
 “最近遇到一个同学,说做了很多稿图标的方案最终还是没有确定下来,但眼看着产品马上就要上线了,该怎么办。”经过一轮沟通,发现他陷入几个新手设计师在画图标比较容易犯的问题:
“最近遇到一个同学,说做了很多稿图标的方案最终还是没有确定下来,但眼看着产品马上就要上线了,该怎么办。”经过一轮沟通,发现他陷入几个新手设计师在画图标比较容易犯的问题:
1.面对产品提出的疑问,不知道如何拆解,仅停留在表面的理解,“美”or“丑”
2.思考的方案呈现不够系统,导致多次修改,但也未被采纳
3.对于图标多方案的设计输出缺乏方法,漫无目的的设计方案
4.思考不够发散,存在局限性,不敢大胆突破
5.过度纠结,都在做方案,但做出了但方案都不过关

从以上这几个问题,我们进行深入思考,会发现其实这些只是表面上的问题,实际上是在说什么呢?
1.美or丑:实际上是我们对于图形或图标的设计趋势是否了解,我们设计的图标设计是否符合现在的趋势,我们阐述方案的时候是否足够的自信这个是现在流行的风格?
2.多次修改:这个实际上是反馈我们呈现方案的功力或者能力,我们做的设计是否足够系统性,多套方案中是否有命中对方想要的点
3.漫无目的的设计:基于上述第2点的框架下,我们在输出图标的时候设计呈现的维度是否足够全面,从表意到图形美观度上是否有足够多的思考
