体验设计|四步完成 B 端管理工具体验升级

欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:酷家乐用户体验设计
编辑:章欣怡
共 3306 字,预计阅读 9 分钟
背景 · 为何要做升级改版
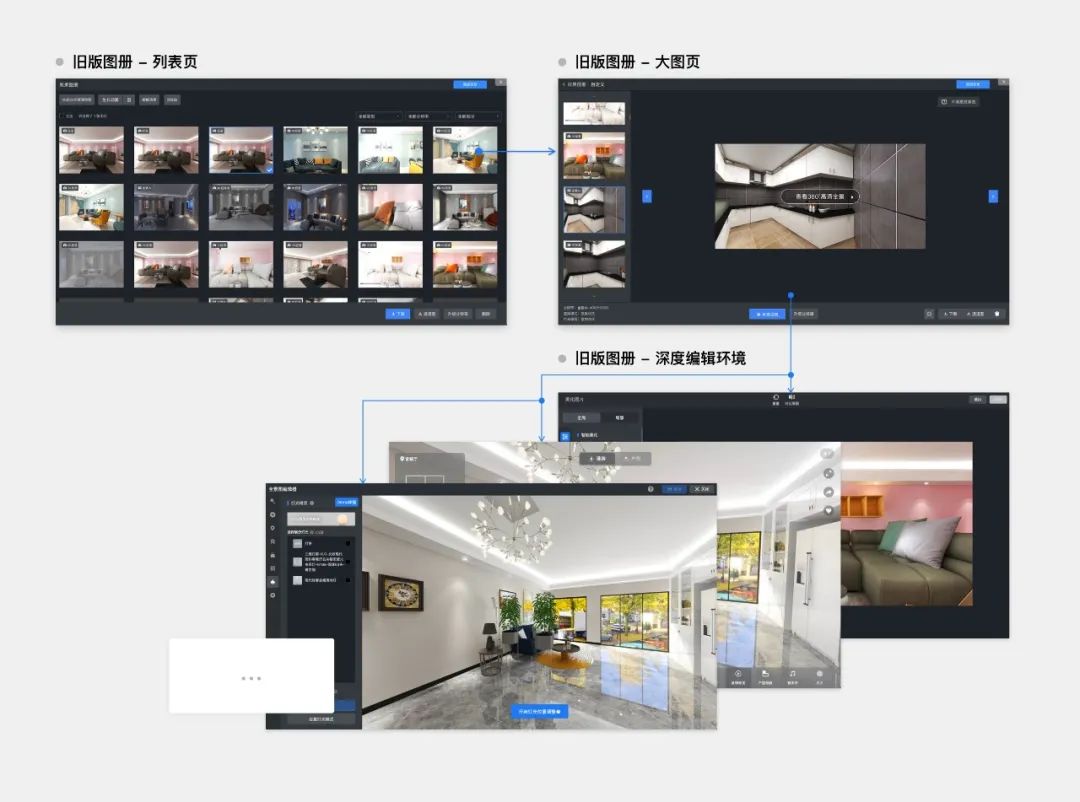
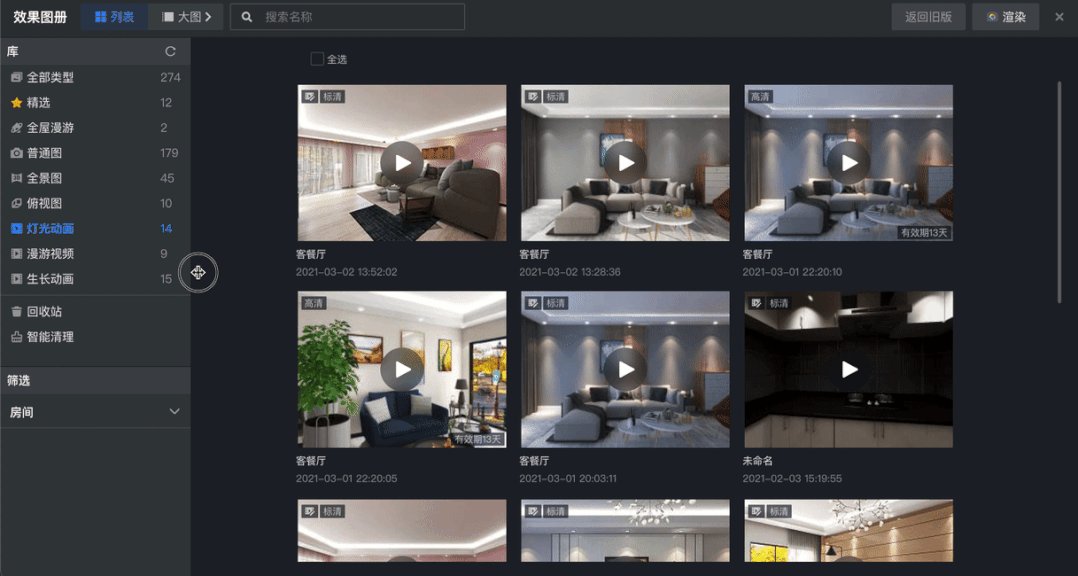
