大厂前端开发,必备工具集合
本文公众号来源:接水怪 作者:接水怪 本文已收录至我的GitHub
作为一名 nice 的大前端开发,用好一些不错的工具,能给工作带来事半功倍的效果哦~
通用小工具系列
Homebrew
官网地址:https://brew.sh/
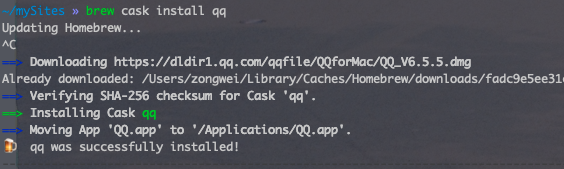
HomeBrew 是 Mac 下面的一个包管理器,方便我们安装一些 Mac OS 没有的 UNIX 工具、软件
一键安装应用十分方便,比如命令行直接安装 QQ:

iterm2
官网地址:https://www.iterm2.com/
Iterm2 用来代替系统自带的 Terminal,提高工作效率~

?uTools
官网地址:https://u.tools/
提高工作效率的又一大神器,跨平台,插件非常多,像查个 JavaScript,免费图床啊,都有,强推!!
这个工具基本上能解决掉,你日常工作能够用到的所有的零碎小功能~
本文最强推荐的一个工具就是这个,没装的小伙伴一定要去试试,真的超赞!!!

Snip
官网地址:https://snip.qq.com/
腾讯的一个轻量级的截屏软件,浏览器滚屏截图也支持哦~,用起来还行~

CleanMyMac X
官网地址:https://macpaw.com/cleanmymac
清理 Mac,协作软件的不二之选,十分强大!!

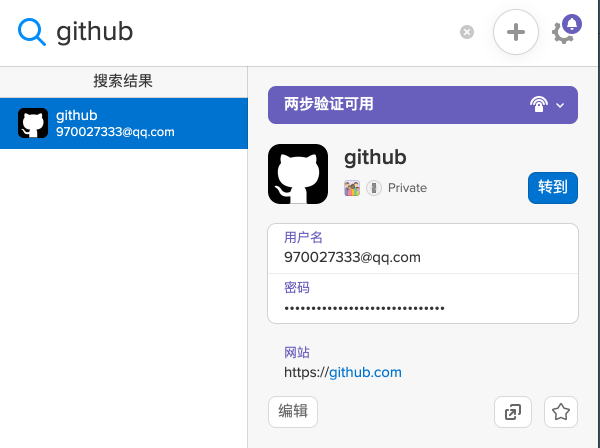
1 Password
官网地址:https://1password.com/zh-cn/
这个密码管理的工具是被做安全朋友强推滴,很好用,强推!
强推, 再也不用担心密码想不起来了,再也不用担心密码泄露了~
关于安全问题,大家可以放心,已经咨询过专业的安全朋友,没毛病~~

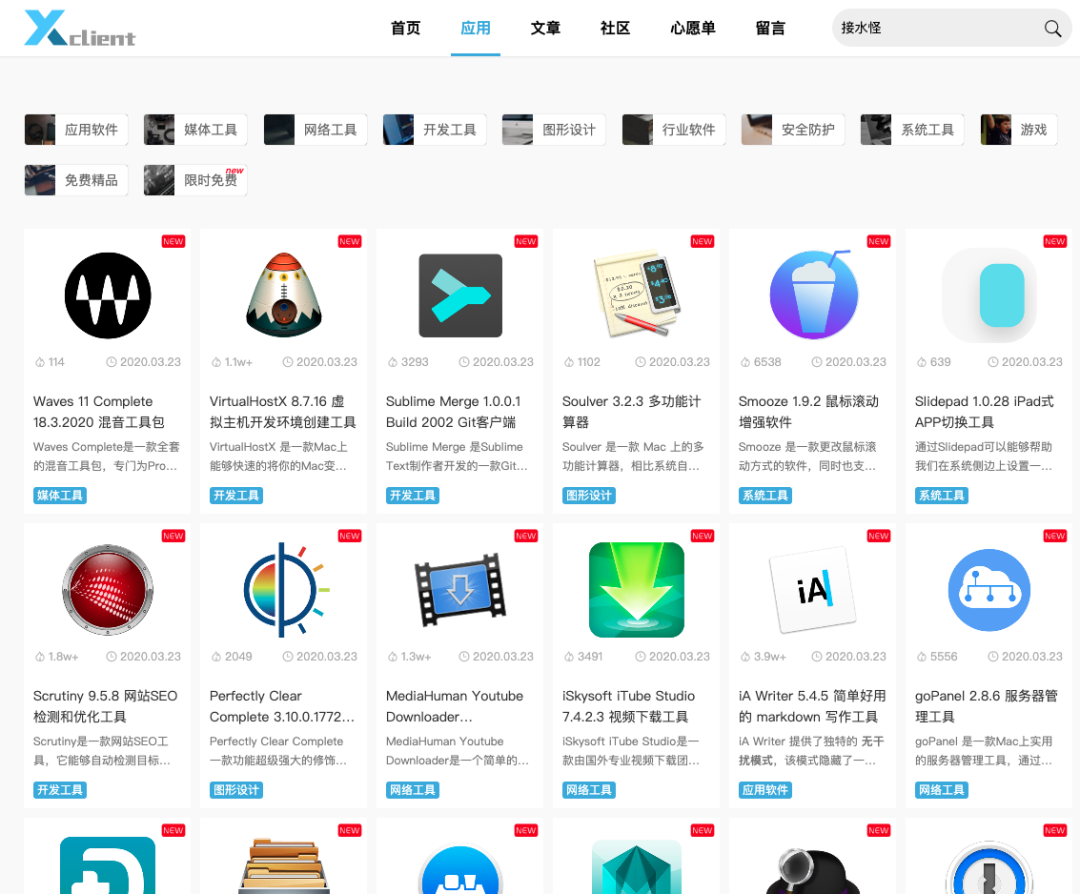
xclient
官方地址:https://xclient.info/
里面汇聚了很多 mac 软件,并且都提供破解的方式,小伙伴们可以自取所需~

