推荐一个前端必备工具,有了它开发效率提升200%
拒绝重复工作
前端页面的构建与调试,是每一个前端人都绕不过去的基本功。但是页面的构建与UI的还原工作往往是重复且繁杂的,在日常的开发工作中会占用我们大量的时间和精力。慢慢的,随着我们每个人技术水平的不断提升,页面的构建工作就会成为我们技术水平提升道路上的一大阻碍。大家都更希望把更多的时间和精力放在业务逻辑、功能优化、架构设计等等更深一步的前端技术领域上。所以我作为一名前端技术团队的管理者,也作为一名前端的开发人员。下定决心要帮助团队和自身去解决这个痛点。于是我带着这个问题进行了一系列的解决方案调研,直到我遇到了CodeFun。
什么是CodeFun?
先看看官方介绍:CodeFun 是一款 UI 设计稿智能生成源代码的工具,可以将 Sketch、Photoshop 的设计稿智能转换为前端源代码。总结起来就是一句话,设计图转代码。我相信大家肯定在日常的开发工作中都或多或少的接触过类似的工具。那么CodeFun和其他产品的不同之处是什么?它的优势是什么呢?
入群不定期享福利,优先解锁更多产品权限!
CodeFun的优势
作为管理者,调研一款产品,首先要站在团队的角度去衡量。所以经过我对CodeFun的使用以及和其他竞品的对比,总结成一句话就是:不管对于团队还是个人CodeFun使用成本极低,输出质量极高
使用成本极低
CodeFun作为一款优秀的产品,完美的满足了设计师与程序员的各种需求,基本使用已有的开发和设计习惯就可以轻松把设计图转换为代码。
官网入口,立即体验
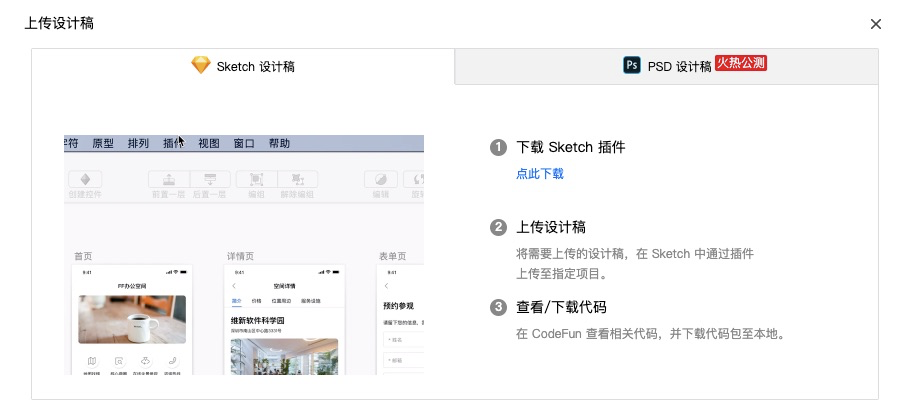
简单的三步操作

