项目案例|情感化设计方法及案例解析

情感化设计简述
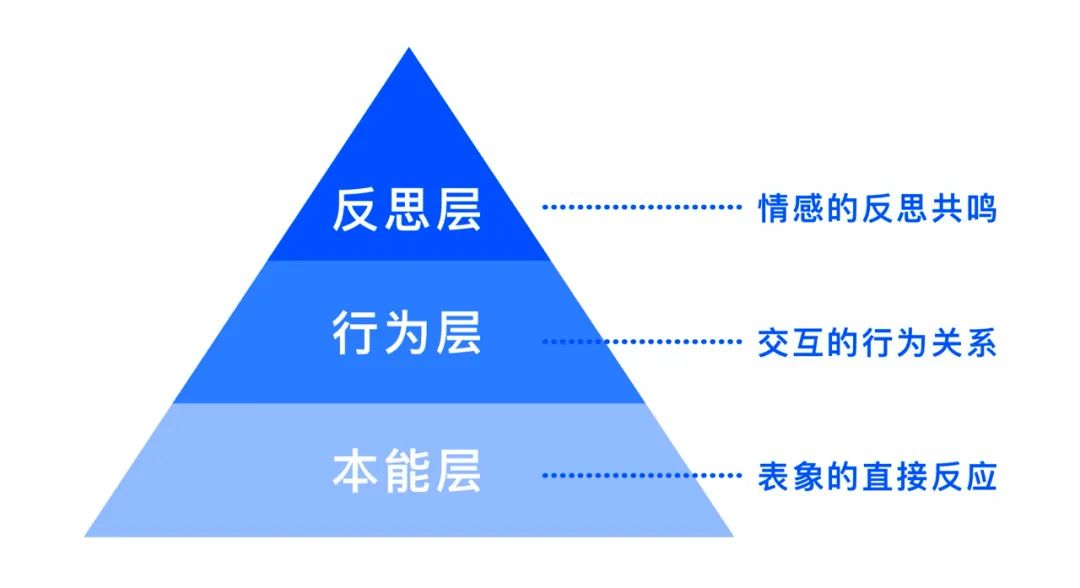
情感化设计,由唐纳德·诺曼在 《情感化设计》 一书中完整提出,书中其由浅入深的将情感化设计分成了三个层次:本能层、行为层、反思层。
本能层:是 用户对产品的视觉和第一印象的本能直接反应。比如用户第一眼被产品的外观所吸引,从而对产品产生想要了解和触碰的冲动。本能层次是先于思考和逻辑判断的。
行为层:用户与产品在行为上产生的交互关系,具备一定的理性和逻辑感。比如用户在使用这个产品会从操作流程中产生评价,也会产生因为操作设计不合理而产生负面情绪。
反思层:体现在 产品的独特内涵、品牌差异性在用户的心中根植下独有的记忆,用户因为这份记忆会经常触发情感共鸣,从而忠实于产品。用户会产生有意识的考虑和基于经验的反思。

案例解析与分享
接下来,我们就从案例中分析,作为设计师该如何在这三个层次中做好情感化设计 ——
1.本能层 —— 感官刺激
对于本能层,设计师需要在 符合功能需求的前提下,尽可能的给用户带来听觉、视觉、触觉的感官刺激,极力去促成用户与产品的 “一见钟情”。
案例 1:知乎 App 在加载内容的过程中,增加了 IP 形象的动态效果,在图片和文字的占位符上也增加了光的移动效果,吸引用户注意力,减缓了用户等待时的无聊感。

