支撑to B/G产品体验的“设计语言” 实操案例:京东云门户网站升级风格打造
✏️划重点:
近期我们以系列文章的形式,从支撑to B/G设计基调的“设计语言构建”,到to B/G产品门户网站焕新升级,再到云产品营销活动案例解析落地,将最终思考总结输出分享给大家。前面已经分享了两篇:
开篇:《支撑to B/G产品体验的“设计语言” 是如何构建?》;

第二篇:《支撑to B/G产品体验的“设计语言” 实操案例:京东科技官网重塑深度解析》

感谢我们的设计师小伙伴们,一起“康康”吧~希望这次系列文章能够帮助大家深刻认知各个维度的设计驱动与设计价值体现。


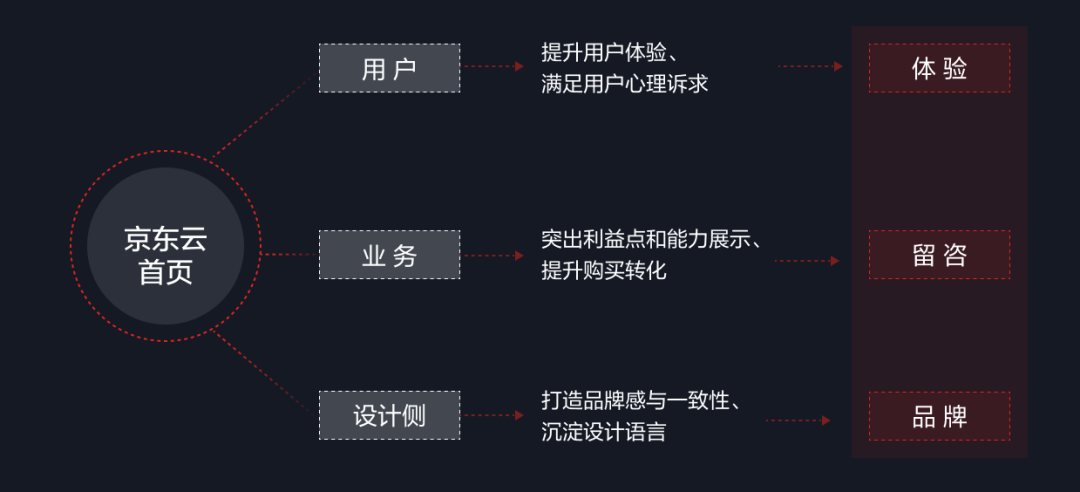
阶段性升级背景




从浏览场景、用户行为、内容特征内几个方面去思考每个楼层布局内容,运用设计手段,有效传达内容、提升阅读体验。
将产品及解决方案价值点 清晰的呈现,对应访客搜索意图,匹配需求。通过爆品推荐、产品服务、实际场景案例等方式引导访客留咨。
为打造专业性,提升新品牌形象,视觉的展现上需保证线京东科技品牌规范化与统一性,并围ArtDeco设计语言为基础进行系统性整体升级,使线上所有页面和谐统一的展示。



