使用 tplant 快速概览代码的领域模型
接地气的 DDD
看到技术雷达发表的《使用函数式语言建立领域模型》文章,非常开心,因为它使用了 TypeScript 来做落地说明,这是一个非常接地气的 DDD。

有不接地气的 DDD 吗?参考《领域驱动设计》这本书和相关(主观的)评价:


为什么说《使用函数式语言建立领域模型》就非常接地气了呢?因为采用了 TypeScript。TypeScript 是 JavaScript 语言的超集,既有 JavaScript 所有的好处,又避免了 JavaScript 饱受诟病的动态类型带来的问题。JavaScript 是很强大的,借浏览器这个宿主打遍天下无敌手,又借 NodeJs 渗透到服务器端。如果一定要纠结学习编程从哪门语言开始的话,那么当然是从学习 JavaScript 开始,没有第二种更好的选择。
TypeScript 基于 JavaScript 构建了类型系统,而《使用函数式语言建立领域模型》则很好地演示了如何通过 TypeScript 的类型系统来设计领域模型。就是说,通过 TypeScript 的类型系统,实现了代码和领域模型的等价,不仅能够用它在敏捷开发过程中进行沟通,而且保证跑着的系统真的就是使用了这样的领域模型,也就是说,把领域驱动设计落了地。
如果只设计,不落地,那其实就是在吹牛嘛,不能当真的。多少团队画出的设计图和实际代码天差地别的?我想有经验的程序员心理都清楚。

很多人倾向所谓的设计先行,写代码前先写设计文档,画图。这里隐含的意思是,代码是实现,而不是设计。但是《使用函数式语言建立领域模型》纠正了这一观点:代码才是设计。
代码=设计=模型=文档
实际上代码比较擅长表达设计内容,从本质上讲,源代码是一个文档,可以完美地描述产品的每个当前设计决策。
《使用函数式语言建立领域模型》
代码才是真正的设计,其他只是 PPT。但是《使用函数式语言建立领域模型》也说了,虽然代码是设计,但是领域专家可不一定能读懂代码(虽然 TypeScript 的语法简单易学,但是我估计多数领域专家甚至某些 Java 程序员,是从本能上排斥的),这制约了代码=模型这样的等式,存在鸿沟。这也是为什么统一建模语言(UML)大行其道的原因,它是一门表达软件产品的图形化语言。
既然 UML 是沟通利器,然而容易和代码脱节,正如作者说的:
我还记得我的第一份工作,每当有代码或者设计改动时,都要去更新UML类图以及数据库设计文档。这些文档大概充当着共享模型的作用,但是最终这些设计类图和文档都慢慢变得不可信,因为没有任何手段保证文档会被及时更新。《使用函数式语言建立领域模型》
UML 是一种视图。就像任何编程语言,其实本质上只是二进制指令的一种高级视图。既然最终运行的软件跑的是二进制指令,而我们可以用高级语言去查看,那么同样我们也可以把源代码以一种图形化的方式去查看。也就是说,将人工绘制 UML 图,变成自动生成,那么就不存在代码和 UML 图脱节的问题了。想用 UML 视图查看源代码哪个版本,就基于该版本生成一份 UML 图就好。
tplant
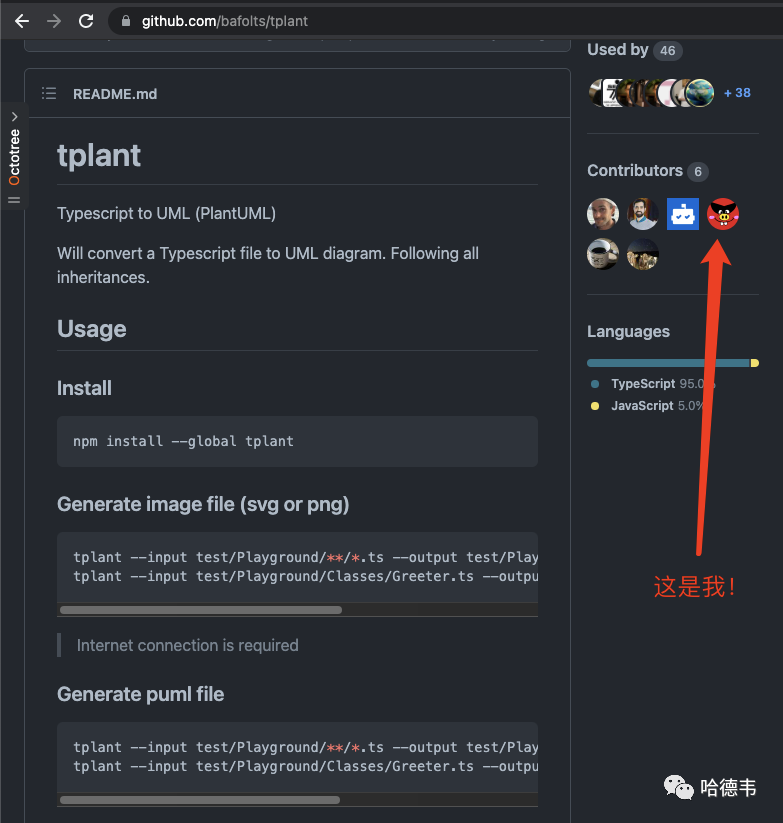
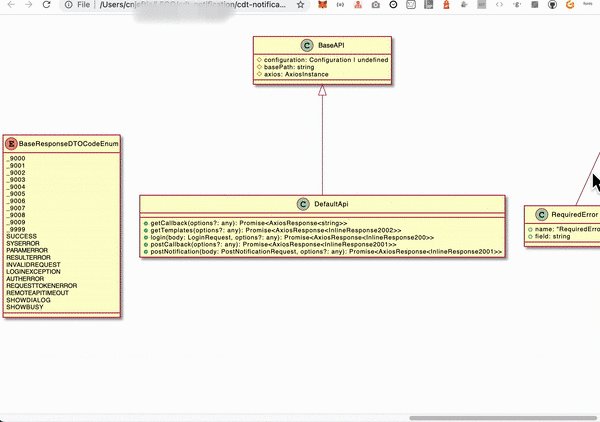
如果我们使用 TypeScript 来做开发,那么已经有开源工具可以自动从 TypeScript 代码生成 UML 图了,这个工具就是本人参与开发的 tplant!

