ConstraintLayout2.0一篇写不完之MotionEffect

点击上方蓝字关注我,知识会给你力量

MotionEffect
MotionEffect是2.1中的一个新的MotionHelper,可以让你根据视图的整体运动方向,自动为其引用的视图添加关键帧。它可以简化很多过渡动画的创作。
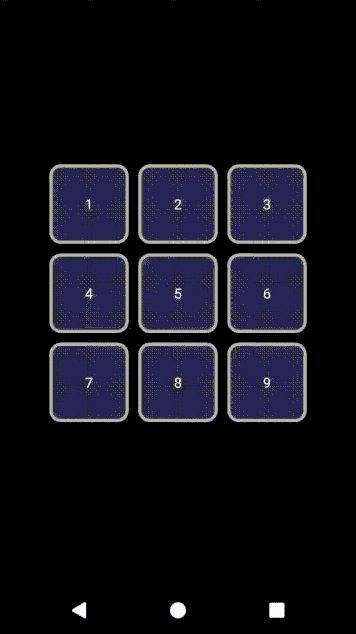
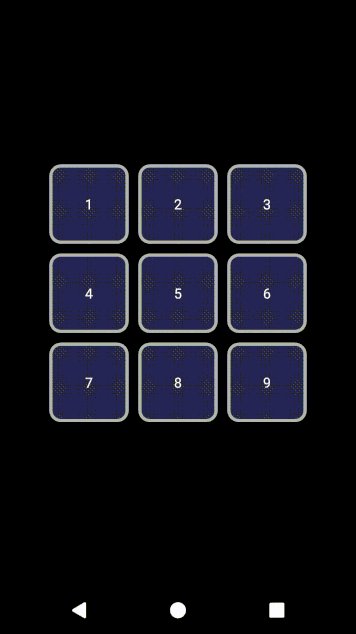
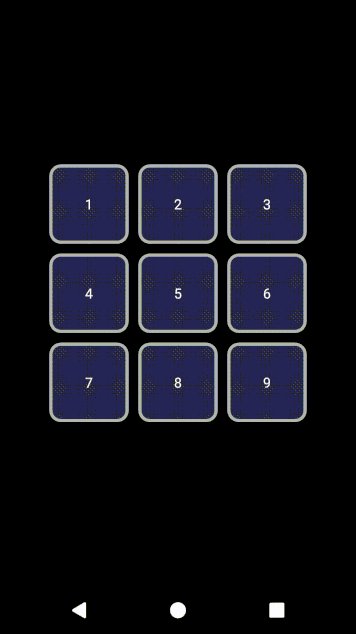
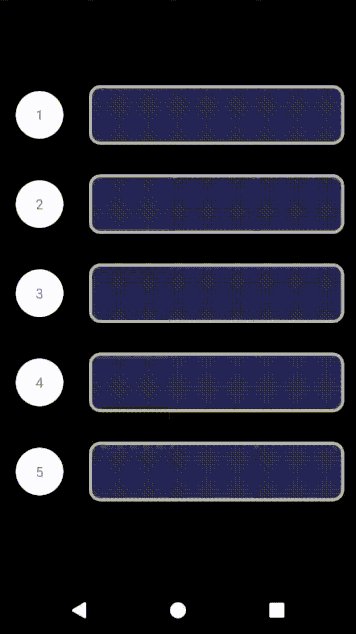
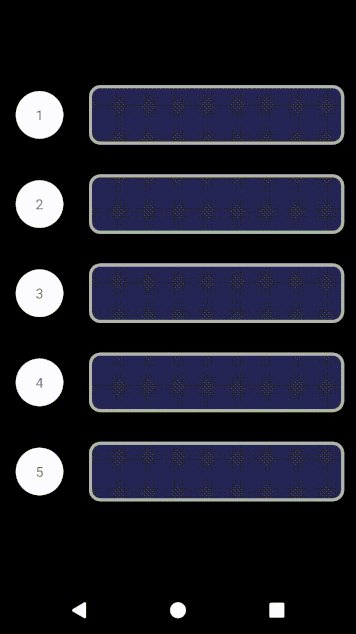
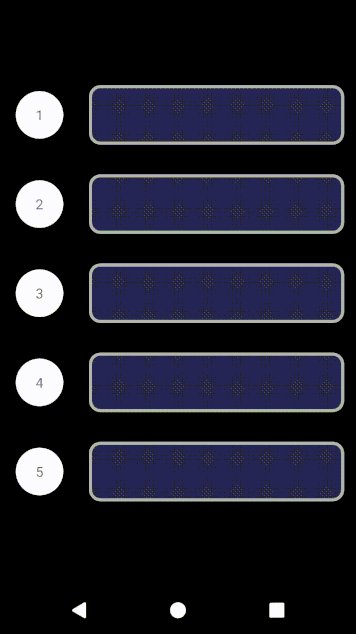
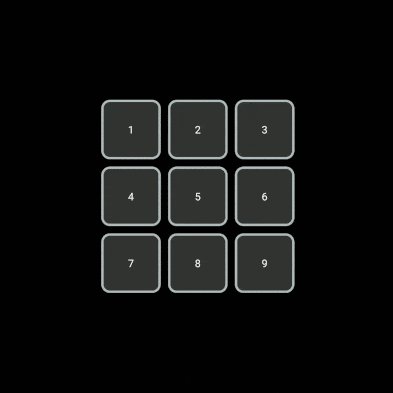
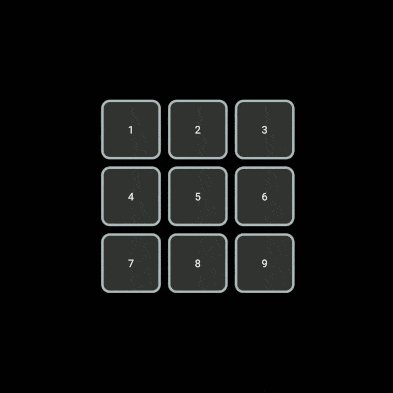
为了更好地理解它的作用,请看下面的例子。这个例子只使用了MotionLayout的start和end功能,它自动创建了两种场景下的过渡效果。