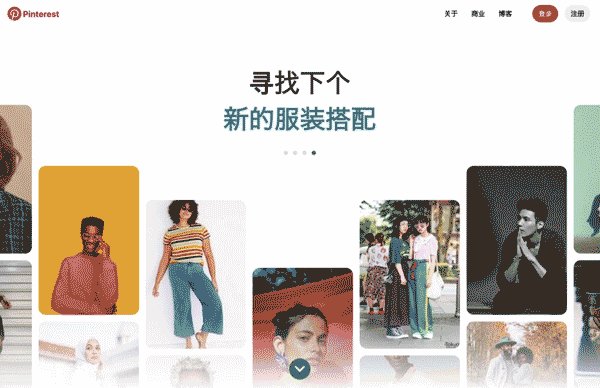
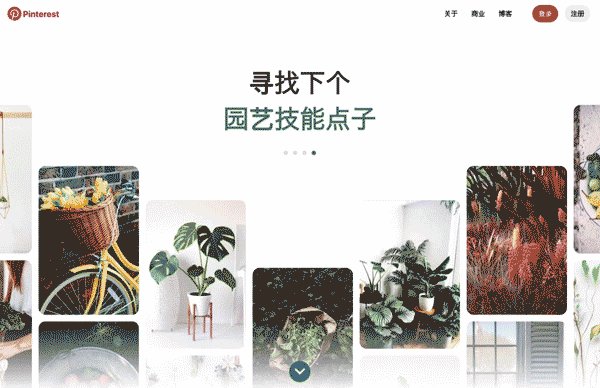
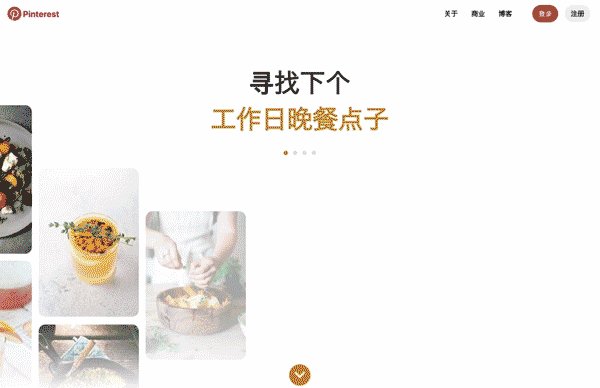
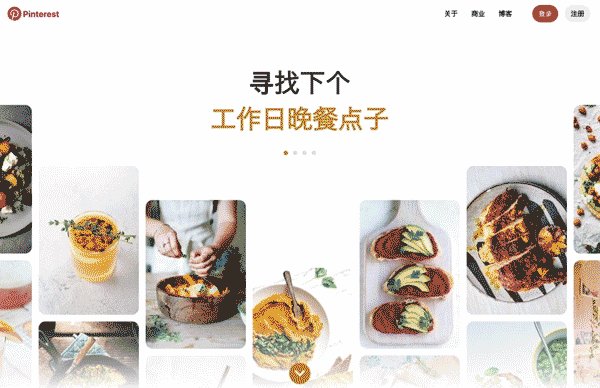
案例 2:Pinterest 网站在引导用户注册和登录的页面,使用自动切换的主题,如园艺技能、服装搭配等,在每一个主题下都精心挑选了同一个色调的图片,用高质量的视觉效果吸引用户注册网站。

