案例研究|重新设计WhatsApp
 本文共 3106 字,预计阅读 8 分钟 TCC 情报局的 第 230 篇 干货分享 2024 年的 第 10 篇
本文共 3106 字,预计阅读 8 分钟 TCC 情报局的 第 230 篇 干货分享 2024 年的 第 10 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是 李泽慧 。 WhatsApp 是一种广泛使用的消息应用程序。 然而,由于用户很难使用一些必要功能,有很多用户不再使用。 作者以及他的团队发现其所在问题并且思考重新设计方案。 来和作者一起探索整个设计流程,并且学习更多的设计方法吧!

UI/UX案例研究
1. 介绍 1. Introduction
你好!我叫 Nerissa Arviana Sukmananda,一名 UI/UX 爱好者。我目前正在参加 由Zenius领导的UI/UX 产品设计。我希望这篇文章能够描述我的团队和我在解决应用程序中的问题时的工作流程。希望你喜欢这个项目!

WhatsApp的标志设计
3. 关于WhatsApp 3. About WhatsApp
WhatsApp 是一款用于发送文本、语音消息、进行语音和视频通话、共享图片、文档和其他媒体的应用程序。180 多个国家/地区,超过 20 亿人使用 WhatsApp去随时随地与朋友和家人保持联系。目前,WhatsApp 在 Google Play 商店的下载量约为 50 亿次,评论量约为 1.72 亿条,与同类应用程序相比会更多。
4. 问题
4. Problems
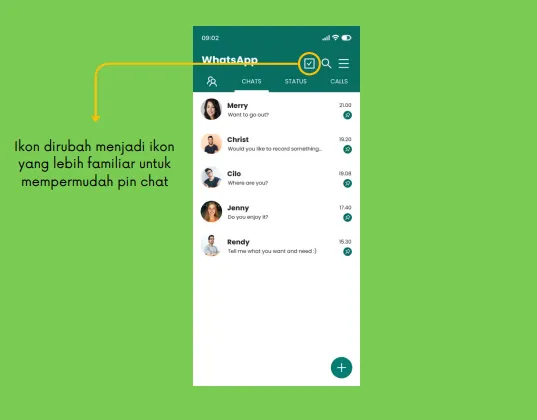
WhatsApp 是一种广泛使用的消息应用程序。然而,由于用户难以使用某些功能,评级有所下降。用户很难固定不能超过 3 条的消息。然后用户还必须手动搜索消息或输入关键字。最后,用户发现很难将重要消息从 WhatsApp 复制到其他笔记应用程序。考虑到这些问题,我的重点是通过重新设计用户界面并融入新功能来改善 WhatsApp 的用户体验。
5. 目标 5. Goals
基于以上问题,WhatsApp重新设计的目的如下:
-
了解用户使用 Whatsapp 的需求
-
了解在使用 WhatsApp时遇到困难的用户行为
-
了解用户在使用 WhatsApp时想要的舒适度
6. 在团队中的角色
在 WhatsApp 重新设计过程中,我与其他 4 名团队成员合作,他们是:
-
Asif Mahardhika Ramadan
-
Lisa Agustina
-
Siti Latifah
-
Putri Zalsabila.K
在创建设计解决方案时,我们与用户体验研究人员具有相同的责任,例如:
-
做用户研究,
-
生成解决方案概念,
-
执行可用性测试,
不过,我负责 UI 设计工作,例如创建用户流程、线框、用户界面(高保真设计)和原型设计。之前,每个团队成员都是需要自己做UI设计工作,但最终我的设计被选中。
7. 设计过程
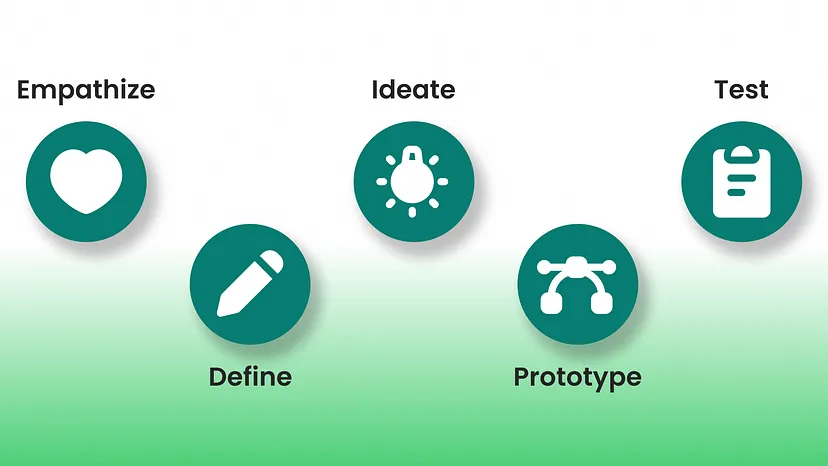
在这个项目中,我们使用设计思维方法来解决现有的问题。使用这种方法可以帮助我们更好地了解用户的需求。以下是设计思维过程中采取的步骤:

设计想法
1)共情
这个初始过程是发现 WhatsApp 问题的阶段。以下是 WhatsApp 的目标用户:
-
WhatsApp 应用程序的活跃用户
-
16-40岁
-
每天使用 WhatsApp 在线时间超过 4 小时
-
经常使用WhatsApp发送消息
探索并了解使用 WhatsApp 时的用户体验。此外,收集与用户在使用 WhatsApp 应用程序时遇到的限制或问题相关的数据。收集的数据类型是通过对受访者进行在线调查获得的定性数据。

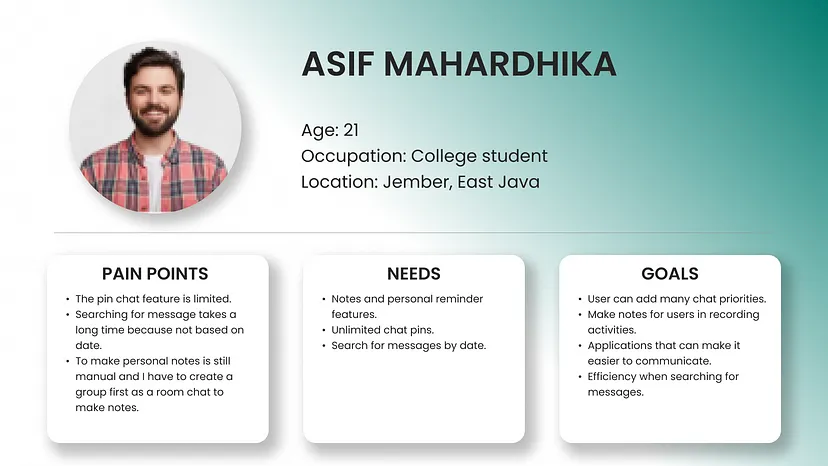
用户画像
2)定义
定义阶段是我通过制作亲和图和用户旅程图进行观察,以寻找可以应用于产品的机会。
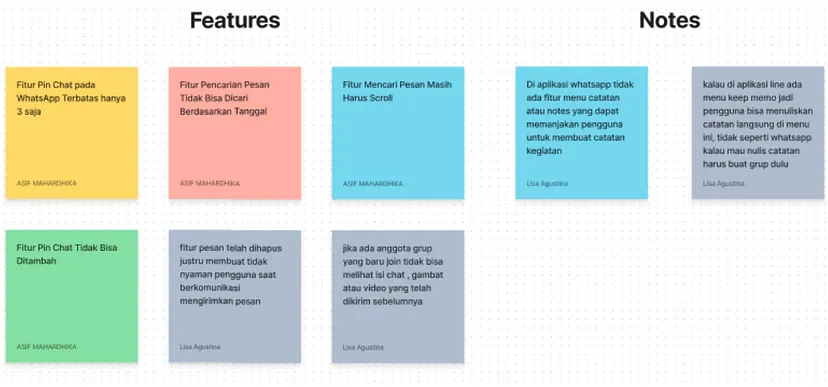
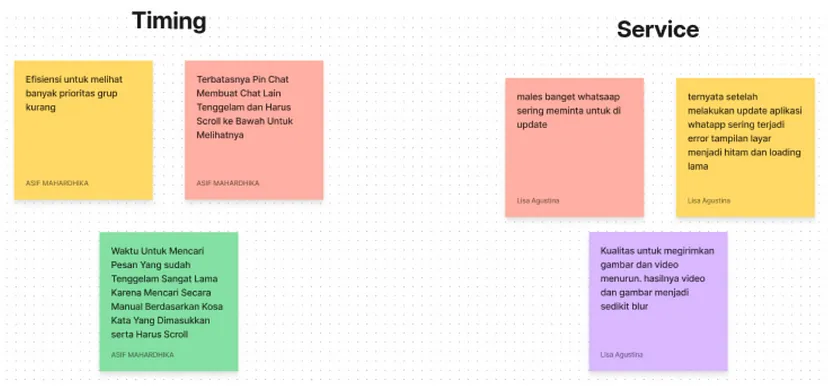
从上述结果中获得的见解会使用亲和图进行表示。使用亲和图技术可以帮助我们通过对信息进行排序和分组来发现嵌入的思维模式。

