推荐一些有趣实用的前端可视化工具库,提升我们开发效率
前言
前端可视化一直是人们常谈到的词,随着SVG,Canvas,WebGL等技术的发展,涌现了一大批的优秀的可视化库。本文将从中选择一些有趣实用的推荐给大家,工具使用好了,开发效率自然也就提升了。
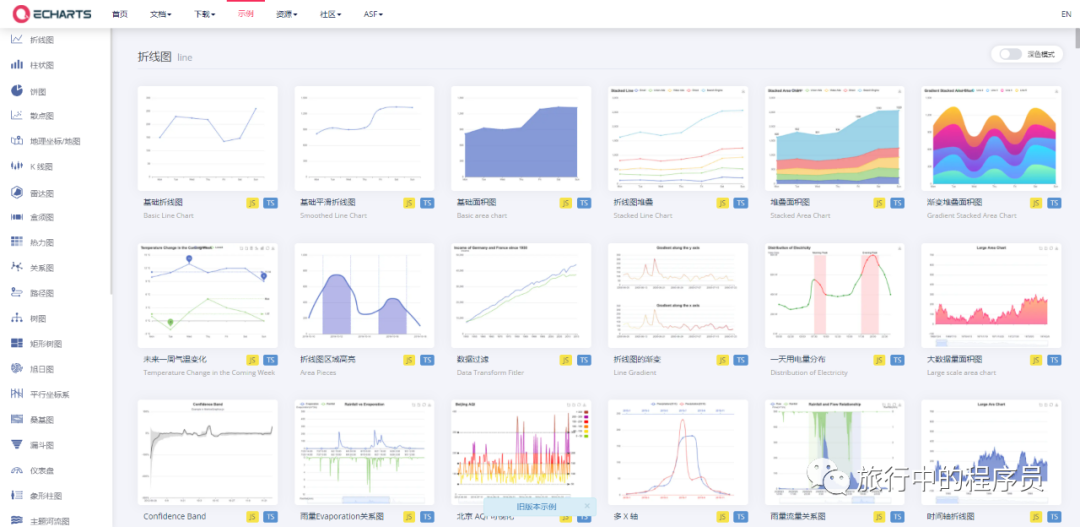
ECharts
ECharts是一个基于 JavaScript 的开源可视化图表库。我相信很多做过可视化相关项目的伙伴们都用过,可以说是永远滴神了。
GitHub:https://github.com/apache/echarts
网站:https://echarts.apache.org/zh/index.html

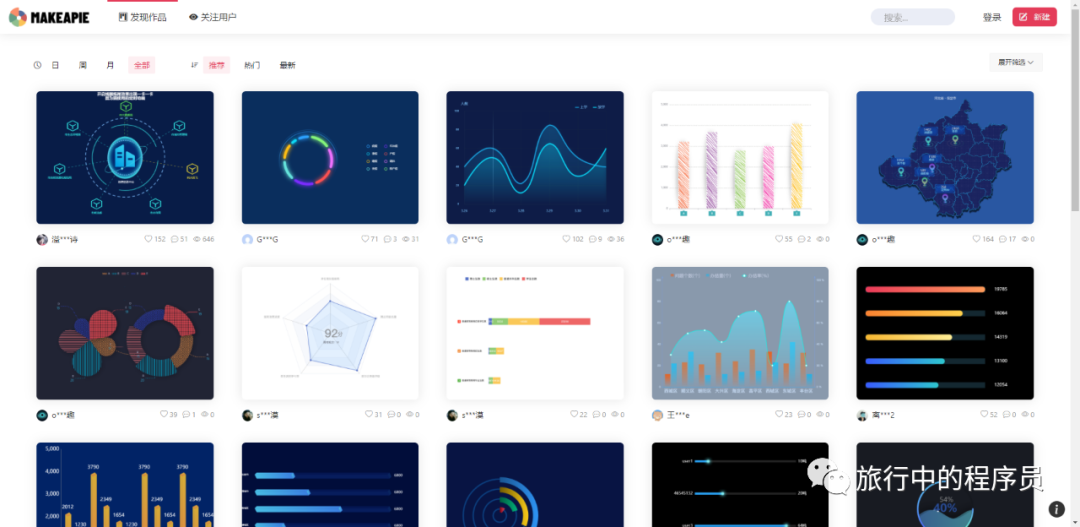
makeapie
makeapie 是 ECharts社区资源集合地。网站里面有很多社区小伙伴的作品,如果你实在想不出实现效果,那就到makeapie看看,很可能就有你想要的。
网站:https://www.makeapie.com/explore.html