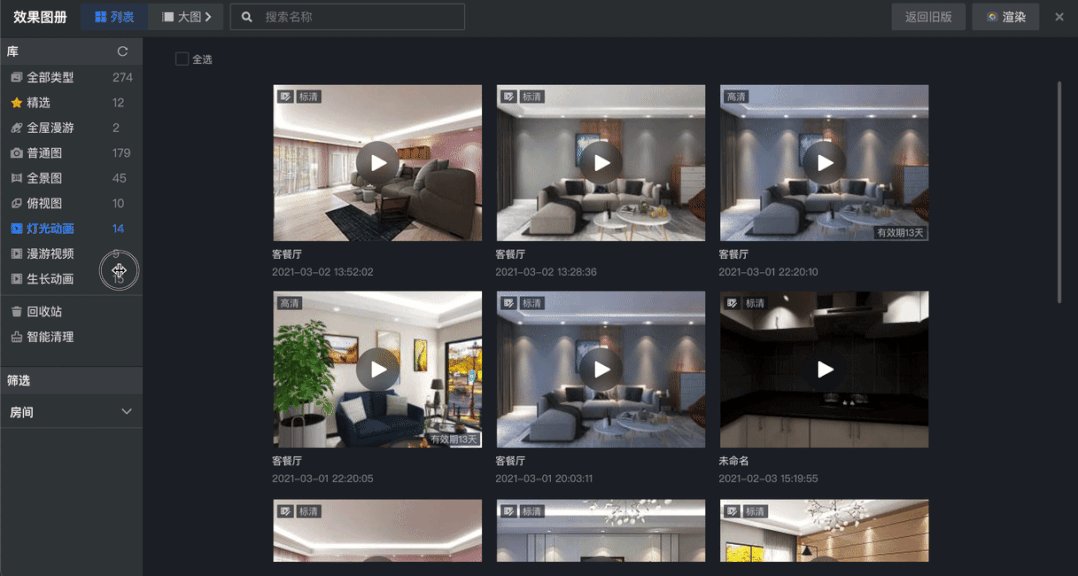
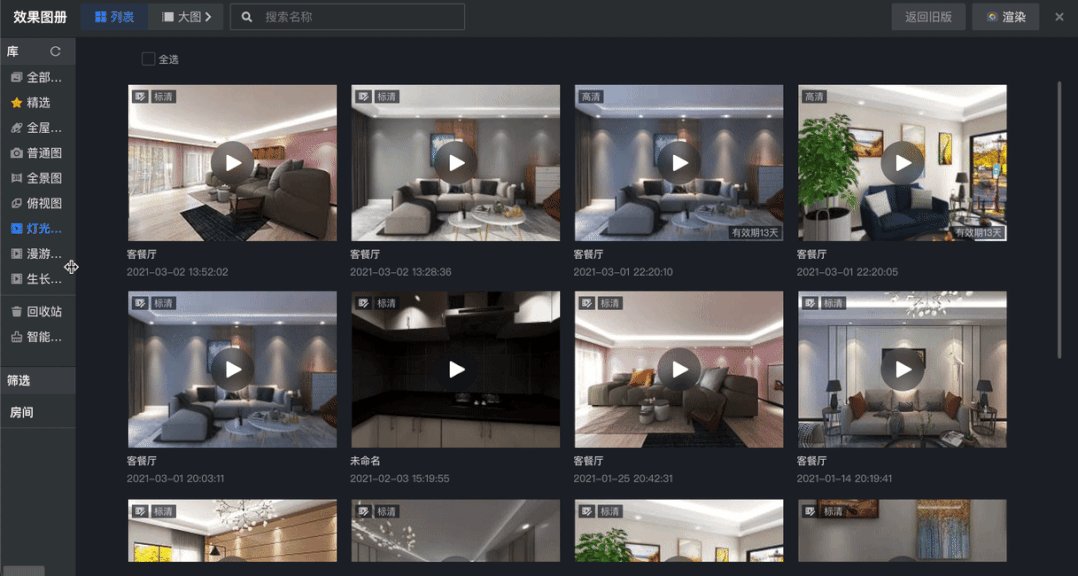
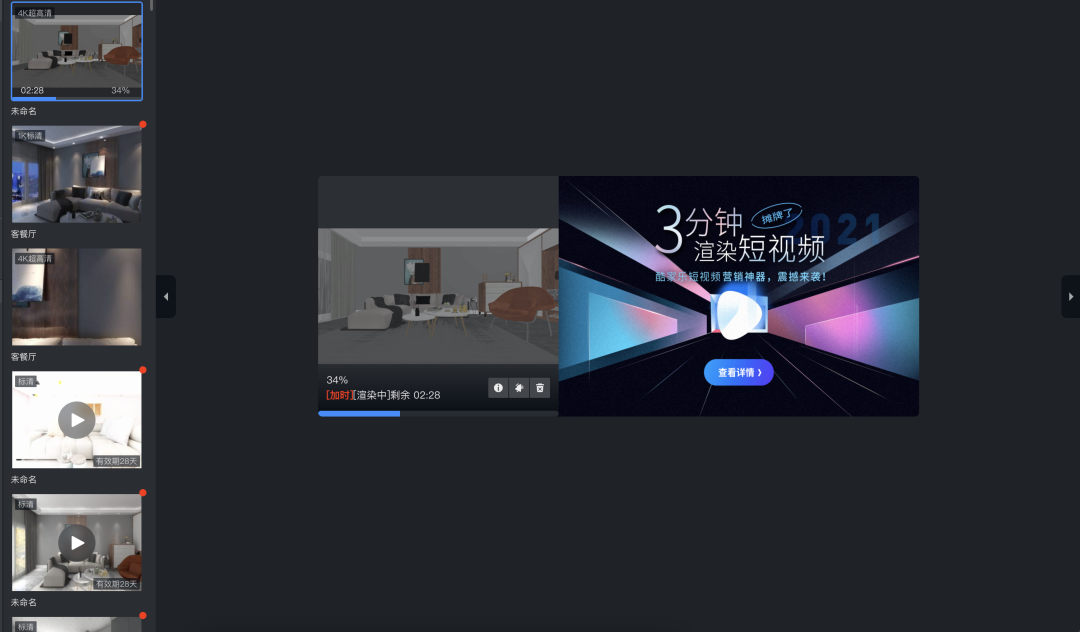
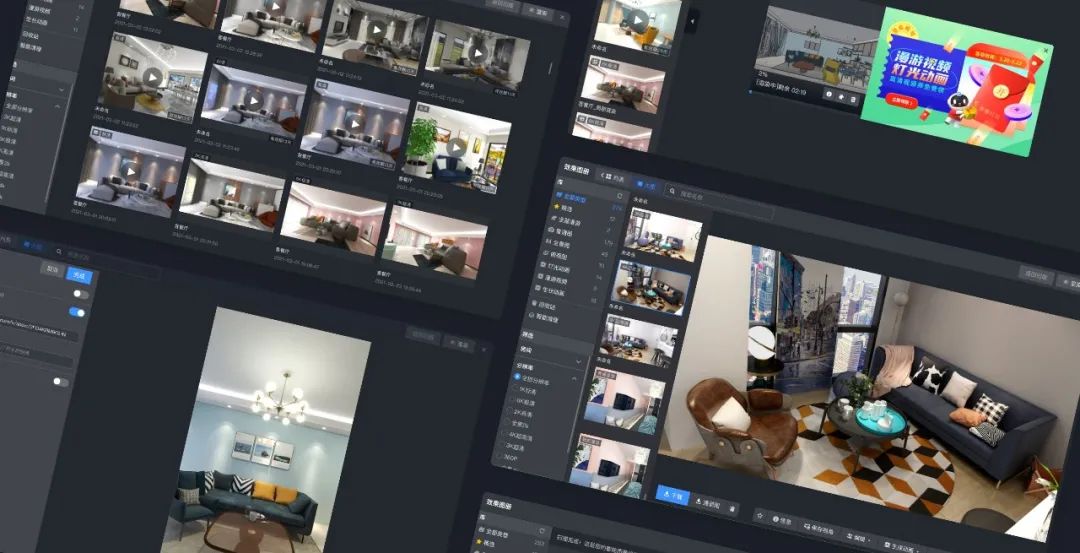
什么是「图册」?
为什么要改版?
信息架构欠佳:产品路径层级过于深入,基于此的高级功能都无法得到发挥; 数据利用差:酷家乐的渲染图拥有结构化数据,我们可以基于此开发出同类效果图难以发展的“人无我有”的后期编辑及美化功能,赋能更多业务方; 重复造轮子:酷家乐产品体系下有多个“类效果图册”的功能,大家各自开发,资源内耗,功能无法保持统一 竞品超越:过去一年没有系统的优化,积攒的用户反馈无法满足,竞品体验已经超越