笔记系列
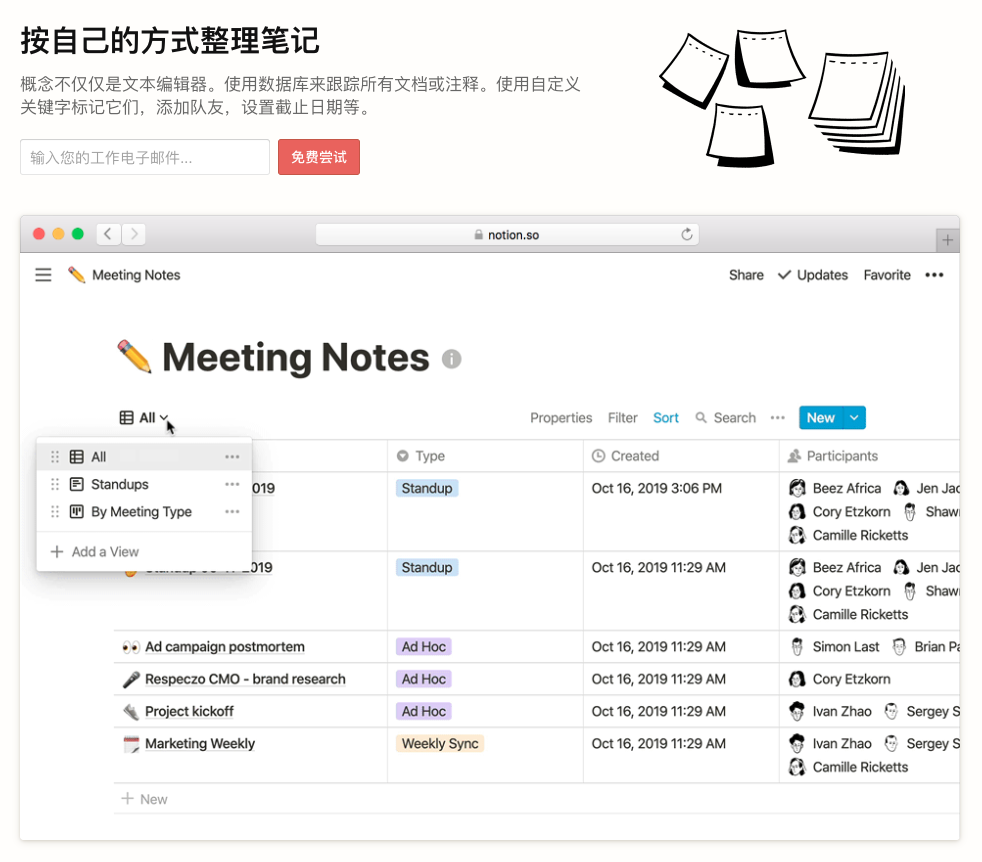
Notion
官网地址:https://www.notion.so/desktop
作为一名前端,这种颜值高的笔记本是一定要拥有滴啦~~
将笔记、知识库和任务管理无缝整合的协作平台,颜值超高超好用。
当然,印象笔记也不错哦,不过 Notion 功能更加丰富与强大~

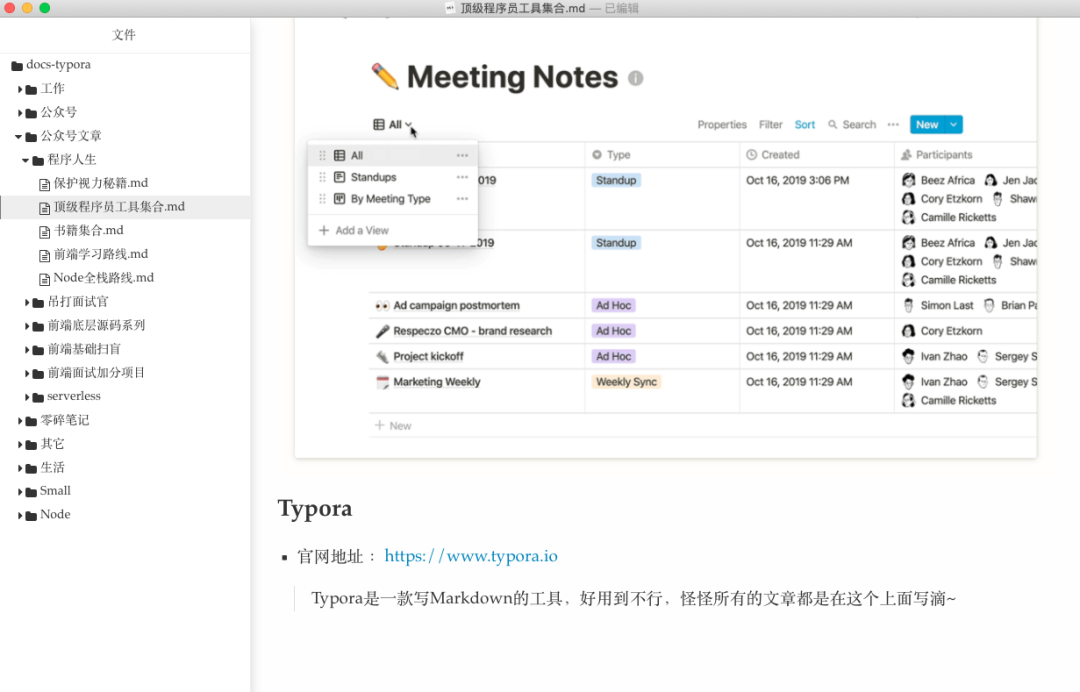
Typora
官网地址:https://www.typora.io
Typora 是一款写 Markdown 的工具,好用到不行,配合下面的 ipic 图床,直接爽翻天~
怪怪所有的文章都是在这个上面写滴~