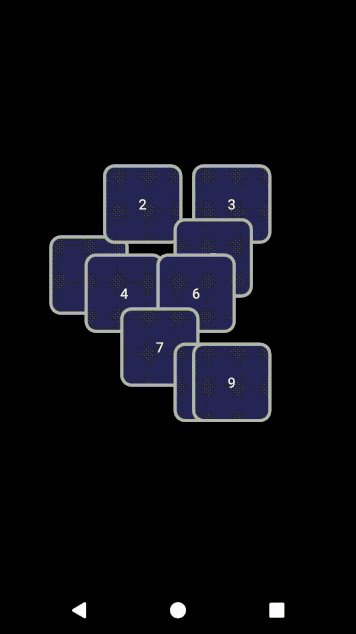
默认的两种状态之间的过渡做了一个线性插值的移动效果——这个展示结果是混乱的,并不令人愉快。
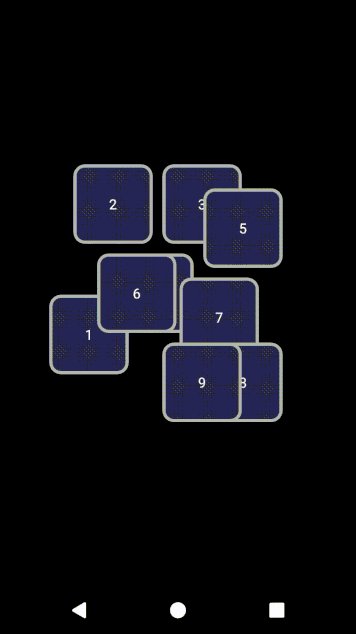
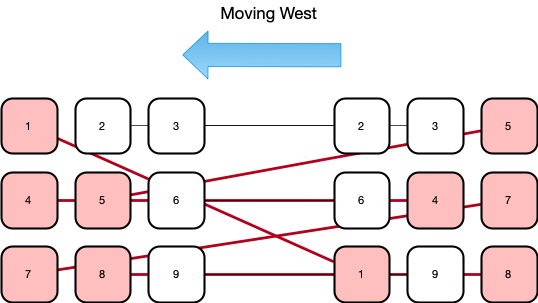
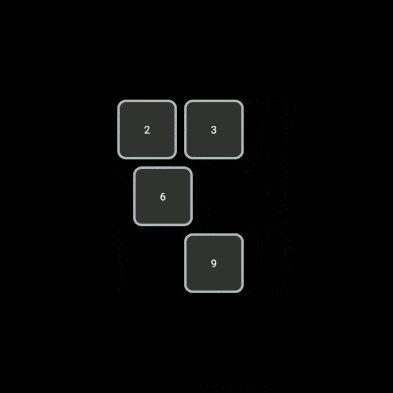
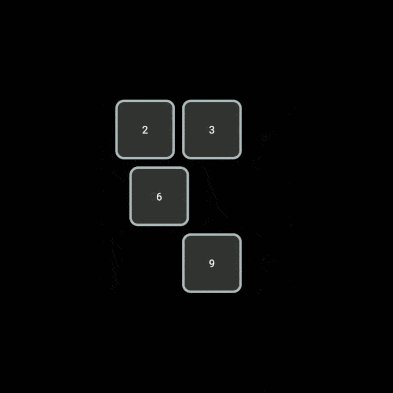
如果我们看这个例子,我们可以识别出只向西移动的元素(2、3、6、9),而其他元素则以其它不同的模式移动(1、4、5、7、8)。