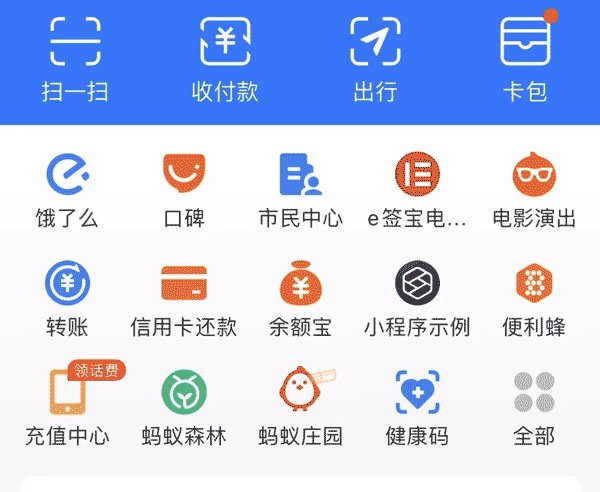
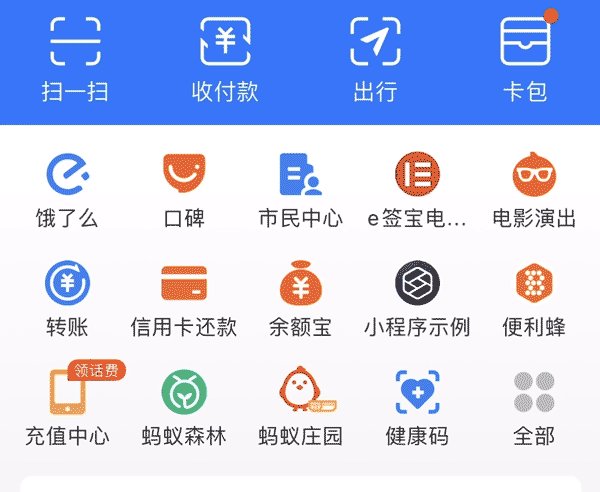
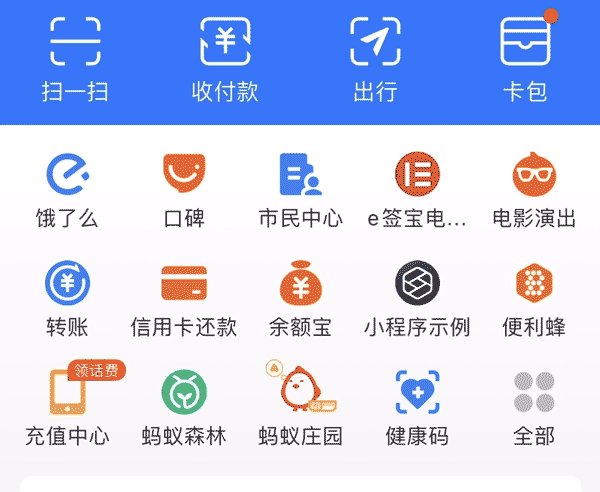
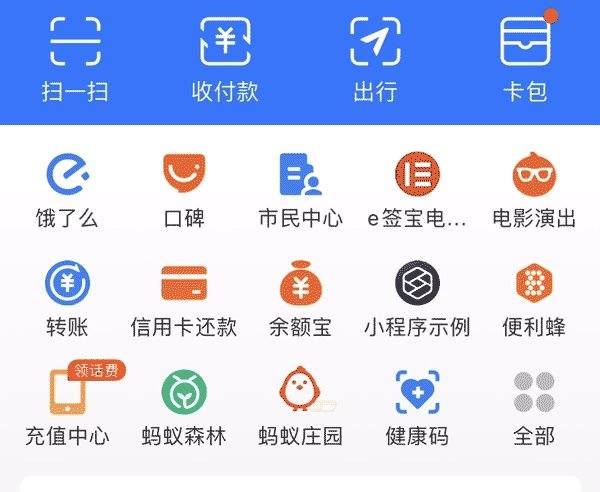
案例 3:支付宝 App 首页的应用图标,有时会具有动态效果。比如蚂蚁庄园图标会展示出小鸡是否需要喂食、蚂蚁森林图标会展示当前是否有能量可收。既增加趣味,又可以使用户一眼就看到常用的应用的状态。

案例 4:微信的朋友圈,在 “跳到还没看的” 标签处加了好友头像,以增加用户点击率。

2.行为层 —— 打磨细节
对于行为层,设计师需对用户的行为进行预判和引导,利用细节处理打动用户,让用户对产品产生信任感和依赖感。
案例 1:高德地图 App 的导航功能在车辆超速行驶时,会在屏幕左右两边出现红色动态条的提示,增强对用户的危险提示。