Ipic
官网地址 :https://ipic.ca
上面的 Typora 美中不足的就是图片是本地的地址,发到网上就会失效。
使用 Ipic 的免费图床,就可以解决啦~
Ipic 的免费图床是新浪滴,如果失效的话,可以自行配置 X 里云 OSS,很便宜~

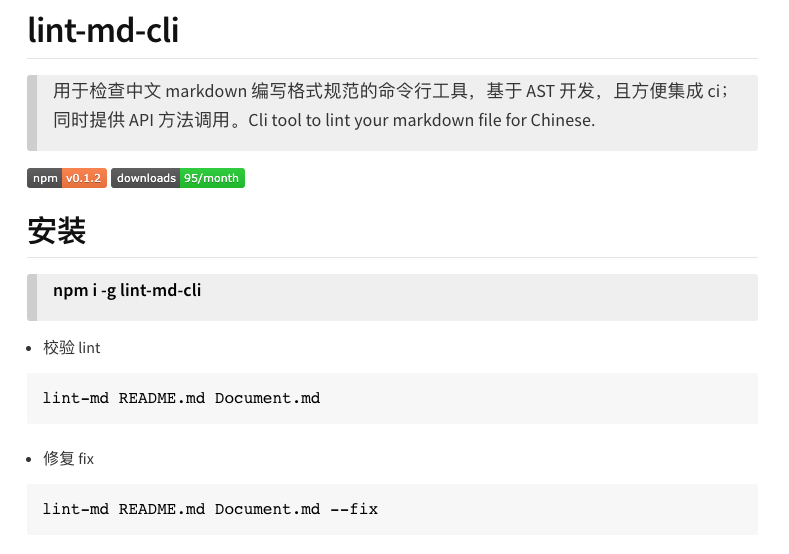
Markdown 格式美化
官网地址:https://www.npmjs.com/package/lint-md-cli
一个 npm 包,通过命令将 Markdown 文件中,中英文进行隔开,基于 AST 开发,且方便集成 ci
就很有规范,很有格局,很好看了~
有兴趣的小伙伴还可以去研究一下源码~

抓包系列
Charles
官网地址:https://www.charlesproxy.com/
抓包必备神器,实际上就是个代理服务器
跟后端联调,有问题,先抓包看看准没错~
Mock 接口数据也可以用这个工具,map local 到本地自己写的 json 文件即可

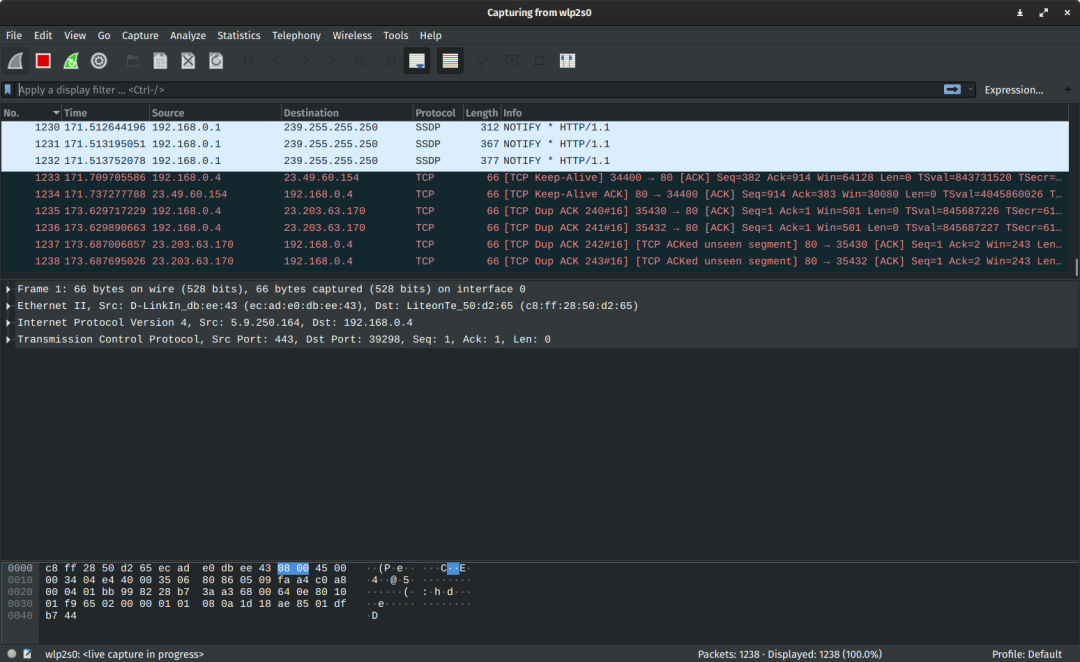
wireshark
官网地址:https://www.wireshark.org/
也是用来抓包滴,不过抓的是网络层的~
偶尔做一些网络层优化的时候,这个工具就可以派上用场啦哈?~

