设计思维|如何通过设计传递「信任感」?

欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:长弓小子
编辑:章欣怡
共 1444 字,预计阅读 4 分钟
众所周知,一个可以 让用户充分信任 的产品,才能可能与用户建立起良好的关系,在用户信息获取、产品目标实现上成为可能。对金融类、社交类产品而言,安全可信的需求更是用户最核心的诉求。
信任感维度梳理
信任感包括两个维度:客观信任感和主观信任感。客观 信任感通常体现在 技术层面,依赖于交互设备和网络环境等;主观 信任感则体现在 交互体验层面,通过交互流程和视觉效果对用户进行引导。
1. 客观|技术系统
通过技术安全和策略,传递给用户稳定的产品功能和策略,主要体现在以下两点:

(1)稳定性
不易出系统问题和 bug
在各种应用设备上可以保证顺利切换
在各种应用环境中可以保证流畅使用
(2)安全性
身份验证
隐私保护
账户、密码安全
功能使用过程安全
其他
2. 主观|交互体验
通过产品的设计和交互流程,传达给用户可靠的产品感受和体验,主要体现在以下四点:

(1)可掌控
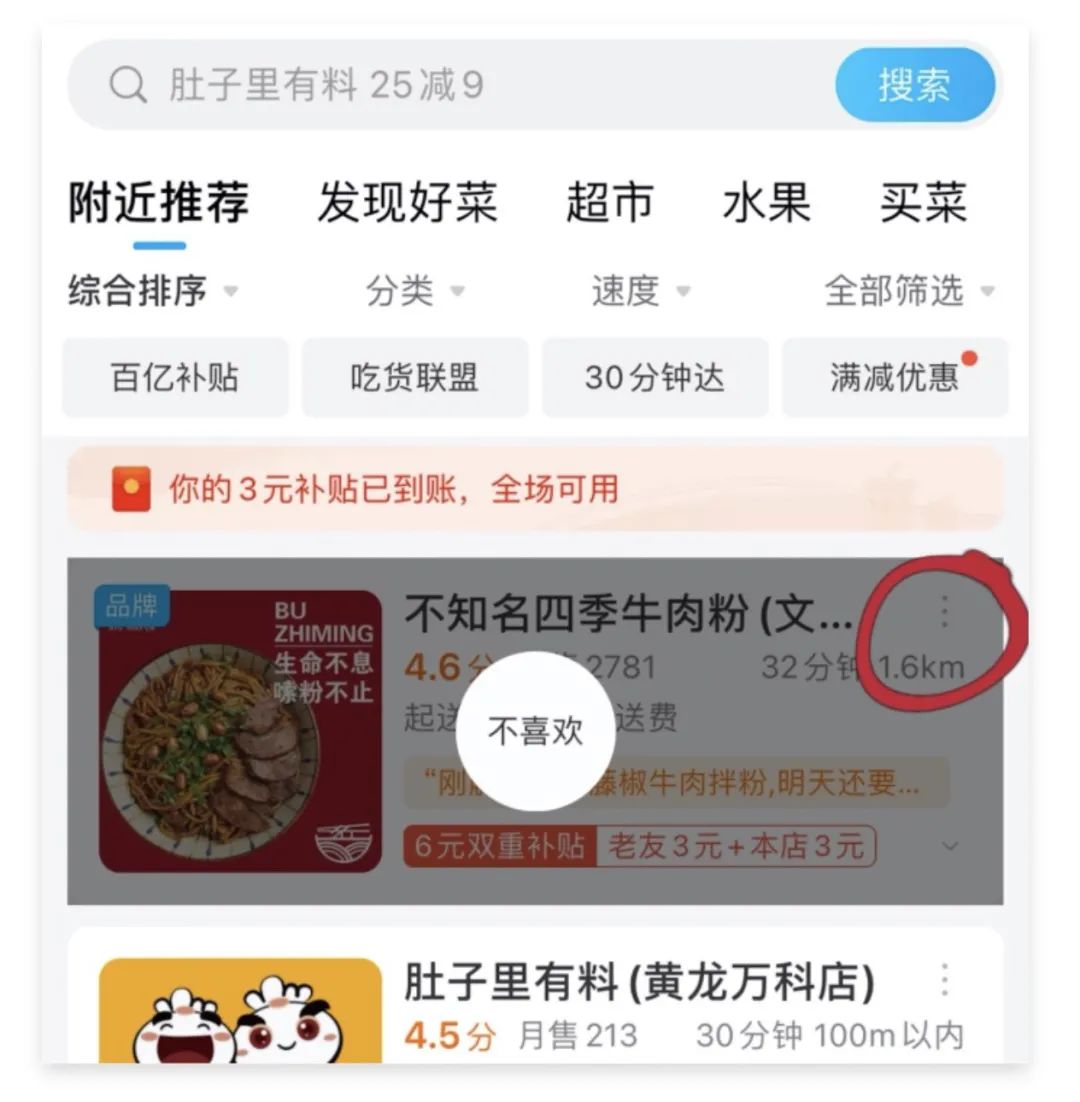
给用户更多的操控权限:饿了么的推荐卡片设计,右上角的 “…”,点击后会显示 “不喜欢”,以此让用户感觉自己有更多的选择和操控权。

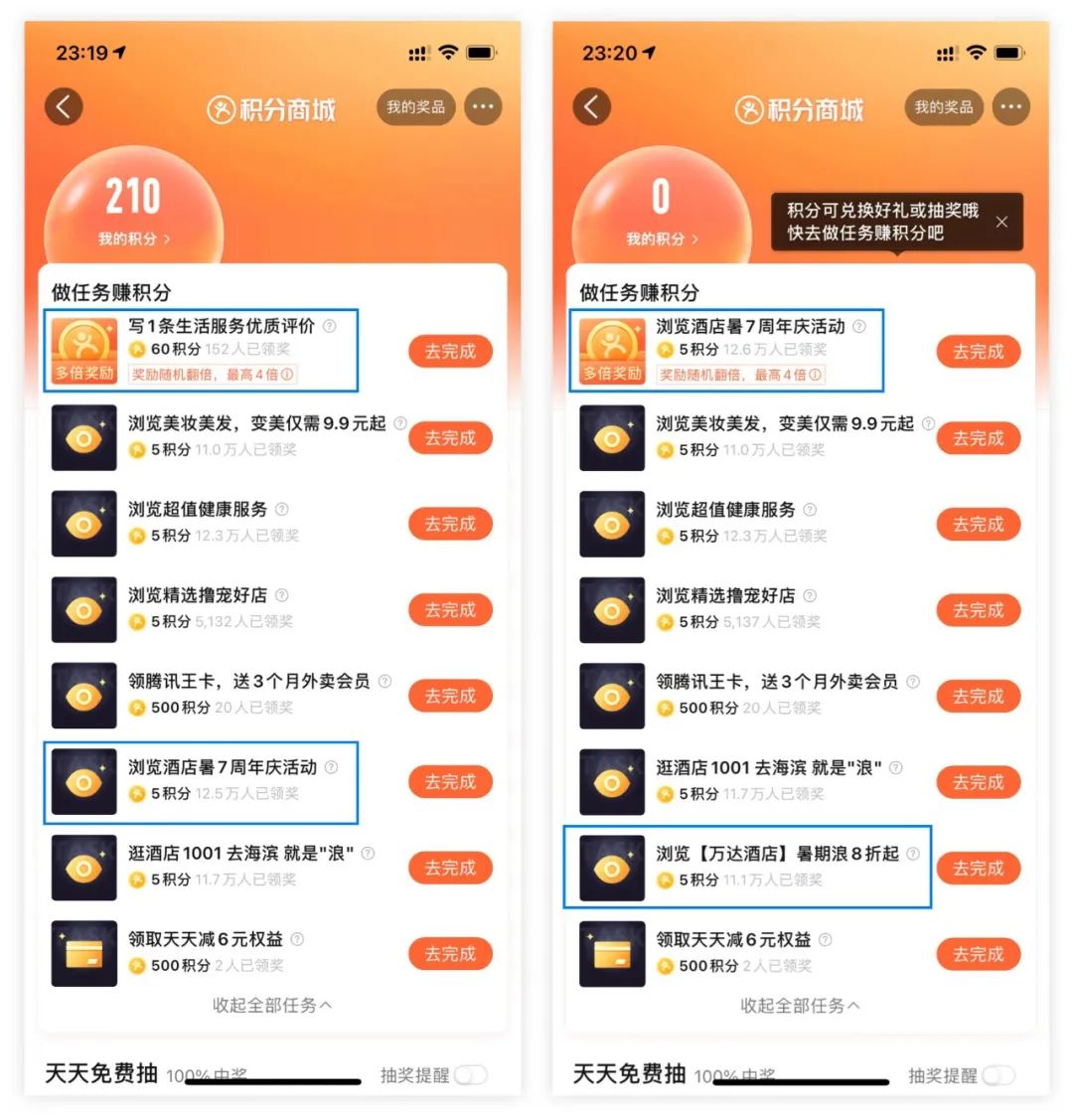
