如何做 B 端体验标准化:以数据可视化场景为例
点击 ▲ 三分设 关注,和 6 万设计师一起学习进步
知识库 2022 · 第 153 篇
业务背景


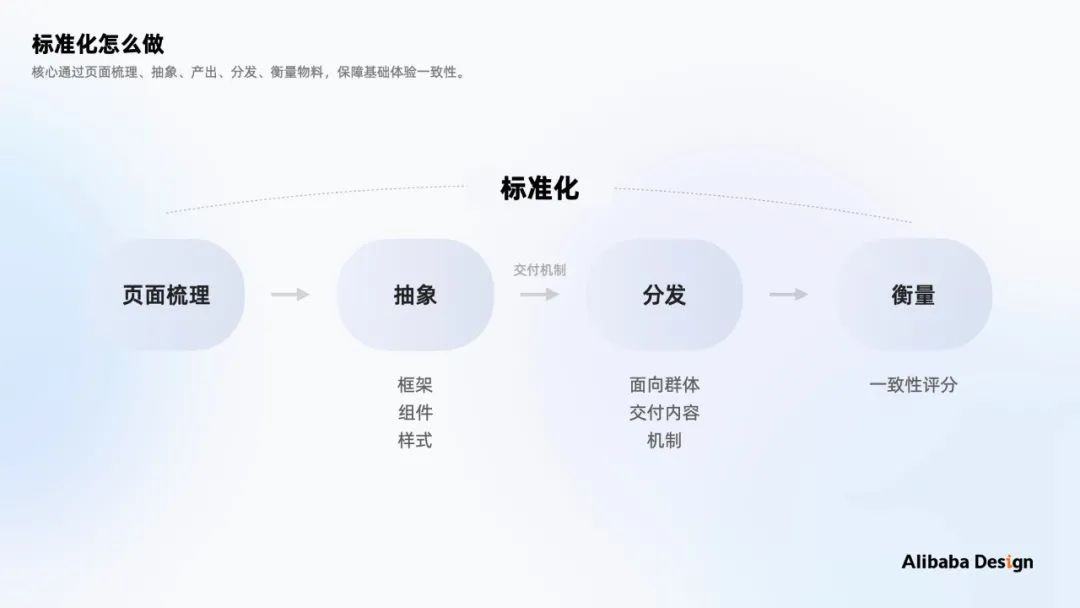
标准化怎么做

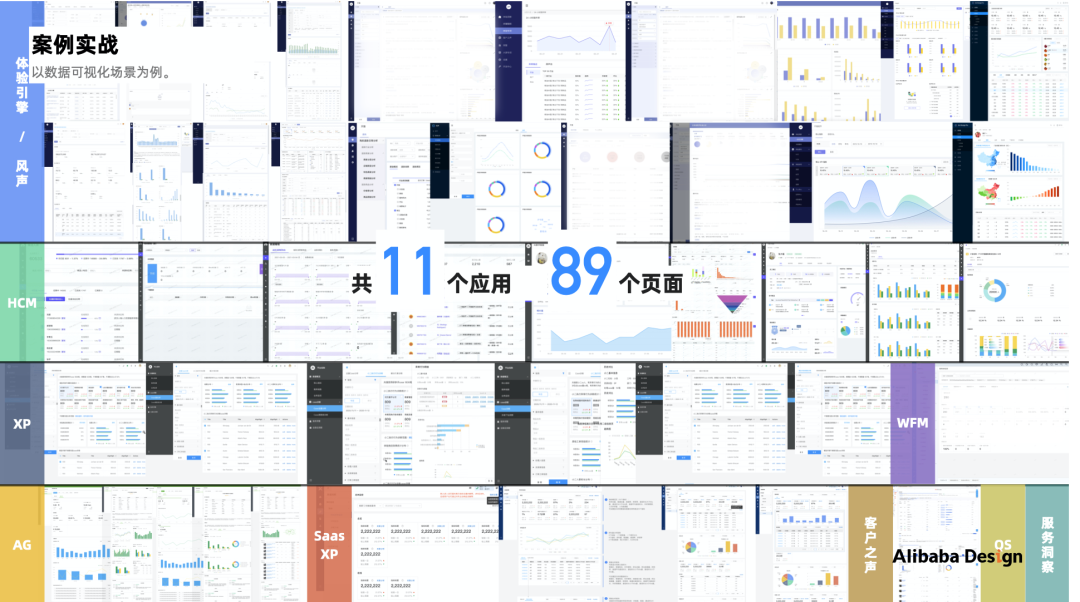
案例实战
1、业务现状

2、问题

3、策略
4、体验统一

框架
(1) 现有页面收集

(2) 用户场景分析

(3) 页面归类

(4) 确定典型布局

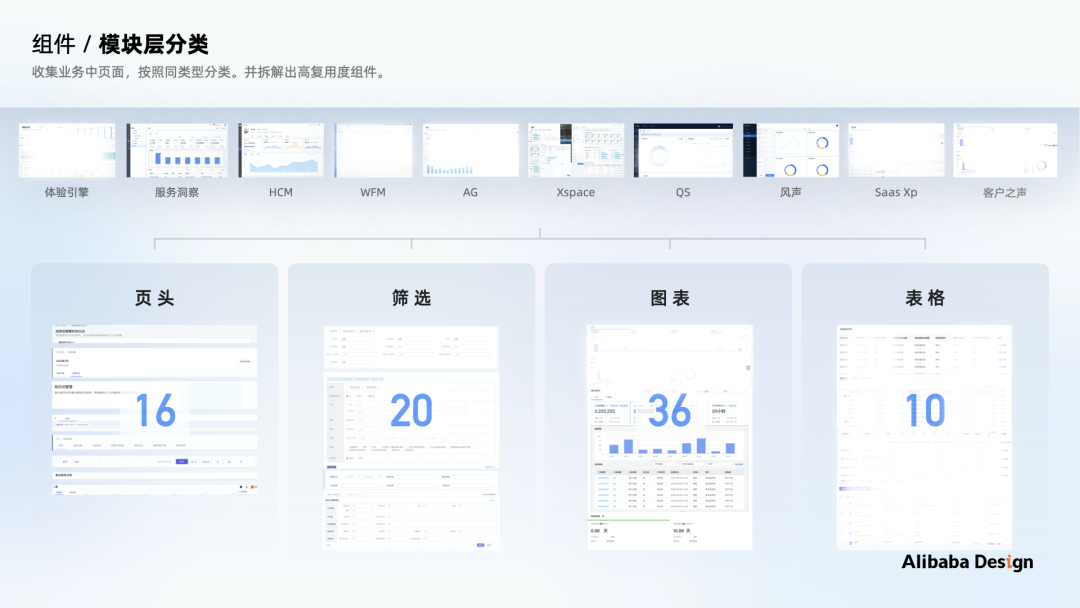
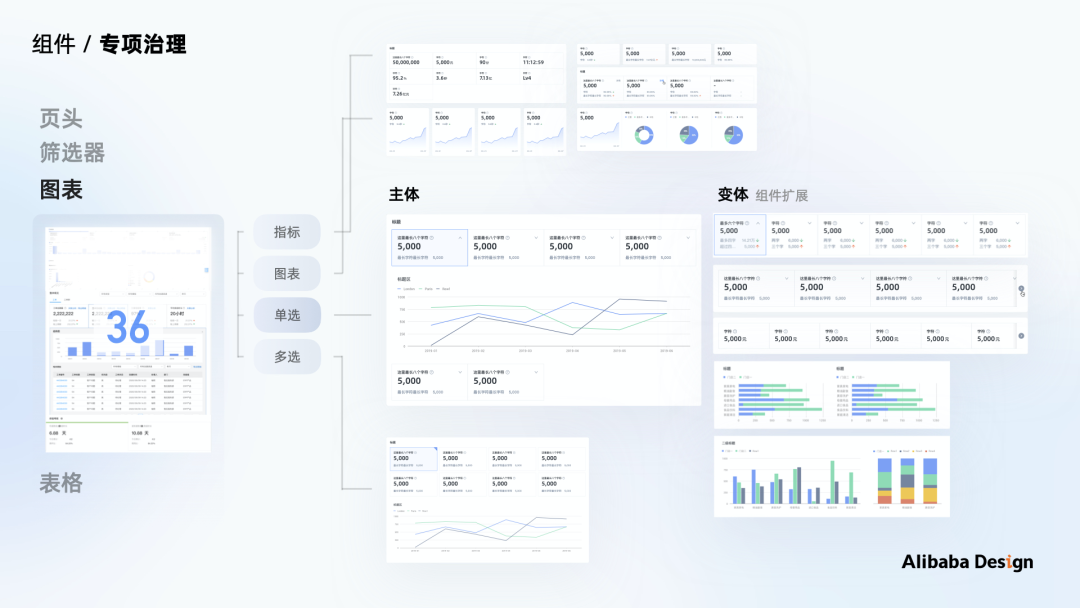
组件

