【每日一练】11—复选框效果的实现

写在前面
有小伙伴在后台留言说,为啥照着我的代码写的,怎么效果还不一样,其实,就算不完全一模一样,你也不用担心,多看看,检查一下会不会是浏览器的问题,我这边预览采用都是谷歌浏览器,浏览器的版本不同,有时候都会导致效果有些微妙的差异,这个就是做前端辛苦的地方。
以前IE一统天下的时候,我们就想,兼容IE就好了,现在IE退出江湖了,依然还是有这个问题,所以不要着急,多仔细看看。
很多时候,我们在本地都是OK的,到了服务器上还有各种问题呢,怎么办呀,只能想办法解决,编程就是这样,Bug是永远存在的,就是看这个Bug影响大不大了。
如果我们都把所有Bug都解决了,那程序的世界就太安静了。
但是,有些问题,对于我们平时练习时候,影响不大的话,就不要纠结了,在实际项目中,这个就要具体情况具体分析了。
总之,学习HTML&CSS,看起来好像很简单,其实,这个真的没有那么容易。
想要精通CSS就要多练习,学习它的更多甚至全部功能,这样,我们才能做到心中有数,知道什么时候用什么功能,让CSS帮助我们自由的设计出想要的效果。
现在,我们就一起来一下今天的练习:

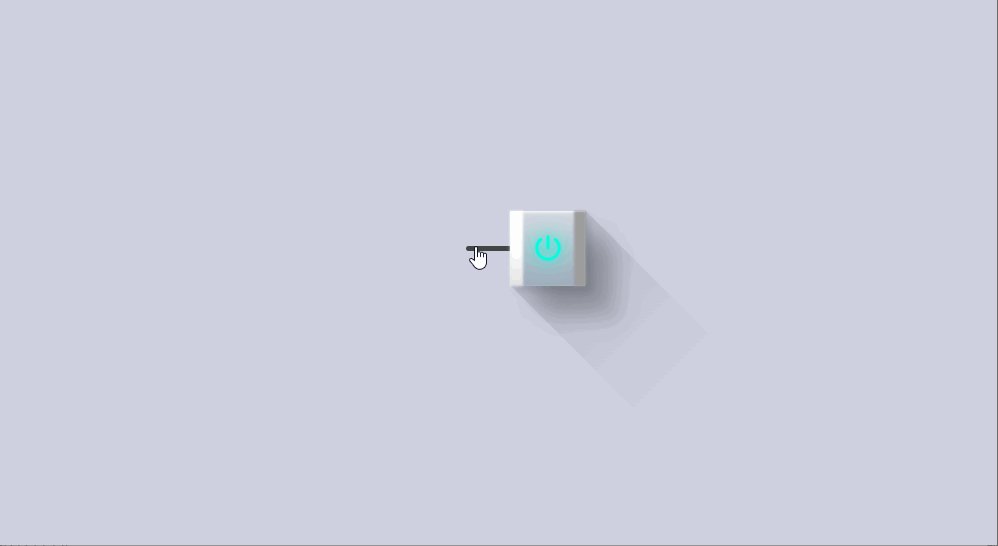
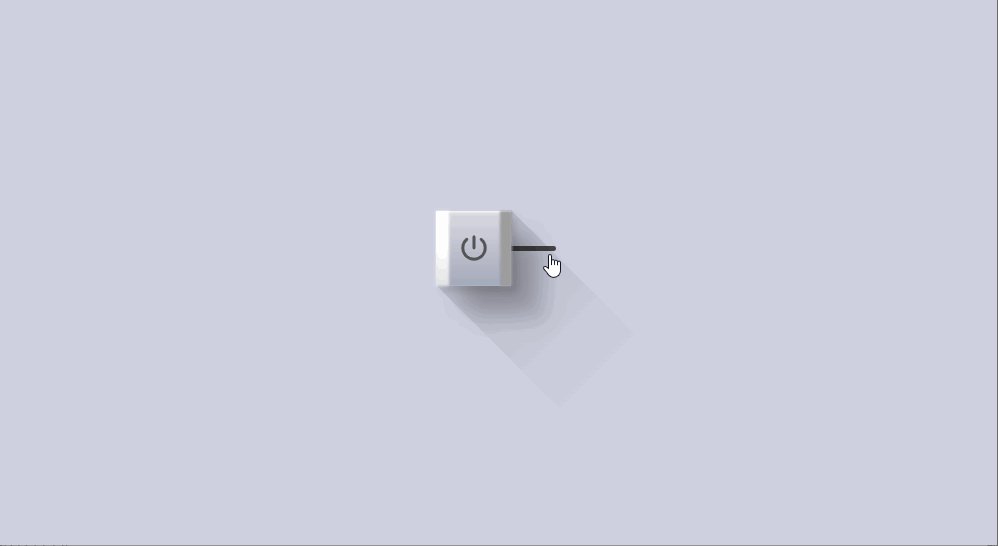
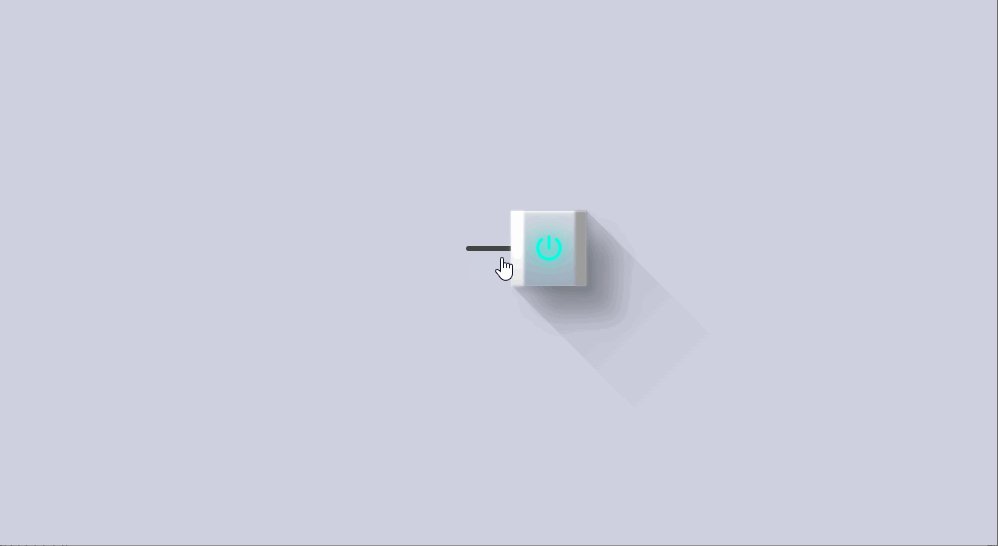
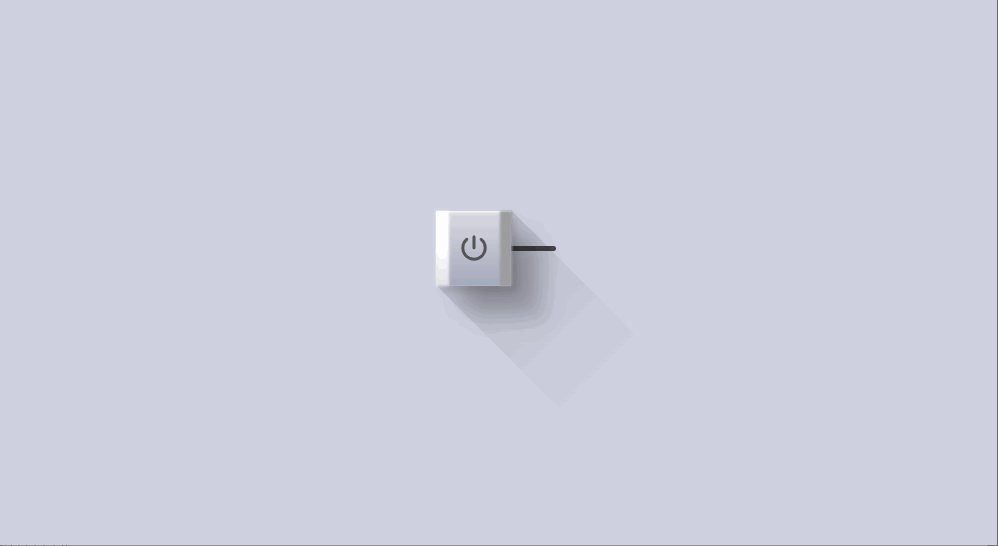
<html><head><title>【每日一练】11—复选框效果的实现</title></head><body><label><input type="checkbox"><div class="icon"><div class="shadow"></div><div class="iconBox"><ion-icon name="power-outline"></ion-icon></div></div></label><script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script><script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;}body{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #cfd1e1;overflow: hidden;}label{position: relative;width: 120px;height: 60px;transition: 0.5s;cursor: pointer;display: flex;justify-content: center;align-items: center;}label::before{content: '';position: absolute;width: 60%;height: 4px;background: #444;border-radius: 4px;}label input{position: absolute;appearance: none;}.icon{position: absolute;left: 0;width: 60px;height: 100%;transition: 0.5s;}label input:checked ~ .icon{left: 60px;}.icon::before{content: '';position: absolute;top: 0;left: 0;width: 10px;height: 100%;background: linear-gradient(#fff,#fff,#e3e3e3);z-index: 1;filter: blur(1px);}.icon::after{content: '';position: absolute;top: 0;right: -1px;width: 10px;height: 100%;background: #9d9d9d;z-index: 1;filter: blur(1px);}.shadow{position: absolute;top: 30px;left: -12px;width: 84.85px;height: 300px;background: linear-gradient(180deg,rgba(0,0,0,0.1),transparent,transparent);transform-origin: top;transform: rotate(315deg);pointer-events: none;}.iconBox{position: relative;width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;background: linear-gradient(#dbdae1,#a3aaba);box-shadow: 5px 5px 5px rgba(0,0,0,0.1),15px 15px 15px rgba(0,0,0,0.1),20px 20px 15px rgba(0,0,0,0.1),30px 30px 15px rgba(0,0,0,0.1),inset 1px 1px 2px #fff;}ion-icon{position: absolute;color: #555;font-size: 1.5em;--ionicon-stroke-width: 50px;transition: 0.5s;}label input:checked ~ .icon ion-icon{color: #00ffe2;filter: drop-shadow(0 0 5px #00ffe2) drop-shadow(0 0 15px #00ffe2);}
写在最后
到今天你还在坚持练习的话,我那真的要恭喜你了,你没有放弃,那就继续加油吧,后面我们将一起来写一下静态网页的案例,每天只写其中的某个布局,然后通过每天一点点的积累,一个完整的页面就出来了。
好了,今天的【每日一练】就到这里了,希望今天的练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
学习更多技能
请点击下方公众号
![]()

评论
