B端——复杂业务表单设计
一、前言
二、表单定义与构成
2.1 表单定义

2.2 表单构成
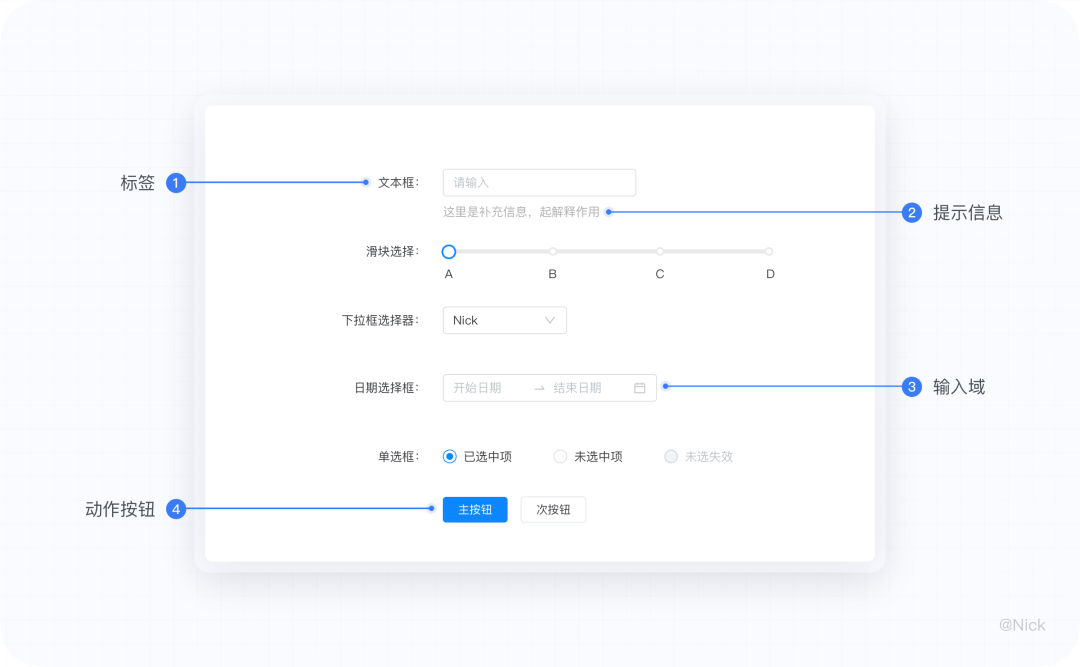
标签 – 告诉用户相对应的输入字段的含义。
输入域 – 是数据输入的入口,表单的核心主体。
提示信息 – 帮助用户更准确的理解输入域的具体操作。
动作 – 用于将表单数据传送到服务器上。

三、表单构件解析
3.1 标签

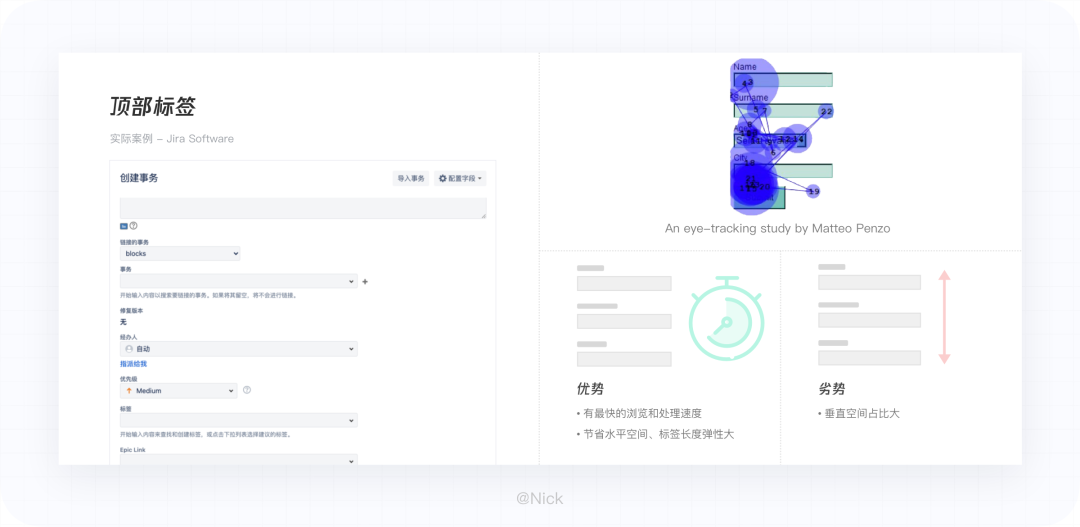
优点:有最快的浏览和处理速度;节省水平空间,标签长度弹性大。
缺点:占用较大的垂直空间,表单项较多时增加页面滚动。
适用场景:希望用户快速填写表单,完成任务;当输入项存在主次之分时;对标签扩展性要求高。

优点:文字开头按阅读视线对齐,方便用户快速浏览表单;节约垂直空间。
缺点:标签与表单域联系不紧密,视觉跳动大,填表不流畅;标签和输入域的弹性长度小。
适用场景:表单中存在较多的复杂敏感数据,希望用户放慢速度,仔细思考。

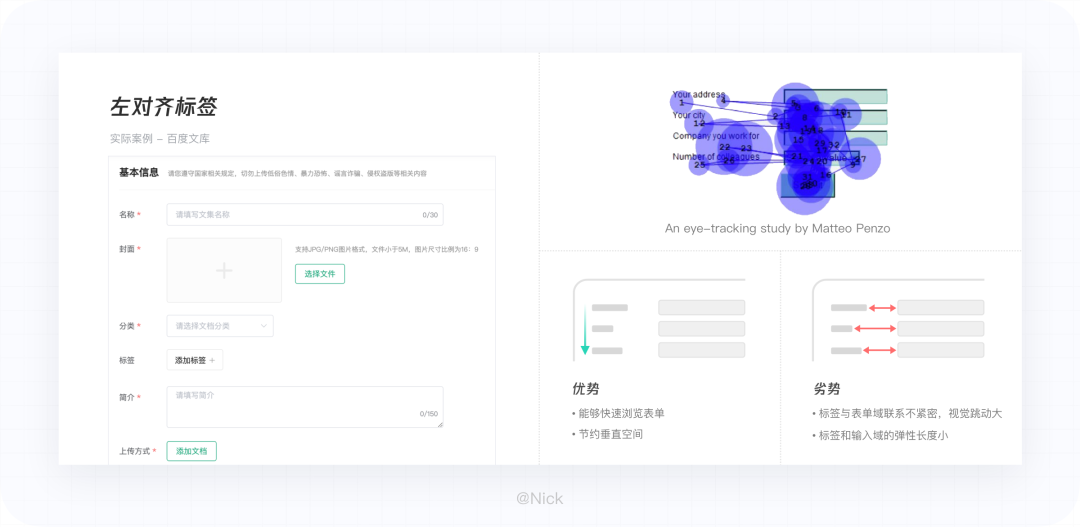
优点:明确的视觉关联,有利于用户进行填写,节约垂直空间。
缺点:左边标签参差不齐,给通览标签造成障碍,降低表单可读性;标签和输入域的弹性长度小。
适用场景:既要减少垂直空间,又要加快填写速度。