ZRender
ZRender是一个二维绘图引擎,它提供 Canvas、SVG、VML 等多种渲染方式。ZRender 也是 ECharts 的渲染器。有兴趣的小伙伴可以研究研究。
GitHub:https://github.com/ecomfe/zrender
网站:https://ecomfe.github.io/zrender-doc/public/

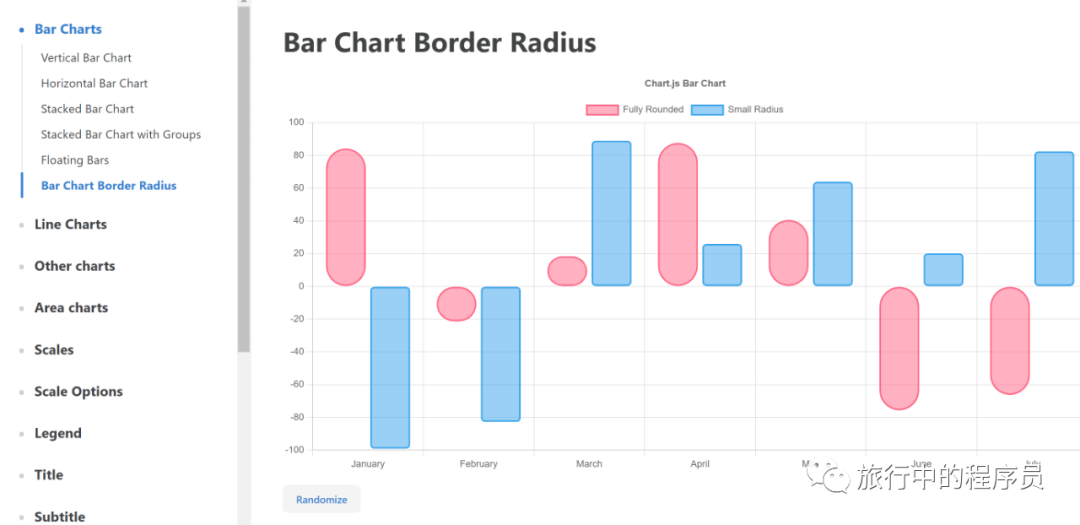
Chartjs
Chartjs是一个为设计人员和开发人员提供简单而灵活的JavaScript图表。风格挺清新。
GitHub:https://github.com/chartjs/Chart.js
网站:https://www.chartjs.org/
中文:https://chartjs.bootcss.com/

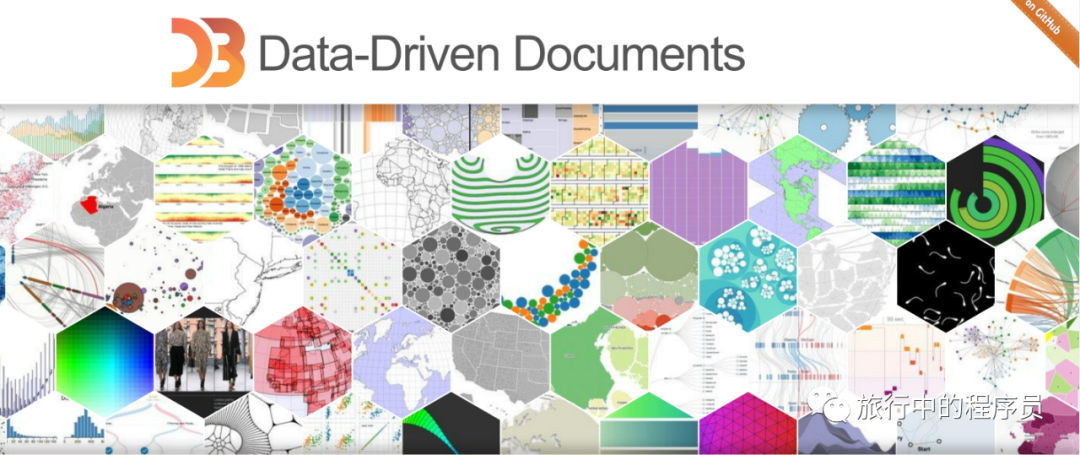
D3.js
D3.js 是用于数据可视化的开源的JavaScript函数库,被认为是很好的JavaScript可视化框架之一。相比于ECharts更灵活,也更复杂。
GitHub:https://github.com/d3/d3
网站:https://d3js.org/