亲和图

亲和图
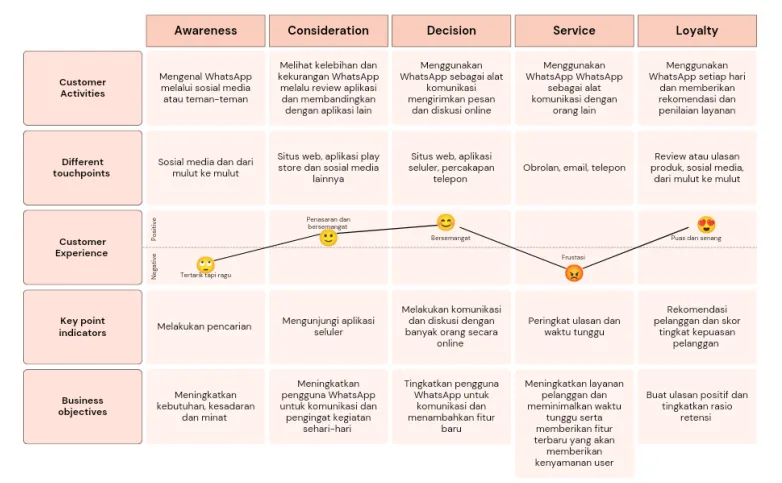
获得之前的一些信息后,下一步就是创建用户旅程地图模型。用户旅程地图是用户到达目的地所经历的过程的可视化。

用户旅程图
问题定义
根据亲和图和用户旅程图的分析结果,发现了用户面临的3个主要问题。3个主要问题是:
-
由于超过 3 个无法固定的聊天信息,用户难以固定消息。
-
用户很难根据消息的日期找到消息,因此他们必须手动搜索或滚动消息。
-
用户感觉不舒服并且很难在聊天室中保存笔记。
3)构思
在这个阶段,我创建用户流程、信息架构和线框图。
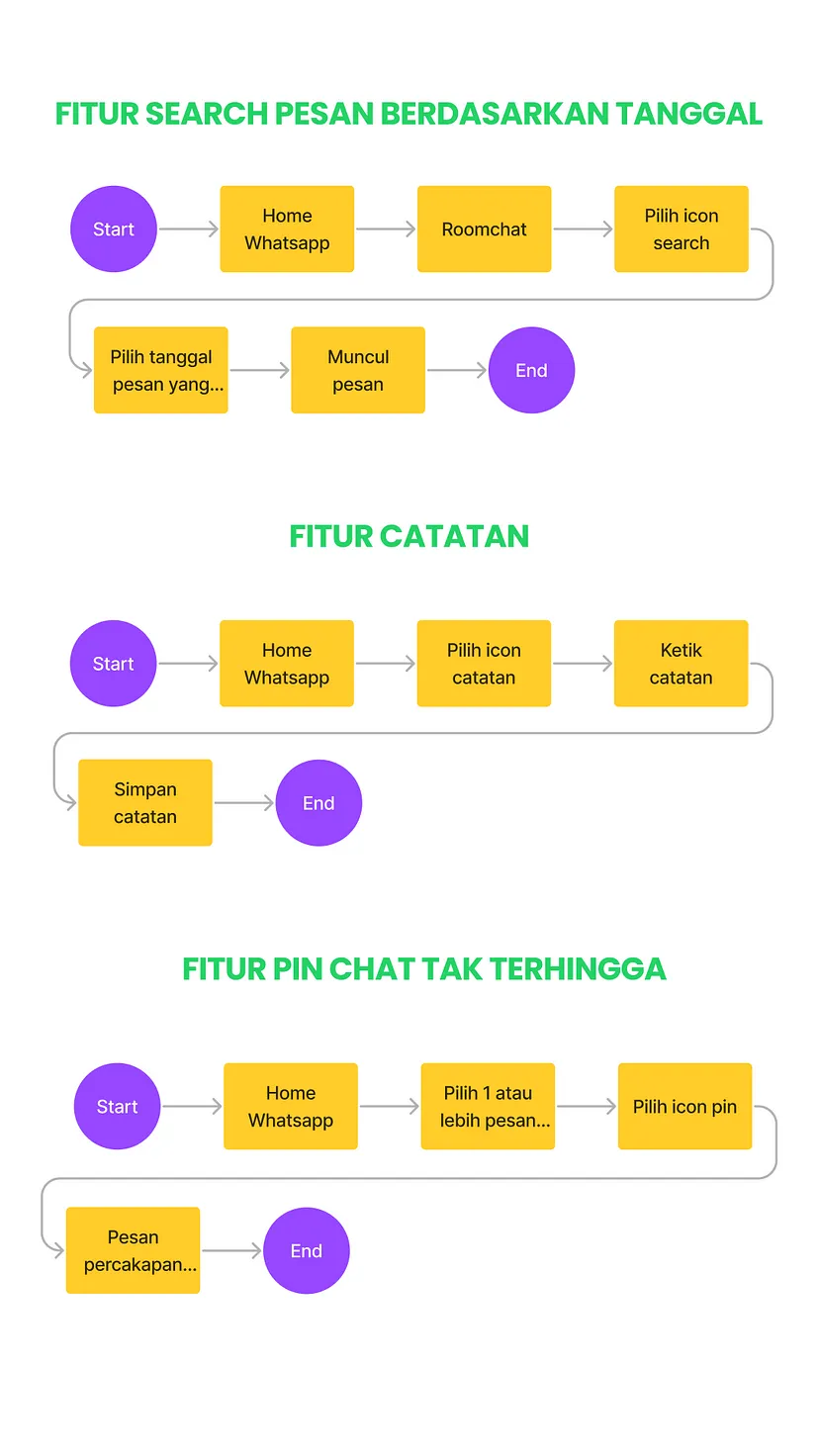
用户流程图
我创建了一个用户流程来描述用户在按日期搜索消息、创建新笔记和使用固定聊天时必须完成的旅程。