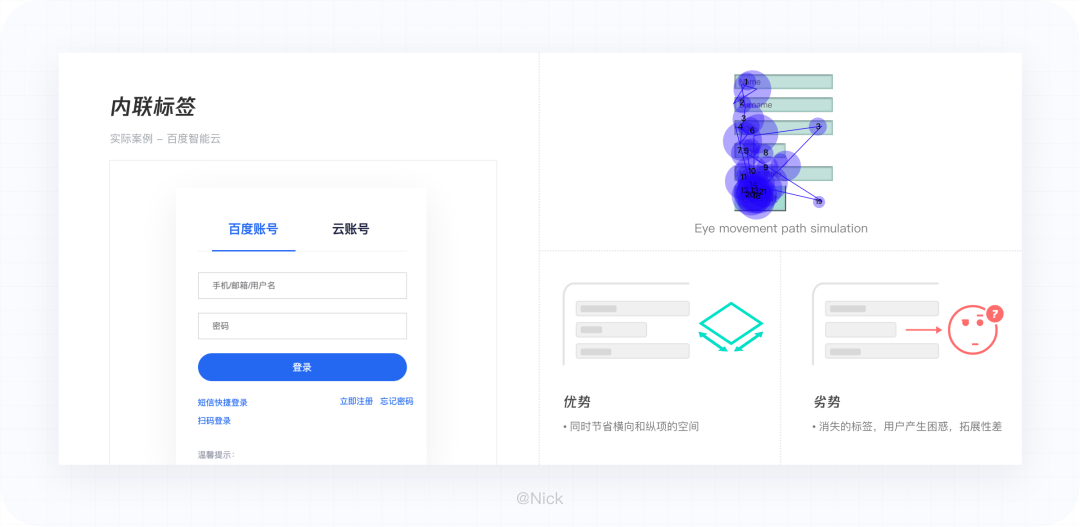
优点:同时节省横向和纵向的空间。
缺点:消失的标签,用户产生困惑,拓展性差。
适用场景:表单录入项较少时可考虑使用,建议录入项不超过3个。

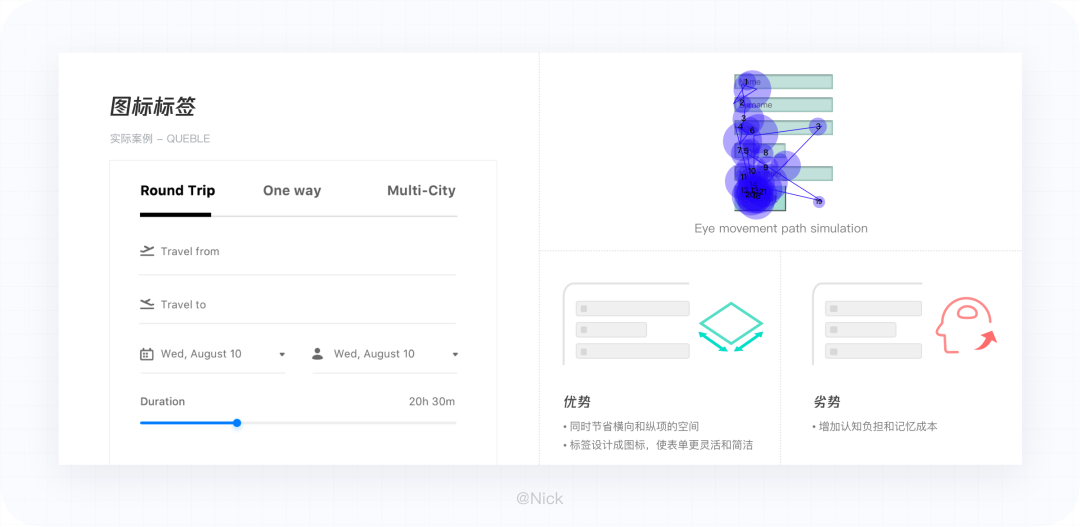
优点:同时节省水平和垂直的空间;标签设计成图标,使表单更灵活和简洁。
缺点:抽象的图标标签,增加认知负担和记忆成本。
适用场景:表单录入项的内容信息区分度大,能用图形表意的形式轻松识别内容。

