【每日一练】102—一款微交互菜单的实现

文 | 杨小爱
写在前面
今天这个小组件练习,也是我们在实际开发中使用比较多的,因为这样的布局设计,可以为我们节省页面空间,特别是页面内容比较多的时候,我们既要保证页面的美观性又要保证用户的体验好,有时候,我们两者都要兼顾到,的确是一件不容易的事情。
因此,程序员在开发的时候,总会发挥最大的想象力,把每个空间元素都利用到极致。
下面我们就一起来看一下今天这个组件练习的布局设计,希望能够给你一些启发。
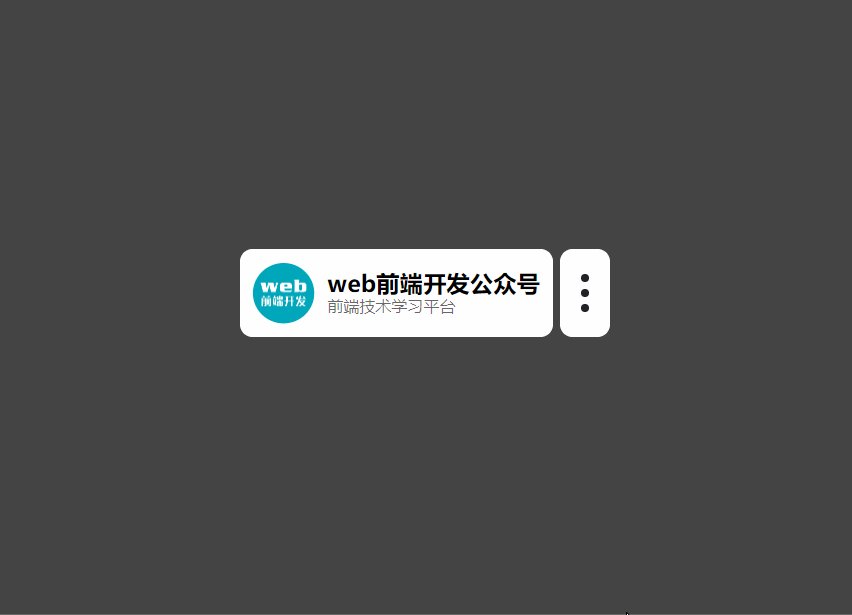
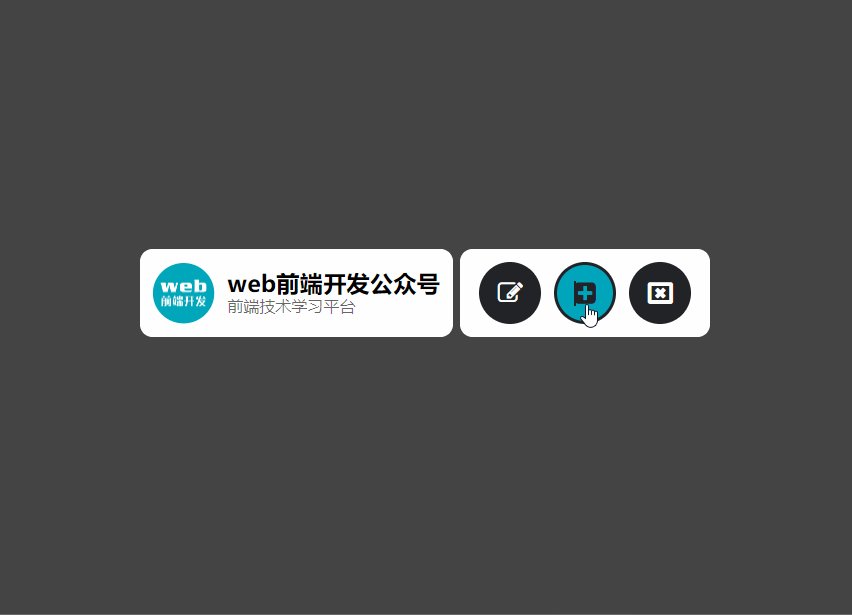
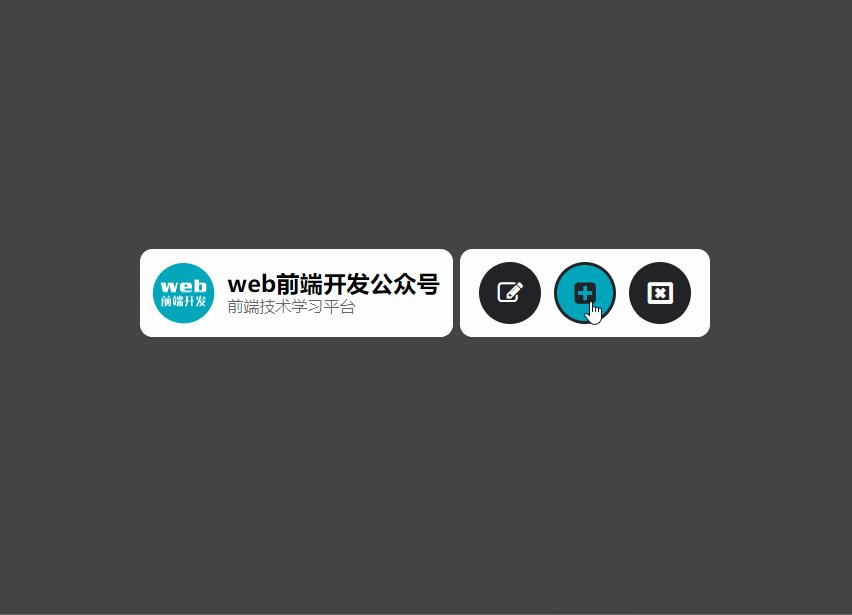
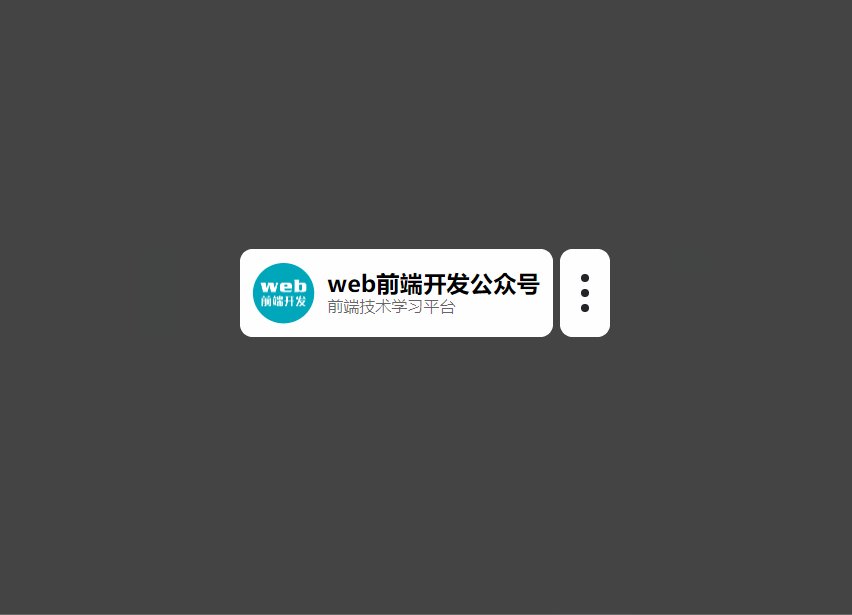
最终效果如下:

<html><head><title>【每日一练】102—一款微交互菜单的实现</title><link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css"></head><body><div class="list"><div class="user"><div class="imgBx"><img src="01.png"></div><div class="details"><h3>web前端开发公众号</h3><p>前端技术学习平台</p></div></div><div class="navigation"><span><i class="fa fa-pencil-square-o"></i></span><span><i class="fa fa-plus-square"></i></span><span><i class="fa fa-times-rectangle-o"></i></span></div></div><script>let navigation = document.querySelector('.navigation');navigation.onclick = function(){navigation.classList.toggle('active')}</script></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}body{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #444;}.list{display: flex;gap: 6px;}.list .user{position: relative;background: #fff;height: 70px;display: flex;justify-content: center;align-items: center;border-radius: 10px;padding: 10px;gap: 10px;}.list .user .imgBx{position: relative;width: 50px;height: 50px;overflow: hidden;border-radius: 6px;}.list .user .imgBx img{position: absolute;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover;}.list .user .details{display: flex;flex-direction: column;justify-content: center;}.list .user .details h3{font-weight: 600;line-height: 1.1em;}.list .user .details p{font-weight: 500;font-size: 0.8em;color: rgba(0,0,0,0.6);}.navigation{position: relative;width: 40px;height: 70px;background: #fff;border-radius: 10px;cursor: pointer;transition: 0.5s;display: flex;justify-content: center;align-items: center;}.navigation.active{width: 200px;}.navigation span{position: absolute;width: 6px;height: 6px;background: #222327;border-radius: 50%;transition: 0.5s;display: flex;justify-content: center;align-items: center;border: 3px solid #222327;}.navigation span:nth-child(1){transform: translateY(-12px);}.navigation span:nth-child(3){transform: translateY(12px);}.navigation.active span{width: 50px;height: 50px;transition: 0.5s;}.navigation.active span:nth-child(1){transform: translateY(0) translateX(-60px);}.navigation.active span:nth-child(3){transform: translateY(0) translateX(60px);}.navigation span i{transition: 0.5s;font-size: 0em;}.navigation.active span i{font-size: 1.25em;color: #fff;}.navigation.active span:hover{background: #00a6bc;}.navigation.active span:hover i{color: #222327;}
写在最后
以上就是【每日一练】的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
推荐阅读
学习更多技能
请点击下方公众号
![]()

评论