(2) 模块层分类

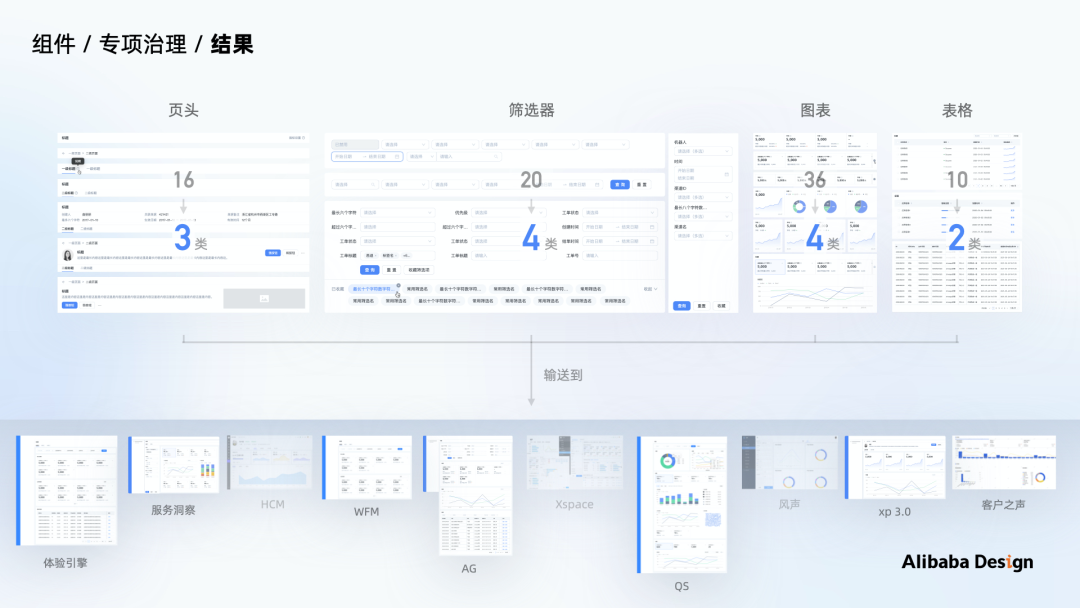
(3) 模块专项治理


样式
(1) 确定优化内容

(2) 确定组件范围

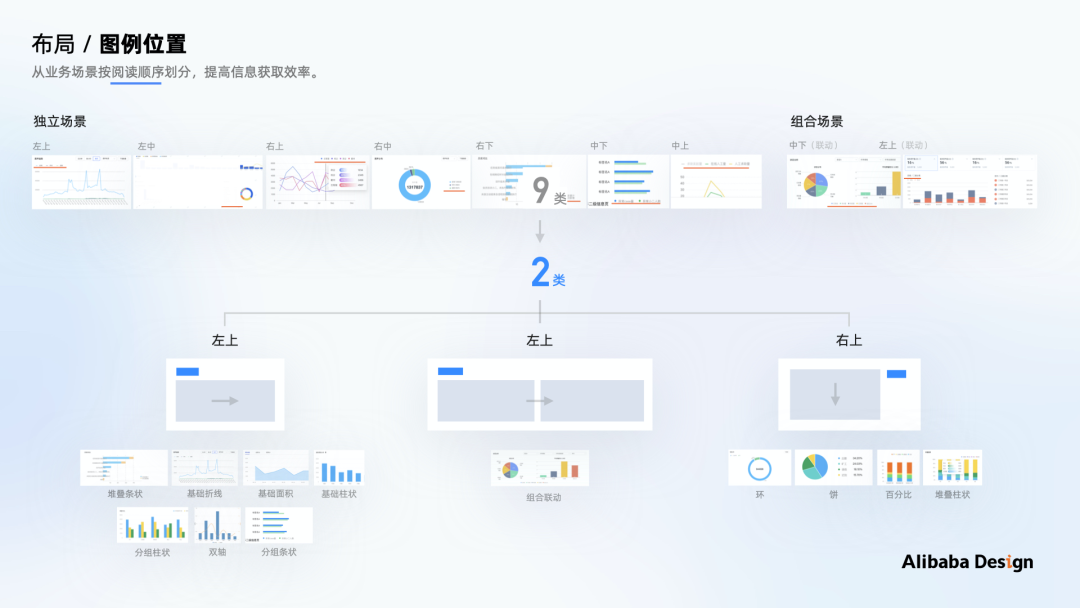
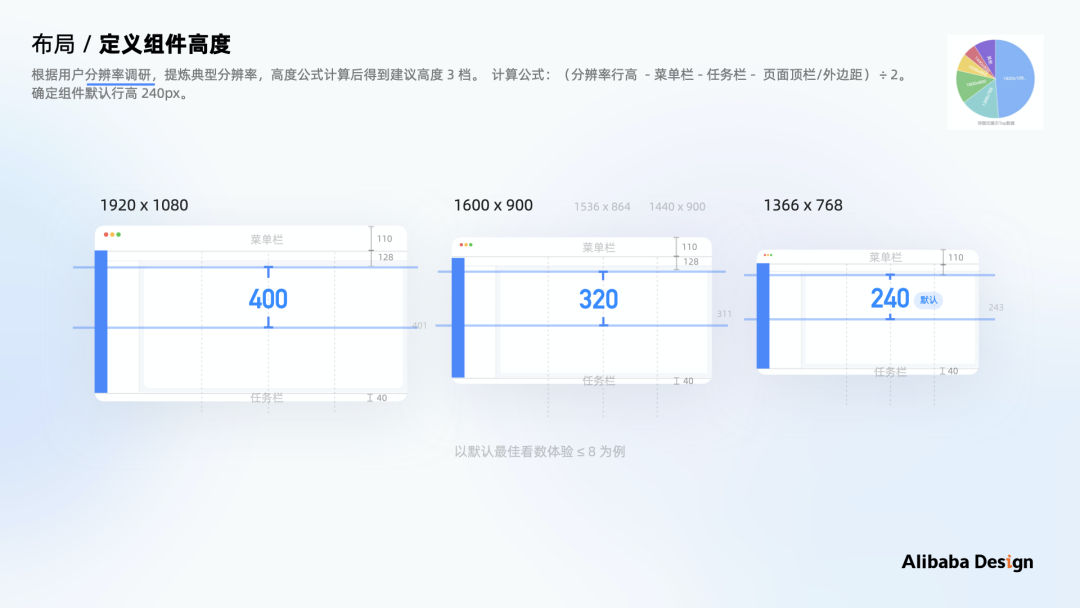
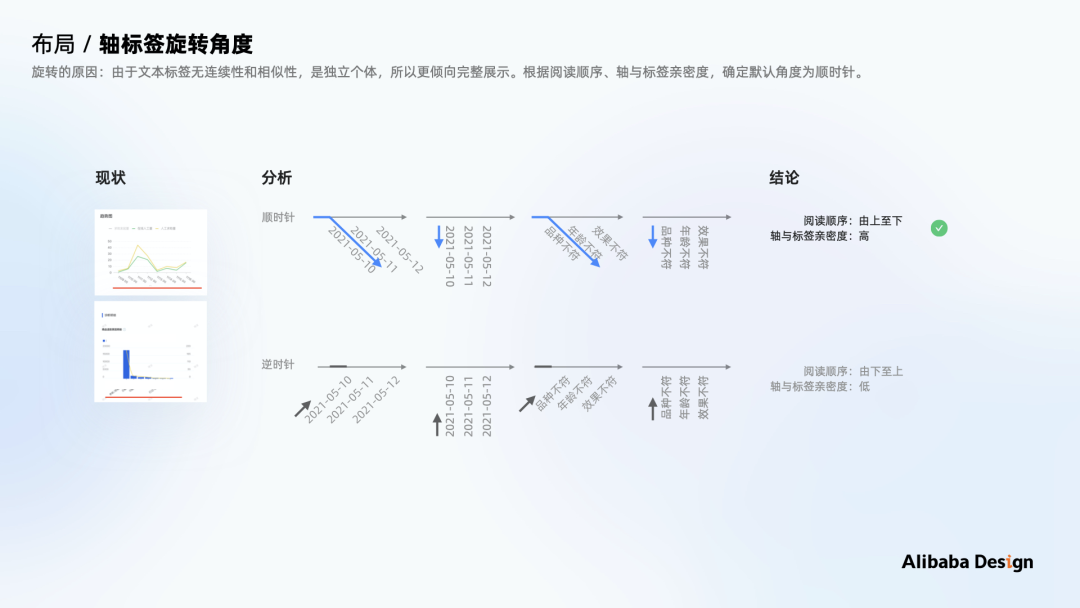
(3) 布局




