推荐一些提升开发效率的工具
前言: 一些效率提升工具汇总,希望对大家有所帮助~
技点之Chrome开发调试
1、Edit breakpoint
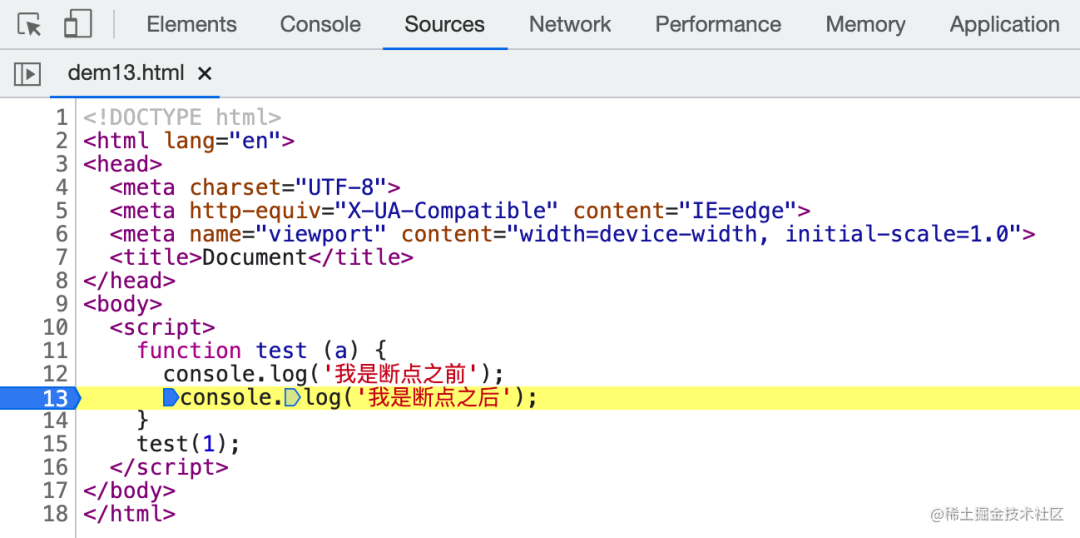
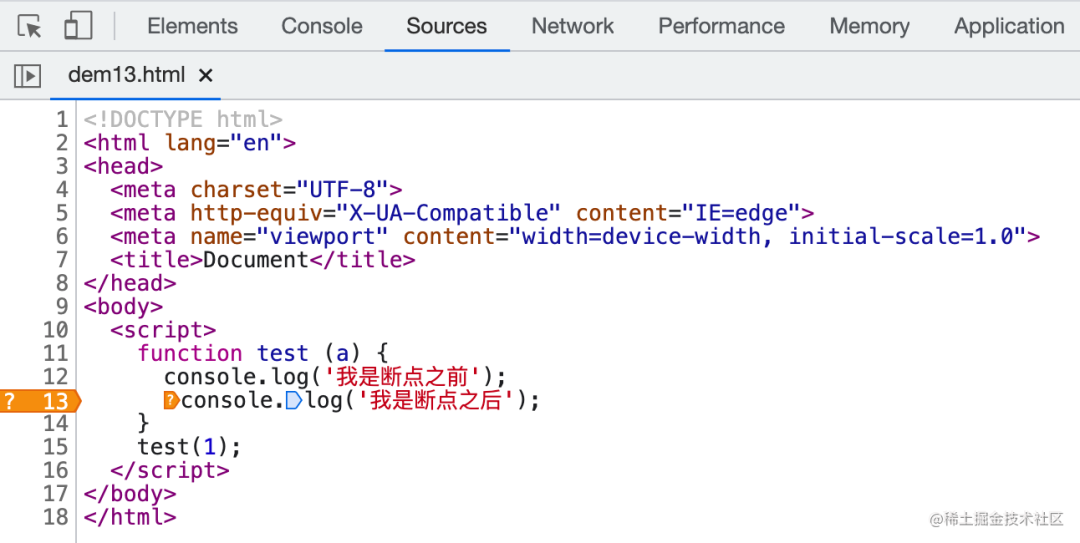
我们都知道,在开发的时候,可以通过控制台上进行断点调试,如下图所示,演示的是在Chrome上打断点:

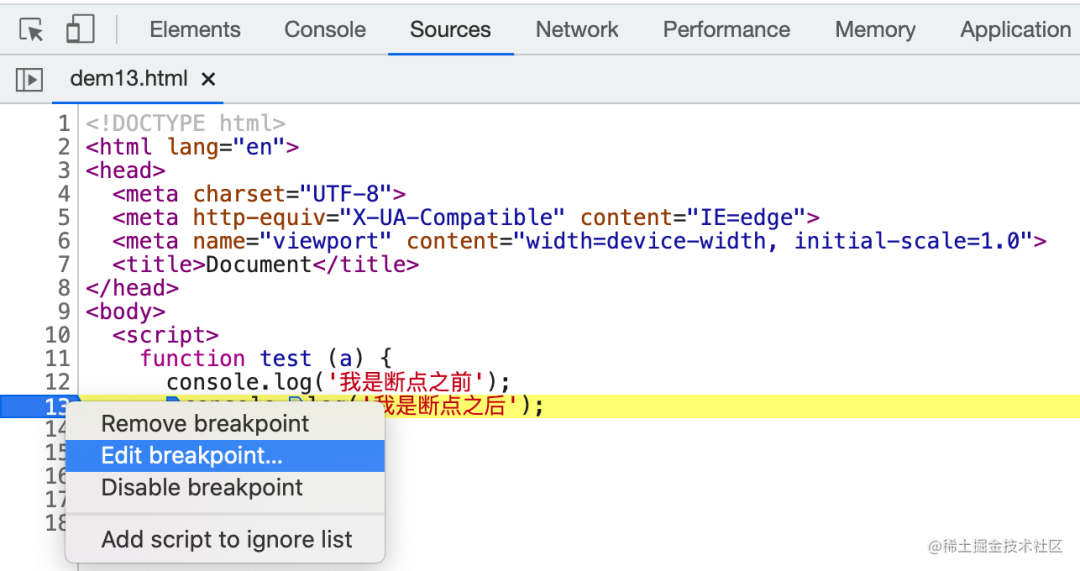
但你可能不知道,这个断点也是可以编辑的,允许开发者有条件的触发,如下图:
右键断点出现菜单:

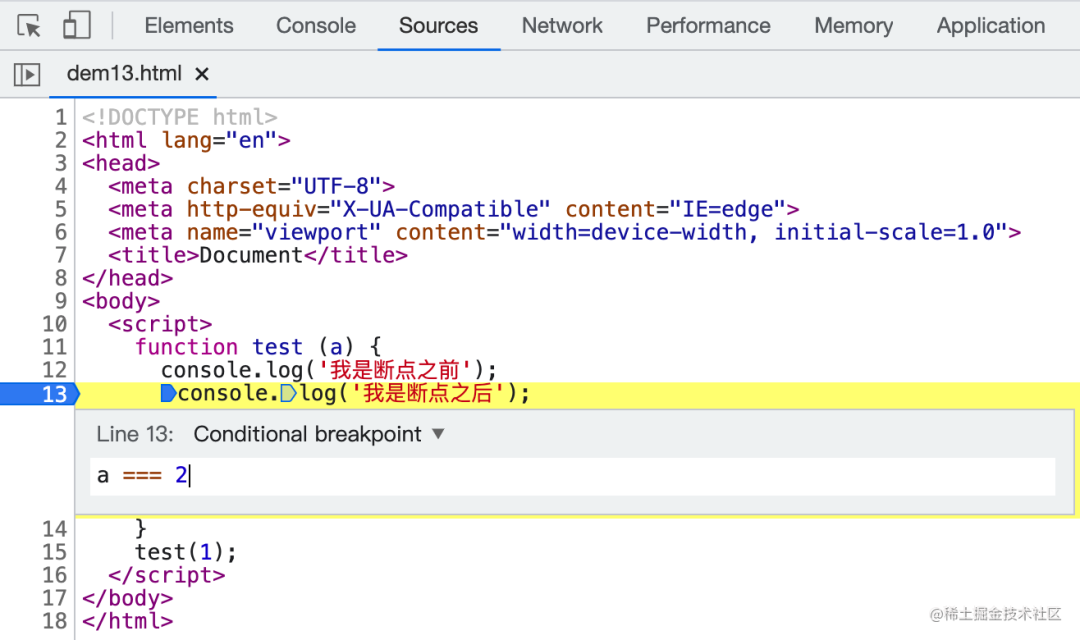
给该断点加上判断条件,a === 2时才启动该断点:

设置了这个断点条件之后,在断点的地方,就会有一个小问号,同时,我这段代码的断点也不会在触发了。因为传入test的参数是1,而断点只会在a等于2的时候触发:

我试了一下,Safari浏览器上也有类似的功能。
2、document.designMode="on"
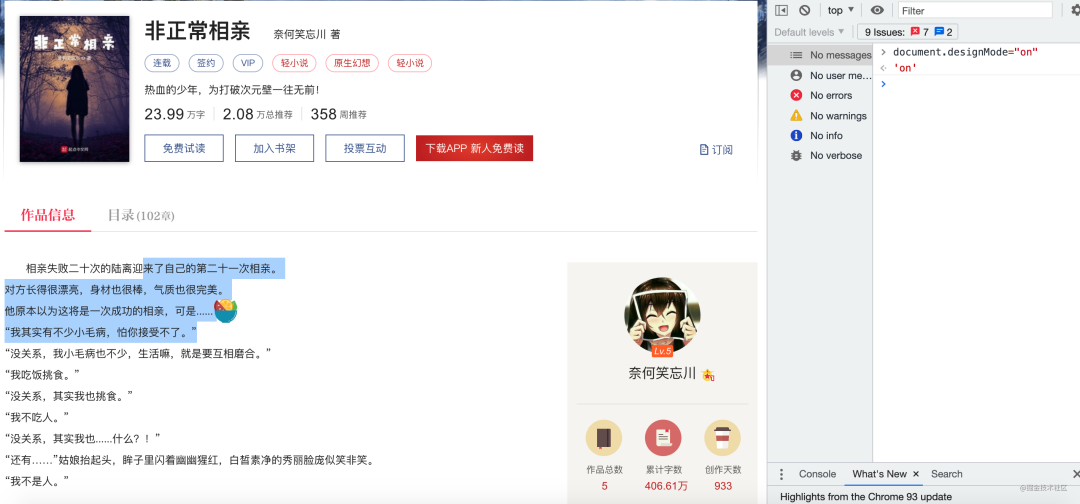
这个可谓是骚操作。打开控制台,然后输入:document.designMode="on"
就可以随心所欲的复制网页上的文本内容了,甚至什么button、tag上的文本内容也随便选:


3、浏览器控制台快捷查找
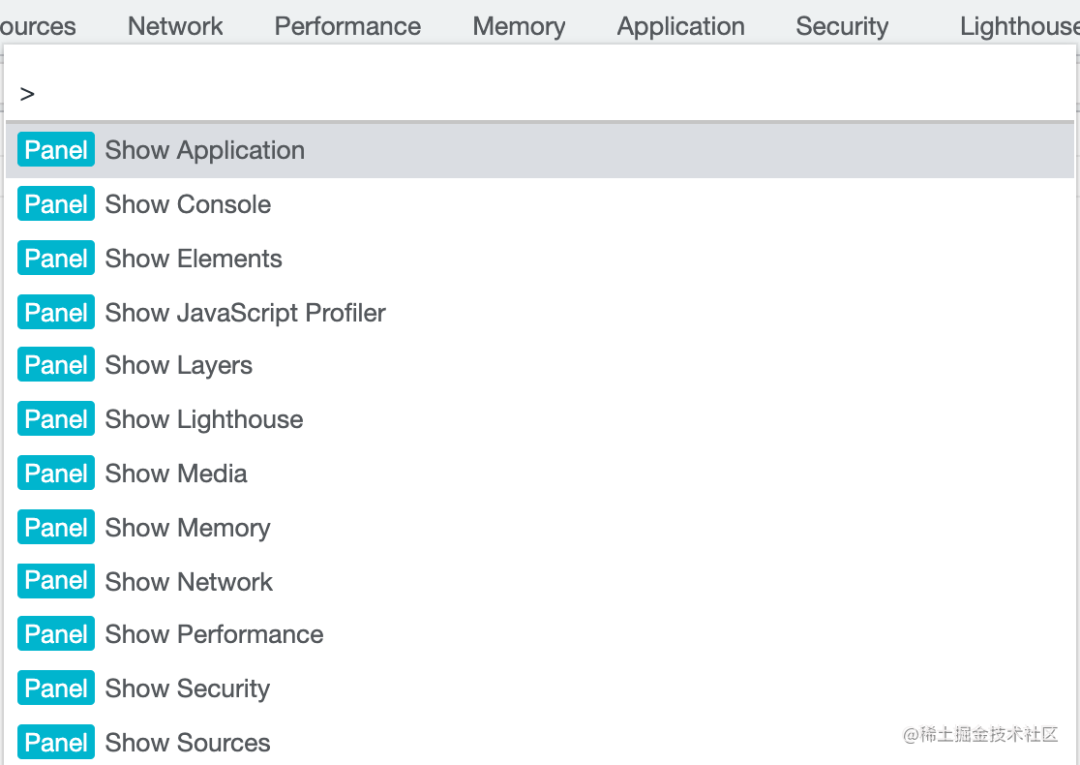
打开浏览器控制台,Command + Shift + P 可以打开快捷查找:

4、沙拉查词
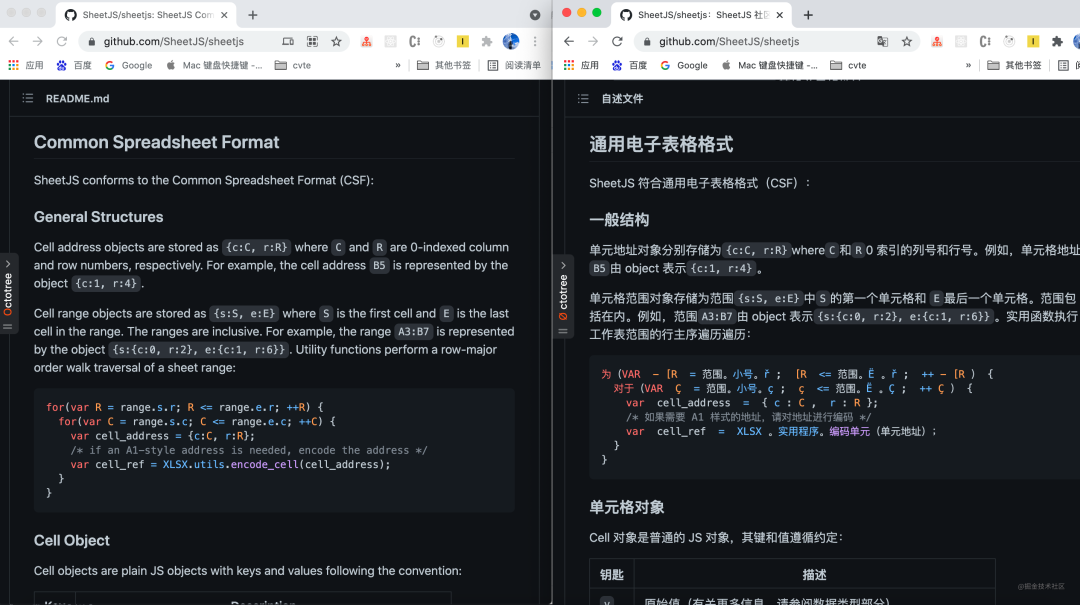
不知道你有没有遇到过和我一样的情况:

看懂扣1。
使用Chrome的一键翻译,好像翻译了,但又好像翻译过渡了...
有时候我们可能只是需要个别句子或者单词翻译,还得复制出来到词典APP里去查。
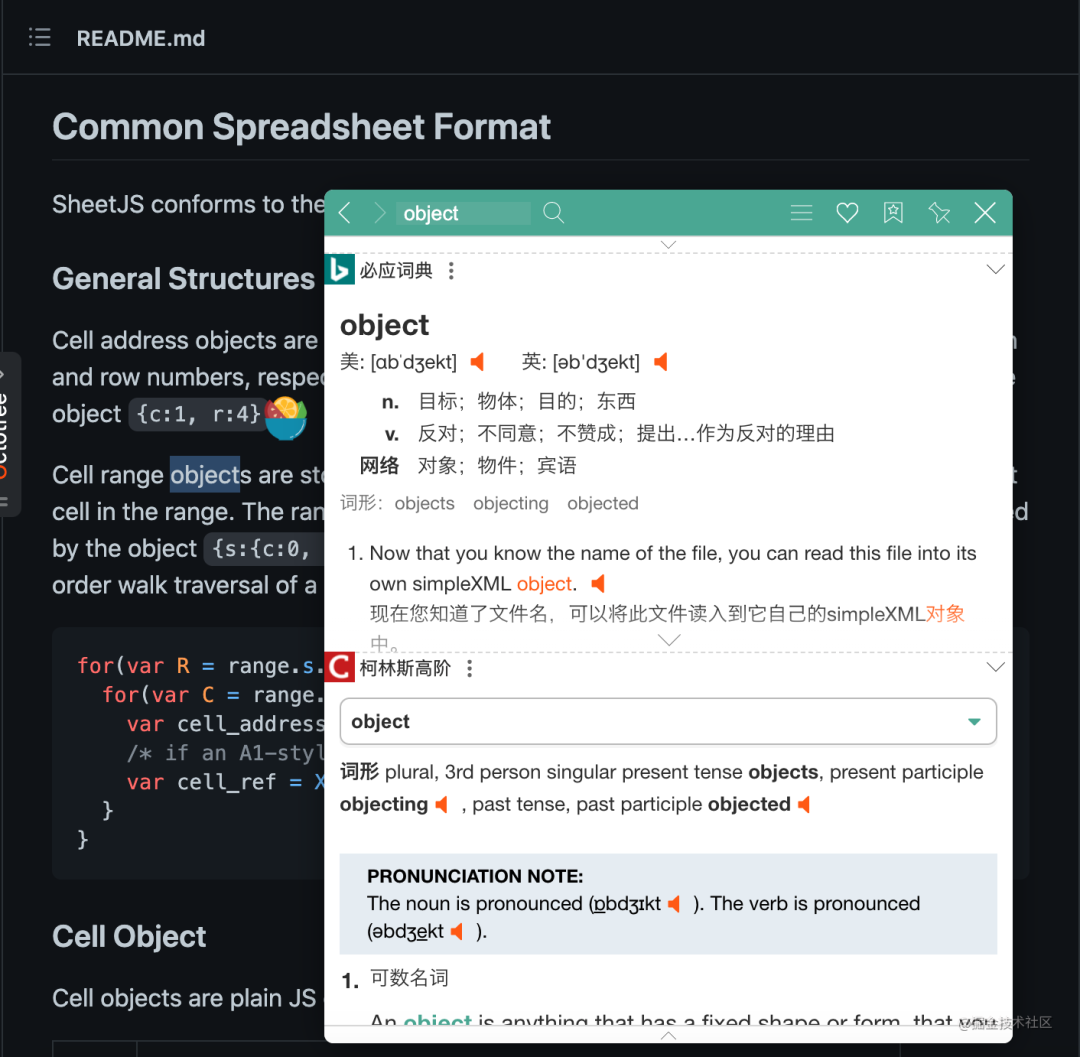
OKK,现在你有了[沙拉查词](https://saladict.crimx.com/),将不再有这个困扰。
安装启用后,只需要选中你想要翻译的单词或者句子,鼠标移动到旁边的小沙拉icon就可以有多词典查询,真所谓是哪里不会选哪里,挺方便的:

技点之好用的网站
1、要你命3000
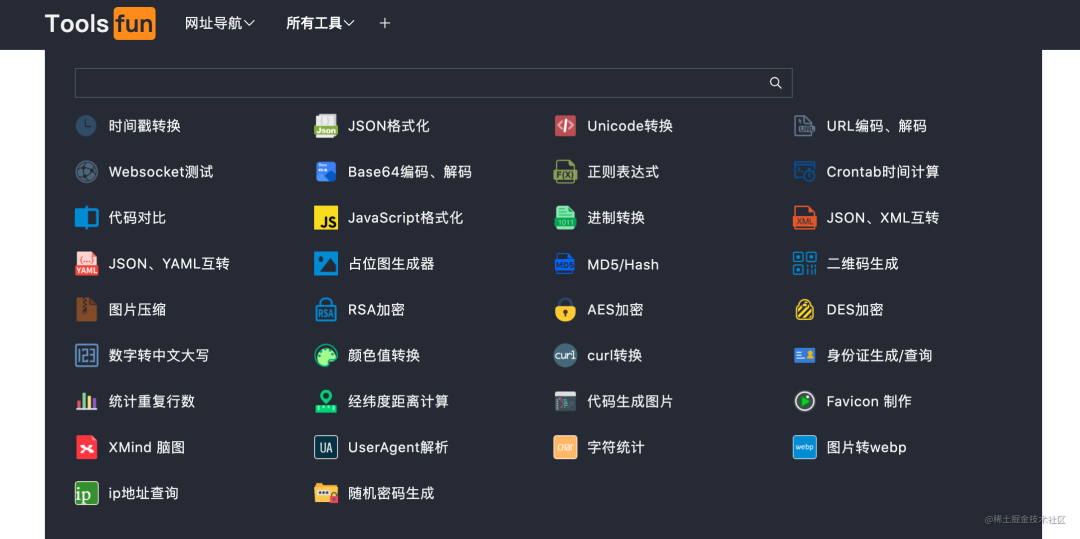
一个好用的工具集网站:https://tools.fun/index.html

斌哥推荐的这个工具集有点狠啊,一技胜百技...
2、codepen
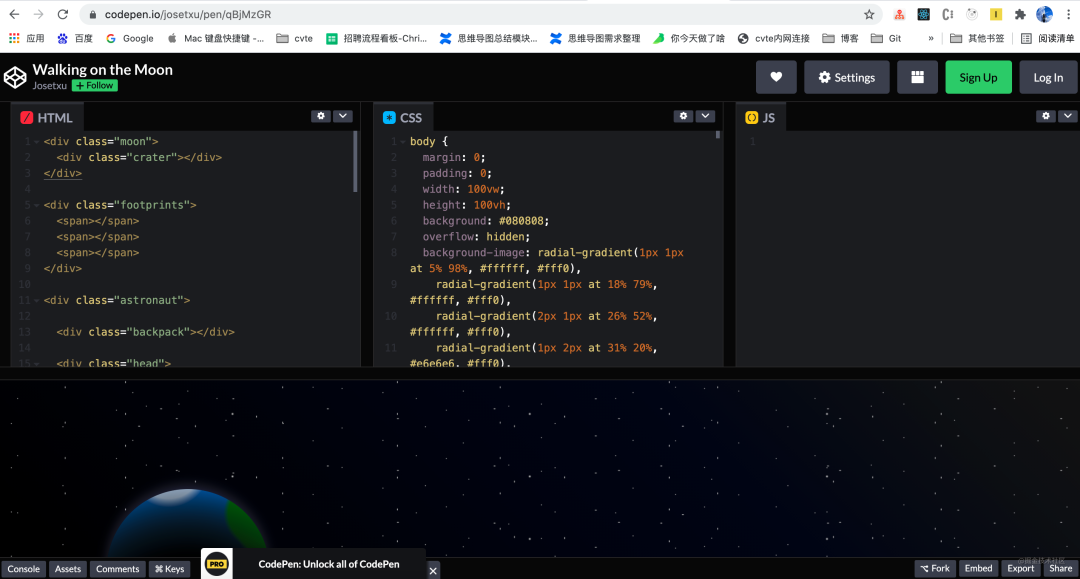
这个小技巧相信很多小伙伴们都知道,一个在线编辑器网站:https://codepen.io/

里面不仅仅提供了在线coding的能力,还可以上传分享自己写的代码,案例。不错不错。
3、cssreference
你是否还在为不了解某个css属性详细的用法而苦恼,你是否有时会被w3c上朴素的案例而弄得略显尴尬。
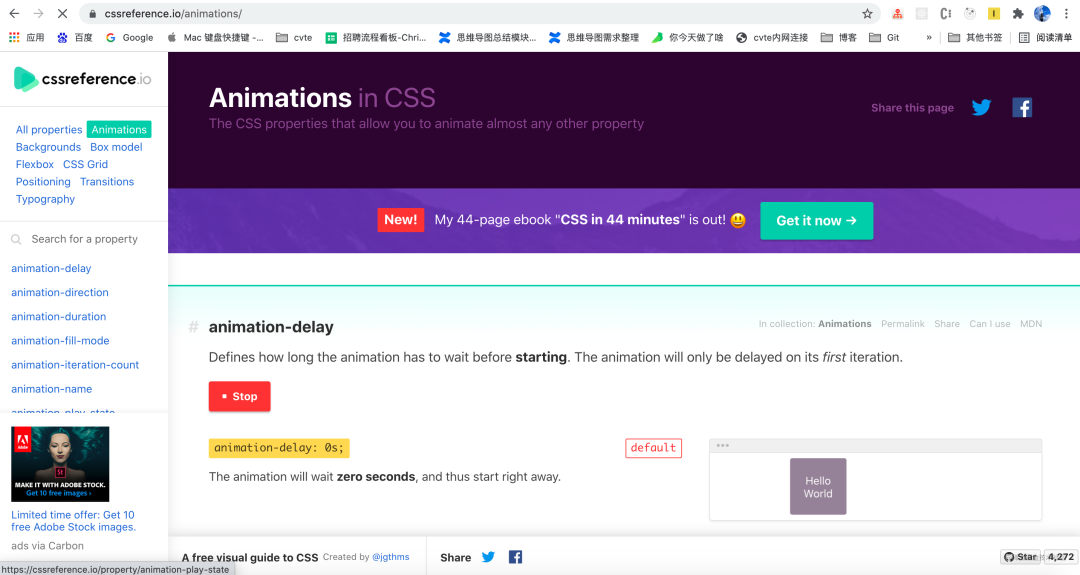
OKK👌,快来看看:https://cssreference.io 吧!里面提供了对各种css属性的详细介绍,还有在线案例,最最最最最最重要的是,这个网站它颜值高啊!

