案例研究|陶艺行业电商体验设计”
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 2346 字,预计阅读 6 分钟
TCC 情报局的 第 136 篇 干货分享
2022 年的 第 34 篇
TCC 推荐:大家好,这里是TCC翻译情报局,我是李泽慧。今天我们要来看一份较完整的设计案例,对于陶艺这个细分行业,作者从桌面研究开始,进行了市场调研、竞品研究,计划设计一款电商App。之后进行了一系列的设计过程,包括信息架构设计、线框图及视觉设计,并在最后做了评估和回顾。这是一个从0到1设计产品的完整流程,我们一起来学习一下吧~

1.问题陈述
1. Problem Statement
作为 10kdesigners 课程作业的一部分,我们需要为某个特定领域的用户设计一款 App(在我的案例中是陶艺制品)。
 以下是我对于该问题给出的解决方案设计过程。
以下是我对于该问题给出的解决方案设计过程。
2. 调研
2. Research
每一个设计项目的开始都很酷。你要去研究一个你过去所不知道的全新话题。我就是这样开始的,我对陶器行业和电商设计模式一无所知。所以我开始进行桌面研究来填补空白。
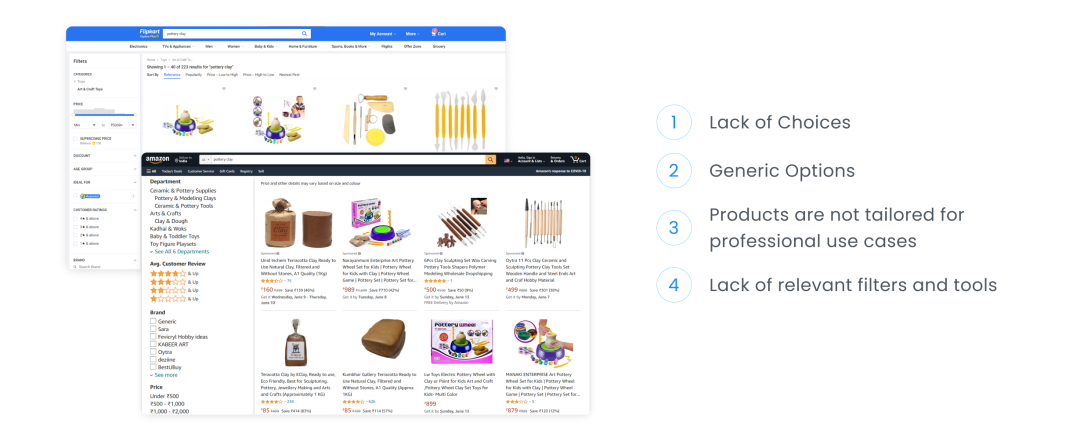
1) 为什么亚马逊和 Flipkart 不行?
1. 如果你搜索陶艺产品,你将会看到这些结果
 在亚马逊和Flipkart搜索“陶土”的结果
在亚马逊和Flipkart搜索“陶土”的结果
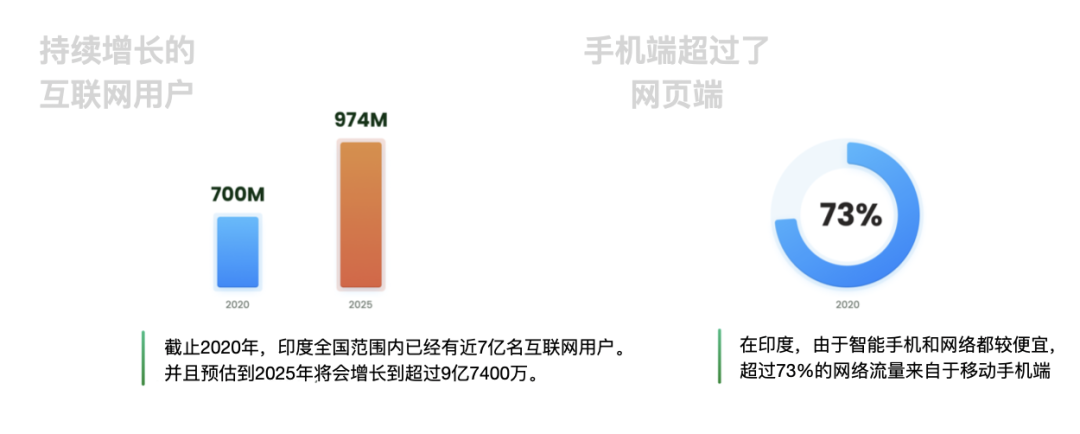
2. 未来在于细分市场的电商
“长尾效应”表明,在线电商正在逐渐地远离主流产品,转向细分市场的产品。
2) 为什么是一款App? 
