谢邀。
有些时候我们会因为一些特定的需求而对视频做出一些特定的编辑修改,比如说对视频做翻转的处理,你需要一个能够快速上手并保证专业效果的工具来帮助你完成工作,我推荐【万兴优转】作为你的第一选择。
[官网]万兴优转 - 音视频格式转换&视频压缩&视频录制&DVD刻录全能视频格式转换器
万兴优转是一款多功能的一站式音视频处理工具。它的编辑功能包括对视频进行裁剪、剪切、添加水印和特效等,UI设计简洁,新手也可以很轻松的掌握操作流程。
第一步、打开万兴优转,选择视频编辑功能模块,在界面中点选特效功能,然后导入你需要进行编辑的视频。
第二步、在新的弹窗中左上角选择裁剪,然后右侧标记出来的就是翻转按钮,你可以选择水平翻转和垂直翻转。





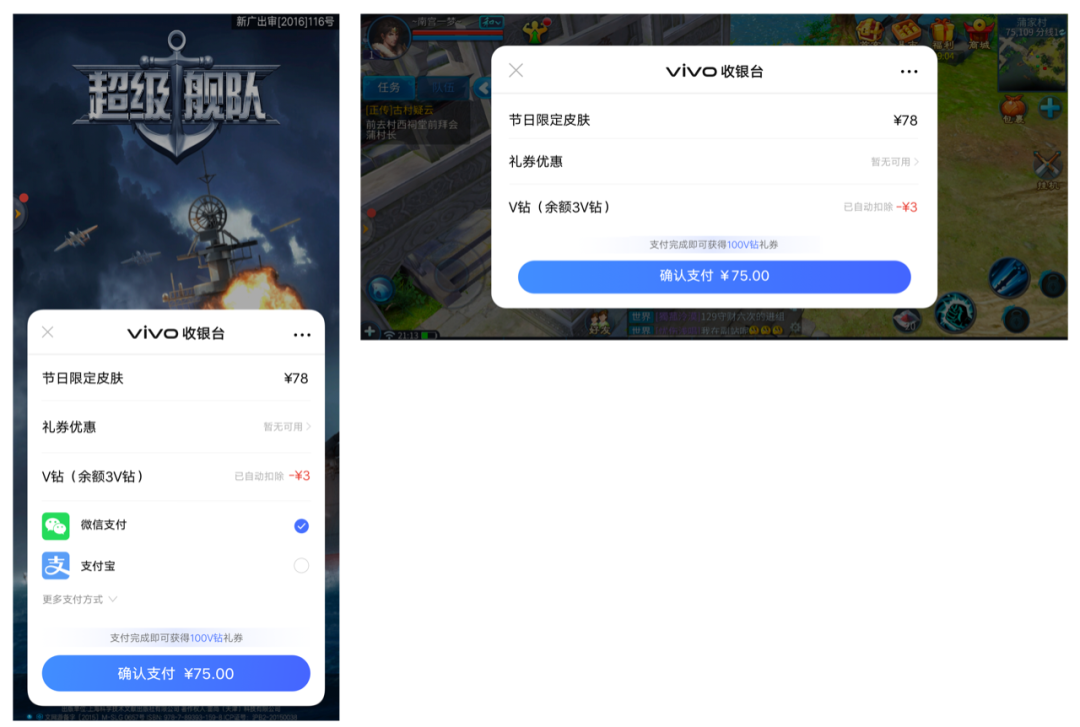
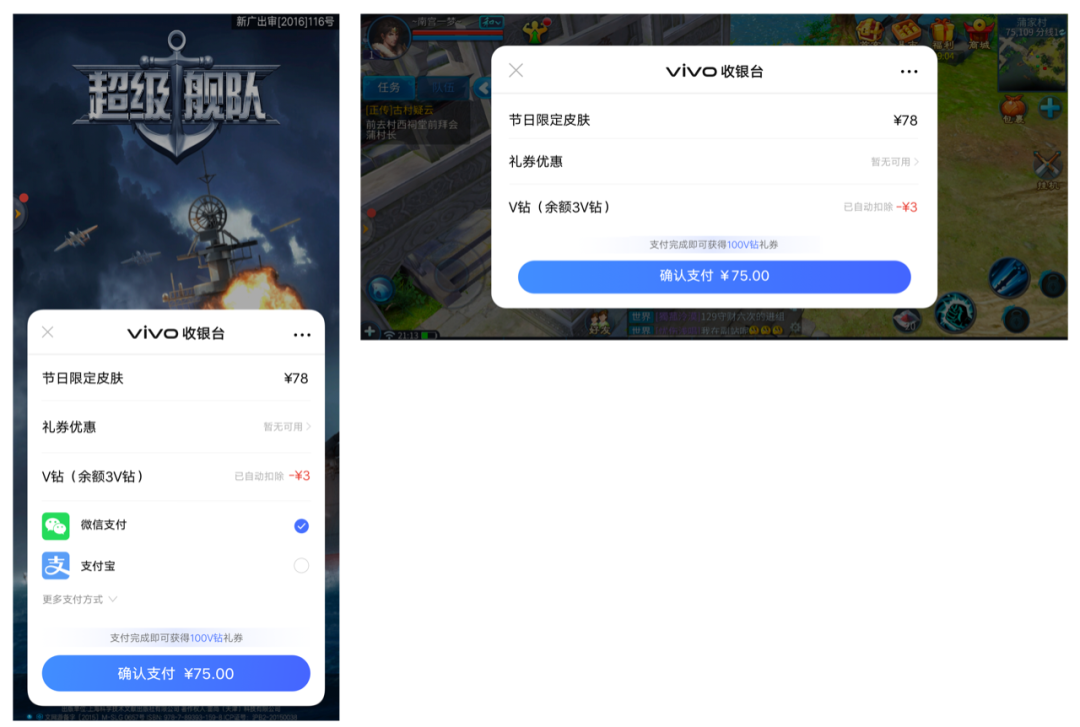
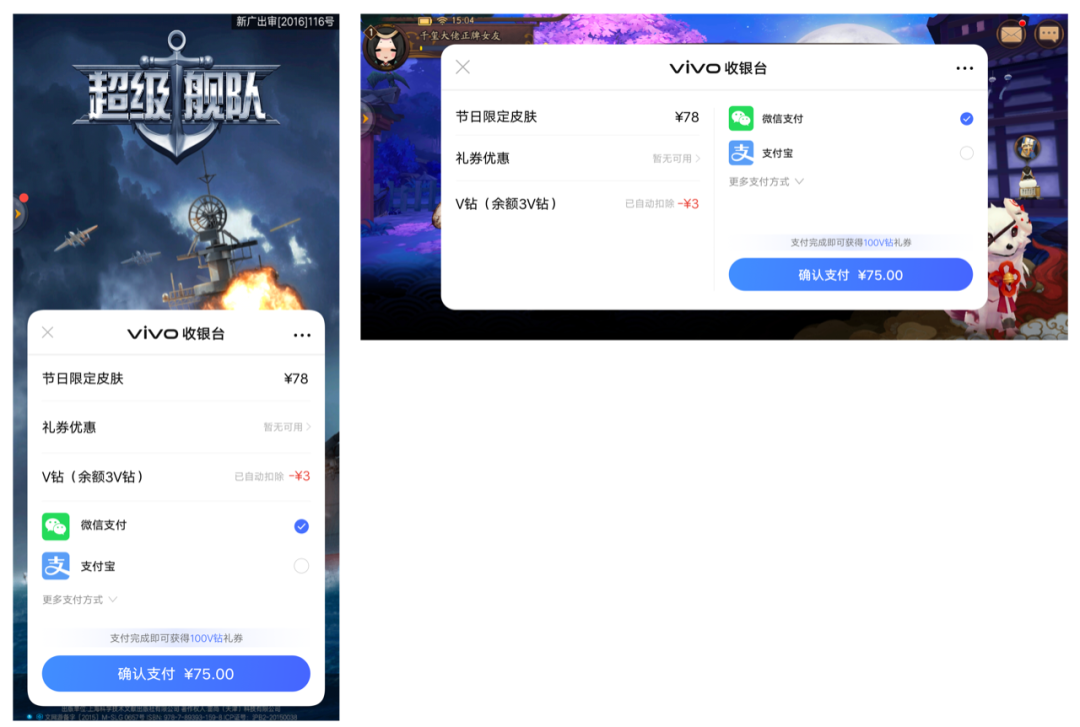
 vivo游戏联运收银台(手机端)
vivo游戏联运收银台(手机端)













 下载APP
下载APP




 vivo游戏联运收银台(手机端)
vivo游戏联运收银台(手机端)