Android | 玩转ImageView,使用ScaleType属性详解
在我们平时的开发过程中,可以说图片展示是每个App必备的,所以我们会用到ImageView图片控件,对于每个Android开发者来说,这已经非常熟悉了,那有童鞋就会问了:这还有什么好讲的呢?事实确实是这样吗?
那我问问你,你确定对ImageView控件的每个属性都了如指掌了吗?,记得之前面试的时候,很多面试官很喜欢问ScaleType属性的使用,这就考察你是否真的理解了。之前我也并没有在意这个属性的使用,以为只会在面试的时候才需要用到,事实是我错了,在最近的开发过程中,使用了大量的图片展示商品的图片,而且不同的模块,图片的展示还需要不一样,那么这个时候ScaleType属性就发挥作用了,可是这个时候突然发现自己的理解也有点模糊,所以还是有必要重新理解一下这个属性的用法的,下面我们来看看详解吧。
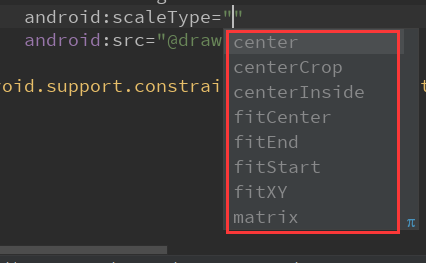
当我们设置ImageView的ScaleType属性时,开发工具中会弹出以下的选项让你选择:

首先我们设置ImageView控件填充整个屏幕:
<ImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:background="#00c6a6"/>
这个是还没有设置ScaleType属性的效果图:

再来看看我们需要加载的图片的原图,准备了两张不同尺寸的原图:
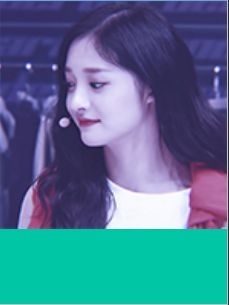
大图

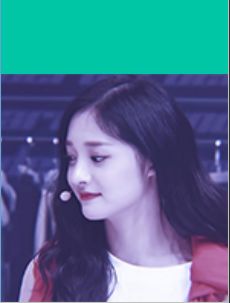
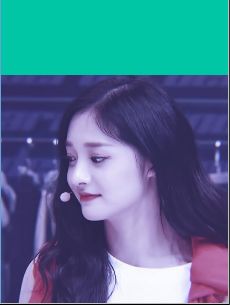
小图

那我们来看看每个选项的效果:
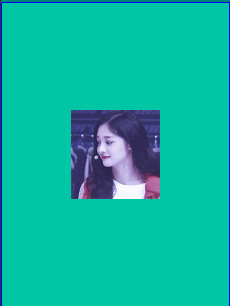
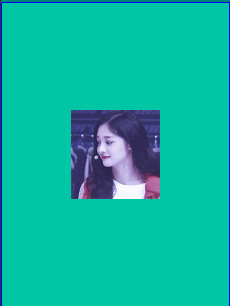
android:scaleType=“center”1、当原图的size小于ImageView的size时,保持原图的大小,显示在ImageView的中心

2、当原图的size大于ImageView的size时,多出来的部分被截掉

android:scaleType=“center_inside”以原图正常显示为目的:
1、当原图的size小于ImageView的size时,不做处理居中显示图片

2、当原图的size大于ImageView的size时,就按照比例缩小原图的宽高,居中显示在ImageView中

android:scaleType=“center_crop”以原图填满ImageView为目的:
1、当原图的size小于ImageView的size时,则按比例拉升原图的宽和高,填充ImageView居中显示。

2、如果原图size大于ImageView的size,则与center_inside一样,按比例缩小,居中显示在ImageView上

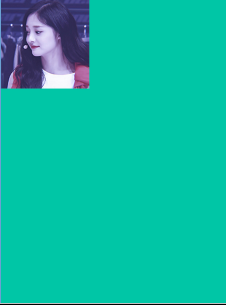
android:scaleType=“matrix”不改变原图的大小,从ImageView的左上角开始绘制,超出部分做剪切处理
1、当原图的size小于ImageView的size时

2、当原图的size大于ImageView的size时

androd:scaleType=“fit_xy”把图片按照指定的大小在ImageView中显示,拉伸显示图片,不保持原比例,填满ImageView.
1、当原图的size小于ImageView的size时,清晰度看起来比较模糊。

2、当原图的size大于ImageView的size时,清晰度看起来比较清晰

android:scaleType=“fit_start”把原图按照比例放大缩小到ImageView的高度,显示在ImageView的start(前部/上部)
1、当原图的size小于ImageView的size时,清晰度看起来比较模糊

2、当原图的size大于ImageView的size时,清晰度看起来比较清晰

android:sacleType=“fit_center”把原图按照比例放大缩小到ImageView的高度,显示在ImageView的center(中部/居中显示)
1、当原图的size小于ImageView的size时,清晰度看起来比较模糊

1、当原图的size大于ImageView的size时,清晰度看起来比较清晰

android:scaleType=“fit_end”把原图按照比例放大缩小到ImageView的高度,显示在ImageVIew的end(后部/尾部/底部)
1、当原图的size小于ImageView的size时,清晰度看起来比较模糊

2、当原图的size大于ImageView的size时,清晰度看起来比较清晰

到这里就全部解析完了