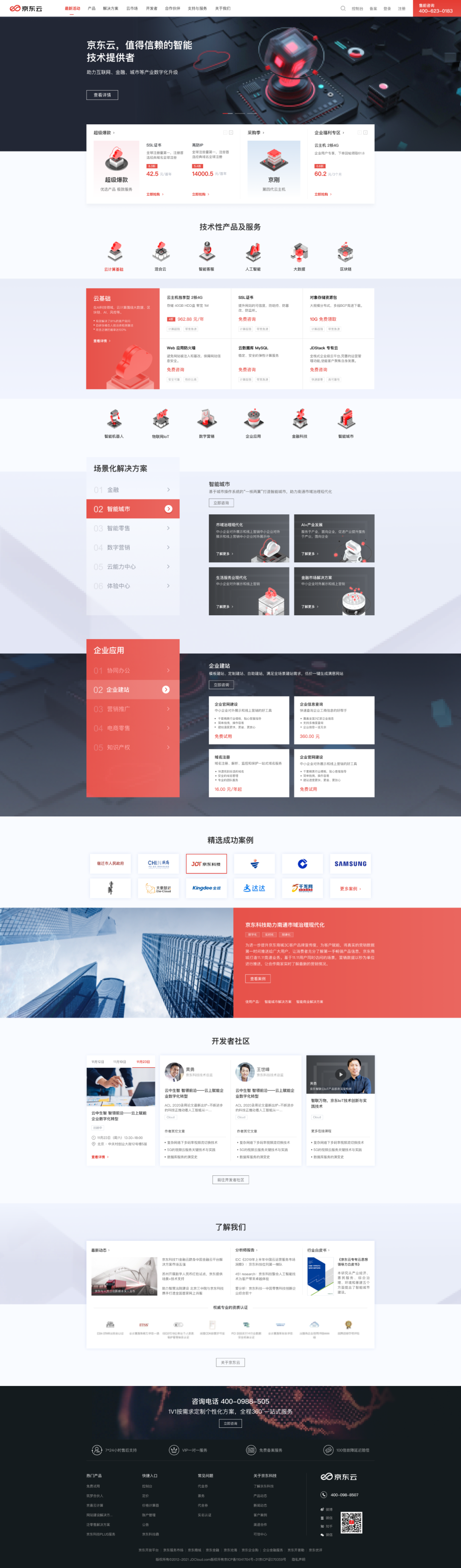
页面风格分析




页面风格分析



存在问题:
1、缺乏好的视觉体验和产品差异化感受
2、看完即走,转化较低
用户难以快速找到想要产品,楼层相似度较高,大量偏小文案堆积,阅读性较弱。


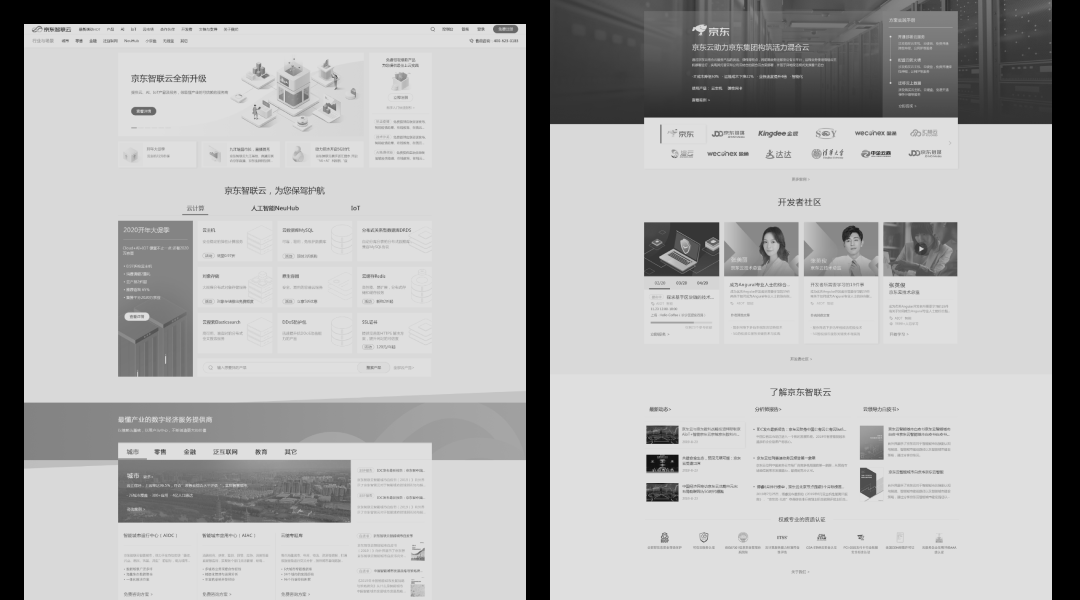
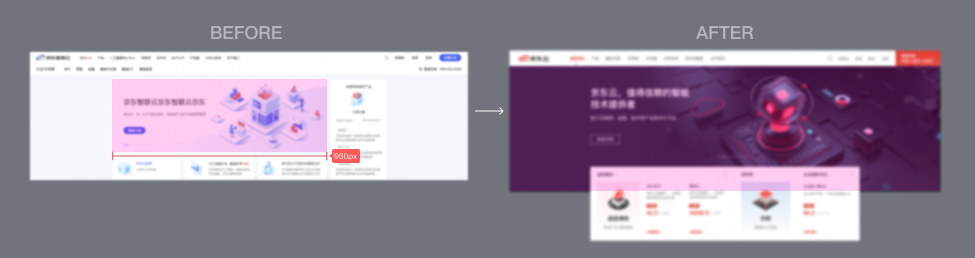
如何进行升级




