做 UI/UX 设计,过去最常见的工具是 Axure、Sketch 和 Adobe XD。
这三款软件通常认为前者产品/交互用得多些,后者 UI/视觉用得多些,而 Sketch 通用性比较强,所以我用得最多。
但是自从开始用 Figma 之后,我打开 Sketch 的次数就越来越少了。
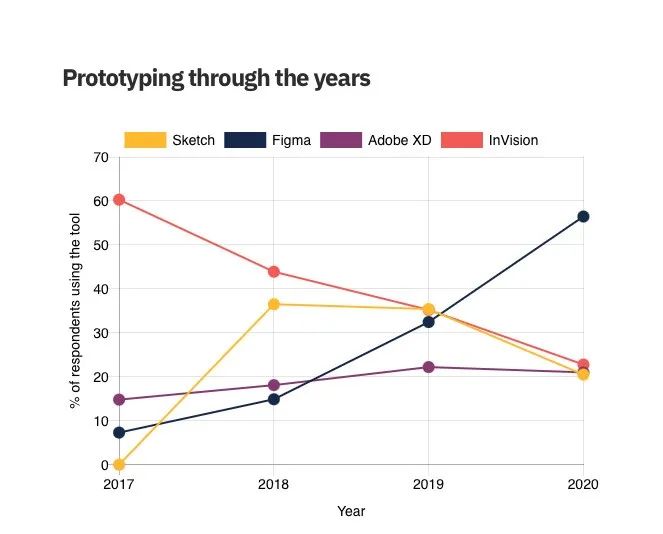
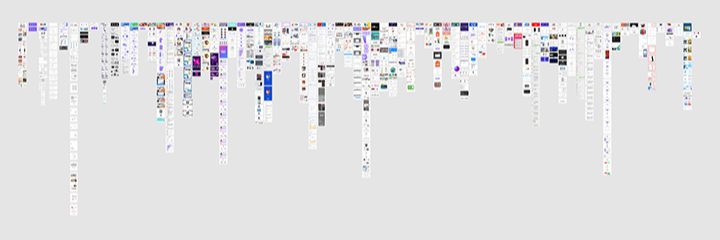
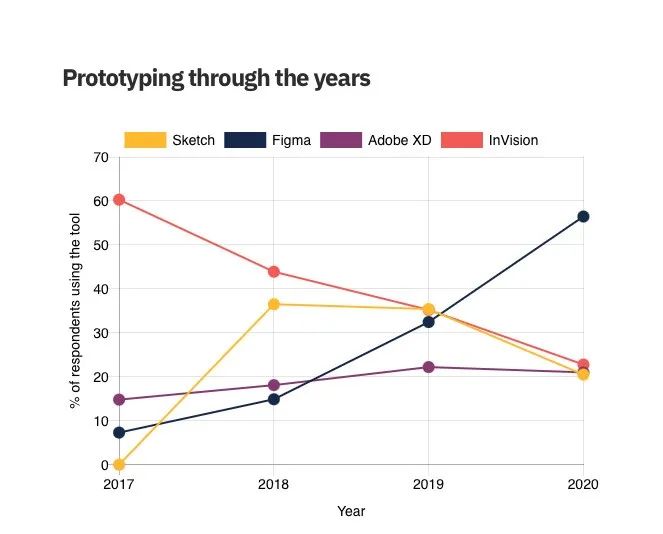
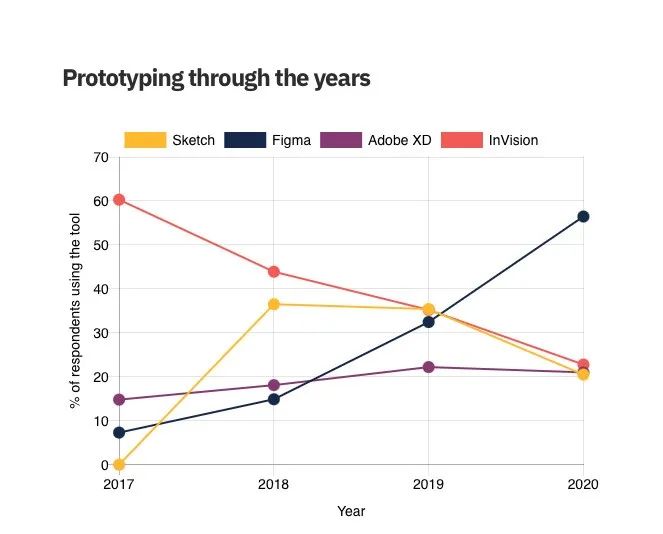
一看数据,原来不光是我,Figma 这几年可以说真的是异军突起,不服不行:
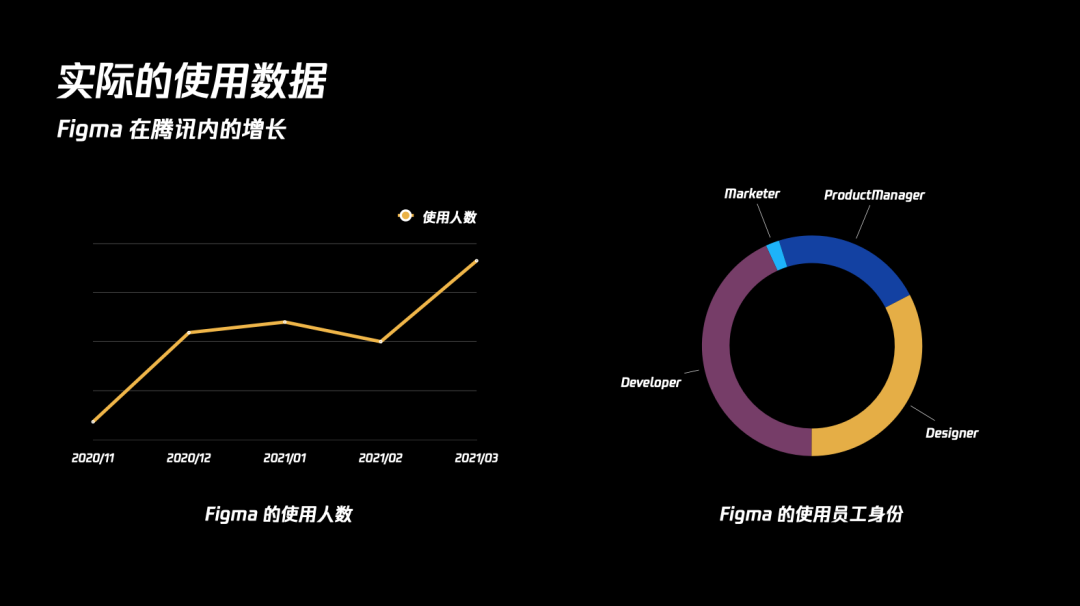
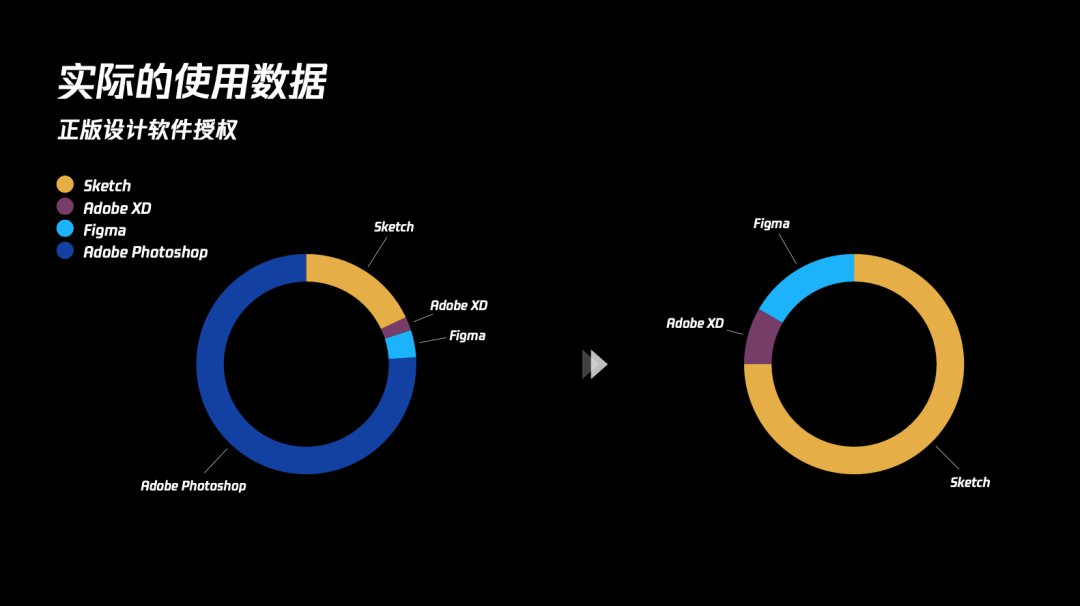
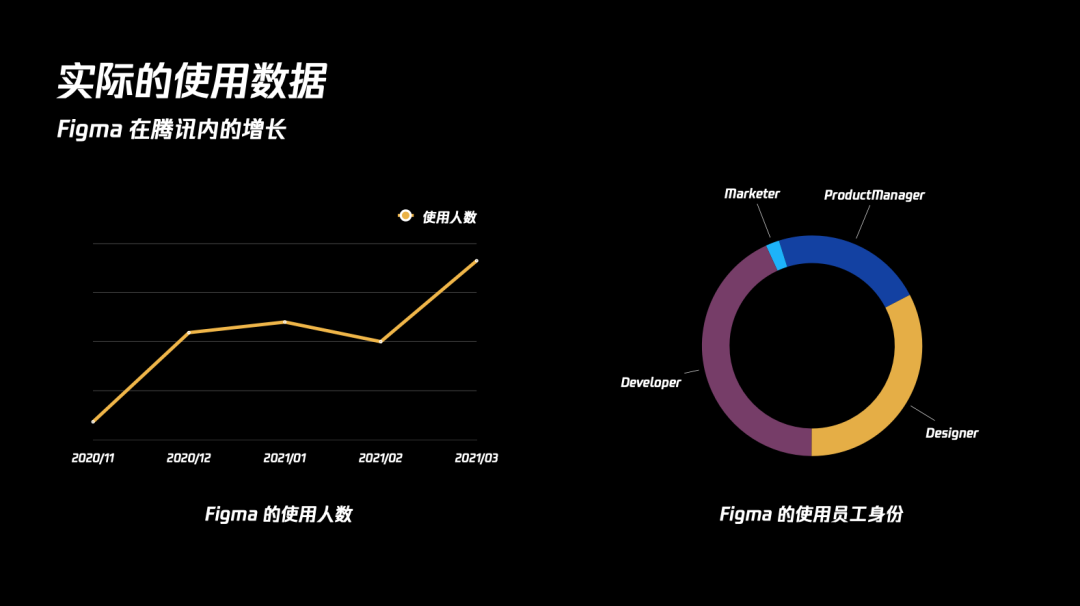
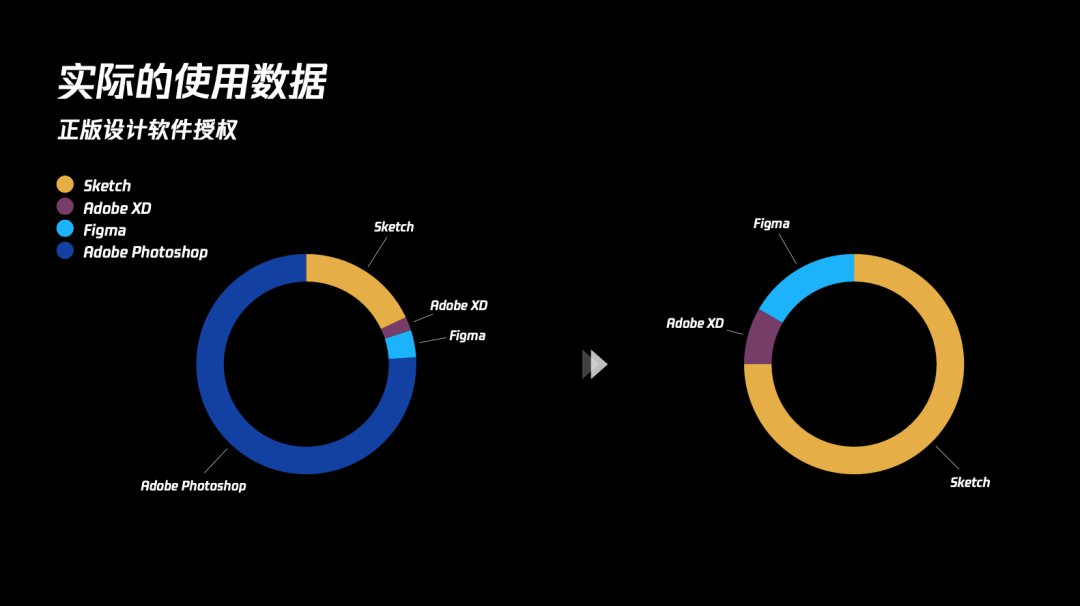