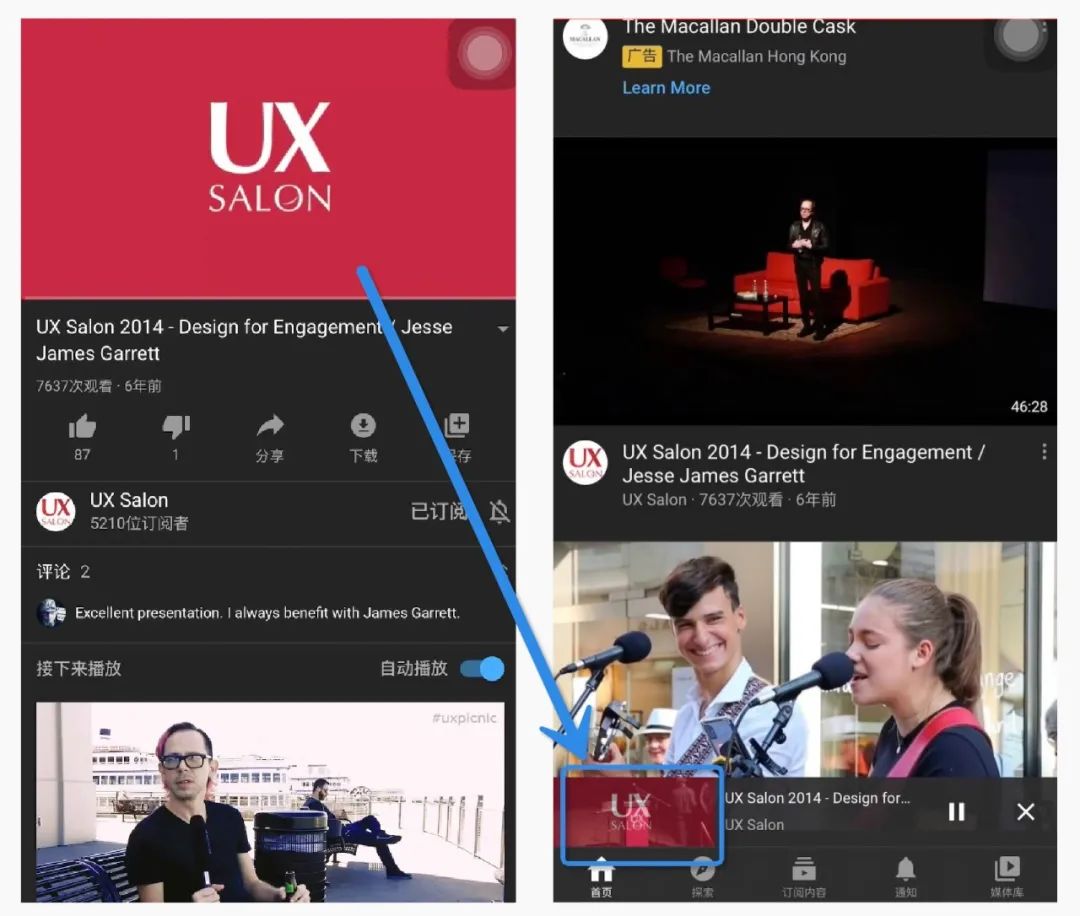
案例 2:在 YouTube 播放视频时,可通过手指往下滑动将视频变为最小化窗口播放,再次手指往上滑动可恢复原状,操作简便,同时可以让用户在瀑布流中继续浏览其他感兴趣的内容,让用户感觉到对时间和内容的掌控感。

案例 3:阿里云盘 App 用小福利 / 小游戏的概念,引导用户开启权限和填写资料,把用户对授权的安全担忧和填写资料的枯燥感,转化为获得福利的喜悦,让用户主动、心甘情愿的完成这些操作。