任务定制化,匹配用户能力:大众点评对于不同等级的用户安排的赚取积分的任务也不同,给初级用户降低难度,好上手;给中、高级用户提升挑战,有效促活。

(2)可理解
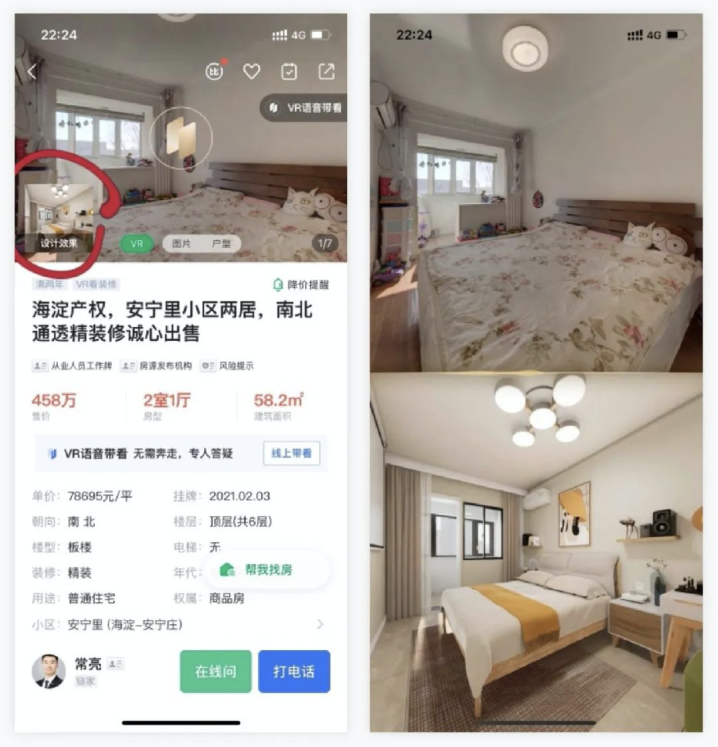
给用户尽可能提供全面、完整的信息:链家 App 在看房的时候,不仅有 VR 全景功能,还增加了 “设计效果” 方案。当用户点开 “设计效果” 后会看到分屏对比的效果,给用户对于房子空间的全面体验。

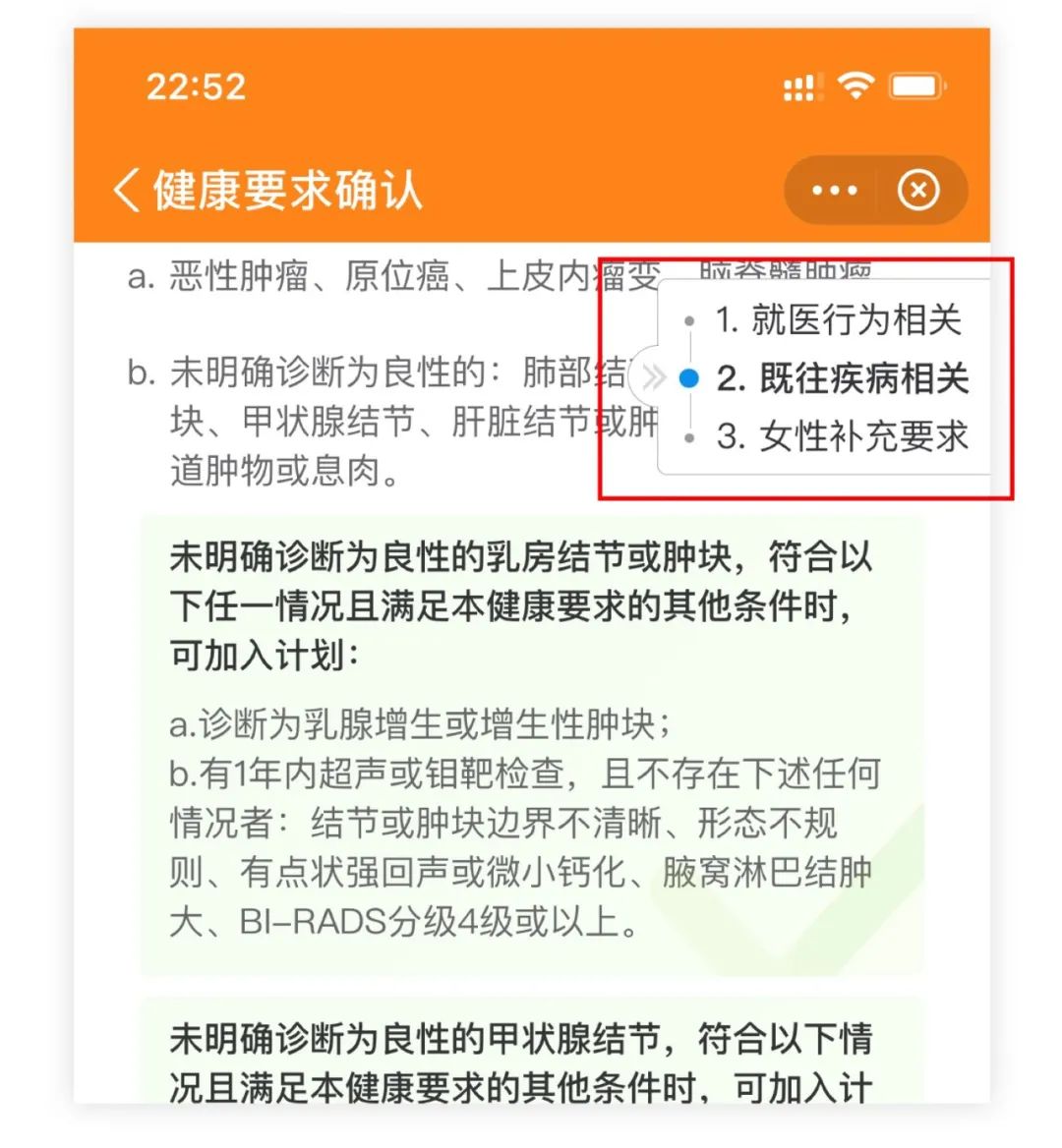