Figma 为什么这么强势?Figma for Tencent 报告里的数据揭露了两个重要原因:1. 除了设计之外,团队其他成员也爱用:用浏览器和 Windows 系统都方便,这个原因再简单不过了。2. 网游思路避免盗版:Sketch 不给钱不能用,而且很贵,典型的单机游戏思路;而 Figma 不给钱也能一直用,而且整个工具必须链接服务器才能用,很难破解。虽然 Figma 也有墙内网速和中文字体问题这两大坑,但是成功找到避坑方法之后,我还是觉得 Figma 比较香。
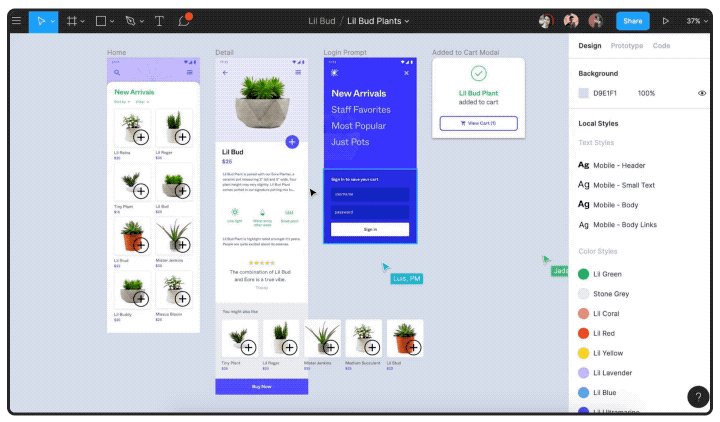
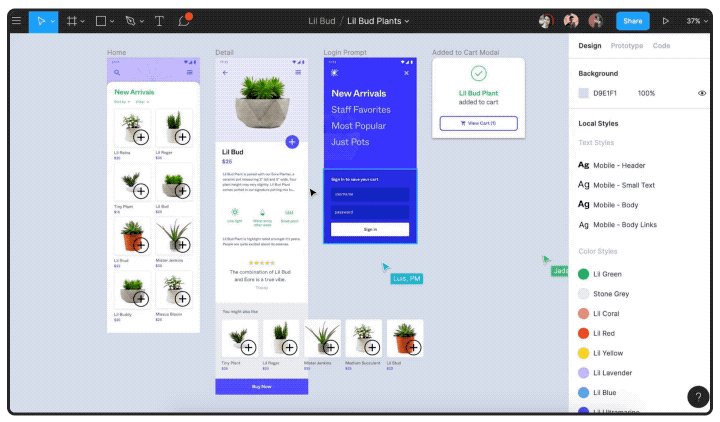
接下来,我就从使用者的角度分析一下,为什么自己会觉得 Figma 好用(主要是与 Sketch 的对比)为想了解 Figma 的朋友提供一点参考。
对了,我平时很少用什么高级功能,所以今天讲的都是比较接地气,即便是初级设计师也很有可能遇到的情况。
我记得在使用 Axure 的时候就研究过这个,后来发现是需要额外付费而且很麻烦的高级功能,就放弃了。
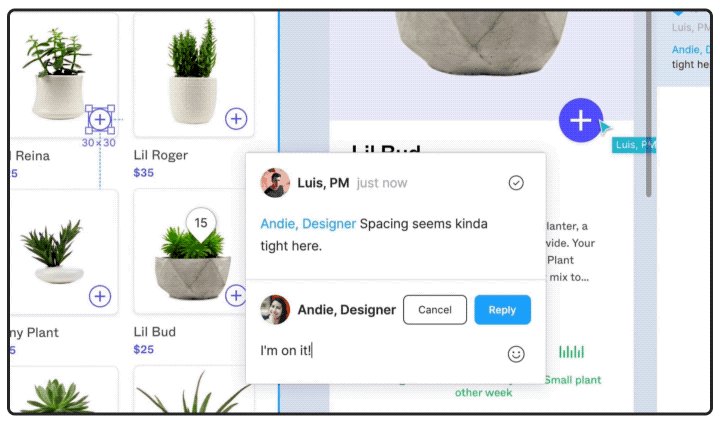
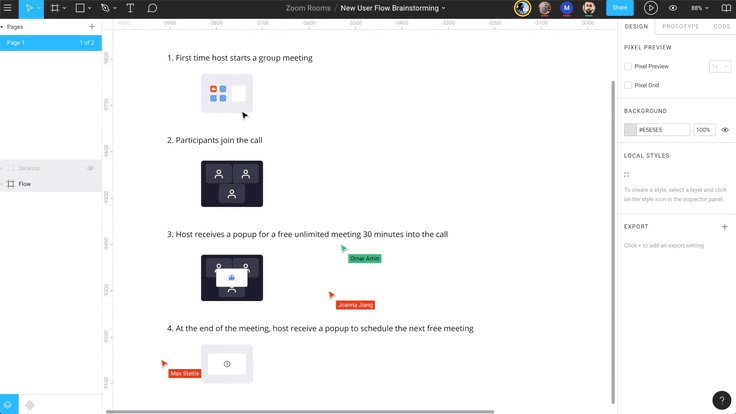