案例 4:京东 App 的一些商品在提交订单页面,会显示商品进入了某个排行榜,给予用户肯定(你挑的这个东西很不错,赶紧下单吧!),促使用户开开心心买单。

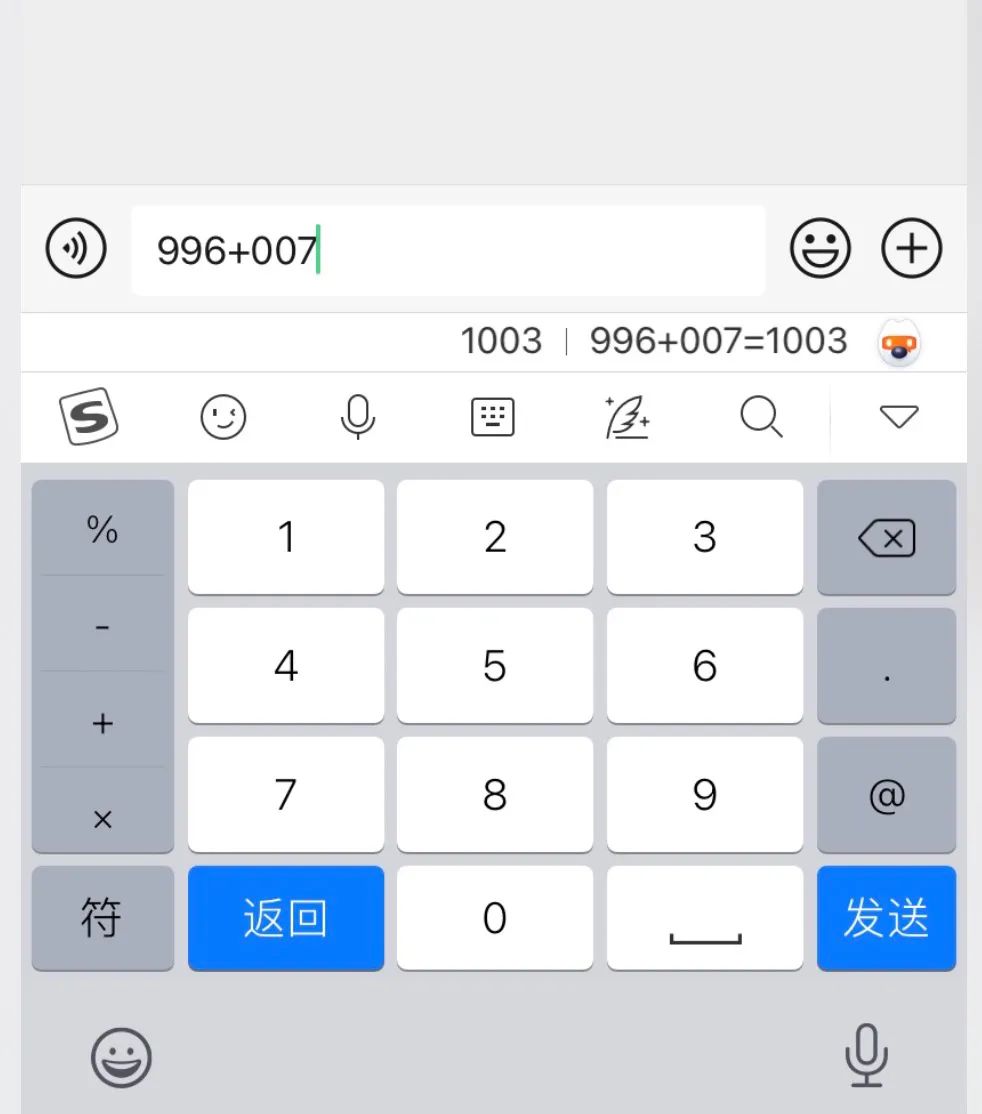
案例 5:搜狗输入法,数字键盘就可以变身计算器,聊天的时候需要运算复杂的加减乘除时,这个功能很方便。