数据来源:statista.com
3) 了解陶艺市场及其供应链 

PS:由于时间限制,本案例研究仅集中于设计一个电商平台。
4) 广义电商的调研
在这里,我开始了解设计是如何帮助建立电商业务的,并调研了大量的app,以了解电商设计的模式。
为什么用户体验在电商行业中很重要?
简单、积极的用户体验 = 利益相关者的利润(即使转化率相差0.5%,也会产生数千美元的差异 )
 调研的应用程序
调研的应用程序
3. 目标
3. Objectives
在研究的基础上,我为该项目制定了以下目标:
1.让购物变得轻松、快捷、愉快。
2.平衡用户、流程中的步骤数 和 收集的数据量,以便 快速地通过流程。
4. 信息架构
4. Information Architecture
1) 产品目录
我开始寻找各种各样的陶器产品,它们将成为电子商务产品目录的一部分。
像 Bhoomi 陶艺、SARA、Mitticool 和 Creamic Shop 这样的网站也能帮助我参考,对信息进行分类和标注。

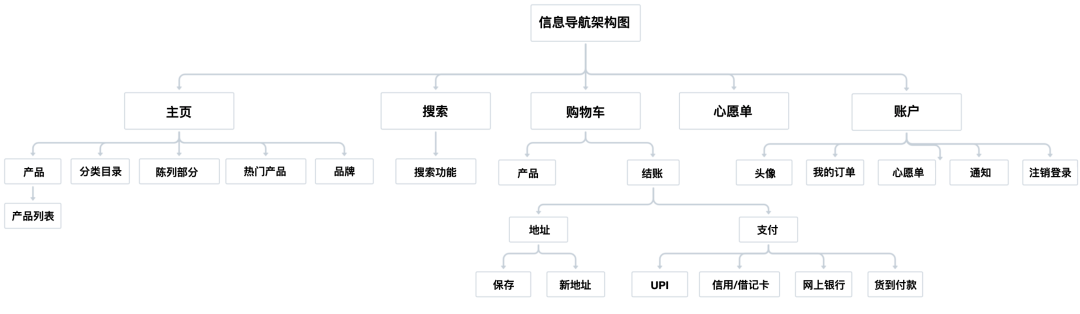
2) App 的信息导航
 App的信息导航
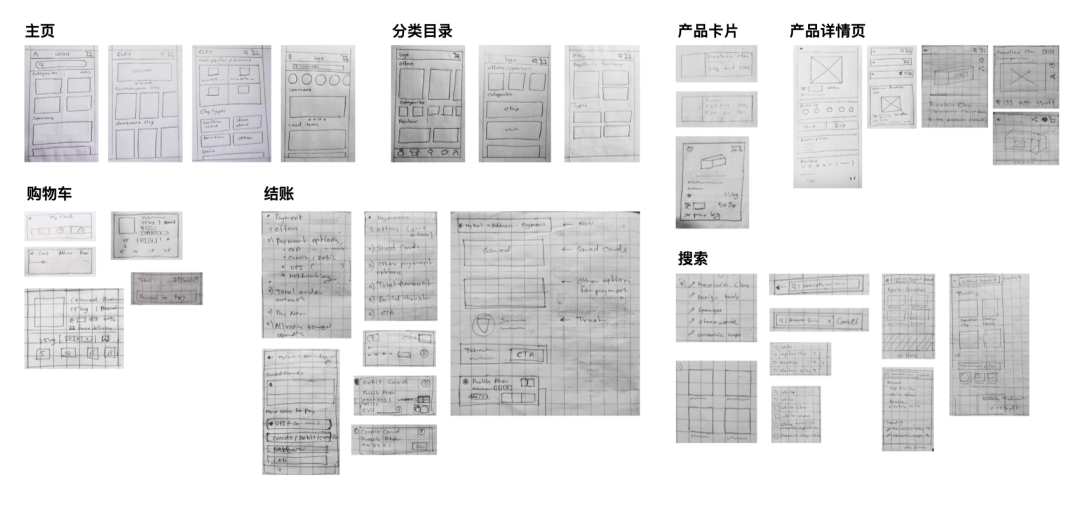