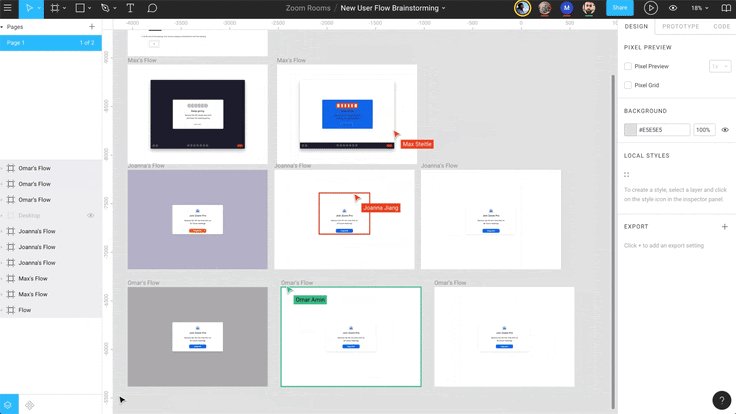
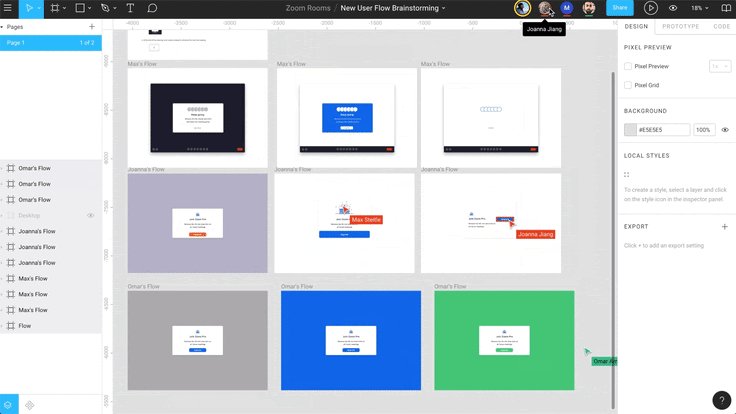
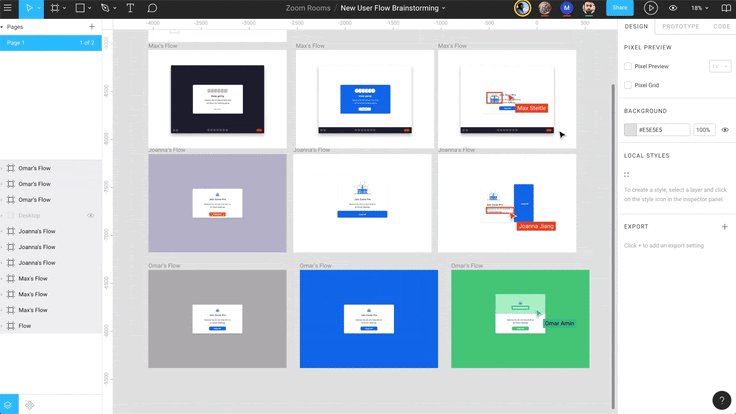
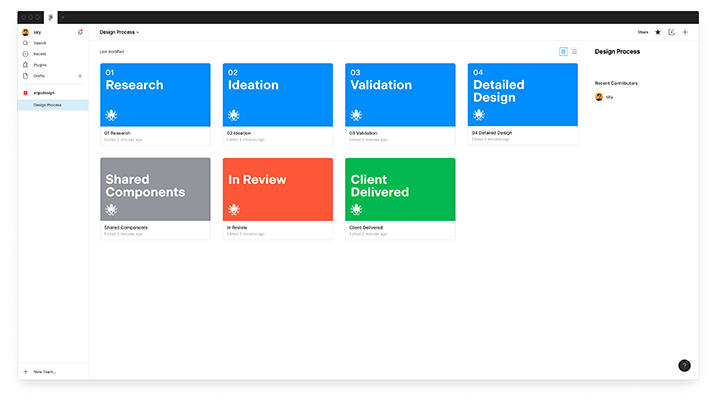
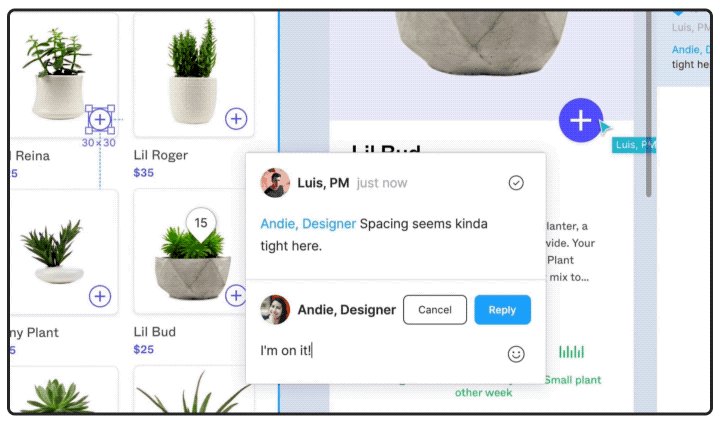
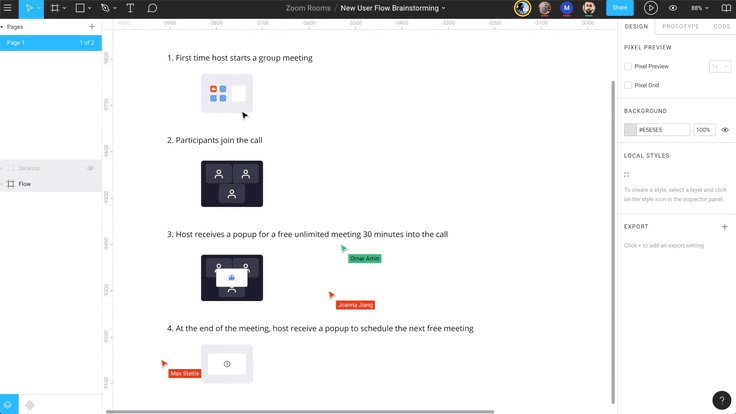
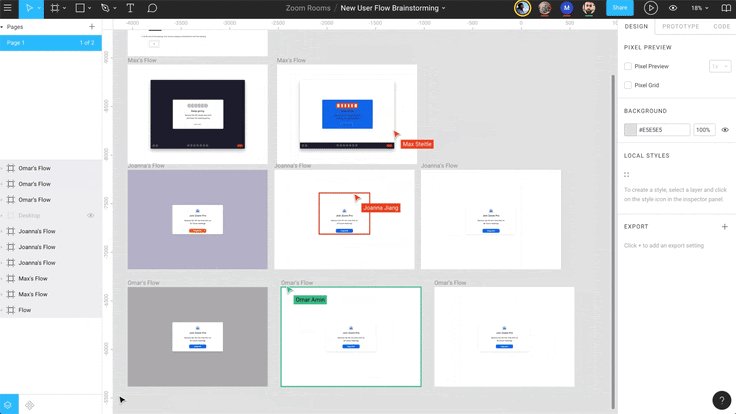
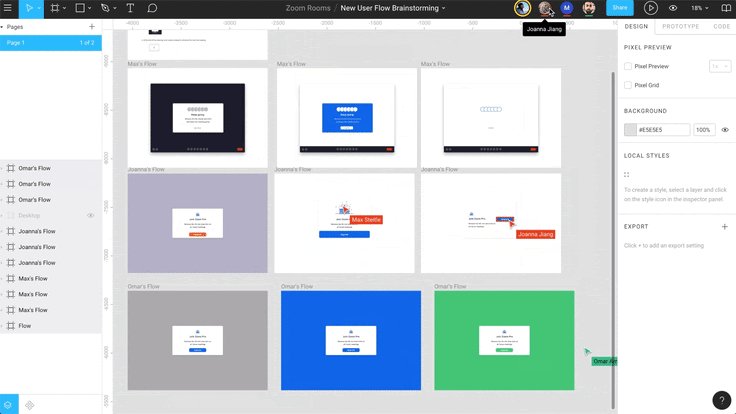
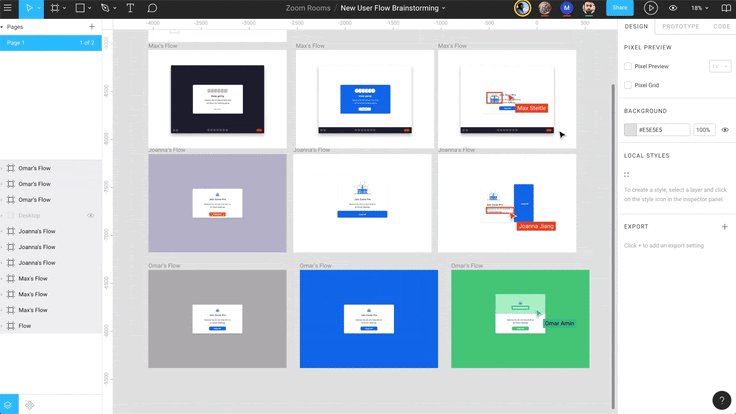
用 Sketch 时,我曾经负责过团队的组建库维护,用到了 Sketch Cloud 同步组建库更新。然而那个组建库同步功能简直太难使用,就算我在云端更新了,成员们如果懒得更新也还是无济于事。Figma 终于搞出了真正的零门槛多人协作,不需要任何额外的步骤,就可以随时和队友打开同一个文档进行操作。