4.局限性:因为日常看得少,所以在实际案例设计的时候也会受到局限,因此养成日常积累的习惯比临时思考会更好
5.过度纠结:这种表现是表明你已经陷入到了设计本身,而缺乏跳出来看看更多参考的勇气了,这时应该先停住,找找参考,帮助打开思考壁垒

基于以上这个案例,分享下我在日常设计中常用的一些方法,希望可以帮助遇到相同问题的小伙伴们进行一些答疑,从而帮助你们打破壁垒,高效成长。
下面发改分成3个部分来进行阐述:1.思考维度的锻炼;2.图形的设计方法;3.系统化方案呈现
思考维度的锻炼
当我们要设计一个图标的时候最容易入手的就是图标的表意,从表意延伸到图形的设计,然后再加以不同的设计手法(线、面、线面等等)。
图标的表意
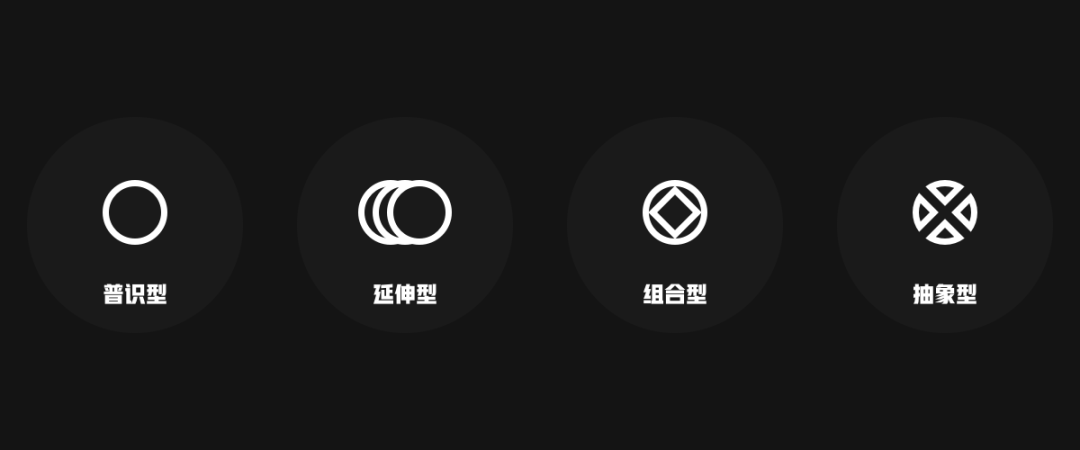
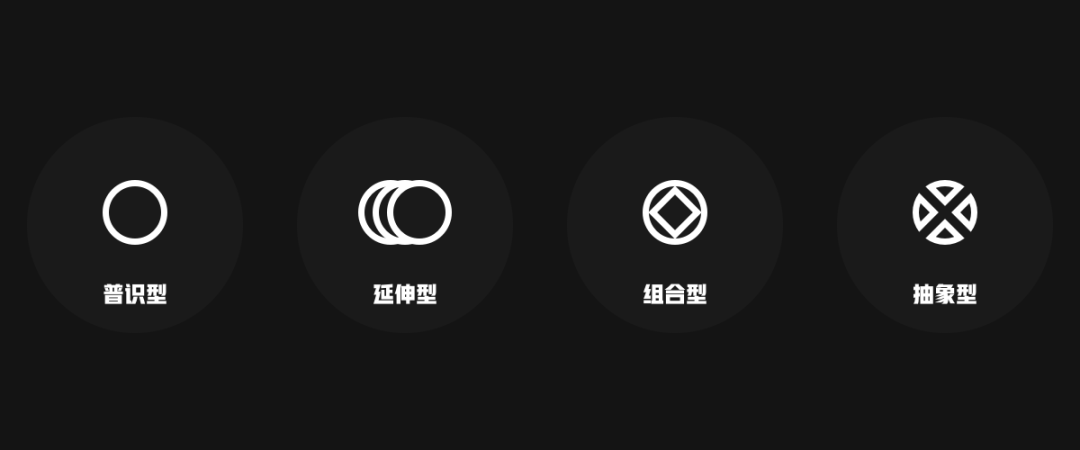
图标的表意方式,大概可以拆分为以下几种:具有普识性的图标、可进行表意延伸的图标、通过组合的图标、抽象的需要关联的图标。

普识型图标
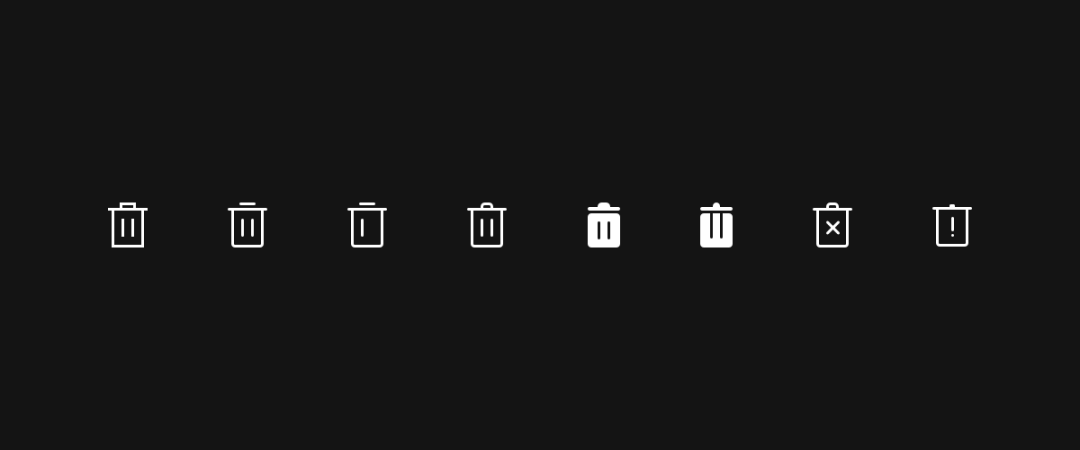
即我们在现实生活中常见且具有常识性性的图标,例如:删除、添加、放大、搜索、笔记本、手机、眼睛、礼物等等。