用户流程图
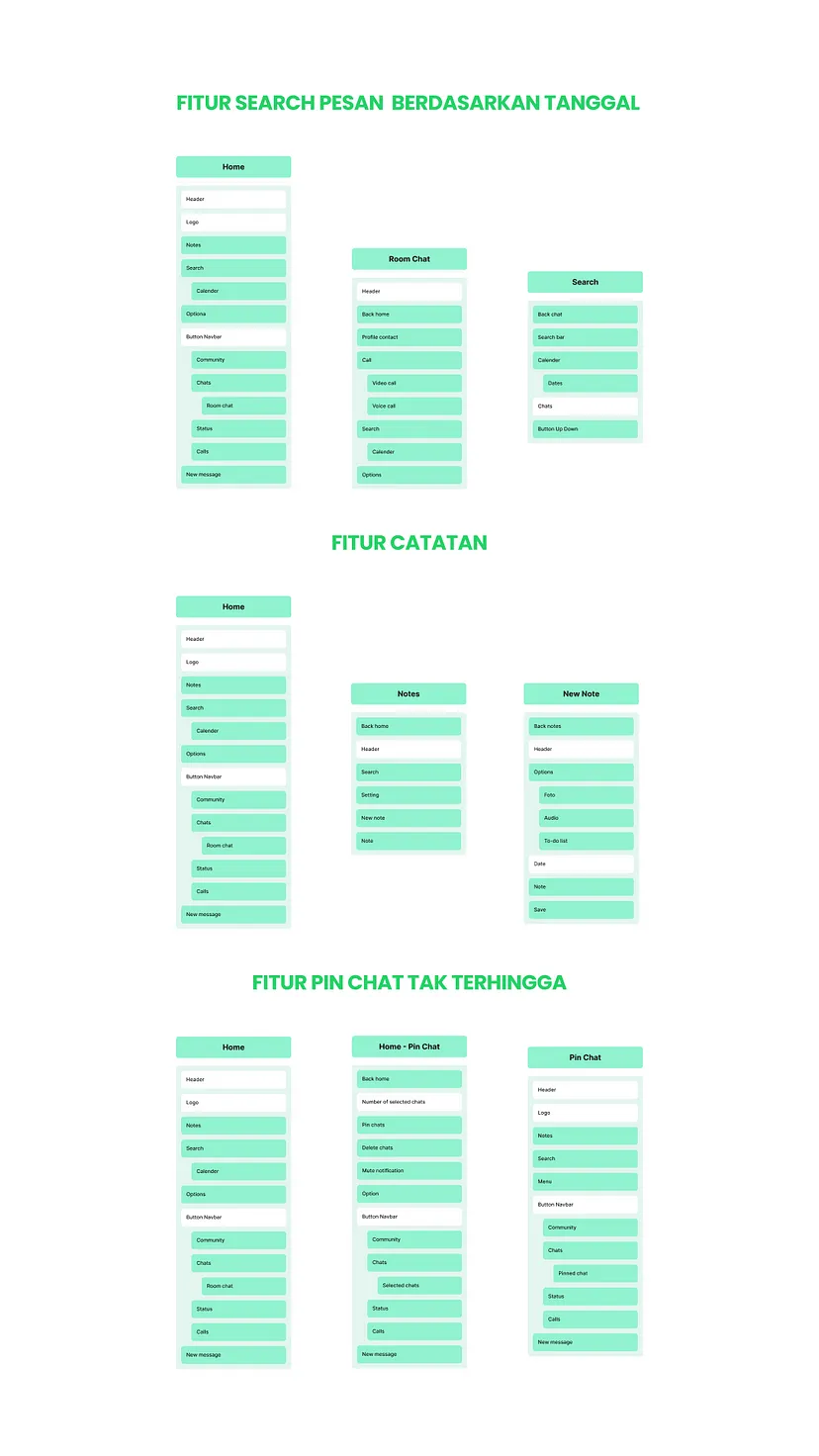
信息架构
创建用户流程后,下一步是创建信息架构以使流程更加清晰。

信息构造