3.反思层 —— 记忆联想
对于反思层,设计师要调动用户最深层的记忆和感知,形成用户对于产品和品牌的深刻认知。
案例 1:重庆的 “钟书阁” 书店,用镜子进行反射,拓宽了空间维度,并营造出山城的层层叠叠的感觉,让人不由的将图书馆的和山城重庆结合到一起,提起重庆的图书馆,便会想起 “钟书阁”。

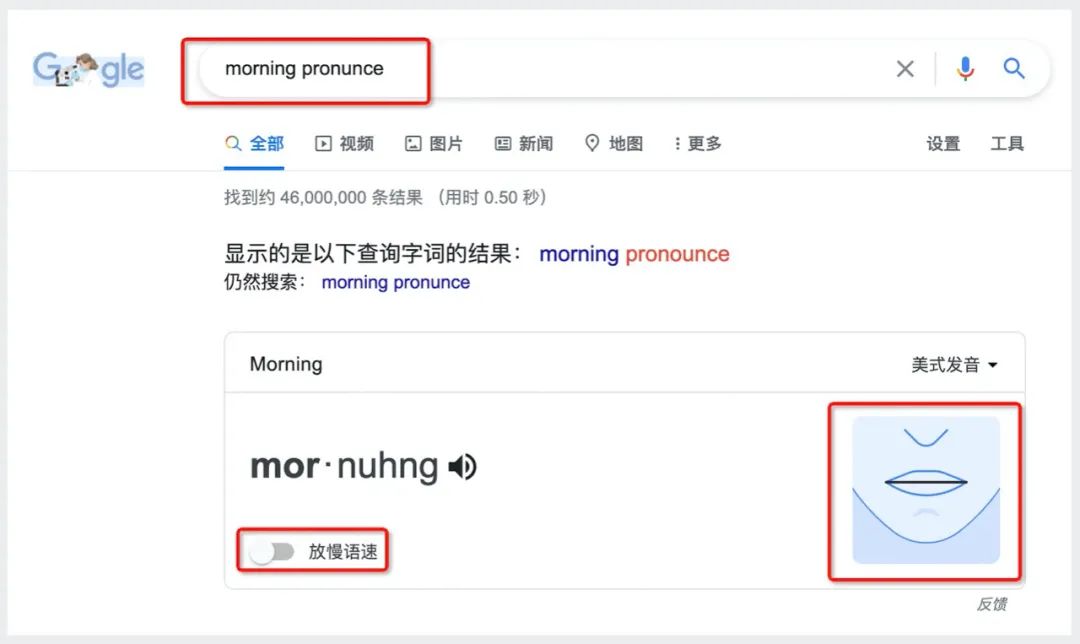
案例 2:在 Google 上查单词发音时,会配上发音的口型动画,放慢语速发音时口型动画也会跟着放慢节奏,非常形象的加深了用户的印象。