UI 系列
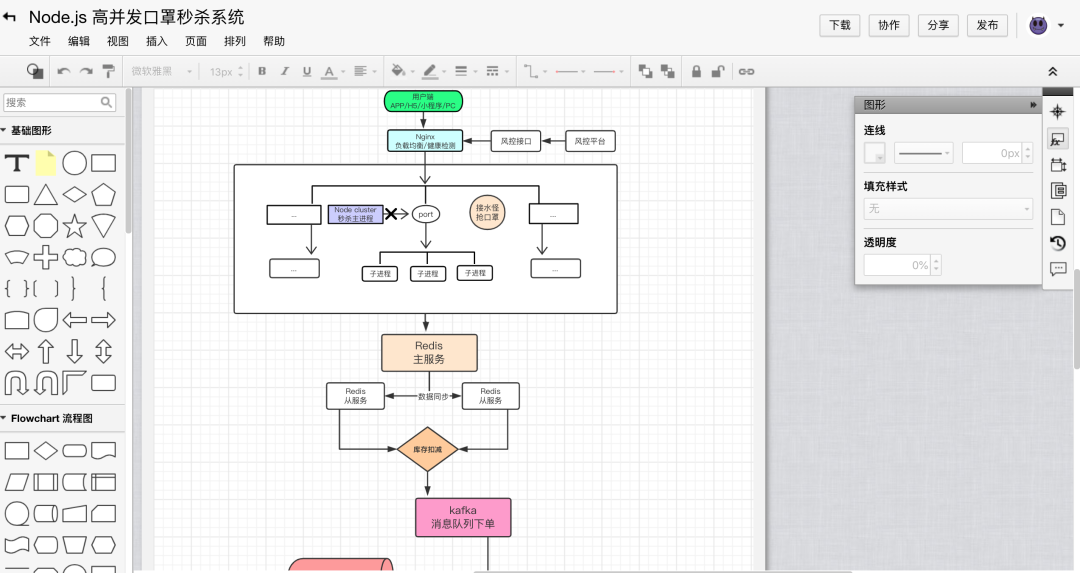
ProcessOn
官网地址:https://www.processon.com/
怪怪所有文章里面画图,都是用这个神器,各种原型图,思维导图,网络拓扑图都支持!!
日常开发,先画个图理一下思路,还是很有必要滴~
下面是怪怪之前写 Node.js 秒杀系统画的图~

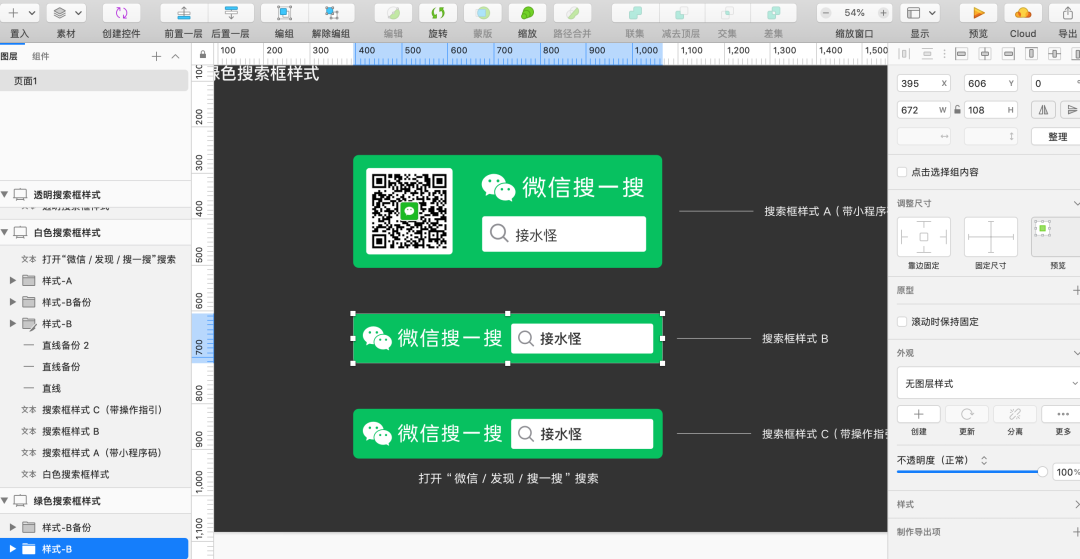
Sketch
官网地址:https://www.sketch.com/get/
一般企业产品级的东西都是用 sketch 设计啦~~
这个工具,做出来的 ppt,那也是一绝,再也不用为 ppt 烦恼了~~

