【每日一练】35—一个简单的弹出框效果的实现

写在前面

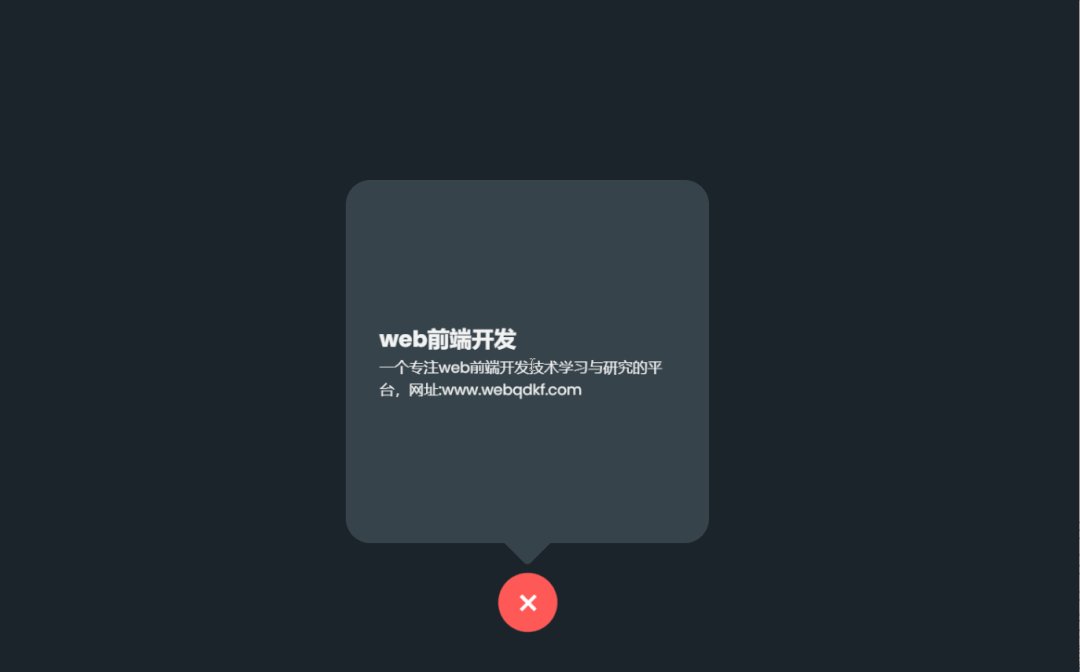
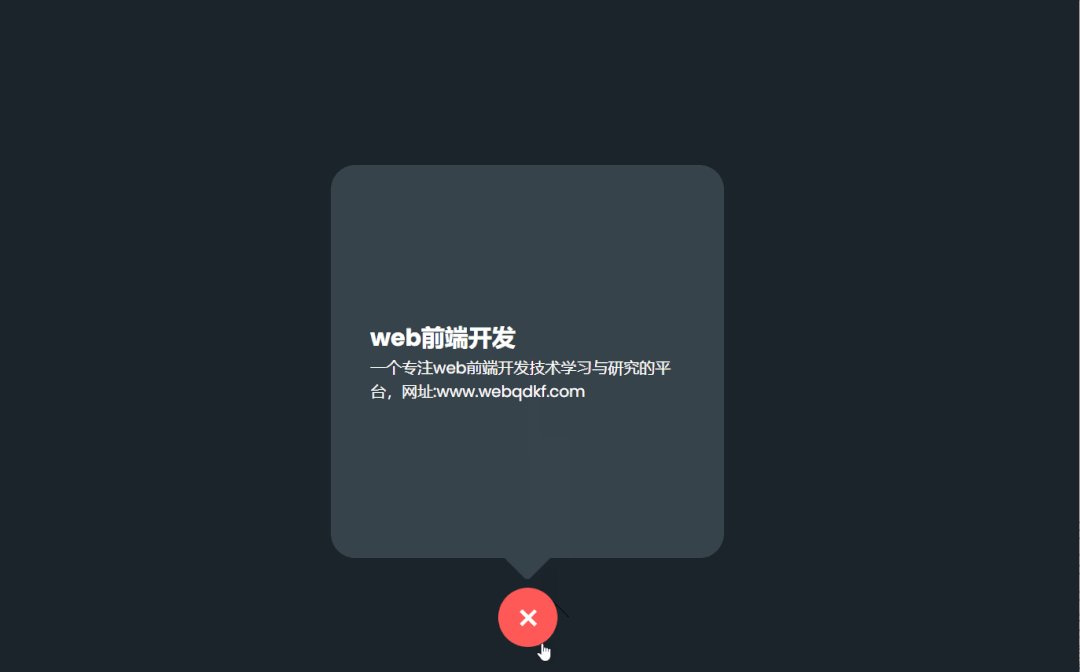
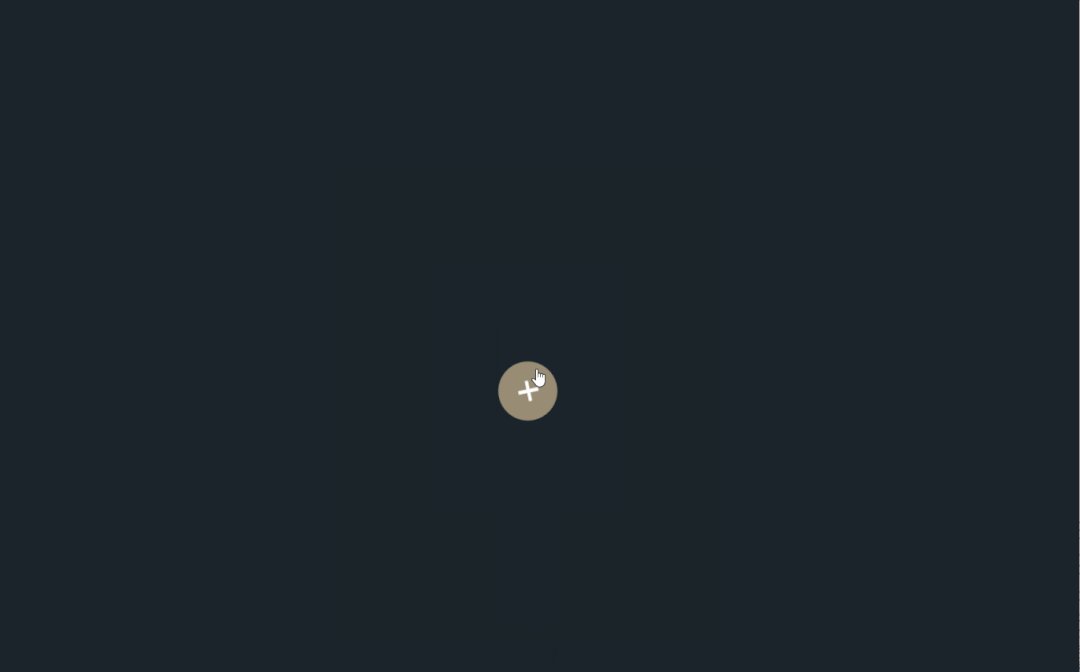
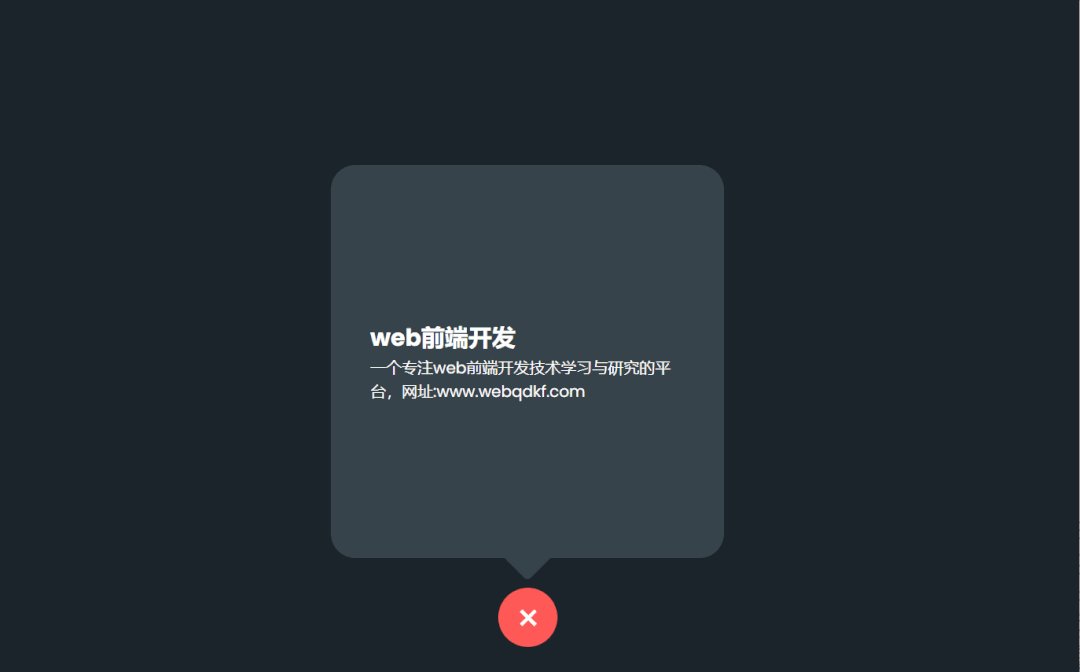
<html><head><title>【每日一练】35—一个简单的弹出框效果的实现</title></head><body><div class="container"><div class="content"><h2>web前端开发</h2><p>一个专注web前端开发技术学习与研究的平台,网址:www.webqdkf.com</p></div><div class="toggleBtn"></div></div><script>let toggleBtn = document.querySelector('.toggleBtn');let container = document.querySelector('.container');toggleBtn.onclick = function(){container.classList.toggle('active');}</script></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}body{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #1a242a;}.container{position: relative;width: 0px;height: 0px;background: #37444b;display: flex;align-items: center;justify-content: center;border-radius: 25px;transition: 0.5s;}.container::before{content: '';position: absolute;bottom: -15px;width: 40px;height: 40px;background: #37444b;border-radius: 5px;opacity: 0;transform: rotate(45deg);transition: 0.5s;}.container.active::before{opacity: 1;transition-delay: 0.5s;}.container.active{width: 400px;height: 400px;transition-delay: 0.5s;}.container .content{min-width: 400px;padding: 40px;color: #fff;opacity: 0;transition: 0.5s;transform: scale(0);}.container.active .content{opacity: 1;transition-delay: 0.5s;transform: scale(1);}.toggleBtn{position: absolute;bottom: -20px;min-width: 60px;height: 60px;background: #0bcf9c;border-radius: 50%;cursor: pointer;display: flex;justify-content: center;align-items: center;transition: 0.5s;}.container.active .toggleBtn{bottom: -90px;transform: rotate(135deg);background: #ff5a57;}.toggleBtn::before{content: '+';font-size: 2.5em;color: #fff;}
写在最后
以上就是【每日一练】的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
学习更多技能
请点击下方公众号
![]()

评论
