数据可视化必修课 - 图表篇
 本文由作者 友设青年 发布于社区
本文由作者 友设青年 发布于社区
01
02

03

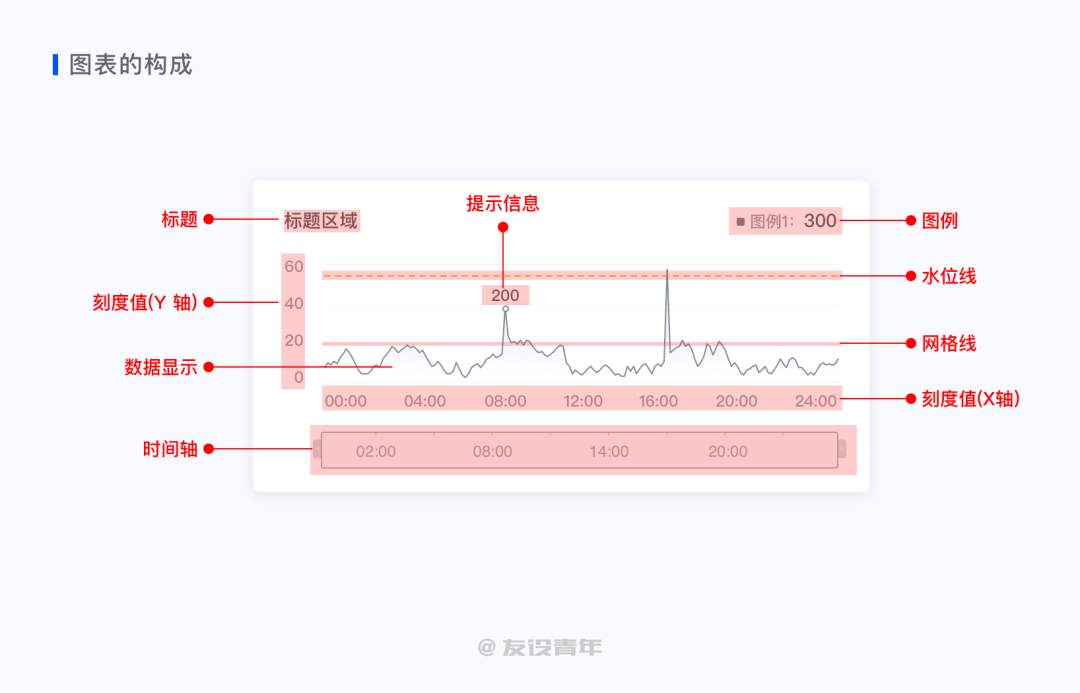
增加提示图标; 增加提示语。




标识出每个颜色所代表的的类别; 开启 / 隐藏数据显示; 图例显示的数值一般为当前值。

常用的图例颜色(颜色本身代表着行业中的某种含义),此类颜色需要是固定色值,无论哪个 chart 中,都是这个颜色; 无特殊含义的图例,可以规范出一个图例颜色的使用顺序表。那些无特殊含义的 chart 可以按顺序使用图例颜色,图例整齐划一。
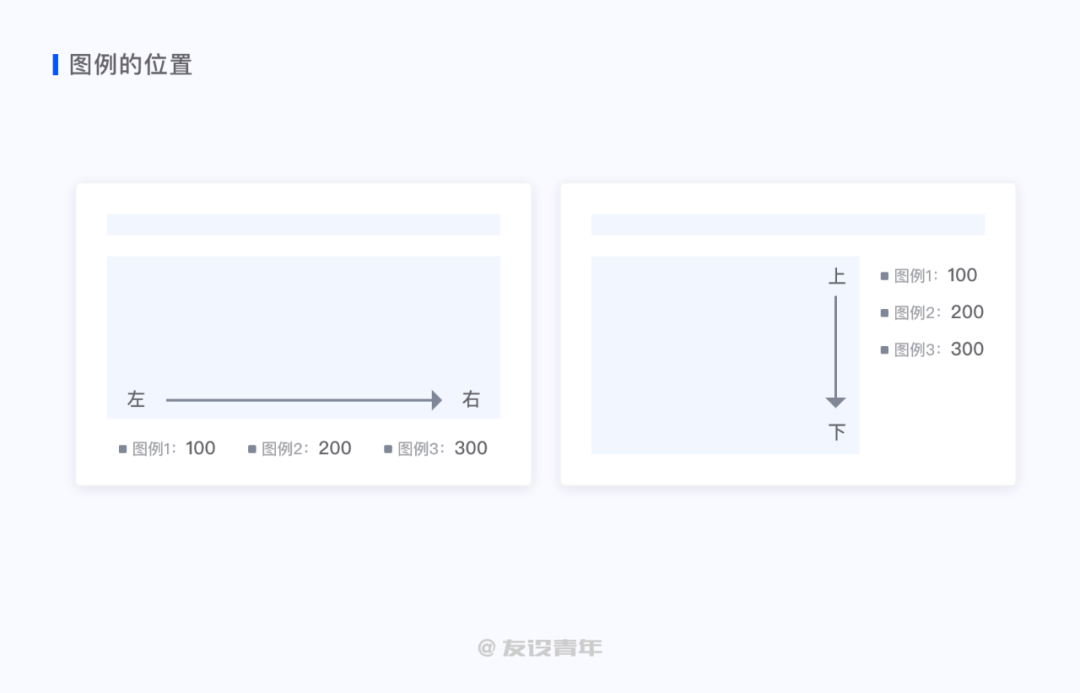