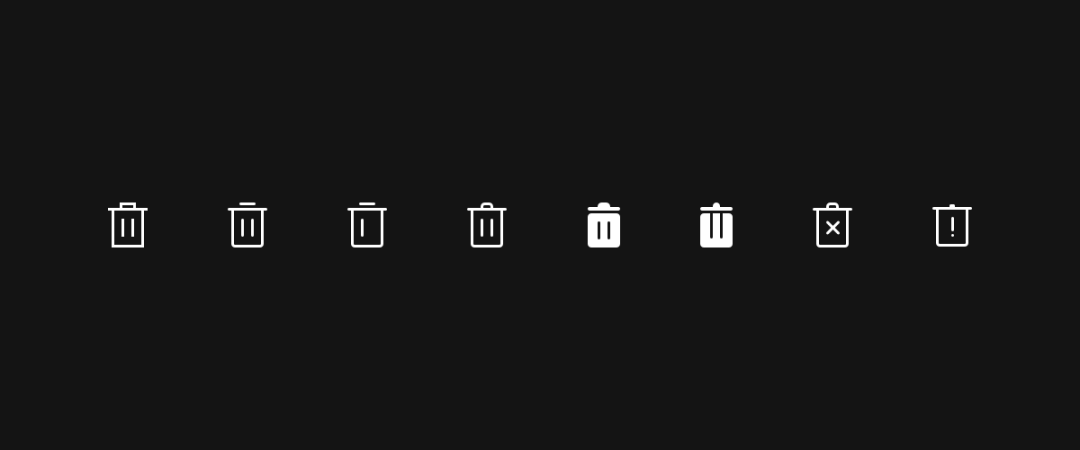
这类的图标重点在于形体的打磨上需要多花一些时间,从不同的角度进行尝试,比如以删除为例子,同样的造型但可以有不同的设计表现。

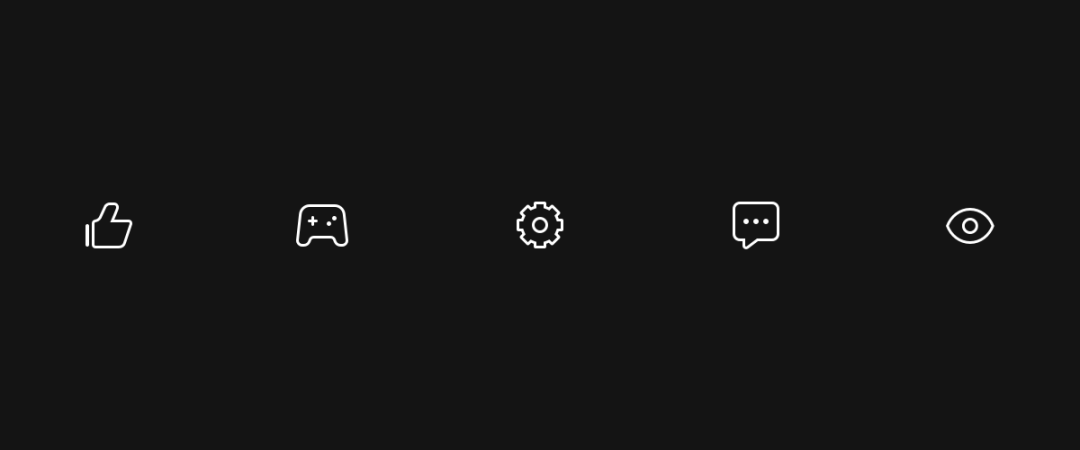
表意延伸的图标
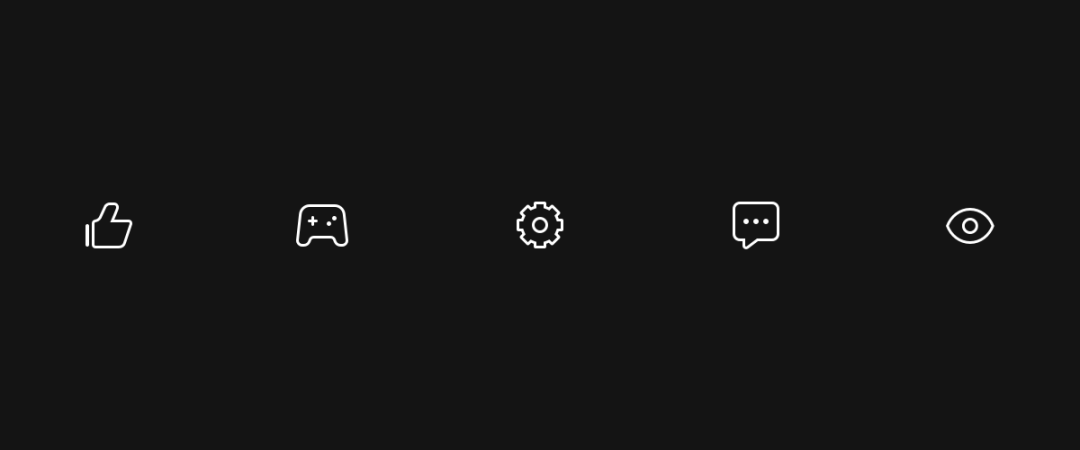
即一个事物可以被延伸为一个或者多个图形表现的图标,例如:点赞、浏览、设置、收藏、评论、事件等等。
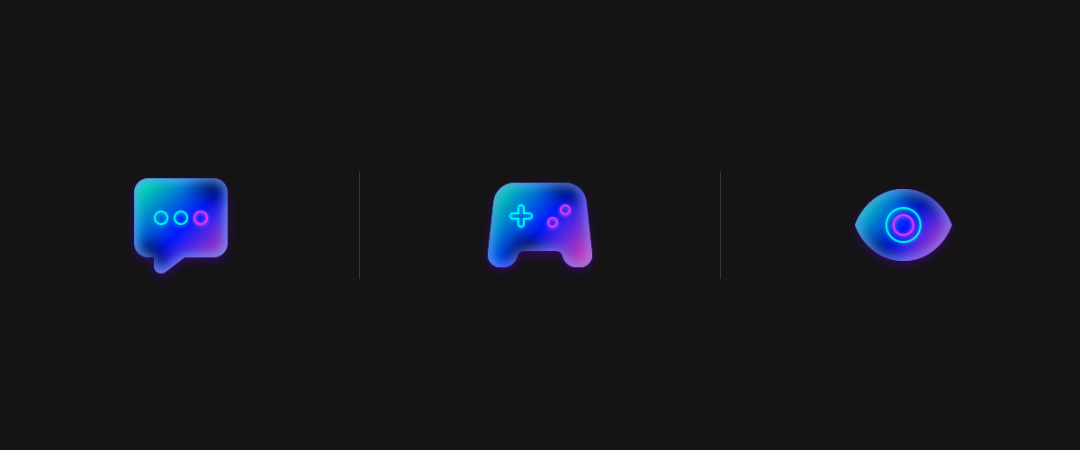
例如点赞-延伸为你很棒用大拇指来表达,游戏延伸为游戏手柄、设置-延伸为机械操作用齿轮来表达,评论延伸为对话用使用对话框来表达,浏览-延伸为用眼睛看用眼睛的图标表达。

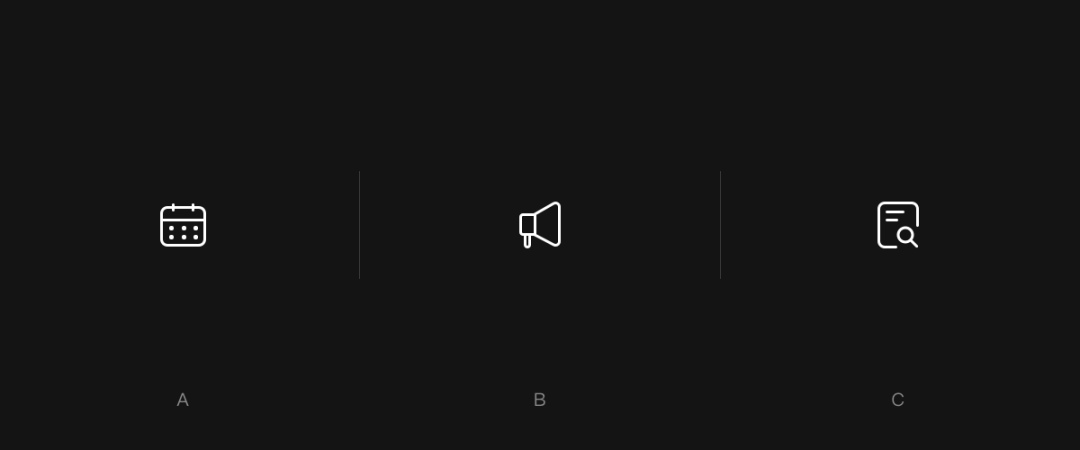
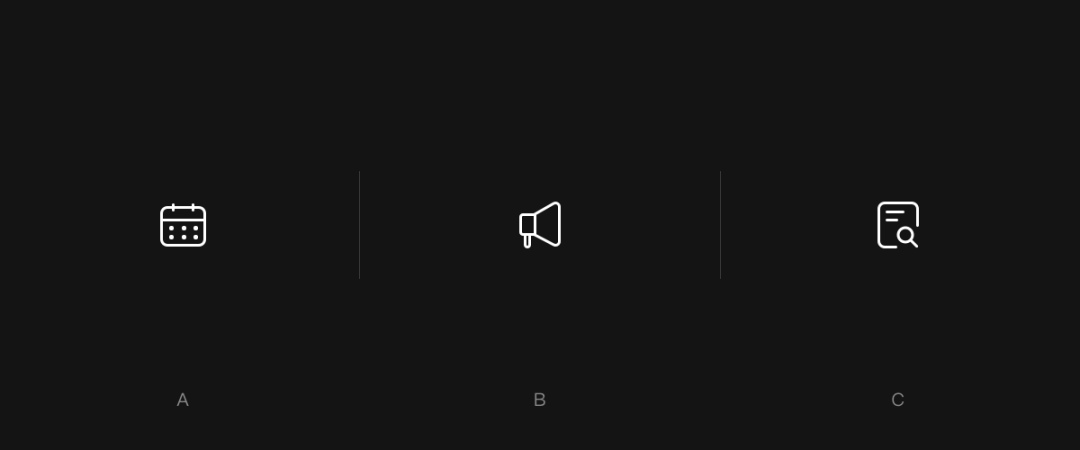
除此之外延伸表意的图标可以有多种设计方式,例如以事件为案例。
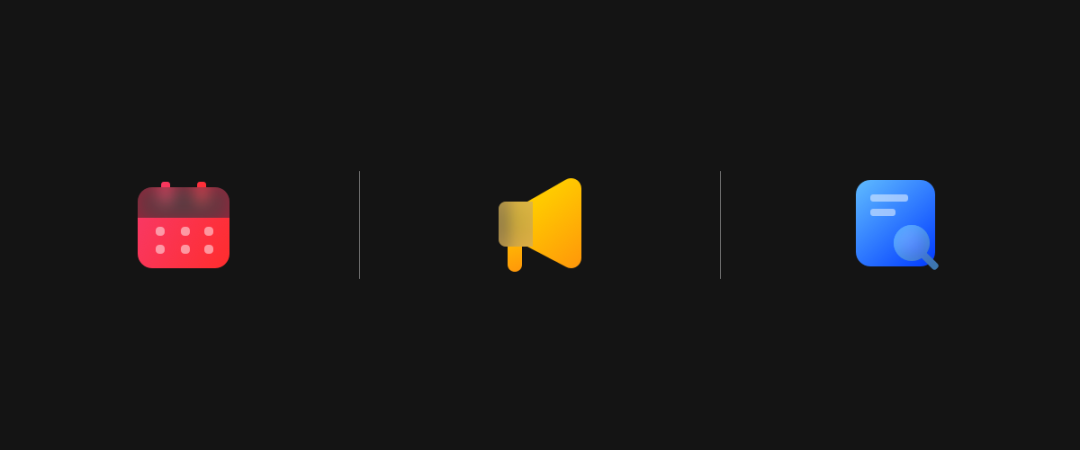
