UXUI案例研究:用AR体验听音乐的新方式重新定义音乐媒体应用

点击 ▲ 三分设 关注,和 10 万设计师一起成长
三分设 x 翻阅计划
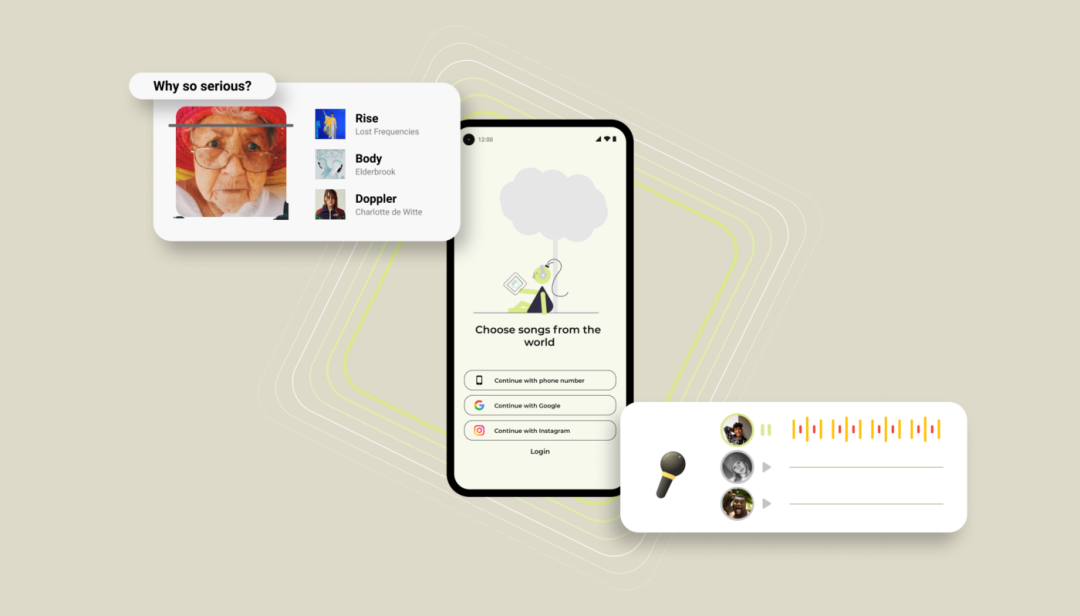
 应用程序最佳功能的封面照片
应用程序最佳功能的封面照片//项目简介
音乐是当下很多年轻人休闲和消遣的方式。