只需要三步,就可以轻松获取到生成的代码。对于设计人员来讲,不需要改变任何设计习惯,支持了最主流的包括Sketch、Photoshop设计稿。
cv大法好

对于开发同学来说也是遵循之前的设计图测量办法,找到需要的模块然后CV大法,然后就会惊喜的发现你想要的“他”都有。
输出质量极高
一款产品是否完美,就是要看它是否能解决你的实际痛点。对于开发人员来说,通过设计图生成的代码在真实的开发场景中是否能做到无需二次加工就能直接使用,这是最直接的痛点。很高兴的是这一点,CodeFun做到了。
解决多层嵌套问题
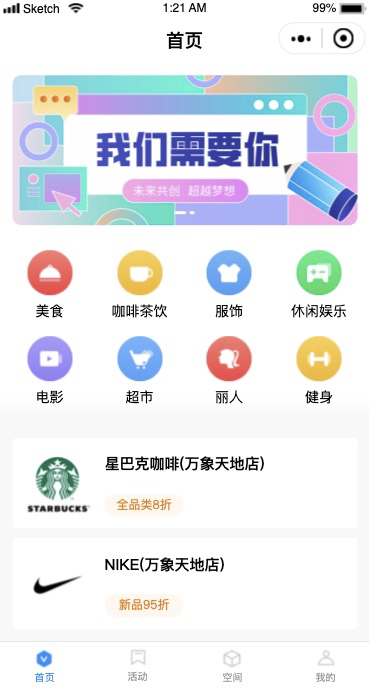
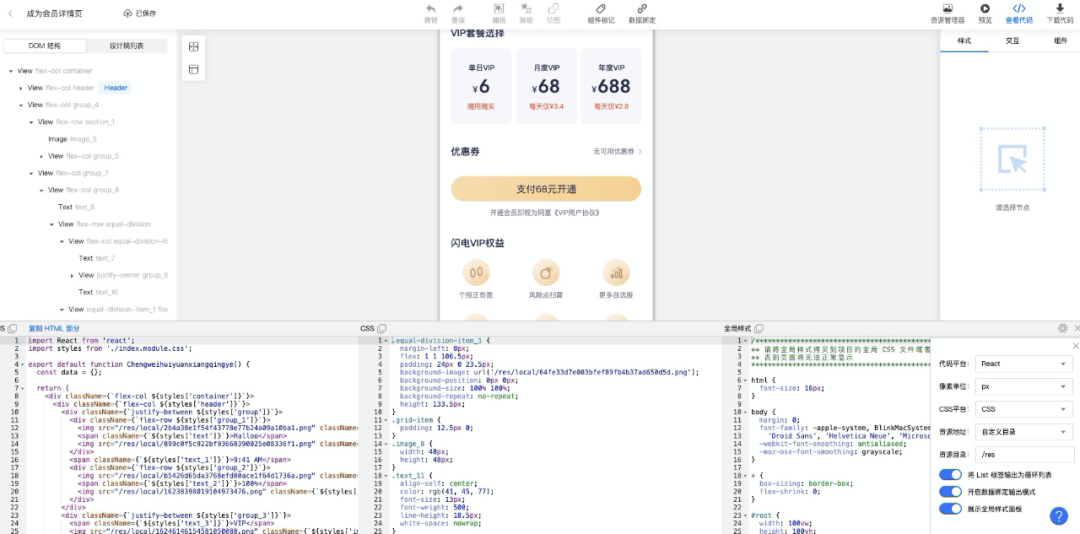
设计图

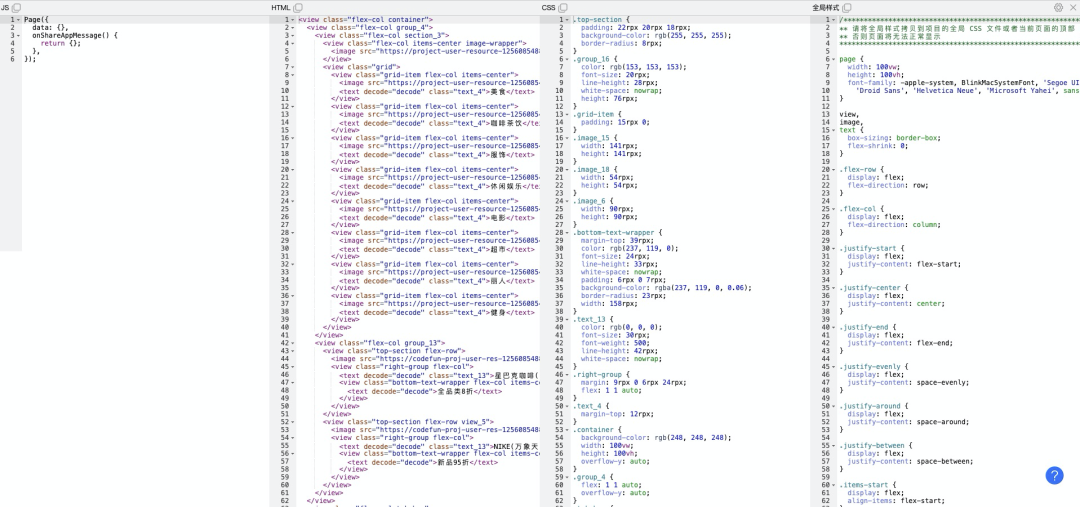
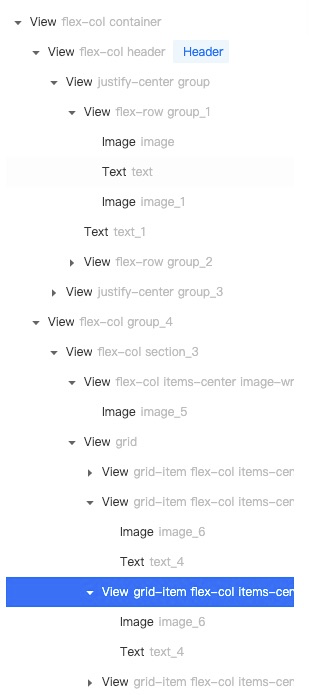
层级划分