方案A:事件具有时间性,所以可以考虑用日历来置换;
方案B:事件具有告知的行为,所以考虑用喇叭来突出这个行为;
方案C:事件具有档案的意味,所以我们可以用表单的图形来做沿用。

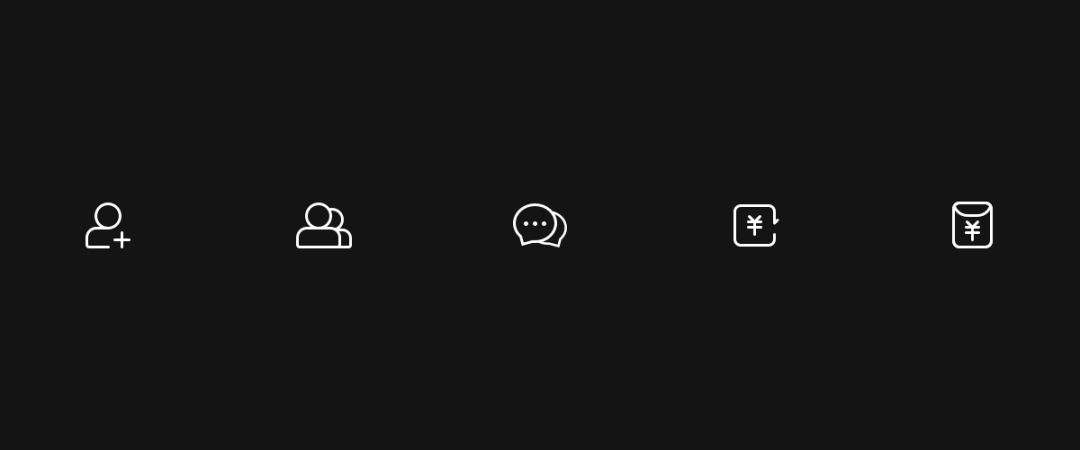
组合型图标
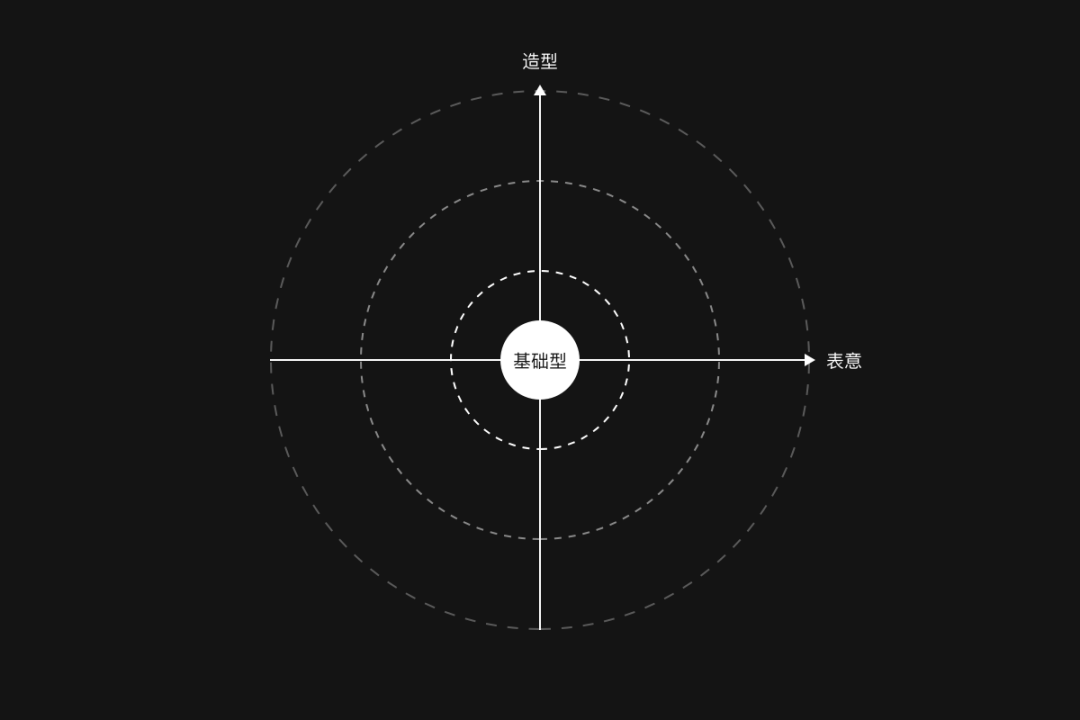
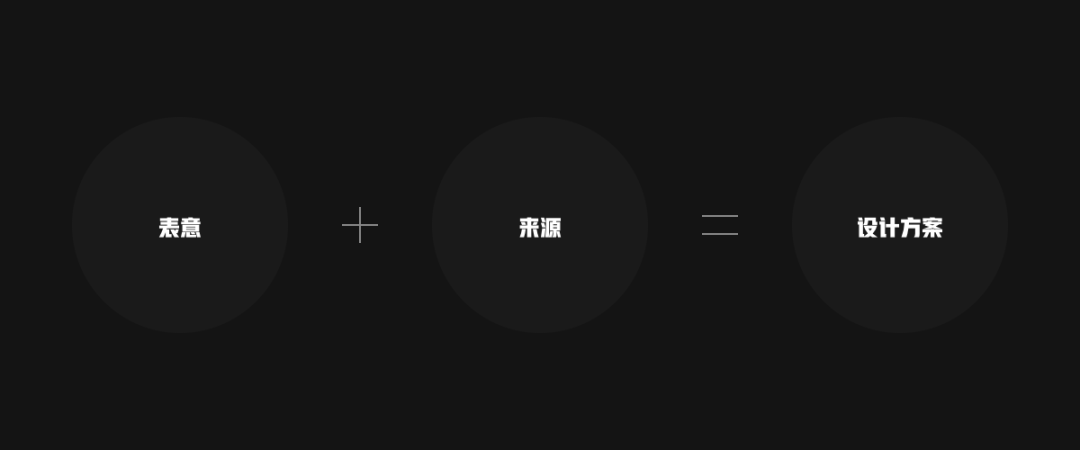
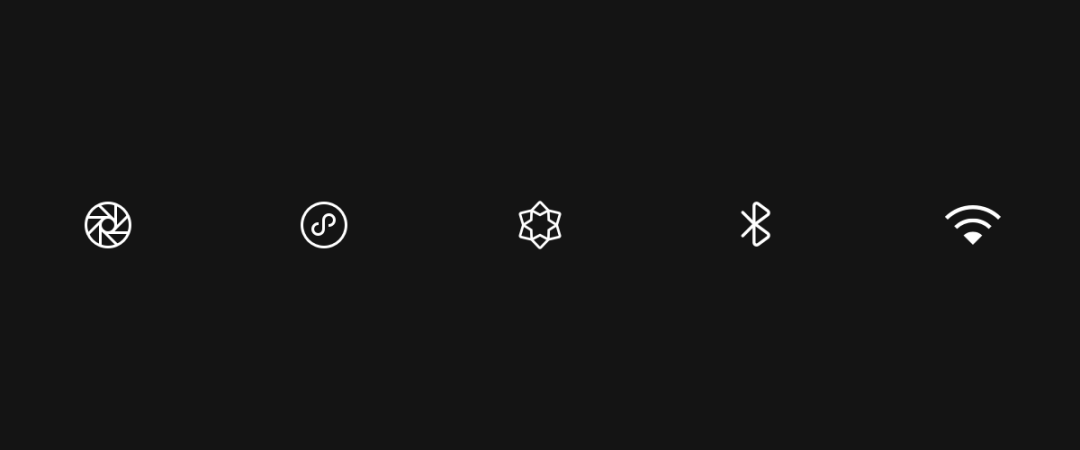
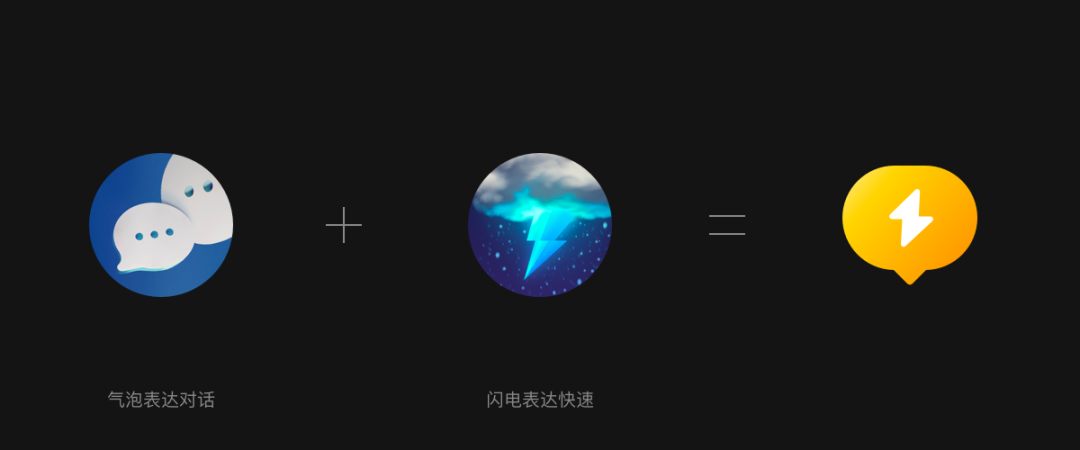
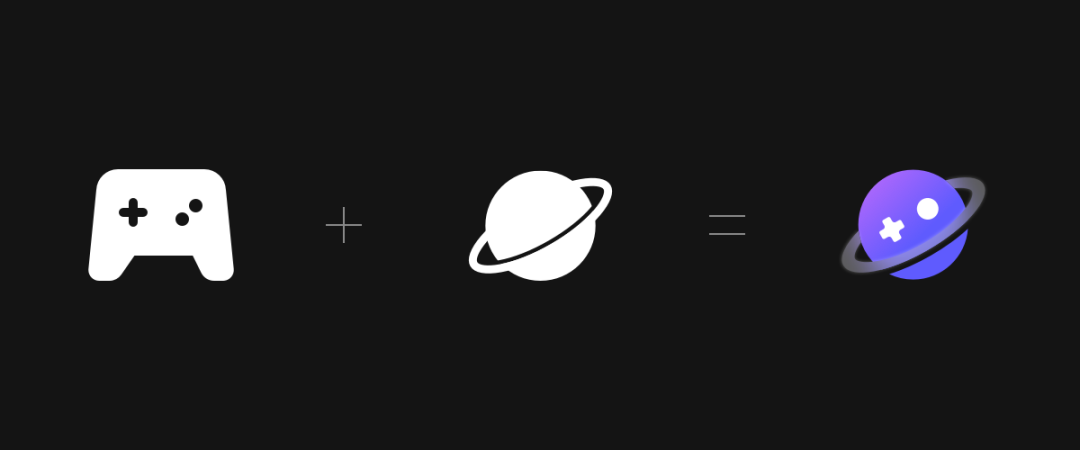
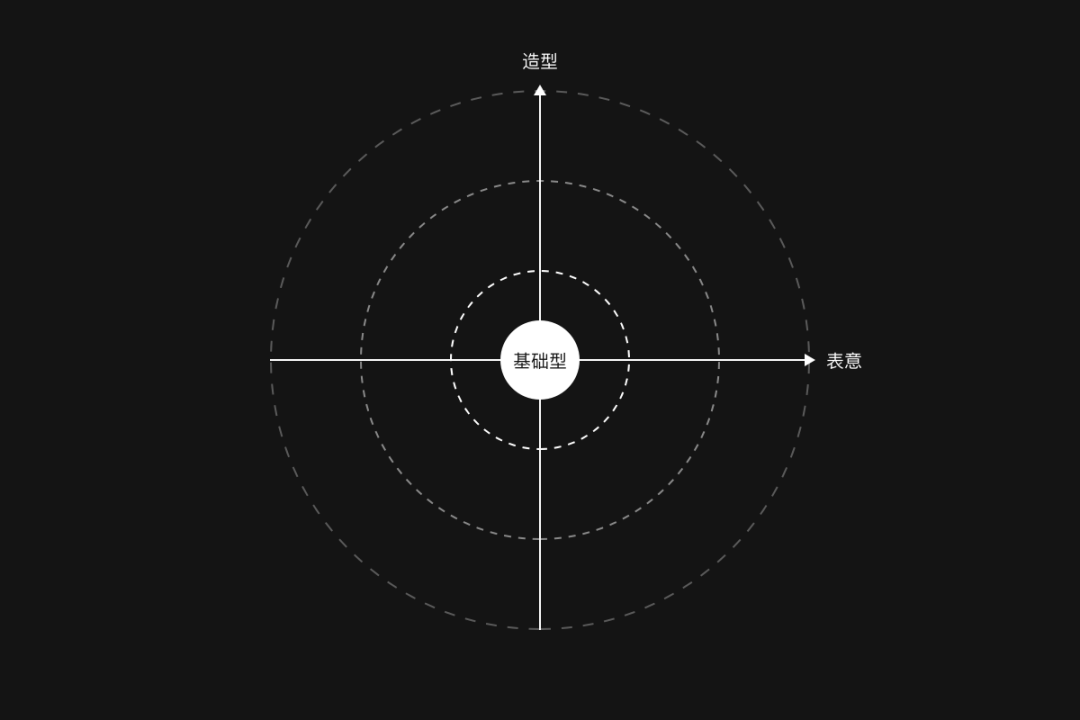
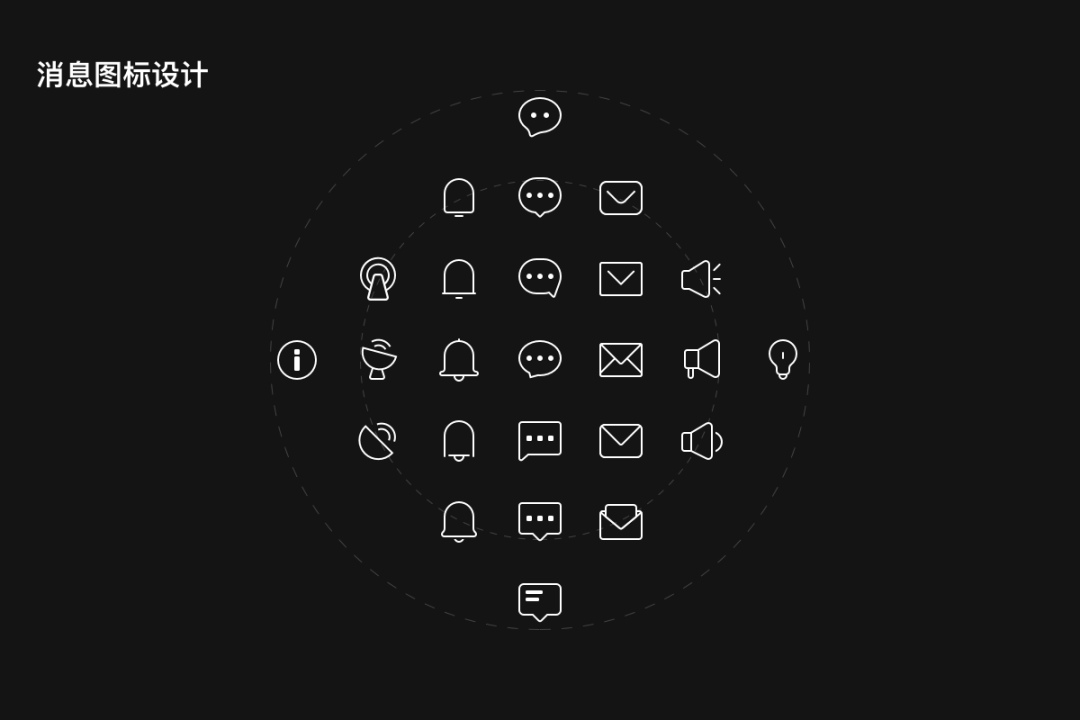
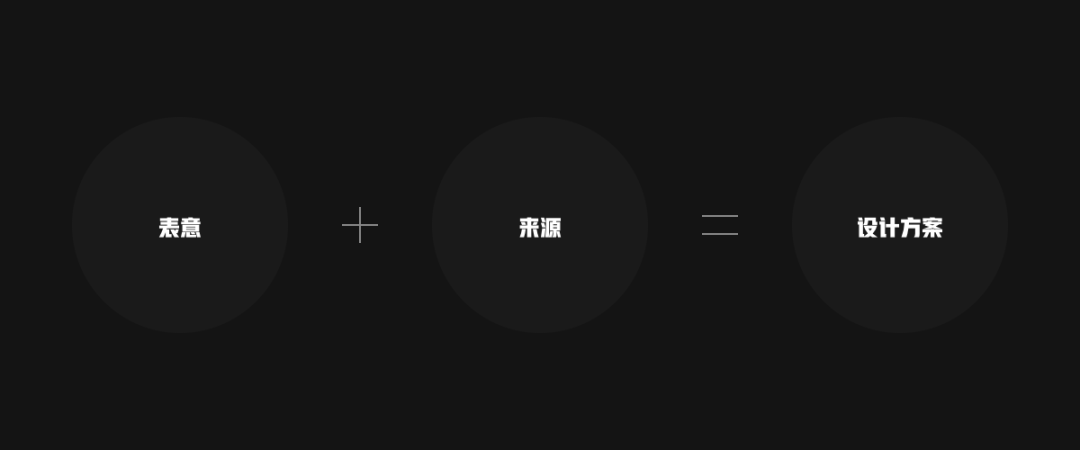
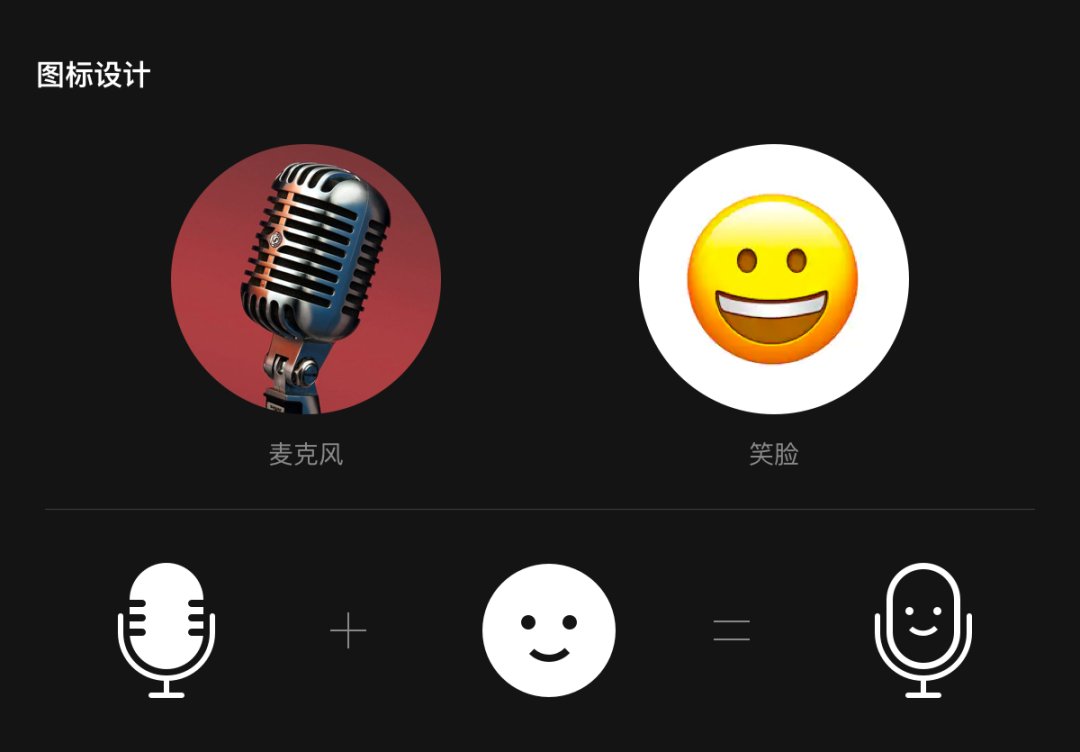
