一、表格的介绍
1. 表格的定义
表格(Table):又称为表,是用来收集、整理、组织、分析数据的二维矩阵;它既是一种可视化交流模式,又是一种组织整理数据的手段。
2. 表格的构成元素
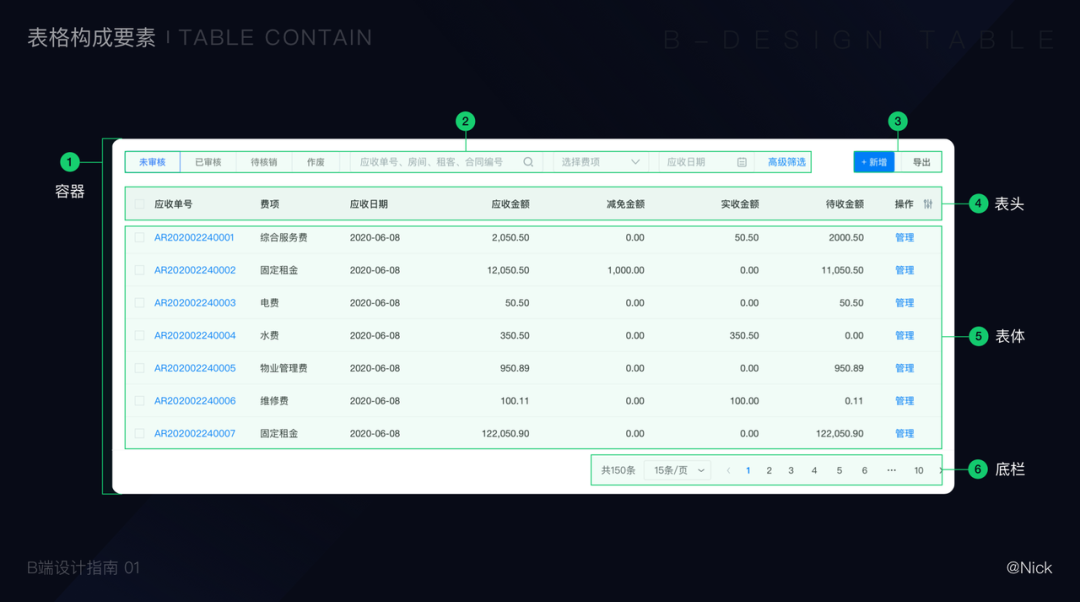
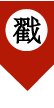
通常表格的组成元素以及相关元素会有多个部分,笔者根据自己设计表格的工作经验将表格概括为容器、筛选区、功能性按钮、表头、表体以及底栏等六个部分。
- 筛选区:包括搜索和条件筛选。方便用户快速查询定位数据,一般位于表格上方。
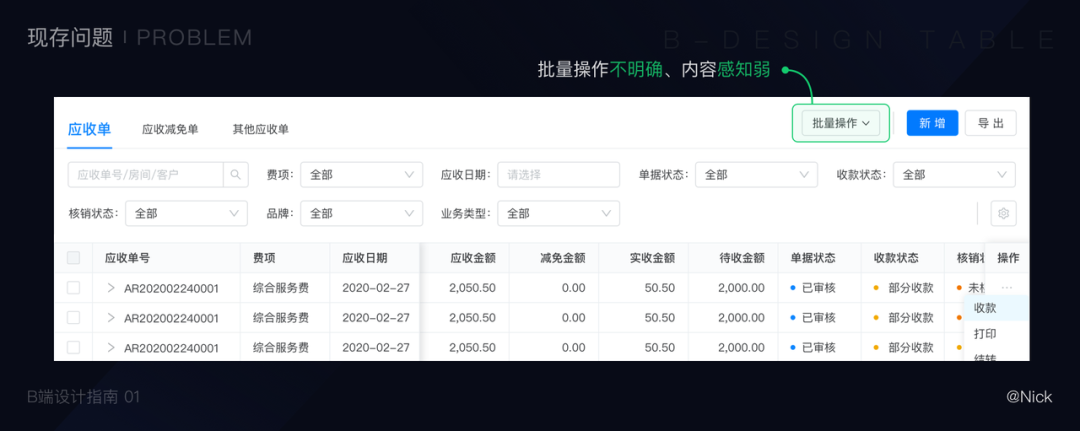
- 功能性按钮:比如常见的[新增]按钮和各种批量操作按钮。
- 表体:包含行和列数据,按列可以分为多选列、数据列、操作列。(多选列=多选框;数据列=呈现业务展现需要的信息;操作列=针对单行数据的操作按钮,比如管理、编辑信息等。)
- 底栏:包含数据量、单页条目、总条目、分页等,底栏数据也可以放置在表格顶部。
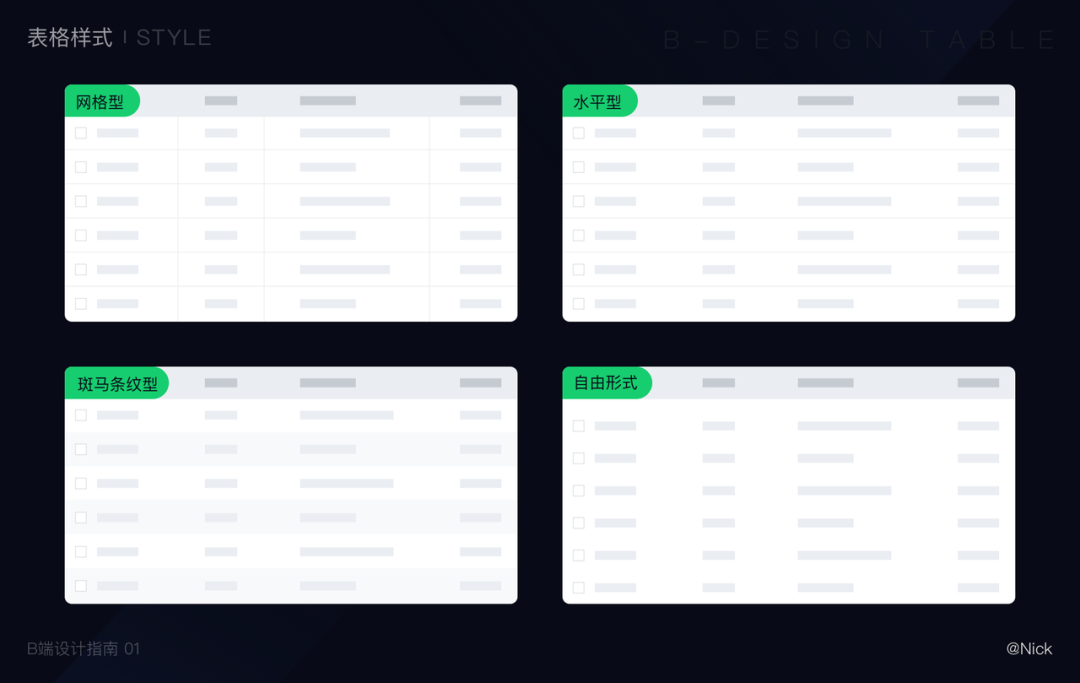
3. 表格的样式
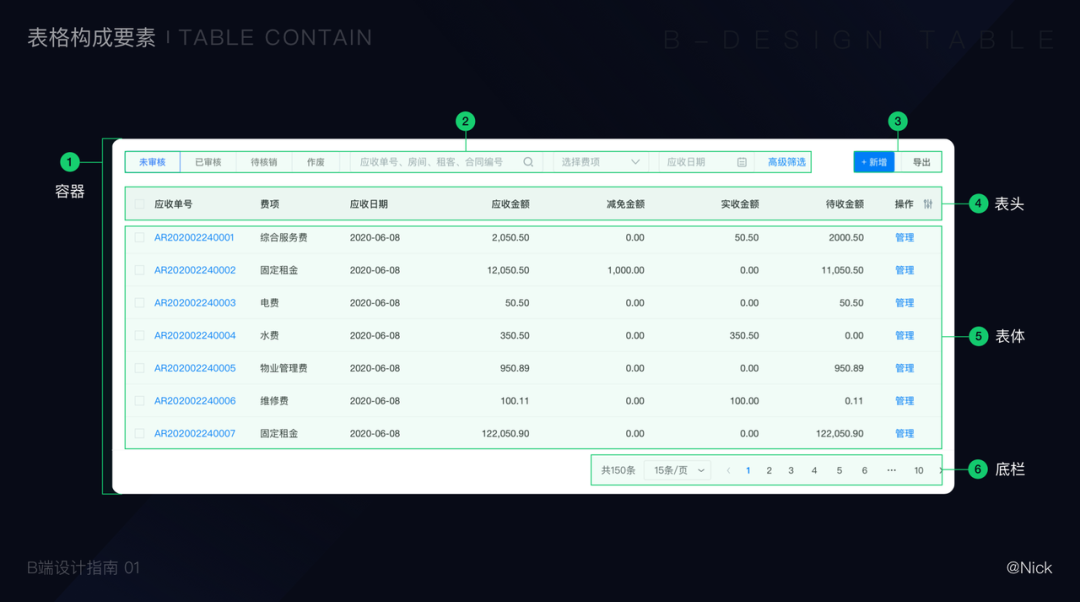
- a.网格型:表格有均匀而明显的分割线,边框单元格比较明显。
- b.水平线型:仅显示水平线可减少整个网格的视觉噪声。
- d.自由形式:移除所有分割线,通过尽可能减少视觉噪声来创建极简外观。

- 网格型:对于数据之间的关系紧密(列信息较多而没有足够空间用留白来分割信息)且有对比关系的。
- 水平线型:它能显著减轻表格在垂直方向的视觉重量,提升用户进行大量数据对比时的速度;因此对于所有数据集大小,此样式都是最常见的。
- 斑马条纹型:每行交替使用不同的颜色背景是帮助用户在阅读时保持其位置的另一种好方法;对于较大的数据集,建议使用此样式,在较大的数据集中,交替模式将很清晰,并且不会引起特定行突出显示的混乱。
- 自由形式:对于小型数据集,如果用户在阅读时不需要帮助就可以保持位置,则建议使用此样式。