产品愿景
根据用户使用习惯改版交互体验,强化“管理”功能 根据用户使用场景,提供有价值的新功能点 合理安排组织各种类型及新增的渲染内容(如生长动画、全屋漫游、视频等) 注意合理安排渲染特殊的状态的图片管理

洞察产品问题 优化产品框架与路径 设计过程 · 满足用户&满足业务 = 体验提升 快速迁移用户至新版
STEP 1 · 洞察产品问题

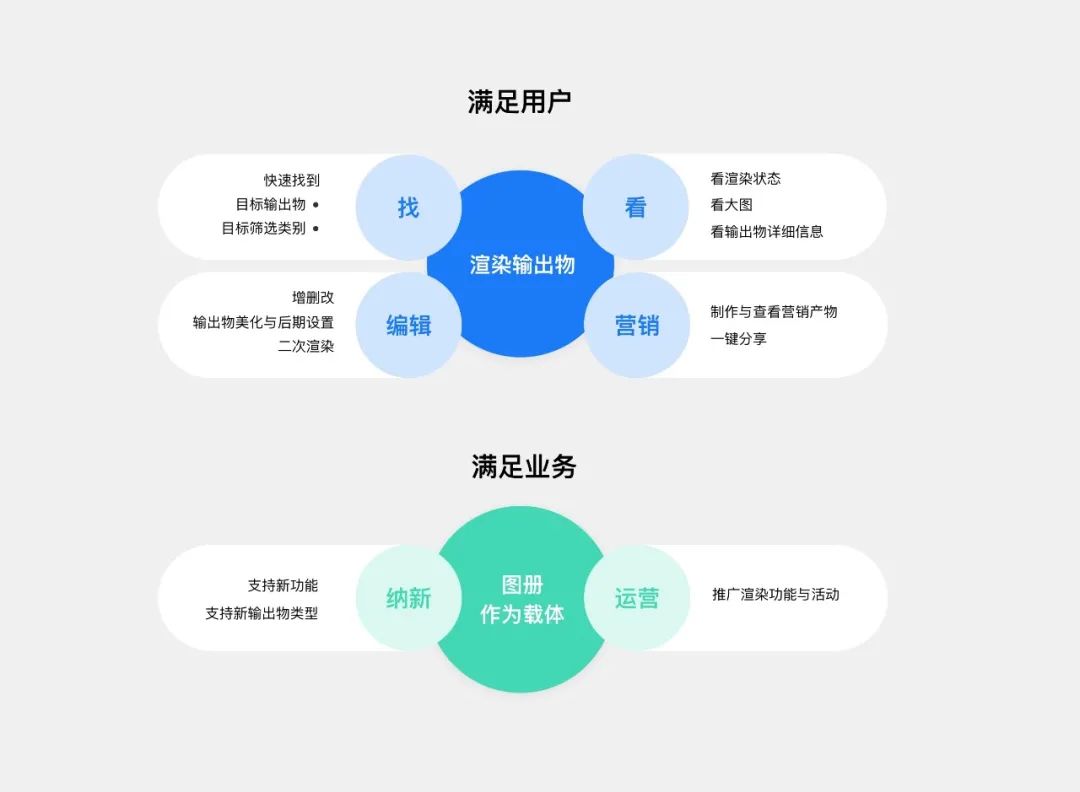
a. 走进用户
主要用现有的「效果图册」做什么? 使用「效果图册」过程中有哪些显性痛点? 在用户看来,设计输出物的生命流程是怎样的?


