案例研究|如何通过预判设计帮助用户实现“无决策” 状态
共
1770字,需浏览
4分钟
·
2022-04-10 02:32

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,助力全球 1 亿设计师成长
转自:淘宝设计
编辑:章欣怡
共 1565 字 15 图 预计阅读 4 分钟
Background
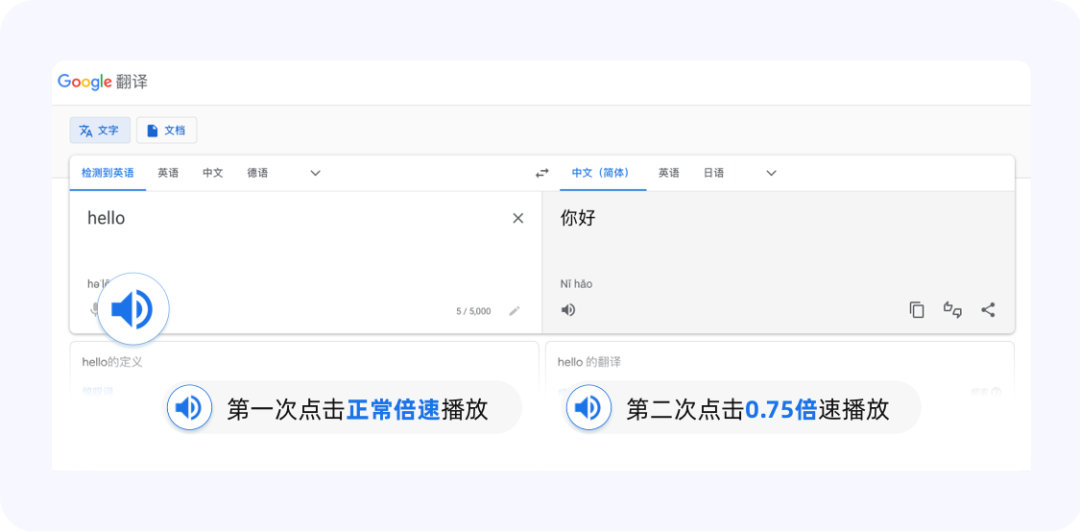