经调研发现,很多普通用户在搜索时会忘记歌名但仍希望能够搜索到相关的音乐,他们尝试搜索了几次片段不完全的歌词,但并没有得到想要的结果,这让他们感到无力和难过,最终选择了放弃。我将通过本文的案例研究,来分享针对这一问题的解决方案。
//目标用户
//我的目标
//我的任务
//设计局限
//研究
● 为什么需要 AR 和语音搜索的功能?
//参考论文
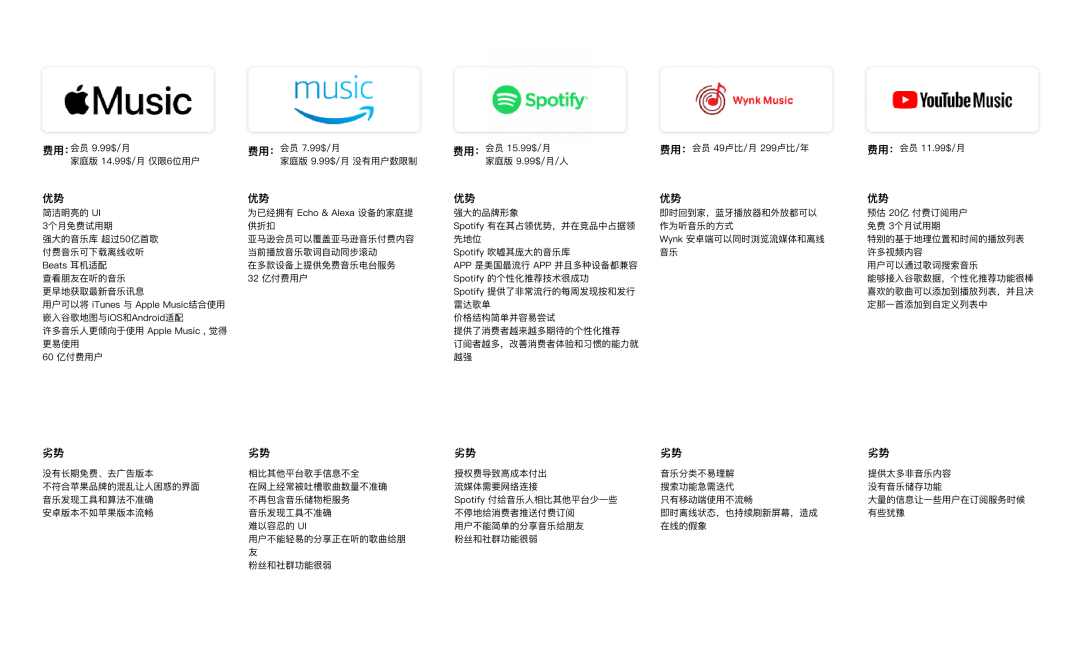
//竞品分析

//用户访谈

//研究发现
● 当用户忘记歌曲名称并通过歌词查找而找不到歌曲时,他们会感到沮丧。他们觉得音乐 APP 并不好用。

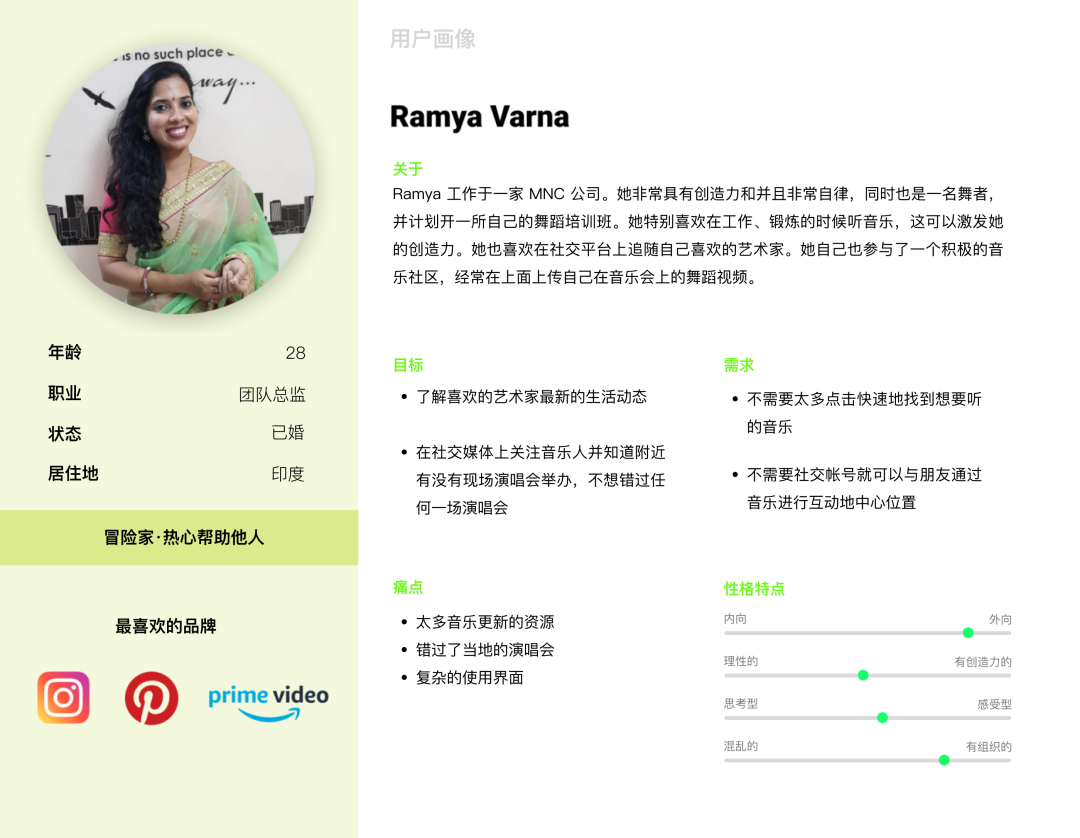
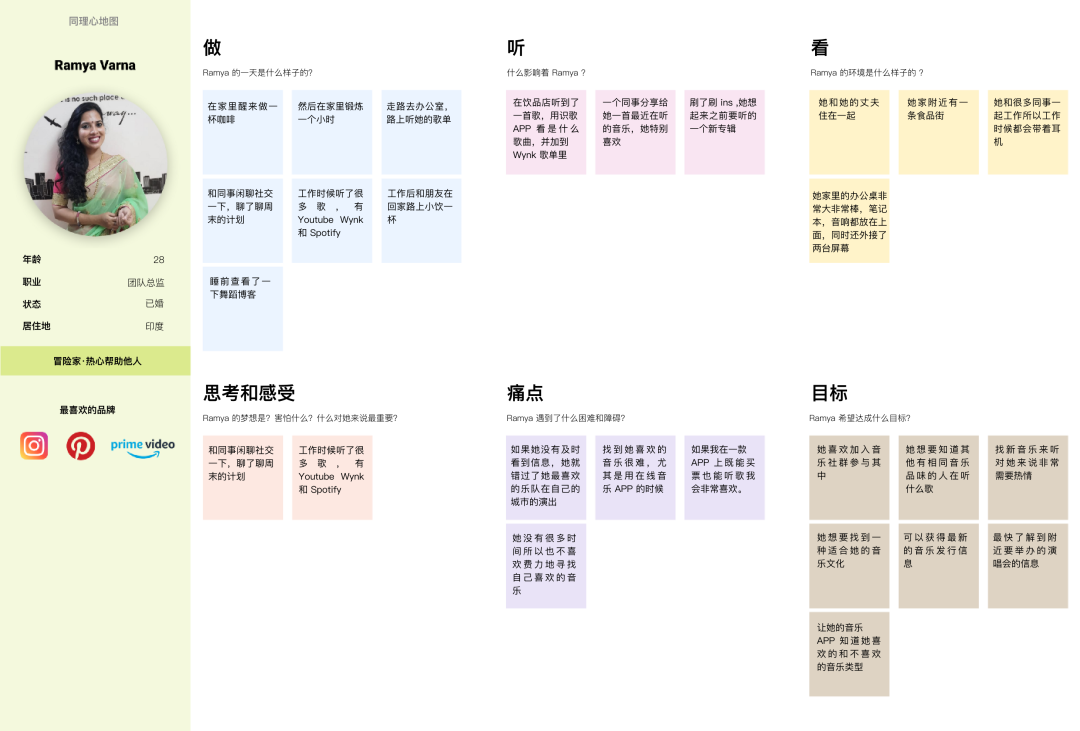