信息条理清晰,有章可循:支付宝相互宝的 “大病医疗” 需要阅读的信息很多,产品设计了目录作为引导,并将重要信息采用不同的背景颜色标记出来。

(3)可依赖
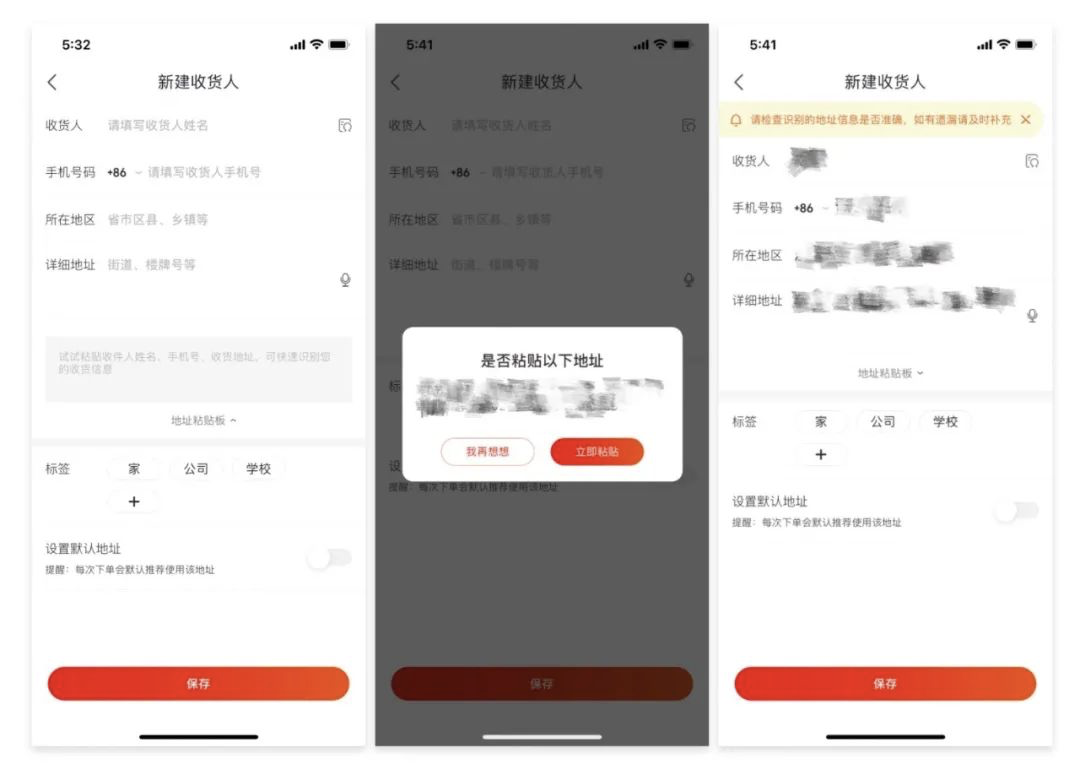
帮助用户轻松完成任务:产品了解用户的操作行为,缩短用户路径,例如京东等 App 在收货地址的填写时可以粘贴整段文字 (地址,收件人,电话),然后 “智能识别” 到对应的文字选项中,优化了用户填写资料的体验,让用户完成任务毫不费力。

