麻烦,有的需要收费,有的还会出bug。
就不能原生支持一下吗!!

能!
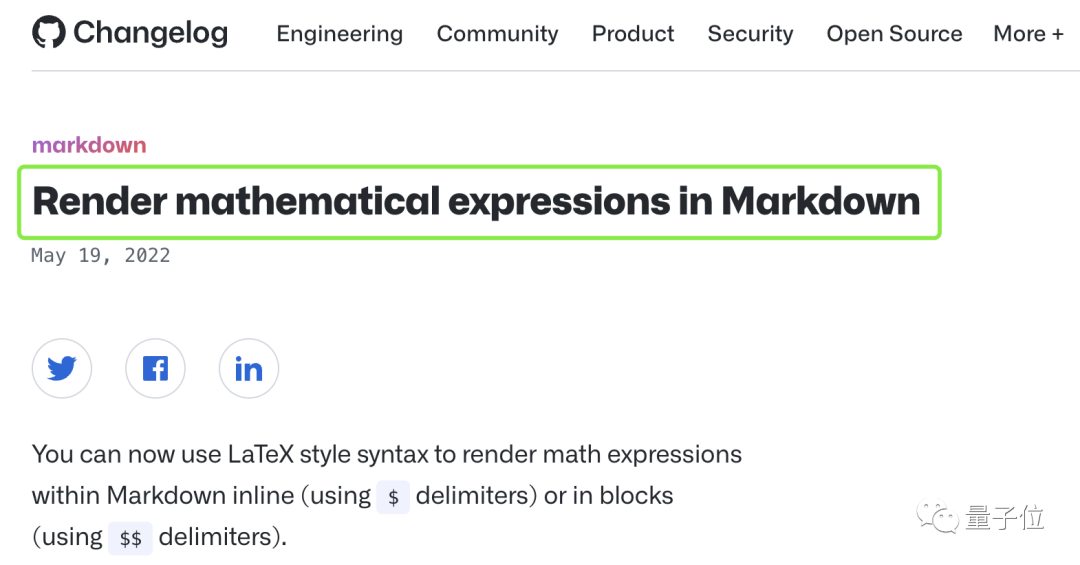
大家吐槽了这么多年,就在最近,GitHub终于宣布可以用LaTeX语法直接写公式了!

$符号搞定,亲测有效
GitHub是用MathJax实现的这个功能。
MathJax是一个基于JavaScript的开源显示引擎,能够支持非常多的LaTeX宏包。
很多人应该对它不陌生,用过它的插件来在GitHub中加入公式。

废话不多说,直接看方法:
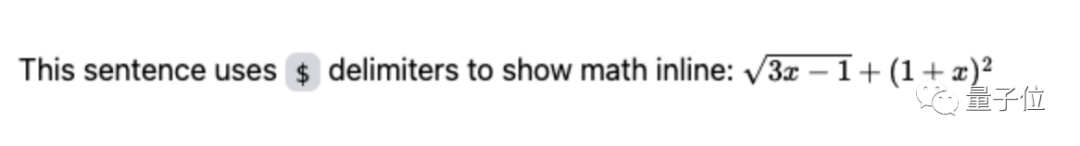
1、编写行内公式
如果你想在行内插公式,只需用一个“$”进行分隔,就像这样:
This sentence uses
$delimiters to show math inline: $\sqrt{3x-1}+(1+x)^2$
然后就能直接正确显示公式了:

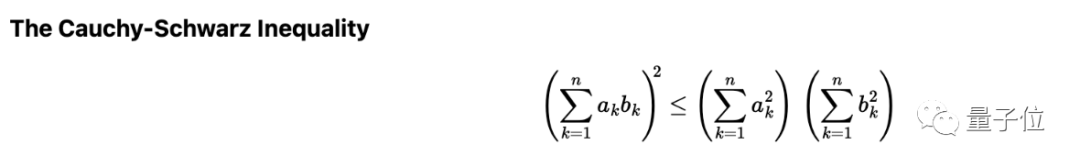
2、编写行间公式
如果你想在行间插入公式,只需另起一行并用两个“$”进行分隔:
The Cauchy-Schwarz Inequality
$$\left( \sum{k=1}^n a_k b_k \right)^2 \leq \left( \sum{k=1}^n ak^2 \right) \left( \sum{k=1}^n b_k^2 \right)$$
效果如下:

需要注意的是:
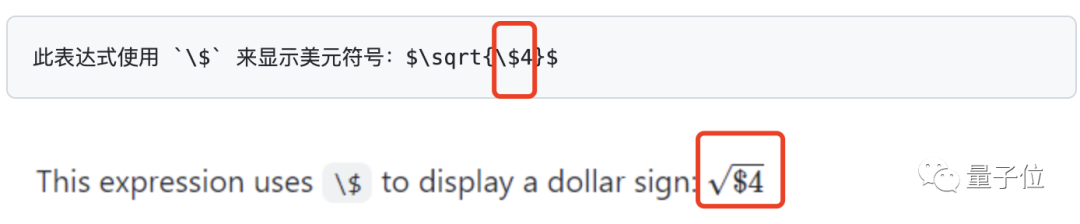
(1)如果你的公式包含“$”,则需要在前面加上“\”进行转义;

(2)如果在公式之外你的正文也包含“$”,则需要用“”标记;

是不是非常简单?
我们亲自试一下看看。
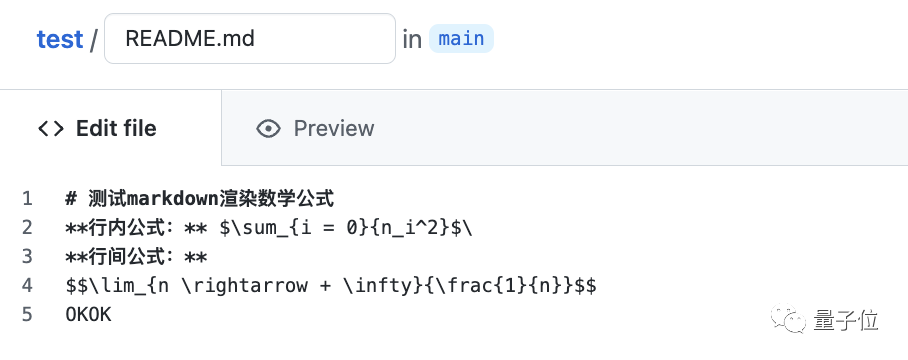
首先新建一个仓库,然后打开README.md文件,往里面扔入一些带markdown格式的公式和文字。

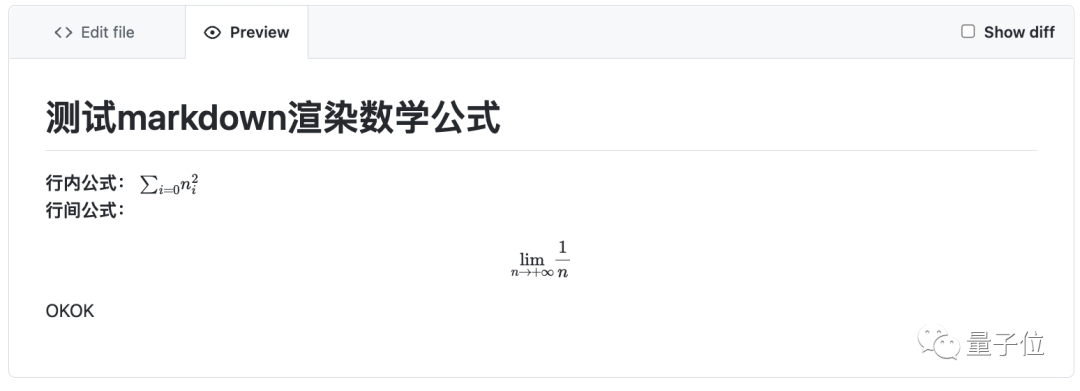
然后点击“预览”:

成功!(行间公式自动居中了。)

参考链接:
https://docs.github.com/cn/get-started/writing-on-github/working-with-advanced-formatting/organizing-information-with-tables
— 完 —

点个在看 paper不断!
