「 B 端产品当中,是先有移动端还是桌面端?」
这个问题一直困扰着很多 B 端人。一方面在国内的产品当中,你会发现大家都有移动端,因此就会考虑自己是不是也需要做移动端;另一方面,移动端在国内的市场环境当中更为“重要”[1]。
[1]因为移动端在国内用户基础非常的大
而面对上面的问题,我的答案还是桌面端。那作为移动端是不够重要?今天我们就来聊聊 「B 端产品的移动端设计」
既然要说移动端,我们必须得说说移动端的重要性。
如果我们去参考国外软件的发展史,发现它们已经发展了非常多年,但是他们并不重视移动端,因为很多软件即使到了现在,仍然没有移动的版本出现。
而我们把目光聚焦到国内,为什么国内 B 端产品会如此在意移动端?主要有几点原因:
在一家企业当中,肯定要为员工提供工作设备,现在一部手机的价格非常的低,便宜的功能机应该在 500 元左右,而采购一整套电脑的成本则需要 3000+ 元,因此企业的购机成本更低。
当然更有甚者,一些“聪明”的企业,会去询问员工是否有备用机,还可以“白嫖” 员工的设备来降低成本。
比如 超市推销人员、仓储物流人员、快递驿站配货员,很多都是老板白嫖员工的设备,进而降低费用成本。

在国内,移动设备的普及率非常的高。从Newzoo《2021全球移动市场报告》中显示,全球目前智能手机的用户已经超过40亿,中国以9.54亿的智能手机用户总量居首,普及率是66%。

上到几岁的小孩,下到七八十岁的老年人,会使用的智能手机。
对于电脑的普及率,国内则在 27.4%-35.0% 之间,所以你会发现身边有非常多的中老年人,他们会使用手机但不会用电脑。
这也就导致了不同用户之间,学习难度会有非常大的差异。
举一个例子,比如我父亲是在最近两年,因为工作的原因才慢慢学会如何编辑 excel 以及打印文件,对于他来说是非常有成就感的一件事,同时也从侧面反映它的学习难度。
国内的移动互联网生态已经非常成熟,我们日常的衣食住行都能够在手机上解决,有很多人也想着能不能把工作也放在手机上完成,所以会出现大量的移动端的产品出现。甚至在很多时候,项目之初就要考虑移动端与桌面端的整个产品线。
关于移动端的设计,我们要去了解桌面端与移动端之间的差异。