信息内容的有效传达是表格设计的本质,就表格本身而言应该是隐型的,应该让用户注意力聚焦在核心内容上。
二、表格的设计技巧
表格是为可读性而生的,一个结构清晰的布局能大大提升用户对信息的接收速度和理解程度。因此,设计易读、易扫视、易比较、易操作的表格结构是表格设计的首要目标。下面我将以公司财务中台的表格改版为例,逐步说明表格中每个结构的设计。
1. 筛选区设计
筛选区可以看作表格的导航,由搜索和筛选这两部分组成。一般搜索和筛选会同时出现,但是两者一般很少同时使用来对数据进行定位——搜索更多的是对单一或者包含某个字段的的数据来进行定位;筛选则是用来查询一类数据。- 常用搜索少用筛选:若筛选项多,可以选择隐藏筛选项,筛选少可以展示出来;
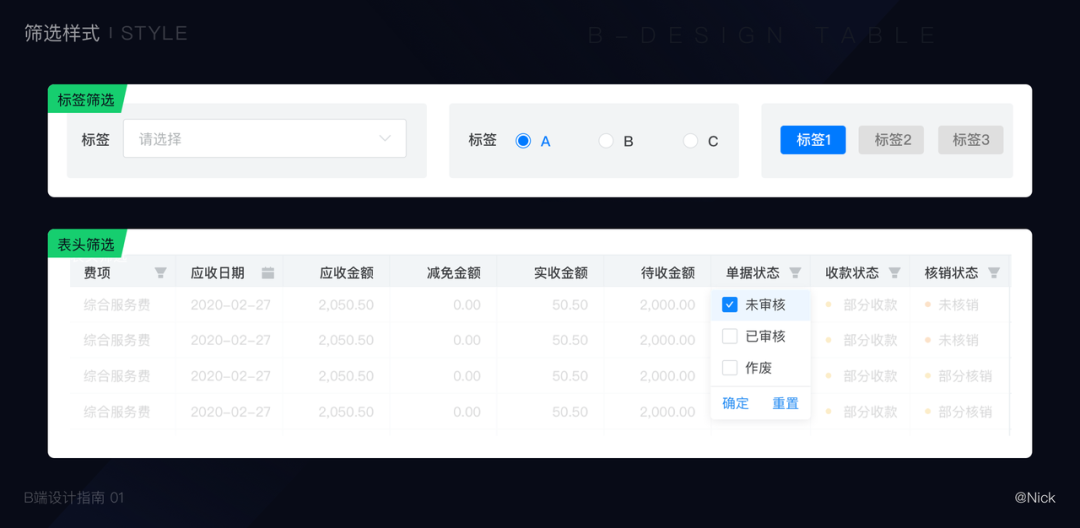
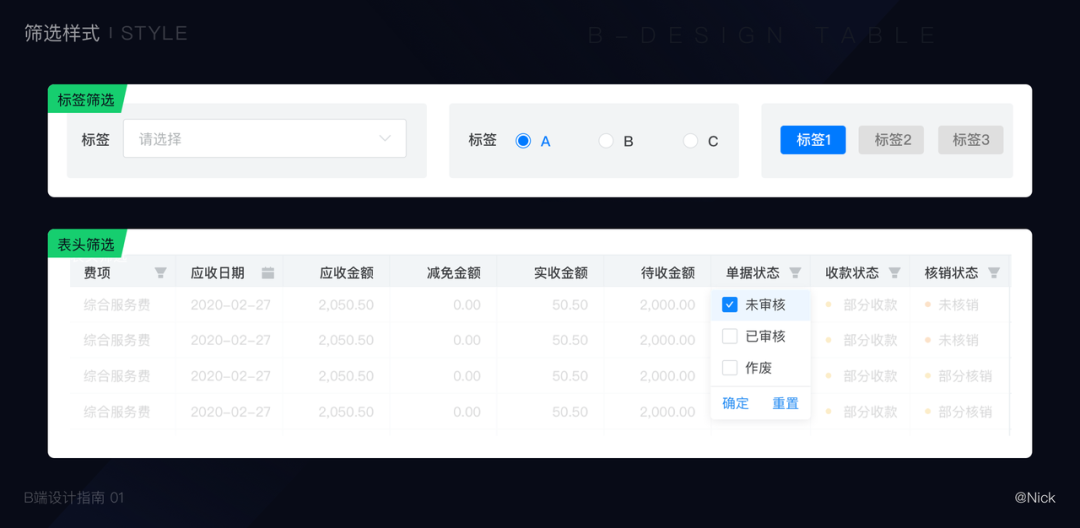
在样式上,搜索可以分为简单搜索、标签搜索、高级搜索等三类。- 简单搜索:由一个搜索框和一个按钮组成,可以输入一个或多个条件进行搜索。
- 标签搜索:在简单搜索的基础上加上标签,即先选标签,在输入搜索内容。
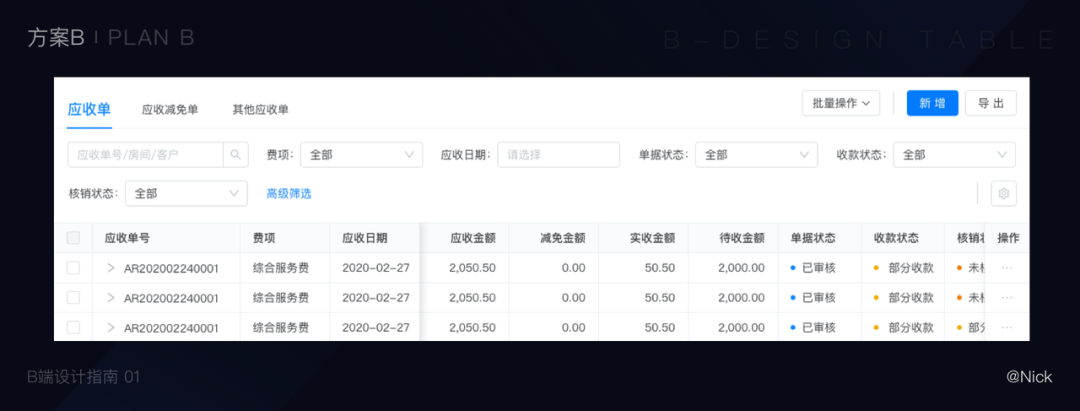
- 高级搜索:即点击更多展开其他搜索条件,减少了更多条件对用户的干扰,但降低了易发现性。


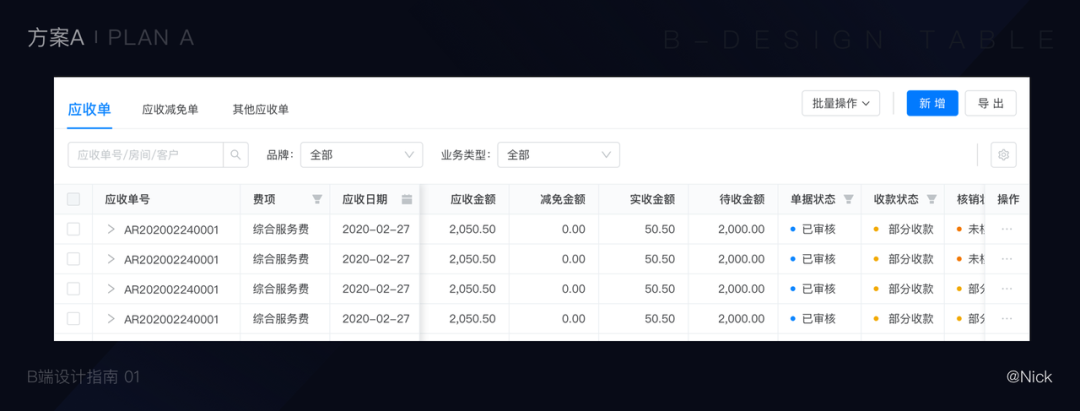
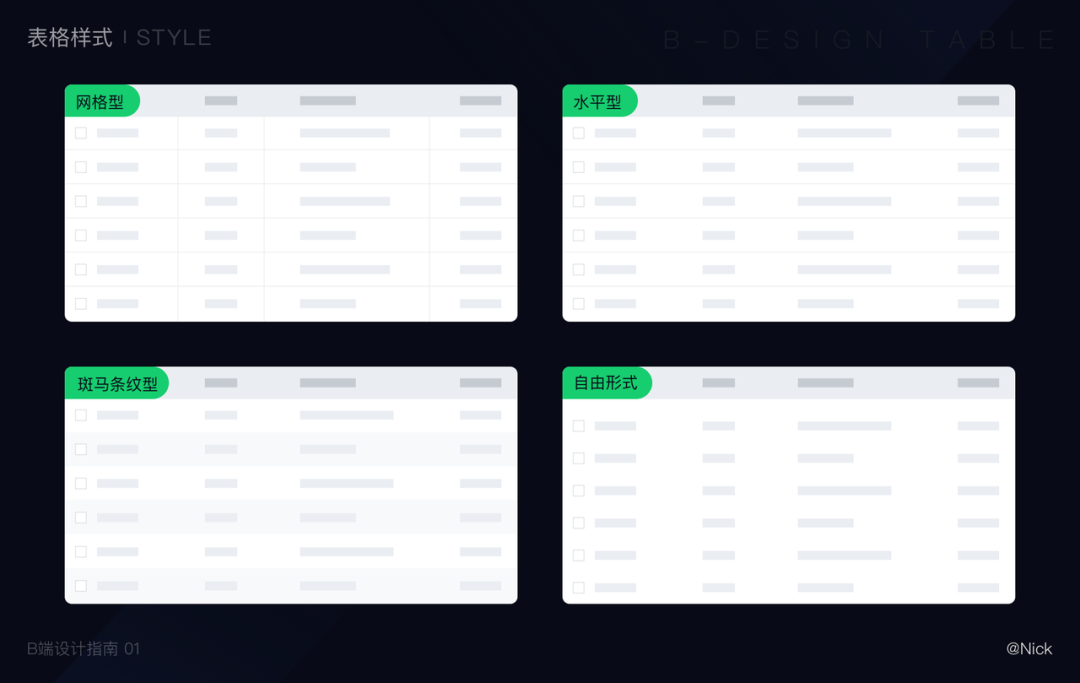
对于数据集较大的B端系统来说,往往筛选条件比较多,都将其展示出来会导致空间占比过大,影响了用户对表格信息的获取。下面以我公司的财务中台为例,讲讲如何优化筛选区,希望对大家有所启示。
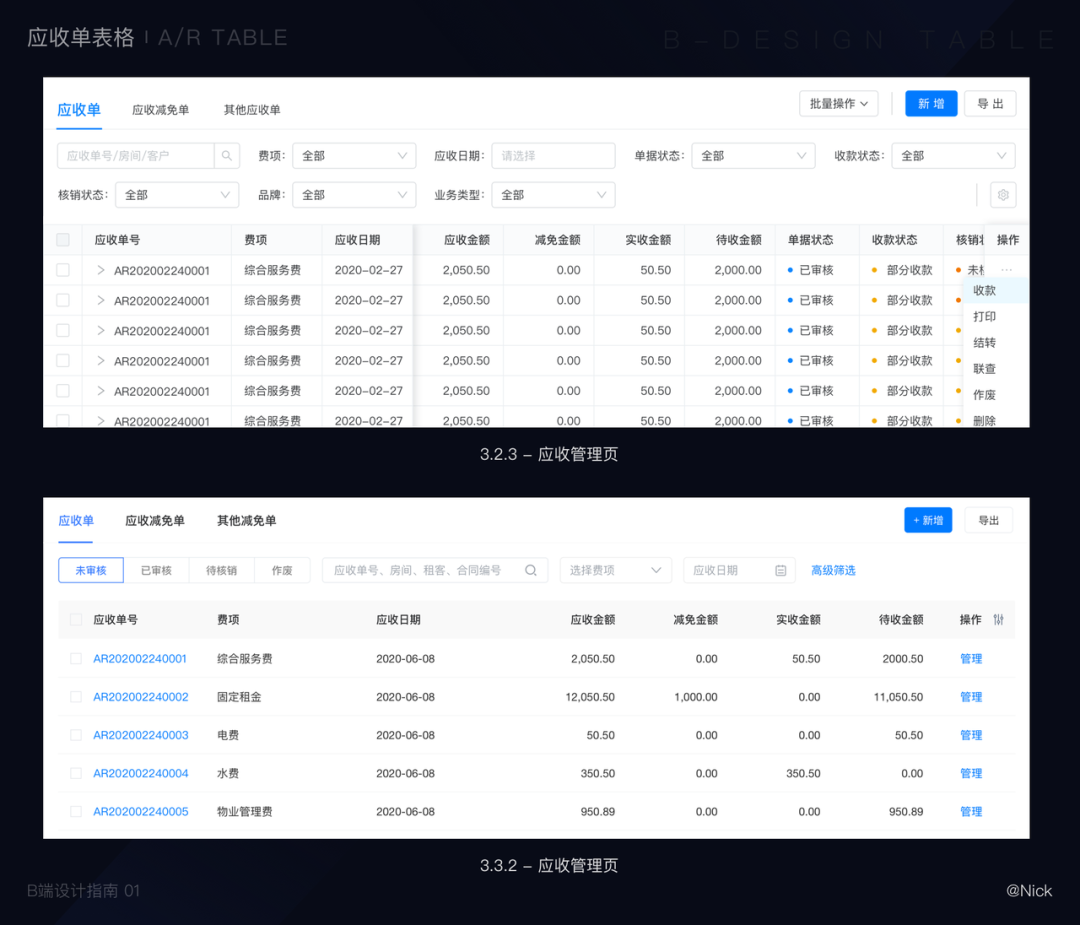
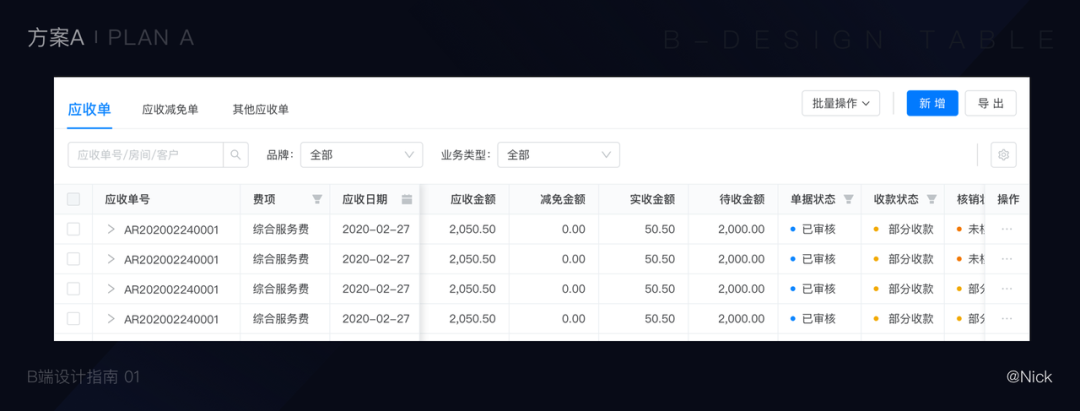
筛选条件全部展开,目的是让用户对信息进行快速的查询、过滤,以快速准确完成目标任务。但业务复杂,数据集过多少,筛选条件也相应增加(空间占比大),看起来非常冗余,不利于快速定位目标。为了平衡扫描、查询、过滤、分析等这些操作,复杂业务的表格区筛选需要进行一定的优化处理,这样才能满足满足业务需求同时,又符合用户心智模型。整合筛选项,采用表头筛选+标签筛选的样式,缩减筛选区的页面空间占比。