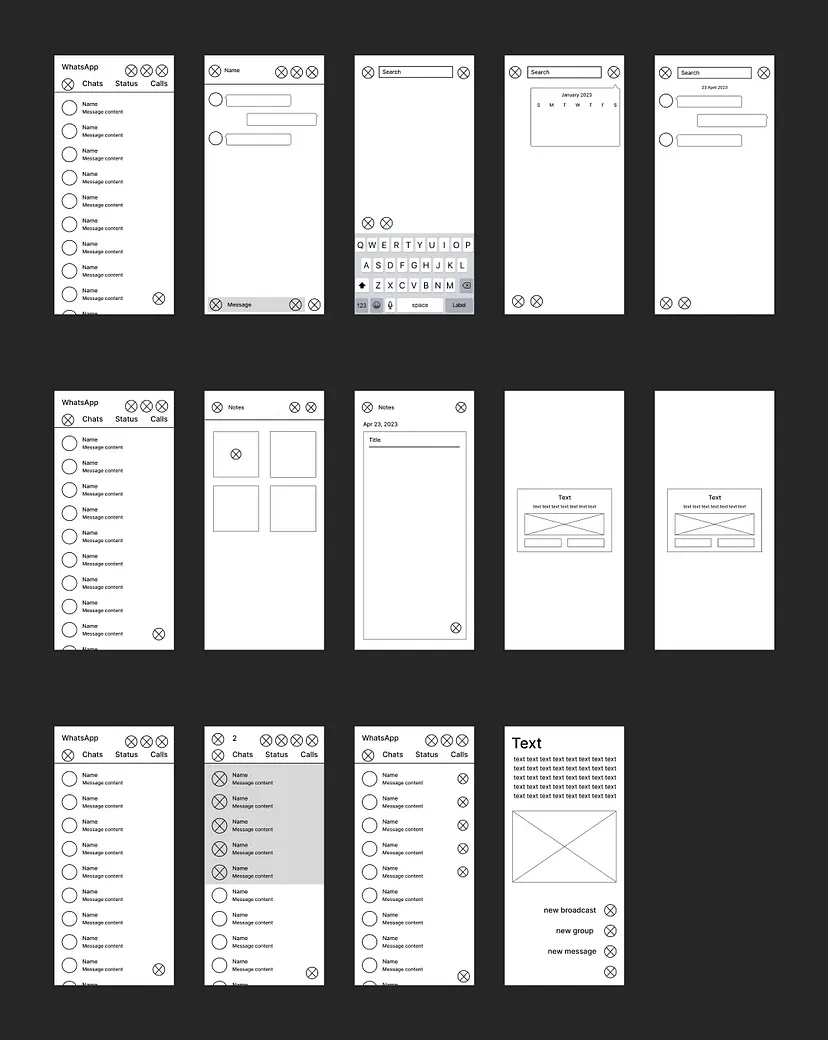
线框图
我开始创建从低保真度到高保真度设计的线框流程。我将概念可视化为线框图,但准确性较低。低保真布局是一种可以帮助设计者在界面中呈现信息的布局。

