ConstraintLayout2.0一篇写不完之ViewTransition

点击上方蓝字关注我,知识会给你力量

ViewTransition是ConstraintLayout2.x中的一个新标签,它可以让你在MotionLayout中指定单个视图的动画。这允许你处理复杂的动画和交互,而不必将所有可能的组合定义为ConstraintSets。
这么说有点抽象,我们来看下面这个例子。
想象一下,假如你有一个3x3的键盘,你想在键盘上的每个按钮被点击的时候为它们制作动画。在使用ViewTransition之前,你需要创建10个独立的ConstraintSets(1个用于所有处于静止状态的按钮,9个用于每个按钮的动画),同时重复9次类似的动画。当然,这是在你对一次只做一个按钮的动画感到满意的情况下,而如果你想要更复杂的动画模式,比如,两个或更多的按钮可以同时做动画,组合的数量会迅速爆炸。
相反,使用ViewTransition,你可以为你想要的按钮动画定义一个单一的通用动画(例如,按钮的倾斜效果),然后在一个特定的视图上运行它,基本上可以让你在现有的View上直接应用这个动画效果。
这也是一个重复使用特定动画的好方法(参见MotionEffect的使用,它可以利用ViewTransition的优势来实现多个元素的动画效果)。
The attributes
下面是ViewTransition的一些属性列表。
<ViewTransition
android:id="@+id/spin_equ"
motion:motionTarget="@+id/button10"
motion:viewTransitionMode="noState"
motion:onStateTransition="actionDown"
motion:duration="600"
motion:pathMotionArc="none"
motion:motionInterpolator="linear"
motion:setsTag="@id/sets_tag_on_done"
motion:clearsTag="@id/clears_tag_on_done"
motion:ifTagSet="@id/only_run_if_set"
motion:ifTagNotSet="@id/only_run_if_not_set"
>
<ConstraintOverride ....>
<CustomAttribute ...\>
</ConstraintOverride>
<KeyFrameSet>
...
</KeyFrameSet>
</ViewTransition>
-
id:用于在代码中,用motionLayout.viewTransition(id, view...)调用 -
motionTarget:用来定义View,或者是通过layout_constraintTag指定的View的集合 -
viewTransitionMode:定义了ViewTransition的三种主要模式:currentState、allStates和noState。(noState在每个视图中异步运行) -
onStateTransition:允许在actionDown或actionUp上进行ViewTransition -
duration:ViewTransition的持续时间,以毫秒为单位 -
transitionDisable:可以创建允许禁用的ViewTransition,在代码中可以用motionLayout.enableViewTransition(id)启用 -
pathMotionArc:已arc方式修改移动路径 -
motionInterpolator:修改插值器 -
setsTag:on completion of a ViewTransition on a view it calls view.setTag(id, System.nanoTime) -
clearsTag:on completion of a ViewTransition on a view it calls view.setTag(id, null) -
ifTagSet:如果view.getTag(id) == null,ViewTransition将不会运行 -
ifTagNotSet:如果view.getTag(id) !=null,则ViewTransition不会运行
Running a View Transition
有3种方法来运执行ViewTransition:
-
使用motion:onStateTransition="... "来自动执行 -
KeyTrigger可以启动视图转换 -
以编程方式启动从代码中启动
Launching a View transition from code
MotionLayout有几个API用于处理ViewTransition。
// Execute a ViewTransition.
// Transition will execute if its conditions are met and it is enabled
public void viewTransition(int viewTransitionId, View... view) { }
//Enable a ViewTransition ID.
public void enableViewTransition(int viewTransitionId, boolean enable) { }
// Is transition id enabled or disabled
public boolean isViewTransitionEnabled(int viewTransitionId) { }
// Apply the view transitions keyFrames to the MotionController.
// Note ConstraintOverride is not used
public boolean applyViewTransition(int viewTransitionId, MotionController motionController) { }
ViewTransitions允许你将逻辑与动画分开。例如,如果你设置了Visibility为invisible,那么它就会被移除,但在这个移除的过程中,你就可以设计退出的动画效果。
Example 1 Simple Popup
这个动画会在点击时会放大,释放后会还原。
<ViewTransition
android:id="@+id/pop"
motion:duration="300"
motion:motionTarget="@+id/button1"
motion:onStateTransition="actionDownUp"
motion:viewTransitionMode="noState">
<KeyFrameSet>
<KeyAttribute
android:scaleX="1.5"
android:scaleY="1.5"
motion:framePosition="100" />
</KeyFrameSet>
</ViewTransition>