AntV
AntV系列:包含各种数据可视化的解决方案,这一套很系统,包含了数据可视化的方方面面。
GitHub:https://github.com/antvis
网站:https://antv.vision/zh
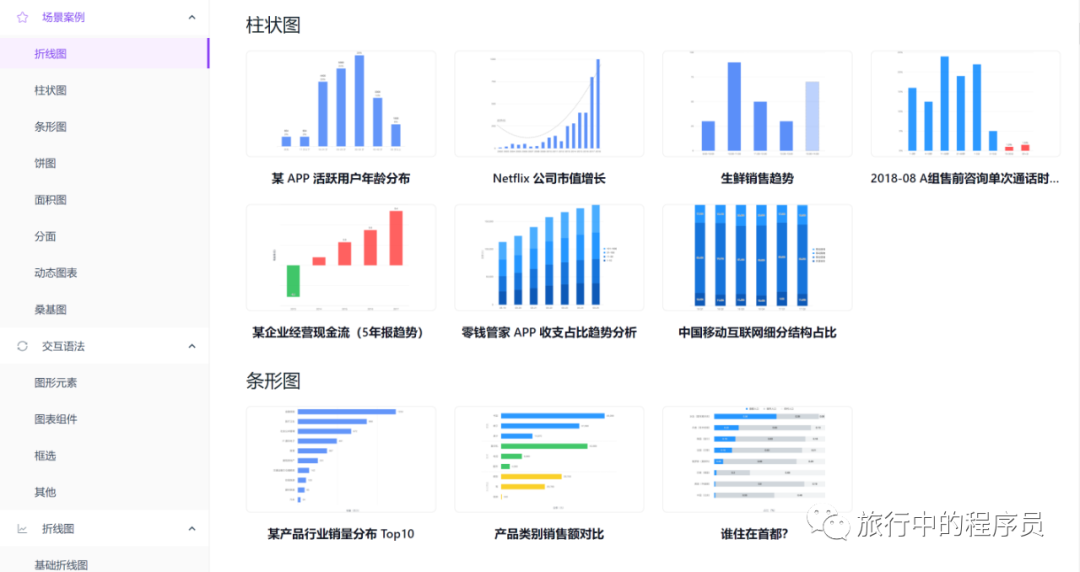
AntV G2
AntV G2 是一套面向常规统计图表,以数据驱动的高交互可视化图形语法,具有高度的易用性和扩展性。
网站:https://g2.antv.vision/zh

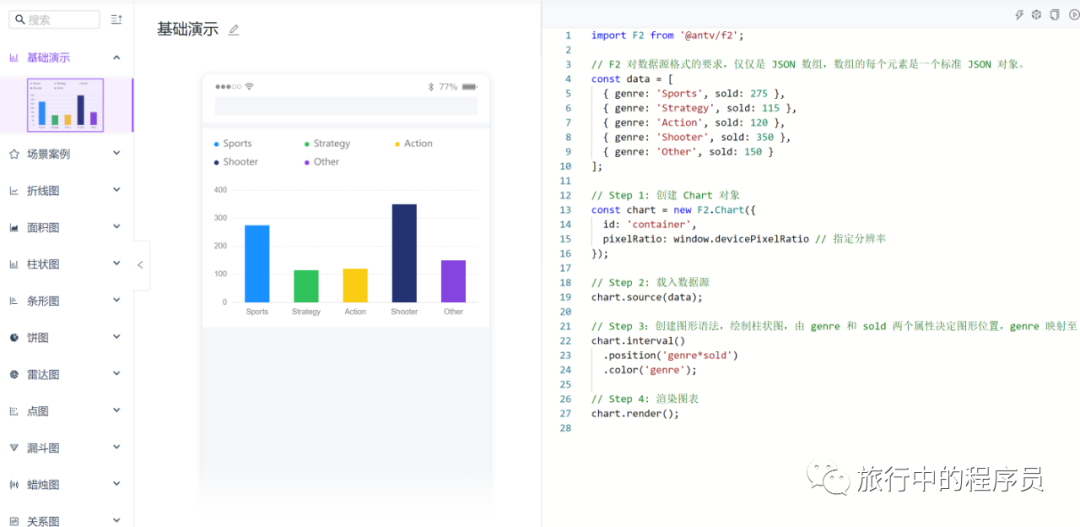
AntV F2
AntV F2是一个专注于移动端,面向常规统计图表,开箱即用的可视化引擎。
网站:https://f2.antv.vision/zh