//用户画像


//设计过程
问题陈述
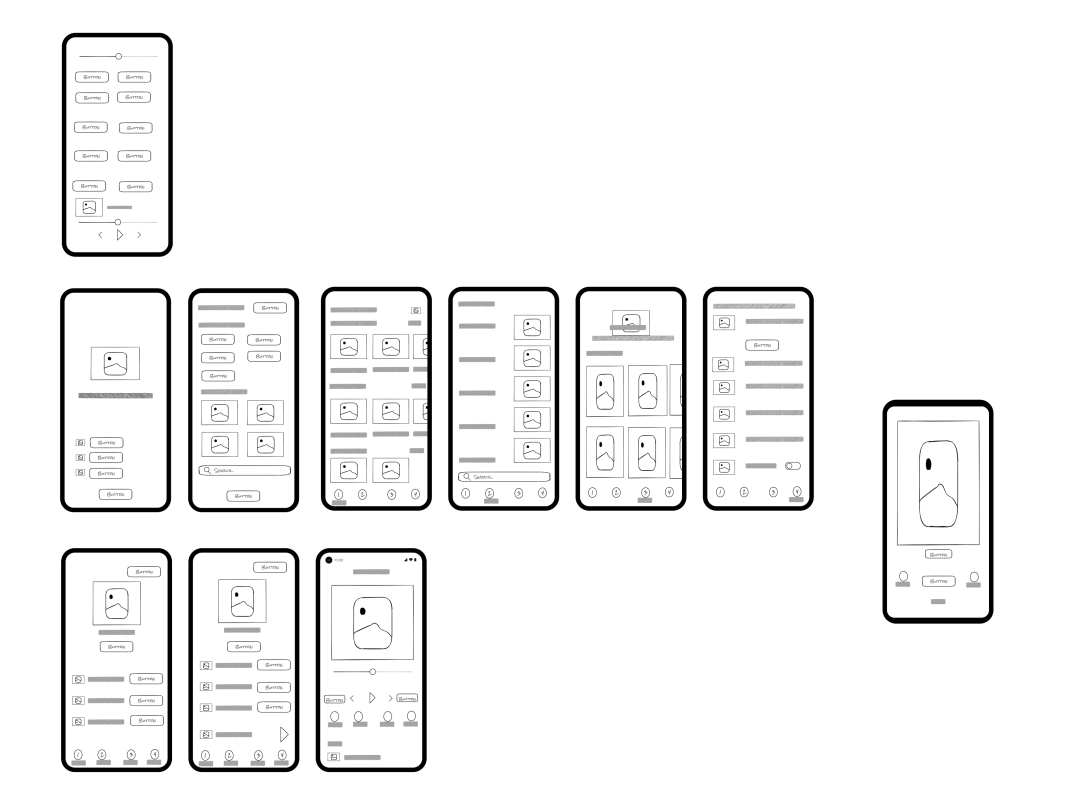
发散与头脑风暴

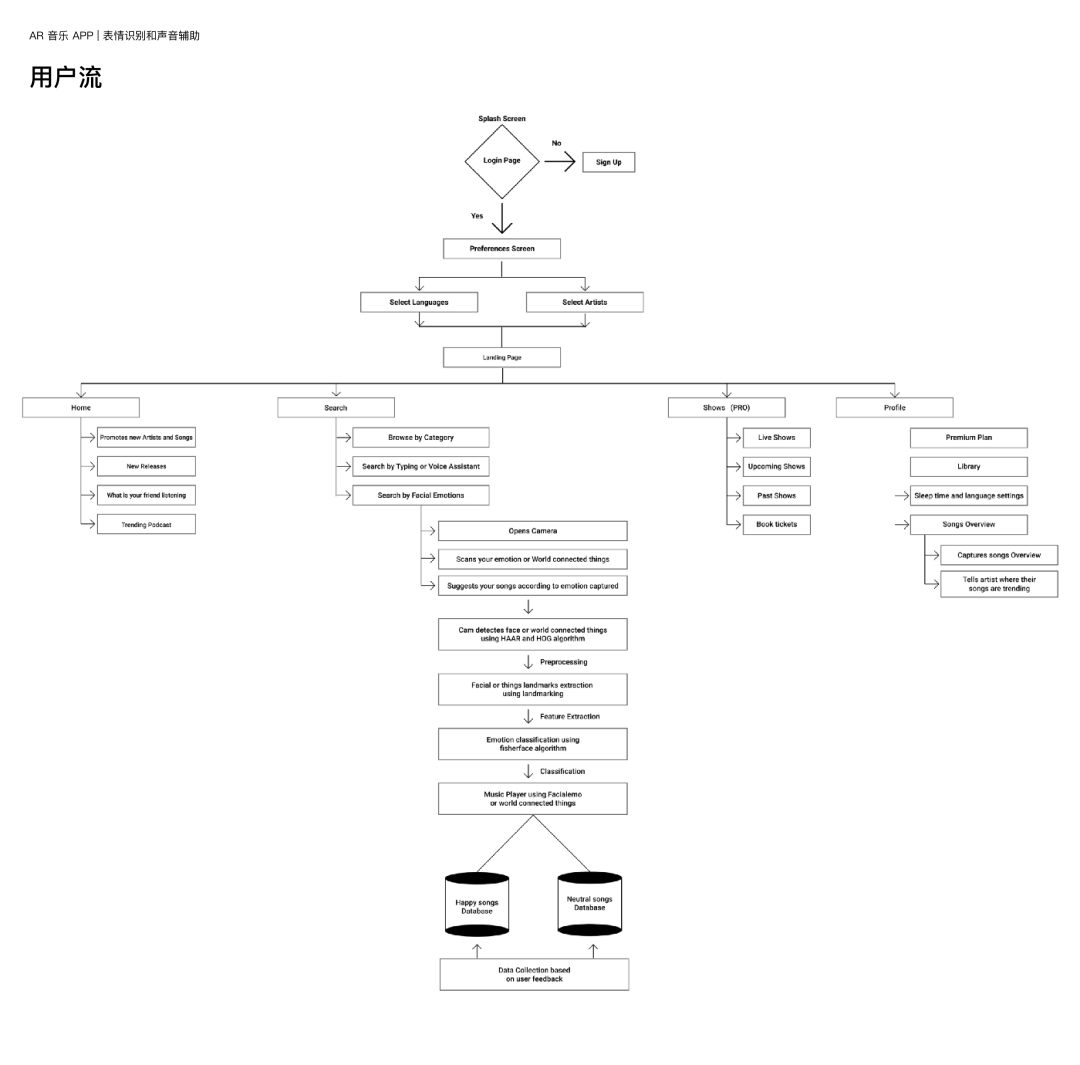
用户流程

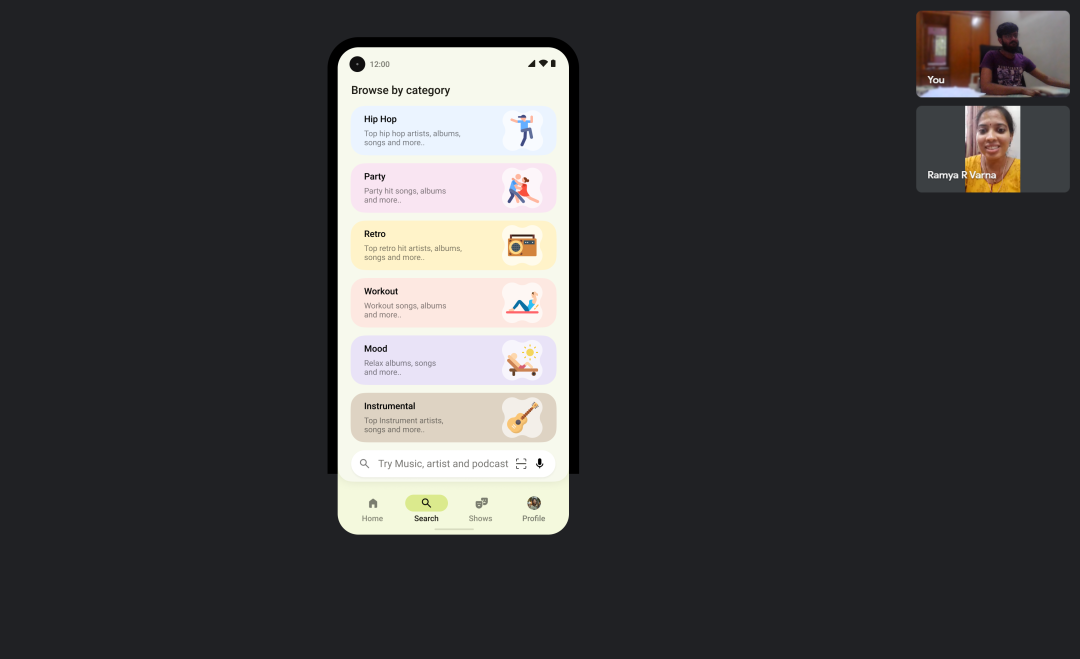
