【每日一练】38—黑暗模式效果的实现

写在前面

接着,我们再来一起看看代码。
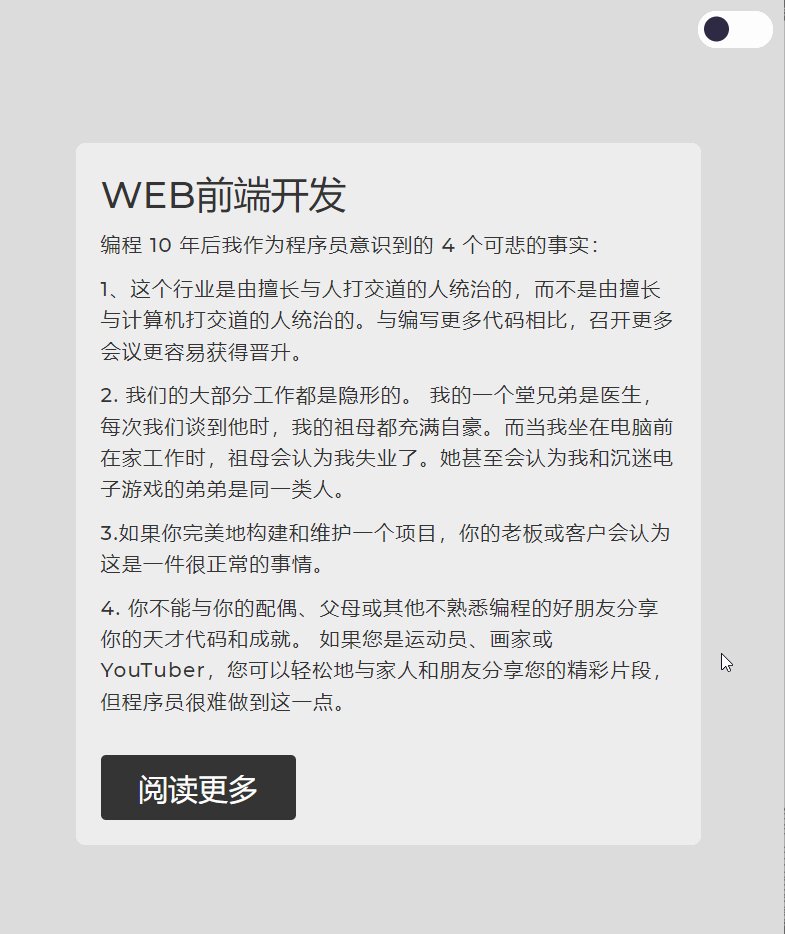
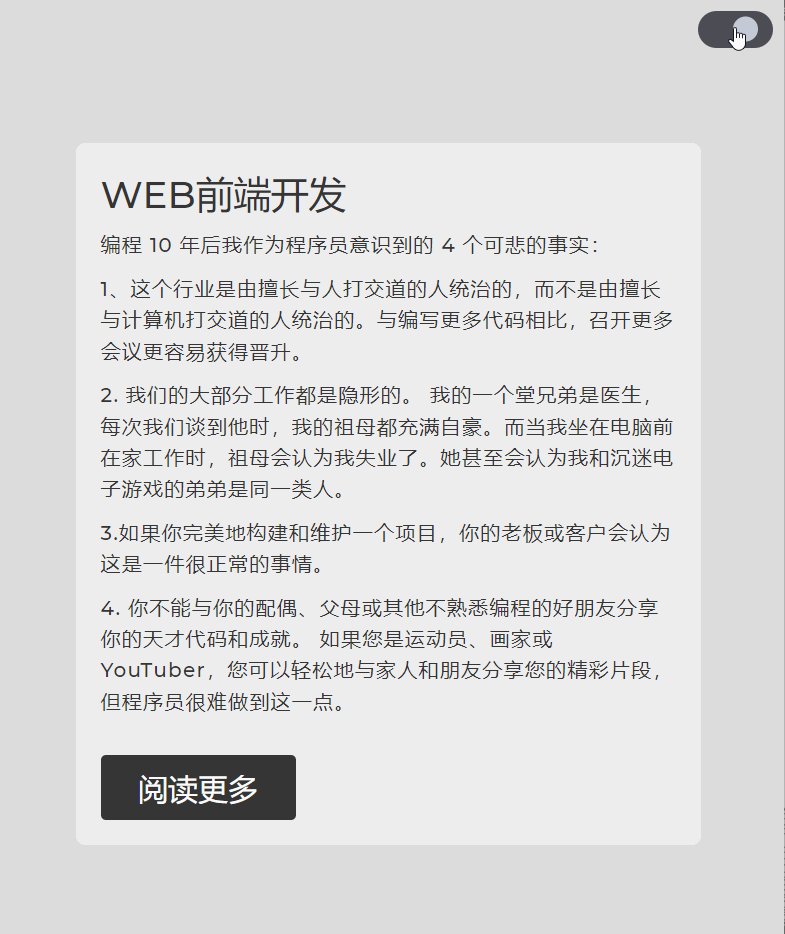
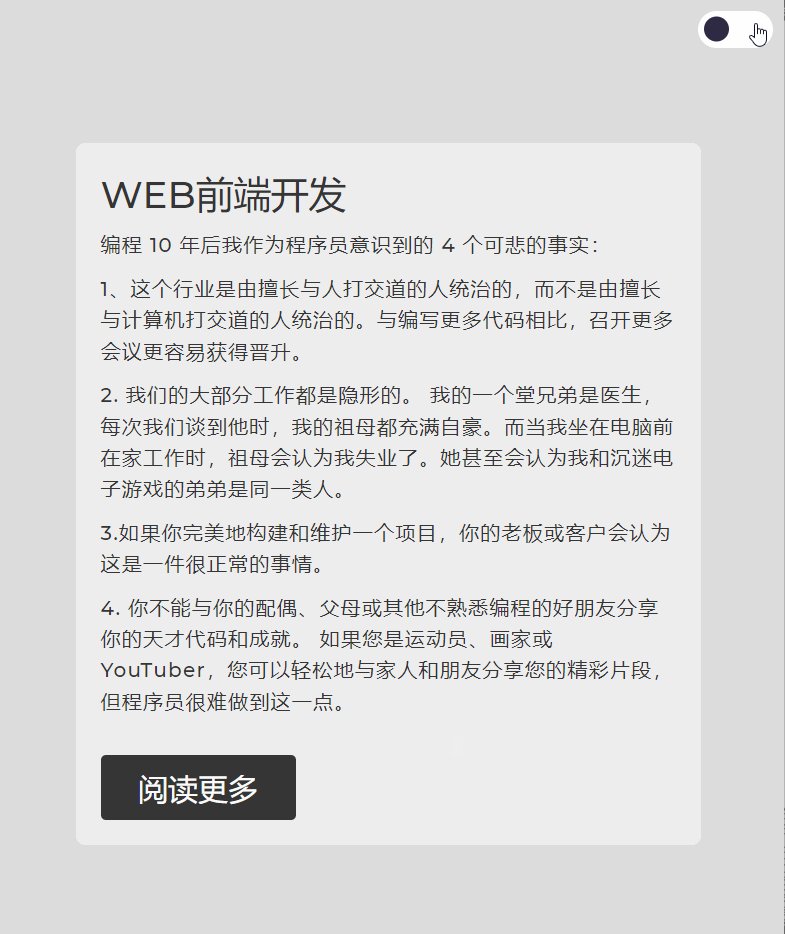
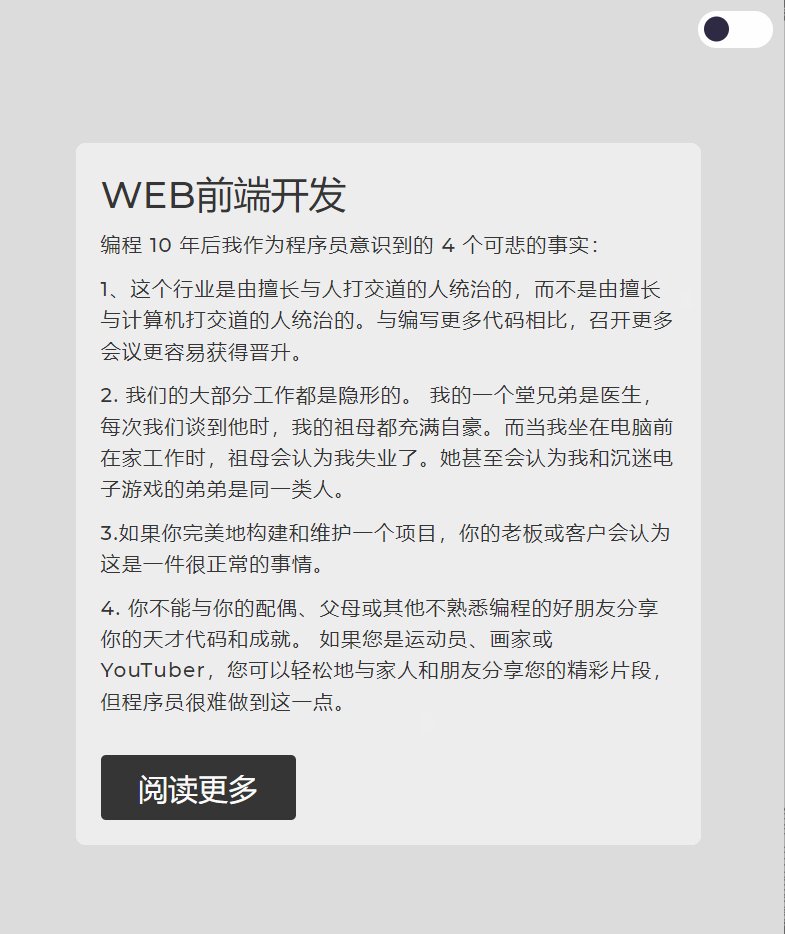
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>【每日一练】38—黑暗模式的实现</title></head><body data-theme="light"><section><div class="container"><h1>web前端开发</h1><p>编程 10 年后我作为程序员意识到的 4 个可悲的事实:</p><p> 1、这个行业是由擅长与人打交道的人统治的,而不是由擅长与计算机打交道的人统治的。与编写更多代码相比,召开更多会议更容易获得晋升。</p><p>2. 我们的大部分工作都是隐形的。我的一个堂兄弟是医生,每次我们谈到他时,我的祖母都充满自豪。而当我坐在电脑前在家工作时,祖母会认为我失业了。她甚至会认为我和沉迷电子游戏的弟弟是同一类人。</p><p>3.如果你完美地构建和维护一个项目,你的老板或客户会认为这是一件很正常的事情。</p><p>4. 你不能与你的配偶、父母或其他不熟悉编程的好朋友分享你的天才代码和成就。如果您是运动员、画家或 YouTuber,您可以轻松地与家人和朋友分享您的精彩片段,但程序员很难做到这一点。