线框图
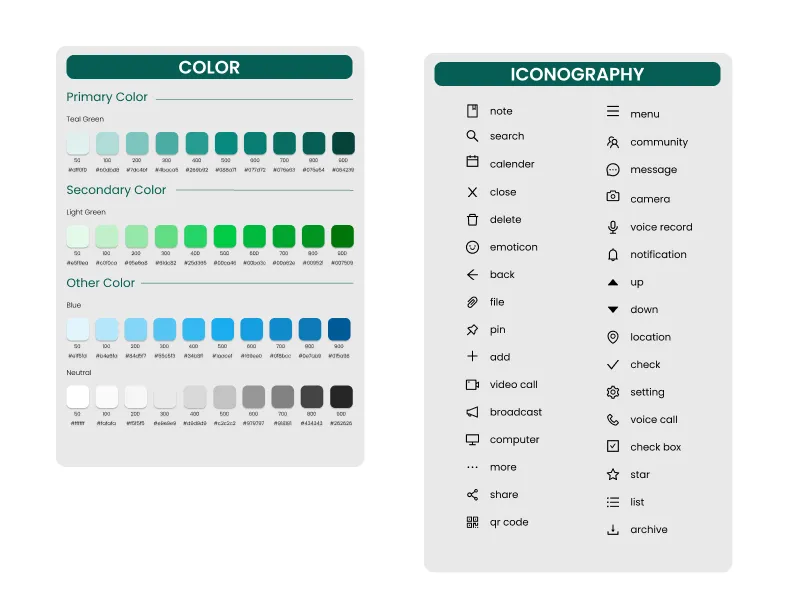
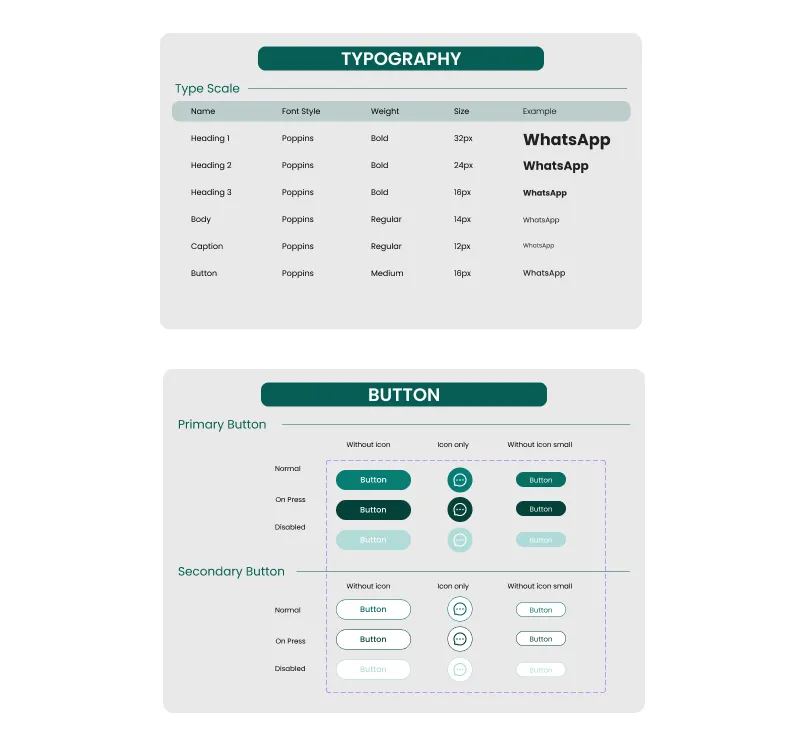
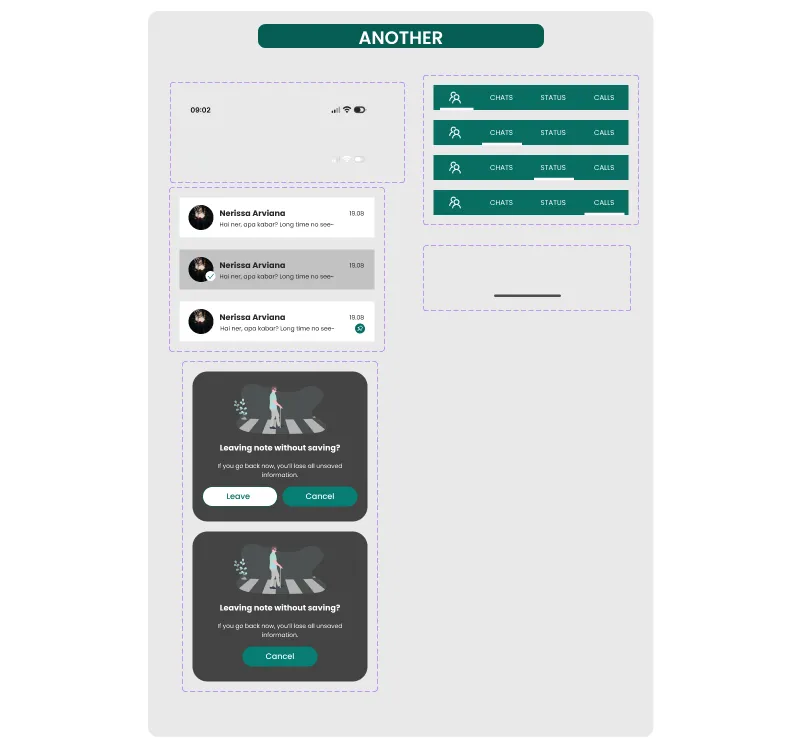
设计系统
在将其开发为 UI 设计之前,我首先决定了颜色、版式、图标,并制作了重要的组件,例如按钮和卡片及其各自的变体。设计系统将随着用户界面设计过程不断发展。