我们前端同学在进行页面构建的时候Dom多层嵌套的情况是家常便饭。但是市面上的其他产品对于Dom结构的算法支持远远不够。导致输出的代码不能直接拿到使用。而我们的CodeFun得益于优秀的算法。简直做到了比人类更懂布局。层级划分十分细致合理,远超市面上其他产品。真正的做到了不需要二次加工 拿来就可以用的状态。
解决多端问题
设计图

微信小程序
"grid-item flex-col items-center">
"https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/5eedc9543259190011441867/60c3218d6d32e90012f09dc8/16246145657548603575.png" class="image_6" />
"decode" class="text_4">美食
React
import React from 'react';
import styles from './index.module.css';
export default function Shouye() {
const data = {};
return (
${styles['grid-item']} flex-col items-center`}>
src="1.png"
className={`${styles['image_6']}`}
/>
${styles['text_4']}`}>美食
);
}
Vue
"grid-item flex-col items-center">
src="https://project-user-resource-1256085488.cos.ap-guangzhou.myqcloud.com/5eedc9543259190011441867/60c3218d6d32e90012f09dc8/16246145657548603575.png"
class="image_6"
/>
"text_4">美食
涵盖了目前的主流前端框架,实用性极强。妈妈再也不用担心我会写好几套代码了
一系列贴心实用的优秀功能
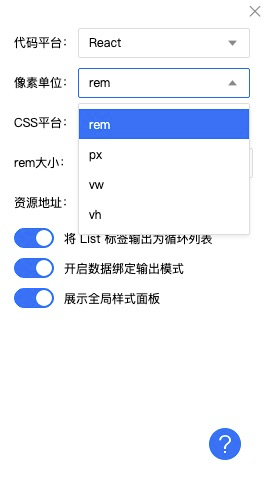
像素一键换算

生成代码
.grid-item {
padding: 7.5px 0;
}
.image_6 {
width: 45px;
height: 45px;
}
.text_4 {
margin-top: 6px;
}
同学们,告别痛苦的还原像素工作吧
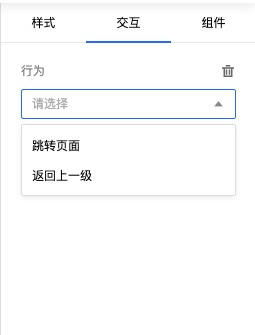
设置交互行为

自动生成事件
import React from 'react';
import { useHistory } from 'react-router-dom';
import styles from './index.module.css';
export default function Shouye() {
const history = useHistory();
// 关注点在这里
const image_18OnClick = () => {
history.goBack();
};
const data = {};
return (
${styles['grid-item']} flex-col items-center`}>
);
}
是不是感觉有点不给基础前端同学活路了,就像真的聘请了一个前端工程师一样
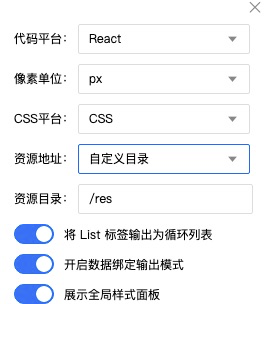
自定义资源路径

设置管理图片也是一个重复的工作,还好 我有codeFun。
优秀案例
上边给大家介绍到的功能只是CodeFun的冰山一角。下边我们把视角移到全局,看看CodeFun在复杂页面上的表现如何。
案例一
常见的会员页面,开发至少占用一天的人力。用CodeFun之后 10几秒搞定