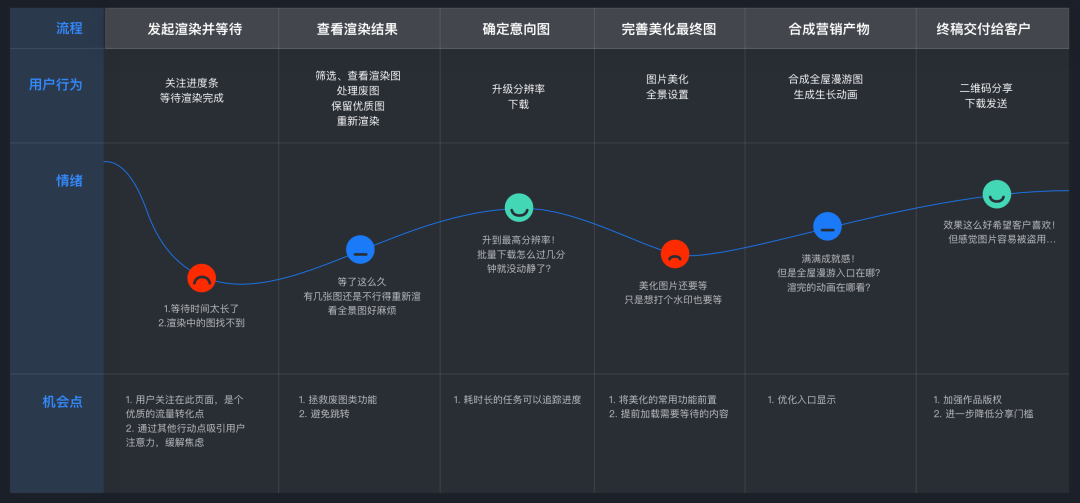
b.走查关键任务流程

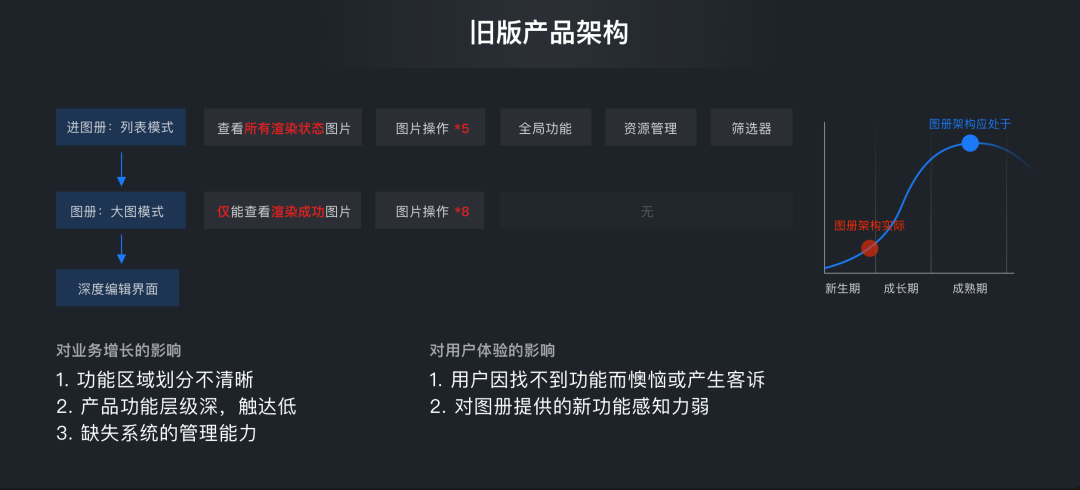
c.产品架构与框架拆解
架构层级深 多界面功能不一致,不符合用户心智 频繁跳转,打断用户设计思路



a、竞品分析
公司体量大、群众基数广的产品,如Google云盘、apple照片、百度网盘 专业、垂直、认可度高的产品:如Eagle、Adobe Bridge 直接竞品
清晰的架构(拍扁架构层级;拆分产品模块,进行模块化设计) 必要功能(文件管理类产品的必要功能,如命名、时间戳、文件信息等) 优质微交互