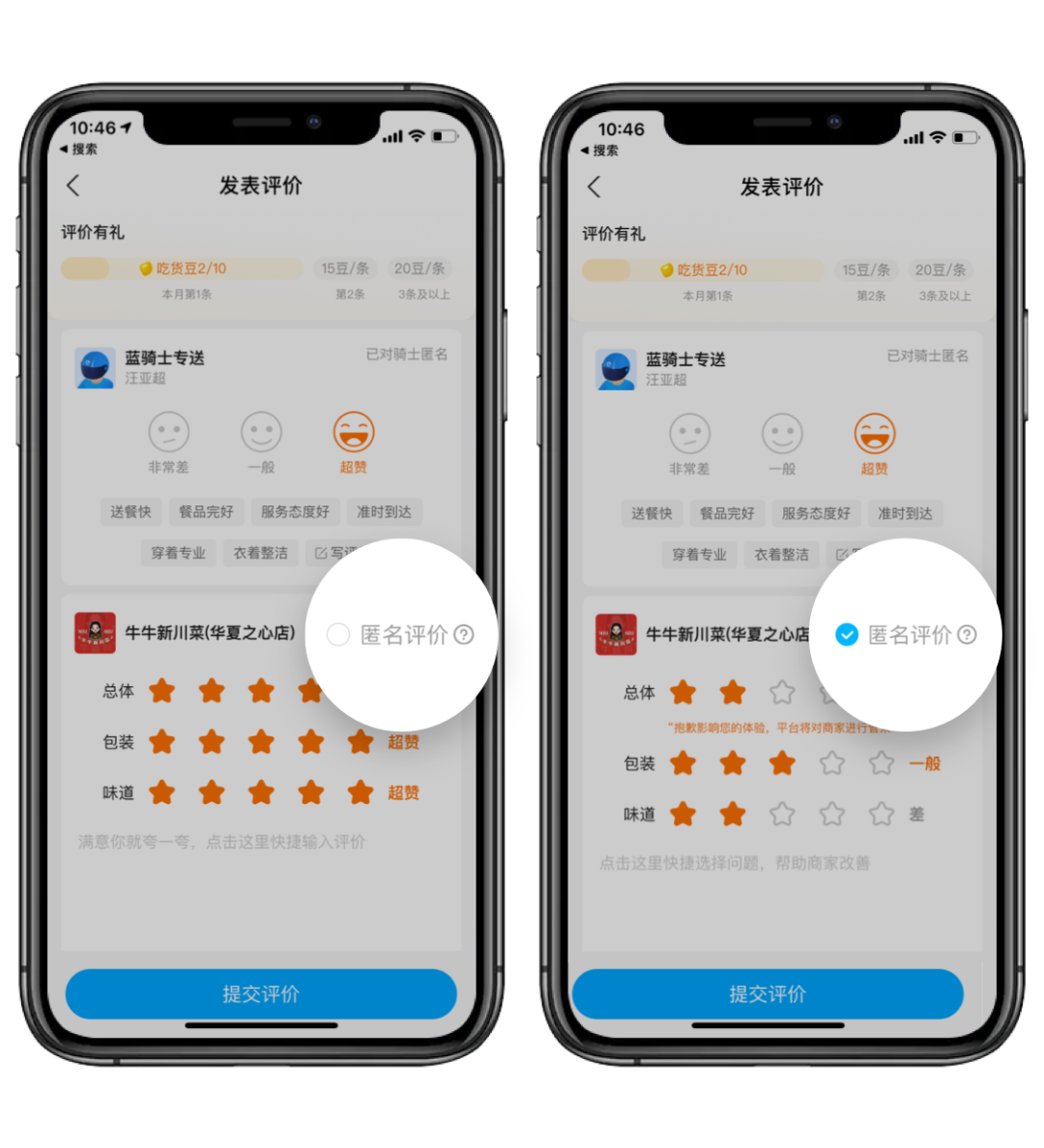
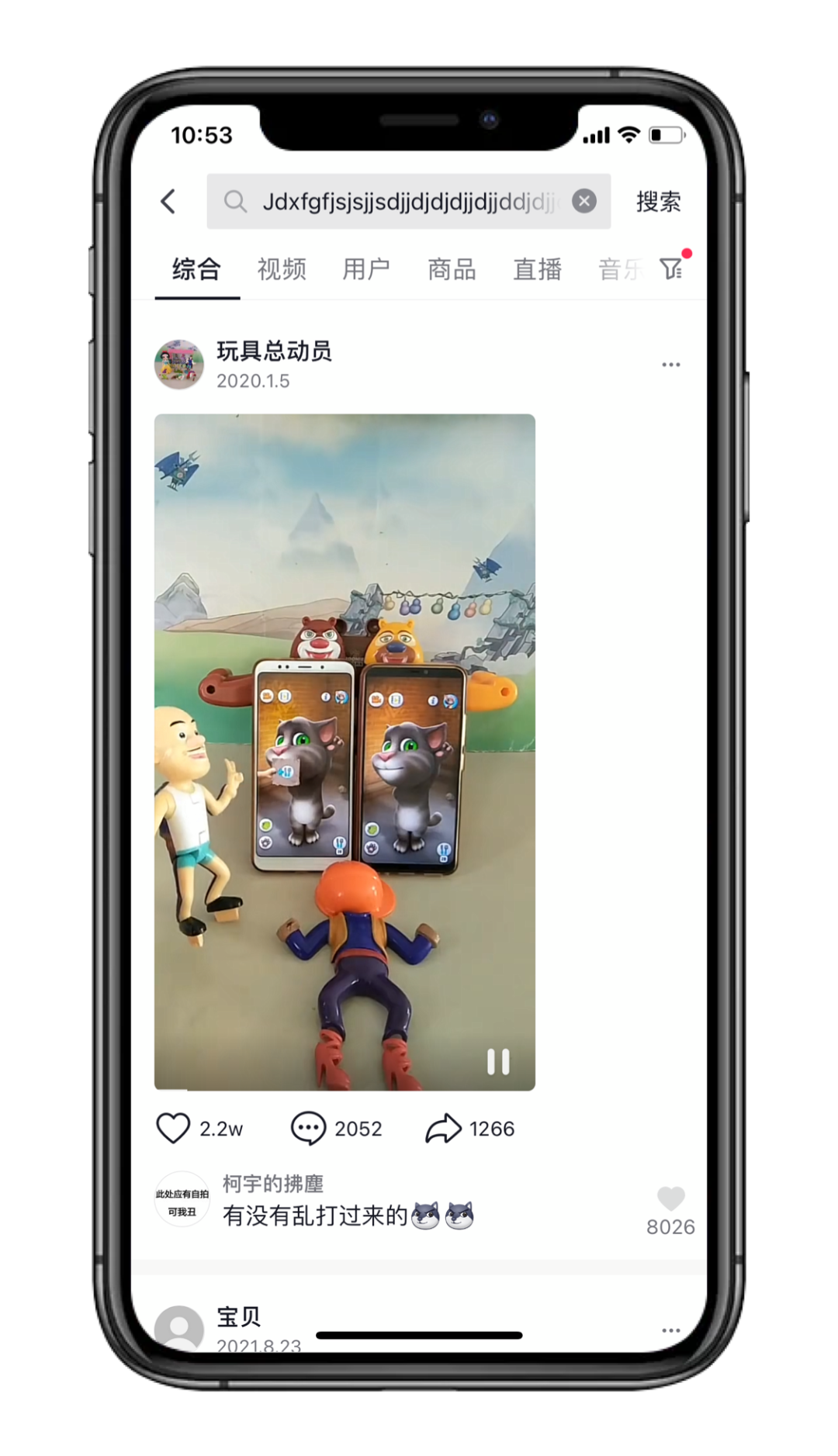
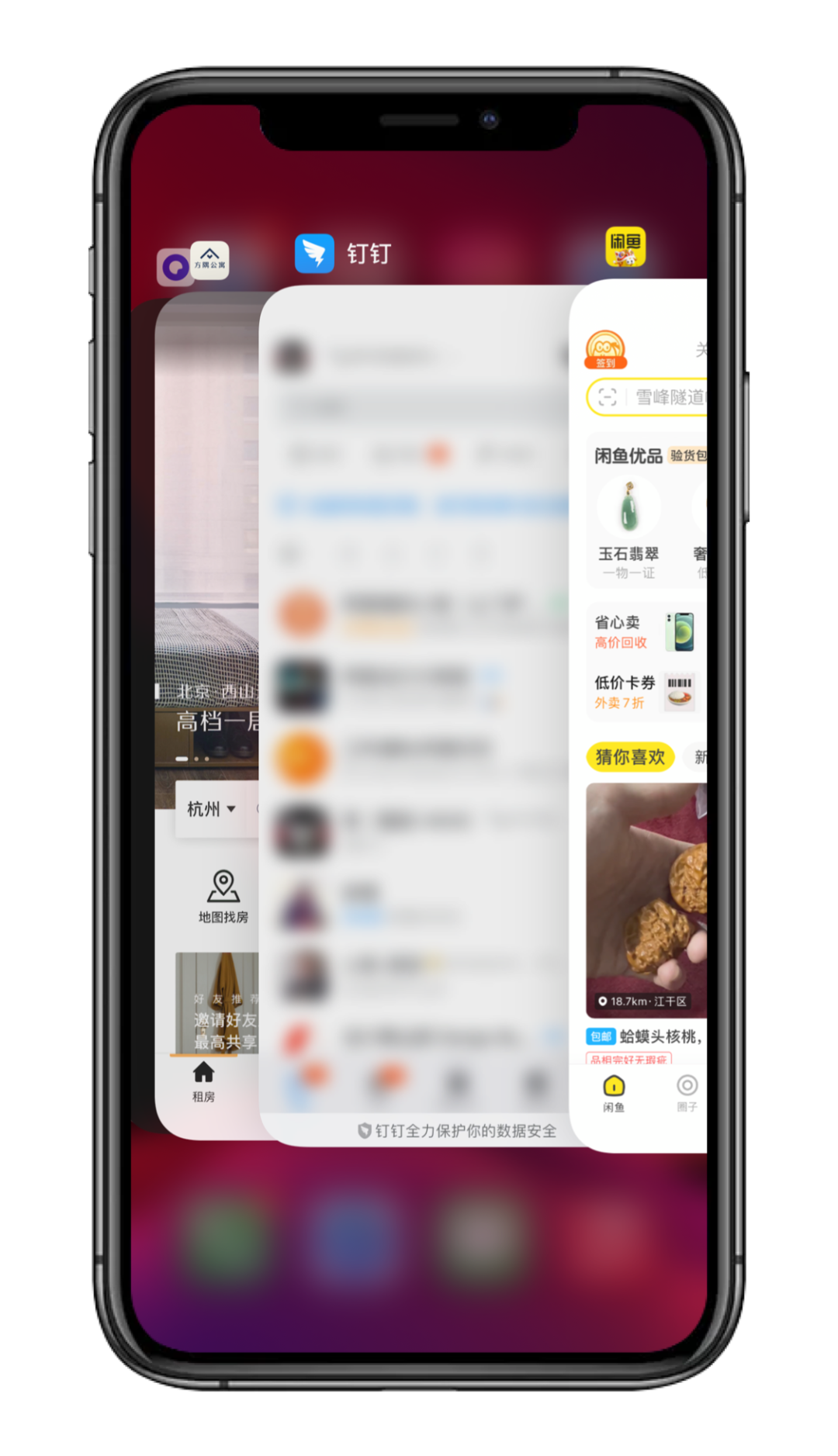
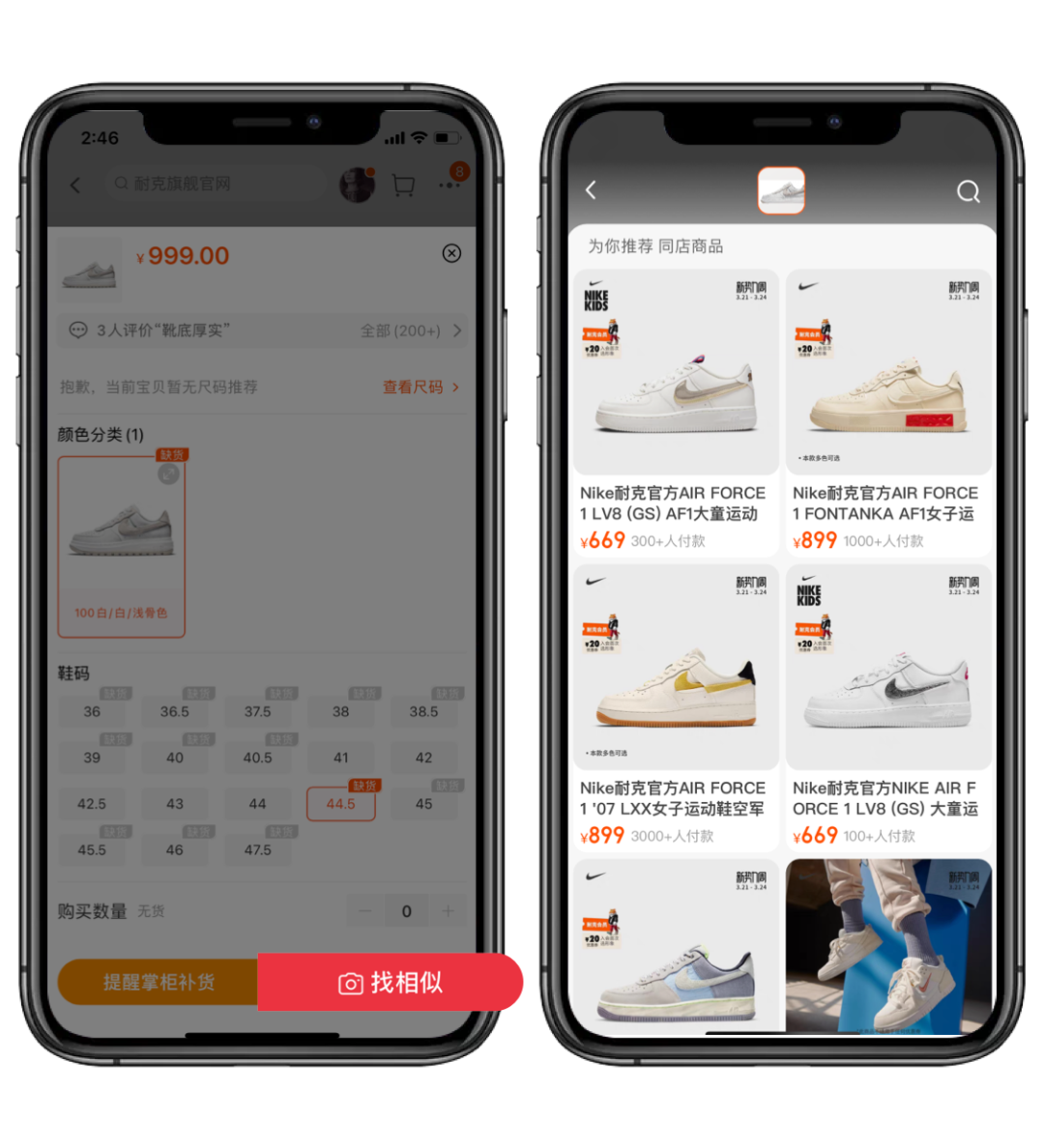
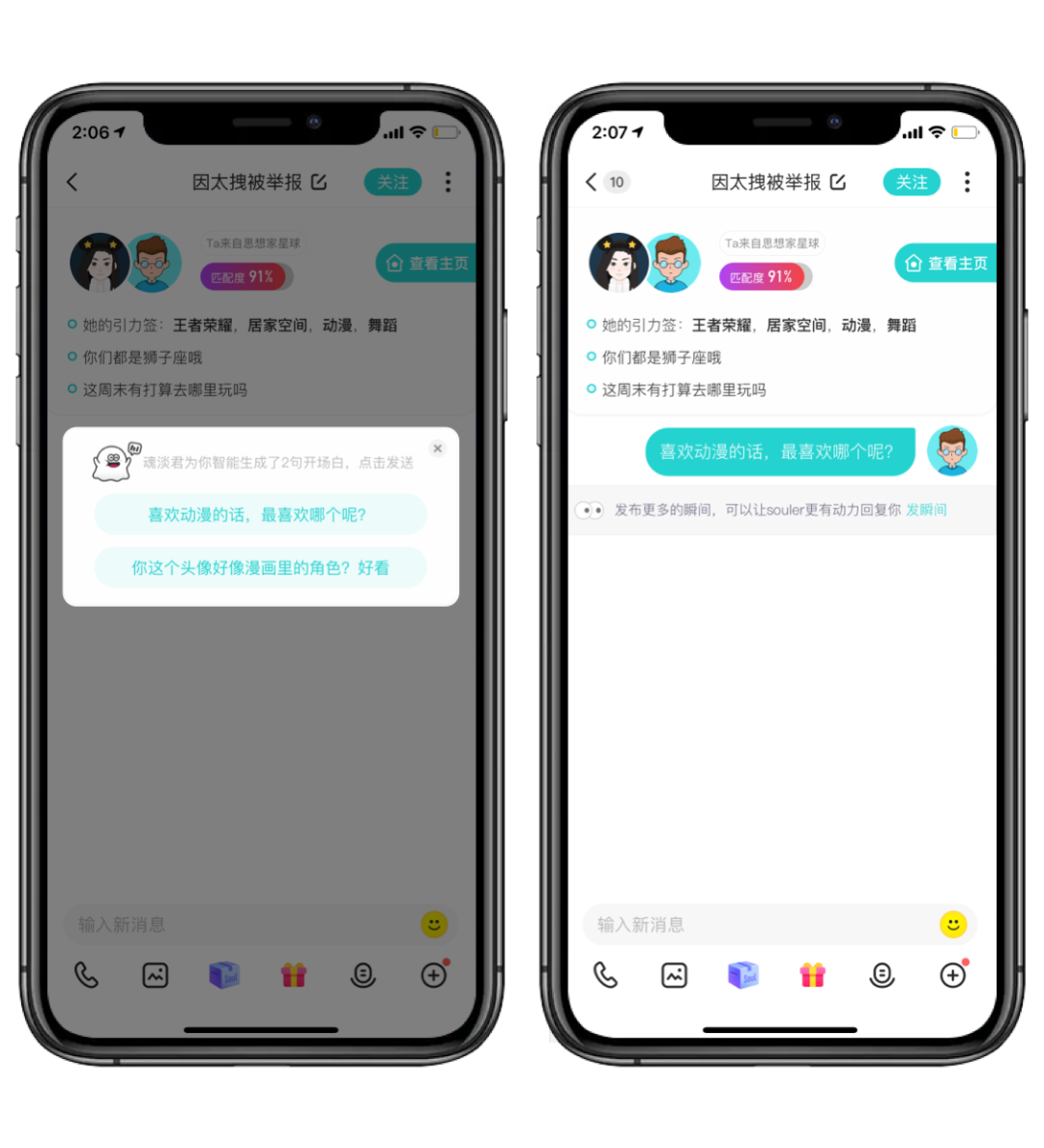
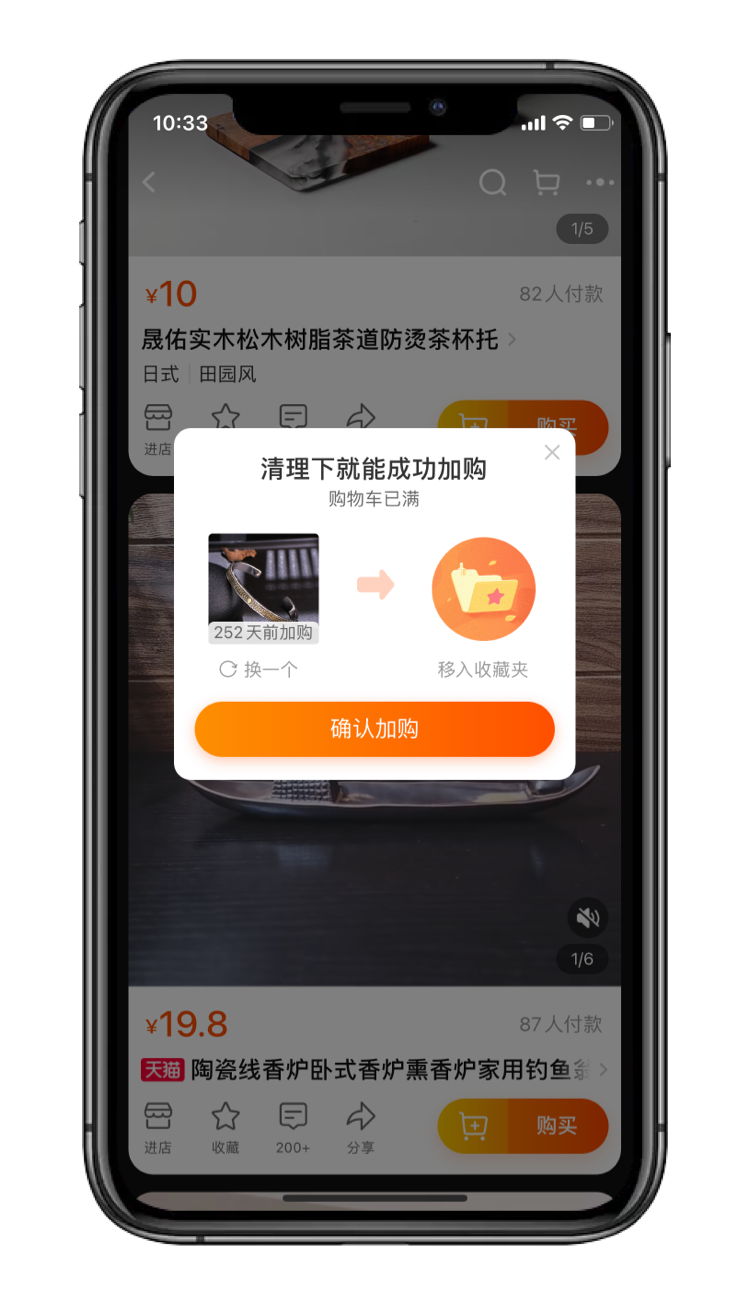
