推荐一个前端必备工具,开发效率提升200%
本文适合对提高开发效率有所追求的小伙伴阅读
欢迎关注前端早茶,与广东靓仔携手共同进阶~
一、前言
CodeFun官网:
https://code.fun/

二、如何使用
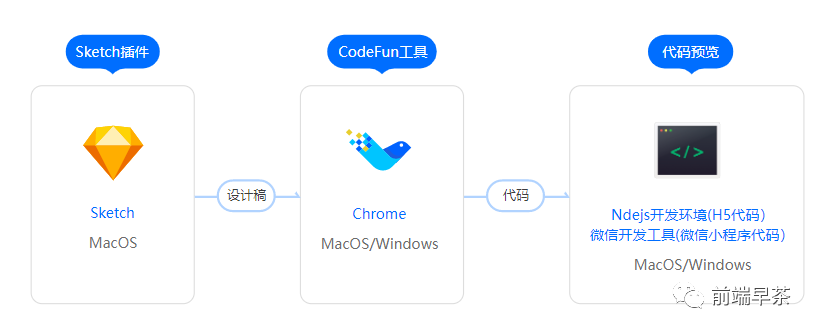
3步:
在 Sketch 插件中上传设计稿 在 CodeFun 工具中查看代码 将生成的代码拷贝到自己已有的工程中即可

三、具体操作
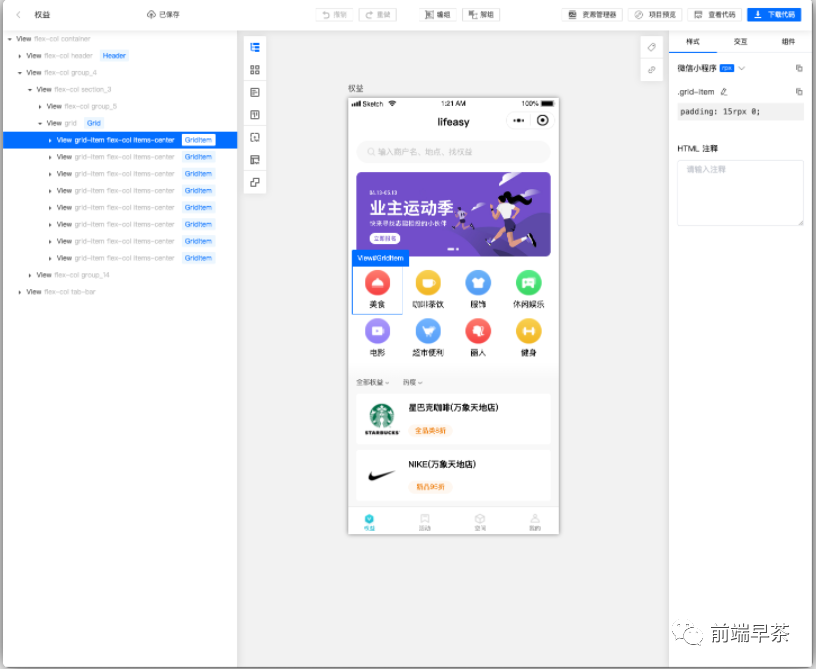
上传设计稿
成功后会看到如下所示

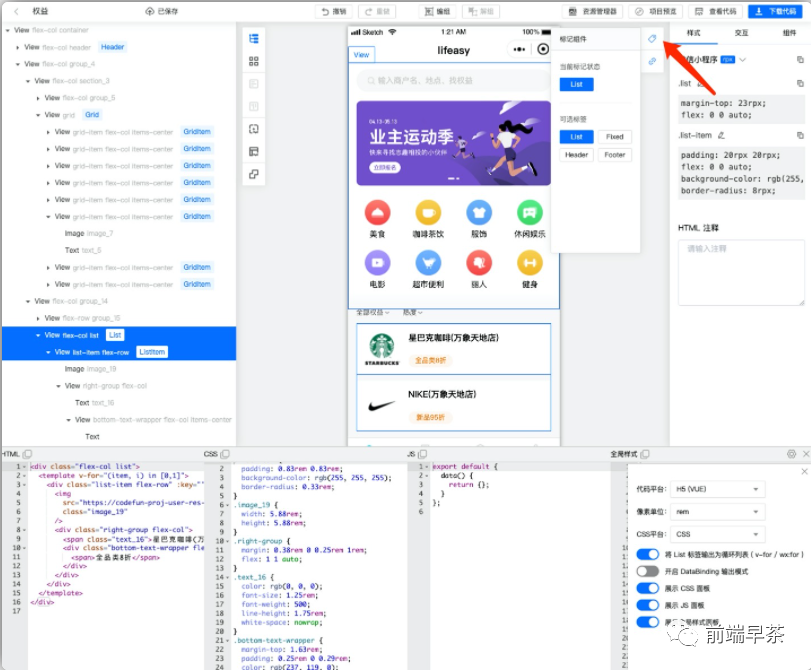
查看代码

这里我们可以查看代码层级

生成多端代码
示例1

最后可以得到的代码如下:
微信小程序
"grid-item flex-col items-center">
"https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/5eedc9543259190011441867/60c3218d6d32e90012f09dc8/16246145657548603575.png" class="image_6" />
"decode" class="text_4">美食
React
import React from 'react';
import styles from './index.module.css';
export default function Shouye() {
const data = {};
return (
${styles['grid-item']} flex-col items-center`}>
src="1.png"
className={`${styles['image_6']}`}
/>
${styles['text_4']}`}>美食
);
}
Vue
"grid-item flex-col items-center">
src="https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/5eedc9543259190011441867/60c3218d6d32e90012f09dc8/16246145657548603575.png"
class="image_6"
/>
"text_4">美食
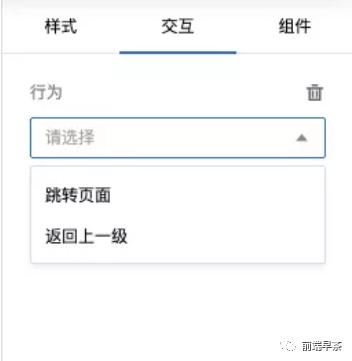
自动生成事件
在工具上绑定事件之类的操作,然后自动生成代码

生成代码:
import React from 'react';
import { useHistory } from 'react-router-dom';
import styles from './index.module.css';
export default function Shouye() {
const history = useHistory();
// 关注点在这里
const image_18OnClick = () => {
history.goBack();
};
const data = {};
return (
${styles['grid-item']} flex-col items-center`}>
);
}
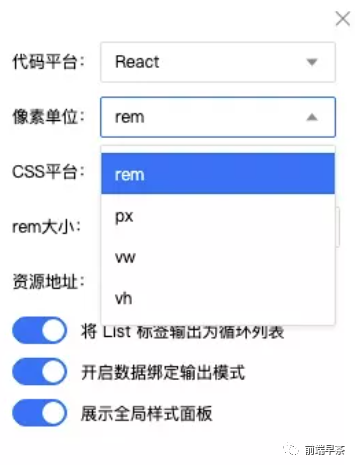
单位换算,也是支持的:

当然啦,还有其他功能比如生成v-for绑定数据等等的功能。
不过,广东靓仔不建议用,毕竟我们是用来提高开发效率的。
四、小结
关注我,一起携手进阶
如果这篇文章有帮到你,欢迎关注前端早茶,与广东靓仔携手共同进阶~