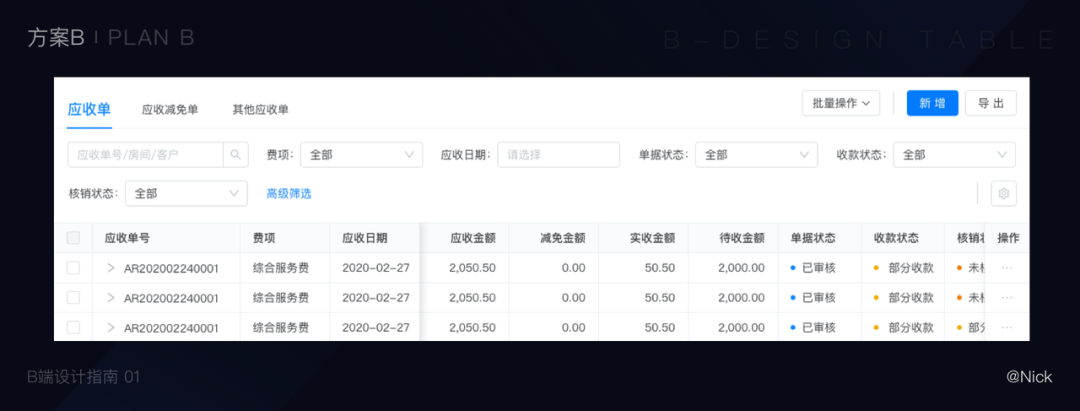
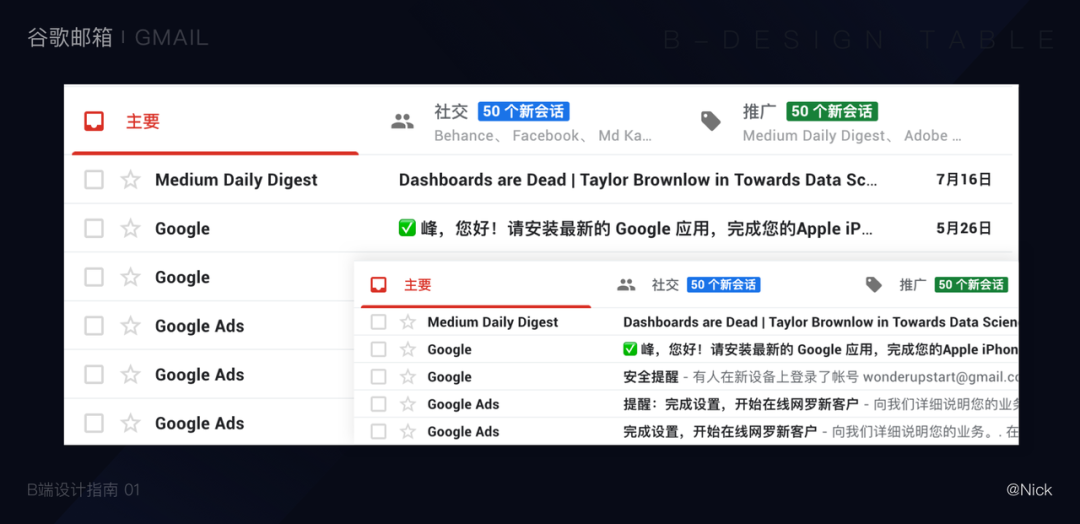
讨论结果:虽然这个方案使筛选区的空间占比缩小,整体页面也看似整洁不少。但表头筛选在复杂的业务系统中存在几个弊端:- 数据集往往很庞大,表格不能展示所有字段,往往采用列固定的形式来呈现数据的完整性。以财务中台为例,高频筛选功能已被遮挡(如上图),筛选前需先对表格进行横向滚动,无端增加操作;
- 应无法展示全部字段,用户无法清晰的感知到筛选了哪些内容,增加认知学习成本;
- 表头中的属性并不是都可以进行筛选,用户不可感知哪些可以筛选,需要滑动表格检索。
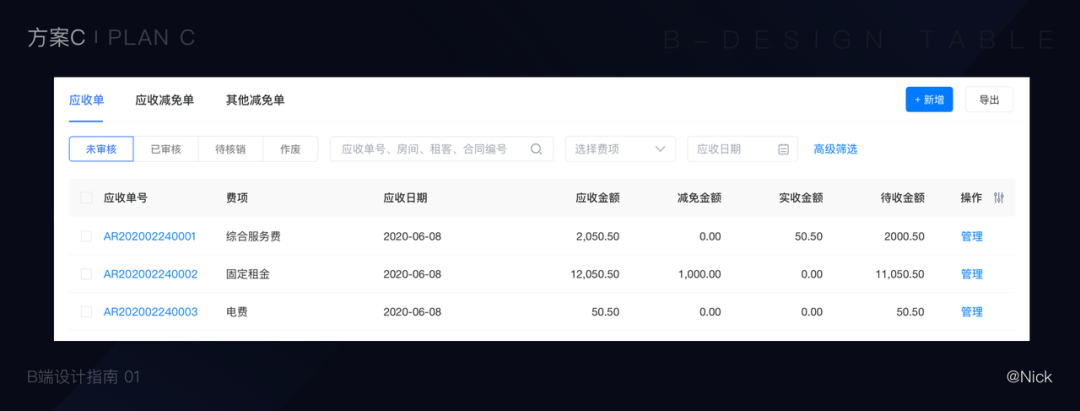
采用展开式的标签筛选样式,对不常用的筛选项做隐藏处理。但因业务场景的复杂度,高频筛选功能还是很多,没有解决本质的问题,如下图:
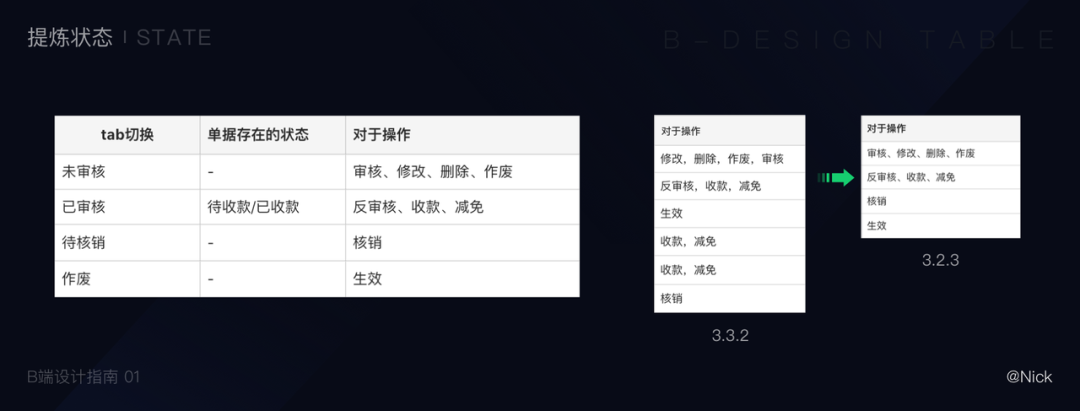
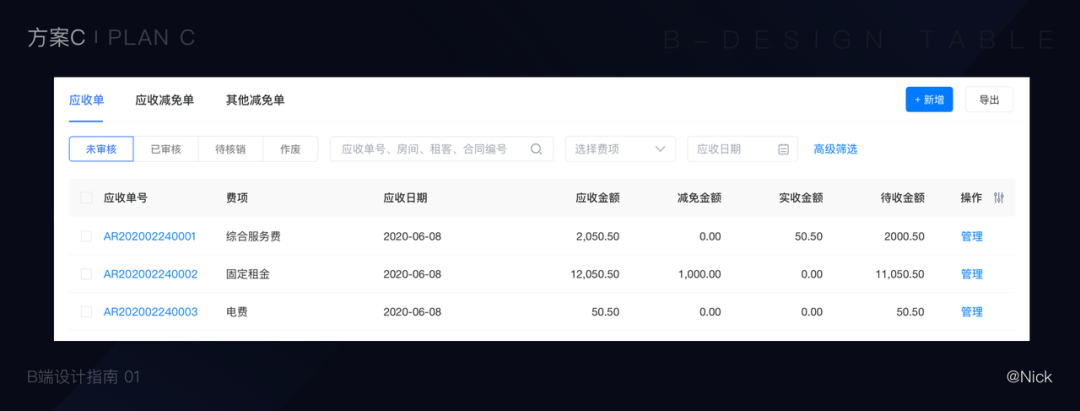
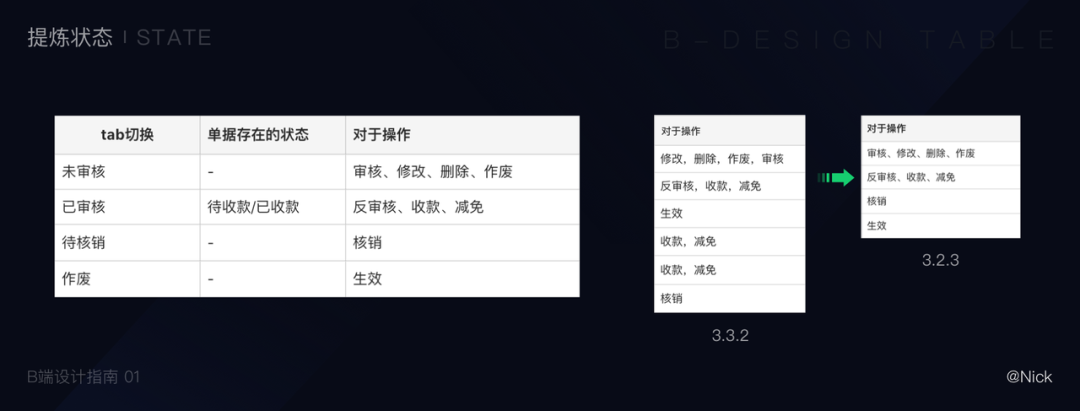
提炼与流程相关的状态,按步骤显示,每一步只显示当前需要关注的内容,如图:
状态的提炼过程

结合业务流程可以很明显的注意到,单据只有通过了审核才能收款,只有收款才能进行核销。状态是一种递进关系(审核 ➡️ 收款 ➡️ 核销)。结合财务人员的工作流,提炼出单据的以下几种状态,之前存在到问题(表格中单行数据的操作不一致),也得到了完美的解决。如图:
2. 功能区按钮设计
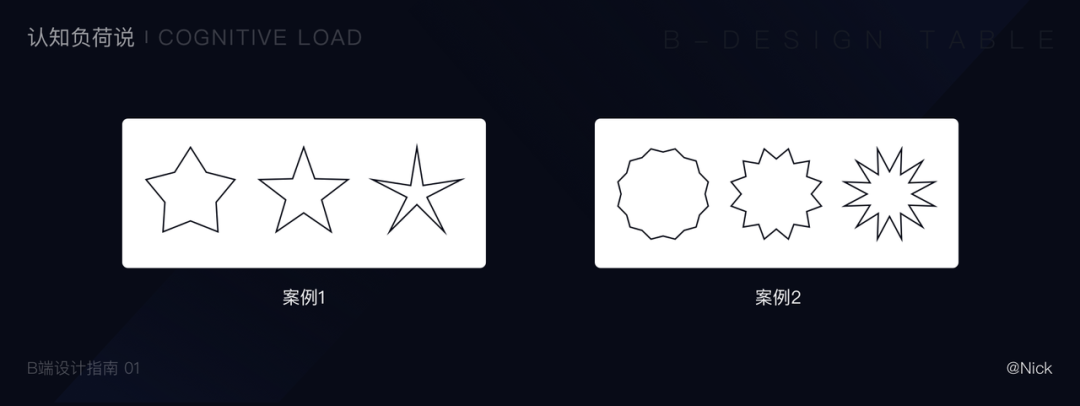
- Jürg Nänni(Visual Perception的作者)表示:视网膜中区处理正圆形的时候是最快速的,而处理边边角角的时候则比较费力,大脑处理的速度也较慢。于是,长得圆润的圆角矩形相较于一般矩形,对于使用者来说就容易接纳许多。