主要是指该类图标的表意需要通过2个以上的图形进行组合才能更加准确进行表现,例如:群、群聊、好友、添加联系人、情侣、转账、红包。特指认识中没有,因为产品需要被二次创造出来的图标,一般在一些新生业务中会常出现,这类图标初期往往需要伴随文字一同出现。例如:微信的朋友圈、视频号、小程序、手机系统的Wi-Fi、蓝牙等类型等图标。常规的图标表现方法(线形、线面、面形、插图、叠色等等)我们基本都了解,但作为设计师更应该知道潮流趋势,清楚现在流行什么类型的设计,这样才能让你作出更加出彩的设计。磨砂质感图标作为2020年底最流行的图标,已经在不少APP中看得了相关的设计,从设计方法上并不难,重点还是在于是否有需要和应用场景。图标使用小插图的方式进行绘制,然后再结合高斯模糊的视觉表现手法,整体让图标更具有层次感和通透感。3D作为这2年最流行的设计趋势,自然也牵动着设计师的心。但3D的打磨相对会比较耗费时间,不够仍然值得一试的设计方式之一,目前在APP的设计中比较少见到应用,或许会成为2021的趋势之一。基于3D与毛玻璃图标的结合,整体的表现结合了这2种风格的特点,既保留了毛玻璃图标的通透,同时也具有3D的空间感。算是属于渐变类型的一种,但颜色但细节和跨度要相比常规的渐变图标更加丰富,整体让人感觉具有流光的效果,更加具有未来感。