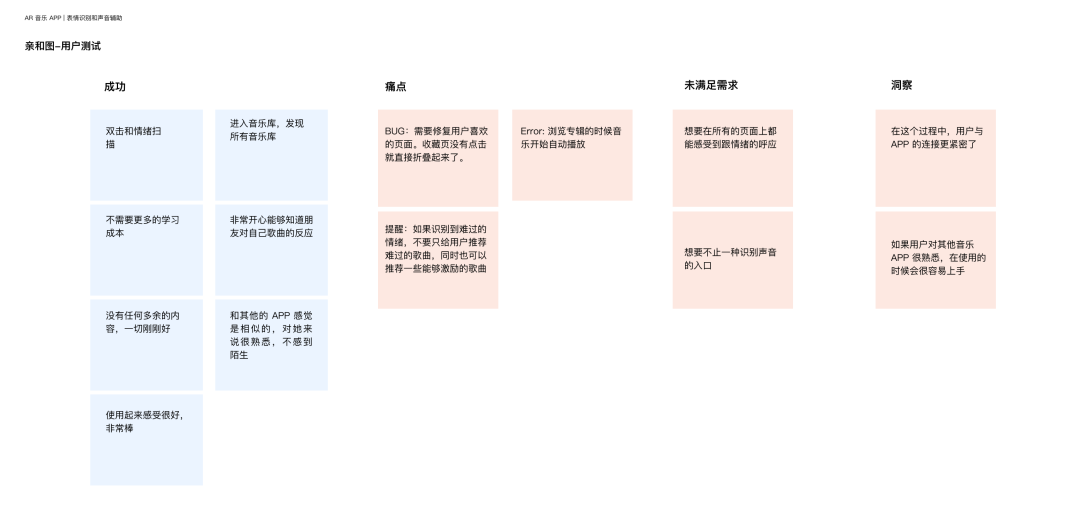
可用性测试


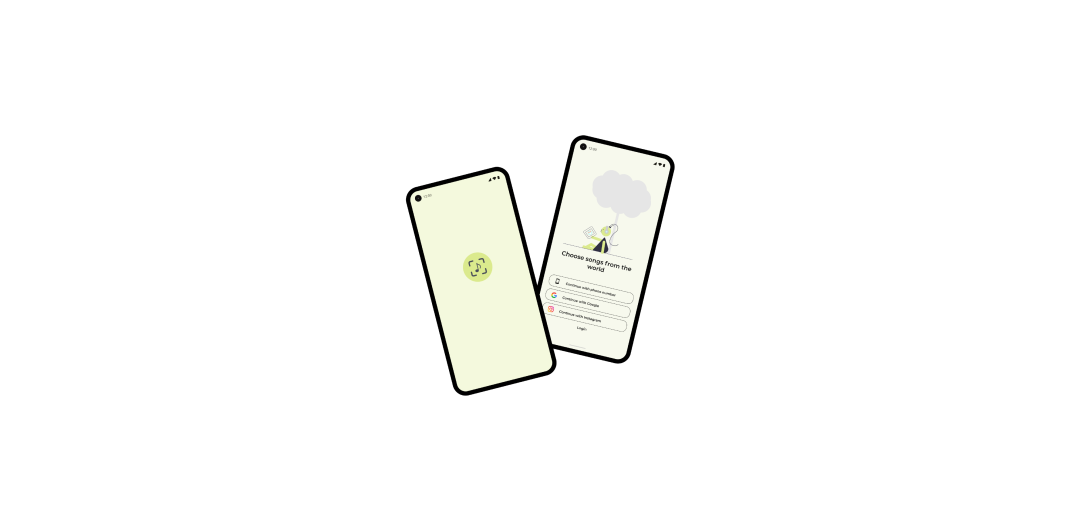
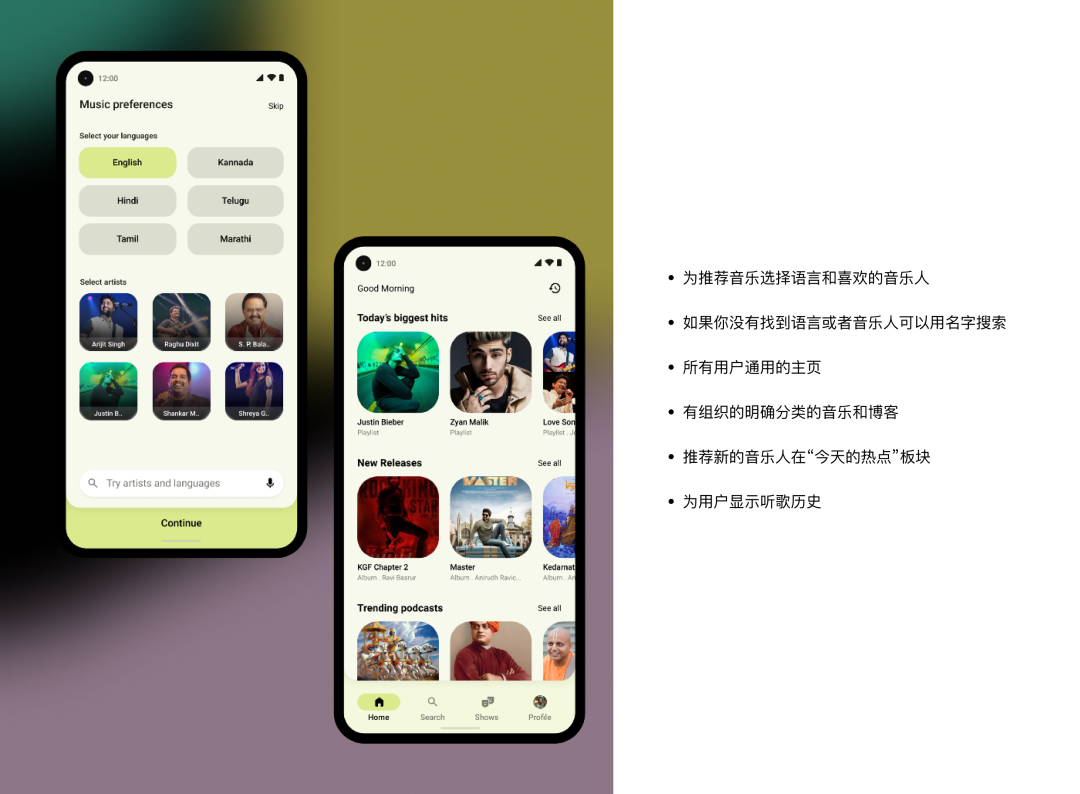
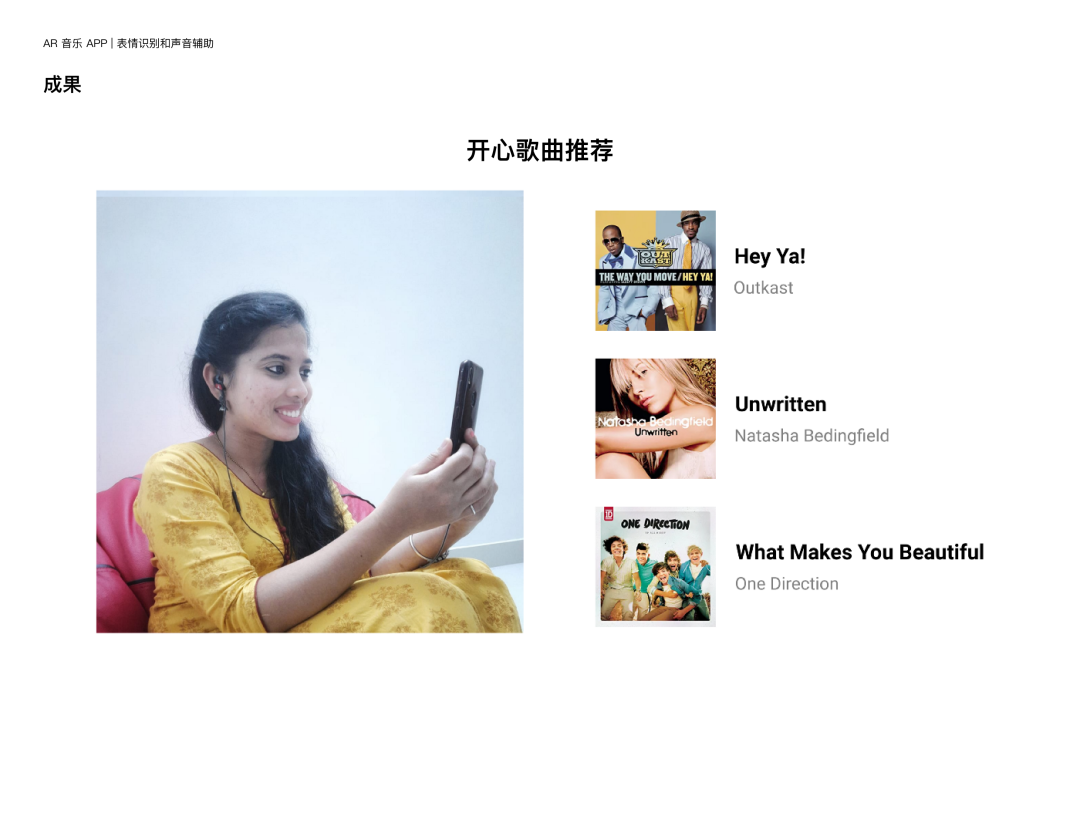