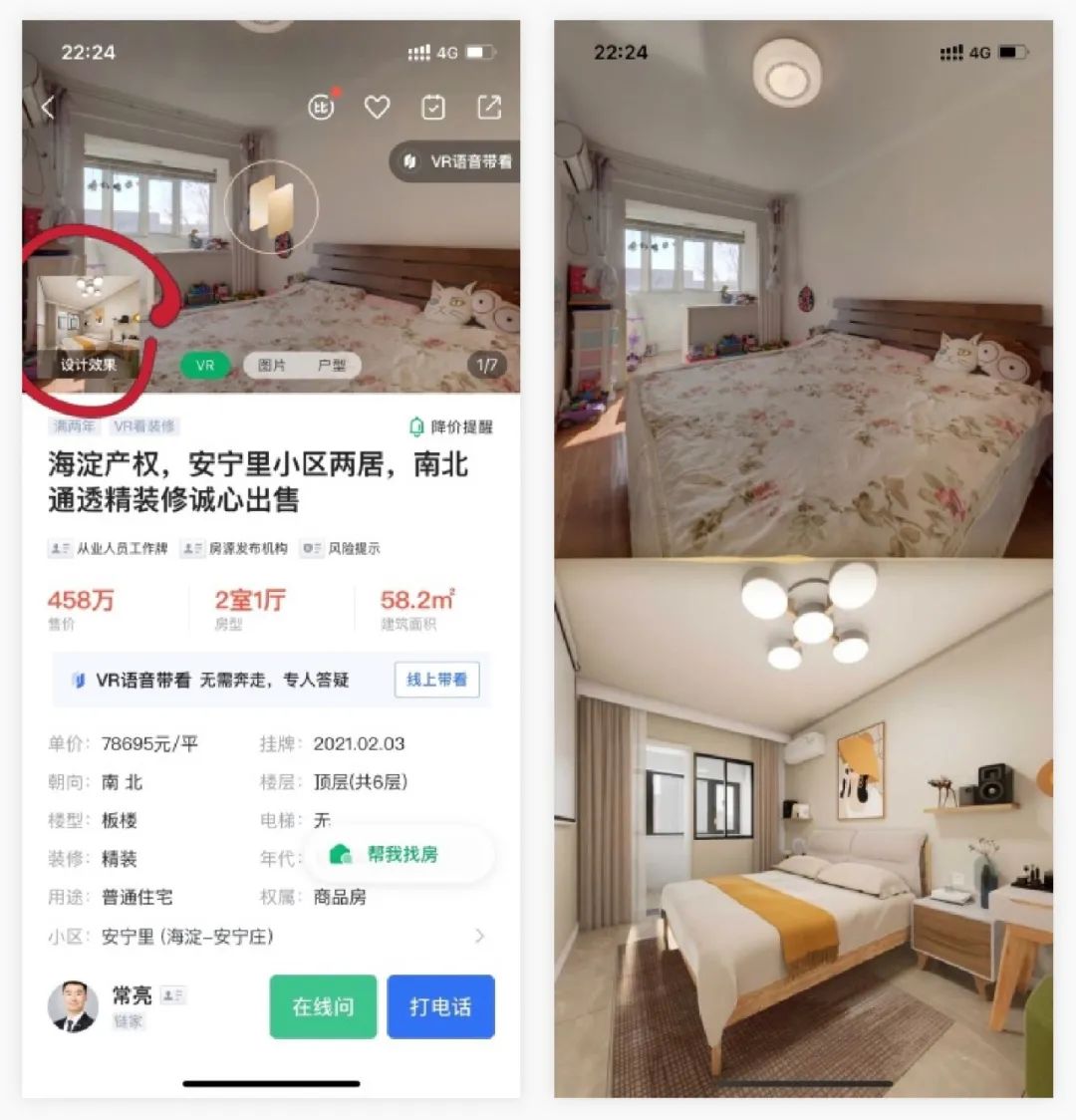
案例 3:链家 App 在看房的时候,不仅有 VR 全景功能,还增加了 “设计效果” 方案。当用户点开 “设计效果” 后会看到分屏对比的效果。给用户对于房子空间的全新感受。

案例 4:日本路边的 “小鸟居”:日本的某些街道的角落里,经常会有人或狗在那里大小便。鸟居是神社的入口,总是能让人联想到因果报应,从而约束自己的言行。遛狗的人看到设置在路边的小鸟居,便会不让狗狗在那里大小便,也减少了乱扔垃圾的行为。

超值课程推荐
原创好文推荐
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
想要引导用户行为转化,设计师必须深刻理解这 4 个认知心理学理论
让设计圈一片哗然的 Google 新 logo 到底出了什么问题?国外的设计专家这么说
如何系统的增强用户粘性,提升产品转化率?你要懂得“行为设计学”
设计新趋势「玻璃拟态」到底是什么?这里有一份实现效果的详细教程
如何将设计系统快速的从 Sketch 切换到 Figma?这里有 6 个需要注意的关键点
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。