设备形态上,由于桌面端与移动端的差距过大,也就导致了我们在设计的过程当中,需要考虑硬件的差异对设计造成的影响。那关于这一部分我们在之前的文章当中就已经讲过,这里就只是进行简单总结。
桌面端:键盘录入、摄像头模糊、横屏,屏幕大、
移动端:软键盘、摄像头清晰、录音清晰、竖屏,屏幕小

在设备形态当中,不同的设备方式都会为我们设计带来非常大的差异,因此其实移动端与桌面端最大的差别便是由于设备形态差异过后,造成的影响,比如使用场景。
作为一个设计师,我们无时无刻都要去考虑场景,而这两个设备的差异也造成使用场景上会发现变化。关于两者区别,我们用两句话来概括:
桌面端因为它设备沉重,所以只能在固定的场景当中;因为它拥有键鼠,所以能够高效精准的操作;因为它支持多窗口,所以可以多线程、复杂的去处理任务,所以桌面端是更适合工作去使用的设备。
移动端因为它设备轻盈,所以我们能够在移动的场景当中使用;因为它只能使用手指交互,所以无法精准操作;因为它只能展示单一窗口,所以只支持单一线程去处理任务,所以移动端更适合碎片化、娱乐的场景当中使用。
关于设备形态和使用场景上的差异,我们可以举一个例子,现在几乎所有的移动端软件(涉及到信息阅读的产品),都会提供浮窗的功能。
而这个功能最主要的目的就是优化移动端单一窗口,满足用户的碎片化阅读,拓宽其使用场景。
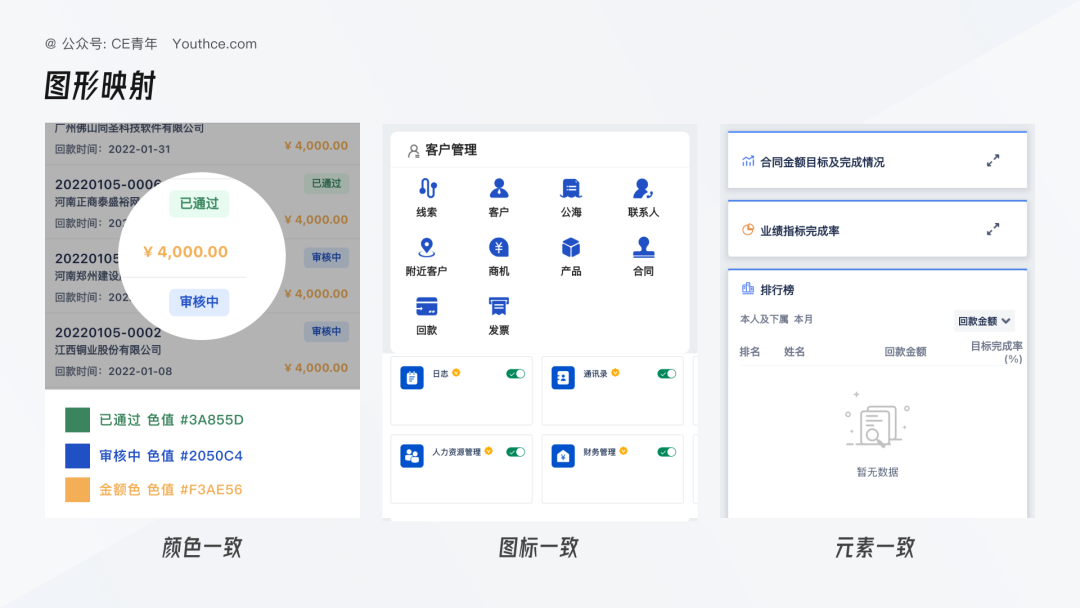
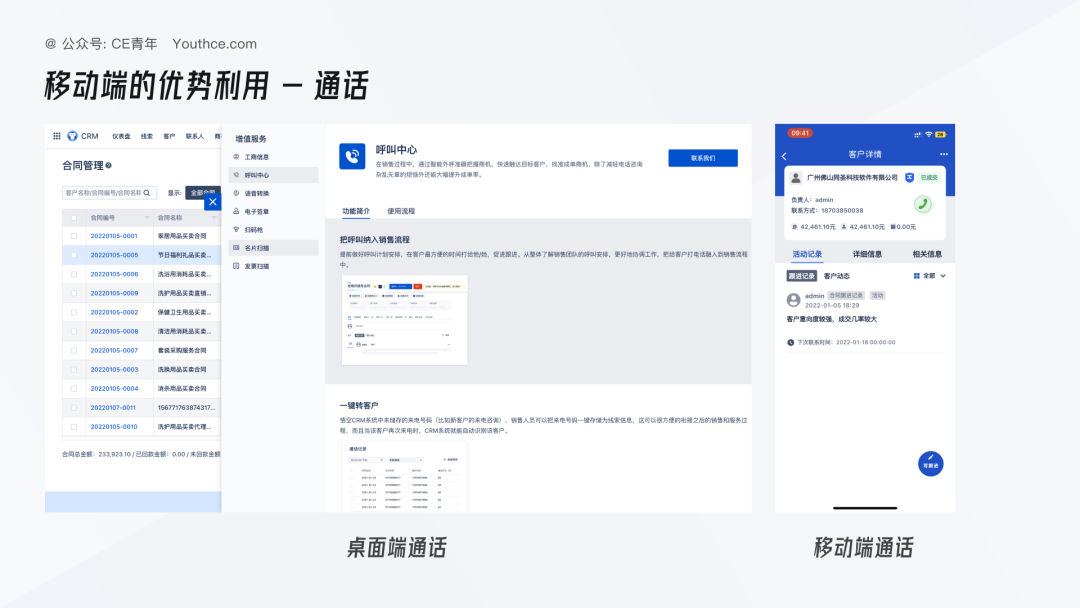
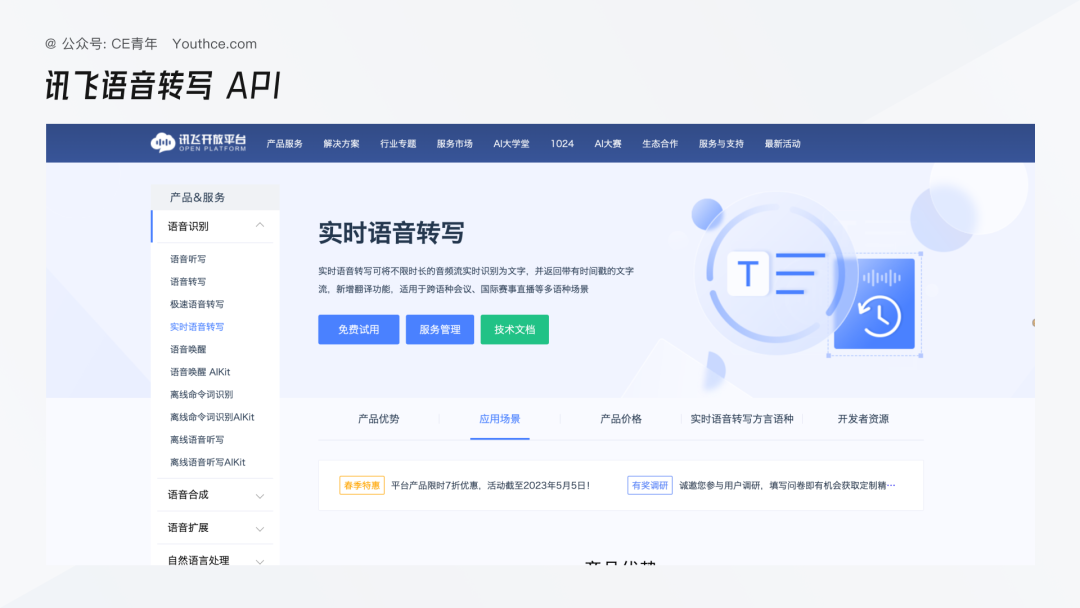
这里我们留了一下小小的作业,为了让大家了解其差别,现在问你这样一个问题:“语雀的移动端与桌面端到底存在什么差别?” ,大家可以扫码提交一下自己的答案~由于上面的各种特性,因此使用移动端时,我们的目的主要有三个:阅读数据、轻量操作、快速新建。阅读数据:主要就是在手机上能够快速进行简略信息的查看,比如很多指标图、条形图,我能够通过手机快速了解。并且在员工的工作当中,他还可以关注自己的当前任务,需要完成的内容 等等...移动端滑动查看信息会比桌面端滚动屏幕阅读信息更为聚焦,因此阅读数据是非常重要。轻量操作:因为阅读数据完成后,肯定会存在数据不匹配的情况,因此数据当中我们需要对其进行轻量化的操作,简单来说就是少量字段的编辑场景。 