不过从目前来说,更适合作为独立的应用APP设计,作为常规的图标设计需要一定的接受度。想要了解设计的方法之前,我们得了解有哪些类型的图标,具体大家可以查看我之前撰写过的文章《图标设计冷知识-类型及延展思考》,里面有详细的分析了图标的设计类型。除此之外,这里还可以分享下我日常中设计图标使用的方法。基础形体使用普适性较高的图标造型,在图标的亮点或者点缀处通过表意关联进行创意设计,从而让图标获得新的感受,但又具有较高的识别性。案例:例如我们以日历图标为案例,可以比较直观的使用日历的普识图形,然后通过日期的方式来进行强调赋予图标生命力,然后再叠加上颜色和质感,并且增加一点小趣味的折角设计。基于实际场景的认识来进行图形关联延展,并且进行一定的美感升级及图形的优化,延展出最终的图标设计,这种方法可以大大提高大家对于图标的识别度。案例:设计一个快速聊天表意的图标,聊天我们常规使用气泡,快速我们可以关联为闪电,然后把气泡和闪电进行结合。利用一些正负形的创意方法,使用A、B图形的进行有机融合或剪切,使其获得新的图标造型,让整体的图标感受更具有创意点。案例:例如我们尝试画一个具有宇宙感受的游戏图标,可以通过手柄和星球的有机结合让整体的图标带有游戏和星球的意思,整体提升了表达的创意。