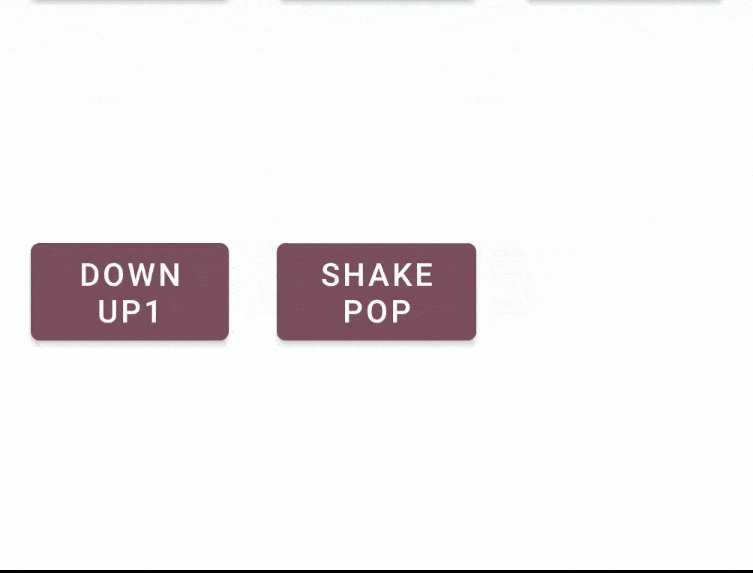
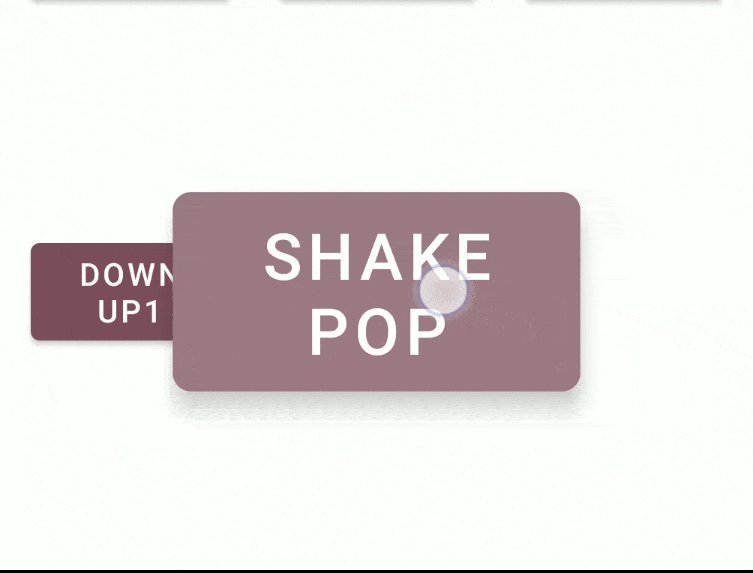
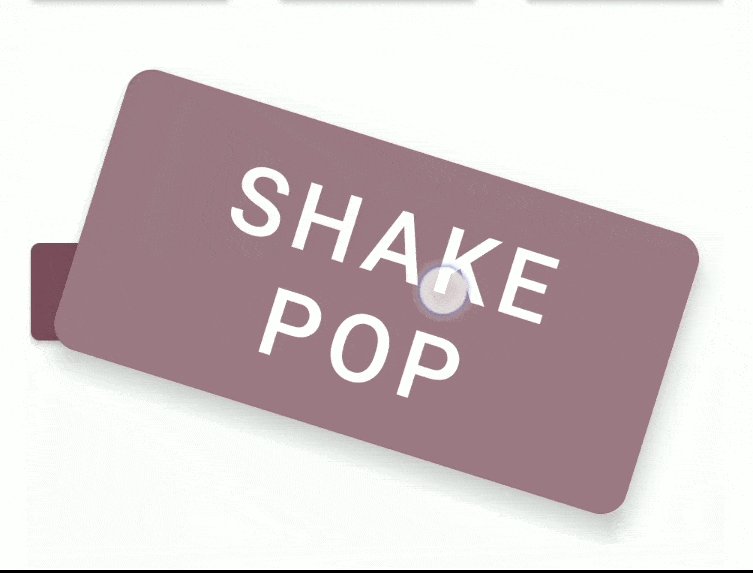
Example 2 Fancy Pop Button
<ViewTransition
android:id="@+id/bigPop2"
motion:duration="3000"
motion:motionTarget="@+id/button15"
motion:onStateTransition="actionDownUp"
motion:upDuration="300"
motion:viewTransitionMode="noState">
<KeyFrameSet>
<KeyAttribute
android:scaleX="3"
android:scaleY="3"
motion:framePosition="100" />
<KeyTimeCycle
android:rotation="0"
motion:framePosition="0"
motion:wavePeriod="4" />
<KeyTimeCycle
android:rotation="0"
motion:framePosition="80"
motion:wavePeriod="4" />
<KeyTimeCycle
android:rotation="20"
motion:framePosition="99"
motion:wavePeriod="4" />
</KeyFrameSet>
</ViewTransition>

Example 3 Removes the button for the current state
<ViewTransition
android:id="@+id/gone"
motion:duration="300"
motion:motionTarget="@+id/button3"
motion:onStateTransition="actionUp"
motion:viewTransitionMode="currentState">
<ConstraintOverride android:visibility="gone" />
</ViewTransition>
❝简单的说,ViewTransition就是一个动画和组件分离的工具,你可以借助ViewTransition,将组件的动画抽取出来,做到复用。
❞
本文翻译自https://github.com/androidx/constraintlayout/wiki/ViewTransition
向大家推荐下我的网站 https://xuyisheng.top/ 点击原文一键直达
专注 Android-Kotlin-Flutter 欢迎大家访问
往期推荐
更文不易,点个“三连”支持一下👇