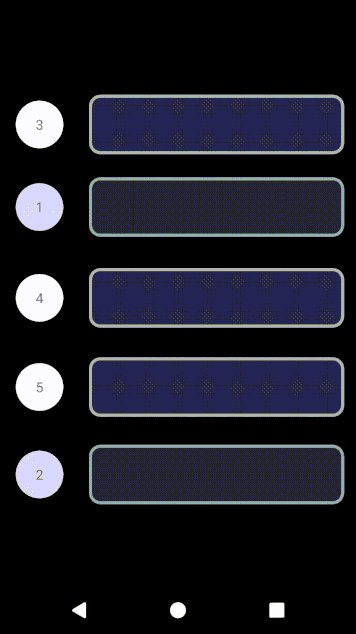
我们可以使用MotionEffect对这些元素应用淡入淡出的效果,给人带来更愉悦的效果。

可以查看下面的demo。
<androidx.constraintlayout.motion.widget.MotionLayout ... >
<TextView android:id="@+id/t1" ... />
<TextView android:id="@+id/t2" ... />
<TextView android:id="@+id/t3" ... />
<TextView android:id="@+id/t4" ... />
<TextView android:id="@+id/t5" ... />
<TextView android:id="@+id/t6" ... />
<TextView android:id="@+id/t7" ... />
<TextView android:id="@+id/t8" ... />
<TextView android:id="@+id/t9" ... />
...
<androidx.constraintlayout.helper.widget.MotionEffect
android:id="@+id/fade"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:constraint_referenced_ids="t1,t2,t3,t4,t5,t6,t7,t8,t9"
/>
</androidx.constraintlayout.motion.widget.MotionLayout>
Controling which views get the effect
首先,只有MotionEffect中引用的视图才有可能得到效果。
其次,默认情况下,我们会自动计算这些视图的主要移动方向(在北、南、东、西之间),只有与该方向相反移动的视图才会得到应用于它们的效果。
使用motionEffect_move=auto|north|south|east|west,你可以覆盖它来指定你想要效果应用到哪个方向。
你也可以使用motionEffect_strict=true|false来让这个效果严格地应用于(或不应用于)做这个运动的元素。
默认效果 默认情况下,效果将应用淡出/淡入;你可以通过以下属性控制alpha的数量以及效果的开始/结束。
app:motionEffect_start="keyframe"
app:motionEffect_end="keyframe"

你也可以控制alpha和translation的数值。
app:motionEffect_alpha="alpha"
app:motionEffect_translationX="dimension"
app:motionEffect_translationX="dimension"
Custom effect
你也可以引用一个ViewTransition来代替默认的淡入淡出效果应用到widget上,只需设置motionEffect_viewTransition,你就可以无限制地控制你想要应用的效果类型。
例如,要得到以下动画。

你可以创建一个ViewTransition,并在MotionEffect中引用它。
在layout xml中:
<androidx.constraintlayout.helper.widget.MotionEffect
...
app:motionEffect_viewTransition="@+id/coolFade"/>
在motion scene中:
<ViewTransition android:id="@+id/coolFade">
<KeyFrameSet>
<KeyAttribute
motion:framePosition="20"
android:scaleX="0.1"
android:scaleY="0.1"
android:rotation="-90"
android:alpha="0" />
<KeyAttribute
motion:framePosition="80"
android:scaleX="0.1"
android:scaleY="0.1"
android:rotation="-90"
android:alpha="0" />
</KeyFrameSet>
</ViewTransition>
❝本文译自 https://github.com/androidx/constraintlayout/wiki/MotionEffect
❞
向大家推荐下我的网站 https://xuyisheng.top/ 点击原文一键直达
专注 Android-Kotlin-Flutter 欢迎大家访问
往期推荐
更文不易,点个“三连”支持一下👇