AntV G6
AntV G6是一个简单、易用、完备的图可视化引擎。
网站:https://g6.antv.vision/zh

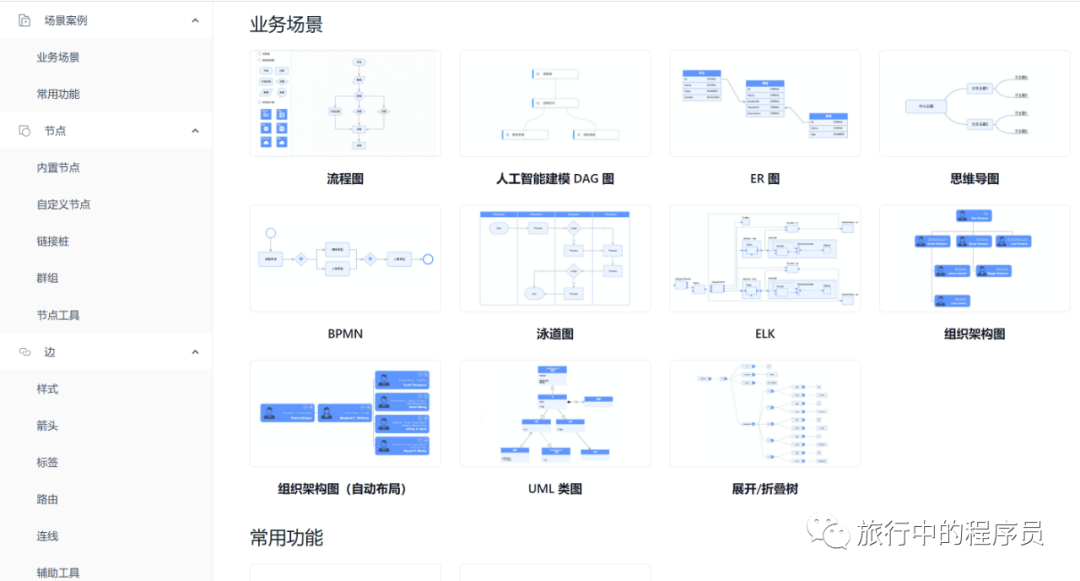
AntV X6
AntV X6是一个图编辑引擎,提供了一系列开箱即用的交互组件和简单易用的节点定制能力,方便我们快速搭建 DAG 图、ER 图、流程图等应用。
网站:https://x6.antv.vision/zh

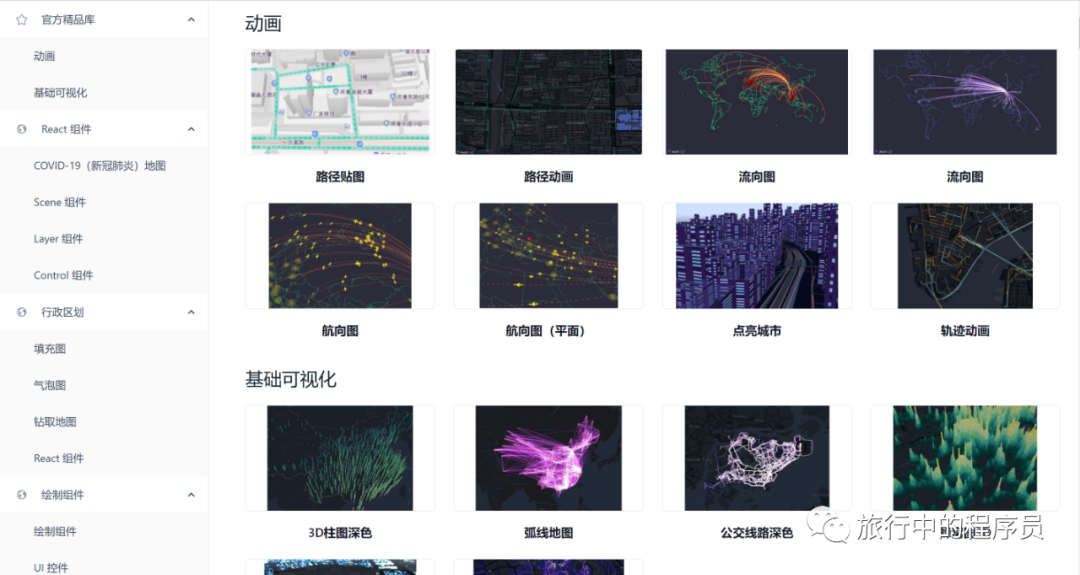
AntV L7
AntV L7是一个地理空间可视化分析引擎。
网站:https://l7.antv.vision/zh