在 Google Docs、腾讯文档、石墨文档这类多人在线文字编辑已经普及的年代,多人在线画图实在是应该常态化了。就算是设计师人数少,多人协作也可以方便和开发等其他团队成员合作,因为他们大多没有 Mac,安装设计软件也很麻烦,打开 Figma 的链接倒是很方便。
这个不卡,不光是电脑不卡,网速也不卡(当然是有🪜的情况下)。我最近打开 Sketch 新建一个文档,一个页面里只有十几个画板,Mac Pro 就开始响声大躁,而且操作出现略微延迟。
我用一体机时,虽然情况要好很多,但是文件稍微大一点也还是很容易延迟卡顿,经常要重启特别耽搁效率。我在 Figma 的一个文件里,塞了这个公众号近两三年的所有配图和素材,不但一般可以在两三秒内加载完毕,而且也几乎从没卡过!而且,我长期都只用浏览器画图,后来为了方便登录和使用本地字体,才下载软件。
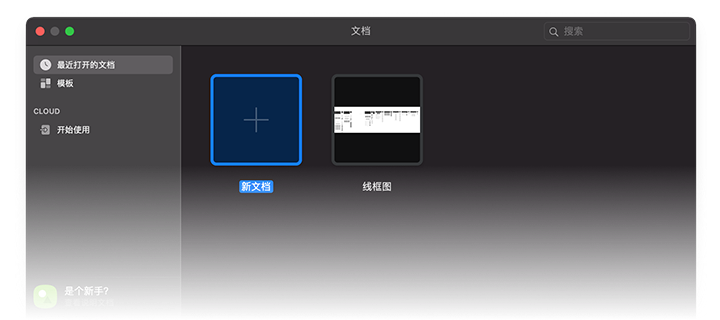
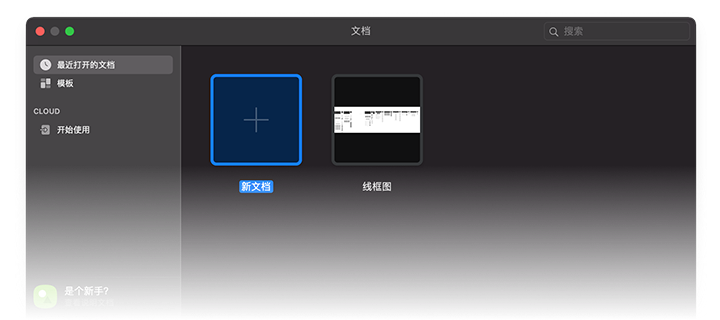
如果浏览器不用经常登录且使用本地字体方便,我是觉得没必要安装软件的。Sketch 文件在 Mac 上是看不到预览的,找文件纯靠名字。