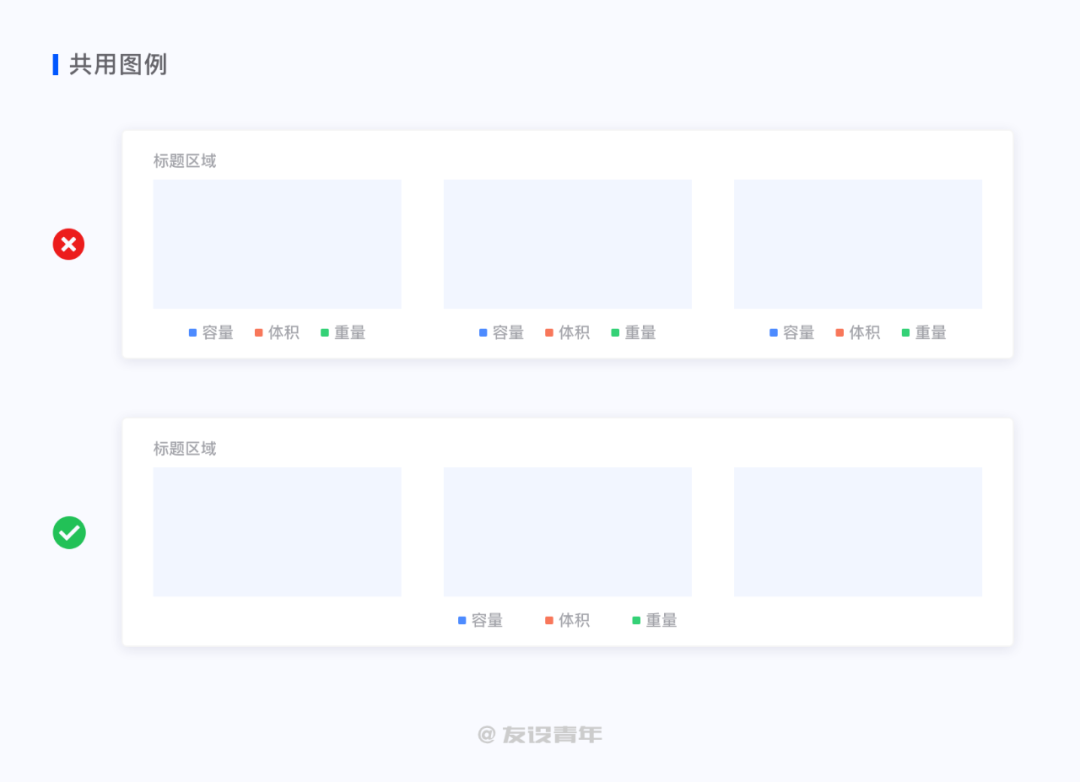
如果图例可整合前提下,展示主要图例 / top n 图例,其他的图例做整合,增加个详情页来展示完整的; 如果图例不可整合/省略,则需要给出足够的展示空间。




时间点:12:00; 时间段:周一、周二。

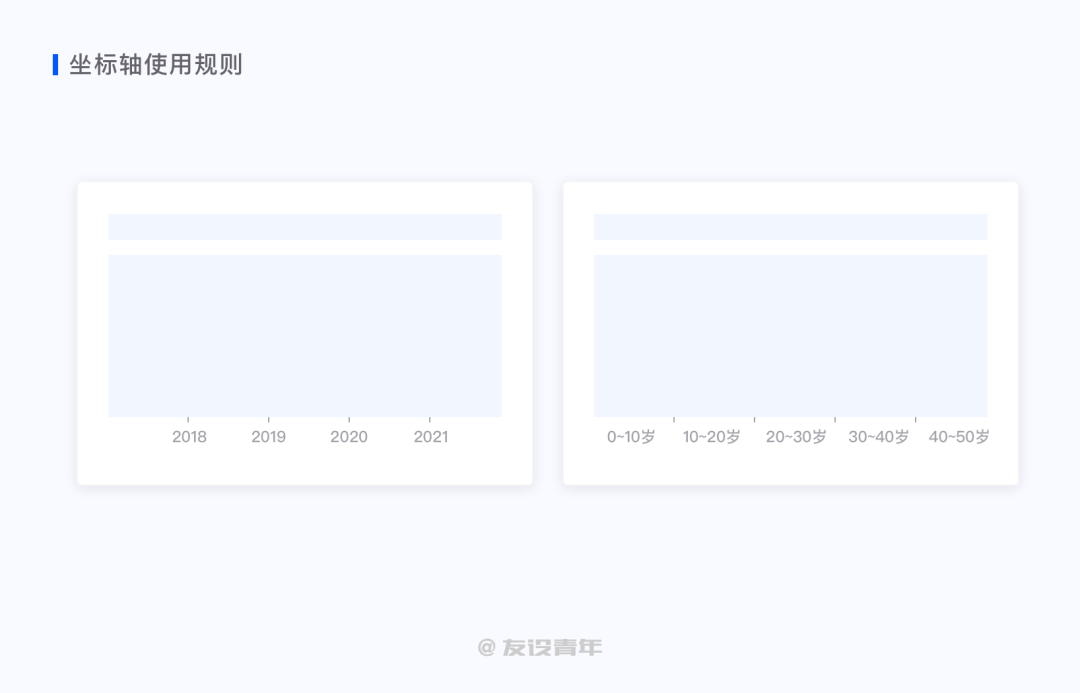
如果刻度值的含义明确的情况下,可以不用带单位,比如:2018、2019、2020...; 如果刻度值含义有歧义的情况下,必须加上单位(具体是统一一个位置加单位,还是每个刻度值上加单位,则需要根据场景来判断)。