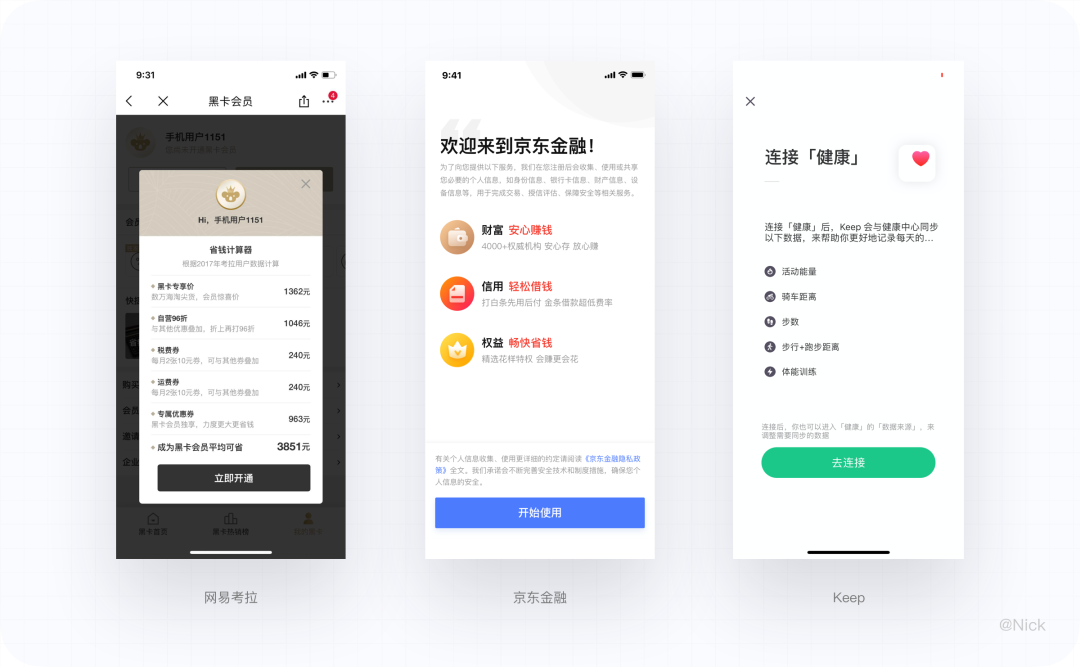
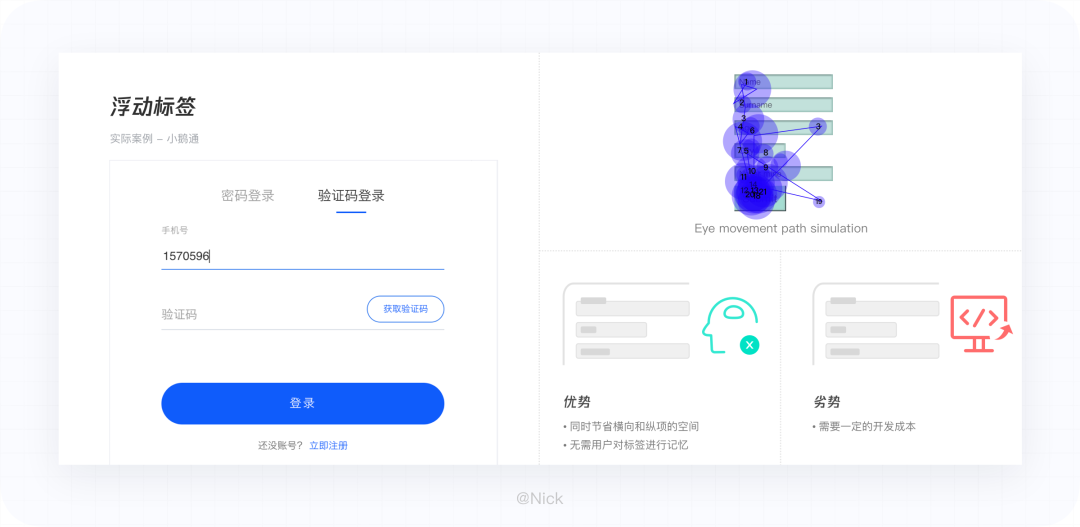
优点:同时节省水平和垂直的空间;无需用户对标签进行记忆。
缺点:需要一定的开发成本。
适用场景:复杂性和简易性表单均适用。
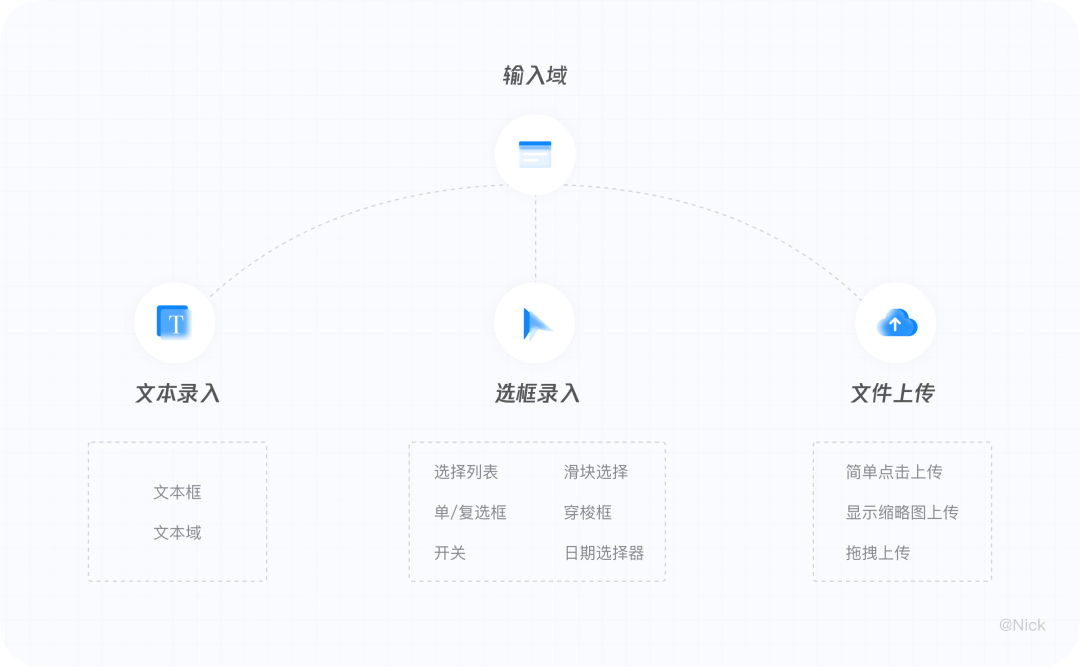
3.2 输入域