(4) 色板


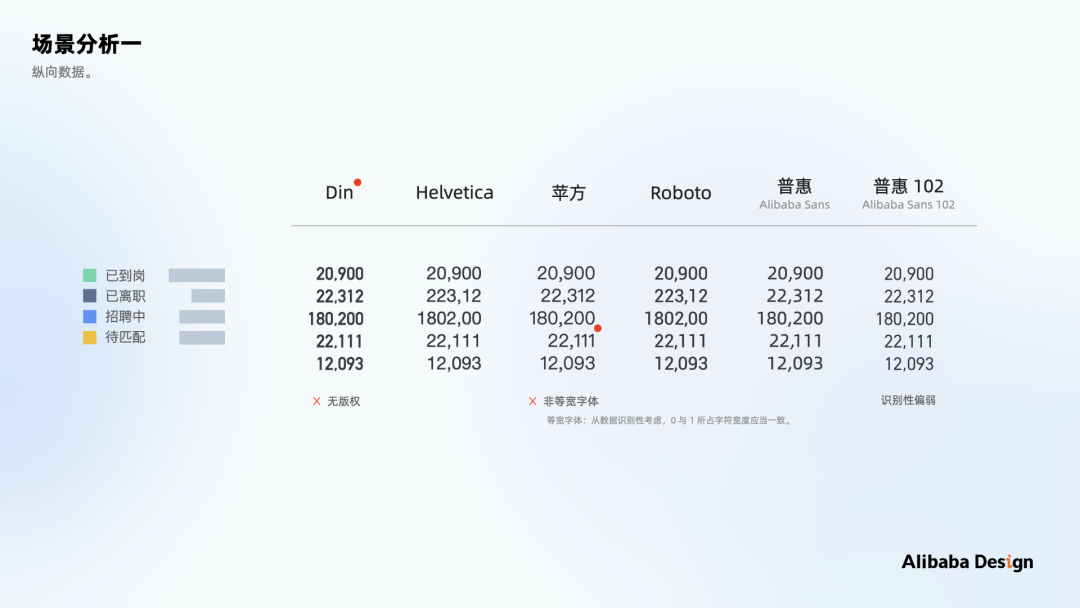
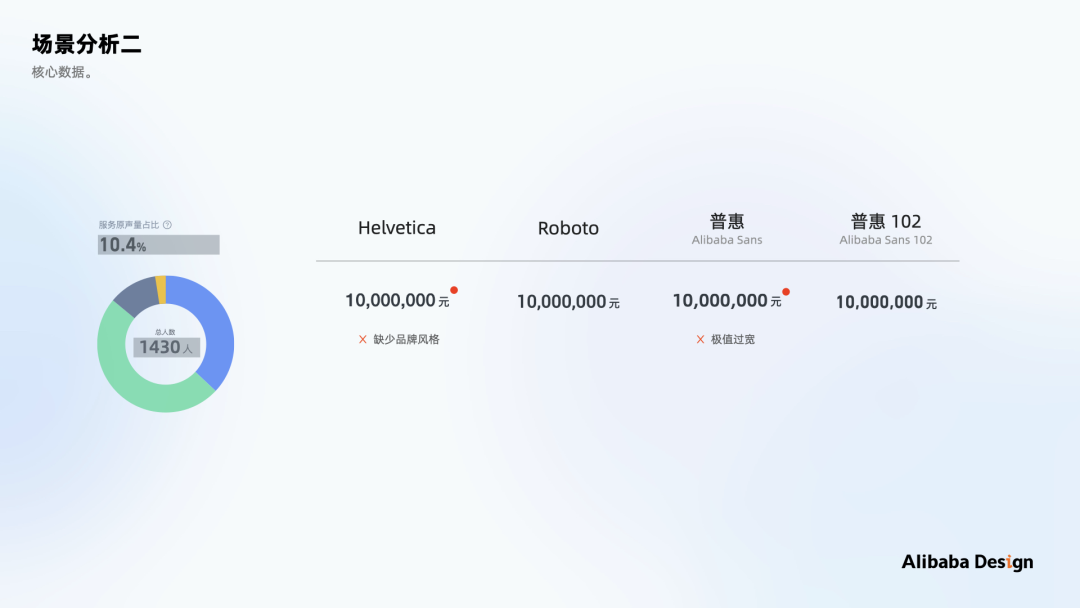
(5) 字体