App的信息导航5.线框图
5. Wireframes
 在我对布局感到满意之后,我就到Figma中进行视觉设计。
在我对布局感到满意之后,我就到Figma中进行视觉设计。6.视觉设计
6. Visual Design

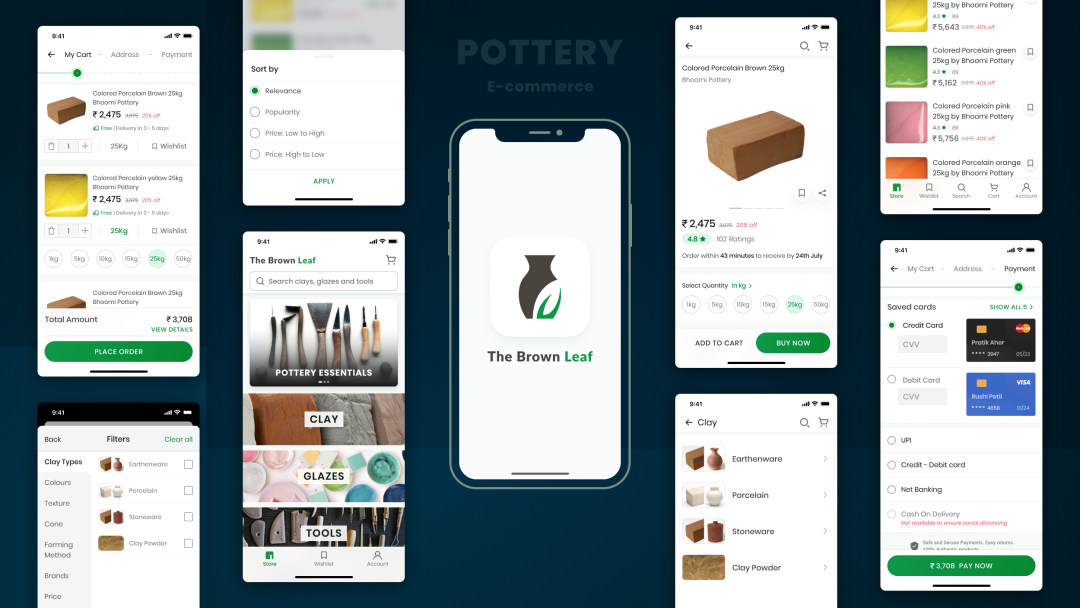
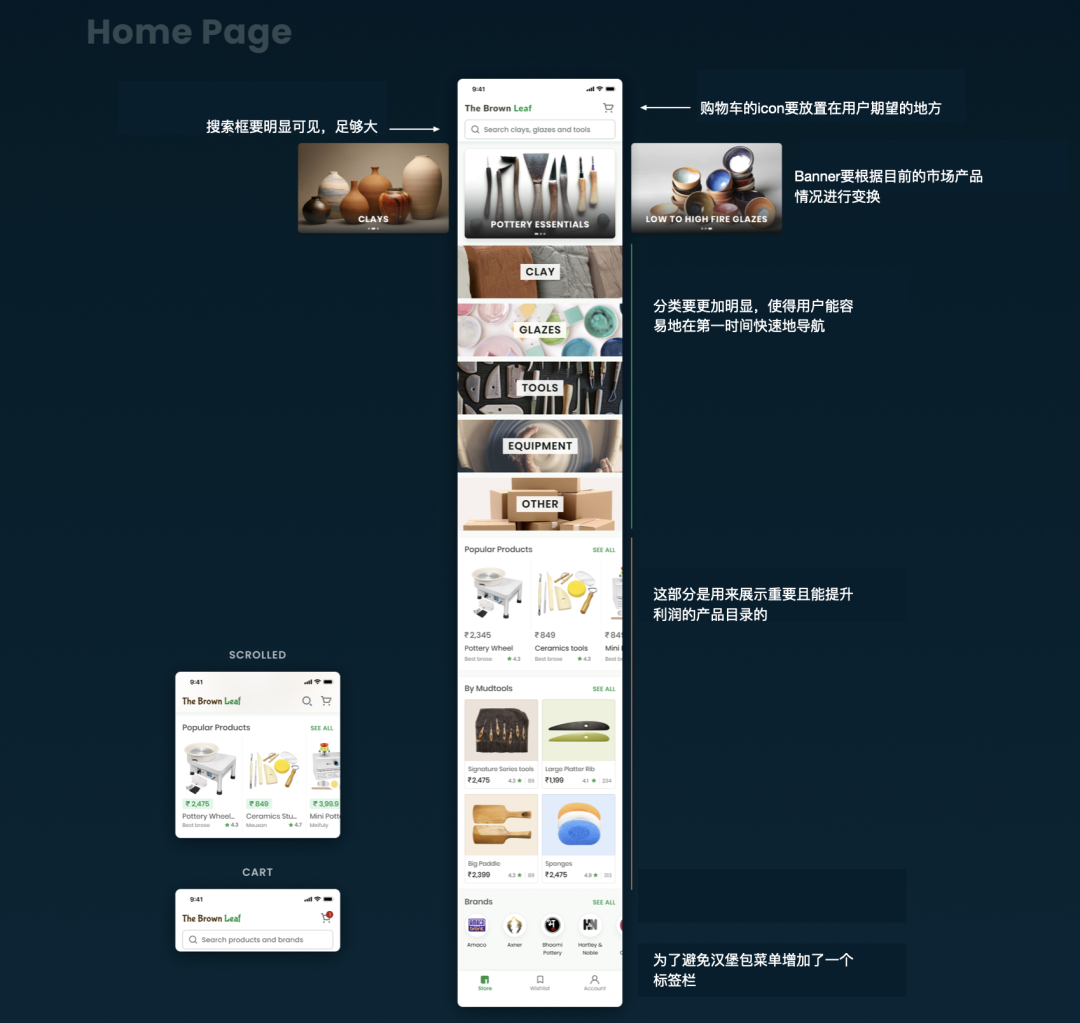
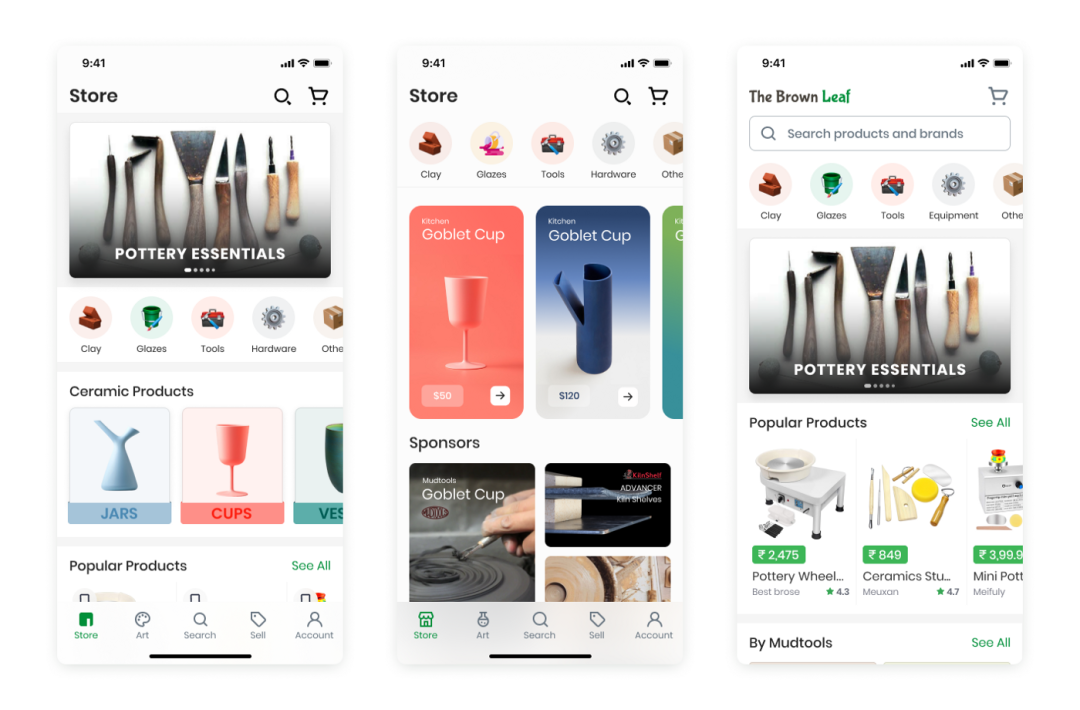
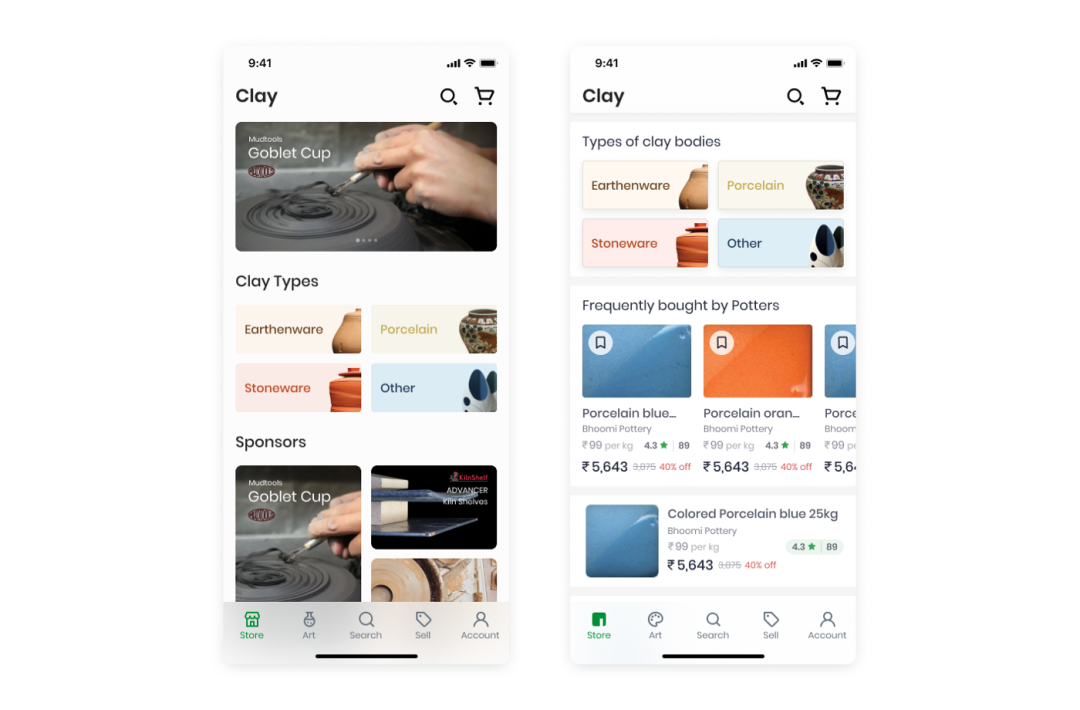