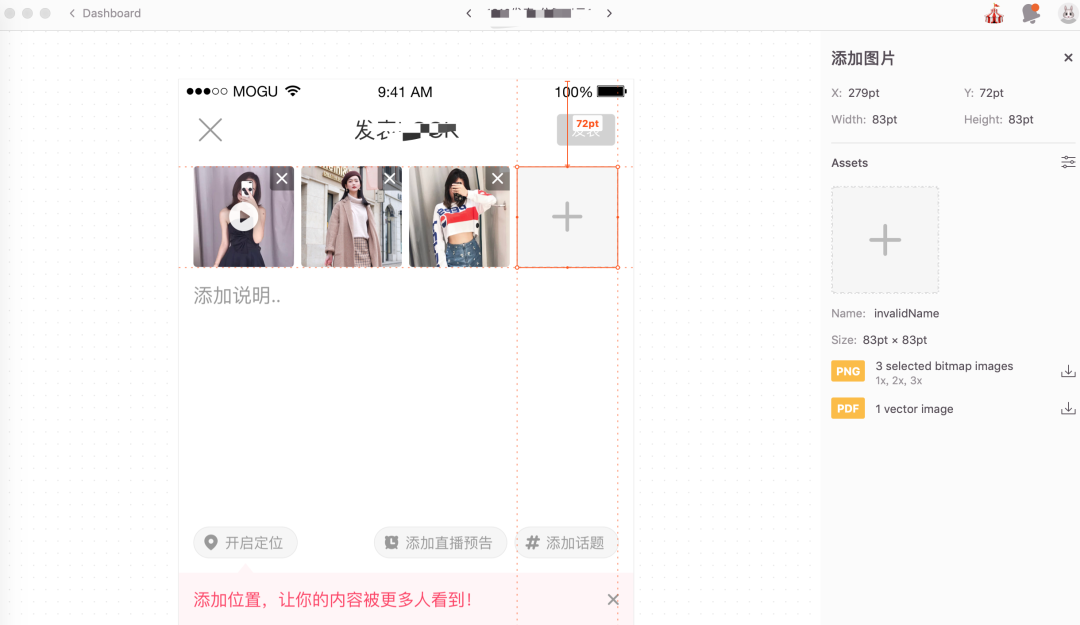
Zeplin
官网地址:https://zeplin.io/
一些日常的 H5 活动,用这个工具,或者下面要说的 Adobe Photoshop CC 2019

Adobe Photoshop CC 2019
官网地址 :https://www.adobe.com/cn/products/photoshop
Ps 嘛大家都知道的,没事帮妹子 P 下图,搞不好能找个女朋友啥滴~~

开发系列
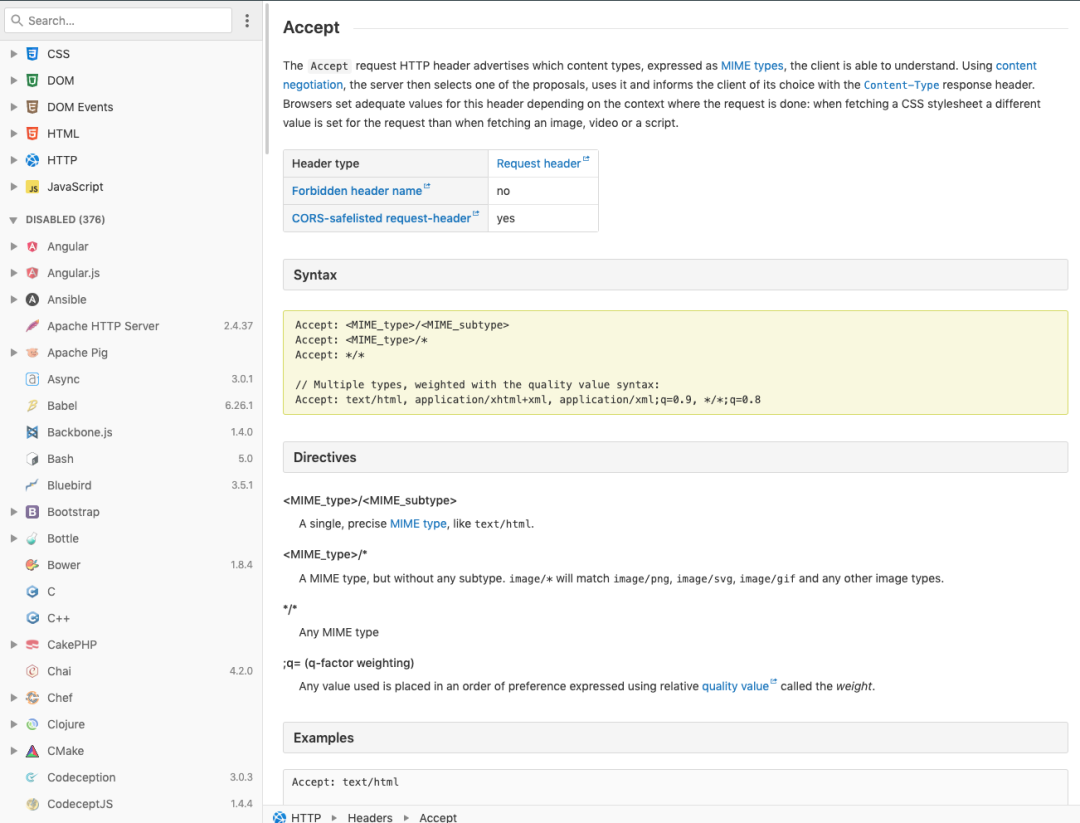
Devdocs
官网地址:https://devdocs.io
开发技术文档,直接在线快速搜索哦,十分方便~
各种技术文档都很齐全