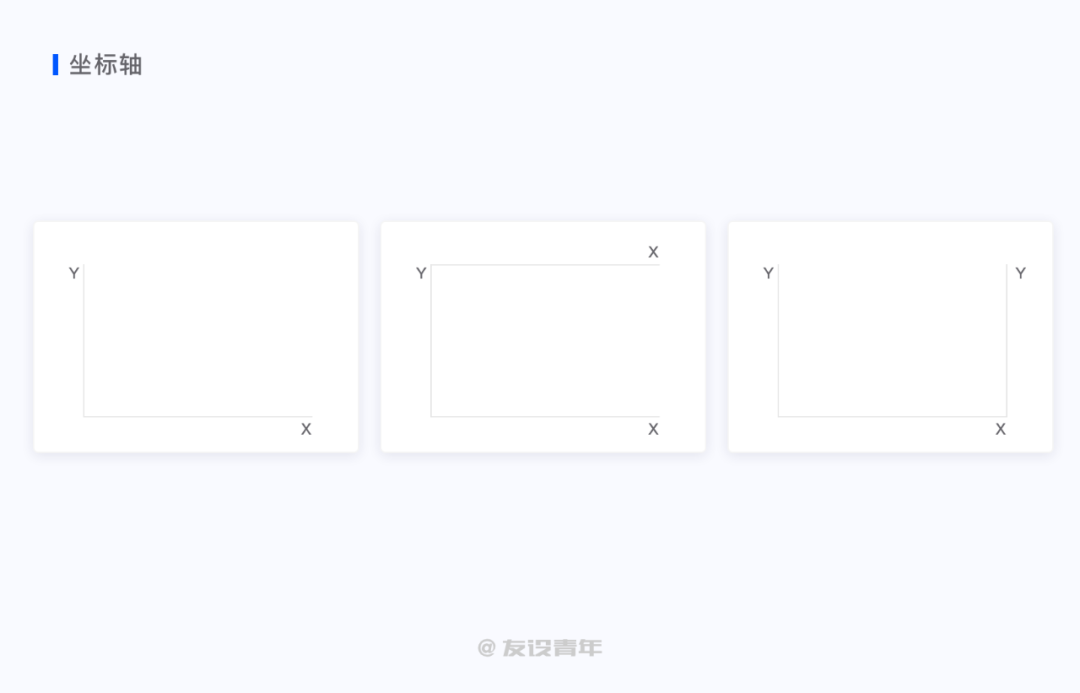
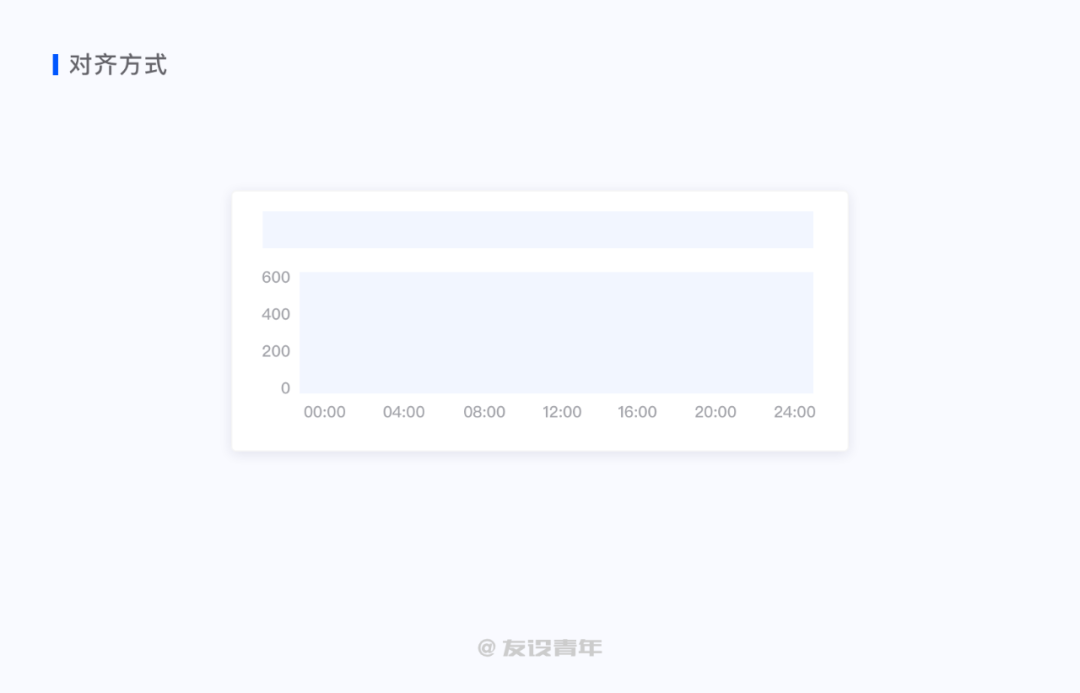
X 轴:居中对齐; Y 轴:右对齐。