比如我在进入到一个页面信息后,发现数据不太正确/有些数据需要补充,我就会将我知道的信息补充到页面当中。这样移动端就不是一个鸡肋的产品形态,更多是一个轻量操作场景的补充。快速新建:在使用目的当中,我们最后会去考虑新建,因为新建使用的频率本身不高。但是在系统当中,新建不能没有,因为创建一个信息,最主要的内容是信息本身的字段数量会不会很多。如果比较少,那优先移动端;不然反之。那对于移动端的设计,我们究竟要如何理解、如何下手?我们就必须得去理解 界面映射、架构调整、优势利用。简单来说映射就是要去考虑不同设备间,相同功能究竟应该如何处理。可以简单的将其理解为一致性,因为相同内容在同一页面当中,同一元素的差别不能太大,因此可以通过映射的方式将其设计。在页面当中,映射主要分为四类:图形映射、字段映射、功能映射、页面映射。图形映射就是将页面当中的图形内容保持一致,这个看上去很简单,但是能够做到的人真的不多。究其原因,主要是图形当中涉及到的元素实在太多。- 颜色一致:在页面当中,假设出现相同的 标签颜色,我们就要确保桌面端与移动端设计颜色的一致,这是设计当中的基础底线。- 图标一致:同样的图标但是在不同的设备上会存在较大差异。首先是桌面端,假设我们的图标设计为下图。那也就意味着即使在移动端,因为页面风格需求,图标设计存在些许差异,但是图标的主图形一定要保持一致,这样才能够拥有一致的图形风格- 元素一致:元素的一致性主要是表达在设计内容上,我们要考虑通过的内容结构与形式。比如页面的分割线、小的内容元素时,要尽可能的保持一致。在功能上,也出现了相应的映射关系,比如在表格页当中,我们经常使用的,排序、筛选等等,在移动端的设计往往会更加复杂。首先是排序,你会发现,移动端的页面狭小,所以排序通常只会给出默认规则,页面的所有排序都是按照修改时间顺序来。其次是筛选,筛选在我们桌面端会涉及到各种筛选形式(常驻、自定义、高级、表头),而回归到了移动端后,就无法做到同等交互。因此在形式上,只能选择以移动端的页面设计为基础进行优化。比如飞书在桌面端与移动端的筛选交互上就会尽量保持一致,即使采取抽屉的形式,在结构上依旧是一致的。