给出有利于用户决策的提示:下雨天美团外卖针对用户所在区域,提前推送天气变化,提醒用户提前下单。

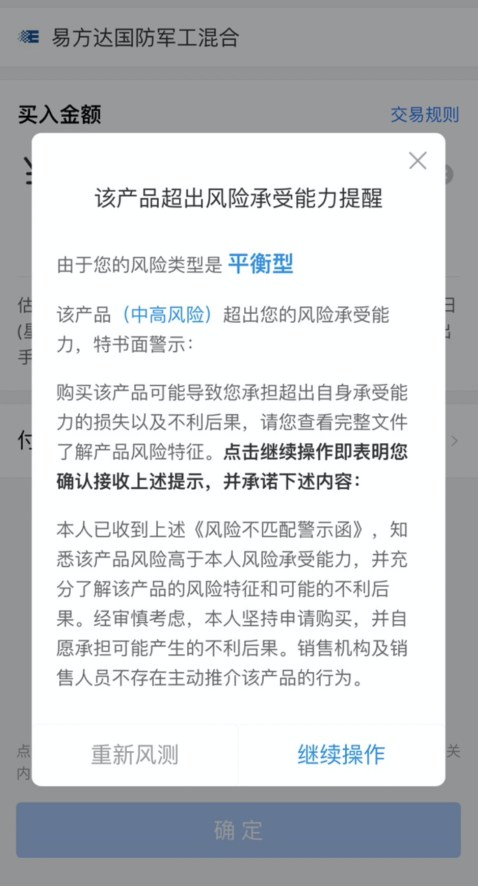
给出的信息详实,以用户利益为出发点:使用支付宝理财在买基金时,产品会评估基金的风险和用户的承受能力是否匹配,并给予相应的提示。

(4)可挽回
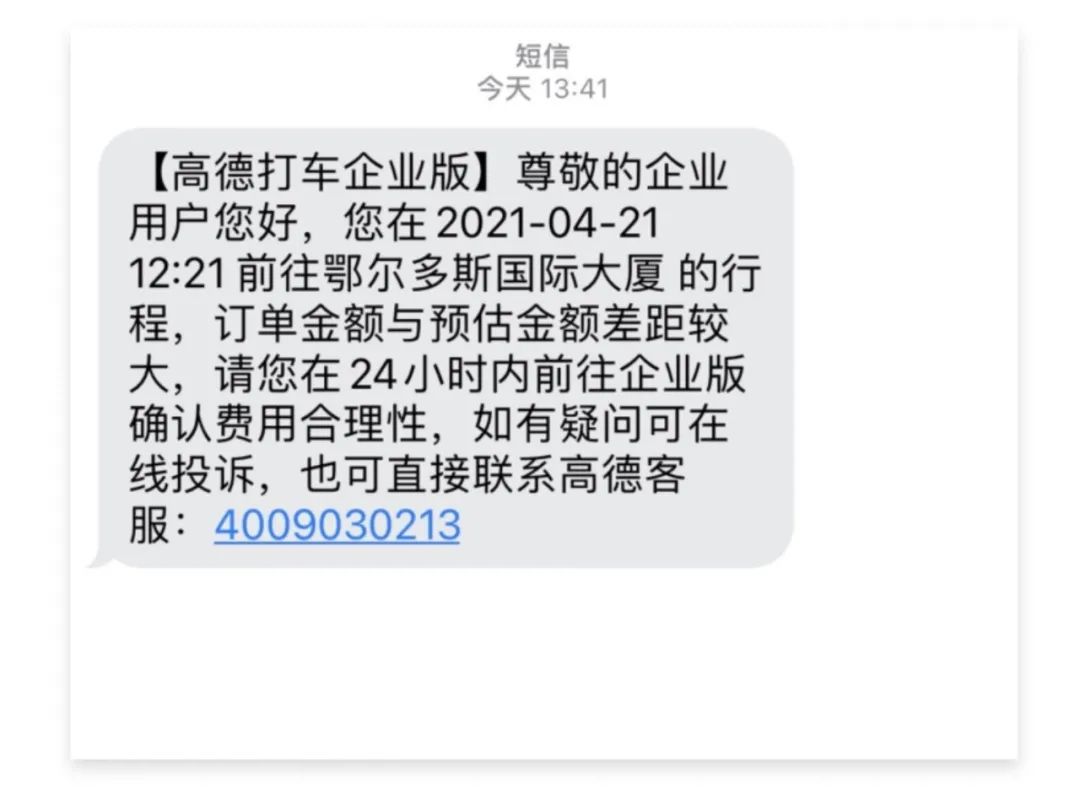