可选择规律性省略刻度名称; 倾斜文字以显示更多的文案。

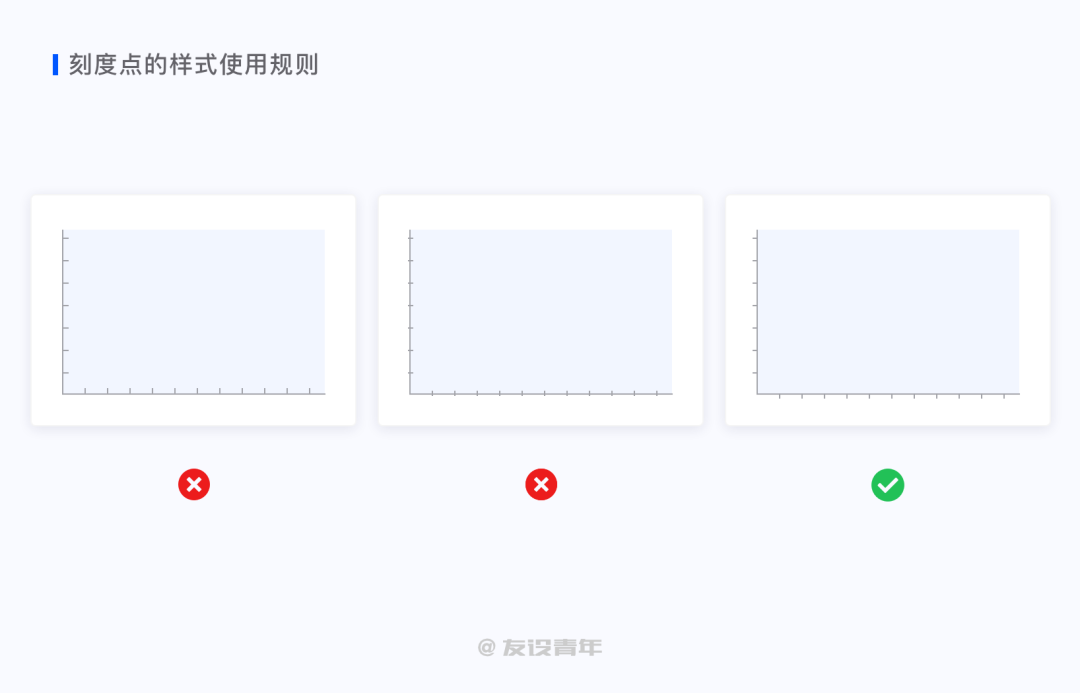
刻度的线朝外。

边界要清晰,不可虚化; 多个数据同时显示的时候,要保证每个数据都能清晰的看到,可以采用透明度来保证所有数据的显示。
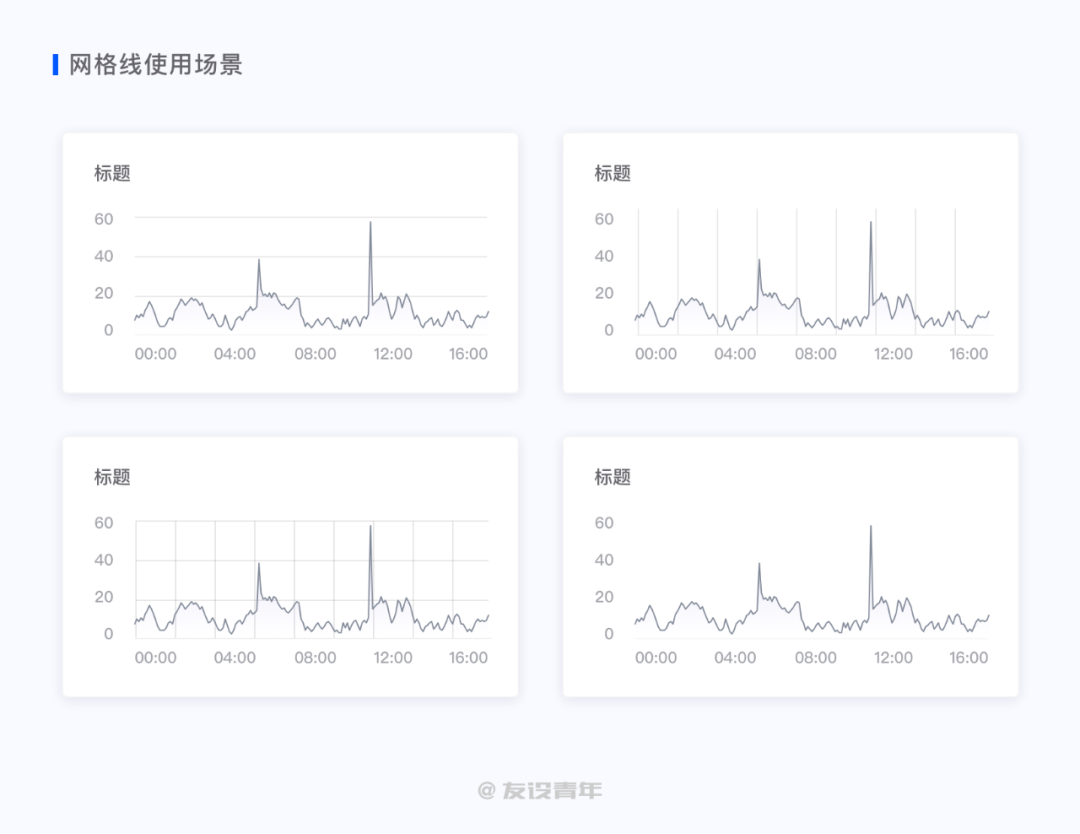
线的颜色要弱化,不要喧宾夺主;