- Barrow Neurological Institute (巴罗神经病学研究)的研究也显示:一个物体的显著度与边角的角度呈线性变化,锐角相较于钝角要显得更明显突出;换句话说,角度越尖锐,物体就看起来越明亮;而越明亮的物体就越难以直视。

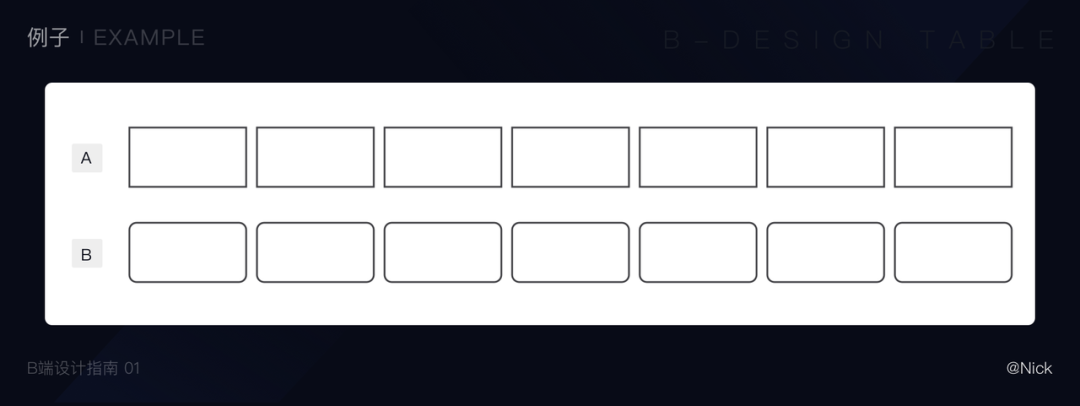
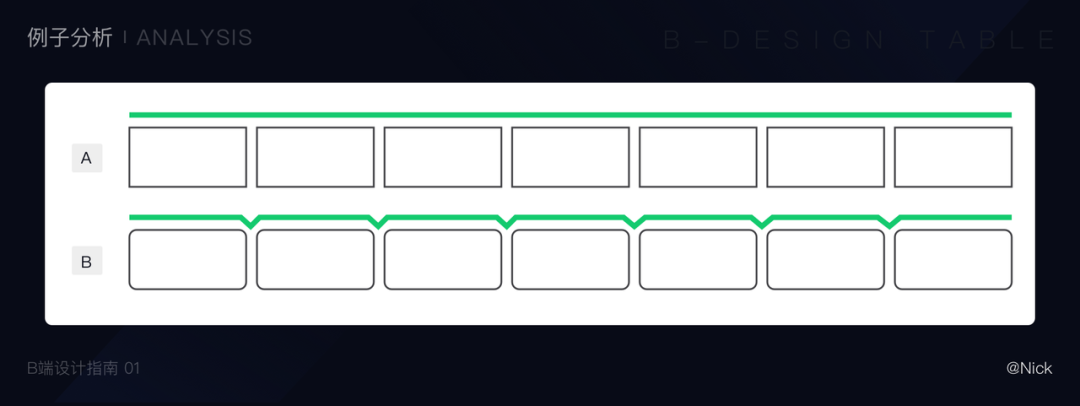
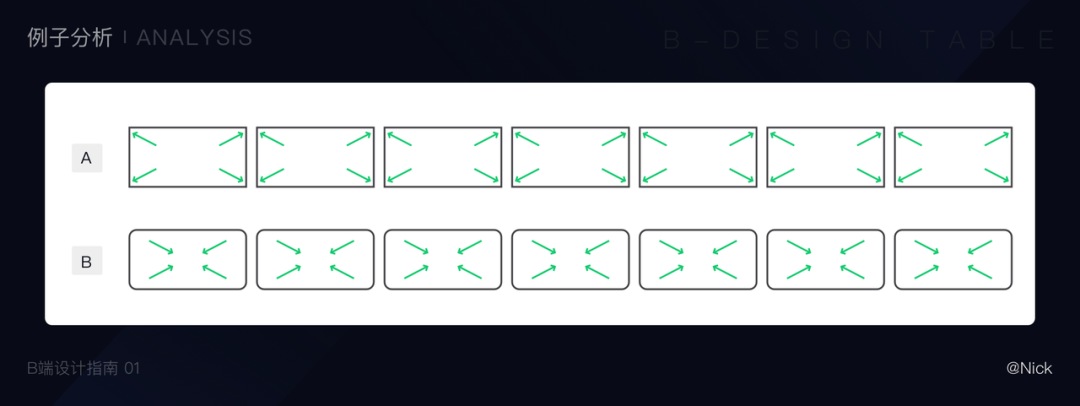
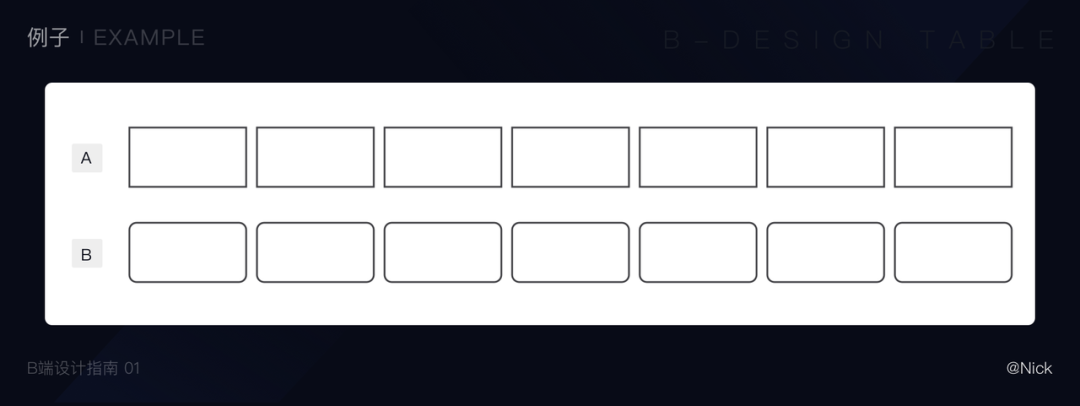
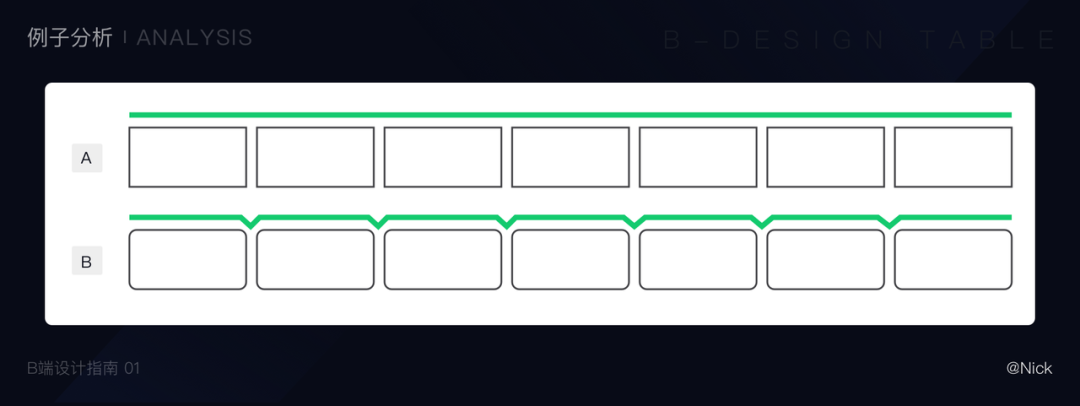
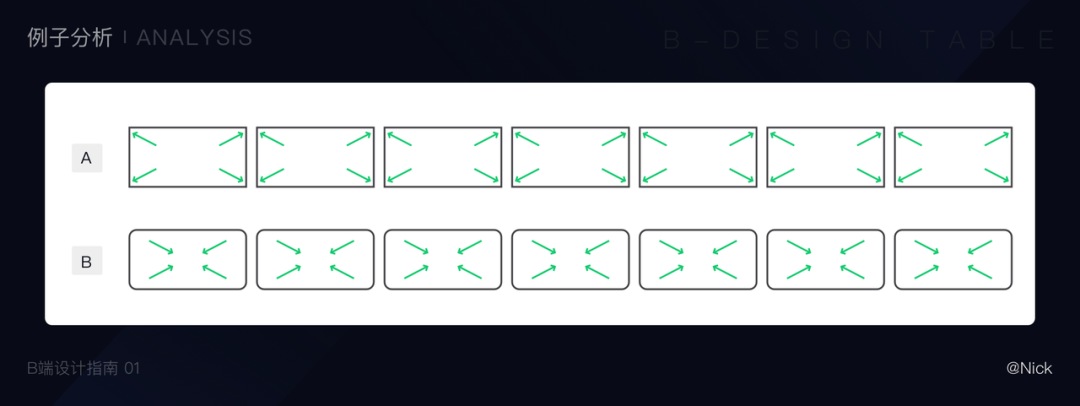
举个例子,如下图所示,即便间距相同,B排的圆角矩形辨识度还是明显比A 排的矩形高。
首先,第一眼看过去的时候,A 排的矩形整体是连在一起的,中间找不到断点;而B 排矩形,因为有圆角的关系,所以断点很明显。
- A 排由于直角的关系,视觉聚焦向外推,整体的效果比较发散;这会使得第一眼看过去的时候,容易分不清楚哪一条边框属于哪一块矩形。
- 反之B 排因为圆角收拢的关系,视觉聚焦向中心推,区块就比较容易区别开来。

综上所示,圆角矩形是非常有效率的容器,在复杂场景业务中(存在很多种功能型按钮),按钮采用圆角矩形样式最提效。在相同面积中,按钮的可操作区域随着圆角的增大而递减,因此在同等尺寸下的按钮中,小圆角的按钮明显比大圆角的按钮更容易操作。同时在实际业务中,按钮常常被当作原子与下拉框联动组成下拉菜单控件;如若使用半圆按钮则无疑增加了下拉框的设计难度并且匹配起来也会略显突兀。
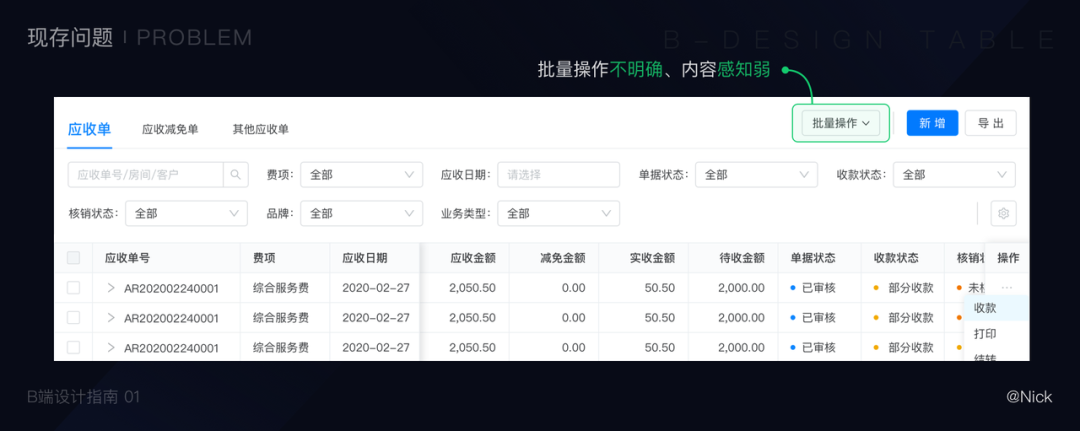
来看个举个例子(针对财务中台批量操作的优化方案):
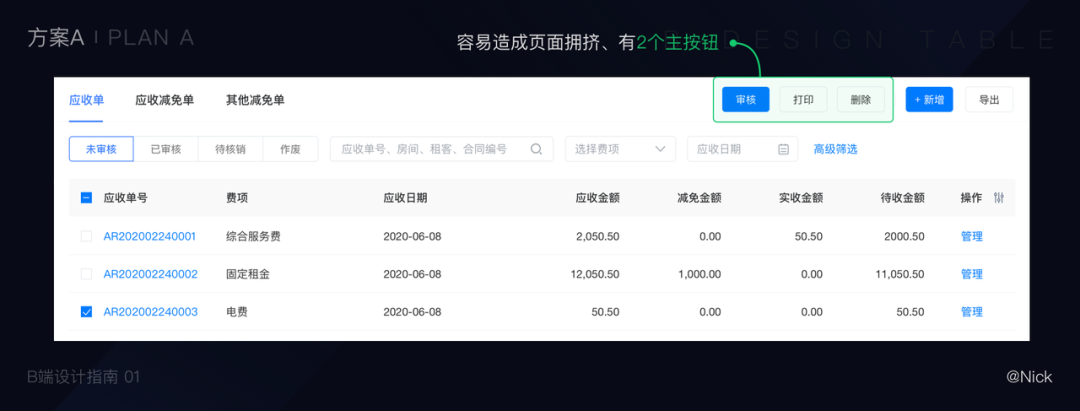
批量操作按钮全部展开不做折叠处理,信息前置来降低认知成本,方便用户记忆。
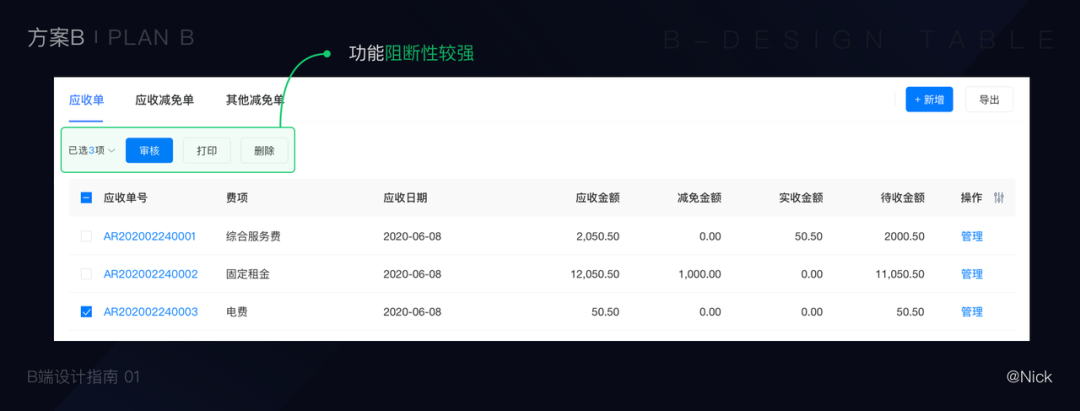
