【每日一练】22—实现一个菜单选项卡的效果

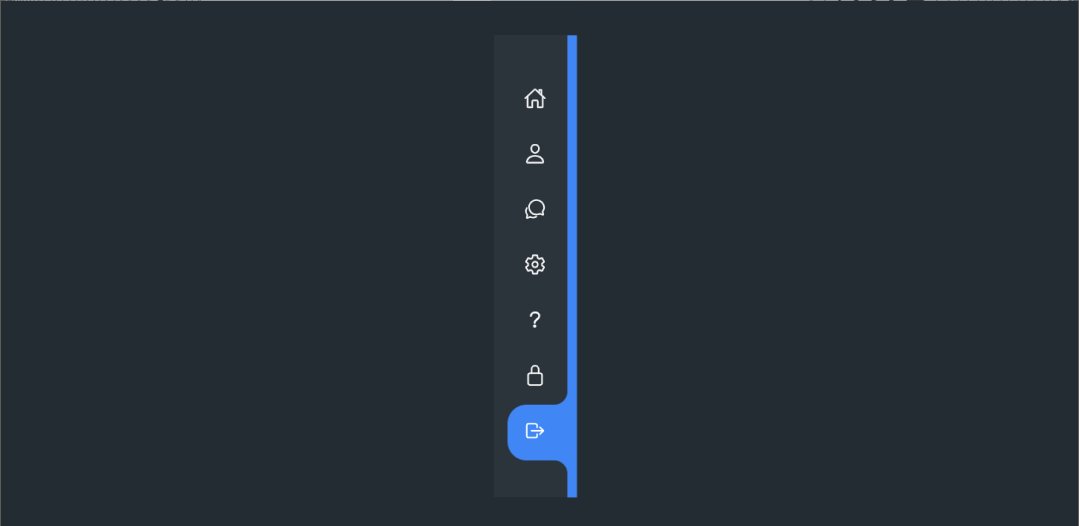
今天练习的这个小项目是一个侧边导航菜单的效果,这是一个很常用的功能,有隐藏显示功能,这样设计的目的,主要是在一些项目中,我们可以节省一定的页面空间,以便页面显示更多内容。
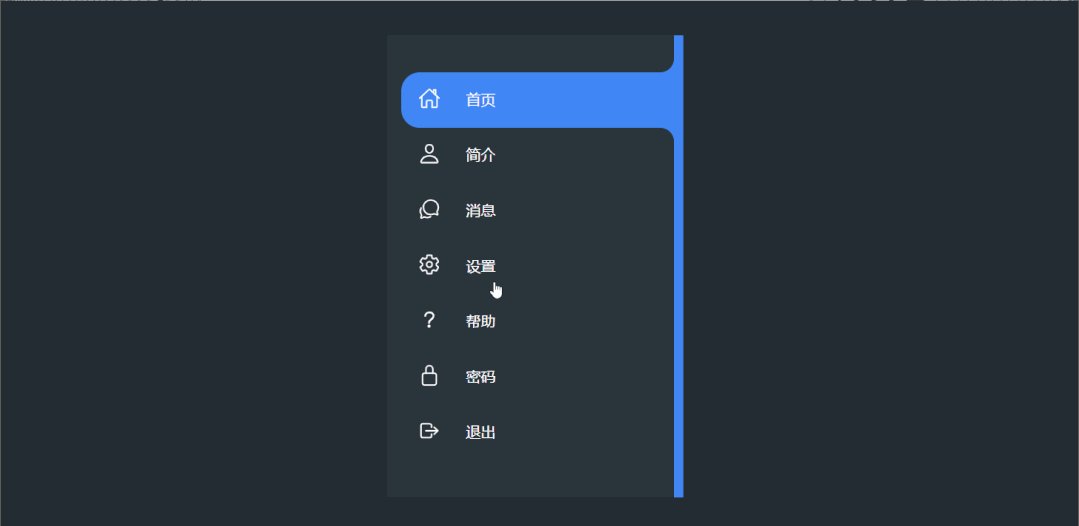
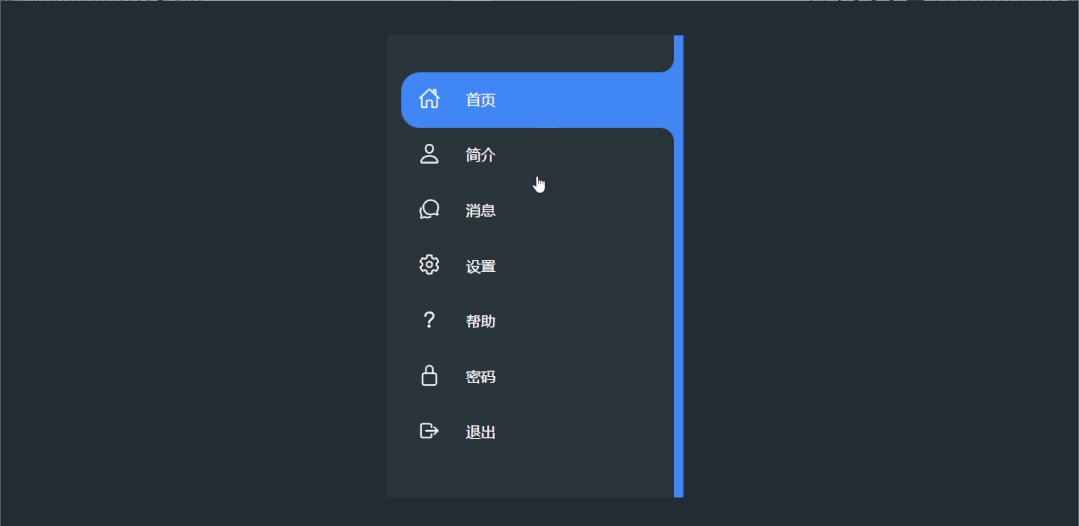
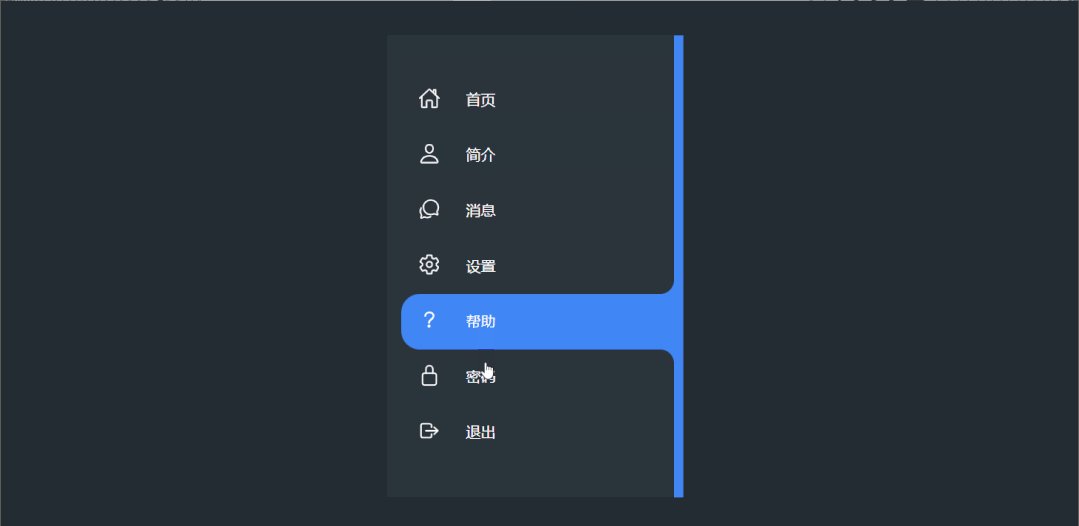
现在,我们一起来看一下项目的最终效果:

<html><head><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>【每日一练】22—实现一个菜单选项卡的效果</title></head><body><div class="navigation"><ul><li class="list active"><a href="#"><span class="icon"><ion-icon name="home-outline"></ion-icon></span><span class="title">首页</span></a></li><li class="list"><a href="#"><span class="icon"><ion-icon name="person-outline"></ion-icon></span><span class="title">简介</span></a></li><li class="list"><a href="#"><span class="icon"><ion-icon name="chatbubbles-outline"></ion-icon></span><span class="title">消息</span></a></li><li class="list"><a href="#"><span class="icon"><ion-icon name="settings-outline"></ion-icon></span><span class="title">设置</span></a></li><li class="list"><a href="#"><span class="icon"><ion-icon name="help-outline"></ion-icon></span><span class="title">帮助</span></a></li><li class="list"><a href="#"><span class="icon"><ion-icon name="lock-closed-outline"></ion-icon></span><span class="title">密码</span></a></li><li class="list"><a href="#"><span class="icon"><ion-icon name="log-out-outline"></ion-icon></span><span class="title"> 退出</span></a></li></ul></div><script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script><script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script><script>const list = document.querySelectorAll('.list');function activelink(){list.forEach((item) =>item.classList.remove('active'));this.classList.add('active');}list.forEach((item) =>item.addEventListener('click', activelink));</script></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}body{min-height: 100vh;background: #232c33;display: flex;justify-content: center;align-items: center;}.navigation{position: relative;height: 500px;width: 70px;box-sizing: initial;border-left: 10px solid #2b343b;box-shadow: 10px 0 0 #4187f6;background: #2b343b;transition: width 0.5s;overflow-x: hidden;}.navigation:hover{width: 300px;}.navigation ul{position: absolute;top: 0;left: 0;width: 100%;padding-left: 5px;padding-top: 40px;}.navigation ul li{position: relative;list-style: none;width: 100%;border-top-left-radius: 20px;border-bottom-left-radius: 20px;}.navigation ul li.active{background: #4187f6;}.navigation ul li a{position: relative;display: block;width: 100%;display: flex;text-decoration: none;color: #fff;}.navigation ul li.active a{color: #fff;}.navigation ul li.active a::before{content: '';position: absolute;top: -30px;right: 0;width: 30px;height: 30px;background: #2b343b;border-radius: 50%;box-shadow: 15px 15px 0 #4187f6;}.navigation ul li.active a::after{content: '';position: absolute;bottom: -30px;right: 0;width: 30px;height: 30px;background: #2b343b;border-radius: 50%;box-shadow: 15px -15px 0 #4187f6;}.navigation ul li a .icon{position: relative;display: block;min-width: 60px;height: 60px;line-height: 70px;text-align: center;}.navigation ul li a .icon ion-icon{position: relative;font-size: 1.5em;z-index: 1;}.navigation ul li a .title{position: relative;display: block;padding-left: 10px;height: 60px;line-height: 60px;white-space: nowrap;}
写在最后
以上就是每日一练的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
学习更多技能
请点击下方公众号
![]()

评论