网格线使用实线居多,尽量不用虚线。


04

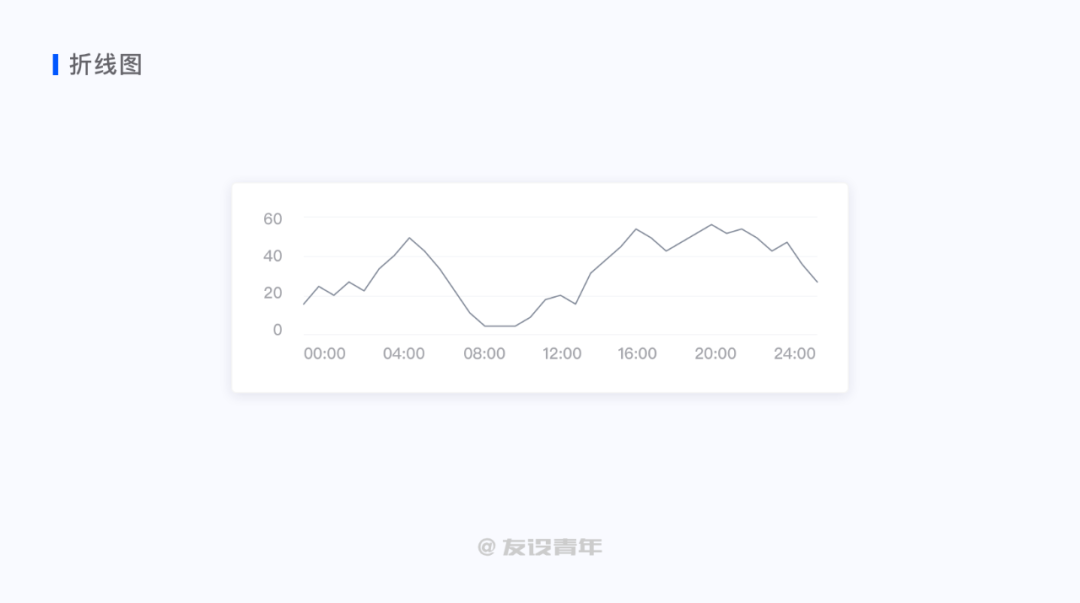
Y 轴刻度值选择要合理,当前显示的数据波动要最大化的显示;

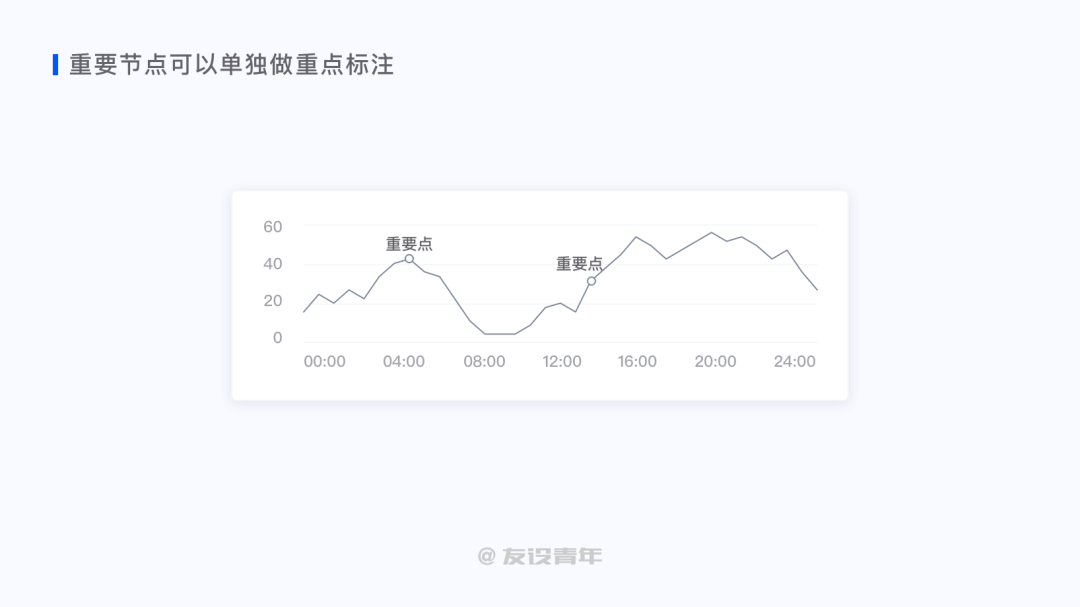
重要节点可以单独做重点标注;

