如何正确使用数据可视化图表?

大家好,我是东哥。分享一篇数据可视化方法使用逻辑的文章,掌握这个逻辑框架有助于我们迅速调出可视化方法应对问题分析。

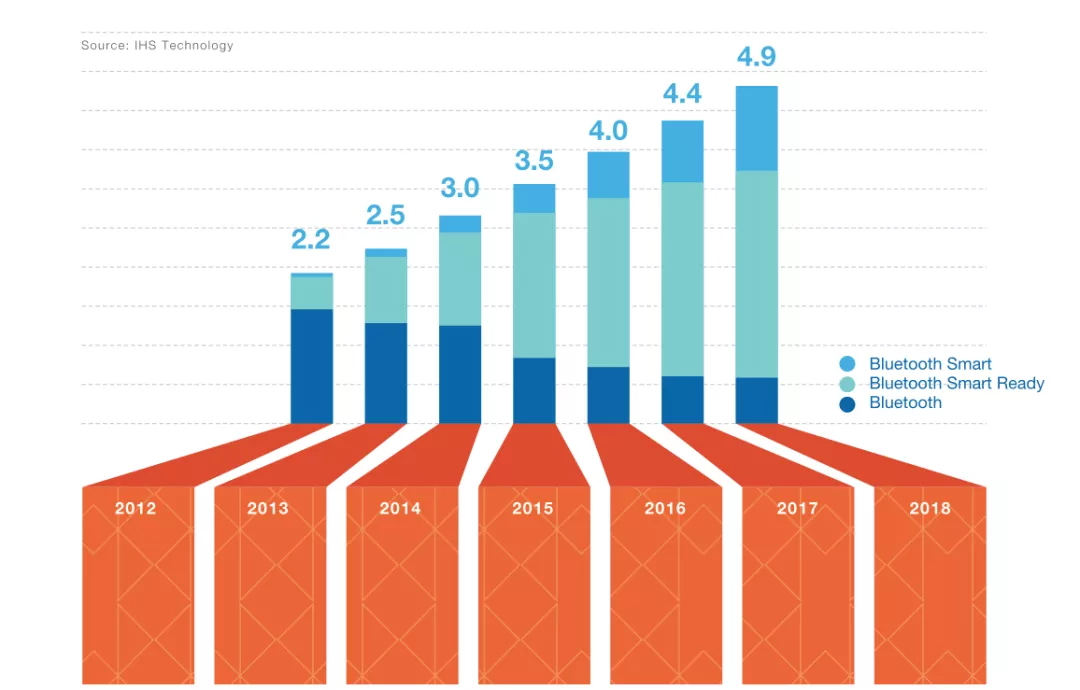
按发生时间顺序排列条形图。 按发生时间顺序排列条形图。 避免对数据由高到低或由低到高排序,按发生时间顺序对受众是更优计量法则。







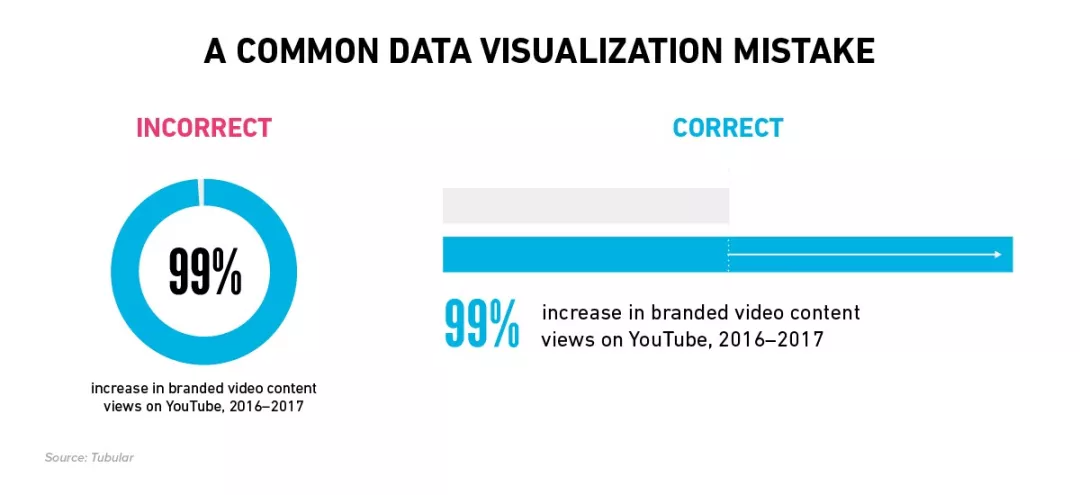
数据很大(大于100)。 并不是整体的百分比或者增加/减少的百分比。 数据独立——不与其他数据比较。

译者丨Matrix 链接丨https://modus.medium.com/https-medium-com-lucy-todd-how-to-master-data-visualization-7b82217a665a
文章转载:Python程序员
(版权归原作者所有,侵删)
![]()
评论