如何进行升级


在优化页面视觉风格之前,通过收集一些资料查看目前的设计趋势,以及通过国内外多家竞品分析去探索设计方向。并进行了几轮脑暴,提炼定义科技-云 品牌的关键词等,最终定义:为了强化品牌形象,京东科技品牌旗下所有产品对外漏出一致性整体采用与京东科技官网风格一致的3D视觉风格。并从视觉构成5大要素:版、色、质、形、字,进行视觉优化。

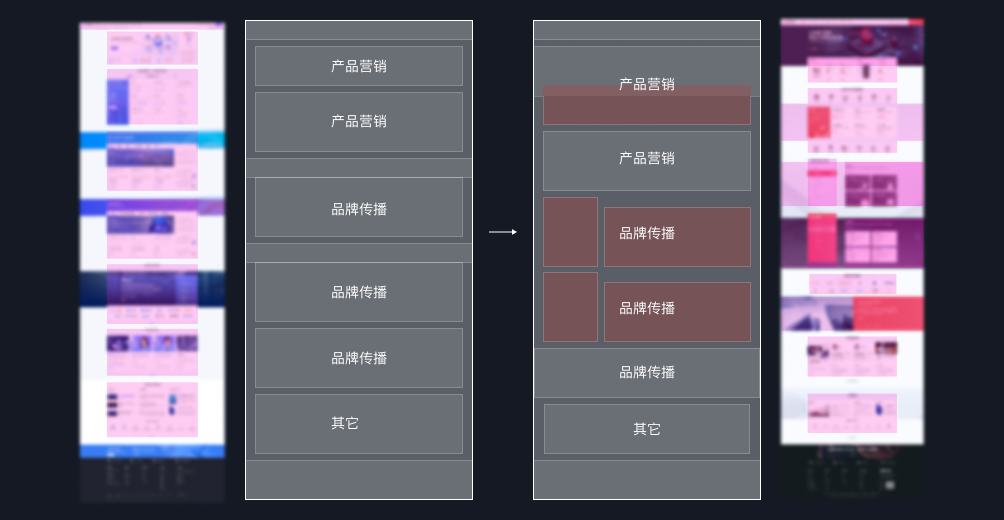
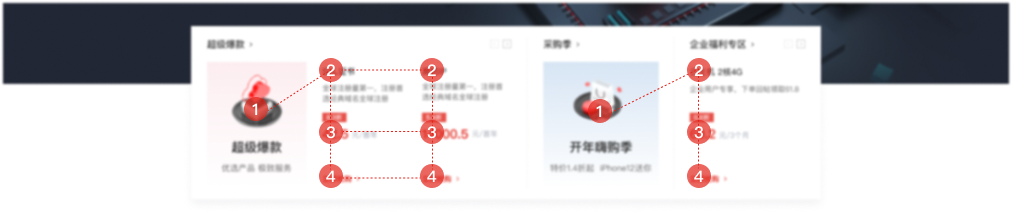
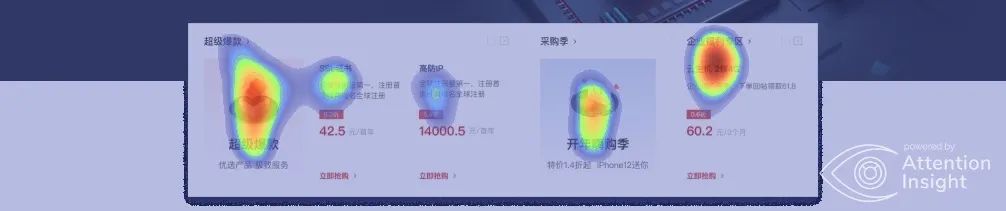
1、Layout-页面亲密性与节奏感