c、一致性原则

达成结果:部分功能的使用比例较旧图册有大幅提升
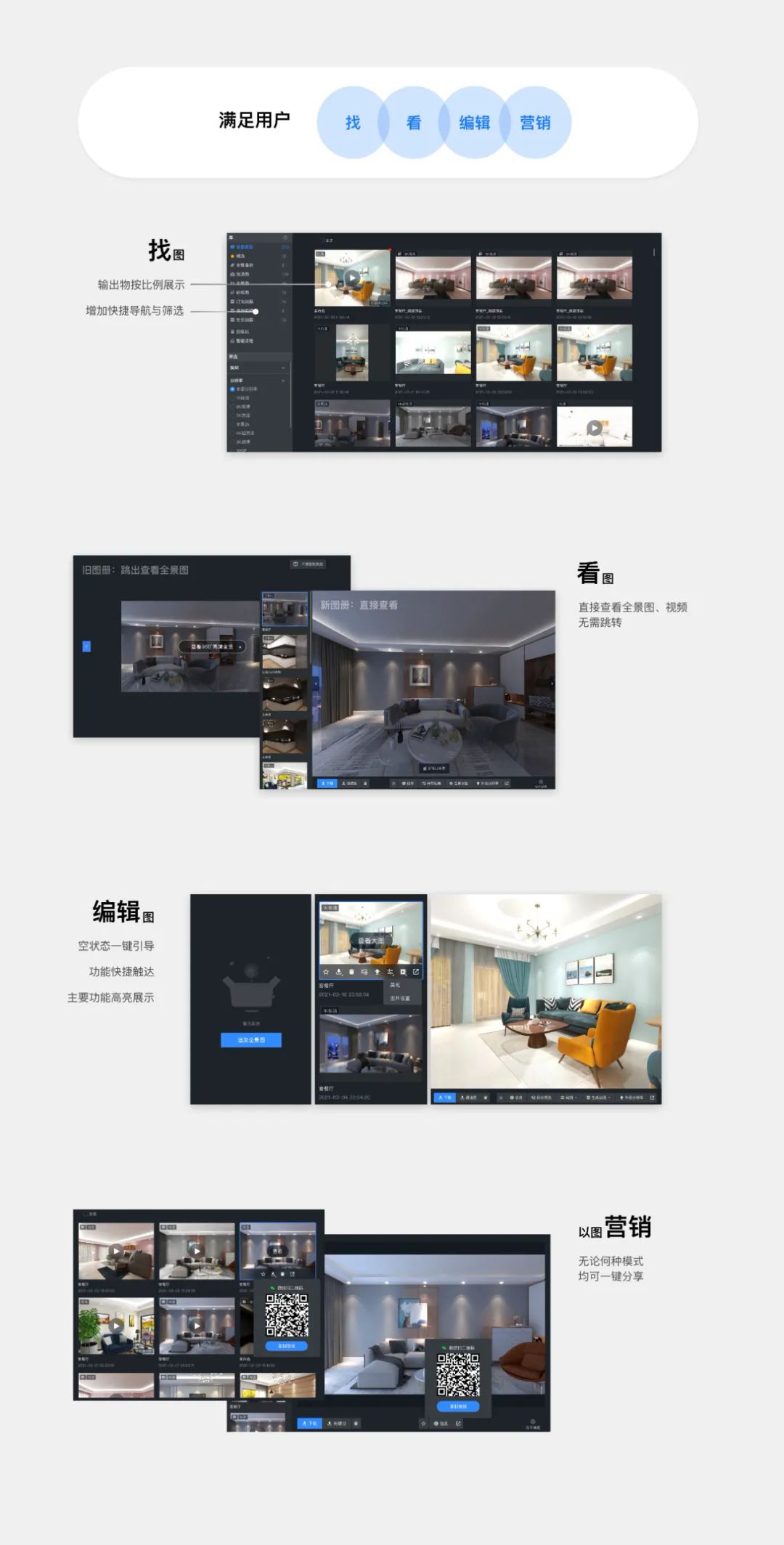
STEP 3 · 满足用户&满足业务 = 体验提升
a、满足用户