设计系统
 设计系统
设计系统

设计系统
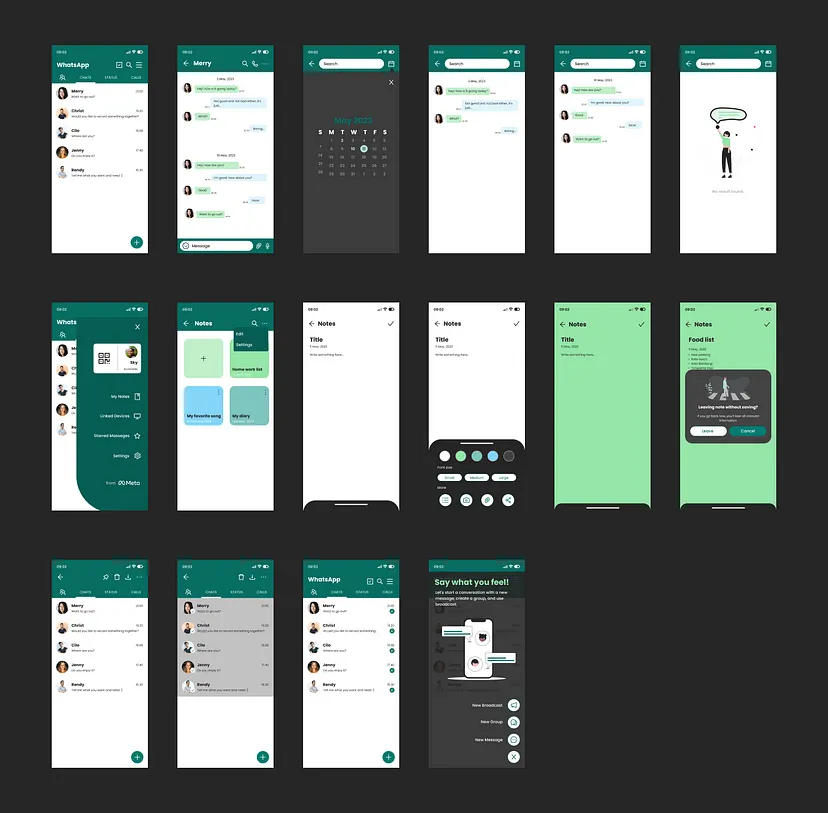
高保真
这是我根据之前的线框图创建的高保真图。

高保真
4)原型图
在这个阶段,我们将已制作成更具交互性的界面的想法付诸实践。目的是了解产品如何按照预期流程运行。
5)测试
在此阶段,我们对 5 名受访者进行了可用性测试。我们通过深度访谈的方式来探索如何更深入地了解用户反馈。进行此方法是为了评估按日期搜索消息、做笔记和无限 固定聊天的新设计。
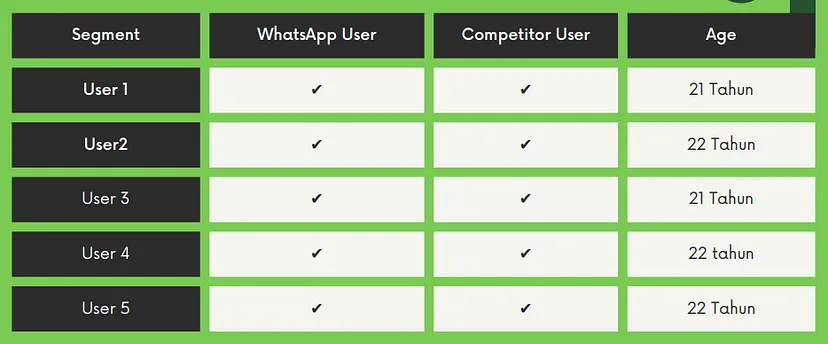
参与者

参与者
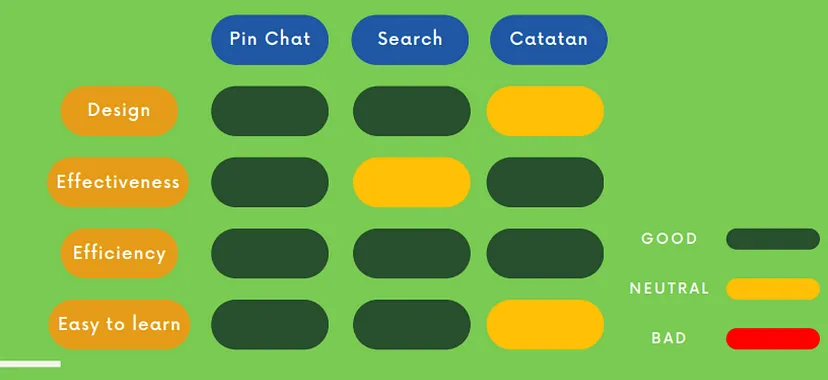
总体评估
总体来说,用户觉得新增的功能还是比较方便和实用的,只是应用程序还需要更多的适配。

总体评估
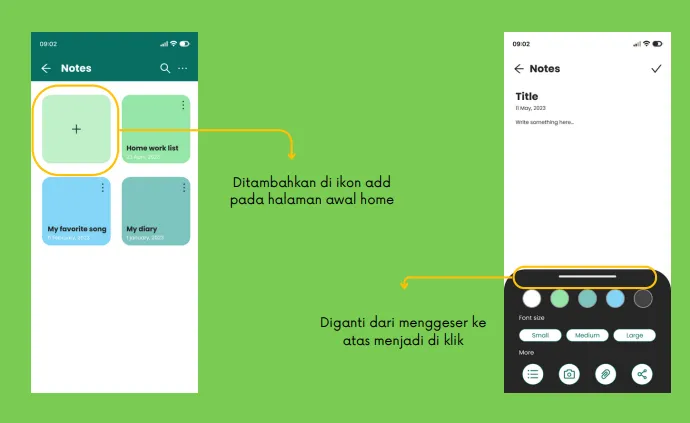
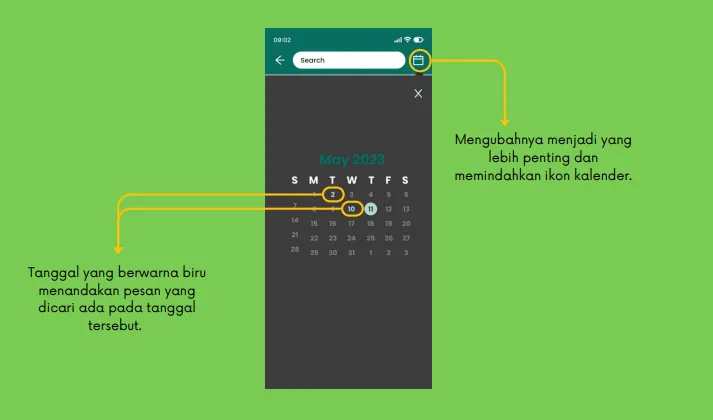
设计反馈