SpriteJS
SpriteJS是一个跨平台的高性能图形系统,它能够支持web、node、桌面应用和小程序的图形绘制和实现各种动画效果。
GitHub:https://github.com/spritejs/spritejs
网站:https://spritejs.org/#/zh-cn/index

Rough.js
Rough.js:可以用来绘制草图外观的图形。
GitHub:https://github.com/rough-stuff/rough
网站:https://roughjs.com/

ThreeJS
ThreeJS 是一款开源的主流3D绘图JS引擎。
GitHub:https://github.com/mrdoob/three.js/
网站:https://threejs.org/

Pixi.js
Pixi.js是一个非常快的 2D sprite 渲染引擎,支持webgl。可以帮助我们显示、动画和管理交互式图形,这样我们就可以轻松地使用JavaScript和其他HTML5技术制作游戏和应用程序。
GitHub:https://github.com/pixijs/pixijs
网站:https://pixijs.com/
中文:https://pixijs.huashengweilai.com/
Phaser
Phaser是一个快速、有趣并且免费的开源H5游戏开源框架。对H5游戏开发感兴趣可以看看 Pixi.js 这个库。
GitHub:https://github.com/photonstorm/phaser
网站:http://phaser.io/
SVG.js
SVG.js是用于操纵SVG和设置SVG动画的轻量级库。
GitHub:https://github.com/svgdotjs/svg.js
网站:https://svgjs.dev/docs/3.0/
Snap.svg
Snap.svg 是一个为现代web而生的JavaScript SVG库。
GitHub:https://github.com/adobe-webplatform/Snap.svg
网站:http://snapsvg.io/