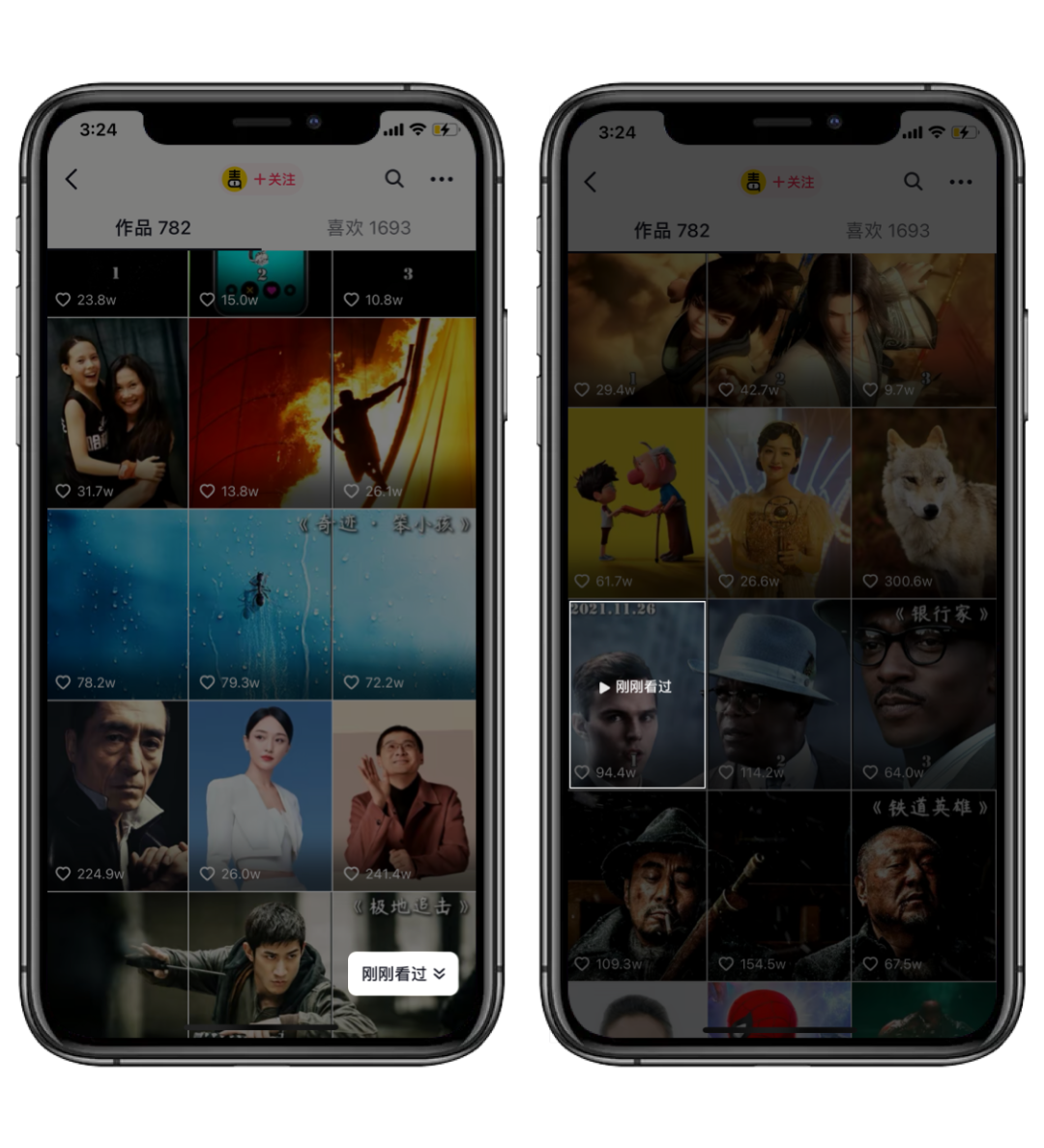
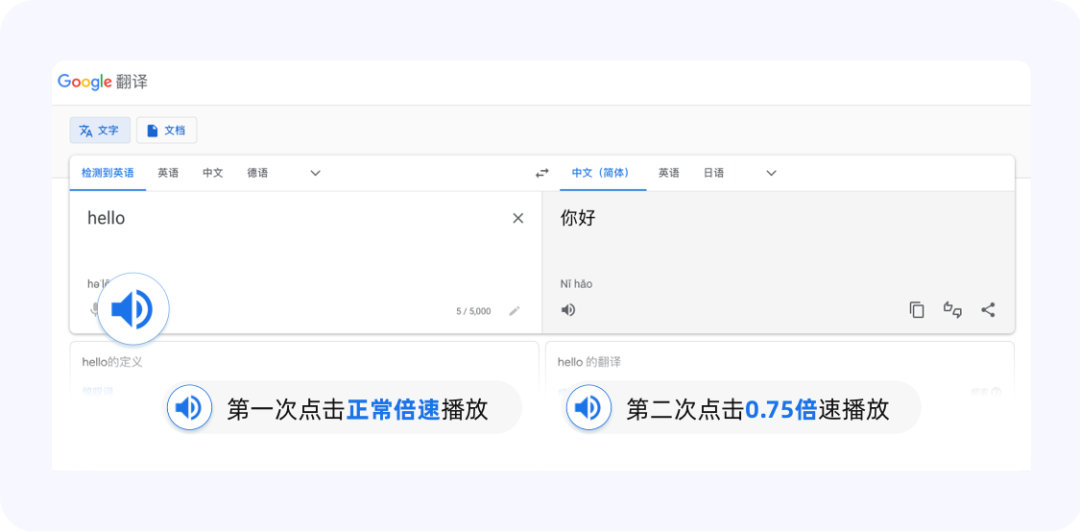
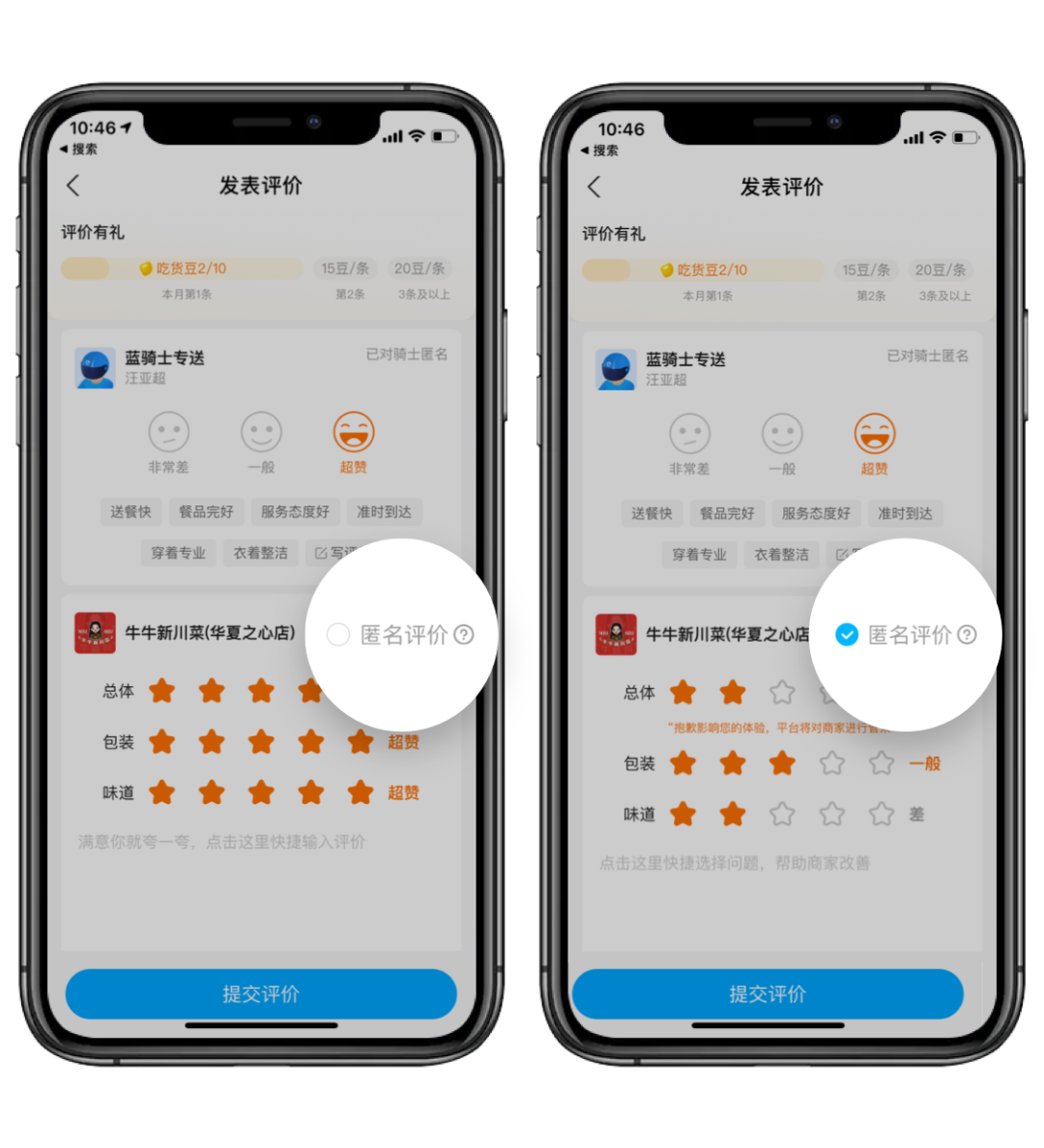
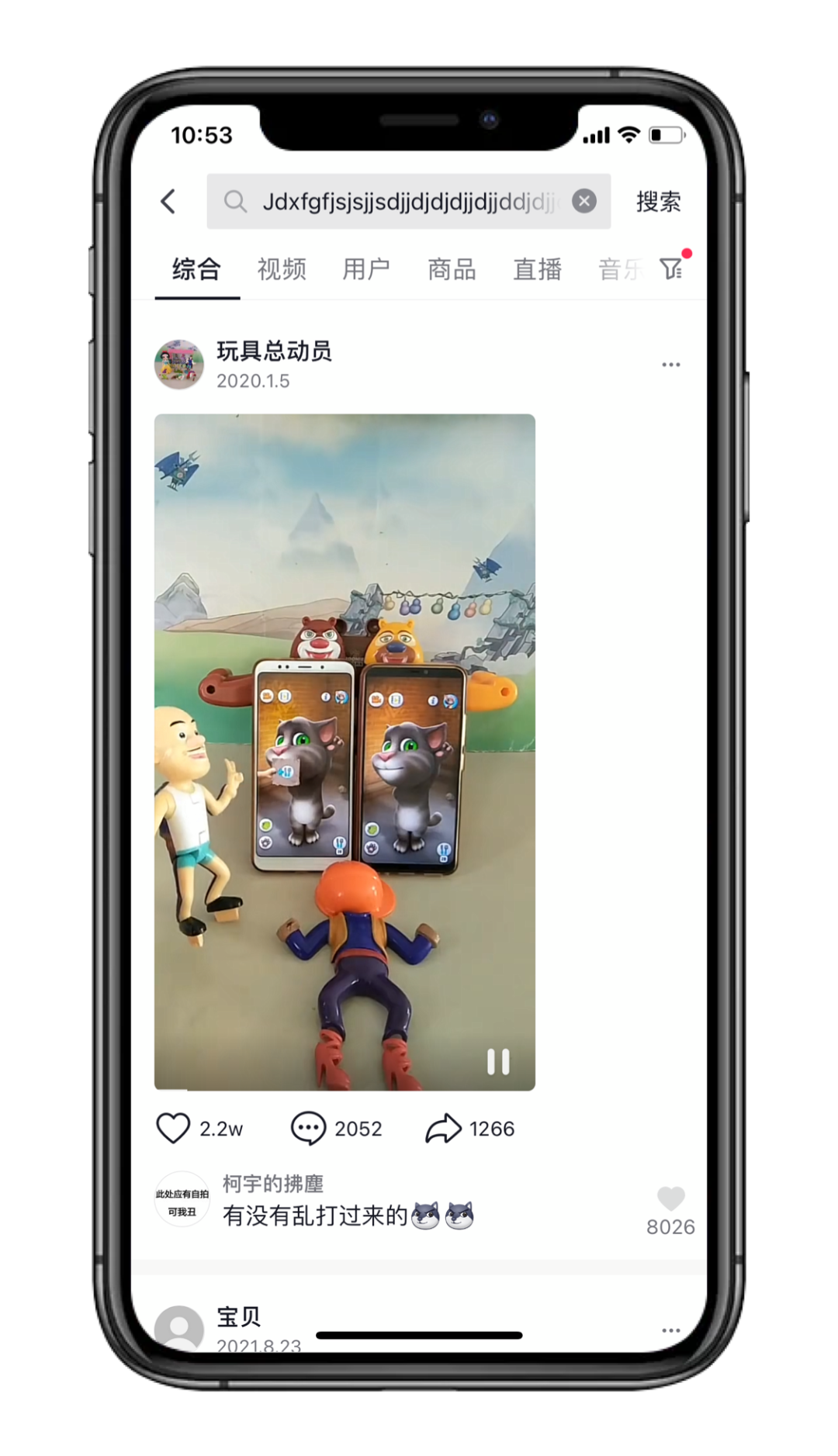
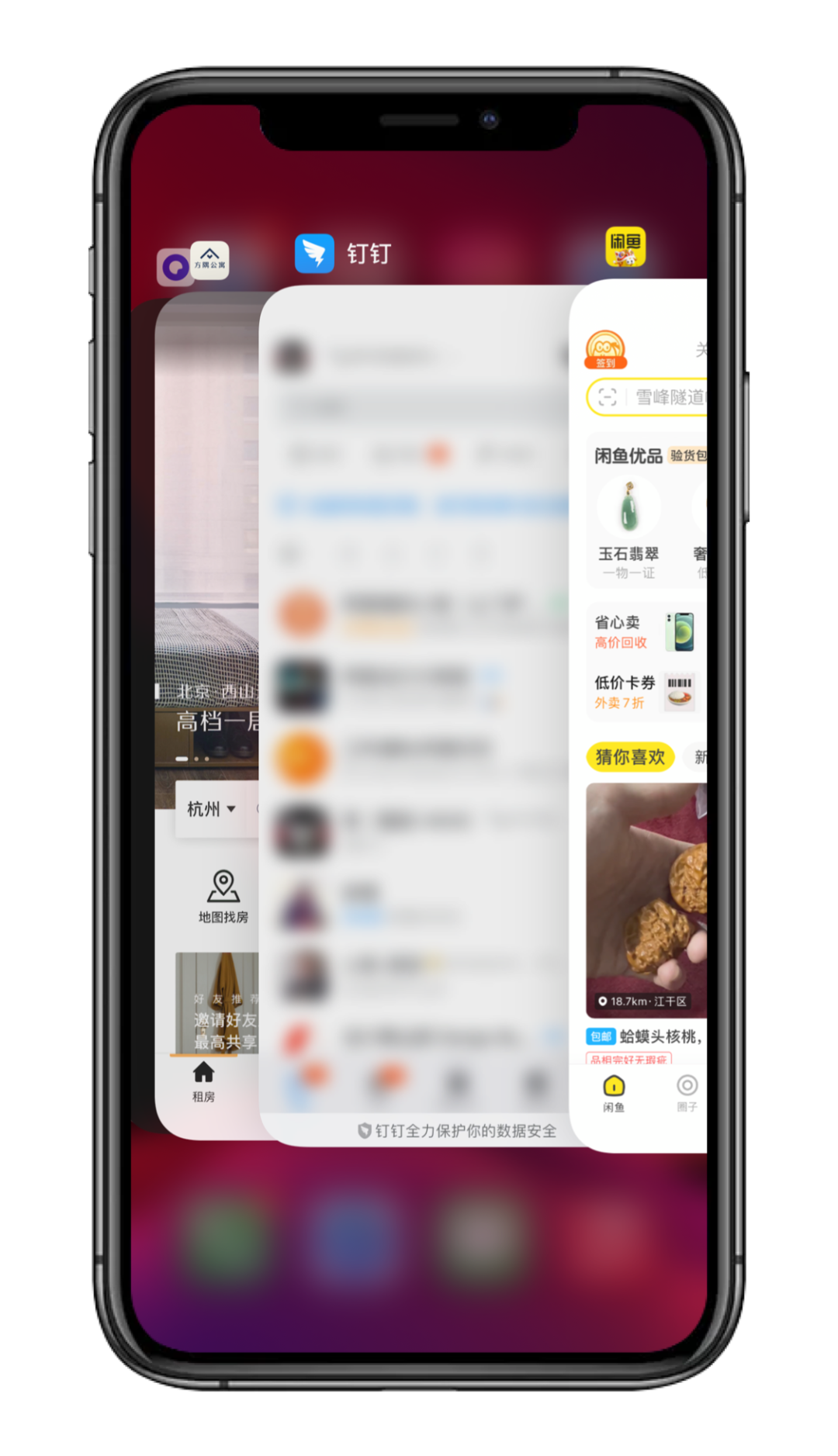
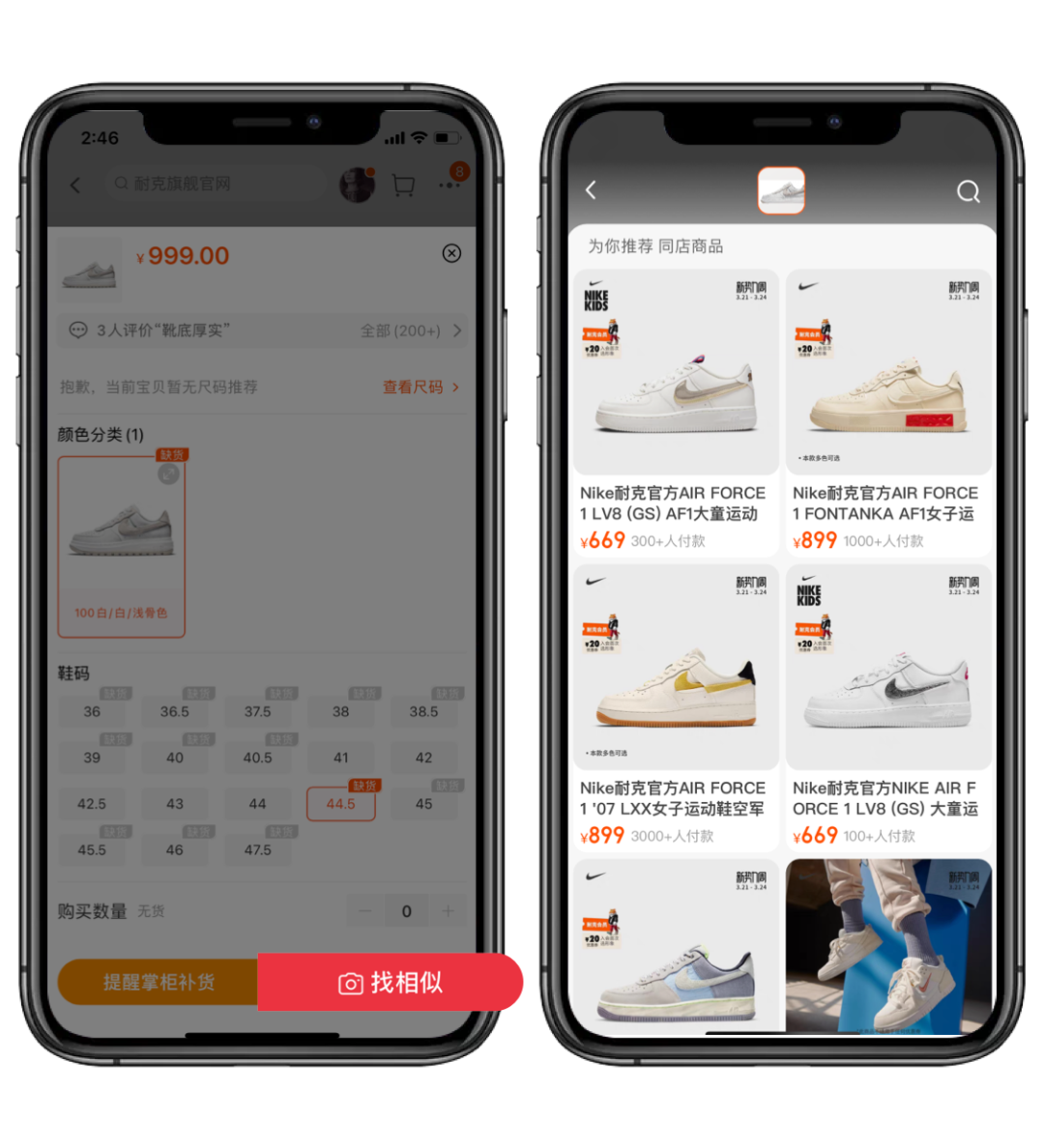