4、umaar
接下来,又是一个"一技胜百技"的小技巧,一个能查询到一些tips的网站:https://umaar.com/dev-tips/245-source-order-viewer/

里面也是提供了各种开发常用的小技巧。好吧,这篇文章可以不用看了,快去 umaar.com/dev-tips吧。(诶~开个玩笑,快回来[哭~])

技点之vscode插件
1、GitLens
作为新时代的农民工码农,怎么能少得了编辑器的插件呢,特别是前端神器vscode。
而如果你是使用git团队协作开发的话,一定不能少了GitLens — Git supercharged:

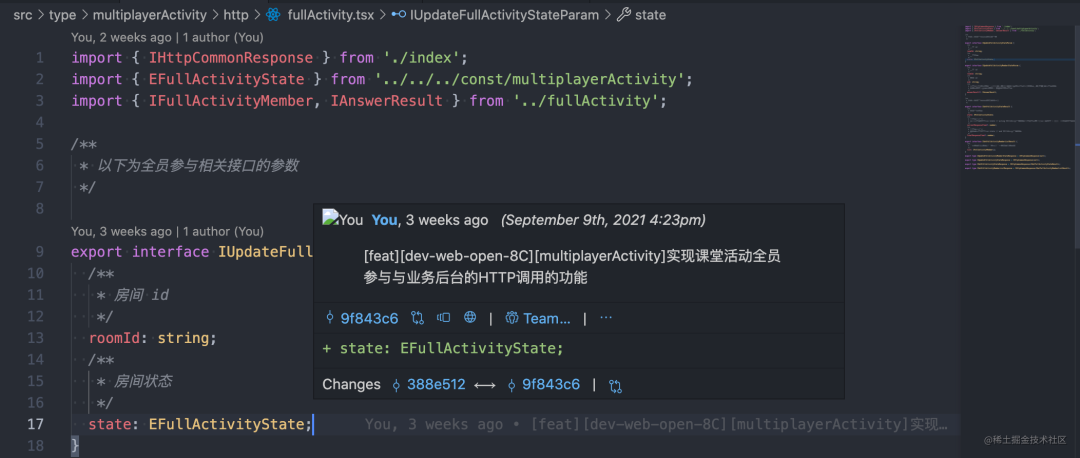
安装完之后,你可以精确的看到这行BUG是谁写的,什么时候写的,哪个commit写的,出于什么原因写的。然后截个图企业微信,就是怼他。

哈哈哈,开个玩笑,怼他不是目的,主要是如果对某部分代码有疑问的话,可以快速知道是哪位同事写的,然后找他咨询。
当然这个在一些场景下也有缺陷:如果是合并代码时产生了冲突,然后某位同事解决了冲突并提交了的话,记录里就只能看到他的那个解决冲突commit的信息。
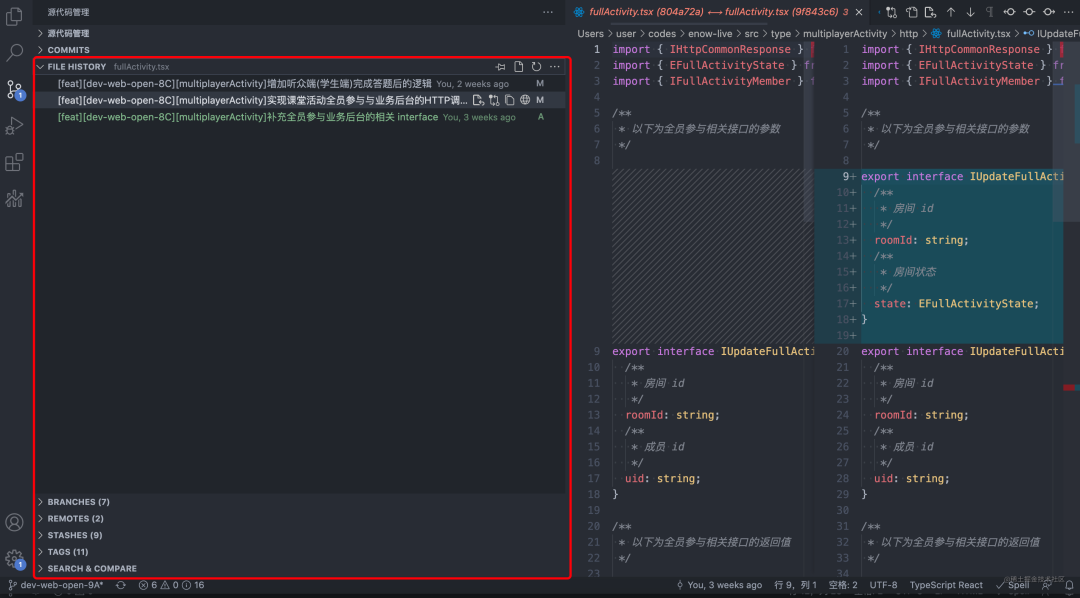
莫慌,咱还有后手,这时候还可以去查看文件历史记录,甚至该仓库的分支、标签等等:

个人是强烈推荐可以在团队内部使用起来,用于增加同事之间的感情[微笑脸~]。

2、Code Spell Checker
Code Spell Checker,强迫症福利!!!同时也是强迫症的噩梦!!!
为什么这么说呢,因为它是一个单词检查的插件,可以识别出你拼写的单词是否正确。
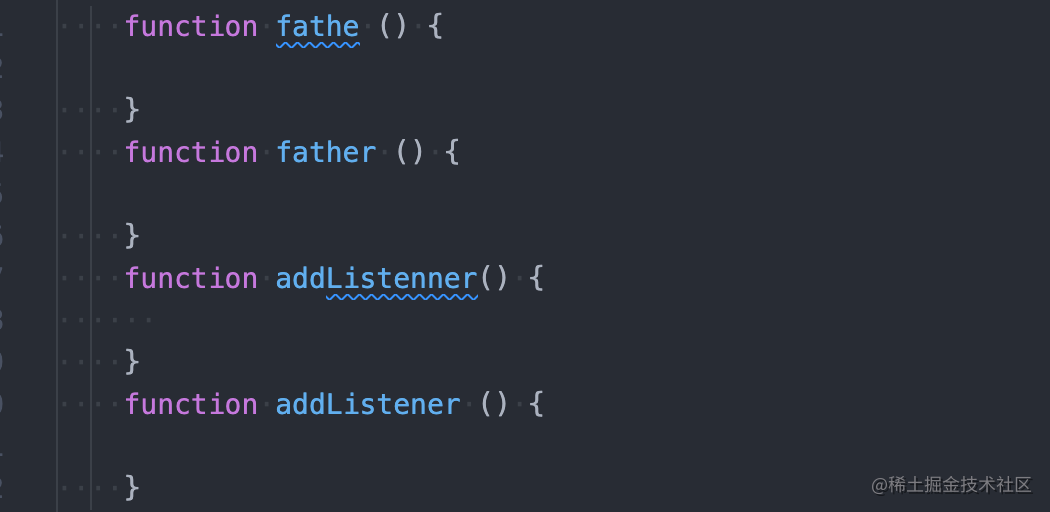
就像下面的father少了个r,listener多了个n,它都能给你检查出来,但是对于一些单词的简写,它又能很聪明的知道:

同样的,个人也是强推...因为有时候你会发现自己找了很久的BUG竟是因为一个单词的拼写错误。好的,对于这种情况,你就可以用上面的GitLens查到是谁写的,然后怼他了[微笑脸~],最后发现是自己写的。
3、Document This
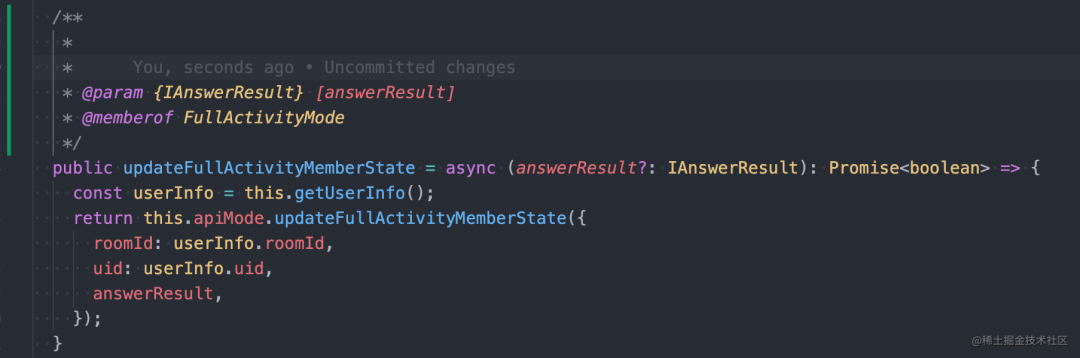
接下来是一个vscode写注释的插件:Document This,启用之后,在某个需要加注释的地方上面,输入:
/**
再按下回车,就会自动生成注释信息了,接着在这些信息上进行补充就OK了。