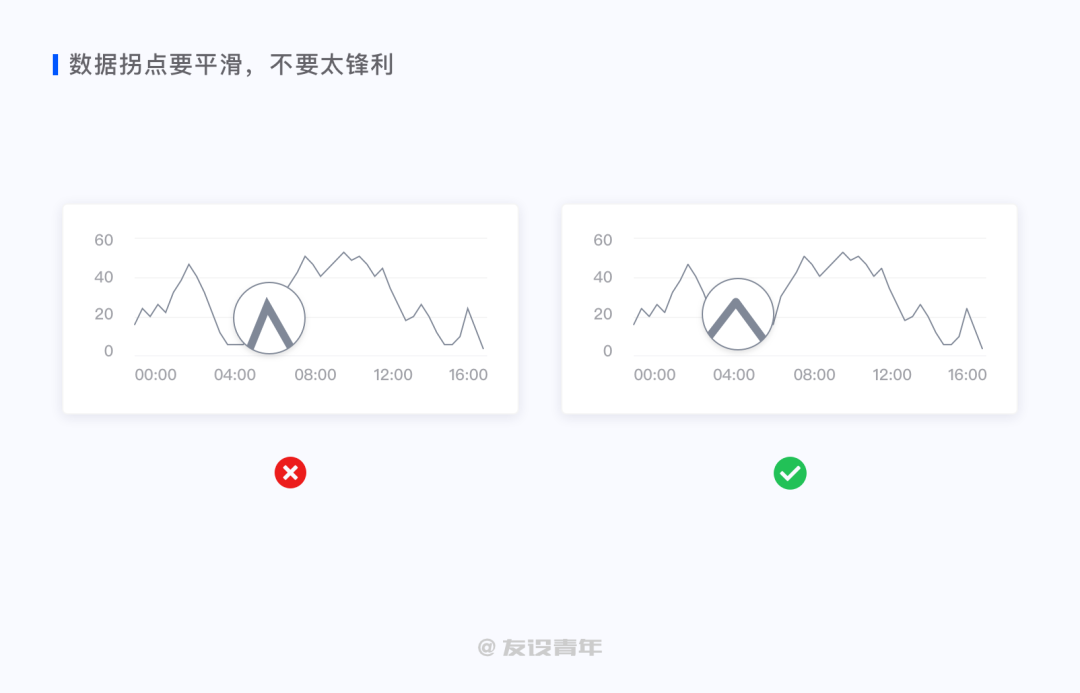
数据拐点要平滑,不要太锋利。


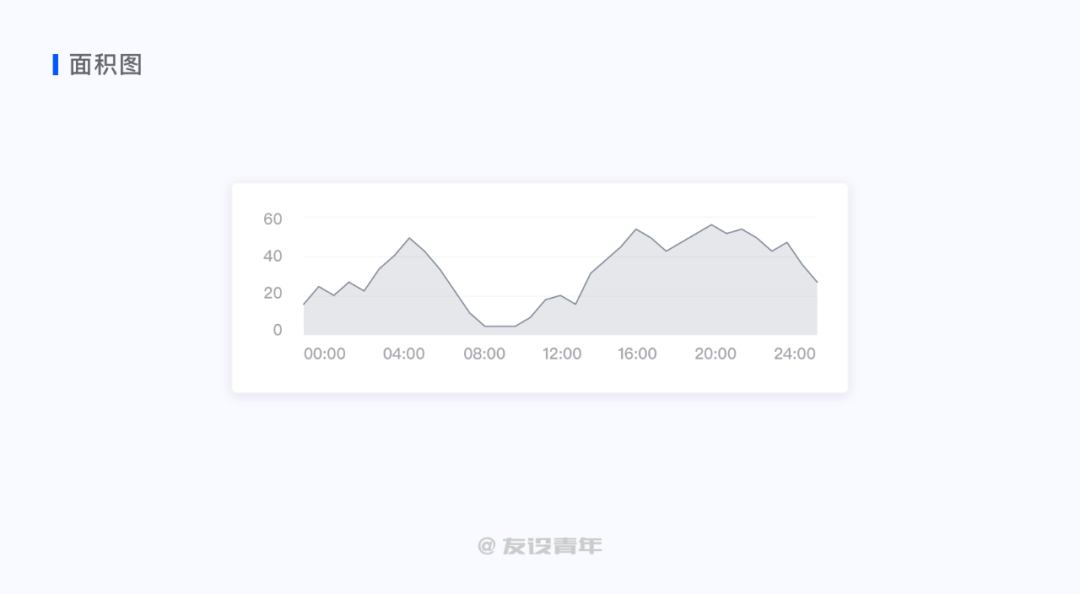
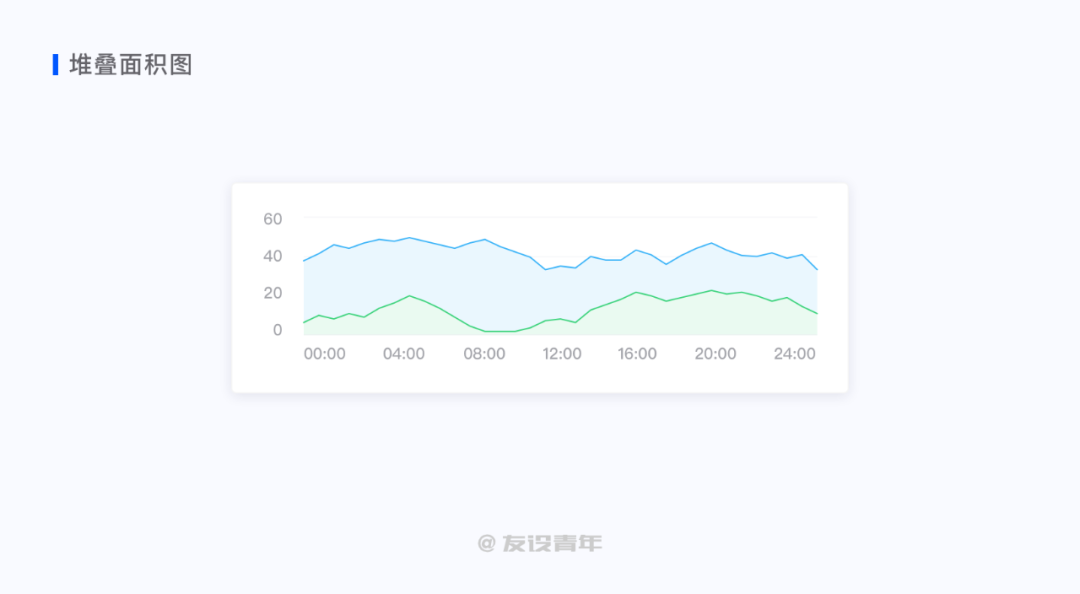
面积区域要和折线的颜色用统一色系,不要换色系;

