交付流程 | B端+AR,设计还原度怎么做?
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:林间有影落
编辑:张梦如
共 5480 字 17 图 预计阅读 14 分钟

交互内容 交互内容紧扣功能,但和测试不同,主要是以用户的使用流程来检查相应功能下的交互逻辑是否完整实现,反馈和提示是否有遗漏,使用时的合理性和可用性是否与设计初衷一致。 AR 中还应多关注各种交互转换中的相对参照分类是否正确。(参考《 AUI 中的四种分类模式》) 视觉内容 前端页面的静态效果是否和设计稿一致,包括色彩、布局、排版等细节,这块内容一直是研发和设计难以达成一致的重灾区。 在 AR 应用中,还要包括三维内容的大小、材质等细节。 整体体验 AR 设计是虚实结合的设计,我们实际设计时虽然只能着眼于虚拟元素,但用户所体验到的是结合真实环境的虚实结合界面,所以特定环境下的整体体验检查也是必要的。 我做的项目由于一般是一整套系统,通常存在多个终端数据联动,比如web平台和AR应用的联动,那它们之间的交互是否符合设计需求,是否有遗漏和错误,也属于整体体验的检查内容。
03 检查到什么程度?
设计输出有缺失 输出的缺失主要体现在两个方面,是一个是内容本身的缺失,一个是附加说明的缺失。 内容本身的缺失,指设计输出里缺少某些细节交互的说明,界面不同状态的展示,不同状态的按钮或图标切图,动效说明等。这个可以靠设计师的细心和对设计的自查来避免。 附加说明的缺失,主要是标注的问题。随着行业的发展,现在已经有很多自动标注和切图工具了,但正因为如此,反而容易因为懒,缺失很多需要手动补充的信息标注。 设计处理不规范 设计处理不规范,主要是指自由发挥,完全不考虑研发的实现难度和整个项目的目标。有些设计稿乍一看质量上乘,如果作为停留在纸面上的作品甚至相当优秀,但是UX设计毕竟不是纯艺术,而是用来解决问题的方案,需要掌握平衡。 研发没有理解设计的逻辑 由于每个人的角度不一样,即使输出的设计文档在设计师眼里看起来再详尽,在研发人员的理解下也可能完全不一样。 研发和设计师优先级认知不一致 如果说没有理解带来的现象是研发工程师认真的做了,但没有做对。那这一点带来的现象就是他明明可以做好,却总是不好好做。也就是我们常常吐槽的研发人员“不配合”。 这里的不配合,其实就是两方在优先级认知上不一致,你提出的还原度问题,他觉得没什么关系。既然无关重要,何必浪费精力?毕竟,哪个研发工程师身上不背几个bug。 还原度检查不完整 该检查的内容没有检查到。原因可能有自己的,也可能有外部的。比如在AR设计中,我们经常会遇到很难完美复现AR应用真实环境的问题。又比如在某个To B项目中,由于web平台的联动终端是机器人,我很难在某些与机器人强联动的界面上进行整体的体验检查。
05 怎么做得更好呢?
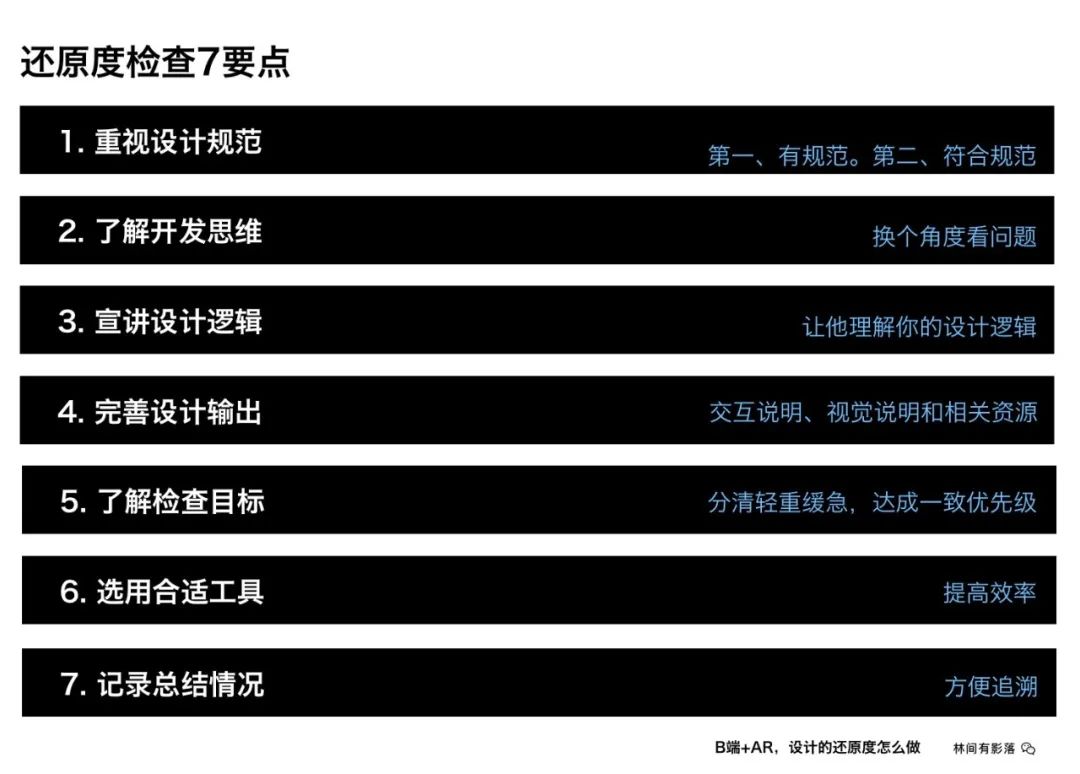
为了有效保证还原度,我们可以做的事情有很多,我总结了7点:

1 重视设计规范
2 了解开发思维

3 宣讲设计逻辑


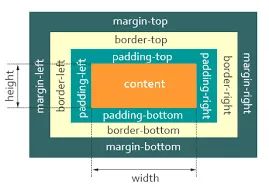
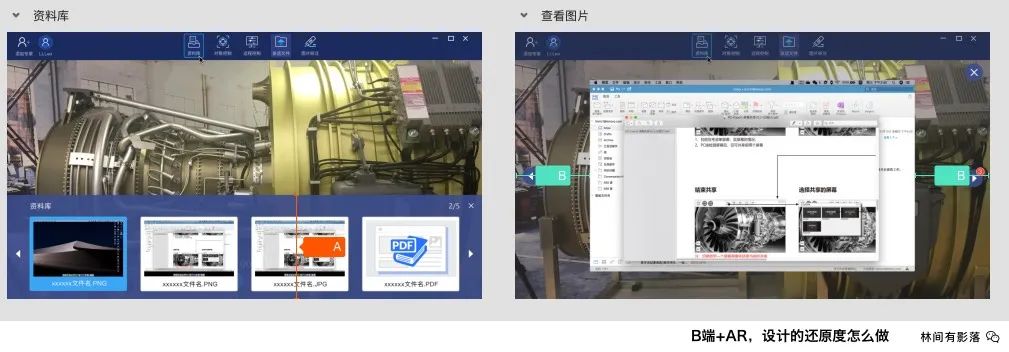
动态内容的标注

比如:绝对位置和相对位置的注明。 
上面这张图,A类标注就可以用自动标注精确到像素完成,而B的标注因为不同屏幕大小不同,其实只要保证两个B相等就可以,那这里就需要手动注明了。 在 AR 应用中,由于涉及到三维空间,相对参考物尤为重要,首先要保证研发知晓当前界面里每个元素的参照对象(关于 AR 界面按参照物的分类,可以参考我的这篇文章《AUI中的四种分类模式》),然后,再按照百分比来进行标注。 

5 了解检查目标

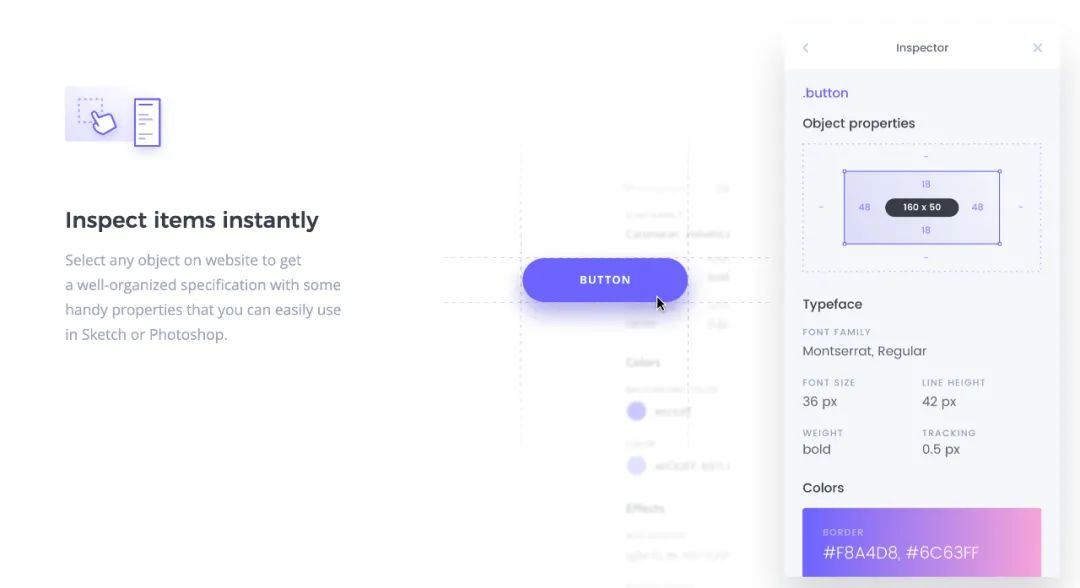
6 选用合适工具


7 记录总结情况
评论