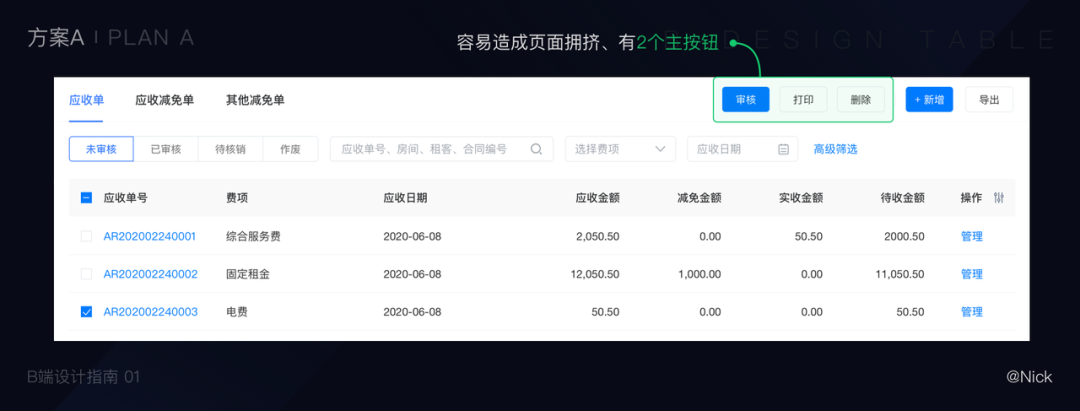
讨论结果:对于复杂业务来说,会有很多批量操作功能,按钮很多,造成页面拥挤,进而影响用户操作体验;一个位置出现2个主按钮样式,不推荐。对于一开始不可用的批量操作按钮进行隐藏,勾选激活状态,显示在筛选区。
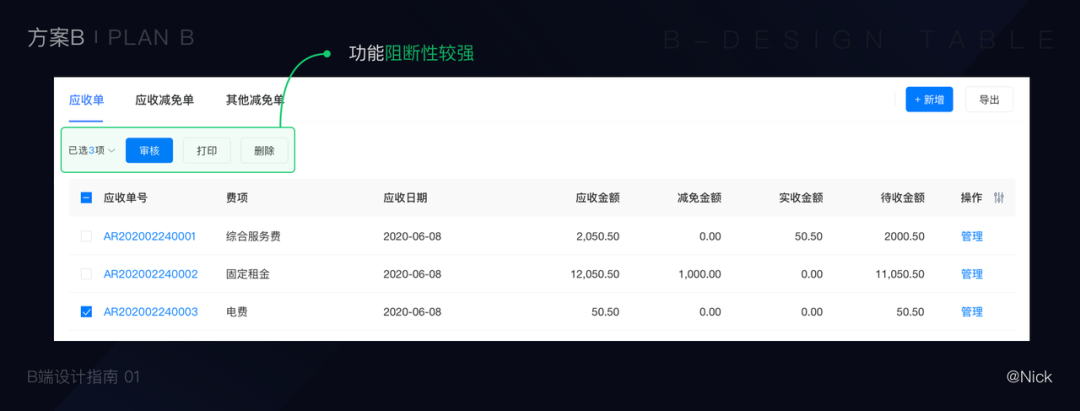
讨论结果:方案B的阻断性强 — 无法兼顾批量操作和数据筛选功能,无法满足复杂系统的场景操作。前2个方案的优化,不做隐藏,类灰布置于底部。勾选触发操作条件,未做勾选时,用户点击时给出引导操作提示。
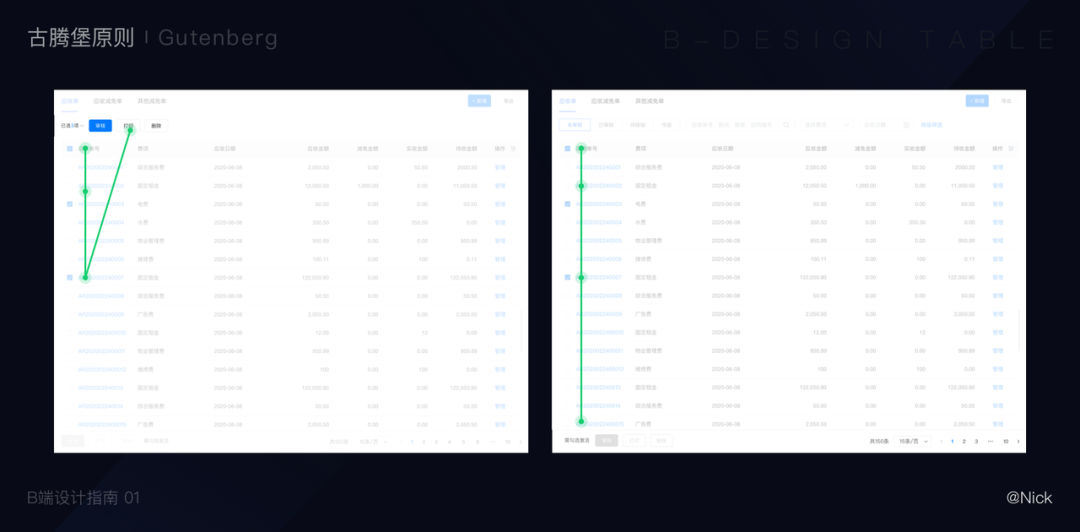
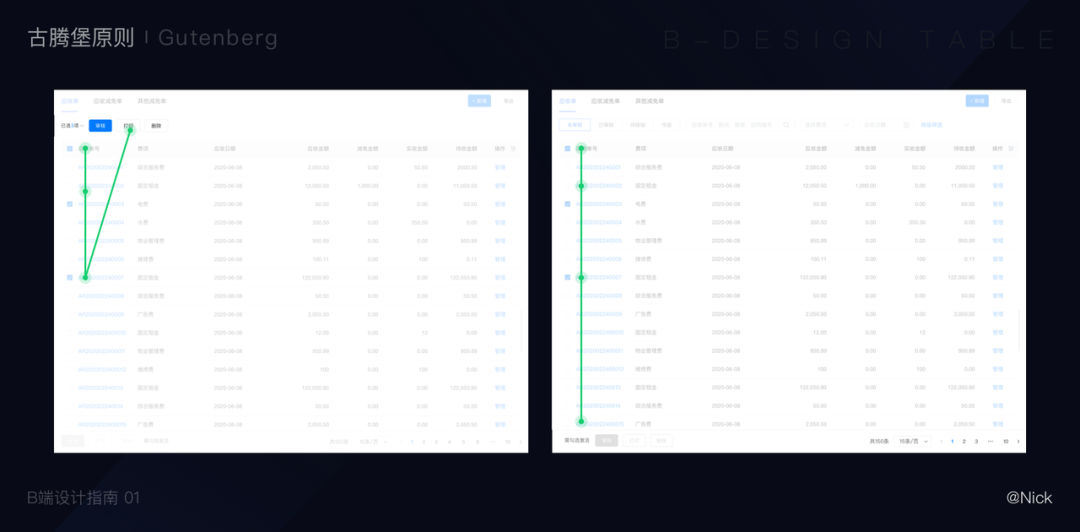
首先,根据古腾堡原则,用户的在做表格操作的时候,视觉流是左做到右,从上到下,方案A和方案B的视觉落脚点在表格的上方,显然是不符合眼动规律的。
其次,批量操作的功能属于财务中台的核心功能点,隐藏不是第一选择,而是类置灰的特除处理(在按钮旁给提示信息)。
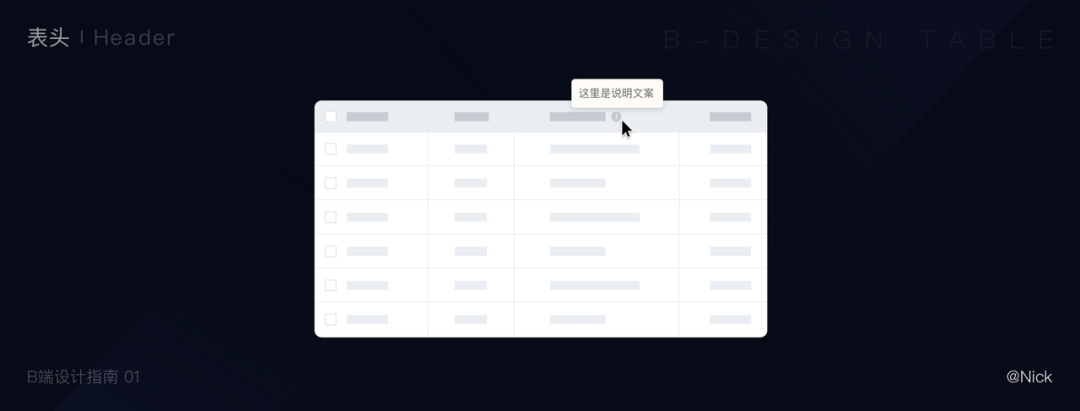
3. 表头设计
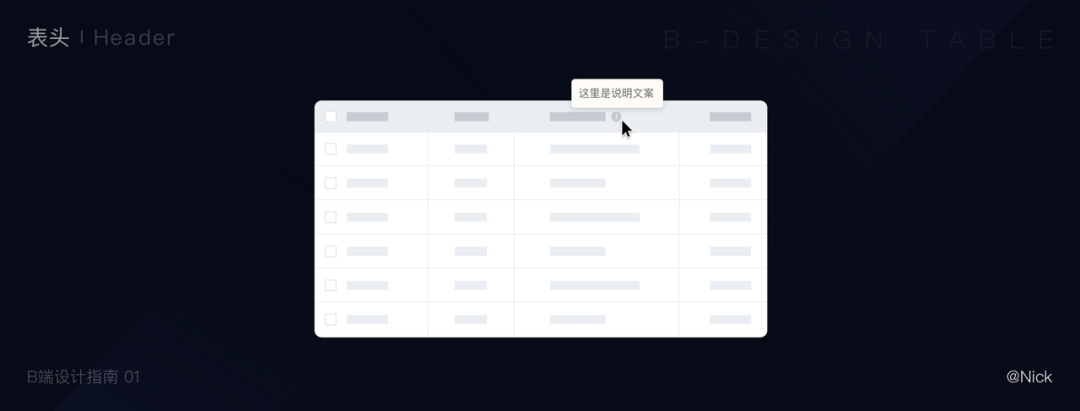
表头在能够概括的情况下,尽量简练、准确,一般可根据上下文关系来进行减短简化,以达到节省表格头部空间和减轻视觉压力的作用,让用户注意力聚焦在数据本身。如果精简后的生僻字段难以自我解释,可以跟一个释义标识,鼠标悬停时出现该字段的详细解释;同时满足新手用户、普通用户以及专家用户的需求。
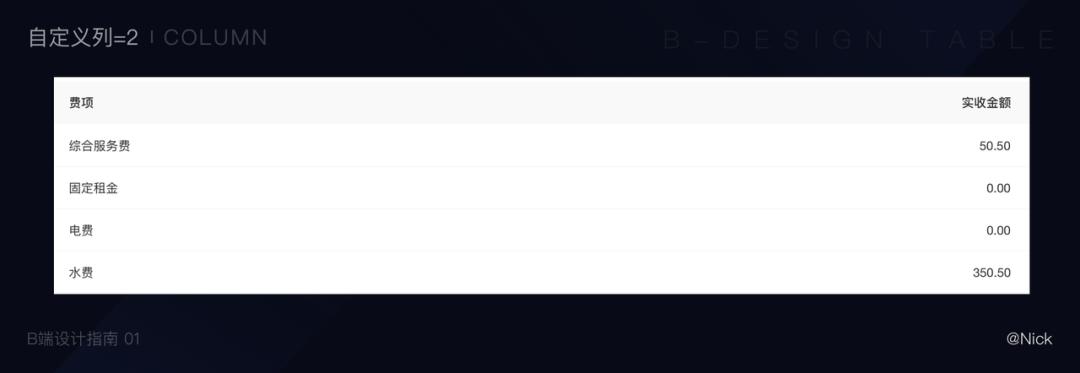
4. 表体设计
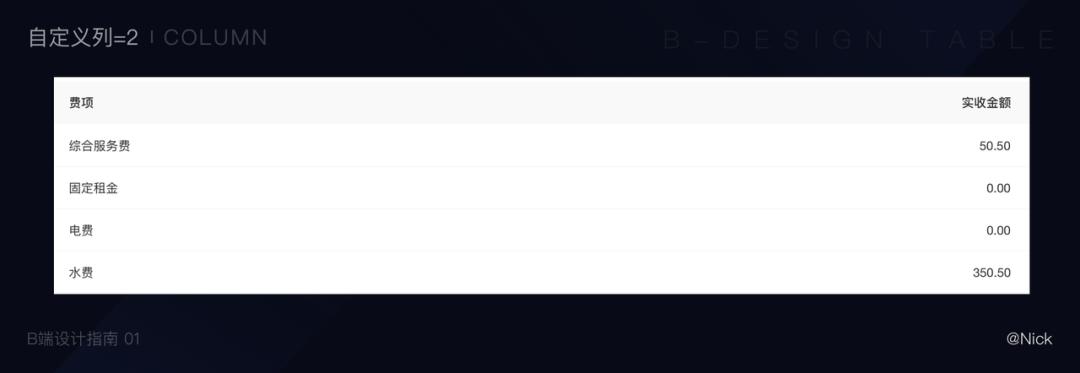
文本左对齐,符合正常的心智模型(阅读习惯从左到右);表头与内容对齐一致,则是为了简化和降低视觉噪音,以便更好的获取数据信息;数字右对齐,有利于数据间的对比。要注意的一个细节,例如:当列数=2的时候,由于列与列直接的间距过大,导致两者的关联性较弱,如图:

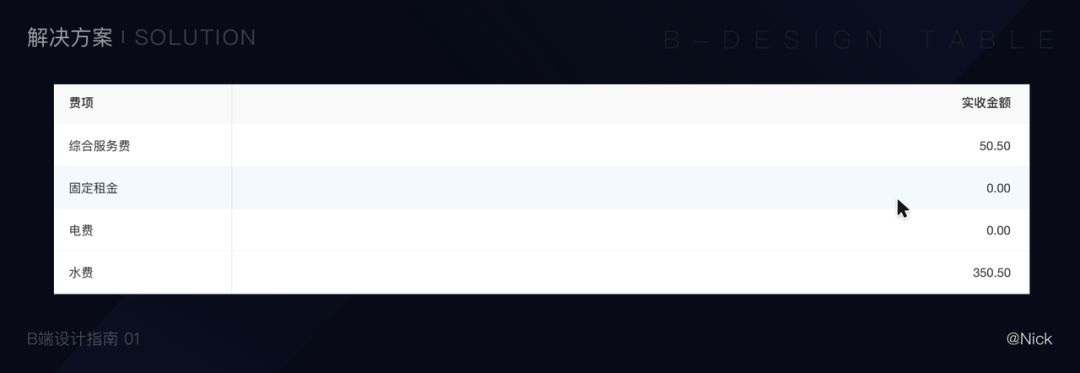