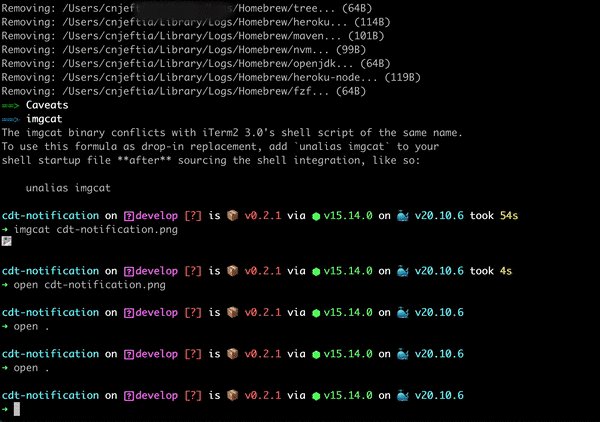
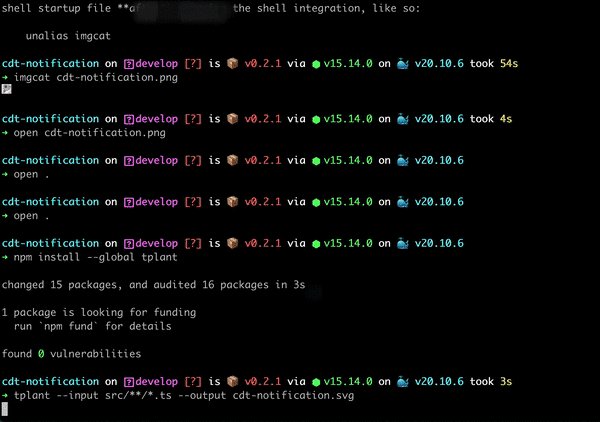
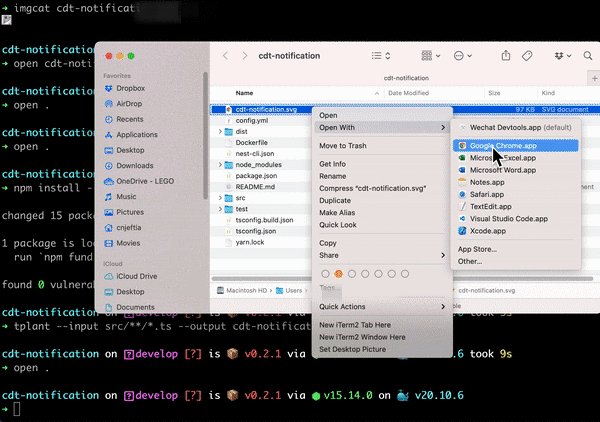
使用录屏

文字版使用说明
npm install --global tplant
cd your-typescript-project-folder
tplant --input src/**/*.ts --output output.svg
open output.svg
尽管《使用函数式语言建立领域模型》使用了 TypeScript 将 DDD 落地,但是在和不愿意看代码的人之间仍然存在沟通鸿沟。本文厚着脸皮推荐了自己参与开发的一个开源工具 tplant,将 TypeScript 自动转成 UML,弥补了《使用函数式语言建立领域模型》唯一的缺憾。
如果有人说连 UML 都不愿意看,说只想看 PPT,那么请他自行开发一个将代码转成 PPT 的工具吧。总之,不要相信 PPT,一切文档都应该基于代码生成。