优势:灵活性大,允许输入任意类型和数量的字符(除非程序做了限制)。
劣势:当录入项过多时,造成用户负担。
适用场景:适用于文本编辑的录入场景。

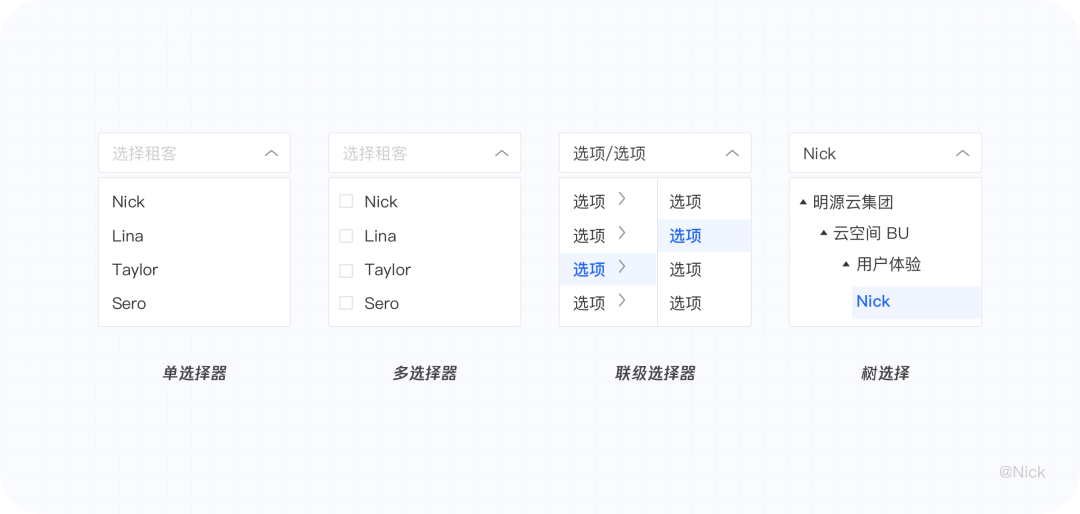
优势:占用空间小,在展开所有选项后,可以按重要程度排列。
劣势:当选项过多时需要滚动,会放慢用户输入速度;不点击下拉,用户不知道选项都有什么,不方便比较。
适用场景:适用于选项个数较多的场景(一般多于5项);适用于推荐使用默认选项的场景;适用于选项中存有大量相似的选项的场景。

优势:选项全部都列出来,方便用户查看对比。
劣势:占用空间大。
使用场景:适用于每个选项的重要性一样,用户需要进行对比才能选择的场景;适用于需要优先考虑可见性和快速响应的场景。

优势:选项全部都列出来,方便用户查看对比。
劣势:占用空间大。
使用场景:适用于有多个选项,同时可以任意选择(或不选)多个(或一个)选项的场景。

优势:操作时体现了状态,同时可以很明显的表示所处状态。
劣势:只有两个选项,并且是对立的,使用情况受限。
使用场景:适用于切换单个选项状态的场景,例如更改首选项、系统功能等。

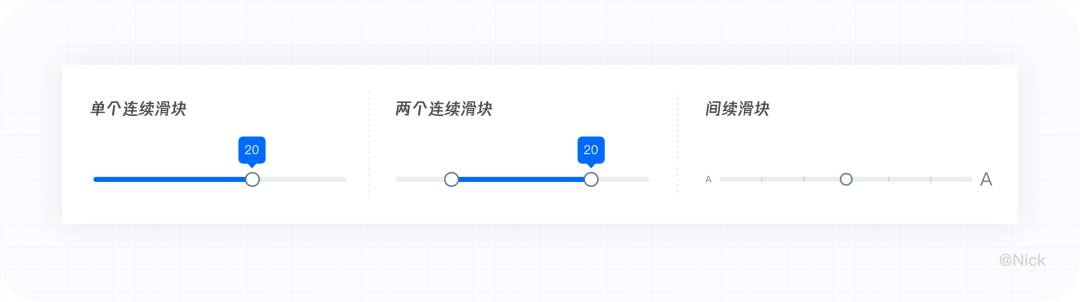
优势:便于用户快速浏览大量的选项,提供流畅的用户体验。
劣势:有较强的不确定感。
使用场景:适用于输入结果相对模糊或不准确的场景。

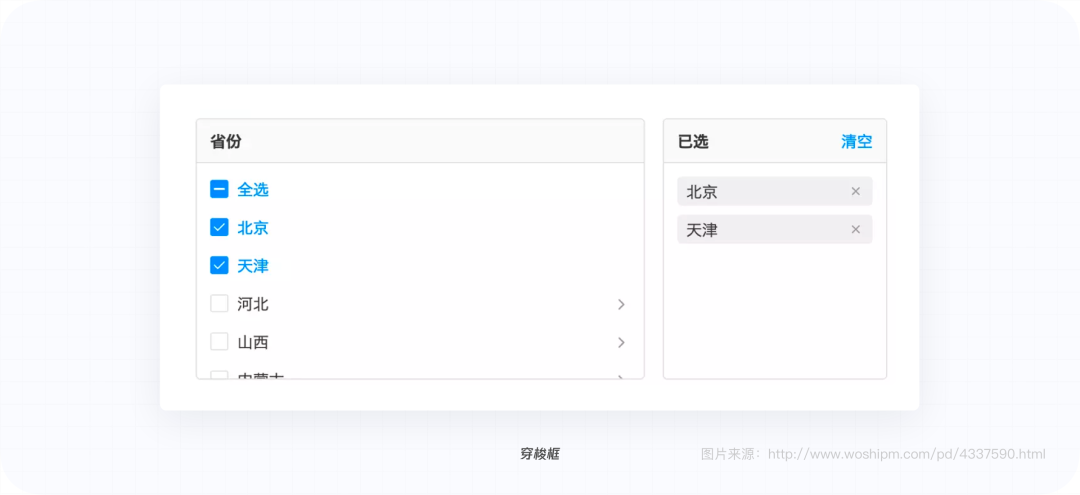
优势:展示更多的可选项、方便用户对比已选项与未选项以及更改已选内容;
劣势:占用空间大;
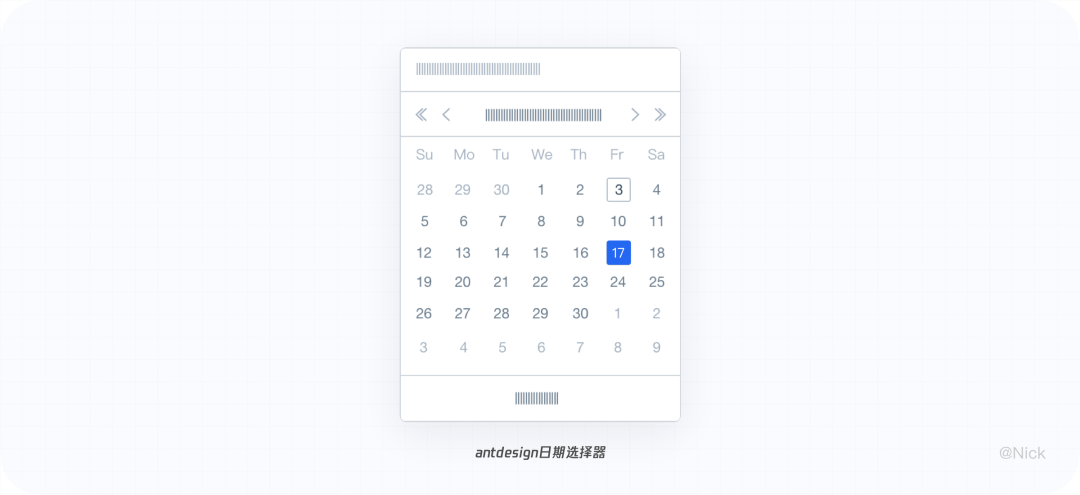
适用场景:适用于需要在多个可选项中进行多选时的场景。3.2.2.7 日期选择器日期选择器为用户提供了一种可视化的方式去浏览和选择一个日期或者日期范围。当用户需要输入一个时间,可以点击标准输入框,弹出时间面板进行选择。