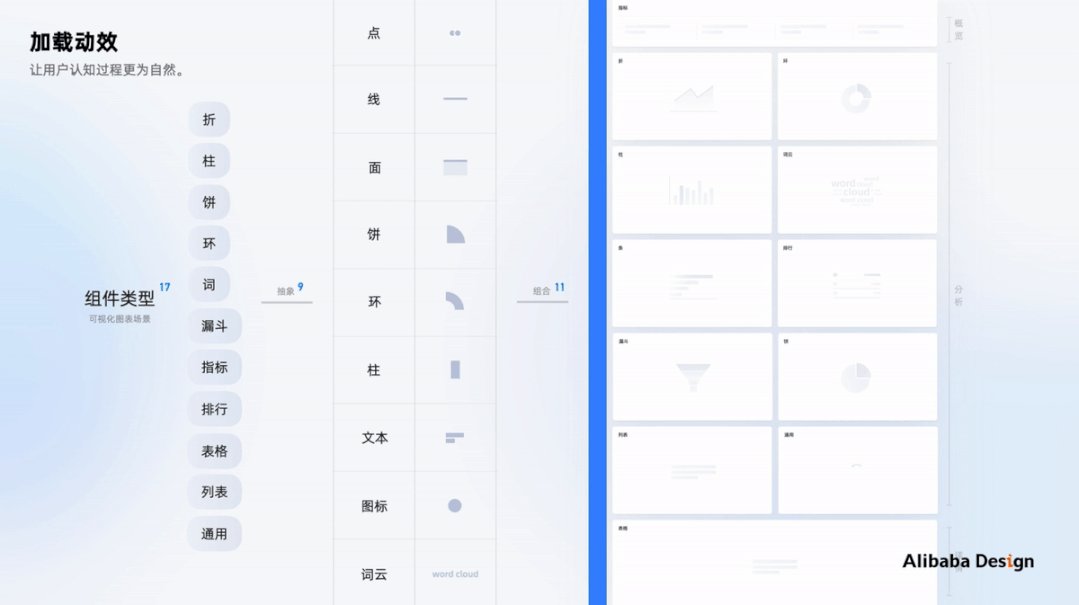
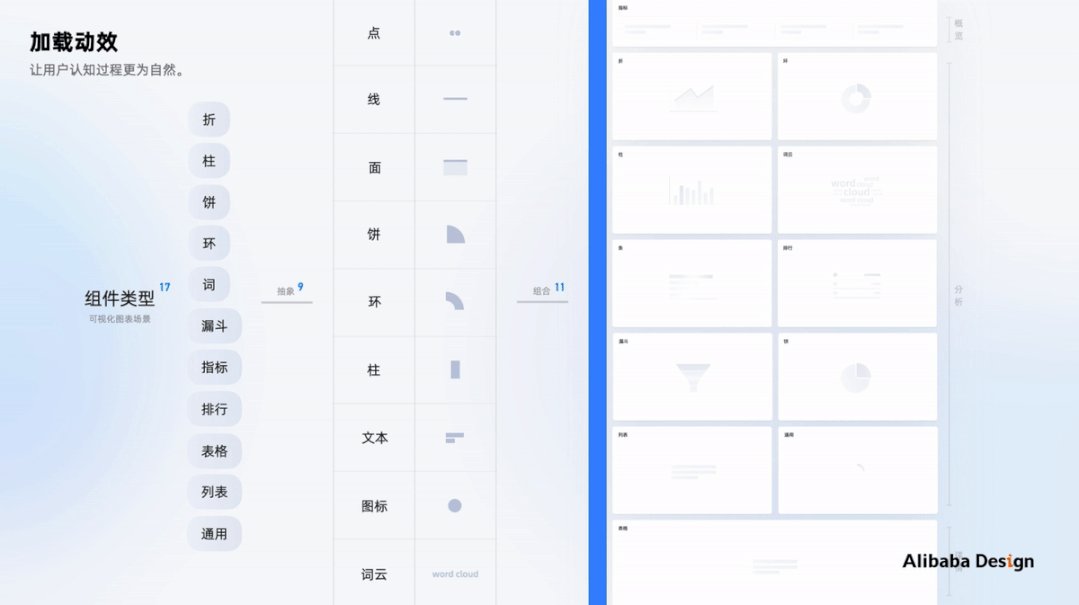
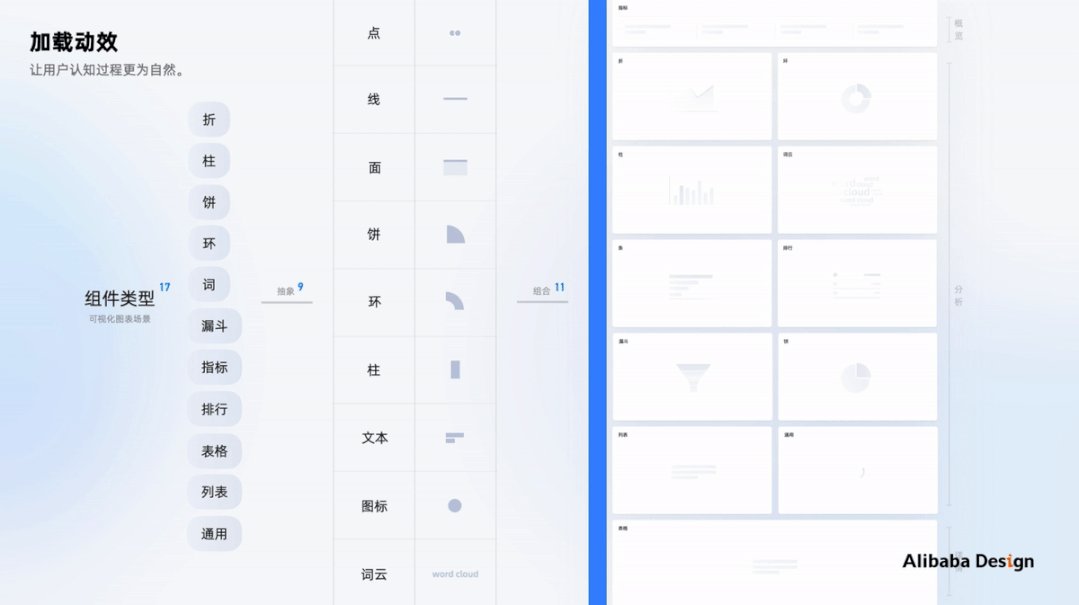
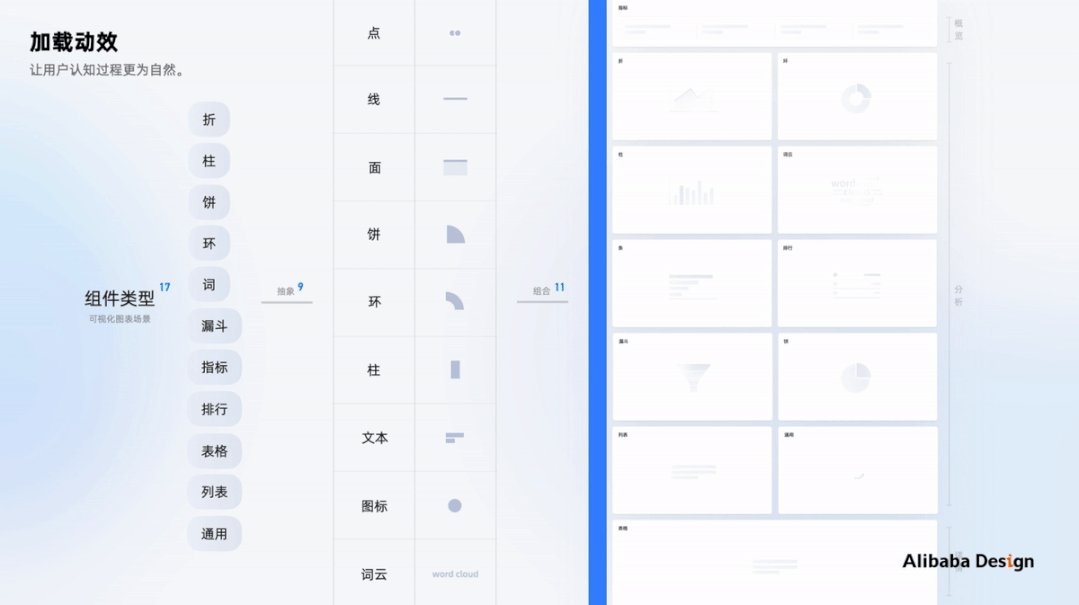