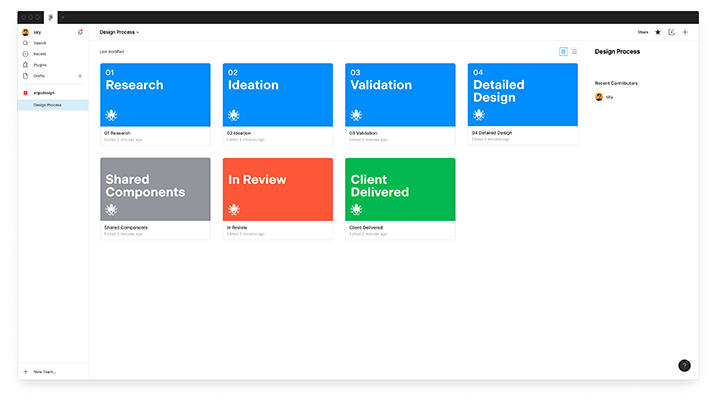
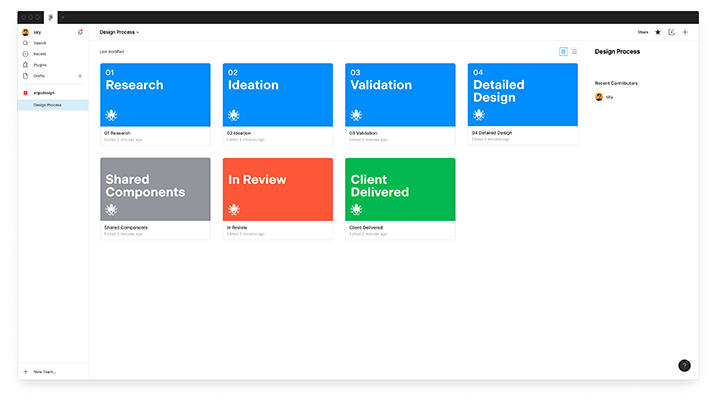
虽然在打开 Sketch 时,会象征性地展示一下最近文件的预览图,但这个方块很小。这个问题之前还不觉得,但是习惯了 Figma 的大缩略图之后,发现回头用以前的方法找文件还真的有点不太适应,真是被「惯坏」了。
而且 Figma 还可以设置文件里的一个 frame (画板)为缩略图,很多团队都搞出了自己的文件缩略图规范,浏览很方便。
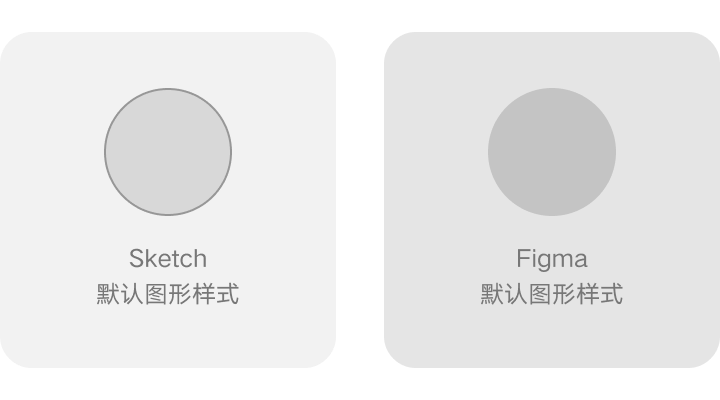
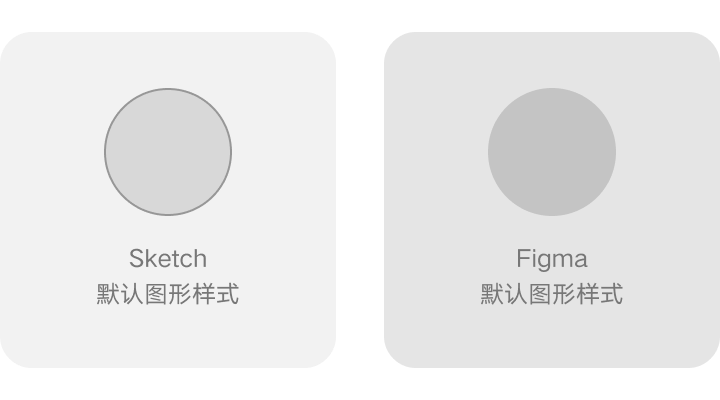
Sketch 创建一个新图形时,除了本身的灰色填充之外,默认还会带一个边框。界面上大部分的图形(例如背景、按钮、弹窗等)都是没有边框的,所以我通常要手动删除这个边框。别小看了这一个简单的步骤,做多了也要烦。每天画图的话,一年不知要浪费多少时间在删除边框这种无意义劳动上!Figma 创建新图形时,只有灰色填充没有边框,这一点我真的觉得很好。
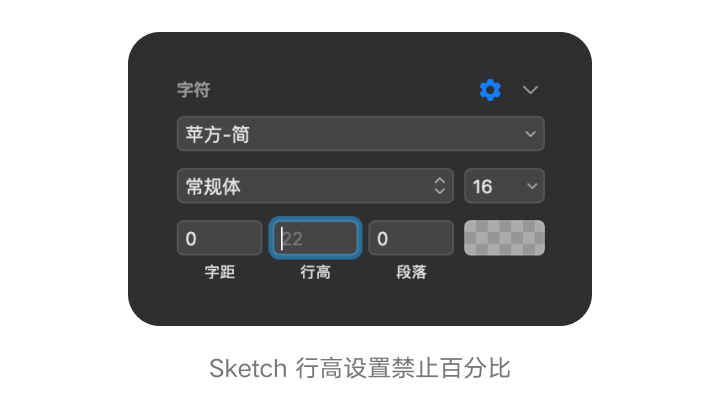