效果图

案例二
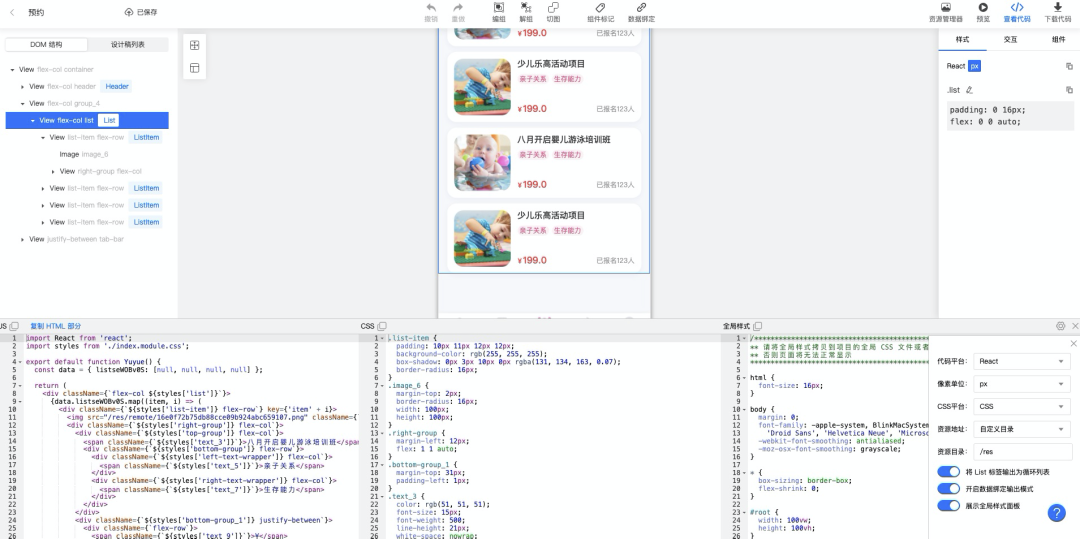
卡片循环类型页面,表现依然优秀

甚至帮你写了循环的代码
效果图

新功能介绍
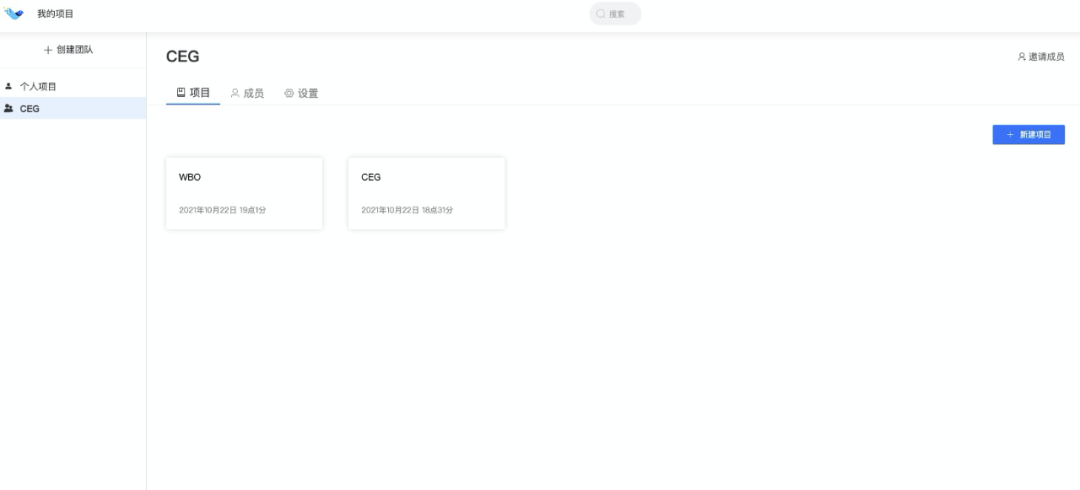
为了更好的支持团队作战,CodeFun在10月21日上线了团队协作功能。
支持多项目管理

链接一键加入团队

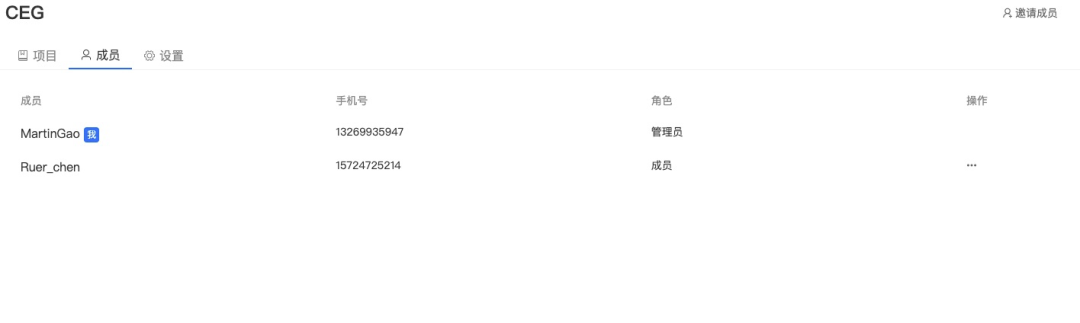
角色管理

这项功能无疑是对团队效率提升的又一大杀器。各位前端管理者们还在等什么?快带领团队加入进来吧,详情戳下方二维码了解,提前体验更多内测功能。
end
很高兴可以遇到CodeFun这么优秀的工具,我已经推动我的的团队在进行使用了,大家反响很不错。对于这么一款未来甚至会引领前端改革风向的产品,我在这里强烈推荐给大家,附官网地址:https://code.fun/。篇幅有限,以上只是介绍了CodeFun产品的一部分。后续对于CodeFun这款宝藏产品一定会继续发掘。最后,衷心希望CodeFun团队未来能引领前端开发,带来一场新的变革。