3.3 提示信息


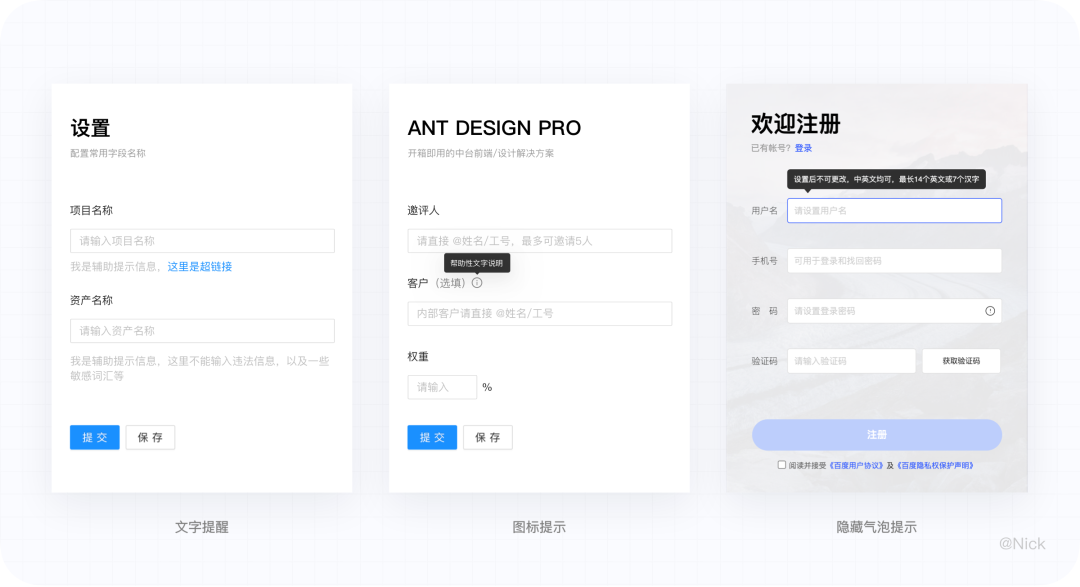
文本提示:包容性强,可运用于详细的解释说明、超链接、字数限制等。
图标提示:一般在提示文本较多的情况下使用,比如文本提示超过一行,同时不想多行展示时就可以采用此方式。
隐藏气泡提示:当鼠标悬停到输入框上时输入框上方出现气泡提示,比如百度账号的注册页。


