网页设计中的图标

吸引眼球; 了解含义; 浏览界面; 节省视觉空间; 与用户建立联系。
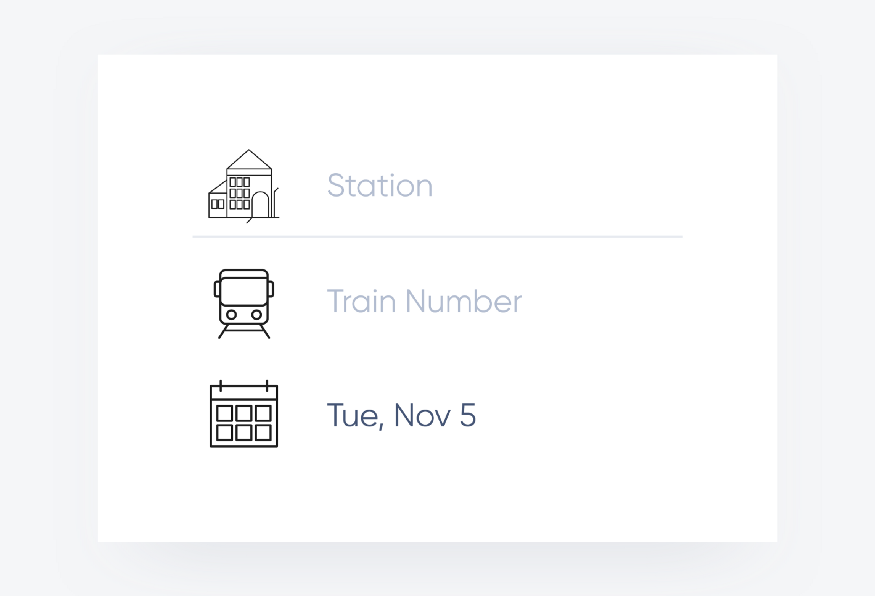
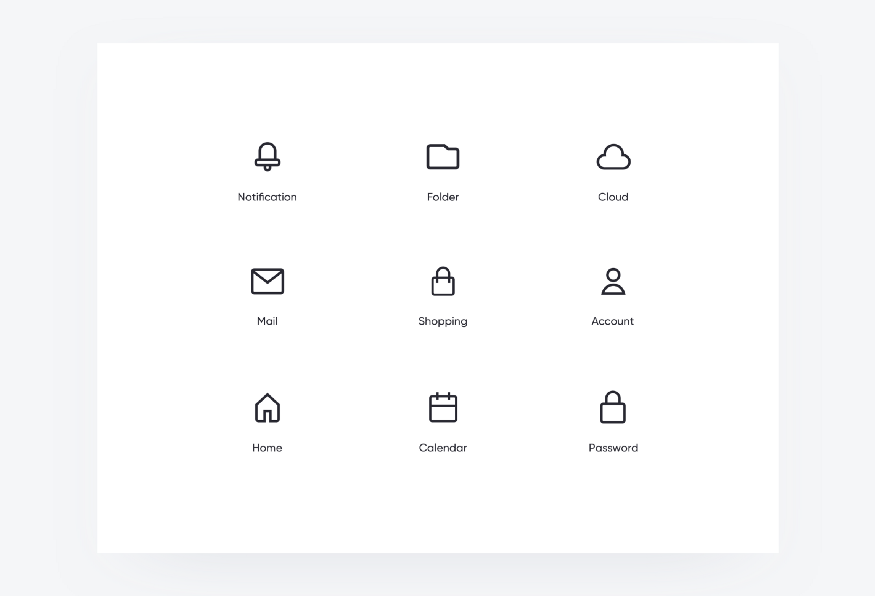
1、简单性原则