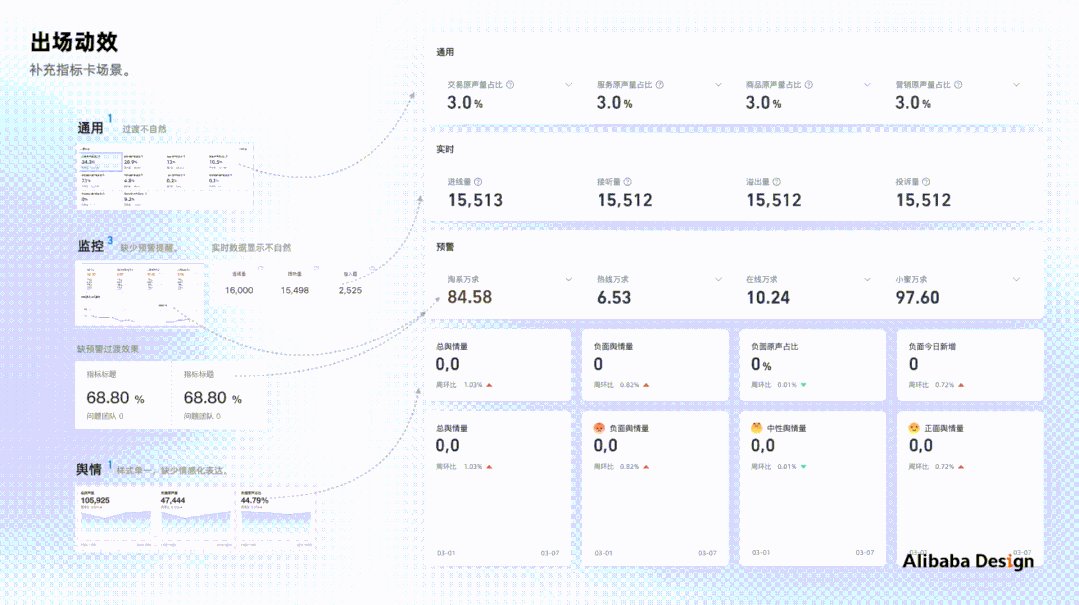
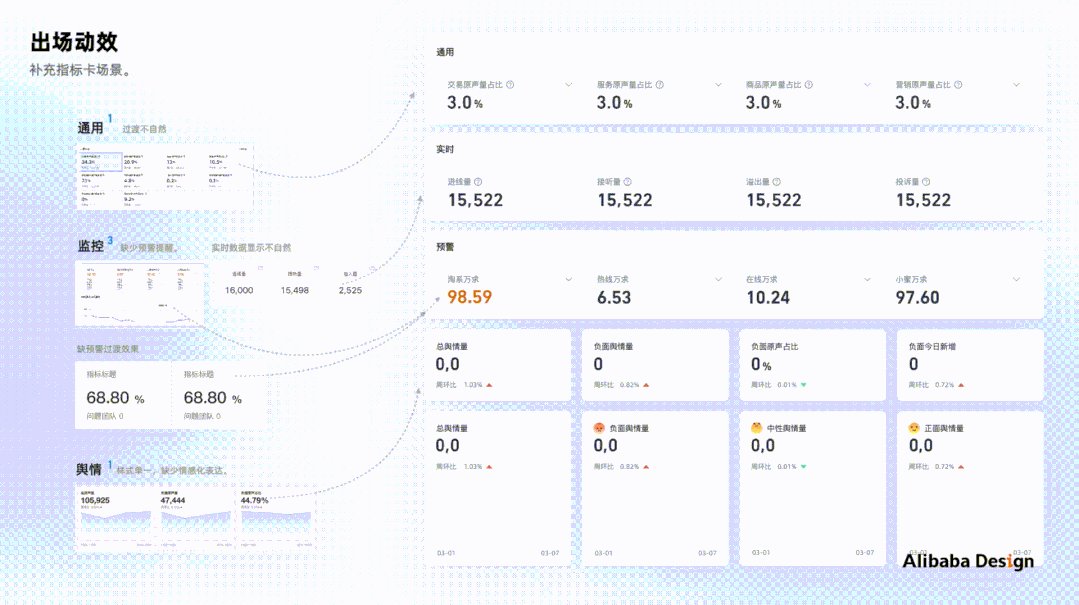
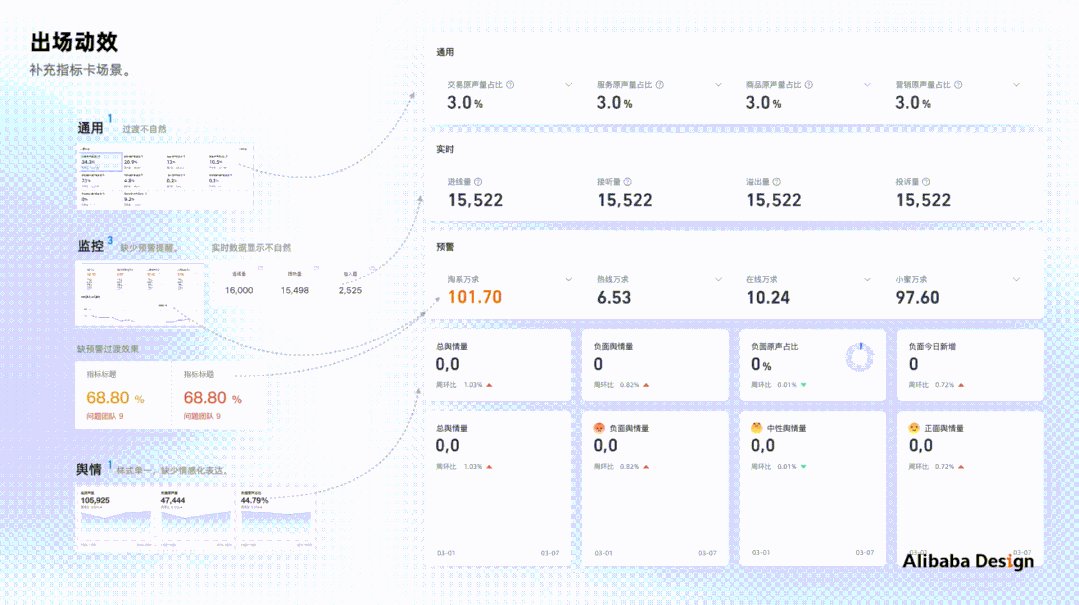
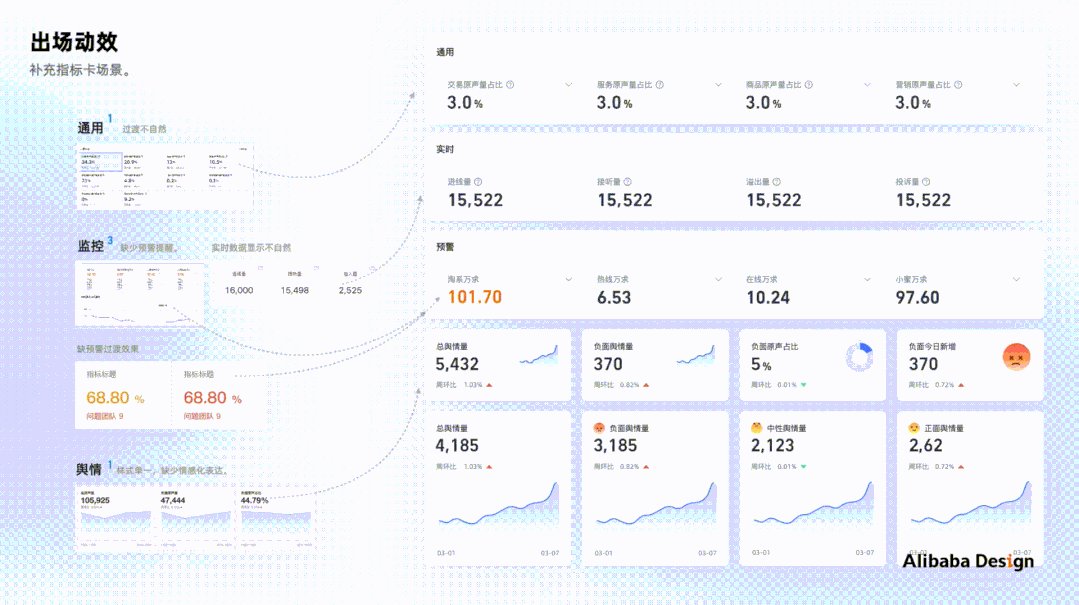