3.3 动作

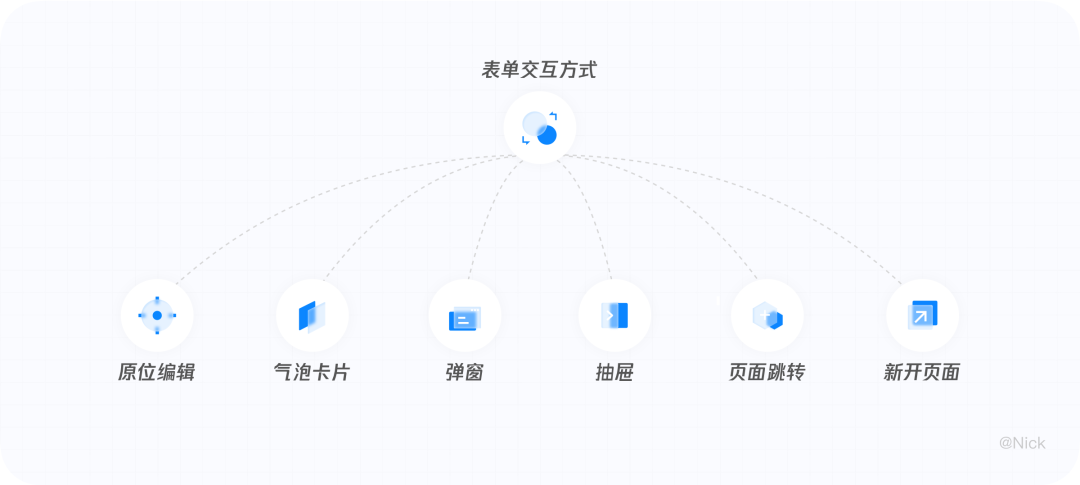
四、表单的交互

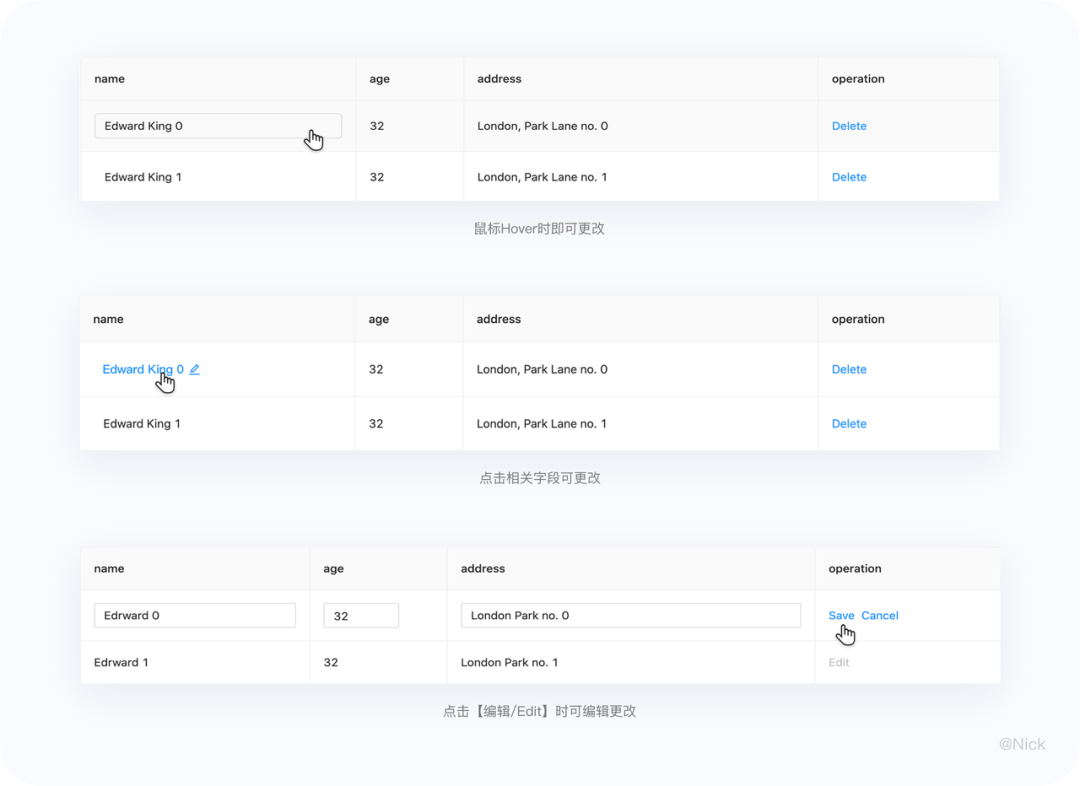
4.1 原位编辑

优势:快捷易操作,随时启用与退出,主流程的操作流畅度高。
劣势:编辑状态较为隐晦,不宜察觉。
适用场景:适用于输入内容较少,适用于频率较低,同时属于主流程分支的场景。
4.2 气泡卡片

优势:简单快捷易操作、主流程的操作流畅度高。
劣势:扩展性不强,承载的信息不易过多。
适用场景:适用于快速编辑和输入的场景。
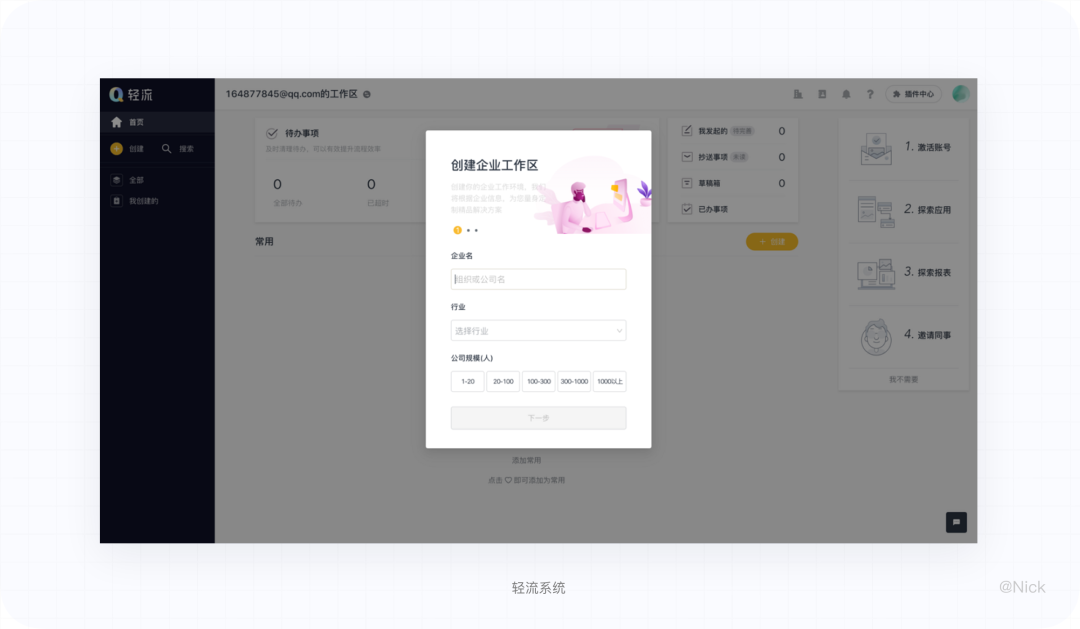
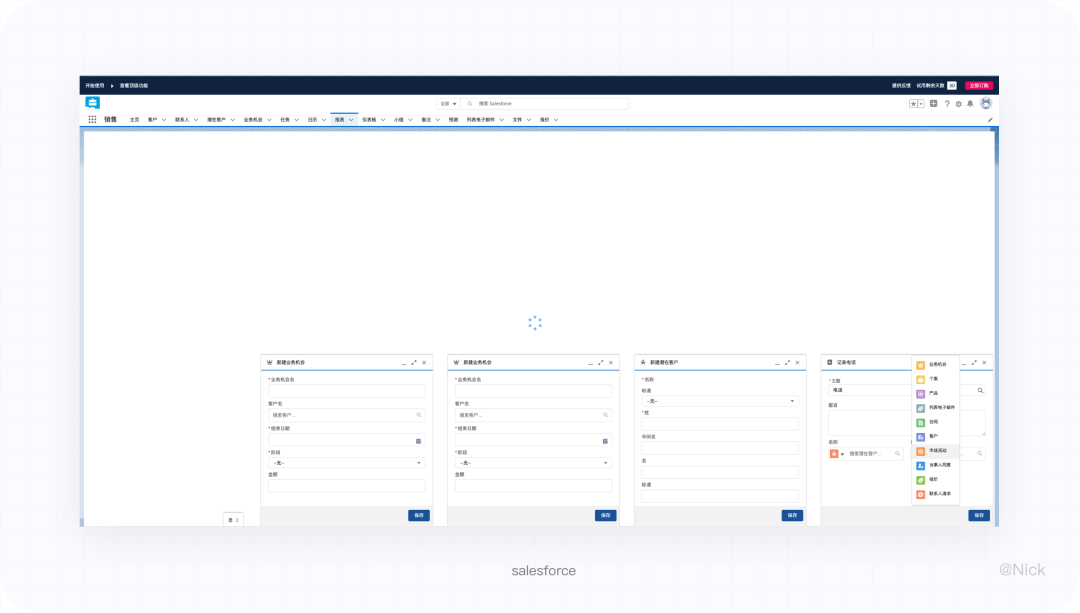
4.3 弹窗

优势:简单易操作、承载的信息量有较大的弹性空间。
劣势:浮层弹窗给主操作流程造成较强的割裂,降低输入的流畅度。
适用场景:适用于主流程步骤中需要分支任务行为的场景。