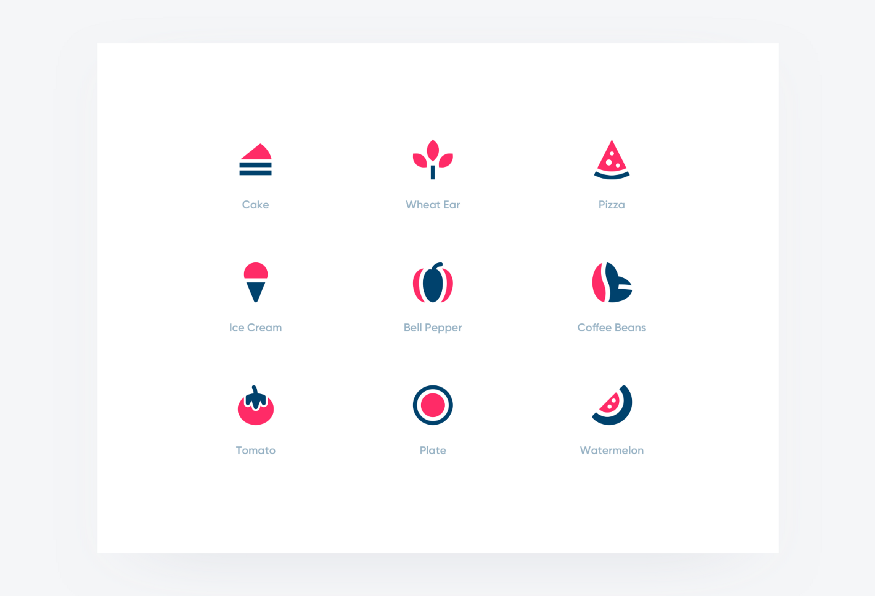
2、即时传达







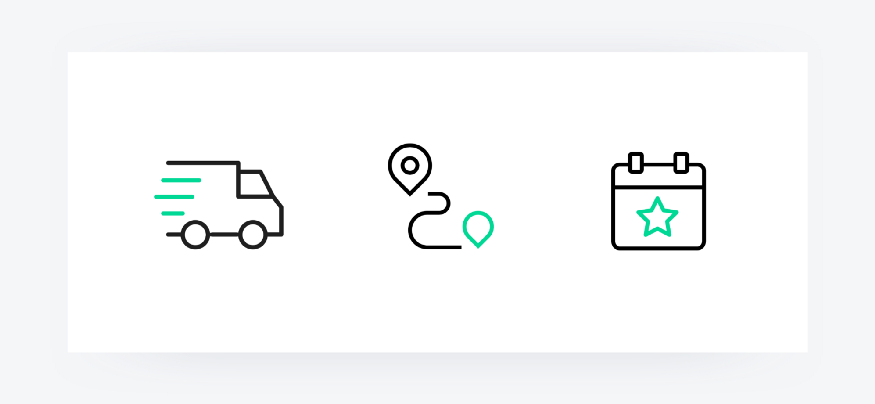
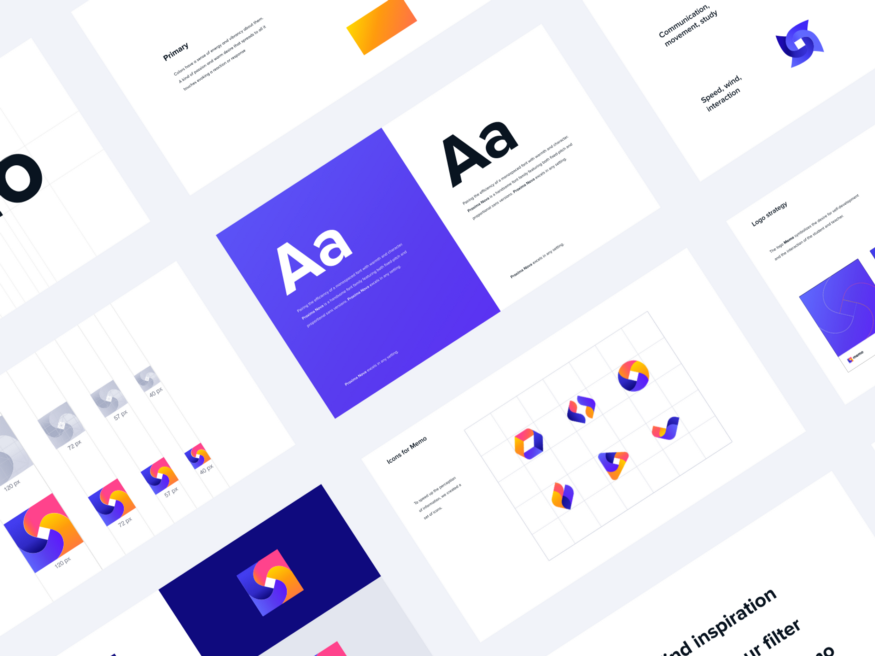
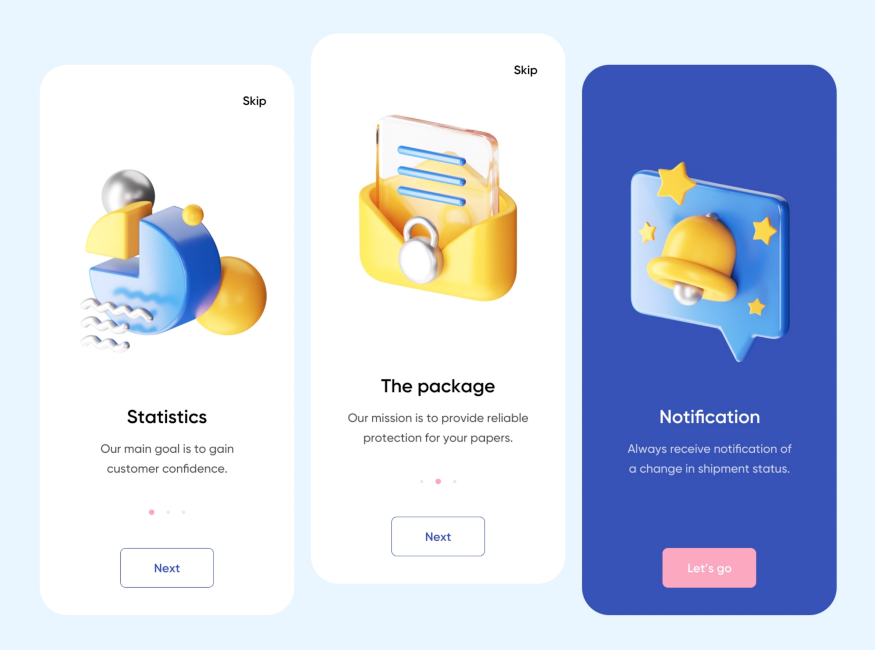