重点模块突出-同类相近,异类相远


来自Attention Insigh眼动仪模拟者热点图


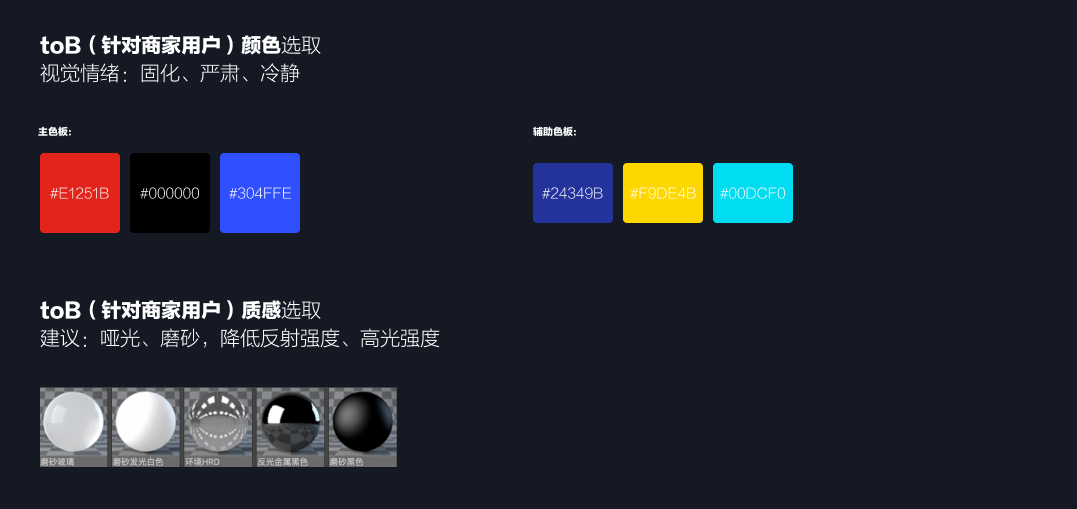
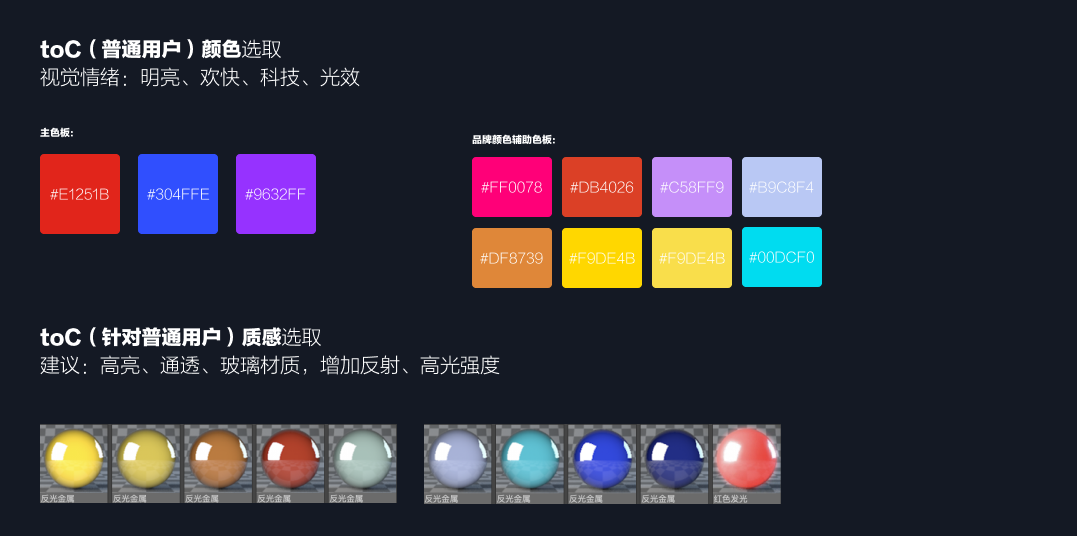
色彩表现:通过色相在使用场景上的表现,从而影响用户的情绪和感受。