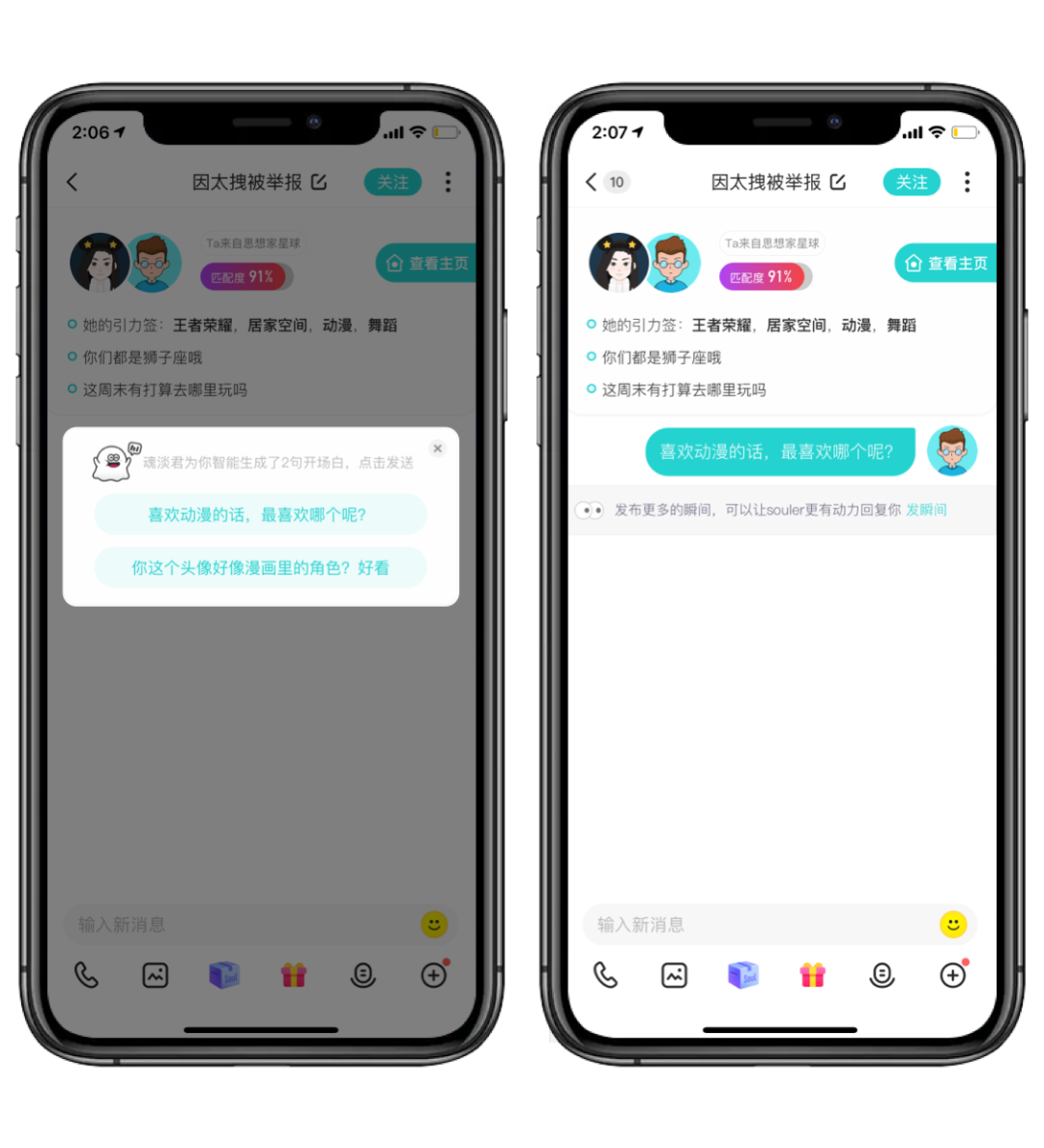
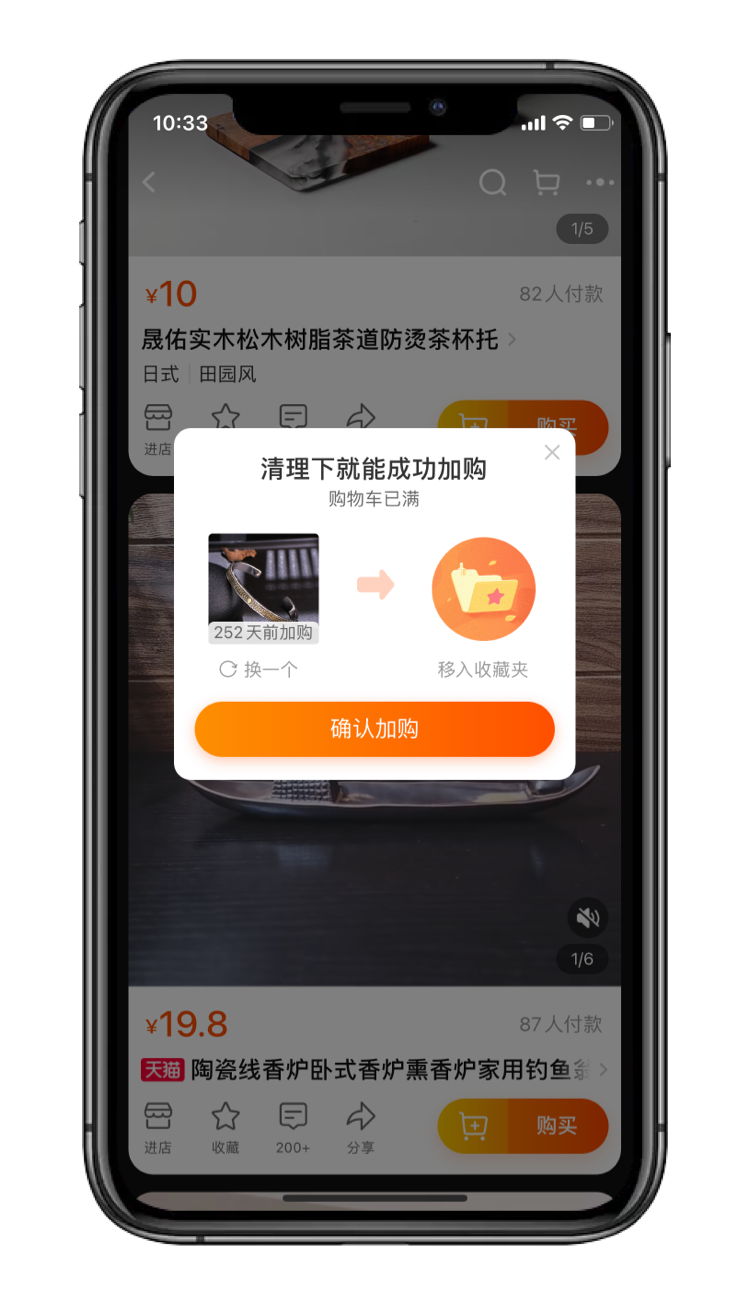
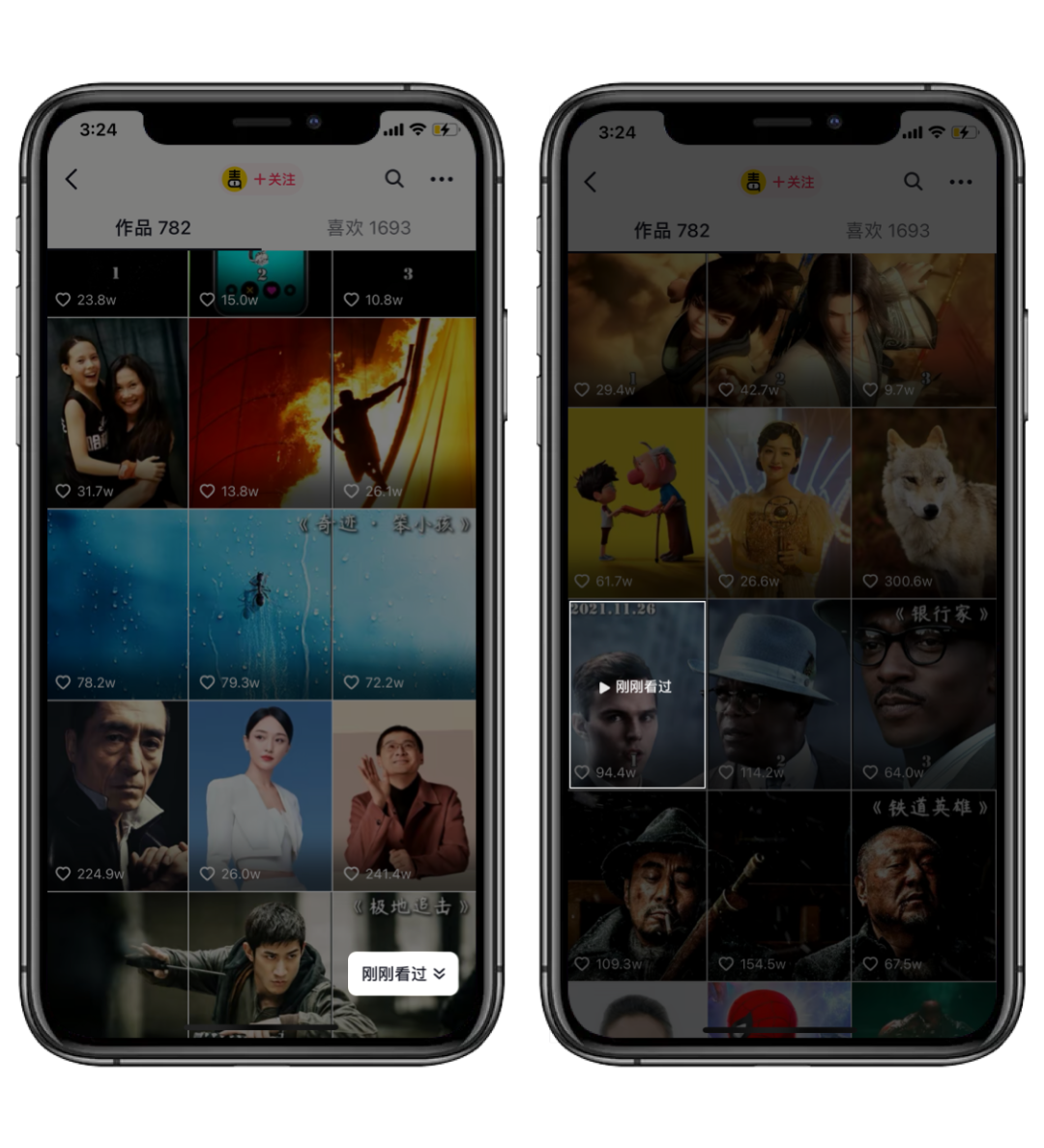
互联网的发展让人们的生活越来越丰富,同时也带来了越来越多的选择,预判设计本质来讲就是为用户多想一步,让用户在使用过程当中尽量的简单,核心不仅仅是帮助用户做选择,而是在使用过程当中让一切自然的发生,最终达到自动化、个性化的 “无决策” 状态。