3、风格统一

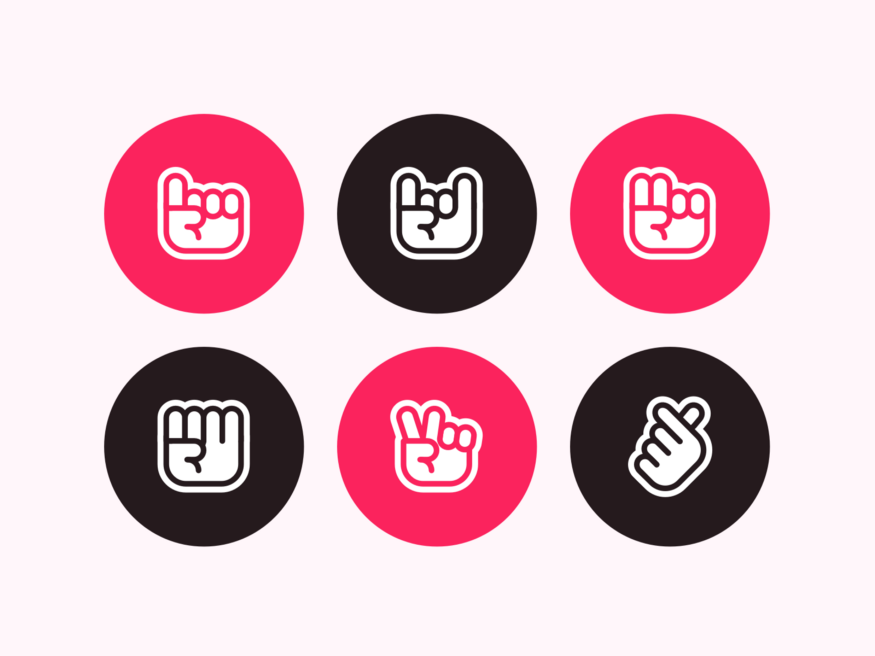
一致的调色板; 图形和典型的统一性(栅格或矢量,2D或3D,实体或轮廓); 大小相等; 线宽相等; 相等的视觉重量; 元素的均等平衡; 相同级别的细节; 强调统一原则; 节奏均匀,动感或静态; 相同的阴影(如果有); 符合徽标风格和整体设计理念; 字体的视觉对应。