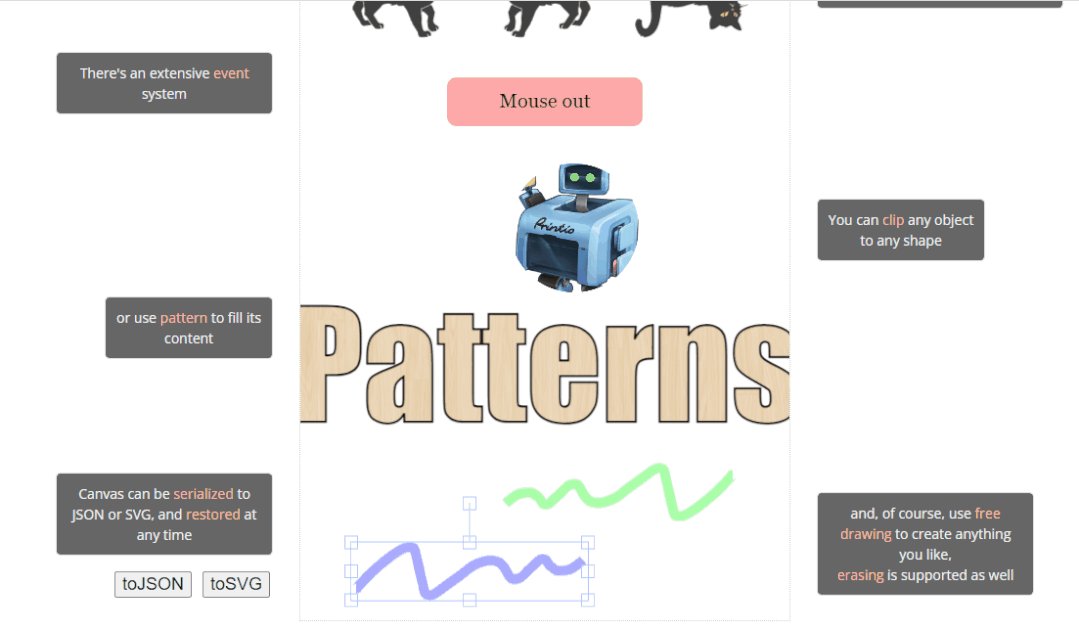
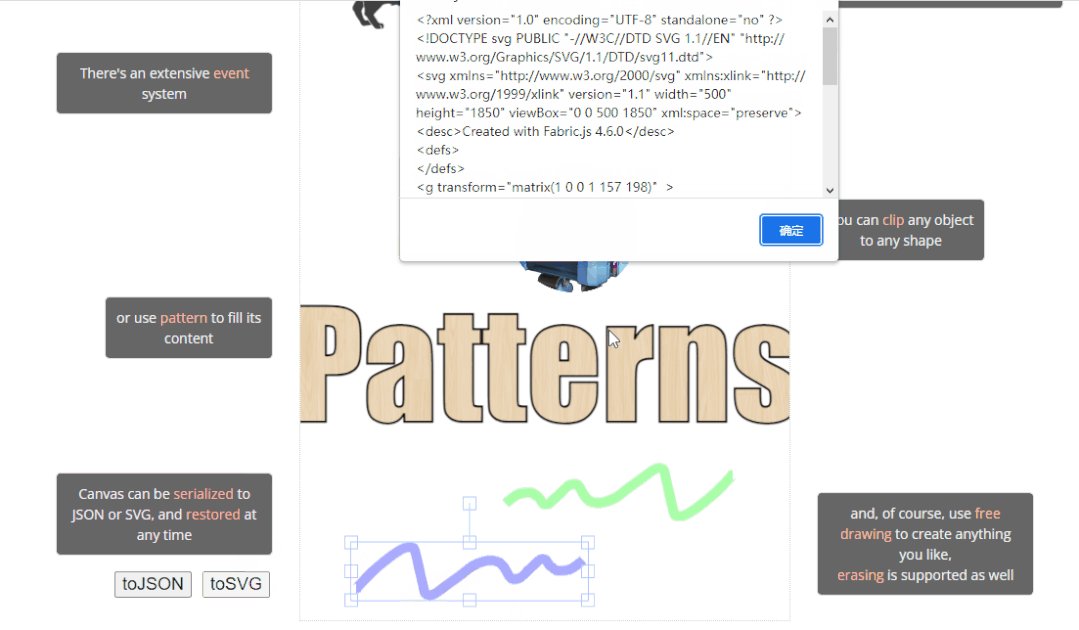
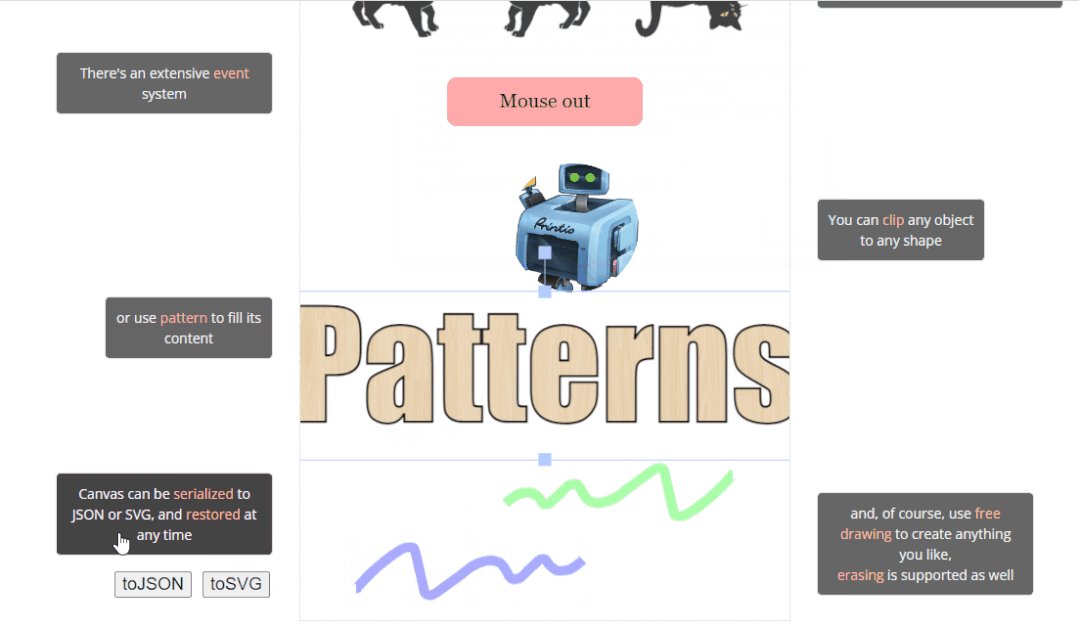
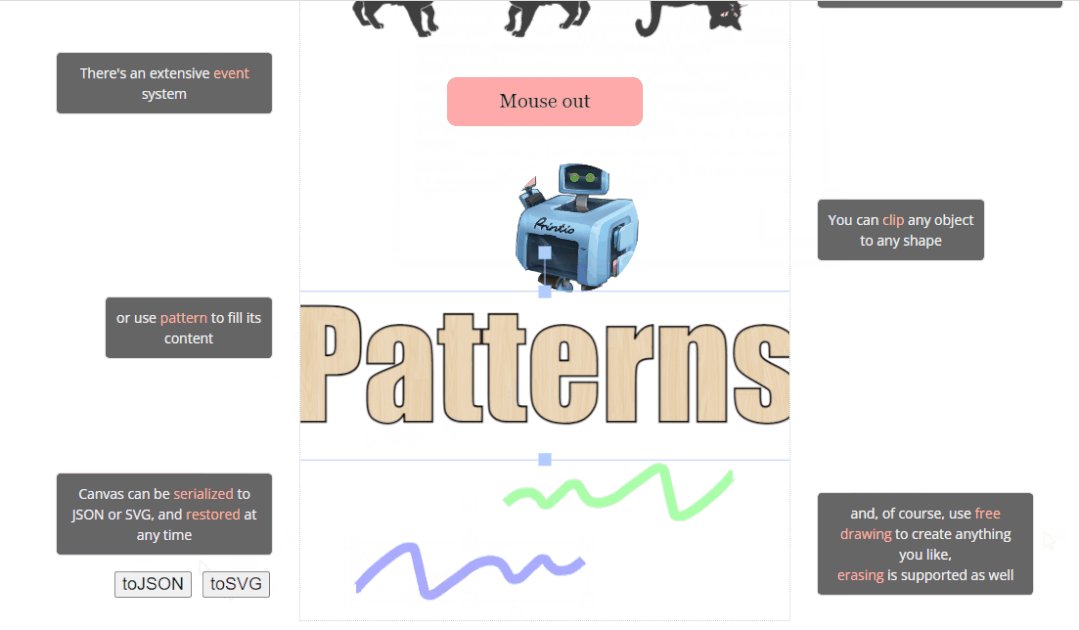
Fabric.js
Fabric.js 是一个操作canvas的库,可以进行svg和canvas的相互转换。
GitHub:https://github.com/fabricjs/fabric.js
网站:http://fabricjs.com/