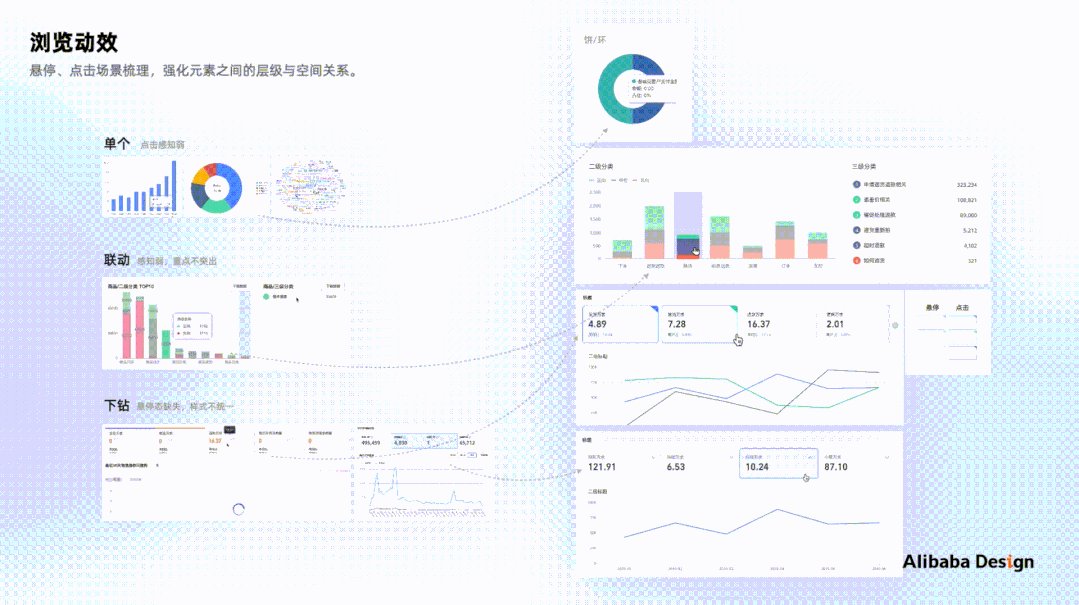
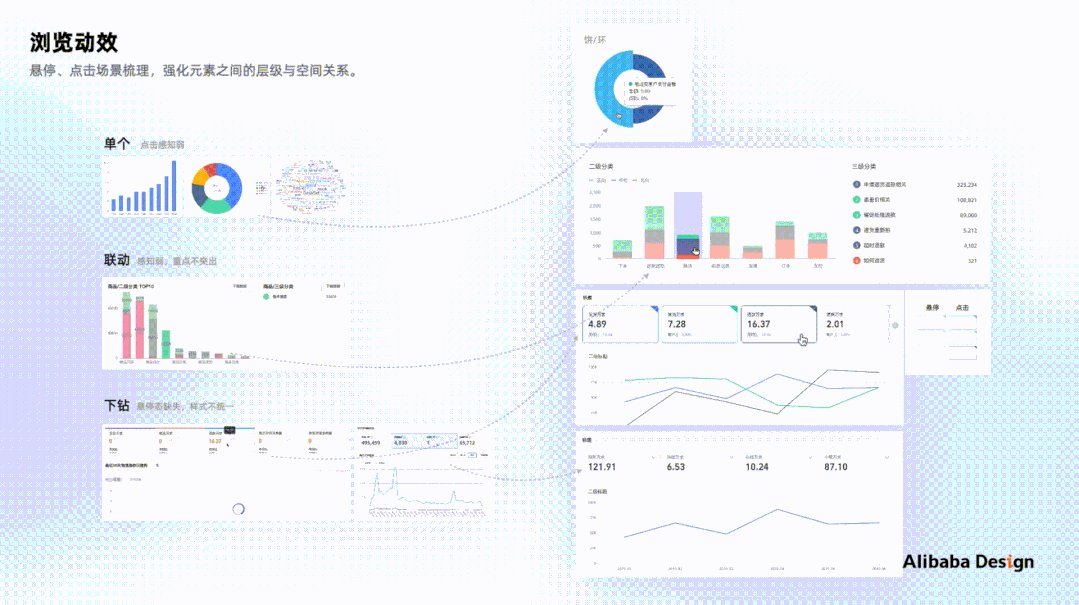
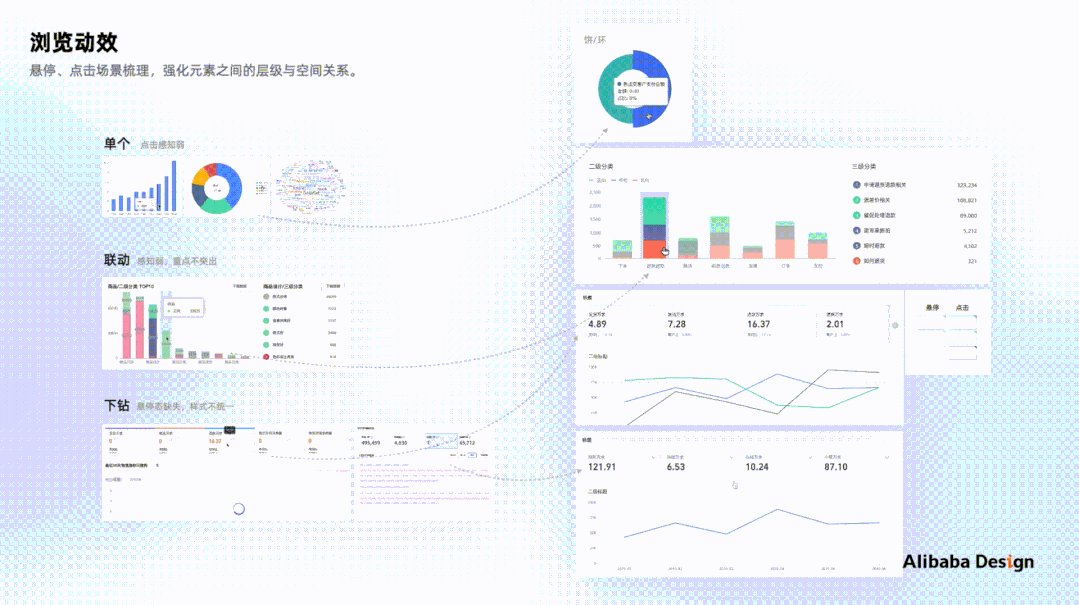
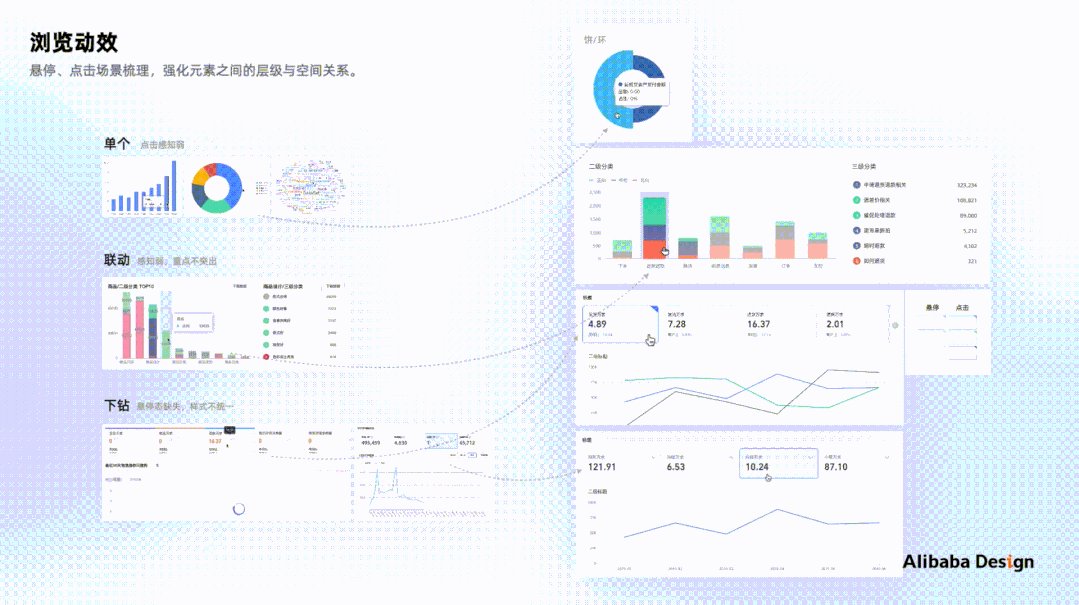