当然关于功能映射还会有很多问题,以及不同功能的细节处理,这就放在我们 B 端交互设计训练营进行讲解。关于页面映射,由于内容太多,因此将其放入【不同页面之间应该如何设计】进行讲解。关于移动端与桌面端的设计当中,不同产品会存在截然不同的平台特性,因此在移动端当中,我们需要利用其优势,让产品的使用更为高效。通话也就意味着手机能够直接拨打用户电话,这是桌面端所不具备的功能。听上去有点离谱,但是桌面端想要拨打网络电话,在国内的监管下其实是比较困难的,因此在 尘锋SCRM 产品当中,桌面端对于呼叫电话,提示需要绑定账号,而在手机端当中,我们则可以直接呼叫。大家别小看了这个功能,只能说在很多产品里面,这个功能非常重要。因为在移动端文字录入非常缓慢,因此我们可以通过语音的方式进行文字的快速录入。并且现如今语音识别技术的成熟,导致这项功能在很多地方都被普及。比如在滴答清单当中,我们可以通过语音的方式快速新建任务,又或者是在飞书当中,我们可以快速发送文字+语音的消息,让用户能够快速的录入。在移动端,获取图片的难度和桌面端完全不同,移动端可以轻松实现拍照功能因此衍生出来很多新的交互。为了解决移动端文字录入缓慢的问题,我们可以采取照片OCR的形式,读取图片当中的文字信息,进而实现表单的快速填写。比如在销售易CRM产品里面我们可以快速上传用户的名片,去新建客户的信息。(大家可以自行去体验体验)对于很多B端系统来说,消息推送是一个非常严重的问题。因为常规的网页端,我们只能够通过声音+标识的方式来提示用户:「你有一条信息需要处理。」如果是紧急的任务,则需要短信的方式来提示用户,这对于企业来说本身就是一件需要花费成本的事。因此为了解决这个问题,我们才会去考虑设计移动端,来达到消息的快速推送。那如果你们没有移动端怎么办?这里也提供一个小的解决办法,我们可以考虑采取 微信订阅号 的方式来推送企业的消息。这样就能够保证用户能快速触达他所关心的消息内容。
比如在一个表格页面当中,因为横向的宽度限制导致内容无法正常查看,因此可以提示用户,可以横屏浏览,通过重力感应进而优化用户阅读体验。这是移动端设计的上半部分,觉得不错也别忘了点赞转发~如果想要系统性的学习 B 端设计,了解更多产品的使用特点,不妨尝试我们的第七期 B 端课程,课程受到很多同学的一致好评,可以扫码了解详情。