b、满足业务
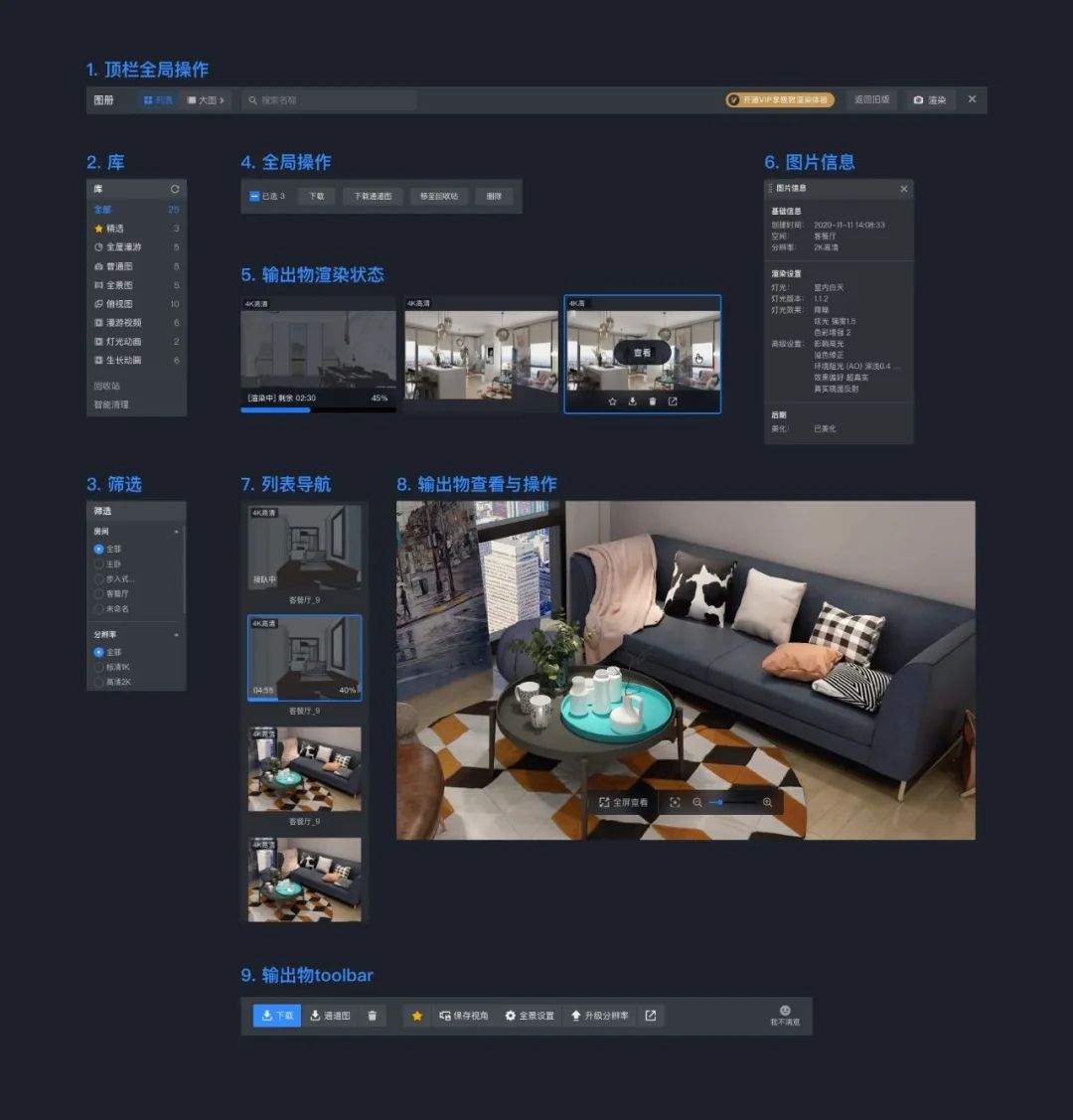
1. 模块化设计

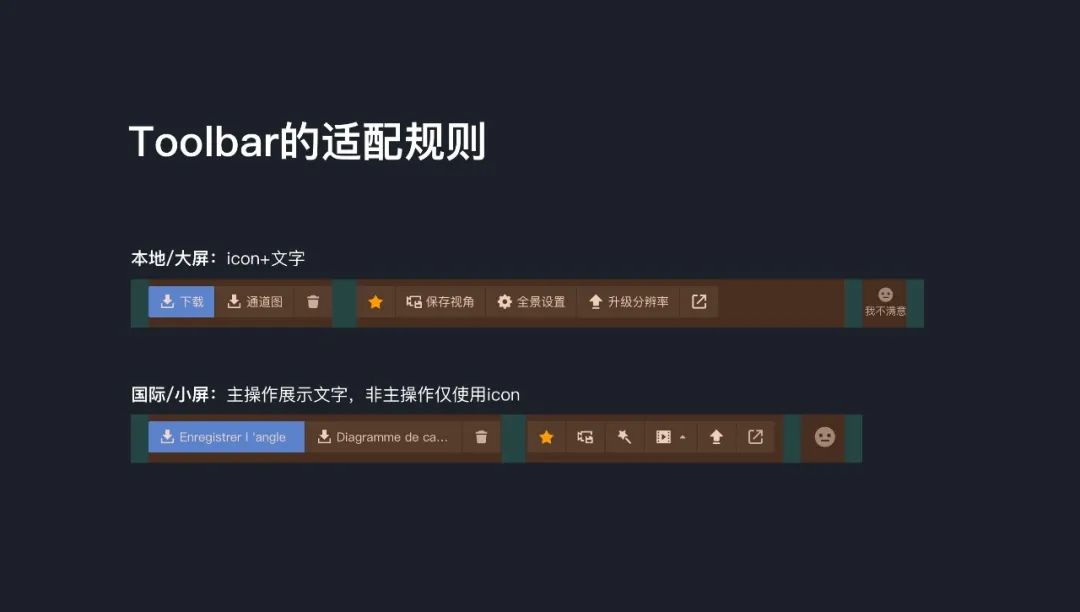
2. 设备平台与国际化适配


3. 产品化运营能力

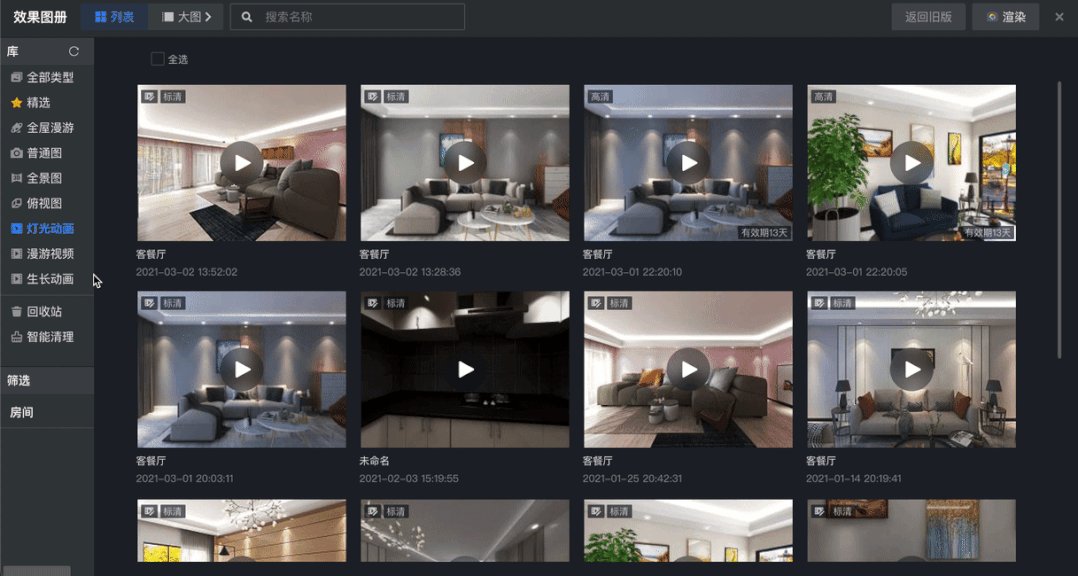
c、设计终稿

a、测试调优:通过内部走查和少量灰发快速优化
走查方式:业务线内行业专家体验(纵向)、UED专家走查(横向)、灰发上线20%并跟进用户反馈 用户观念:旧版已有功能可以优化,但绝不能缺席
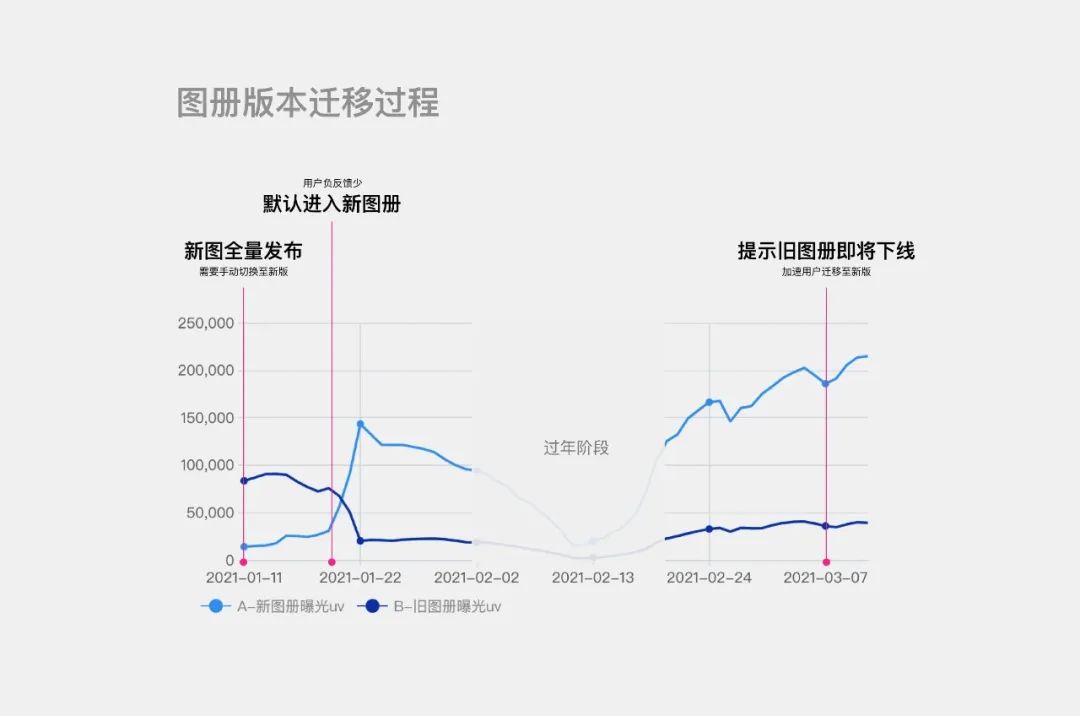
b、导入用户:用惊喜功能吸引
打造人无我有、且仅可在新版图册上体验的爆炸性新功能作为主要吸引手段,我们仅在新图册上增加了4项管理功能(命名、搜索、收藏、查看图片信息)、1种营销能力(制作灯光动画)、2种图片编辑能力(分享设置、重新渲染)。同时也需要运营实施强有力的推广手段。 在旧图册上进行新图册的利益点提示。
c、留住用户:追加基础性功能
降低跳出率
提高进入率

总结

PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
推 荐 课 程

星标公众号方法
点开下方公众号 ➡️ 点击右上角【...】 ➡️ 设为星标

评论