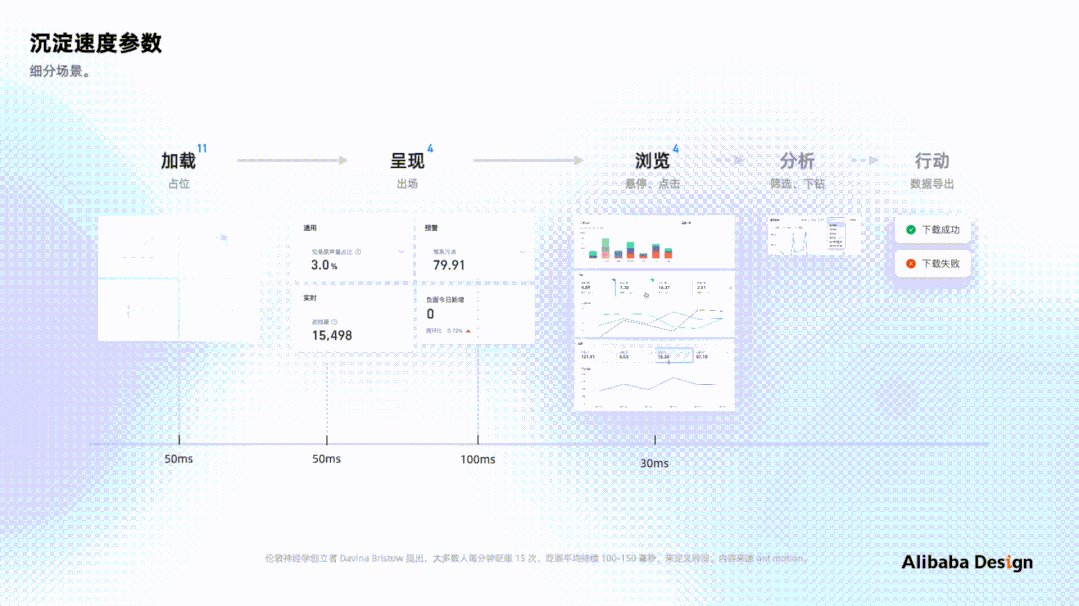
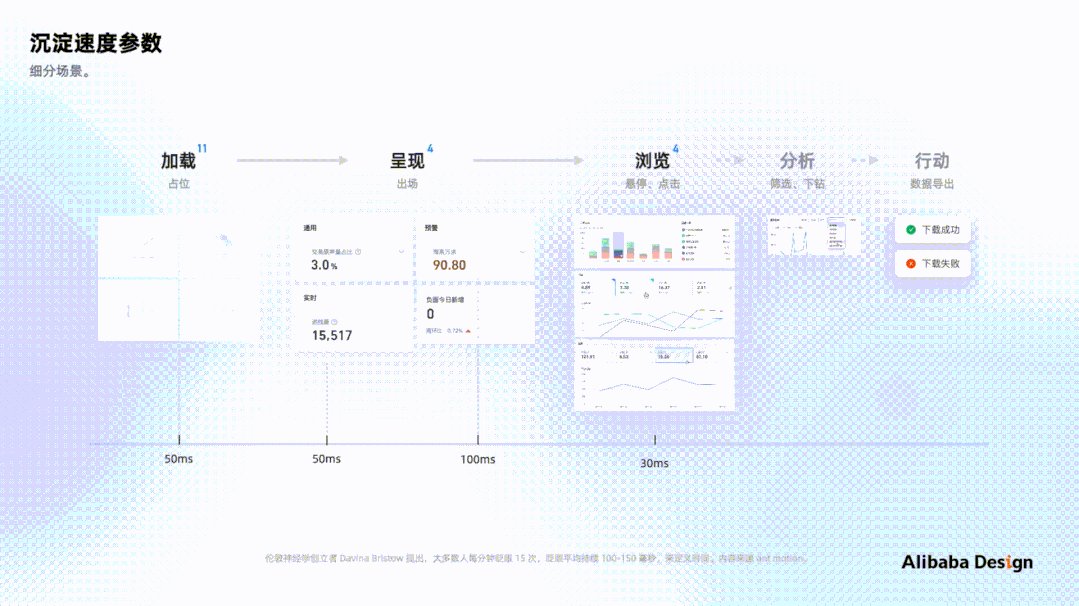
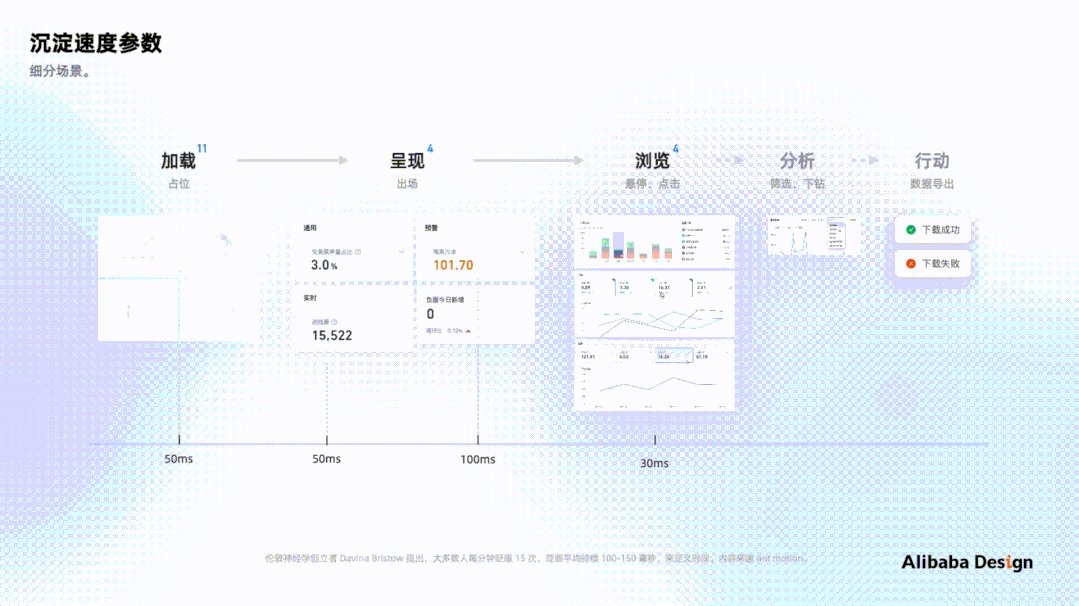
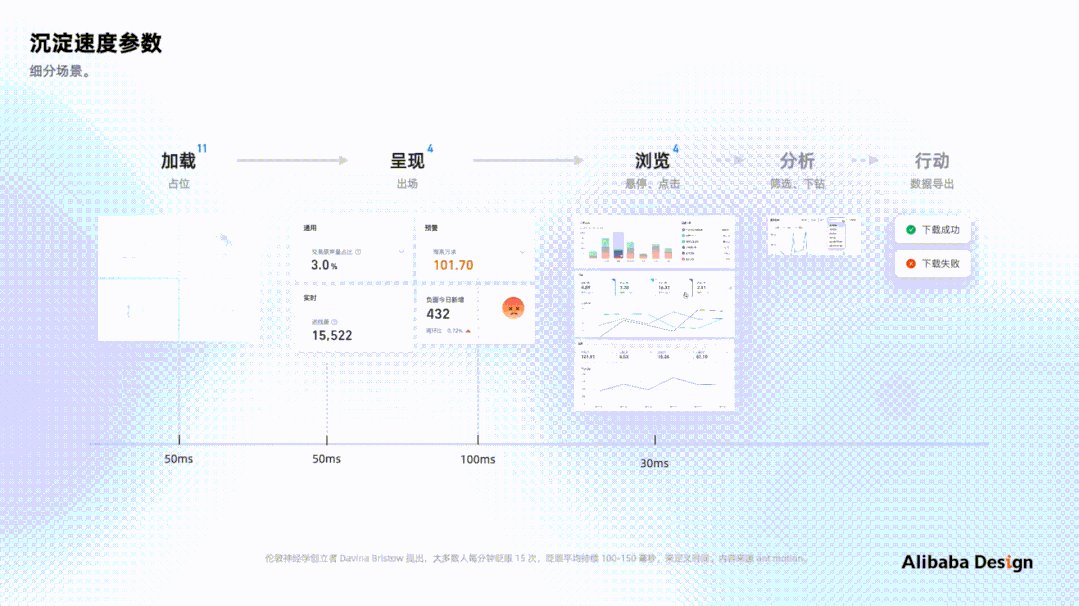
(6) 动效