面积区域一般要比折线颜色浅一些,这样视觉上更加让人舒适;

如果多条数据情况下也用面积图的话,面积区域尽量使用透明度,否则有的数据会被遮挡看不到。


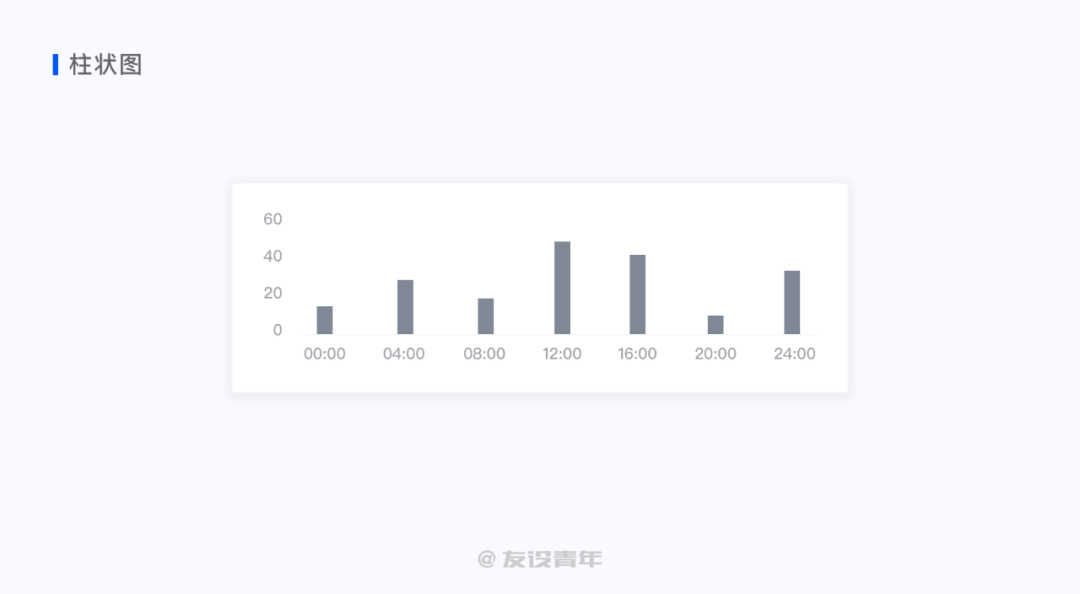
柱状图分为横向和纵向两种展现形式。 用于在同一维度下不同数据的对比,用柱状图更能清晰的对比出数据的差异化。
柱状图的厚度不要是固定值,要做成自适应来应对不同尺寸的分辨率显示;

厚度与间距的对比要合理设计;

可使用小圆角,千万不要用大圆角,太丑了......;

如果想要强调某个柱子的话,可以进行颜色区分,但是柱子颜色不要超过 2 个(同一维度下);

如果想要在柱子上显示数值的话,使用建议(下面的顺序为推荐顺序): hover 的时候出现数值; 数值默认在柱子上显示; 数值在柱子顶部 / 右侧显示。

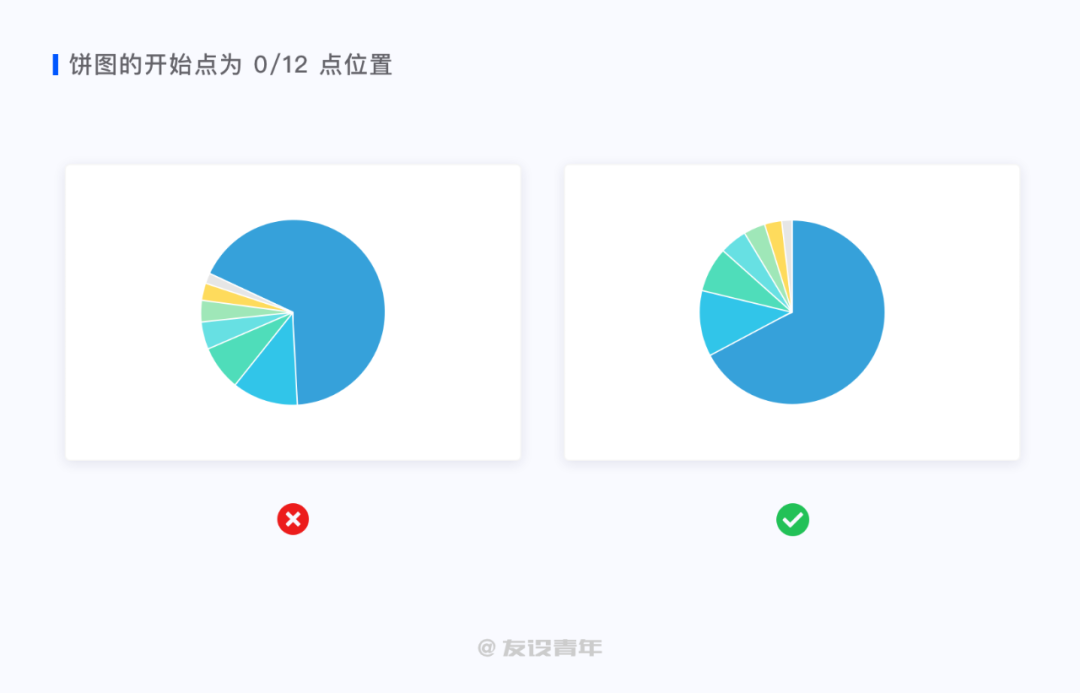
常用于做总结、年度汇报等; 所有数据相加必须是 100% 才可用。
每个数据要使用单独的颜色来表示,不要有相同颜色; 饼图中不能有负值; 图例数量没有限制,但是如果遇到可以合并的图例,可以进行合并; 饼图的开始点为 0/12 点位置。