设计反馈

设计反馈

设计反馈
根据上面的测试结果,我必须做出一些改进。但由于时间有限,之后会进行改进。
8.结论
在该项目的工作过程中,可以得出以下结论:
-
所有参与者每天都经常使用 WhatsApp 应用程序发送消息、拨打电话和发送文件。
-
与其他应用程序(例如 telegram 和 Twitter)相比使用 WhatsApp 的原因是因为 WhatsApp 上的功能更加多样化,并且根据需要且易于访问。
-
有用户表示,根据日期进行消息搜索功能不太重要,因为人们通常会自动忘记聊天的日期。
-
有一位用户在做笔记时不明白底部线路按钮的意图和用途。
-
一般参与者表示,场景1-3 开发的所有功能对于用户来说都非常重要和必要。
-
平均而言,所有参与者都为每个场景打分,即 6-7 分。
9.最后
这就是这个项目的结束。这个 APP 设计解决方案离完美还很远。在这个研究过程中,我从用户那里学到了很多东西。感谢团队的共同努力。对于读者,我还要感谢您阅读我的文章。希望这能让大家受益。我对任何反馈都持开放态度。谢谢你!
 原文:https://medium.com/@nerissaarvnas30/whatsapp-re-design-ui-ux-case-study-3d44febe25 作者: Nerissa Arviana
原文:https://medium.com/@nerissaarvnas30/whatsapp-re-design-ui-ux-case-study-3d44febe25 作者: Nerissa Arviana
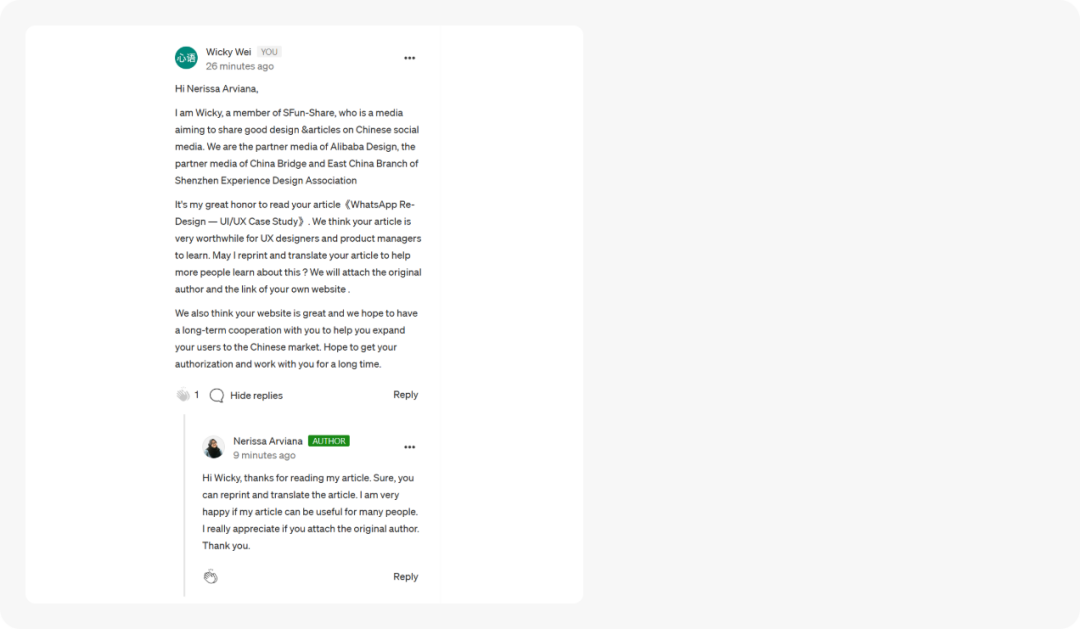
译者:孙淑雅 审核:李泽慧 编辑:陈美辰 本文翻译已获得作者的正式授权(授权截图如下)

往期精选文章:
十个技巧帮助你设计一款在线学习 APP
这些 色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 - TCC 情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注 「社群」 ,即可加入读者群。