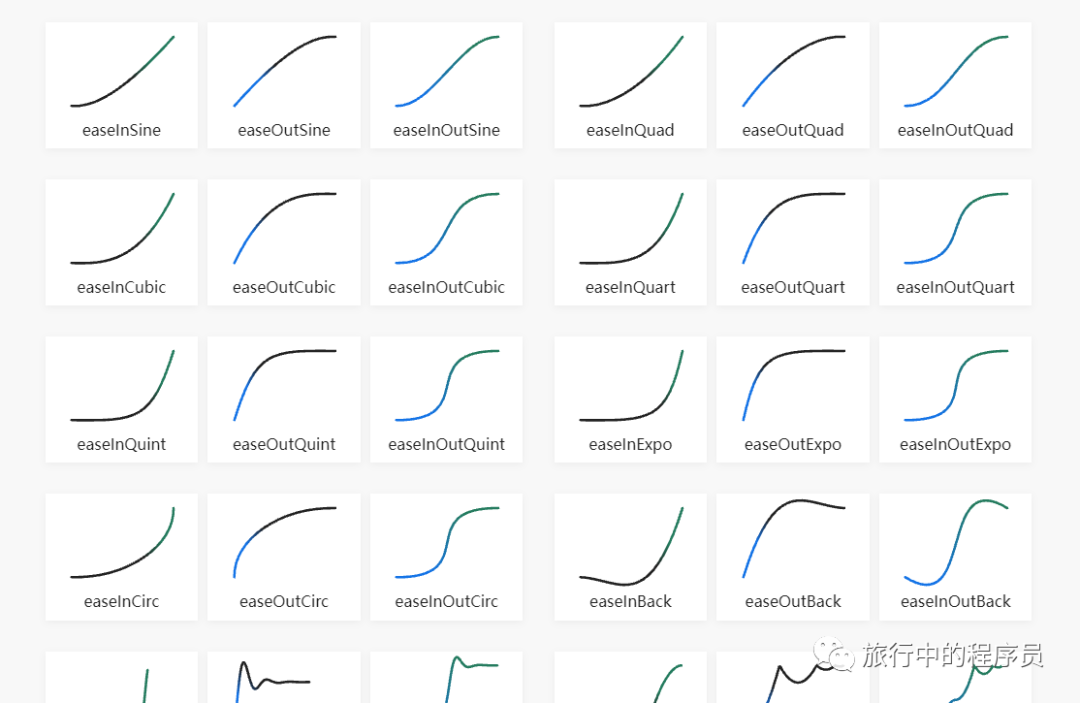
Easing functions
Easing functions 自定义参数随时间变化的速率,帮助我们选择正确的缓动函数。
GitHub:https://github.com/ai/easings.net
网站:https://easings.net/en#