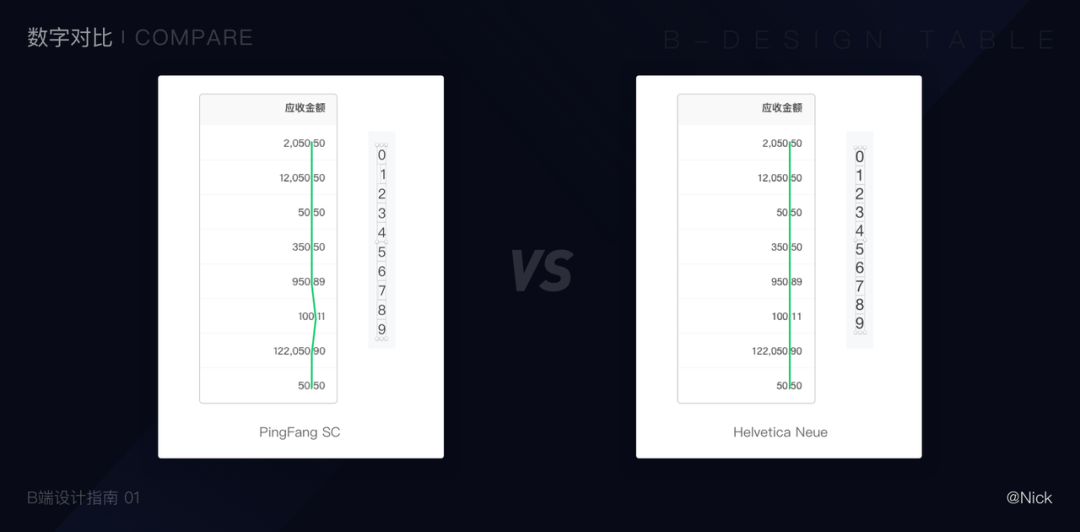
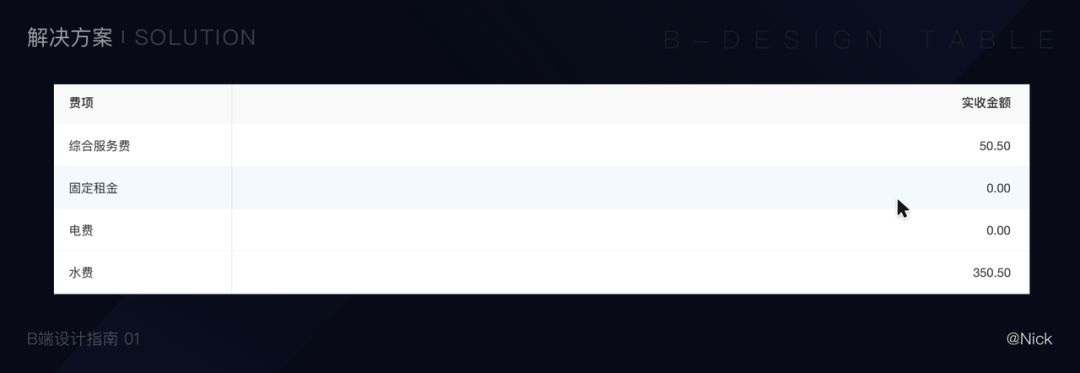
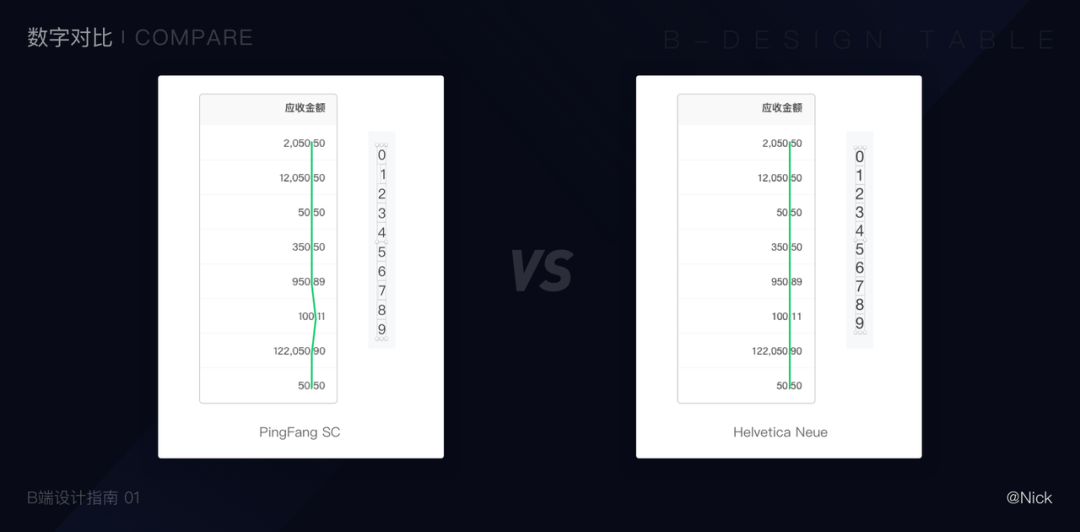
为了增强列与列之间的相关性,当鼠标hover在行的时候,产生高亮。这种方式可能不是最优的,但目前只能想到这种方法,如果读者有更好的想法欢迎留言。建议选用:Helvetica Neue、Helvetica、Arial、sans-serif,苹方在数字字符上,不同数字宽度不一致,导致千位分隔符不在一条线上;而Helvetica Neue数字等宽,千位分隔符有序的排列在一条线上;所以,选择Helvetica Neue作为数字字体的首选字体,数值上下对比的时候,相同位置的数字在同一条竖线上,更加容易对比。
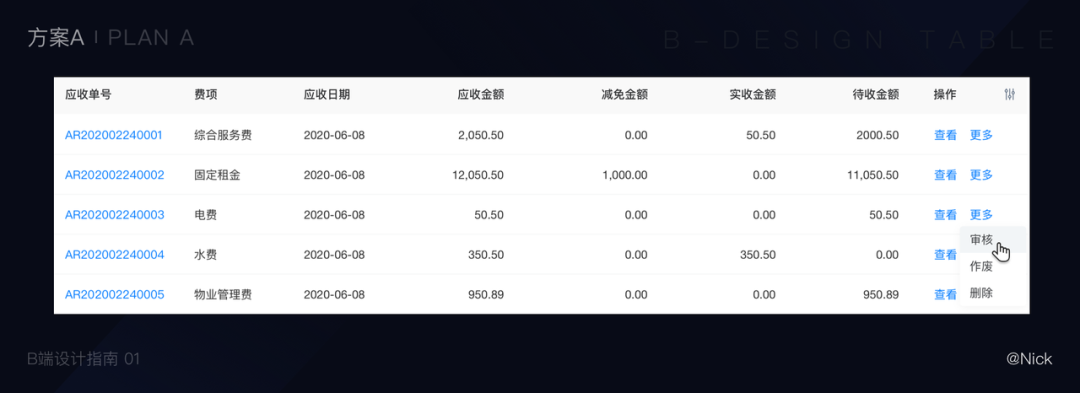
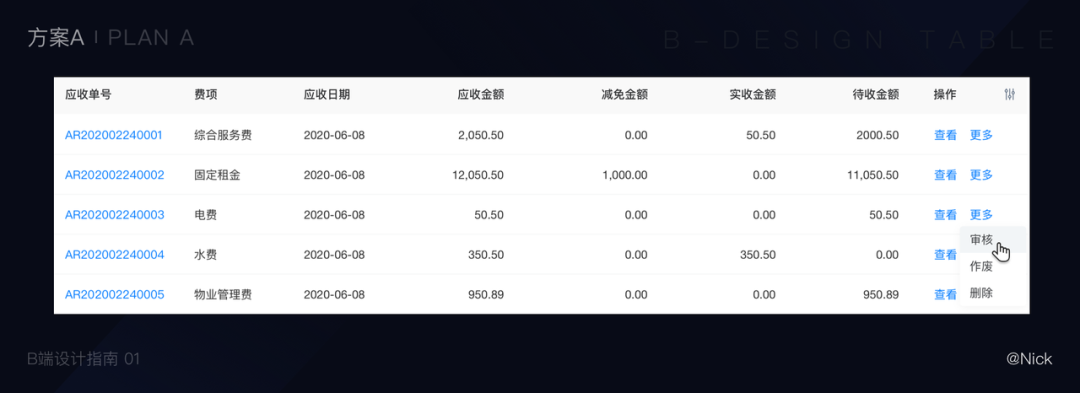
在财务中台系统中,常常由于权限的不同或者单据状态不同这两种原因,使得每行的数据拥有不同的操作项,如下图所示:
- 当信息过载,操作项这个list非常长的话,页面将会非常拥挤;
- 文字按钮因为视觉特征比较明显,造成了不必要的分散注意力;
- 误操作率相对较高,同样因为表格空间有限,当操作区非常靠近,很容易一不小心就点错了。

讨论结果:下拉框中可能存在不同操作,同样避免不了误操作这个问题。
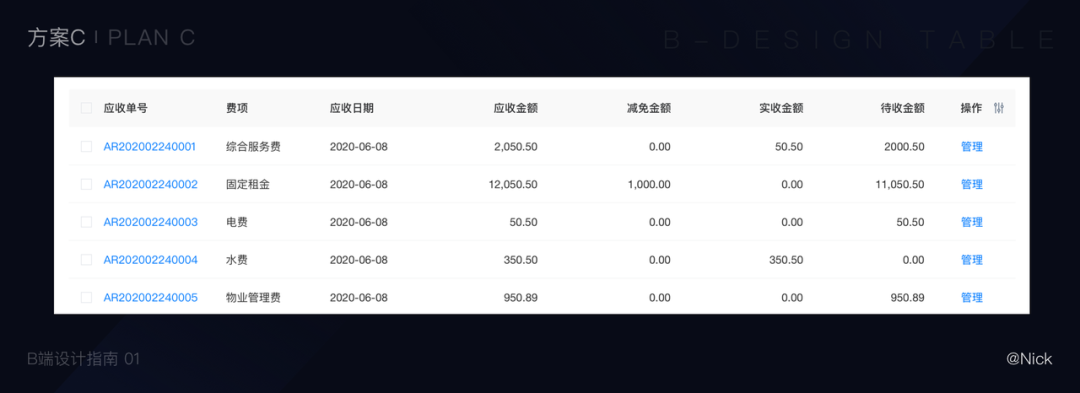
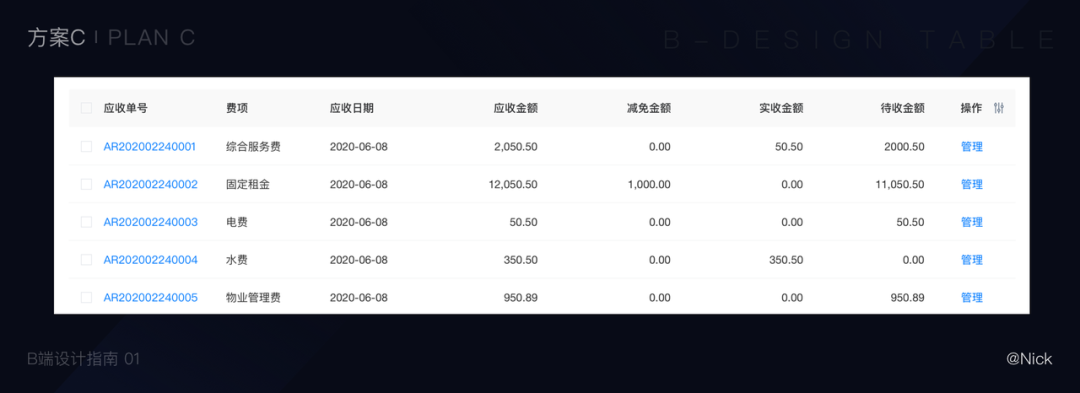
讨论结果:首先,这样的设计浪费大量的屏幕空间;其次,浪费开发工作量!因为在列表中实现一系列权限判断和操作,在详情界面中往往还需要再开发一次相同的权限判断和操作;再次,不同单据可能存在操作顺序不一样,上下移动鼠标会存在不同操作,用户代价非常高。回归『一个界面一个用户任务』的原则,列表中的单行数据只保留“查看”或“管理”操作,所有其它的单独操作都去往该单据的详情界面完成。