优势:同时进行多个操作,阻断性弱。
劣势:学习成本高,容易产生混乱,误操作概率高。
适用场景:适用于多任务处理情况有较高的要求的场景。
4.4 抽屉

优势:承载的信息量有较大的弹性空间。
劣势:由于信息集中在一侧,导致视觉焦点不稳定,如果长时间工作,会产生不平衡的感觉。
适用场景:适用于当前任务流中插入临时任务的场景。
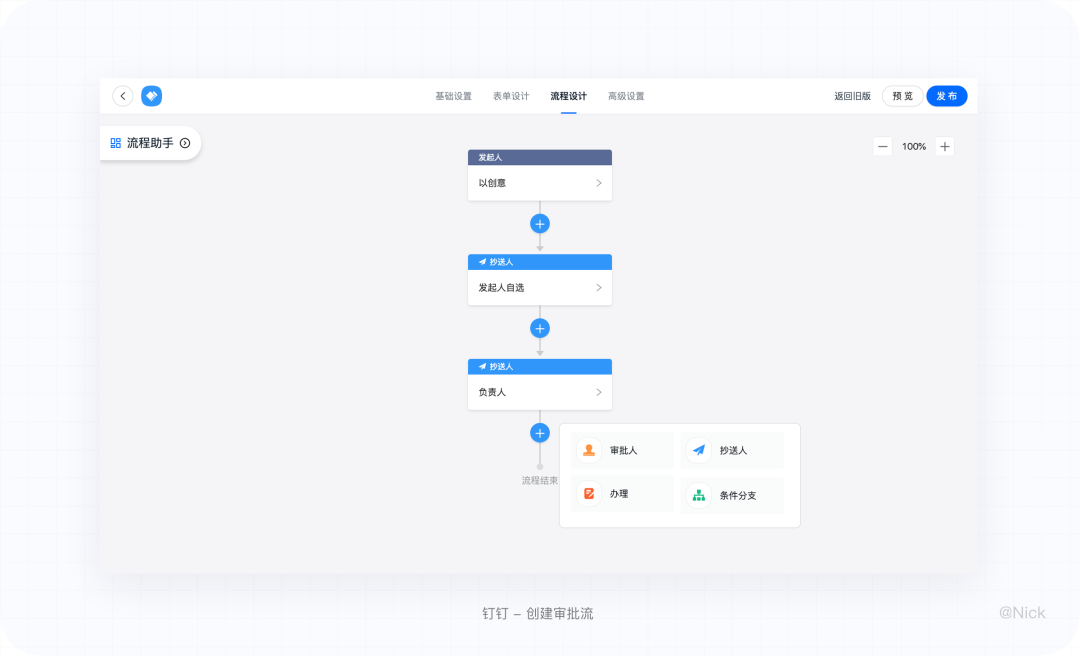
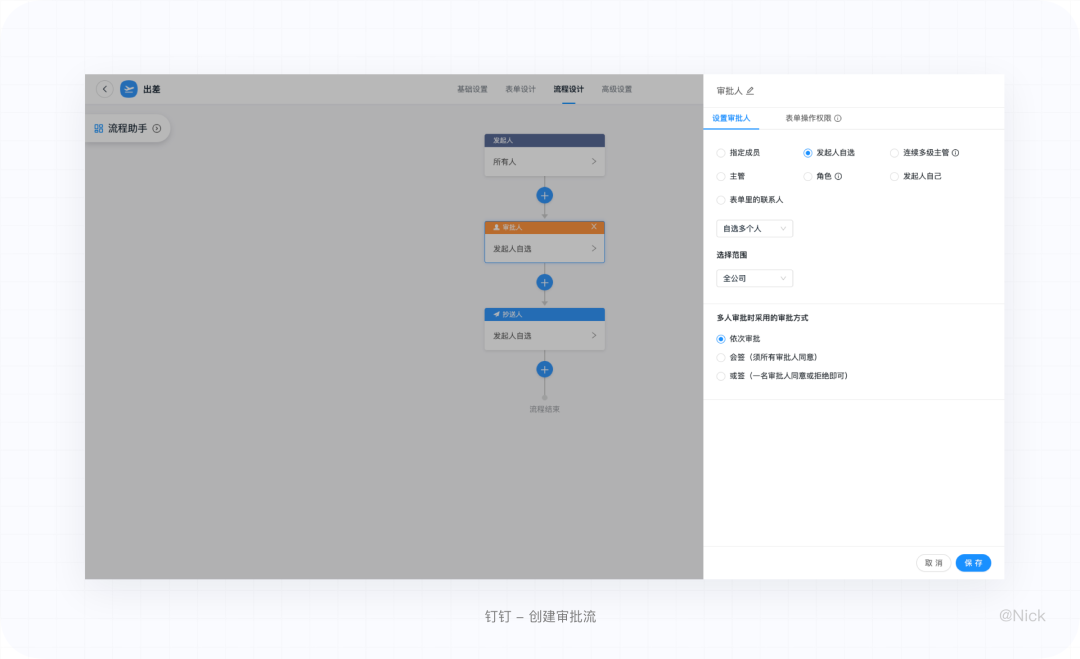
4.5 页面跳转

优势:信息承载能力强;有利于用户对业务流程有更清晰的认识,从而使得主流程的操作流畅度高。
劣势:及时性反馈较低。
适用场景:适用于特别重要的功能表单的填写场景。
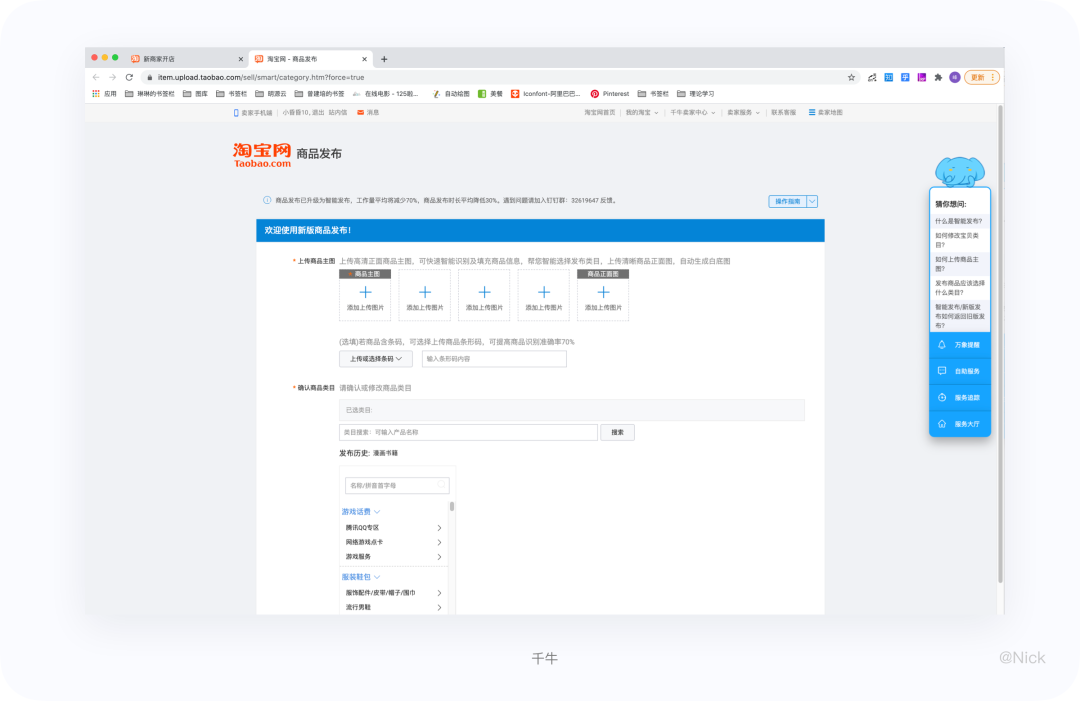
4.6 新开页面