Animate.css
Animate.css 跨浏览器的CSS动画库。
GitHub:https://github.com/animate-css/animate.css
网站:https://animate.style/

Anime.js
Anime.js 一个轻量级JavaScript动画库,具有简单但功能强大的API。
GitHub:https://github.com/juliangarnier/anime
网站:https://animejs.com/
中文:https://www.animejs.cn/

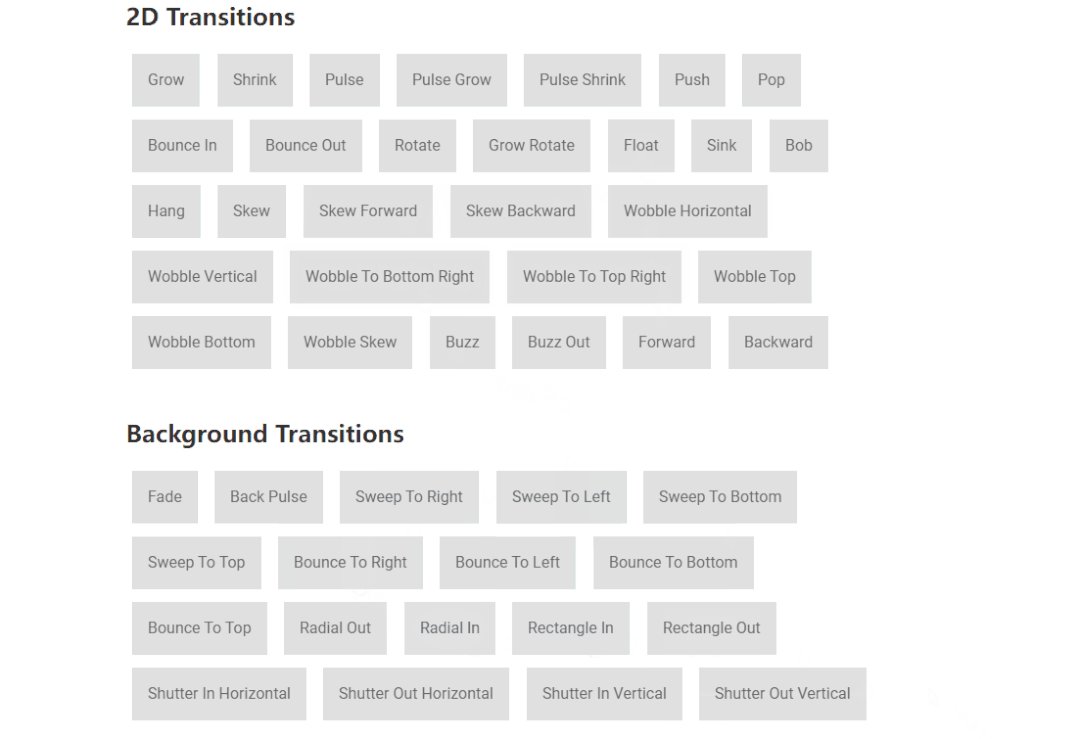
Hover.css
Hover.css 纯CSS3鼠标滑过特效库
GitHub:https://github.com/IanLunn/Hover
网站:http://ianlunn.github.io/Hover/

最后
暂时就分享这么多吧,上面这些库的实用性都比较高的,而且有些还十分有趣。如果你也用过文章没有,但是也很有趣或实用,欢迎分享~