 首页的迭代设计
首页的迭代设计 
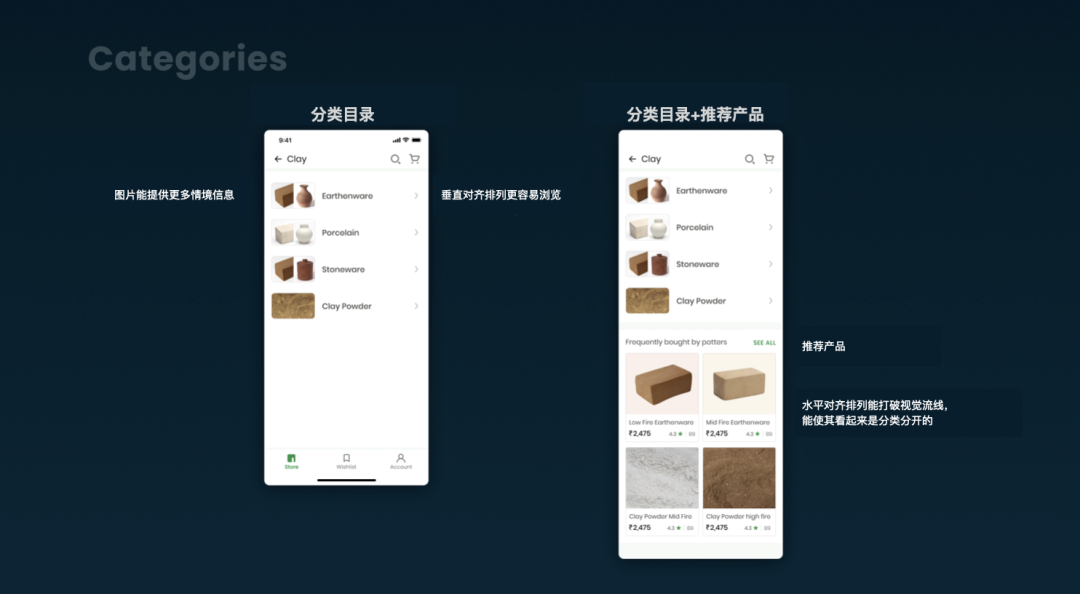
 分类目录的迭代设计
分类目录的迭代设计
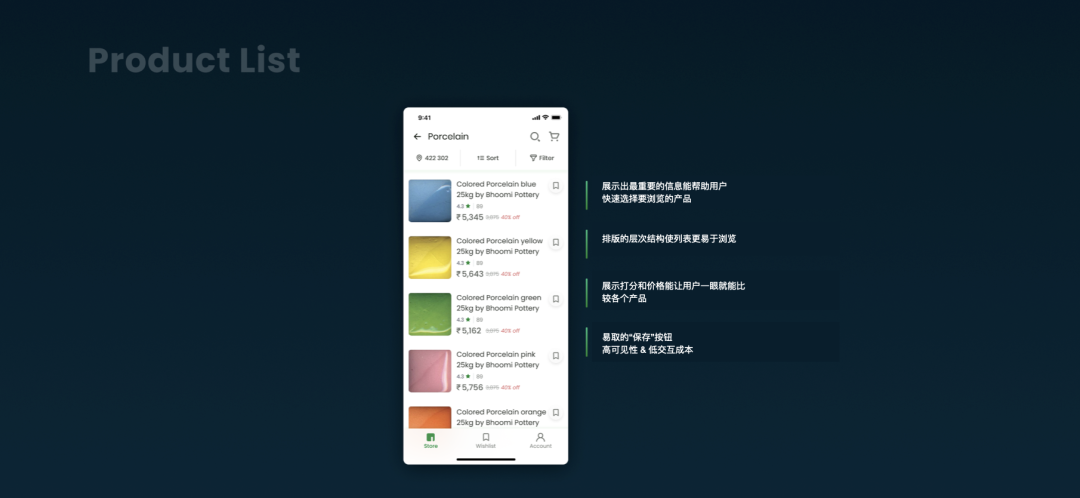
2)筛选与排序
筛选器允许用户将项目列表缩小到满足其指定条件的可管理数量。 筛选器还可以帮助经验较少的新手用户使用产品。




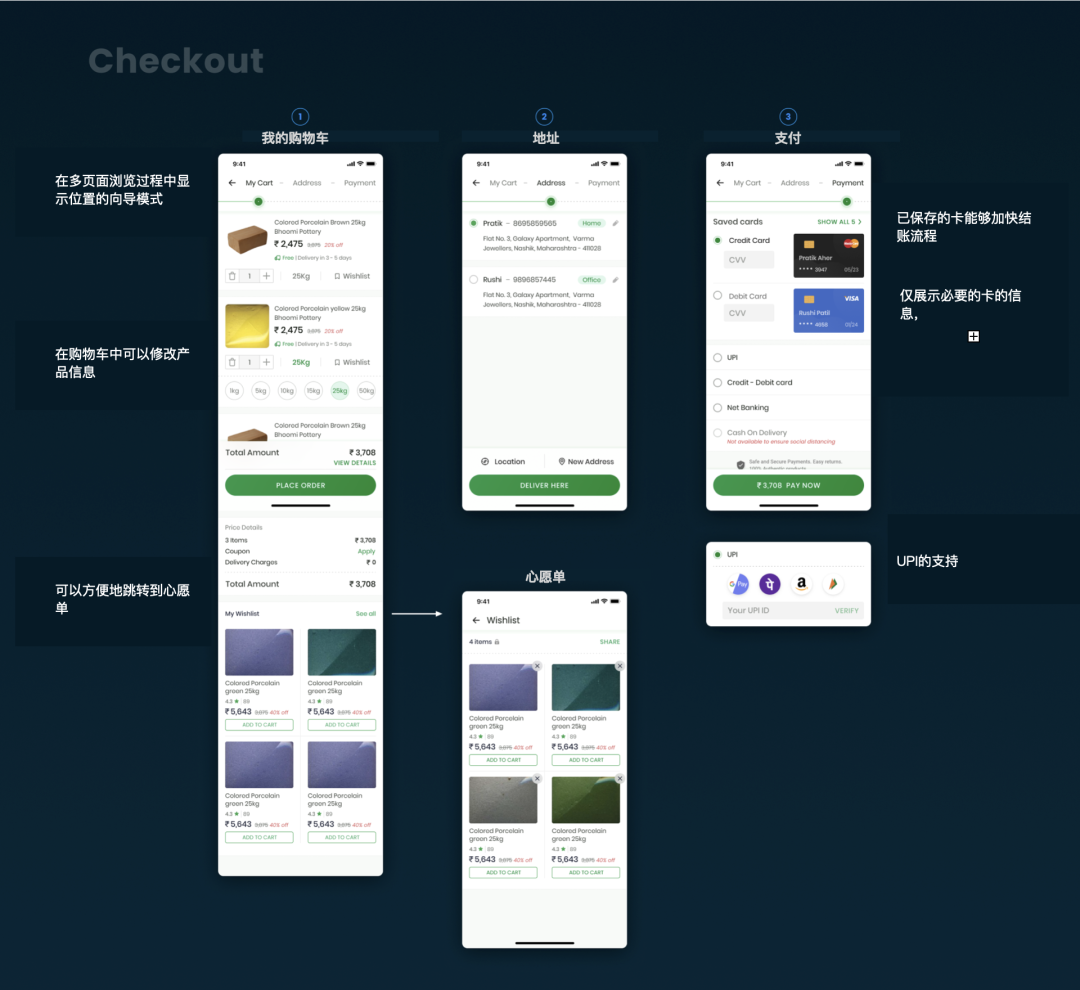
4)结算页

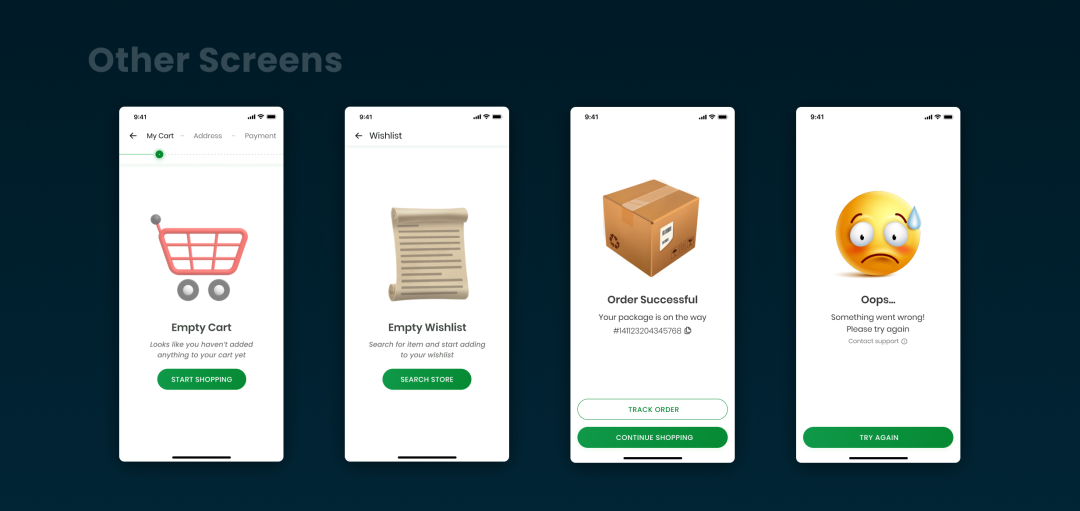
5)其它页面
7.衡量指标
7.Measuring Success
归根结底,这是一个电商平台。因此,衡量指标与销售的产品数量密切相关。此外,还可以跟踪各种 KPI 来衡量产品的成功与否,并进一步改进体验。
举例:
购物车的跳出率
结帐的跳出率
交易量
转化率
退回的客户订单
8. 学习与挑战
8.Learnings & Challenges
因为这是我第一次设计 App,有很多新的东西,所以我从如何按照 人机界面规则 进行设计开始学习,以及学习如何进行桌面研究、品牌推广、设计系统的构建等。 由于做视觉设计的迭代花费了很多时间,这帮助我认识到线框图的重要性。在线框阶段作出重要决策是节省时间的关键。 作为设计师,我们在每一个像素上都会做出设计决策,但随着我们的进步,我们往往会忘记什么样的决策在引领着我们。因此 文档 十分重要,它不仅帮助我们跟踪设计,还帮助我们有效地沟通设计。 项目完成后,我意识到我所做的 研究 还不足以启动这样的一款产品。要推出真正的产品,肯定需要更多的研究来支持设计决策。

案例研究|康奈尔大学副业社区网站设计
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析