</p></p><button><a href="http://www.webqdkf.com" target="">阅读更多</button></div></section><div class="theme-switcher"><input type="checkbox" id="switcher"><label for=switcher>switch</label></div></body></html>
*{padding: 0;margin: 0;: border-box;}body{: 'Montserrat';color: var(--color-4);}="light"]{:#ddd;: #eee;: #f5f5f5;: #353535;}="dark"]{:#1E1F26;: #292c33;: rgb(39, 40, 42);: rgb(186, 186, 202);}section{: var(--color-1);: 100vh;width: 100%;display: flex;: center;: center;}.container{width: 90%;margin: 0 auto;: var(--color-2);: 8px;padding: 20px;: 500px;}h1{: 30px;: 500;: uppercase;}p{: 10px;: 16px;: 500;: 1px;: 25px;}button{: var(--color-4);padding: 10px 30px;border: none;: 24px;: uppercase;color: var(--color-3);:4px ;: 20px;cursor: pointer;}button a{color:#fafafa;:none;}.theme-switcher{position: absolute;right: 30px;top: 10px;}input{width: 0;height: 0;display: none;visibility: hidden;}label{cursor: pointer;display: block;: -9999px;height: 30px;width: 60px;: 50px;: rgb(255, 255, 255);transition: .5s ease background-color;}label::after{position: absolute;content: '';width: 20px;height: 20px;: 50px;top: 50%;left: 5px;transform: translateY( -50%);: rgb(46, 42, 68);transition: .5s ease;}input:checked + label::after{left: calc(100% - 25px);: aliceblue;}input:checked + label{: rgb(25, 26, 37);border: 2px solid whitesmoke;}
const input = document.querySelector('.theme-switcher input');input.addEventListener('change', (e) => {if (e.target.checked) {document.body.setAttribute('data-theme', 'dark');} else {document.body.setAttribute('data-theme', 'light');}})
写在最后
以上就是我们今天的【每日一练】的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
学习更多技能
请点击下方公众号
![]()

评论