优势:页面之间相互独立,互补不干扰。
劣势:用户的焦点丢失,注意力分散(因为系统中大部分的操作在同一个页面中完成)。
适用场景:适用于需要参照一些文档来帮助用户完成表单录入操作的场景。
五、表单内容组织形式
5.1 基础平铺

优势:简洁直观、便于操作。
劣势:全部平铺的信息会造成一定的用户负担。
使用场景:当需要完成一个简单快速的任务,例如输入少量信息即可完成创建、注册登陆表单。
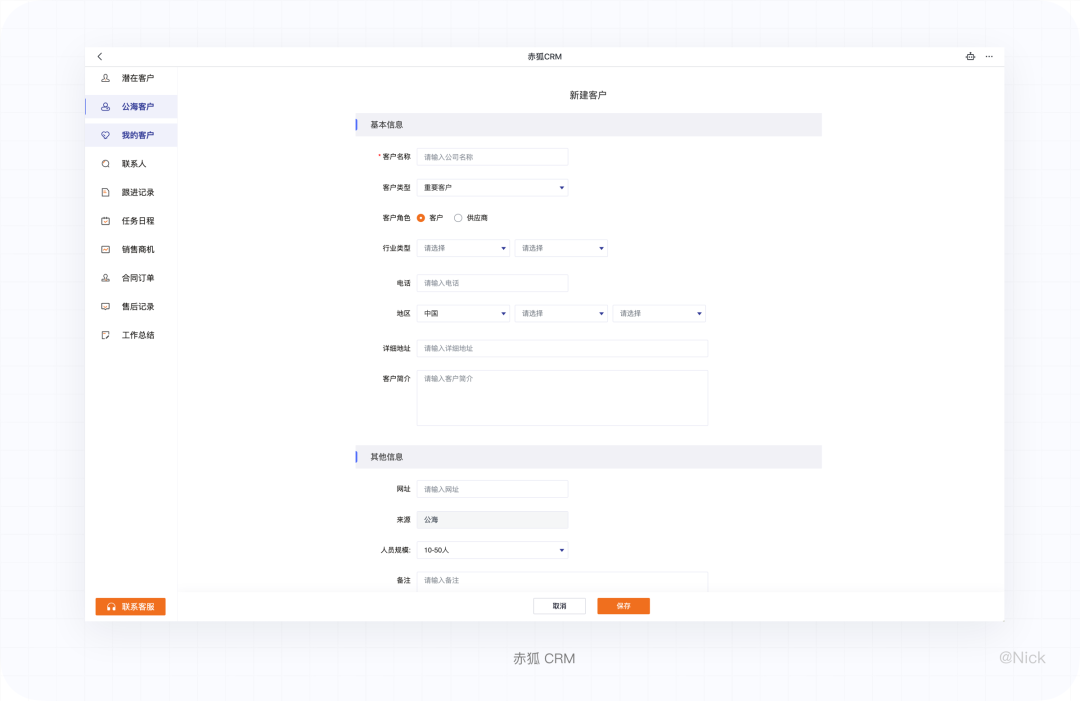
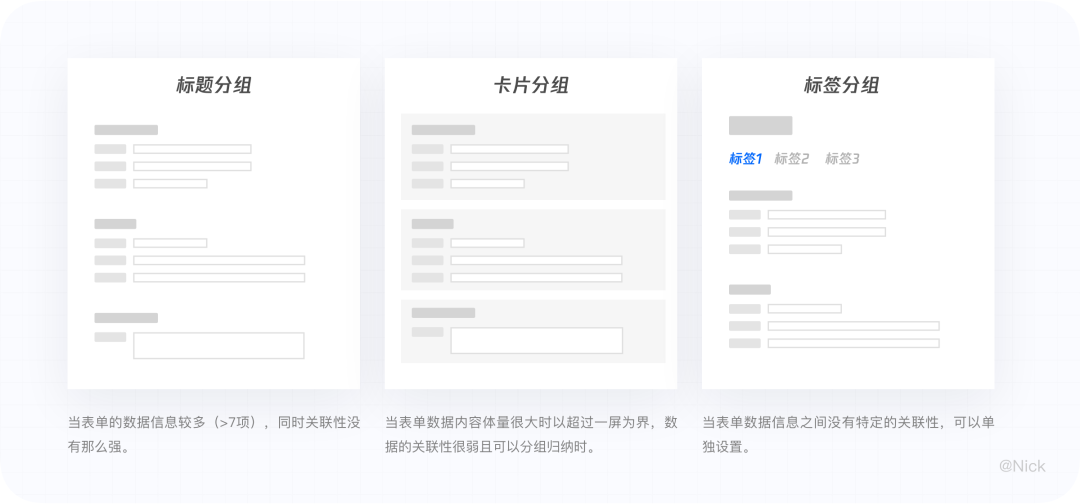
5.2 分组归纳

优势:内容分类归组,便于快速定位,减轻焦虑感和填写压力。
劣势:占用垂直空间。
使用场景:适用于一次需要填写很多内容的表单,且不同内容之间存在分类归纳性。
5.3 步骤引导
优势:任务流程清晰,明确当前用户目标,减少用户负担;及时的反馈校验,也避免填写完成后才发现中间的表单填写有误,降低用户的犯错成本。
劣势:无法通篇浏览表单内容,回溯成本高。
使用场景:适用于具有明确的线性逻辑的任务的场景。
六、结语



点击“阅读原文”
查看更多干货