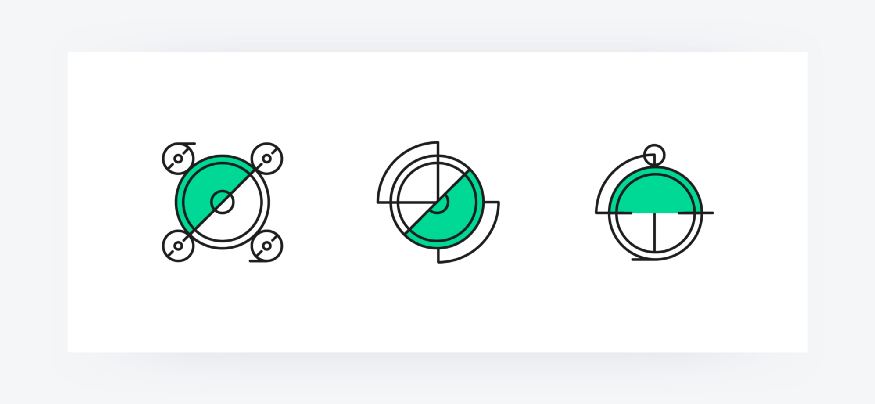
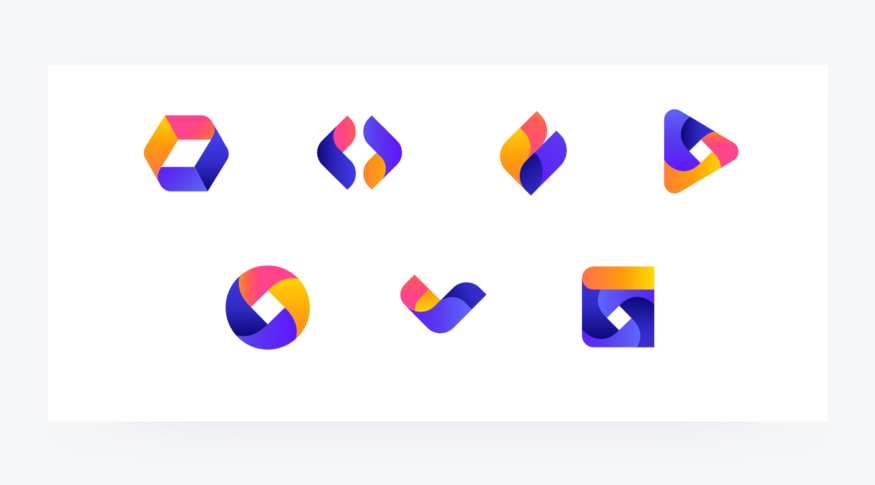
4、独特性



5、视觉平衡
简洁明了; 隐喻性(信息的明确性); 风格的统一(视觉和谐统一); 设计的独特性和每个图标的个性; 视觉平衡。
学习更多技能
请点击下方web前端开发


评论