同时保持与京东科技品牌对外的统一性,在质感上采用统一3D设计语言规范,主视觉整体图形结构由主体、底座和辅助背景组成,以此结构形成统一的视觉构成。

基于产品类型3D Banner延伸针出日常活动对 toB (商家用户)和 toC(普通用户) 的视觉情绪模板。





在表现手法上为了增加整体趣味性引入动效,并规范时长规范时长为40帧,(帧速率为30/1s)。以恰到好处,不过度设计,做到不增加操作,不干扰用户,不超过1.5s的动效设计理念。

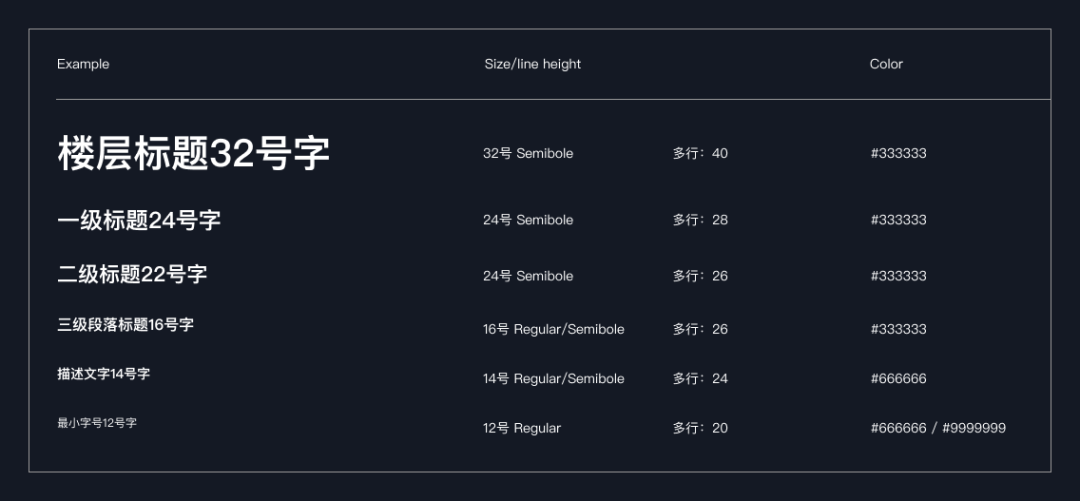
重新定了页面结构的规范,字号、字色、字重、行高、间距,根据不同字号的标题和行高间距,定义页面的统一性对齐原则,带给用户舒适的阅读体验。



总结




总结


基于京东科技风格进行我们设计语言v2.0更新,将组件利用最大化,我们的目标是通过我们后续不断优化迭代官网与组件的同时节省设计师时间成本,提高工作效率。未来京东云改版升级之旅会继续进行。
|
|
2021-09-08

2021-08-27

2021-04-14

2021-01-27

2020-12-30

 发射
发射