非正常信息、错误内容及时同步:高德打车企业版如果发现用户的行程订单金额与预估金额差距较大时,会给用户发短信提示,并给出客服和投诉渠道,尤其是对于对线路不熟的用户。

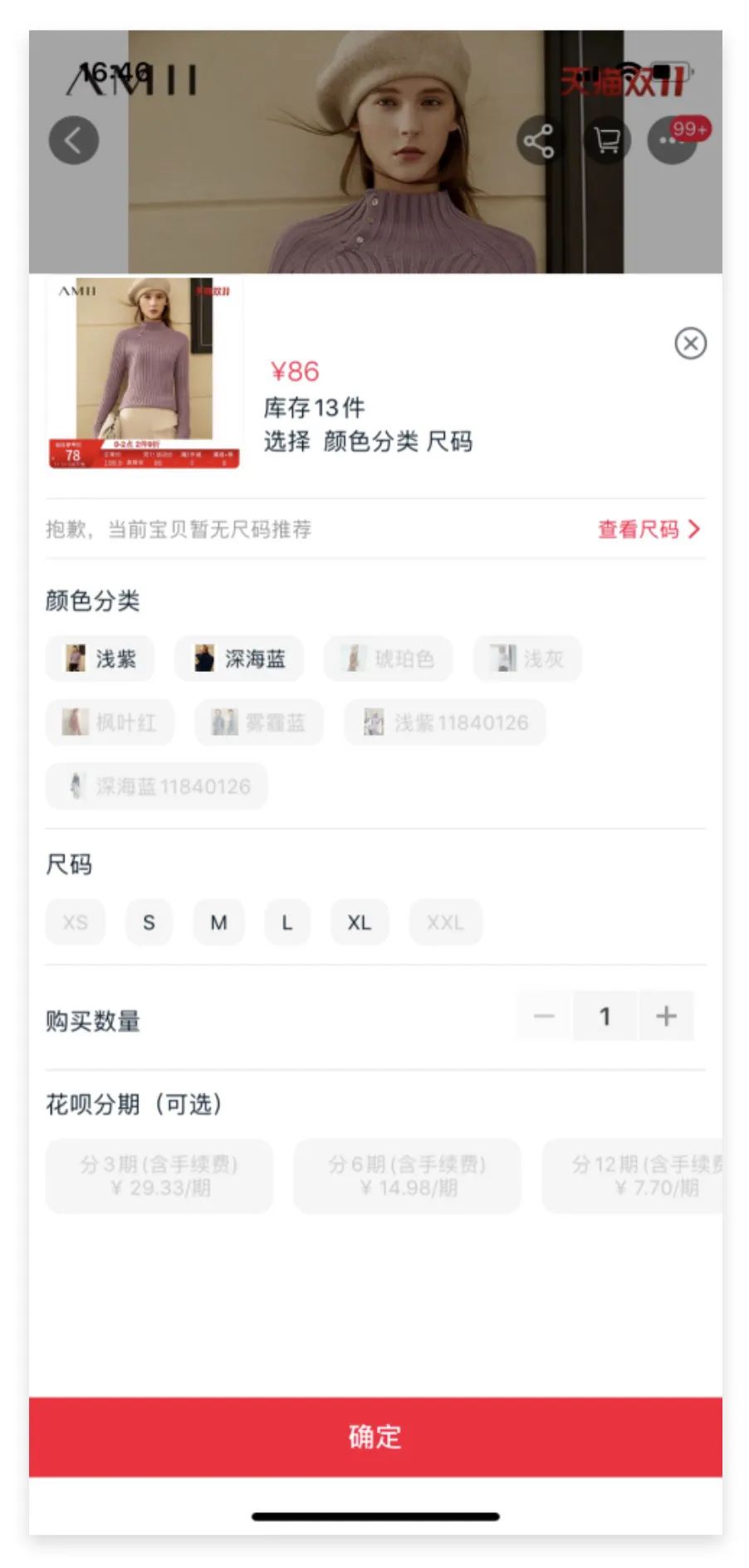
从根源防止用户出错:天猫购买产品添加购物车时,没有货的标签会变成禁用状态,避免用户下单。
、

技术安全 是可信性的保障,但并不是有了技术安全就足够了,还需要通过 交互层面引导和优化 使用户产生对产品的信任感。