方案的呈现属于设计的一部分,虽然不能起到决定性的作用,但好的呈现效果往往可以帮助我们得到更好的印象分,这里分享一下我在设计过程中尝试的一些方法。方案的大小或者输出的类型也决定着我们呈现方案的类型,下面根据不同的类型分享不同的呈现案例。适用于需要大量尝试的时候,以穷举输出为典型案例,我们可以用最基础的图形为中心点,结合图形的表意和图形风格进行纵横的发散性扩展,例如横向为表意、纵向为图形风格,中间部分属于交叉部分。 案例模版对于一些标志类或重要的图标,我们需要阐述我们的设计想法或者来源,这种呈现的方式就可以很直观且简洁的表现我们的思考。
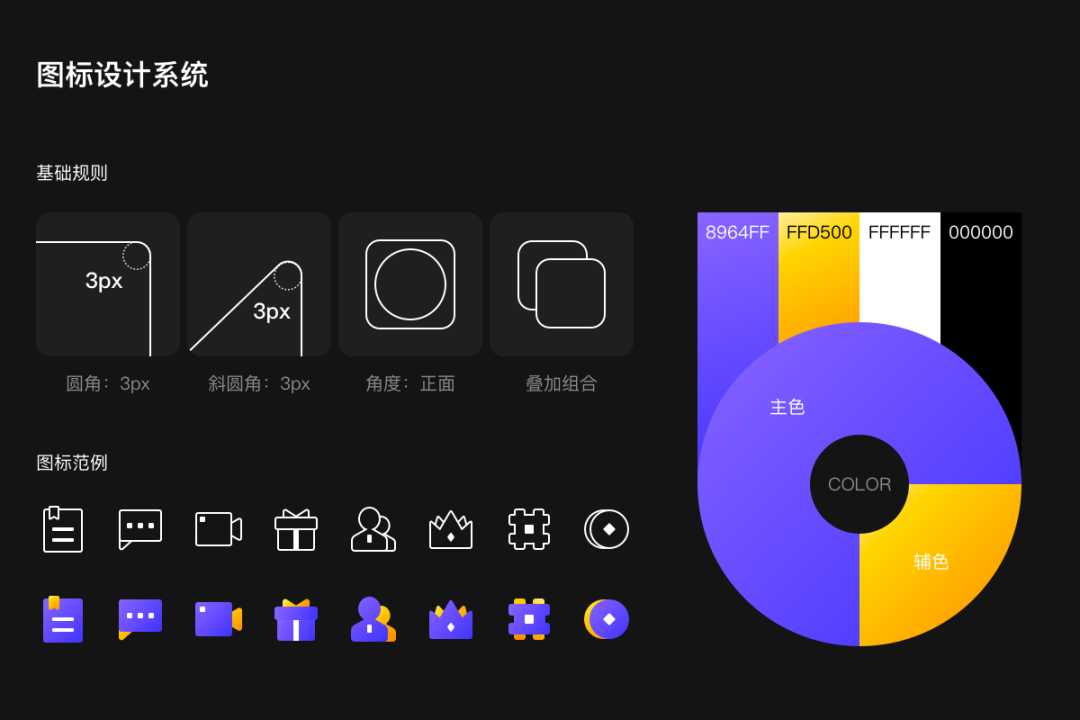
案例模版对于一些标志类或重要的图标,我们需要阐述我们的设计想法或者来源,这种呈现的方式就可以很直观且简洁的表现我们的思考。 案例模版对于一整套的图标,我们需要在案例上呈现图形的设计规则,包括但不限于有:圆角、角度、组合规范、斜度等等。除了呈现图形之外,请补充上颜色的应用规则、颜色的表意等等。
案例模版对于一整套的图标,我们需要在案例上呈现图形的设计规则,包括但不限于有:圆角、角度、组合规范、斜度等等。除了呈现图形之外,请补充上颜色的应用规则、颜色的表意等等。 案例模版图标设计虽然是一个小内容但却很重要,反映着着整个页面的精致度,在UI界面来说是除界面排版之外最重要的一环,因此是很值得我们去研究的设计之一,建议在日常工作中多练习多看。
案例模版图标设计虽然是一个小内容但却很重要,反映着着整个页面的精致度,在UI界面来说是除界面排版之外最重要的一环,因此是很值得我们去研究的设计之一,建议在日常工作中多练习多看。更多延展阅读
情绪版设计-助你打开设计创意
动效不知如何落地?看完这个就明白了
ID设计站 I 中文LOGO发布
推荐关注 腾讯设计师的公众号
五点总结 I 做个更好的设计师
分享几个互联网的常见设计专业
3D图标教程来啦
写给年轻设计师的一些建议
2020UI设计趋势-细节分析
浅谈卡片式设计
Tab Bar 图标动画设计
图标设计冷知识—类型及延展思考

 “最近遇到一个同学,说做了很多稿图标的方案最终还是没有确定下来,但眼看着产品马上就要上线了,该怎么办。”经过一轮沟通,发现他陷入几个新手设计师在画图标比较容易犯的问题:
“最近遇到一个同学,说做了很多稿图标的方案最终还是没有确定下来,但眼看着产品马上就要上线了,该怎么办。”经过一轮沟通,发现他陷入几个新手设计师在画图标比较容易犯的问题:















 案例模版
案例模版
 案例模版
案例模版
 案例模版
案例模版