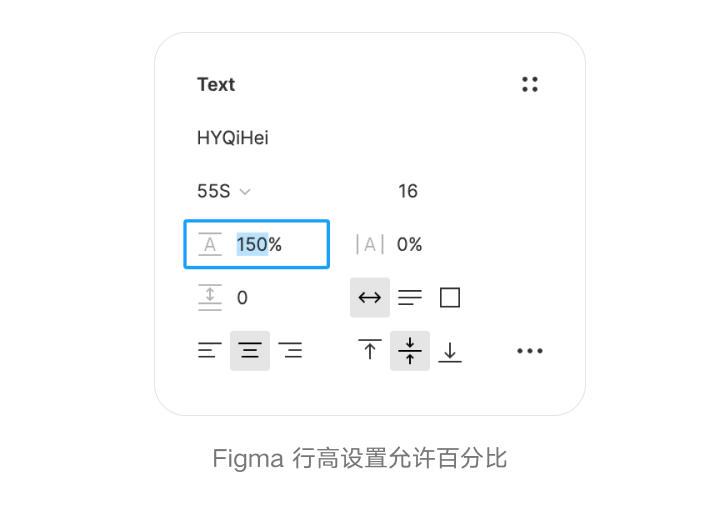
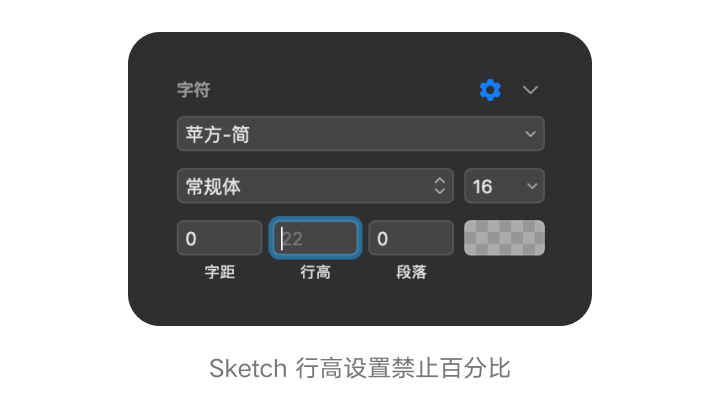
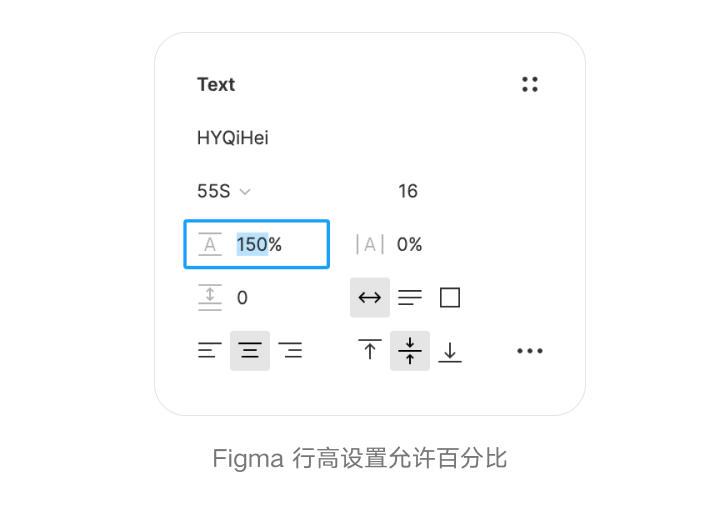
不同的平台和产品,都有不同的行高规范。别看这东西就是一个小数值,对于视觉密度的影响相当直接。用百分比设置行高其实是最科学的,因为这样可以一次解决很多问题,前端上也经常这么做。Sketch 的行高不能设置百分比,只能自己计算后写数字,这是个很严重的坑啊!假如设计规范里行高是 1.5 倍,那么我每次设置文字时,得要心算把字号乘以 1.5 得出行高填上。
如果 1.5 还好,如果是 1.25 或者 1.75 我还得用计算器……经常是懒起来,干脆懒得设置什么行高了,用 Sketch 默认行高好了 🤦♀️Figma 的行高可以用百分比,这才是行高的正确打开方式吧!
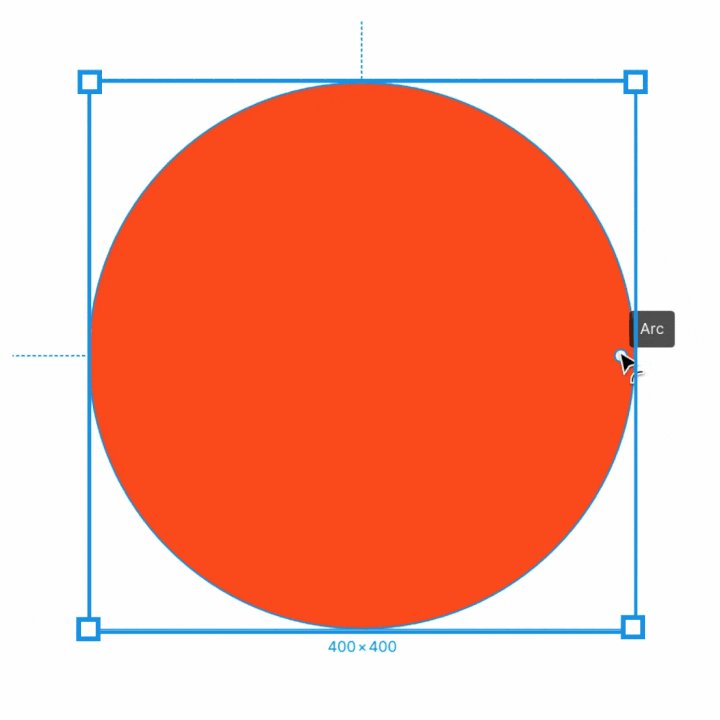
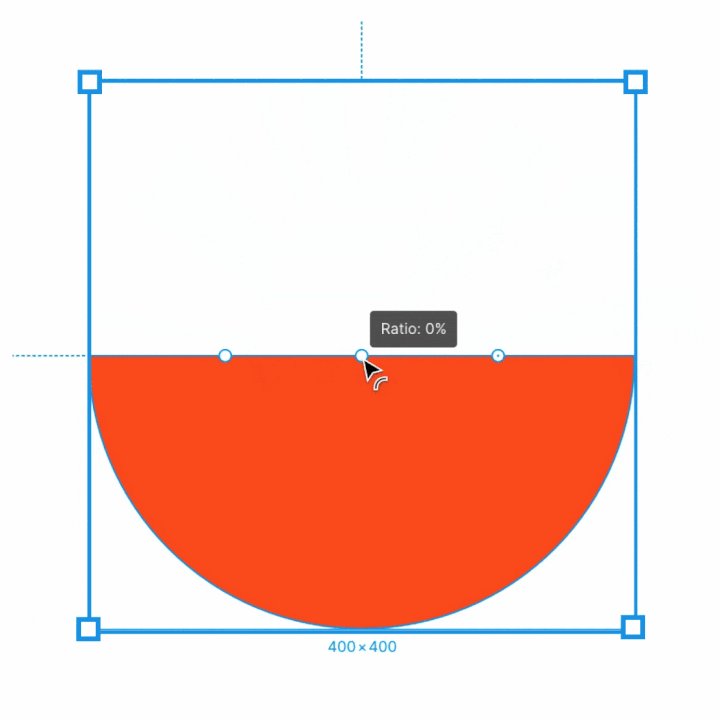
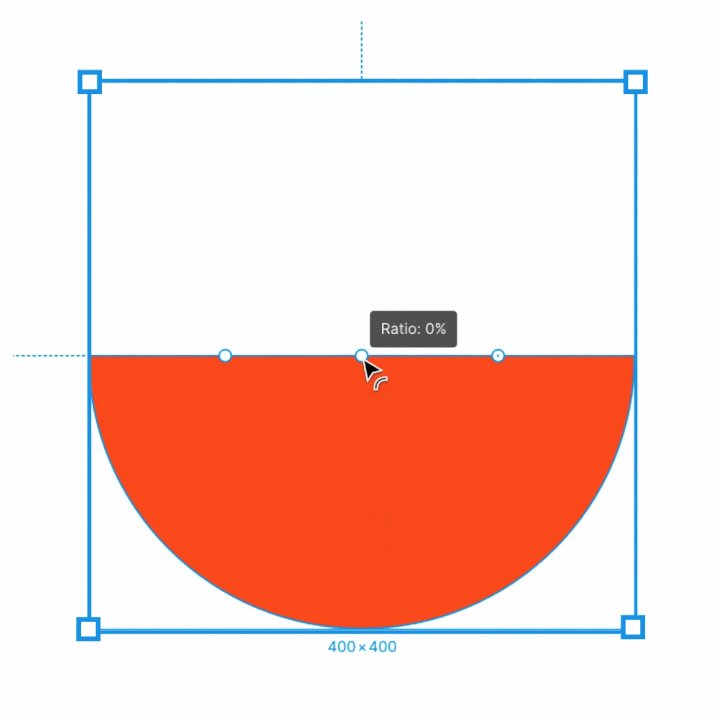