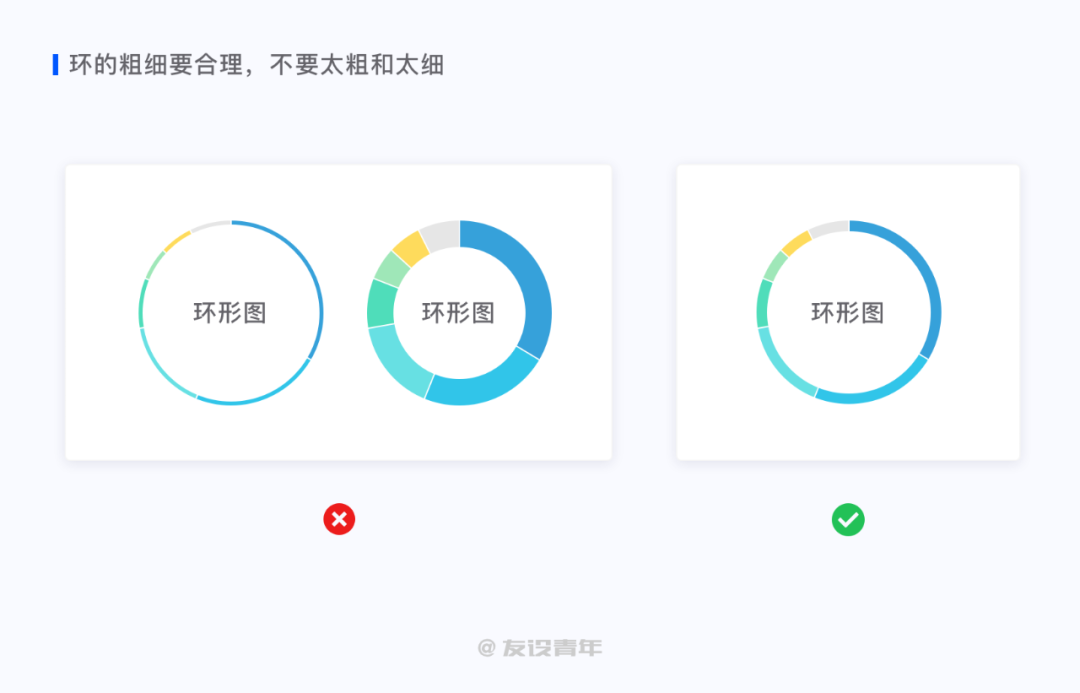
环形图有一个独有的特点,就是可以在中心圆的位置突出某一项指标的数值。 它常用于做数据的监控,监控某一类指标是否正常。
环形图的开始点为 0/12 点位置; 环的粗细要合理,不要太粗和太细;

环形图的两个圆要从中心对齐。


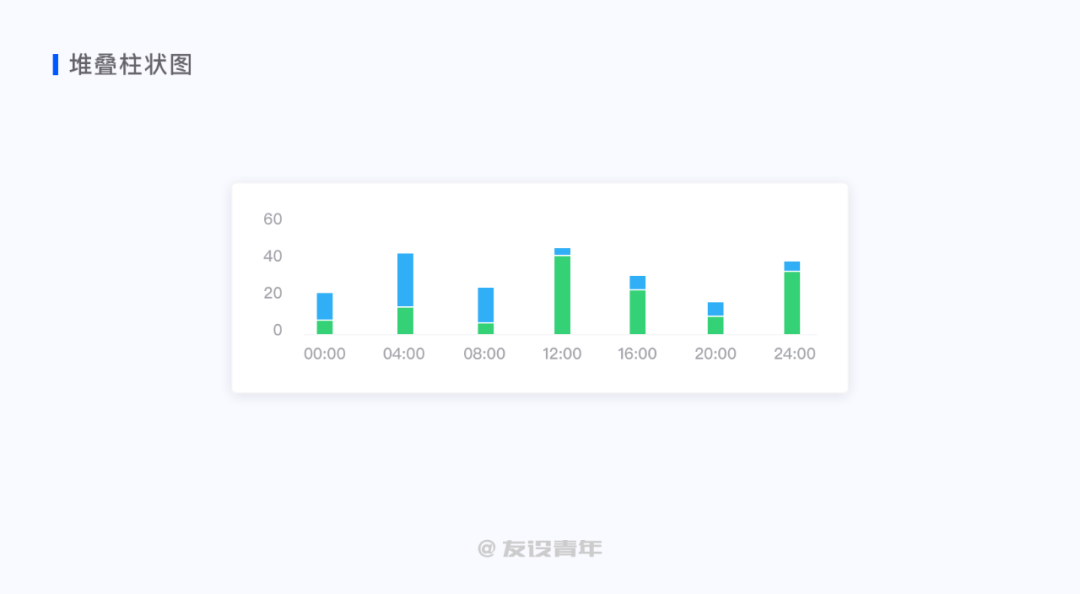
不要有重复的颜色; 尽可能的把数据量按大小的顺序,由下至上的堆叠。

不要有重复的颜色; 按重要等级由下至上排序。

支付产品——收银台设计详解 深度 | SHEIN:长期主义的胜利 面试一个人,只问对方这4个问题就够了
 点个“在看”吧
点个“在看”吧评论
