使用 Python 玩转图片
我们有时候需要处理图片,对于一些不是非常复杂的图片处理,并非一定要使用 PS ,其实我们用 Python 代码也是可以实现滴~而且还挺方便,有些操作一两行代码就搞定了。
有个 Python Image Library (PIL)就是专门来处理图片的,最新版本是 Pillow,它拥有强大的图片处理功能,比如图片文件的批处理、统计图片的信息、甚至让图片旋转跳跃等骚操作,都可以使用 Pillow 来实现。
接下来小帅b就给你介绍介绍,如何使用 Pillow 来操作图片。
如果你之前还没安装过它,可以使用 pip 安装最新的版本:
python3 -m pip install --upgrade pip
python3 -m pip install --upgrade Pillow
pillow
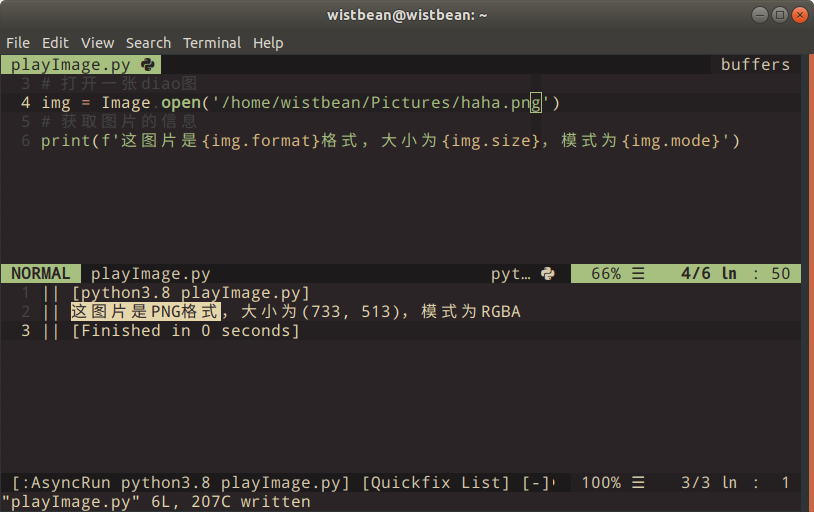
安装完之后,就可以使用它的 Image 对象来玩图片了,比如想要获取一张图片的信息,就可以这样:

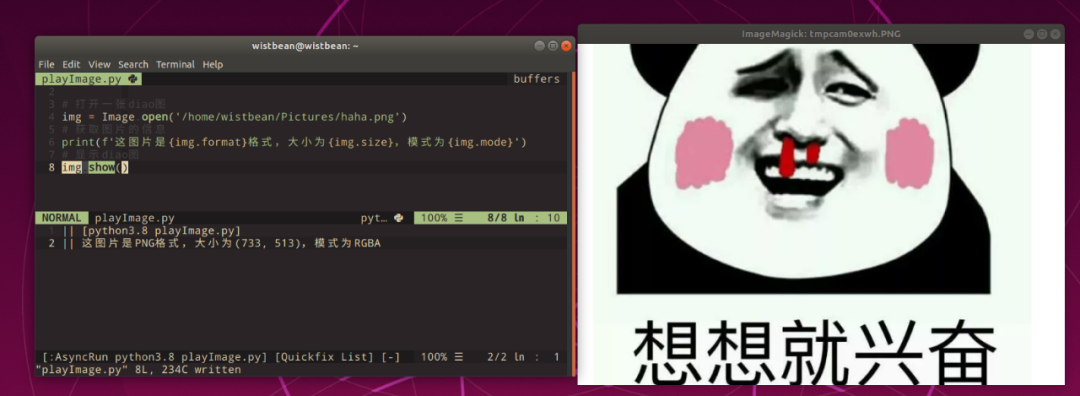
显示图片,调用 Image 对象的 show 方法:

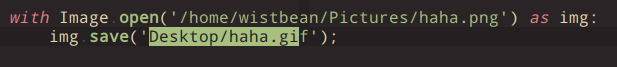
转换图片的格式,比如将上面的这张 png 图片,转化为 gif 格式的 ,就可以这样:

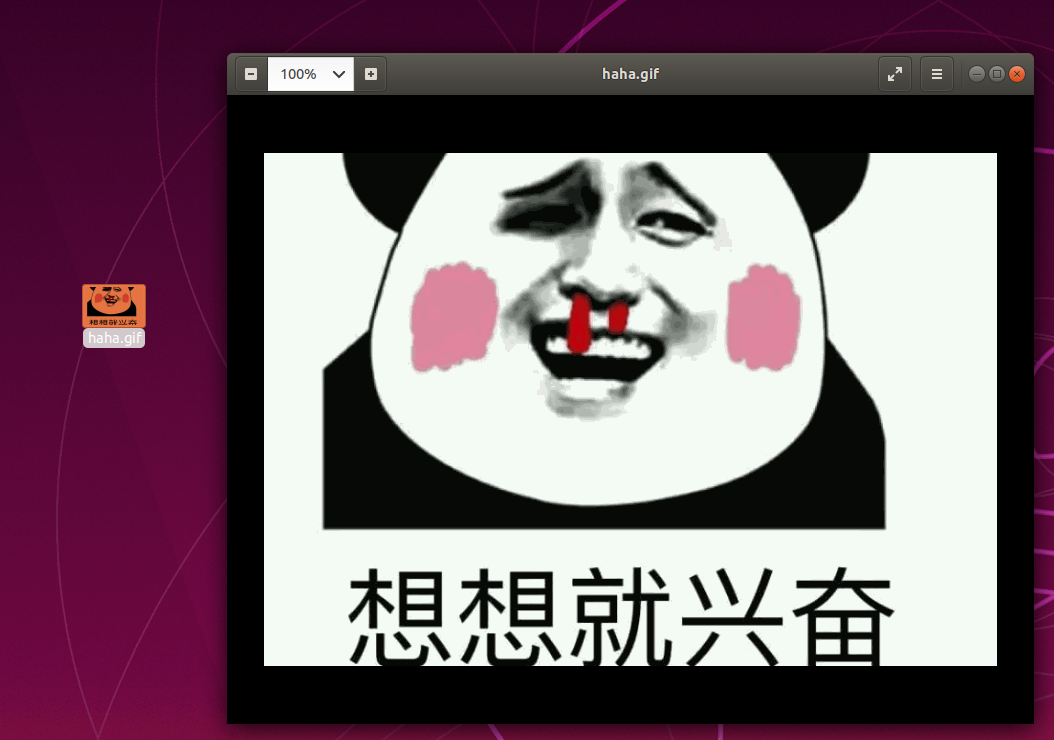
运行之后桌面就出现一张 gif 啦:

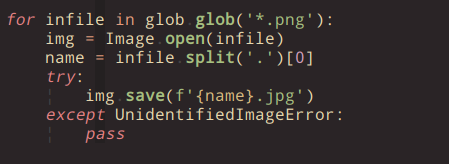
那么批量转化图片格式就很简单了,比如获取目录下所有 png 格式的图片,然后转存为 jpg 就可以这样:

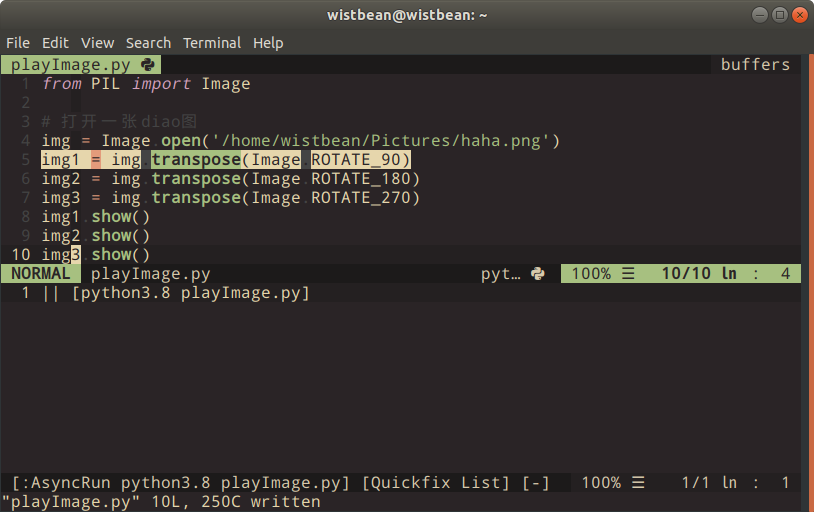
把图片打歪,可以使用 transpose 方法,传入你想要旋转的角度:

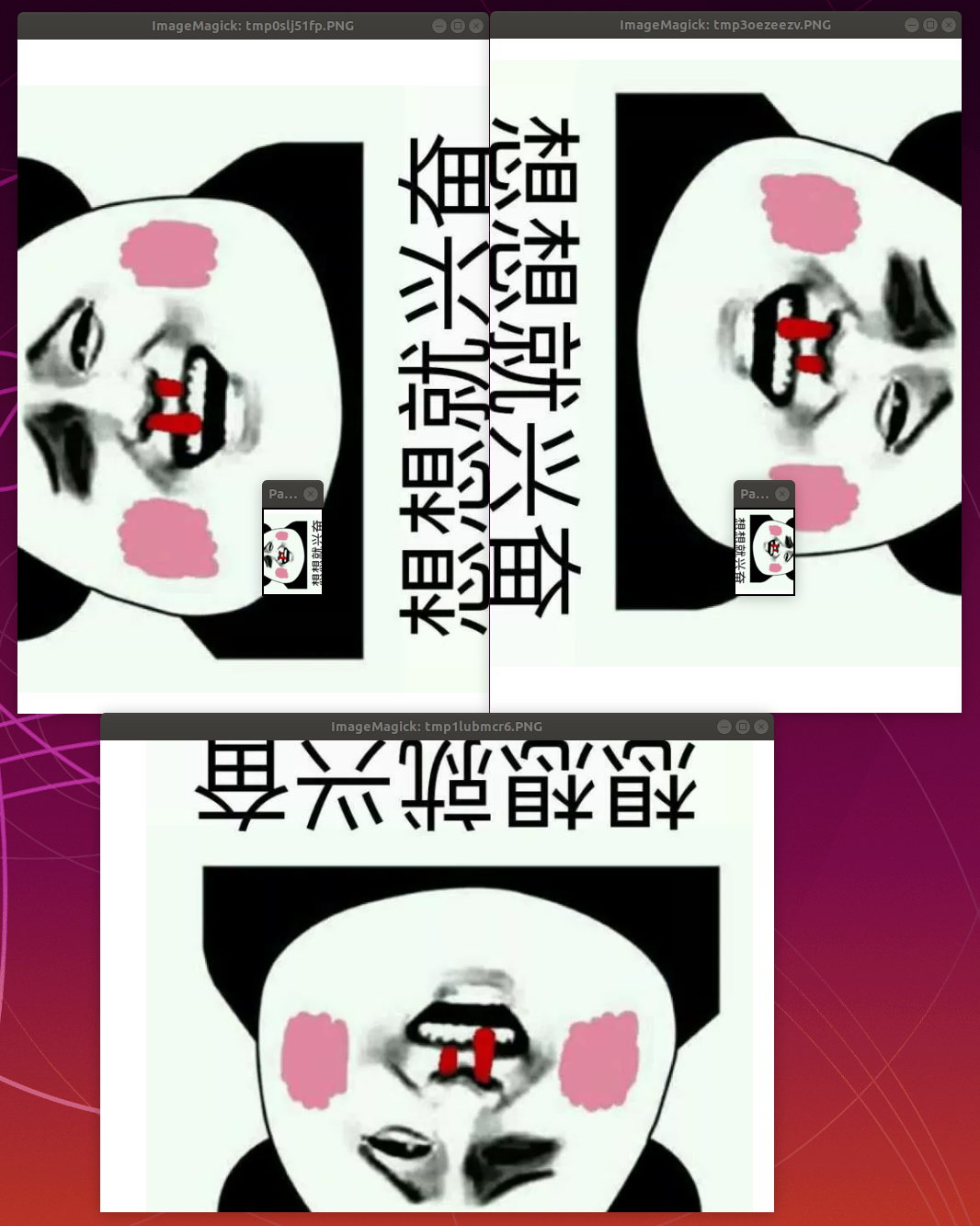
头都给你打歪:

你也可以使用 rotate 方法对图片进行旋转跳跃。
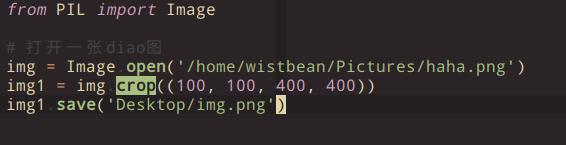
截图,可以使用 crop 方法,传入坐标元组(左上右下):

截到的图:

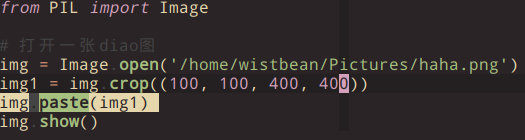
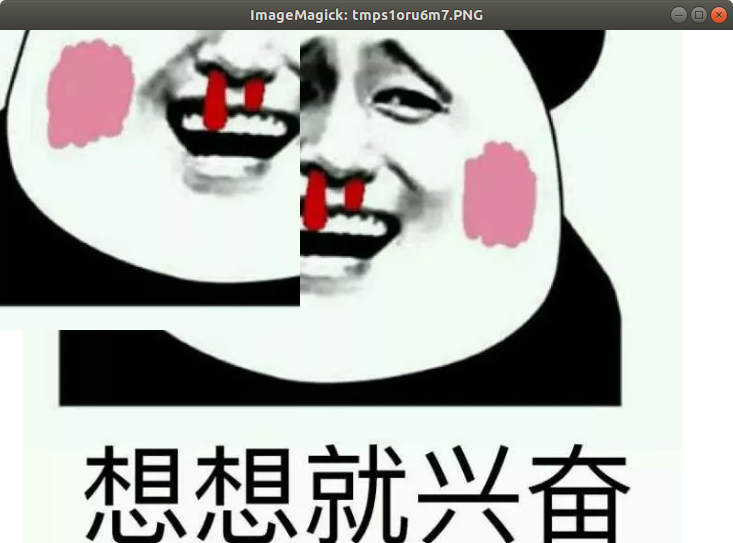
图片合成,可以使用 paste 方法,比如将上面截到的图合并到原图上去:

就整上去了:

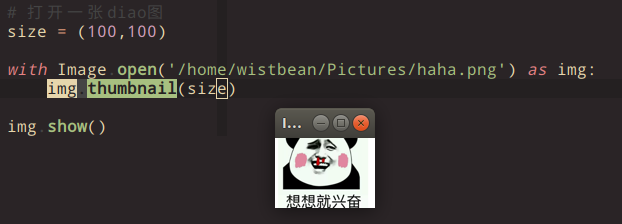
图片大小转化,比如想要将这图片转为 100 × 100 就可以这样:

把 RGB 模式转为灰度图像:

鼻血都灰了:

给它加个高斯模糊滤镜,可以使用 ImageFilter :

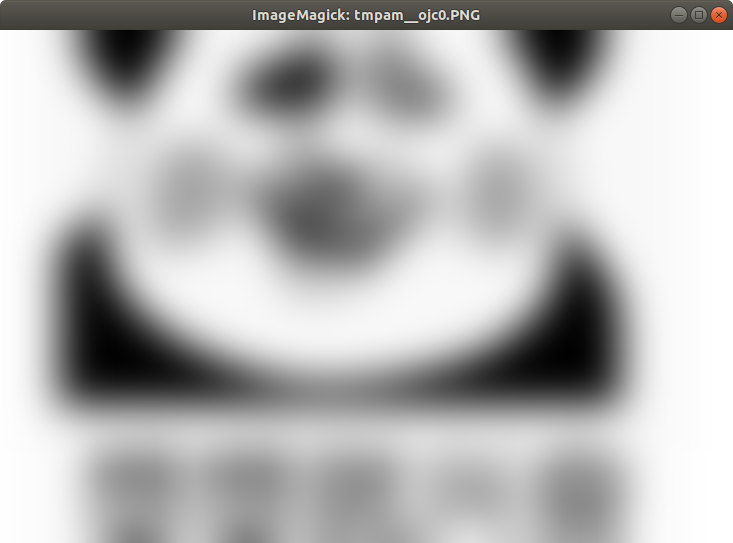
show 一下是这样的:
 年轻人,少点那啥~
年轻人,少点那啥~给图片锐化一下:

五官是不是立体了很多:

如果你想在图片上涂涂画画,可以使用 ImageDraw 模块,比如在他脸上划一刀:

就成这样了:

除了可以 draw line 之外,我们还可以在上面写字啥的,比如我们想重新做一个表情包,就可以这样:
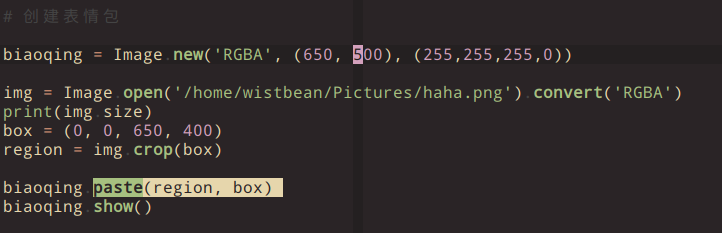
首先使用 Image 创建一个 650*500 的图:

接着我们 open 刚刚的图片,把整个头截取过来:

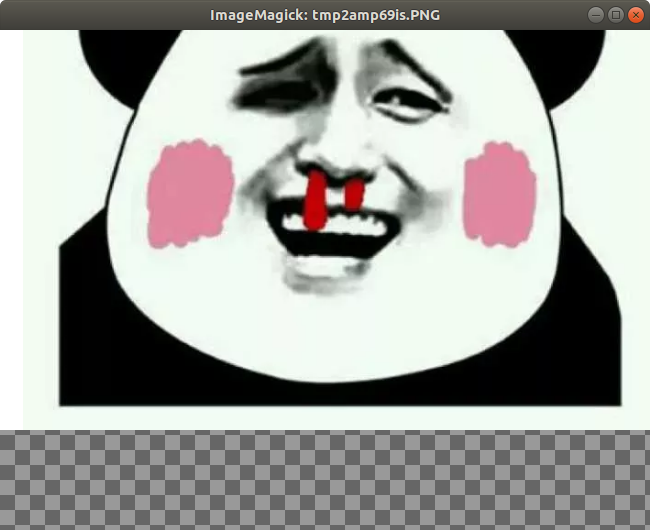
show出来:

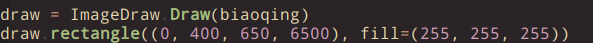
在下面画一个矩形,填充白色:

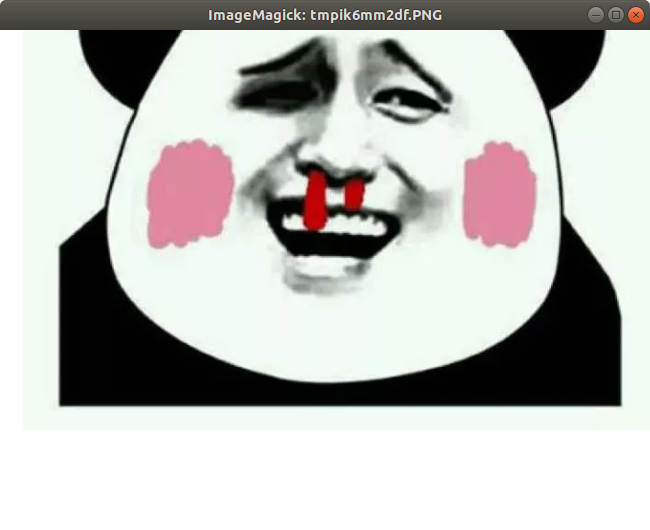
show 一下:

接着我们在下面画上几个字:“你好坏哦!”
导入一下 ImageFont 来定义一下字体:

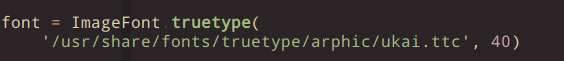
定义你想要的字体文件:

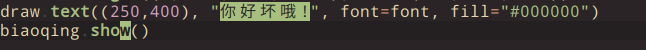
接着就可以在指定位置写上你想要的文字了:

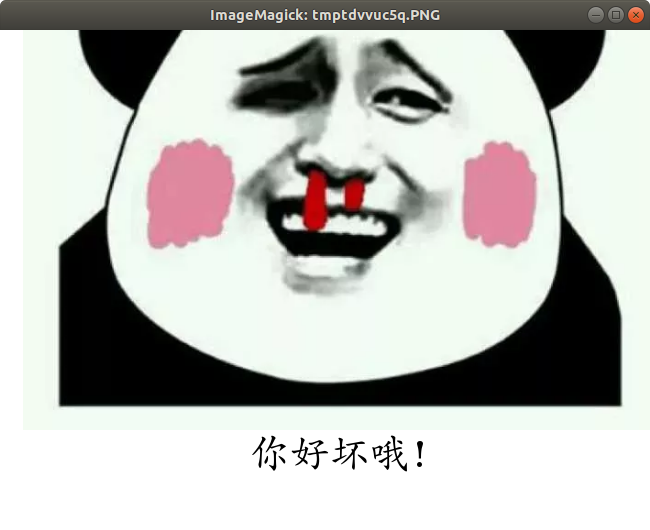
show出来:

哈哈,有点内味了。
ok,以上就是小帅b今天给你带来的分享,希望对你有帮助,关于 Pillow 更多参数详情可以到这里看看:
https://pillow.readthedocs.io/
那么,我们下回见,peace!
&& love ↓
评论