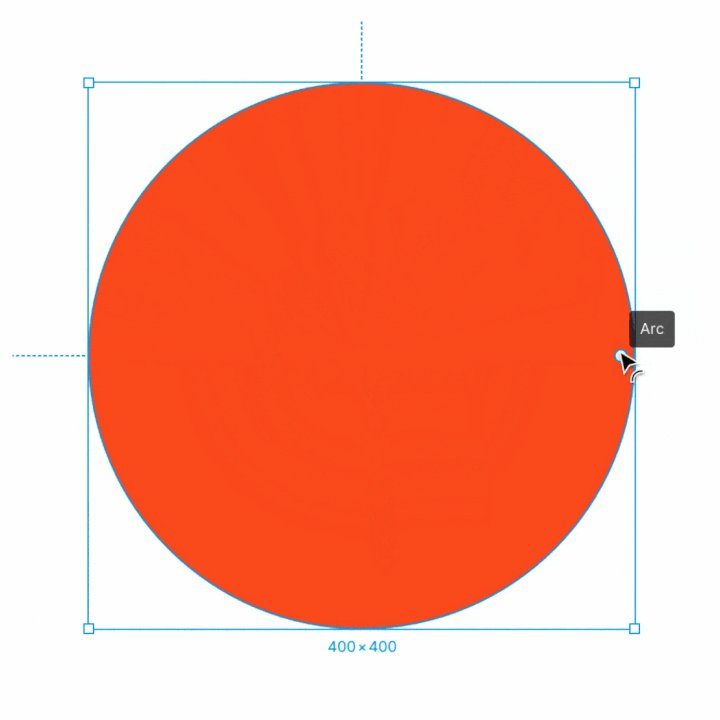
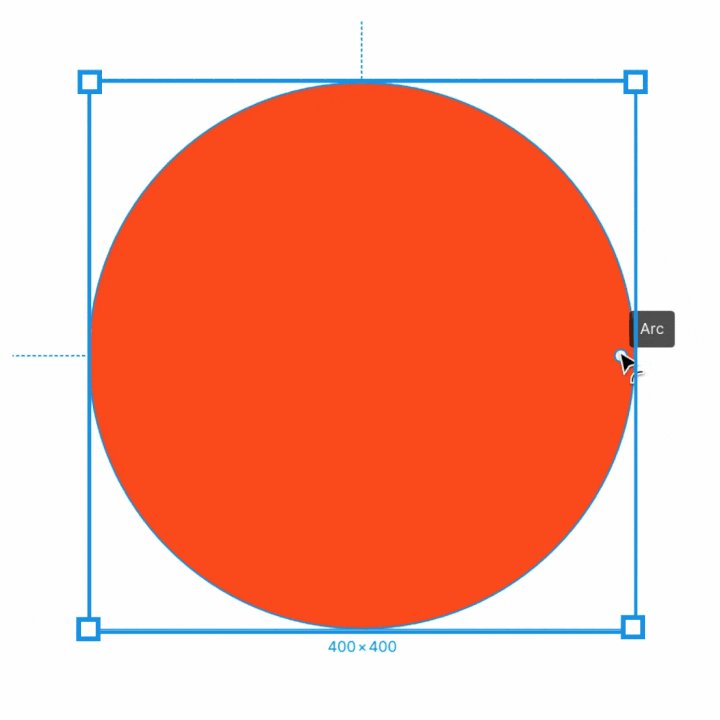
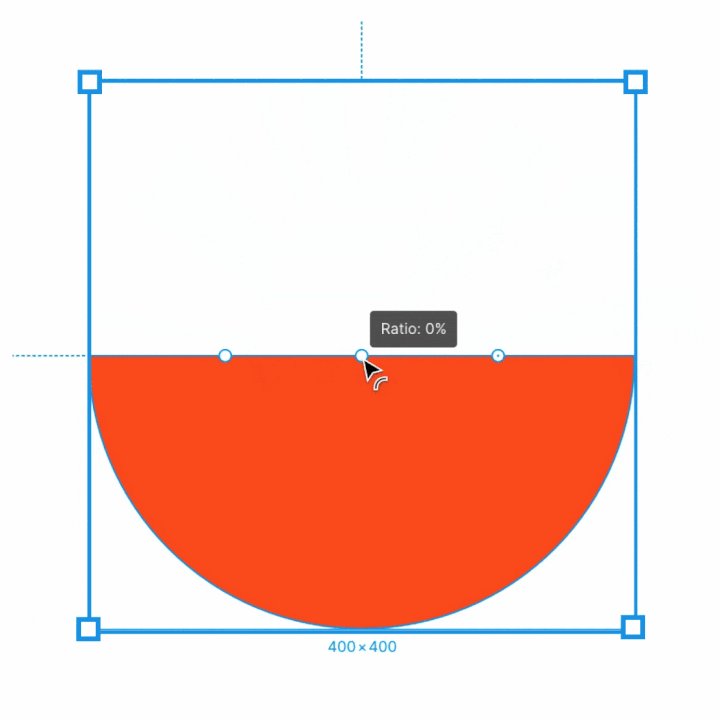
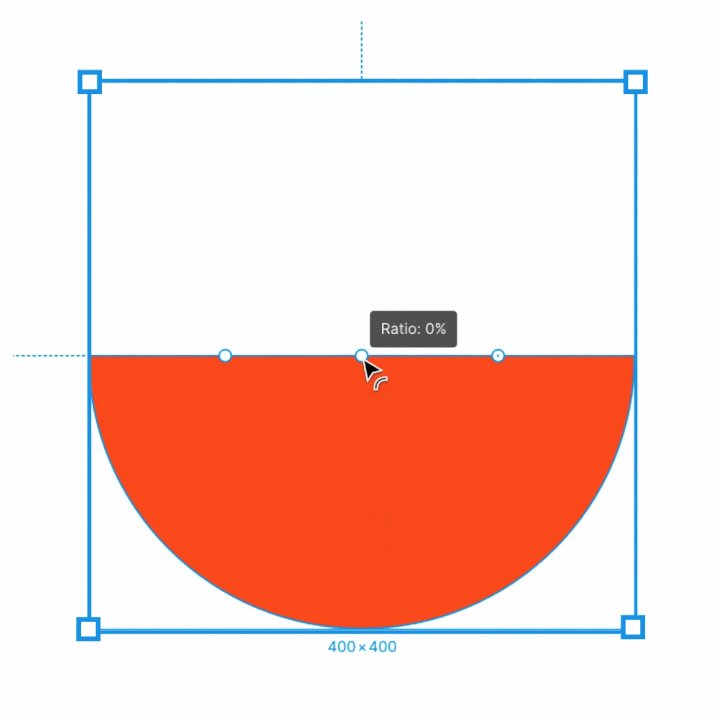
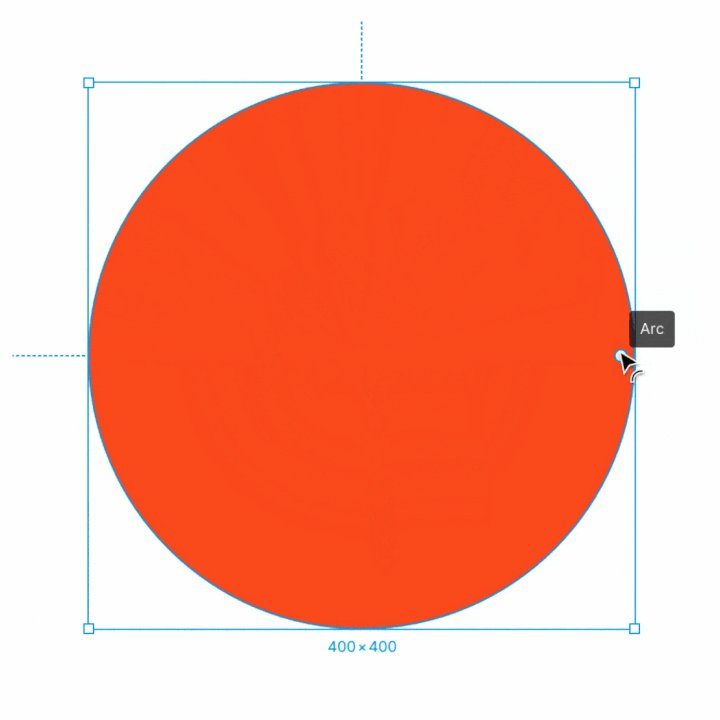
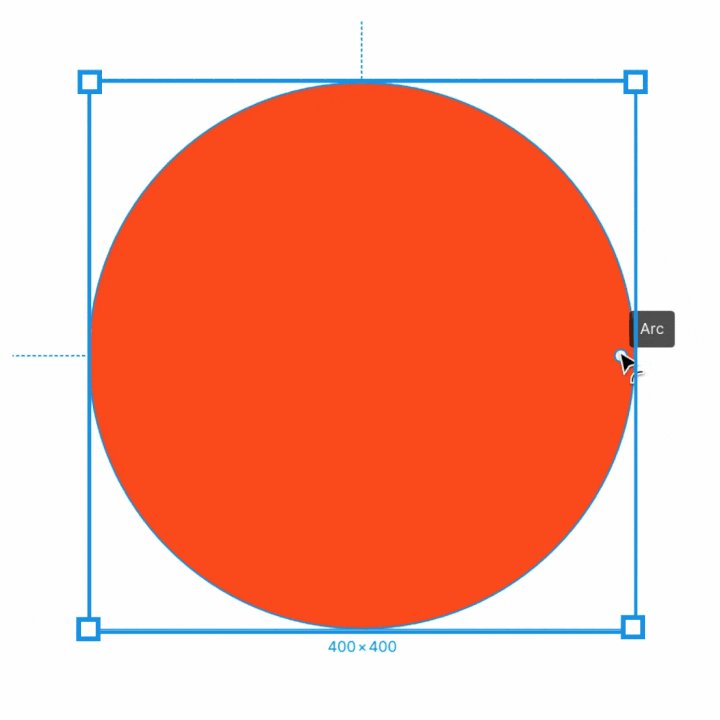
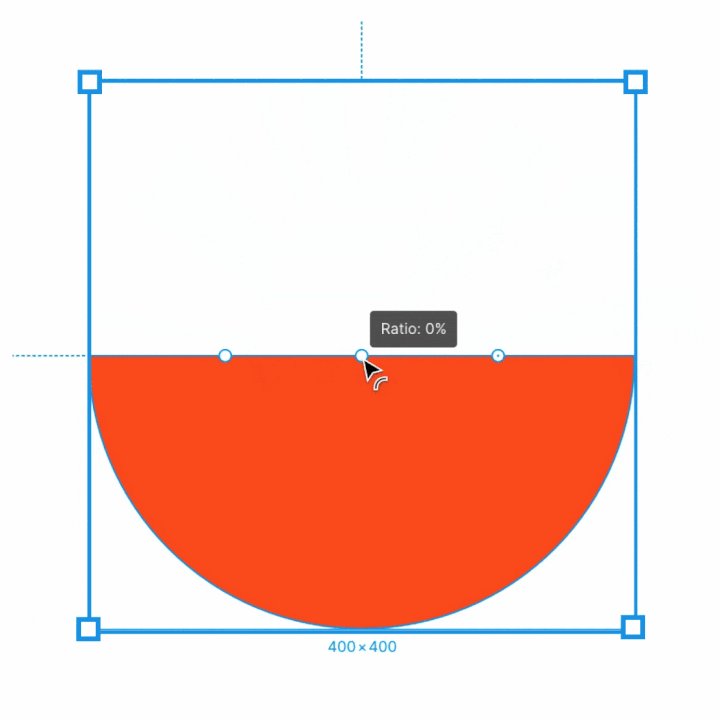
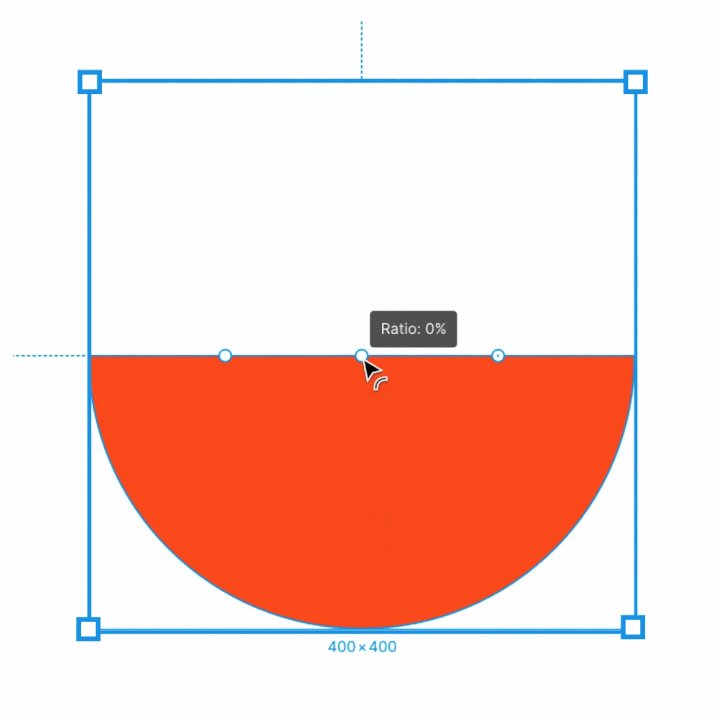
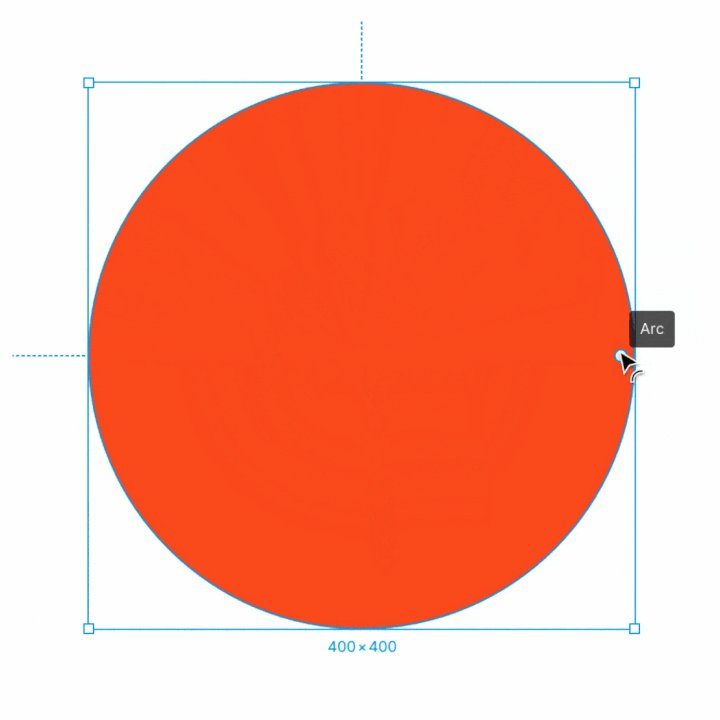
做 B 端产品或者是画图标时,都难免涉及到饼状图/环形图。每次用 Sketch 画这个我都会非常苦恼,虽然也有一些插件可以用,但无论如何都很麻烦。Figma 画起饼状图/环形图简直不要太爽,弄一个圆形,然后一拖就出来了,关键是百分比和角度都可以设置。
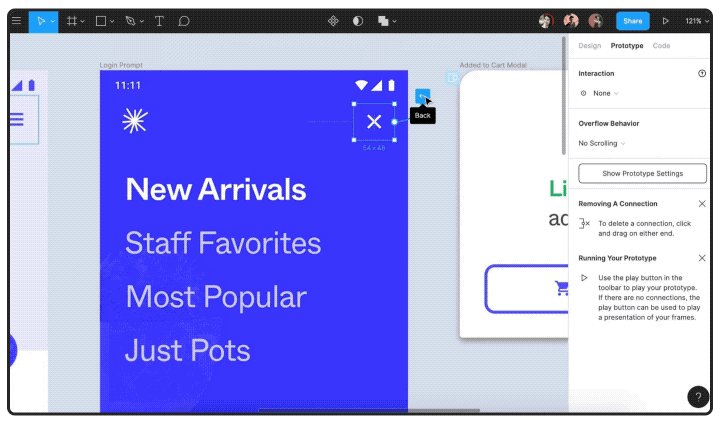