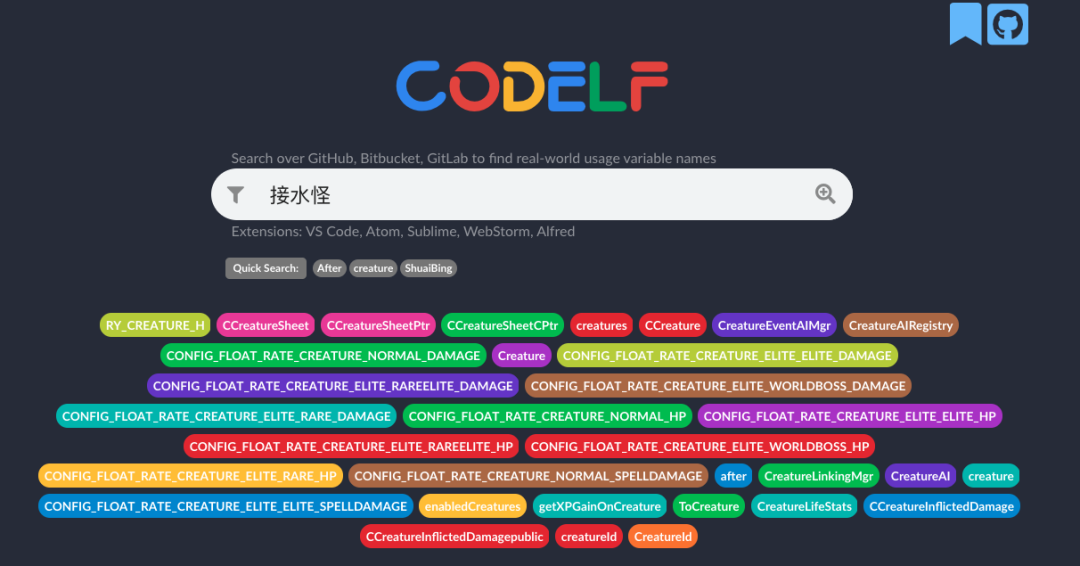
CodeLF
官网地址 :https://unbug.github.io/codelf
GItHub 的一个爬虫工具,估计不少小伙伴开发时都会苦恼给方法取名字,这个网站直接给你一步到位,多种选择。
再也不怕写代码的时候取方法名啦~

SwitchHosts
官方地址:https://github.com/oldj/SwitchHosts
前端开发中,总是要不断切换各种环境(线下,预发,线上),那这个小工具就是为你量身定做滴~~
SwitchHosts 其实也不是很完美,真正企业里面,我觉得应该有一套统一的 host 切换工具,什么线下环境啊,预发环境啊,都统一在远端进行配置。(怪怪正在开发中,后面会开源出来)

极简二维码
地址:chrome 扩展商店中搜索【极简二维码】,添加到 chrome 插件
开发 H5 页面的时候,总是需要在移动端访问在 pc 端开发的页面,这个小工具直接生成当前网页的二维码,扫一扫就很快乐~~
比如,下面的蘑菇街主页。
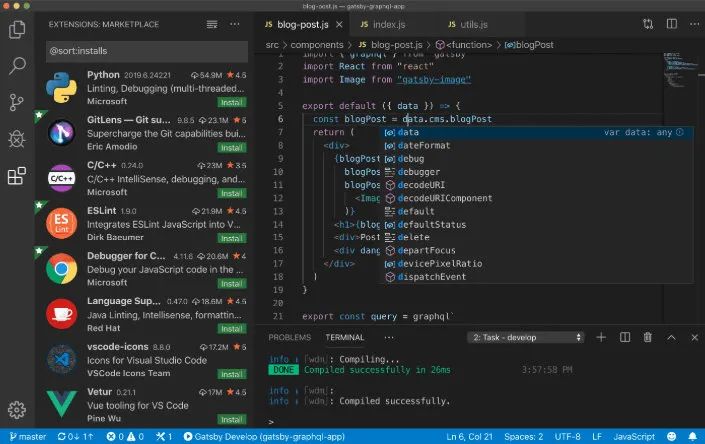
Visual Studio Code
官网地址:https://code.visualstudio.com
Visual Studio Code 是一个轻量且强大的跨平台开源代码编辑器(IDE),支持 Windows,OS X 和 Linux。内置 JavaScript、TypeScript 和 Node.js 支持,而且拥有丰富的插件生态系统,可通过安装插件来支持 C++、C#、Python、PHP 等其他语言。
占据了前端大部分的市场~ 写代码的不二之选~~

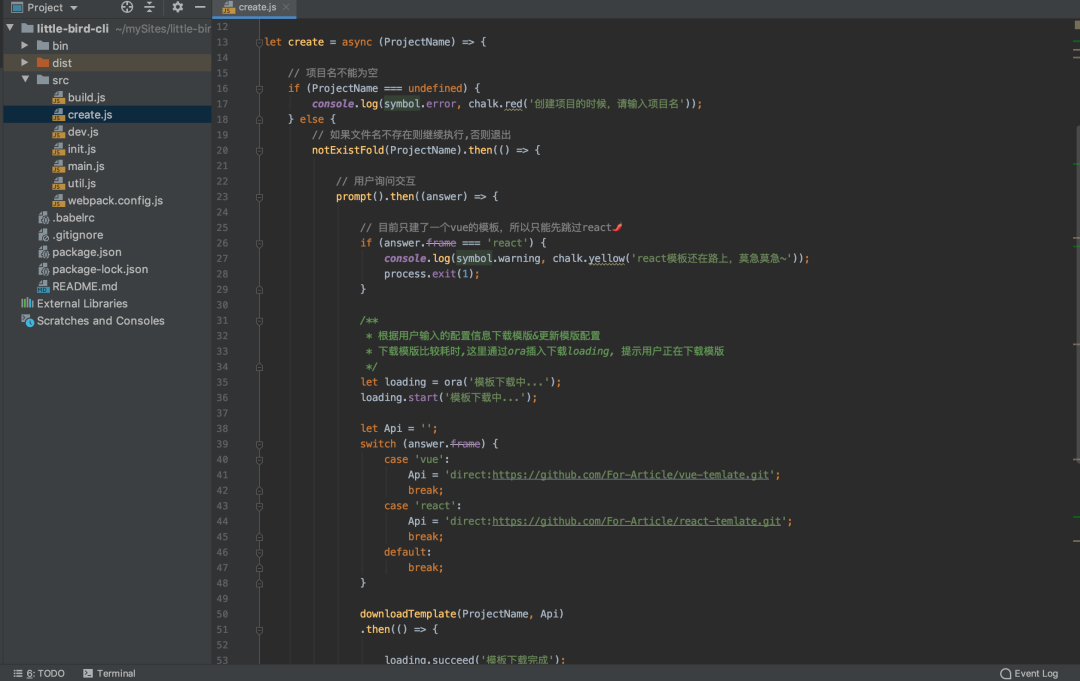
WebStorm
官网地址:https://www.jetbrains.com/webstorm/
虽然 Visual Studio Code 很强大,但怪怪还是喜欢用 WebStorm,Ws 会有点耗内存,如果是 windows 用户,就直接选择 Vs 了。
下面的项目是最近会发的文章源码哦~~