讨论结果:从开发的角度上看,此方案界面高度解耦,功能迭代方便,节约开发工作量;从认知成本上看,列表界面操作高度一致性,利于养成用户习惯;从操作效率上看,在详情页用户会明显确认目标单据,几乎不会误操作;同时此方案节约了大量屏幕空间,更有利于用户对信息的获取;场景:在财务中台中,有这样一种用户,需要对表格内的数据进行对比并编辑。
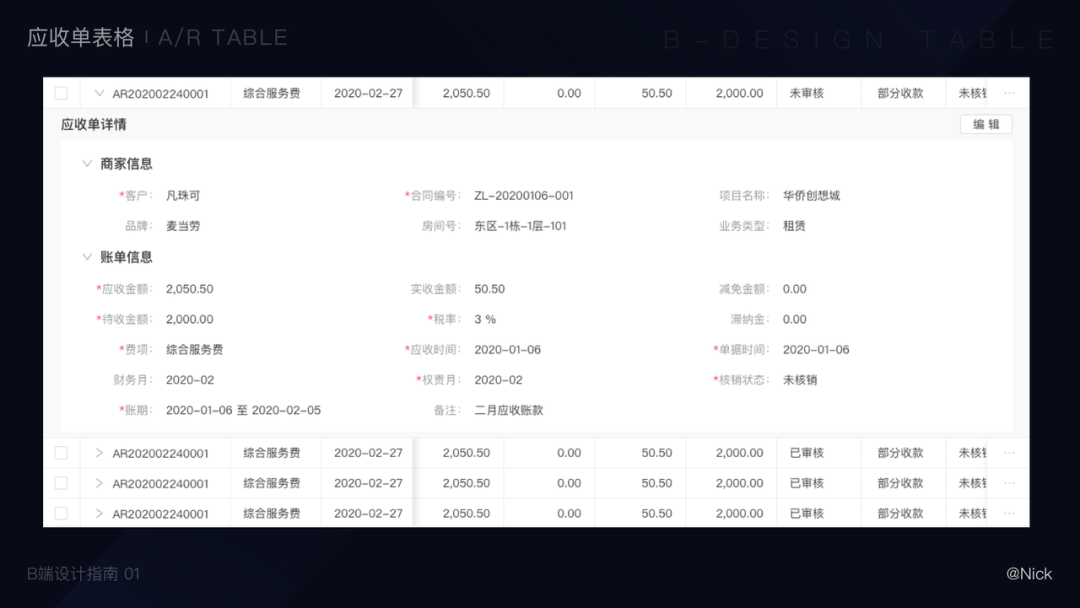
- 在查看和编辑信息时,无效的信息太多。降低了获取信息的效率;
- 切换单条数据时,页面出现跳动,无法快速检索到相对应的信息。
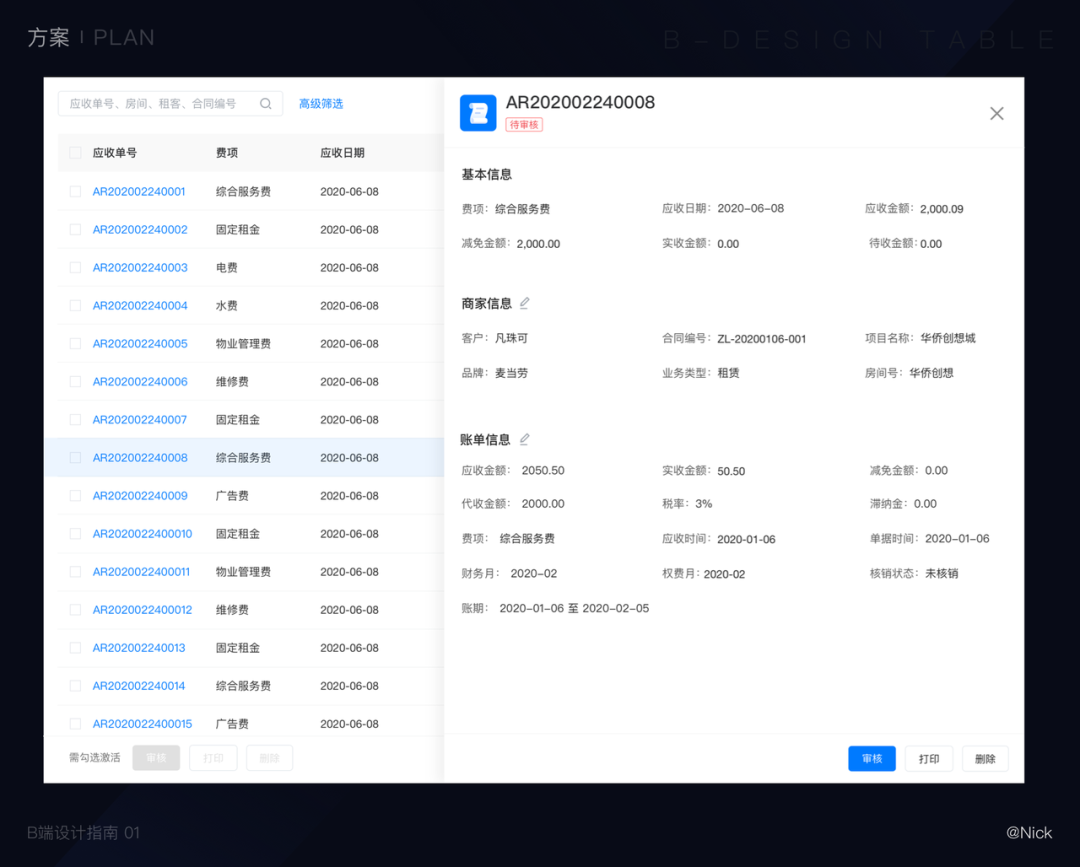
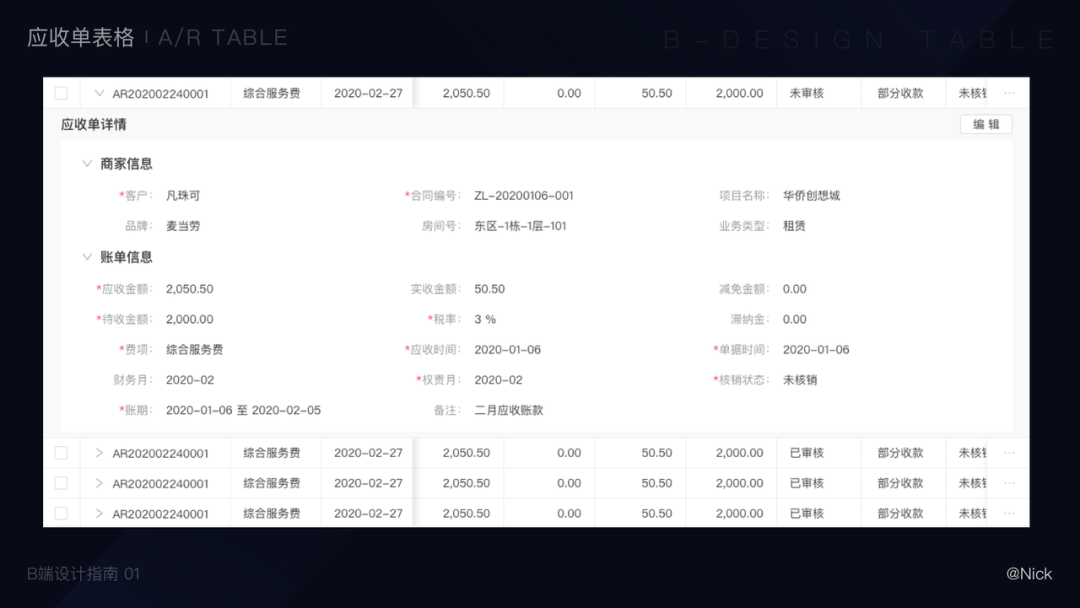
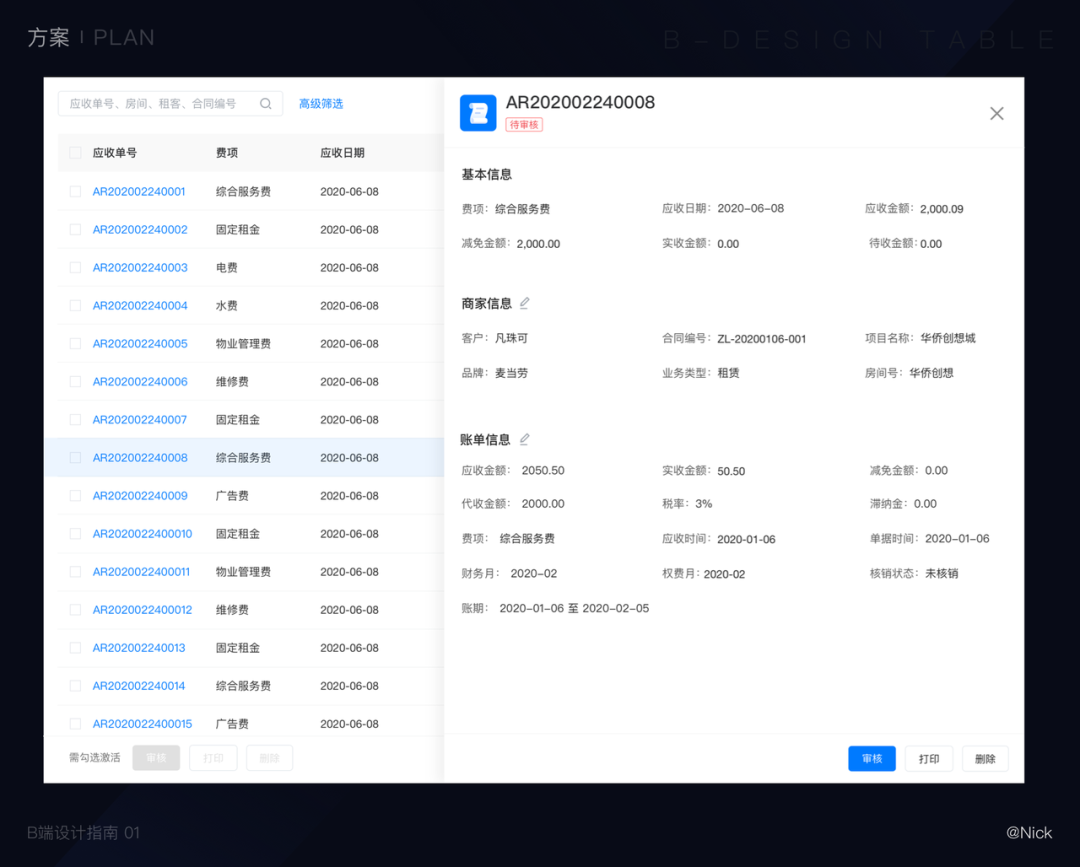
对此,在这个版本中,我们对其做了相应的优化——运用侧视图(快速视图)的方式来呈现信息;一旦选择一个单据,它就会从侧面弹出的。
这个方案,它可以保持上下文,易于使用,即使是在垂直滚动视图中显示大量字段的情况下也效果良好。同时信息呈现的地方是固定的,利于检索,查找。
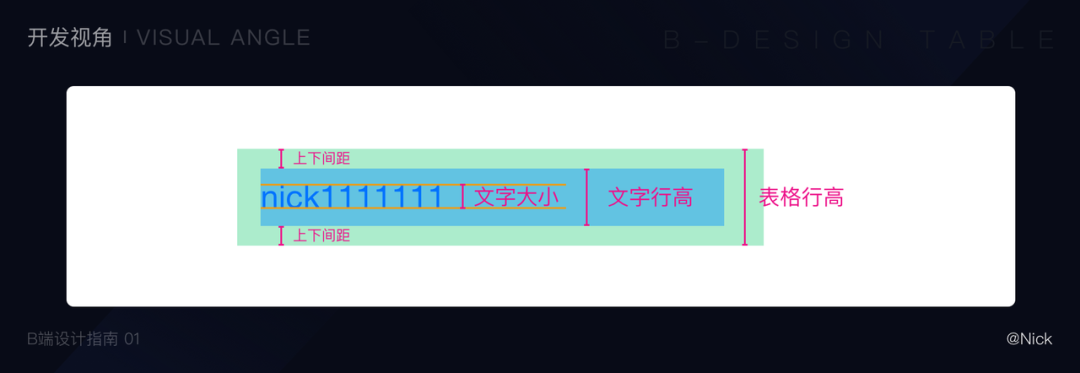
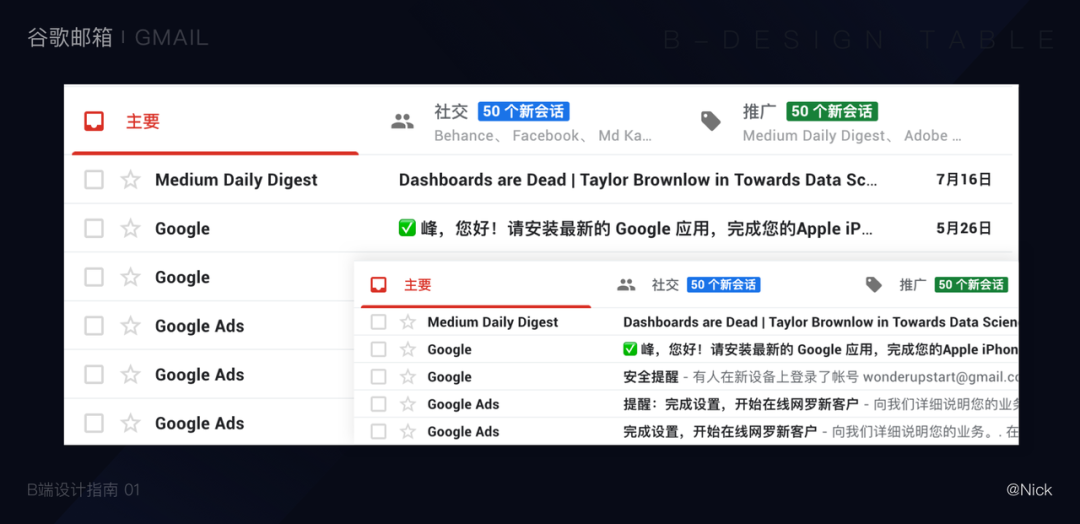
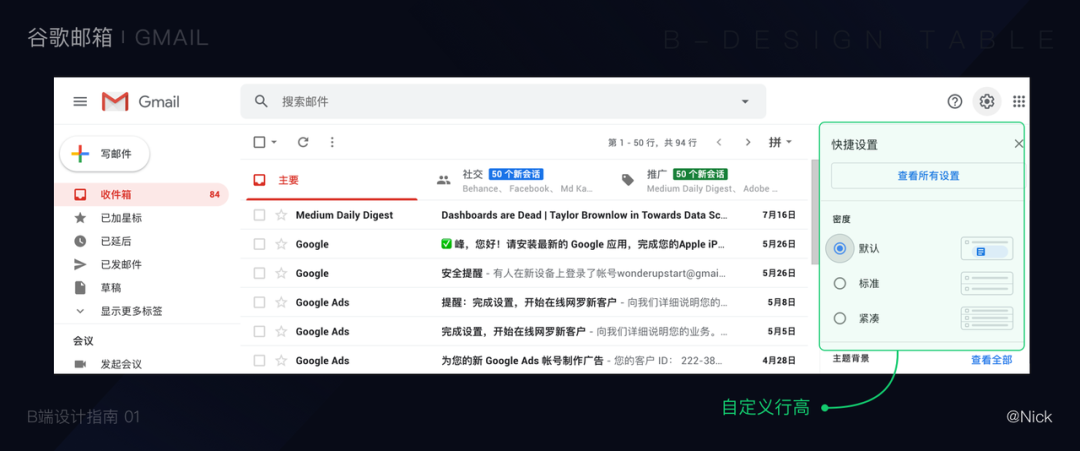
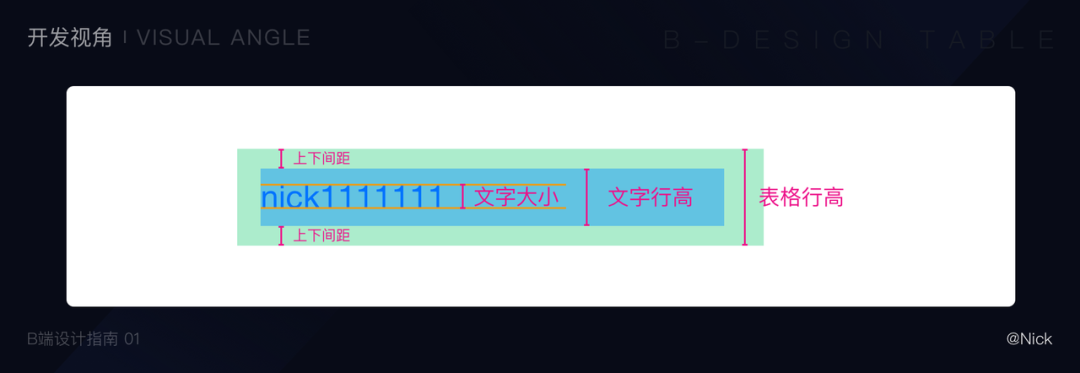
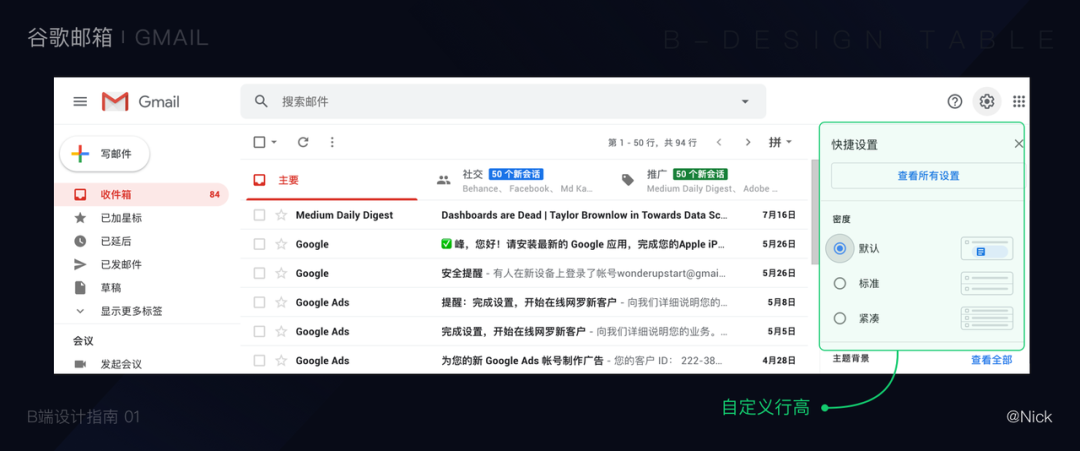
从上图可以看出,开发在实现设计稿时,通常是按照行高来写的。其中,文字行高可以设定为字号的1.2~1.8倍,上下间距可以设定为字号的1~1.5倍;行高影响每行信息的易读性。除了上述的做法外,还有以下2种做法,来保证各场景下获取信息的效率与易读性。设计两套不同的行高,在大分辨率下显示较高的行高,给数据间提供更多呼吸的空间;在小分辨率下显示较小的行高,使一屏内可以看到更多的行高。
所以我们可以视表格的具体情况来设计设置行高的形式,可以放置在设置按钮里,也可以在外部按钮较少的情况下展示出来。