在网页版的谷歌翻译里,第一次播放语音内容是正常速度,而再次点击时,产品会判断用户可能是刚刚没听清楚、或者想听清某个词的念法等等原因,从而将语音播放速度变慢(大概是 0.75 倍)。当在对店家进行评分时,如果勾选的分数在两颗星或两颗星以下时,系统会自动勾选匿名评价,避免商家与用户产生冲突的可能性。在抖音里,如果输入一串无意义的乱码,系统会判断是小孩子无意操作,出现的都是儿童类的趣味视频。当手机调起多个屏幕窗口时,应用内的信息漏出是一个容易忽略的地方。作为一个工作沟通协作的聊天工具,隐私的保护就变得尤为重要,钉钉聊天会通过模糊掉屏幕里的内容,保护我们沟通的信息不被外泄。使用支付宝乘车出行,进入二维码页面时屏幕会缓缓变亮,让扫码成功率变的更高。在互联网问诊过程中,医生的回复经常会包含各种医学专业名词、术语及生僻词,普通用户会存在一定的理解和认知门槛。产品通过自动识别医生回复中的专业名词,帮助普通用户快速理解和获取相关信息。在淘宝选购商品时,如果所选商品处于缺货的状态,原本确认购买的按钮,将会变化为找相似按钮,为强意愿购买的用户推荐同款、相似的商品进行购买.作为主打 “扩列” 的社交产品,如何让两个陌生人尽快建立起共同话题,产品通过对于用户感兴趣的标签自动生成对话开场白,让你发出的开场白更能够命中另一个人的 “兴趣”.当你的购物车已经加满到上限,这时候再加购时返回到购物车去做清理是不是很麻烦?淘宝会自动提示一键将很久之前的加购的商品转移到你的收藏夹从而腾出购物车空间,不打断当前用户加购的流程.当我们在抖音看到一个喜欢的视频片段时,通常我们都会去寻找上、下集,抖音会预判用户的潜在需求,提供刚刚看过的按钮,帮助用户快速寻找到上下集相关视频,节约了用户寻找到时间。其实在我们日常使用的产品中,细心寻找经常可以挖掘到这种设计。预判设计要求设计师们更具有同理心、场景化的思维,理解用户的真实使用意图以及使用环境,让用户在实际使用中觉得这样是自然而然发生的,甚至不被刻意感知到的,让合适的场景找到合适的用户,而非用户去寻找合适的场景。也正因为我们设计师不断要去思考的,不断的去预判合适的场景,才让用户的体验越来越顺畅.
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报









 下载APP
下载APP