n
官网地址:https://www.npmjs.com/package/n
切换 node 版本的一个 npm 包,轻量好用,你要想用 nvm 也行,这个没啥大影响哈~
听朋友说,蚂蚁金服内部有自己的一套切换的工具,不用 nvm,也不用 n
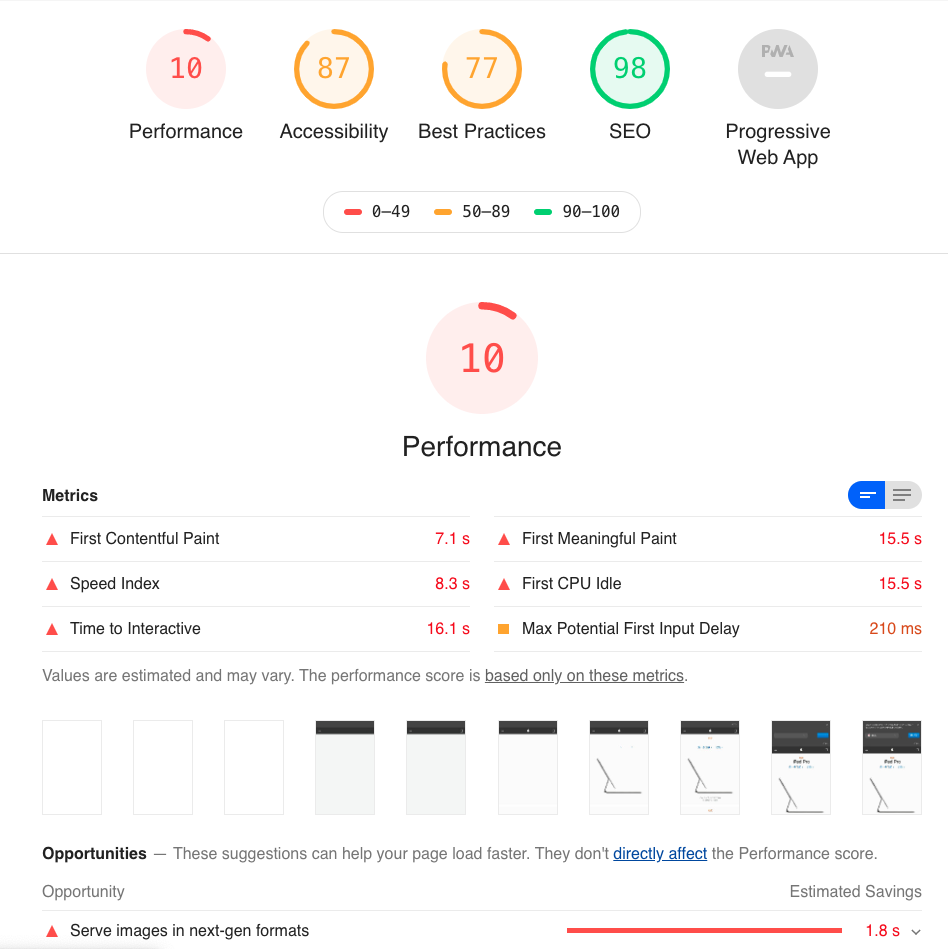
Lighthouse
官网地址:https://developers.google.com/web/tools/lighthouse?hl=zh-cn
自动化页面性能分析工具,会给你分析出当前页面哪些是需要优化的地方,并且提供优化方案~ 很实用
我们来给 apple 官网跑个分,好像好不错!~

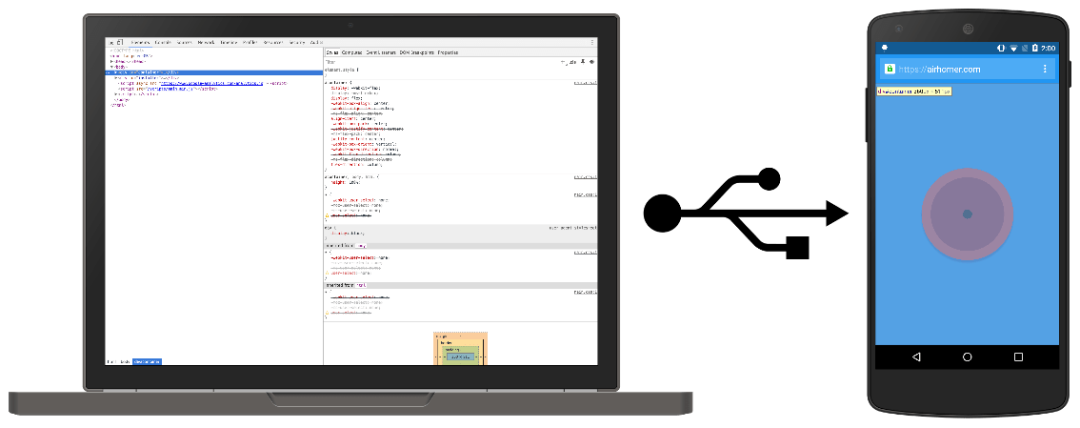
移动端调试
官网地址:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/
网上也有很多各种移动端调试的工具,不过怪怪还是想推荐一下这种方式哦,方便,及时响应~