5、提效

整体思路

交付内容

交付机制

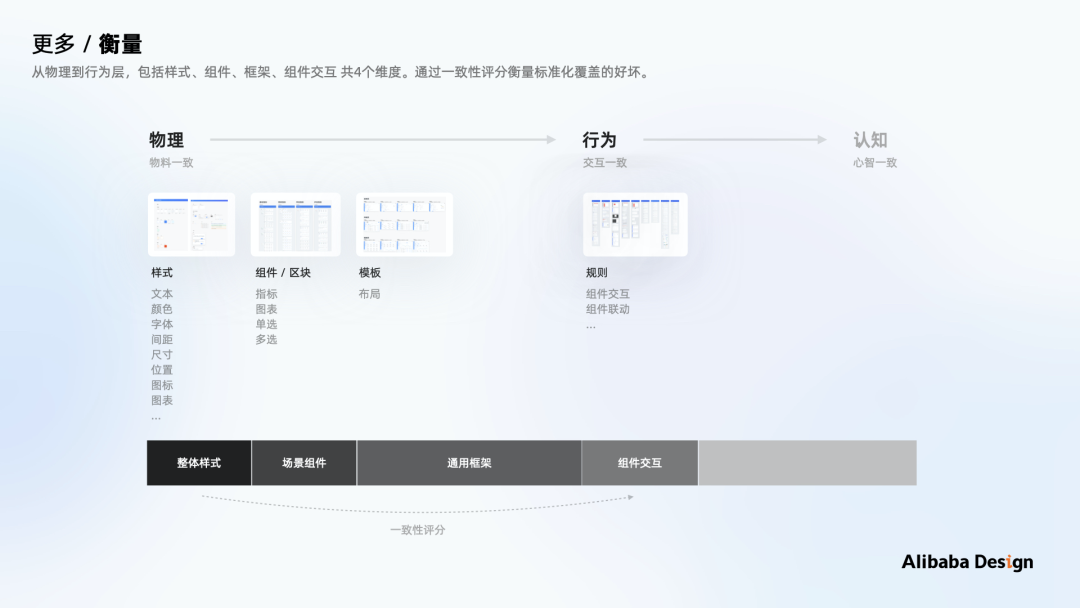
6、衡量

总结


热门文章推荐
精选体验设计知识
收录 100+UED 团队干货文章
共创成长训练营
三分设·星火会员
我们一起聊设计
三分设·微信读者群/城市群
欢迎添加 ⭐️ 星标,获取每日好文推荐,每天早上 8 点,准时充电。加入设计微信交流群 三分设读者 5 群,期待与更多优秀用户体验设计师一起成长, 添加 益达 微信号【 Lil_Bug 】or【 Red-boy2020】,备注【 三分设读者 】加入读者群!
分享设计心得,定期直播,零距离连麦,答疑解惑
↓↓↓点开『阅读原文』,欢迎你的加入星球
评论