4、韭菜盒子
VSCode 里也可以看股票 & 基金实时数据,做最好用的投资插件。

可以配置上自己关注的股票和基金,打开vscode明目张胆的摸鱼。真不愧是"摸鱼冠军"推荐的。
缺点:工作信心指数下降,发现每天都是无效上班。

技点之常用软件
1、clipy-app
一个可以使用电脑里历史复制粘贴栈的软件。
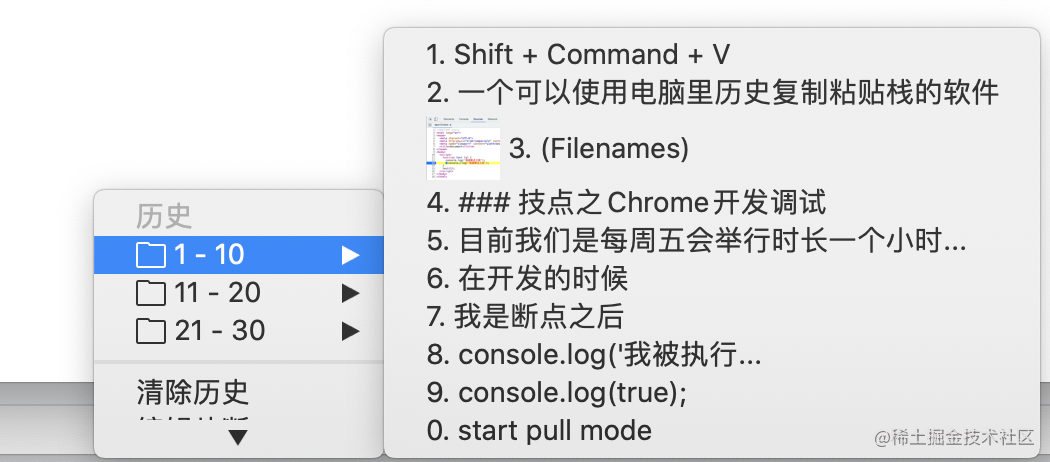
正常我们使用Ctrl + V粘贴只能粘贴到剪贴板最后的一条记录,而如果下载启用了clipy-app的话,Mac下使用快捷键Shift + Command + V,就可以查看到历史的剪贴板,并粘贴历史信息:

如上图所示,甚至连文件图片都可以。
下载地址:https://clipy-app.com/
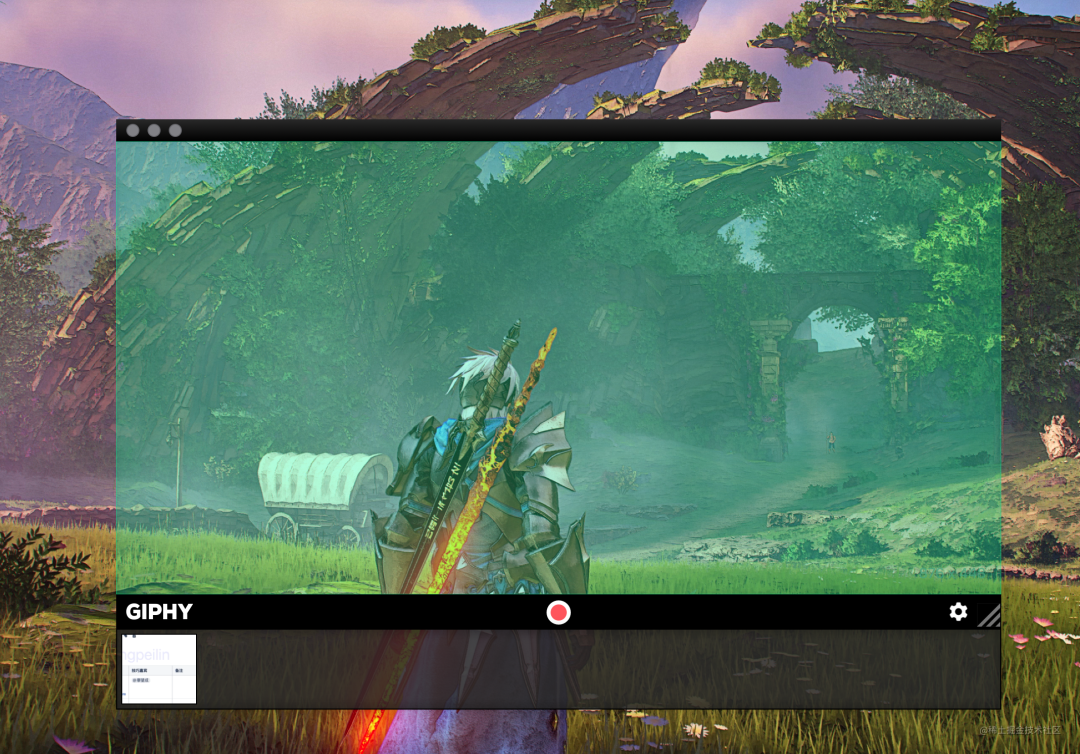
2、GIPHY Capture
一个好用的Mac录屏和GIF转换的工具。
AppStore 上搜索 GIPHY Capture
官网地址为:https://giphy.com/apps/giphycapture
据这位分享的技师介绍,他本人虽没有用过,但是他看别人用过,真好用[微笑脸~]。
好吧,本着职业道德操守,我自己下载了一个玩了下,确实不错,推荐。