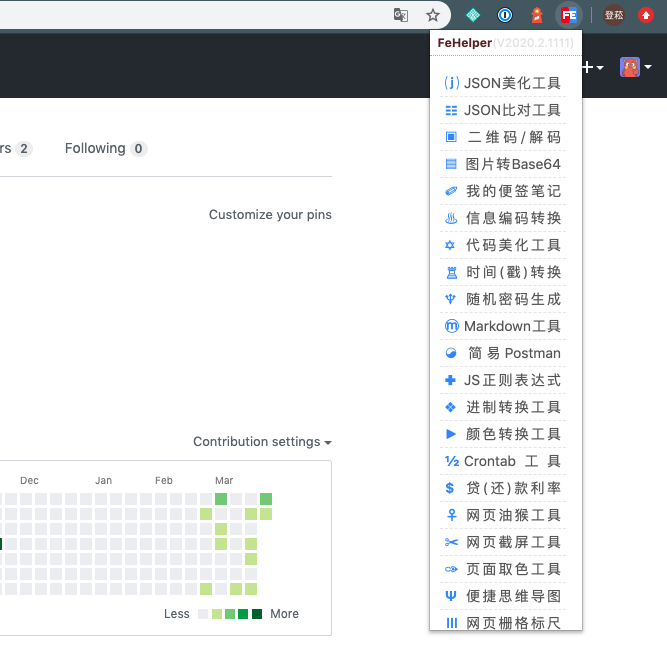
FeHelper
官方地址:https://github.com/zxlie/FeHelper/tree/master/apps/static/screenshot/crx
一款 chrome 插件,集合了一些日常会用的功能集合,很棒~
什么正则啊,时间戳转换啊,这一系列开发时会用到的,几乎都有~~

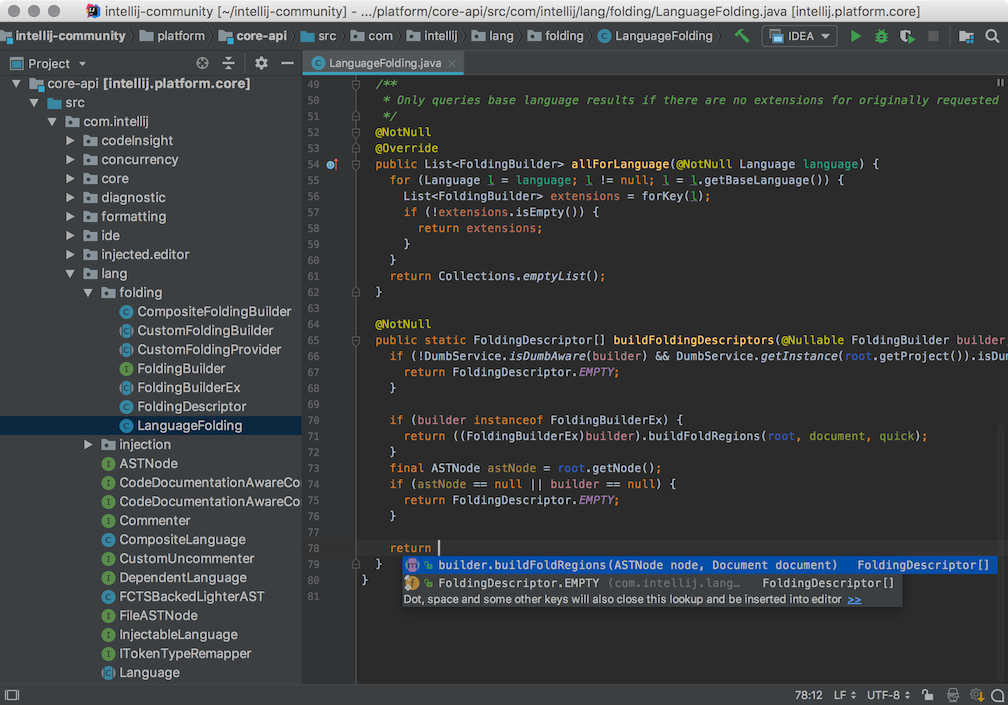
Intellij IDEA
官网地址 :http://www.jetbrains.com/idea
前端偶尔遇到需要自己写写 Java 的情况,那就用这个工具准没错,巨强大~

Navicat Premium
官网地址 :https://www.navicat.com.cn
在用 Node.js 做一些小项目需要用到数据库的时候,这个数据库的可视化工具,用起来就是真滴很香~~

Postman
官网地址 :https://www.getpostman.com
接口调试神器,后端大佬们接口还没写好的时候,这个工具用来给前端小伙伴 mock 一下 api,还是蛮不错的哦~
不过很多公司都有自研的数据 mock 平台啦~

总结
熬夜整理,分享给大家,希望能给大家带来一些工作效率上的提升~~
如果帮助到你,麻烦加关注,点再看哦,感恩??
各类知识点总结
下面的文章都有对应的原创精美PDF,在持续更新中,可以来找我催更~
扫码或者微信搜Java3y 免费领取原创思维导图、精美PDF。在公众号回复「888」领取,PDF内容纯手打有任何不懂欢迎来问我。
原创电子书
原创思维导图
 |
|