5. 底栏设计
表格的底栏,底栏也是不可缺少的一部分,承载的作用主要是告诉用户数据条数以及当前位置。分页的设计是根据不同的场景进行选择最优的设计方案;在不需要定点跳转的场景,建议建议删除跳页,删除多于的功能,使页面简洁、清爽。
三、其他设计细节
1. 空白单元格的处理
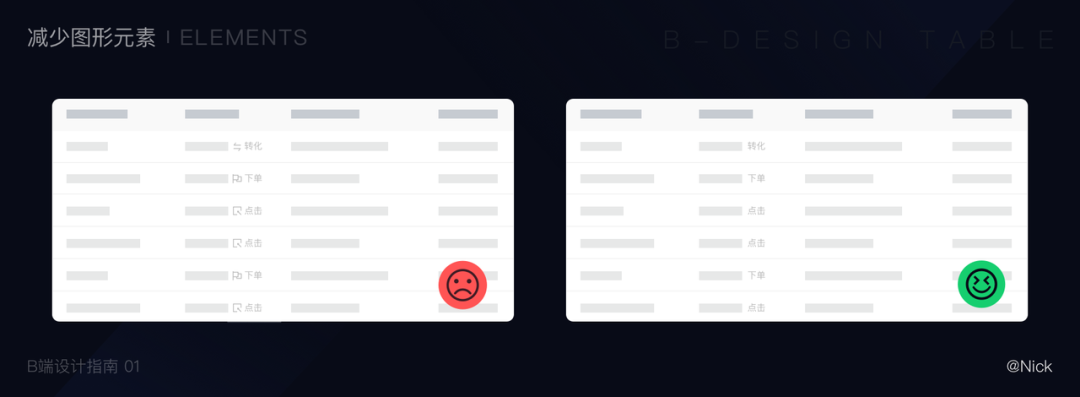
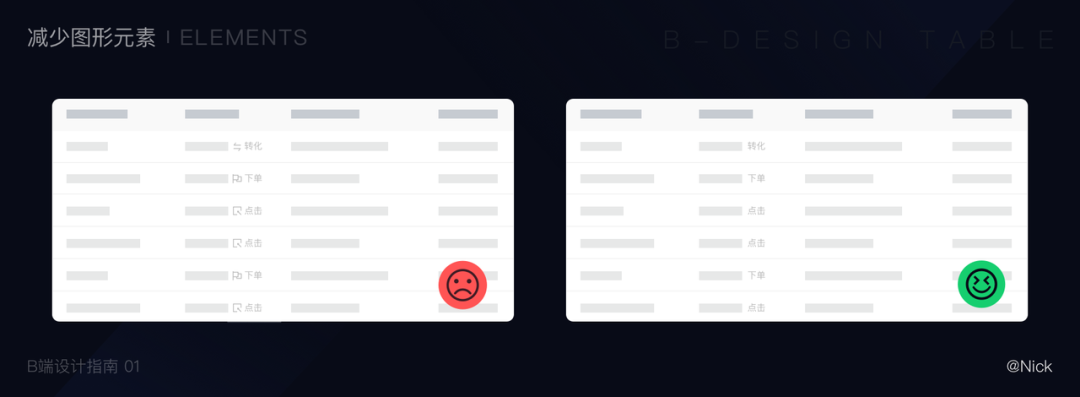
表格中经常会出现空数据或无数据的情况,留白处理会给用户造成一定的困惑和误解,是系统没有加载出来吗?明智的做法,是无数据时用「-」来填充显示,数据为零时与上下数据单位、小数点相同的0来显示。2. 减少图形元素的使用
尽量减少视觉符号的使用,因为视觉符号可能会使你的用户界面复杂,产生难以理解的内容;去除不必要的视觉干扰,例如不必要的图标、无规律的色彩等。
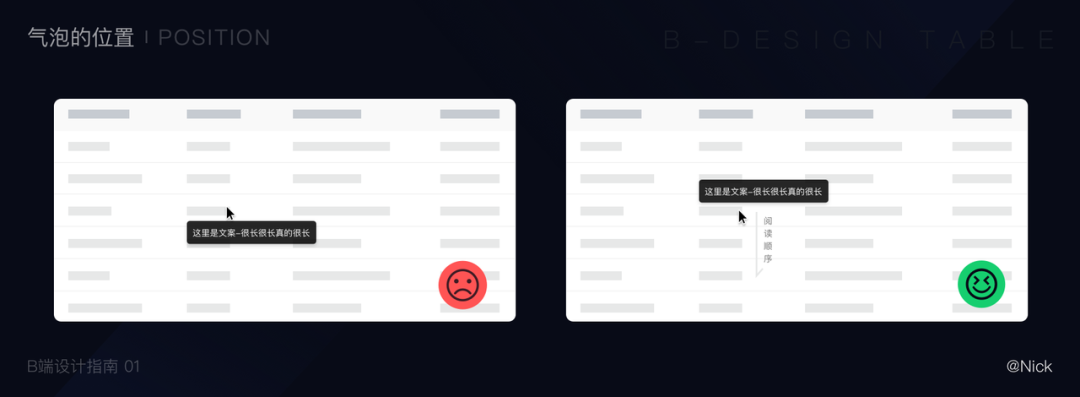
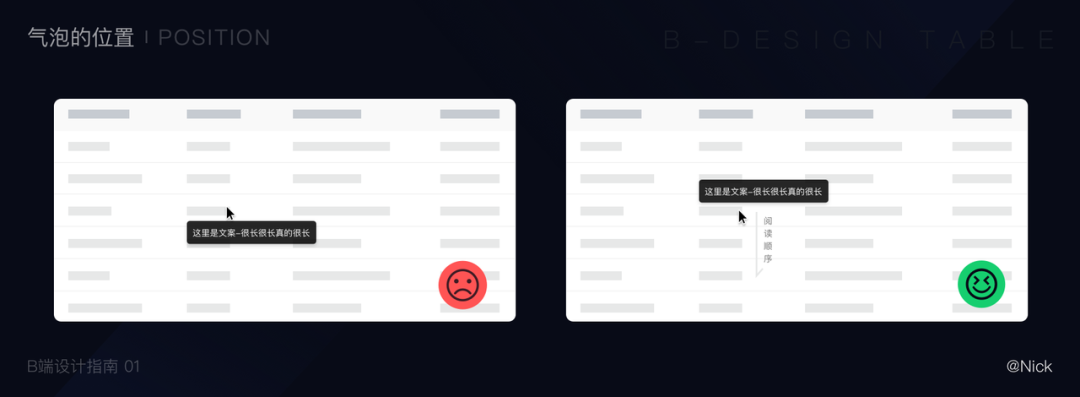
3. 省略 (气泡展示位置)
当列表中数据过长时,我们需要根据屏幕宽度调整列表展示方式,超过列表默认宽度的内容可以省略,通常用“…”表示,鼠标移入后出现气泡展示全部内容。位置:建议展示在上方,因为我们的阅读顺序是从上到下,鼠标向下移动时不会被上面的气泡遮挡住。气泡面积不宜过大,根据屏幕尺寸控制在一定比例,一版不超过内容区的四分之一,展示不下的内容可以在气泡中增加滚动条。
四、后记
感谢阅读!本文结合了实际项目经验对表格设计做了一次总结,在具体项目中,你可能需要根据产品特性和用户需求进行调整。如果你还有什么好的想法和建议,可以在评论里留言讨论。最后欢迎有问题的小伙伴加微信:yw5201a1 沟通交流。此外我们的官方网站也上线了,每日分享高质量的文章、原型素材和行业报告,小伙伴可自行前往索取,支持搜索,需要的小伙伴可点击底部的阅读原文直接查看,或者复制网址:www.dadaghp.com 打开。想学习更多关于产品、职场、心理、认知等干货,可长按右边二维码,关注我们。··················END··················