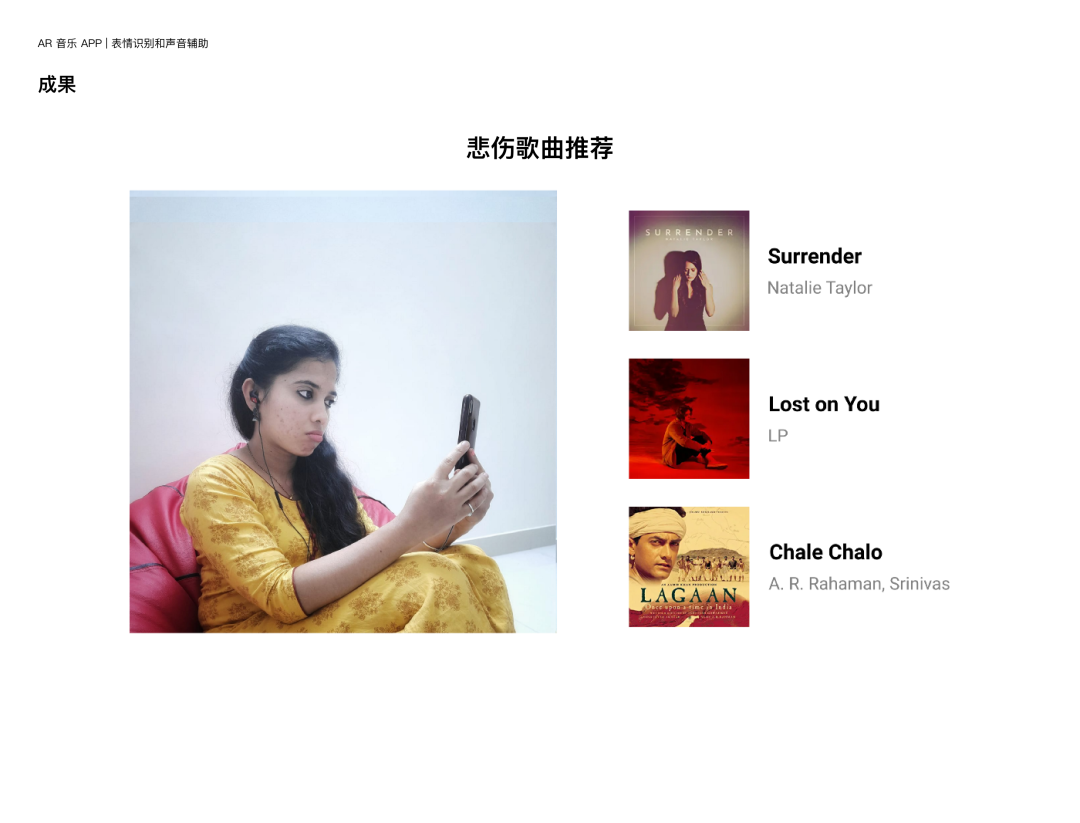
用户界面设计






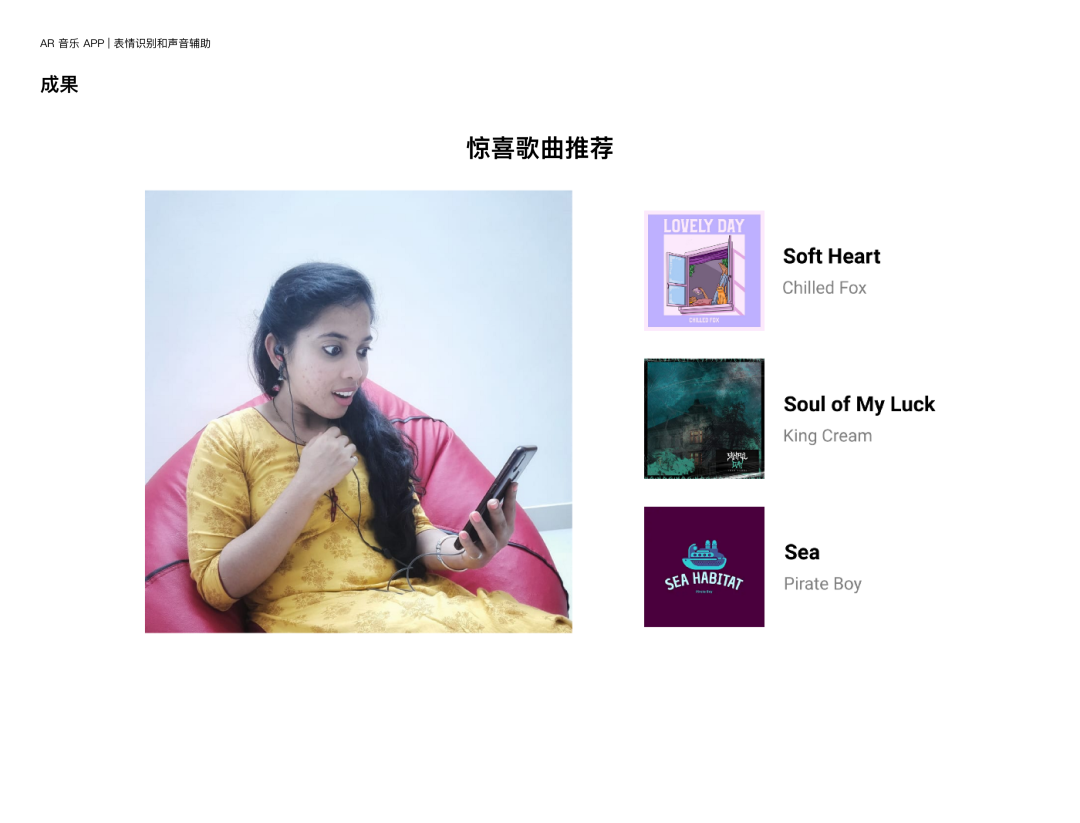
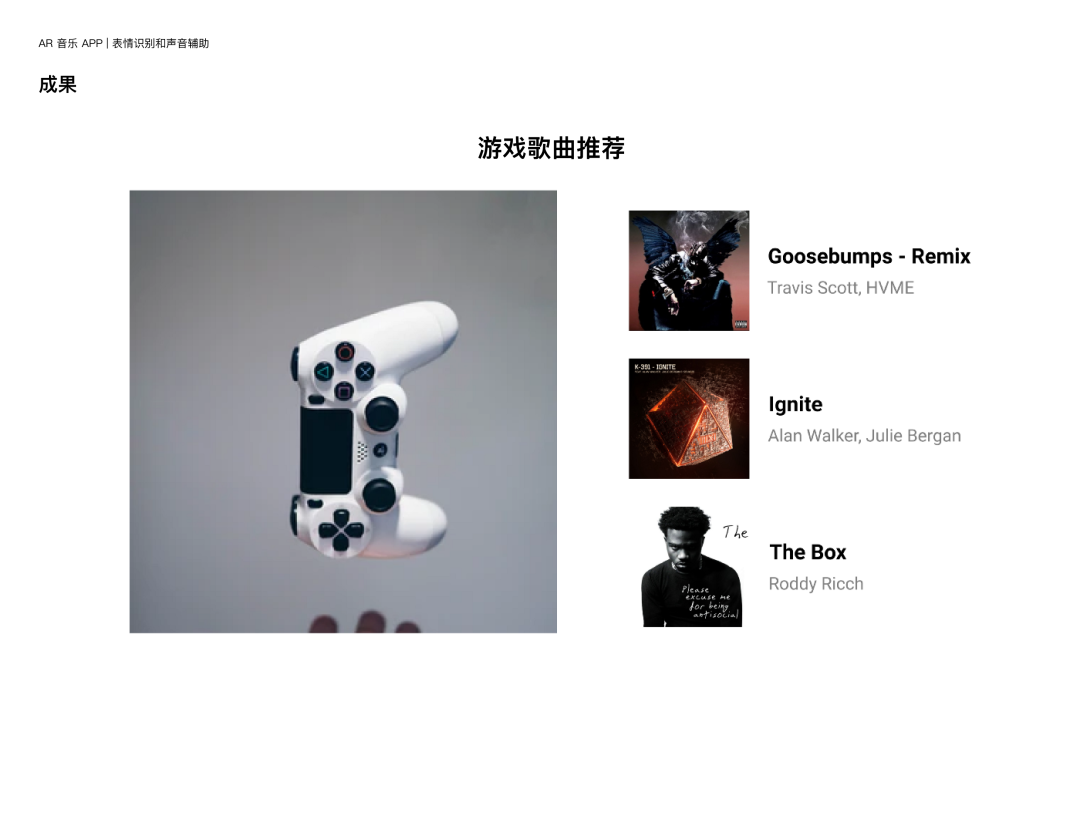
//结论




//反思
原文标题:Redefining the music streaming application with a new way of listening to music with AR experience — UX/UI Case study
原创作者:Mohan R
原文链接:https://uxplanet.org/redefining-the-music-streaming-application-with-a-new-way-of-listening-to-music-with-ar-experience-b24f115024b8
翻译作者:吴鹏飞、刘昱茜
授权获取:吴鹏飞
审核指导:王翎旭
该译文并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
本文已获得作者正式授权,截图如下:

评论