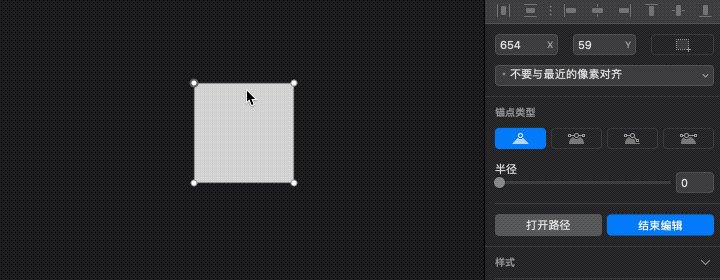
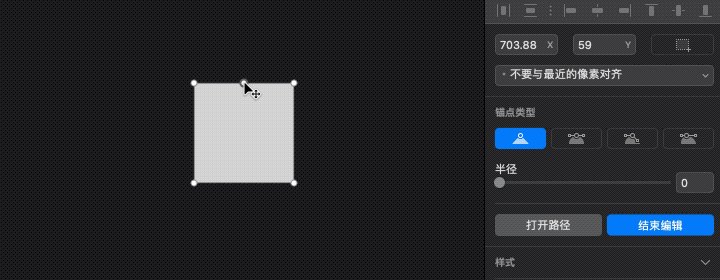
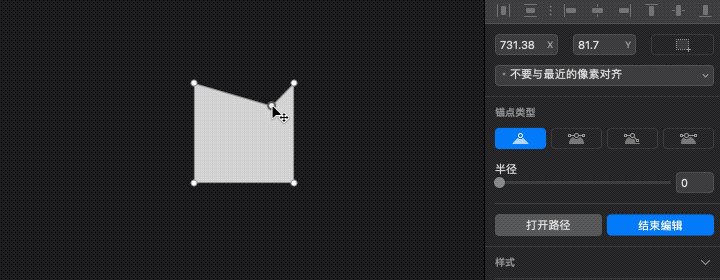
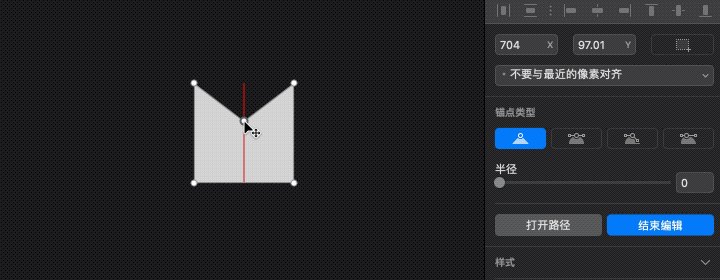
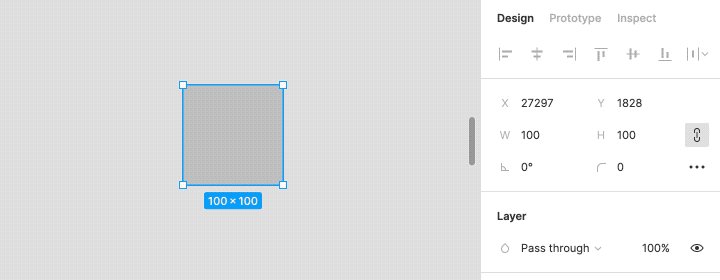
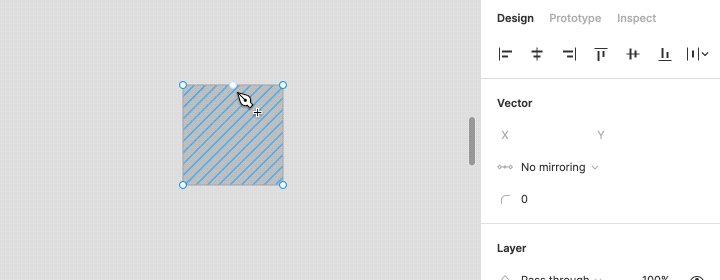
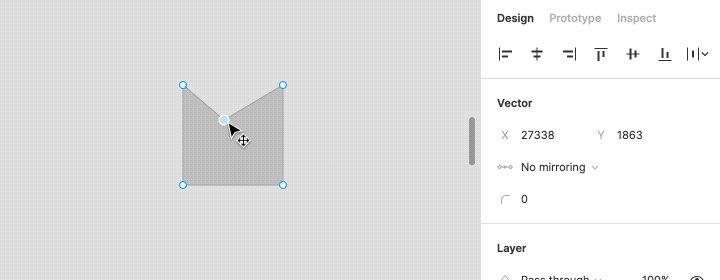
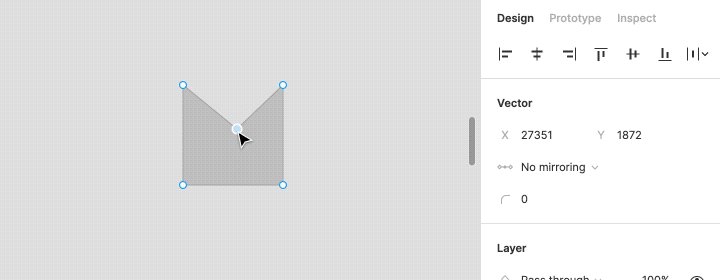
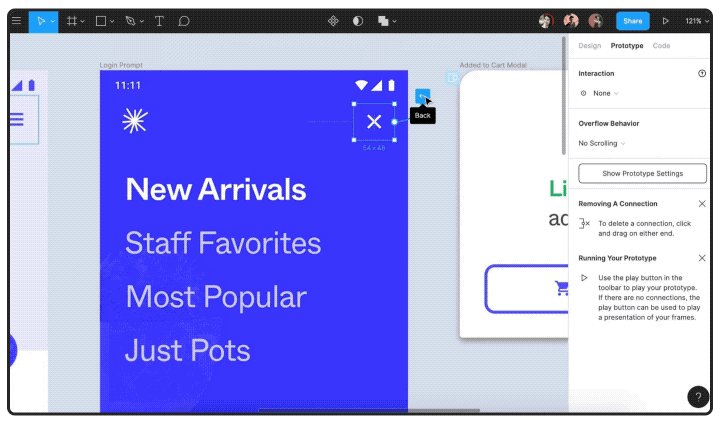
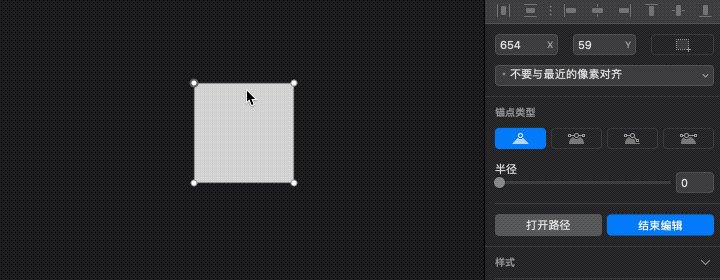
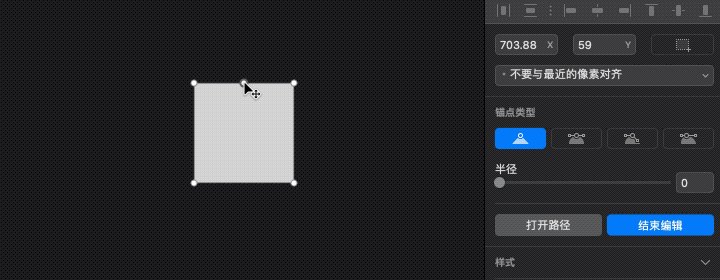
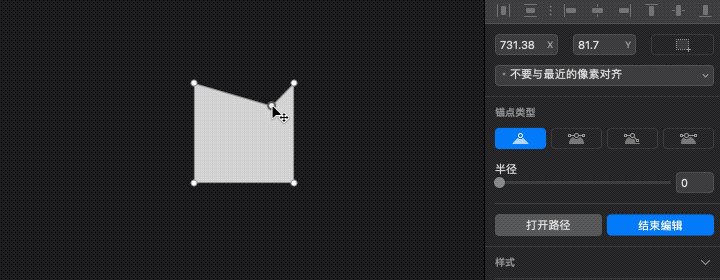
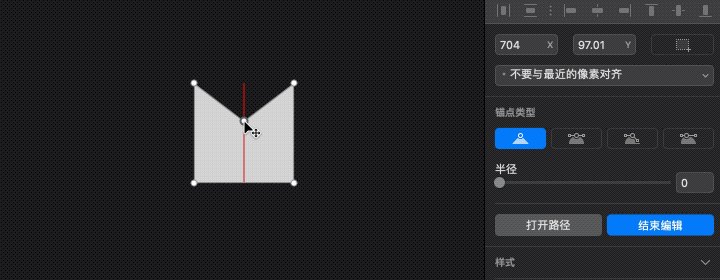
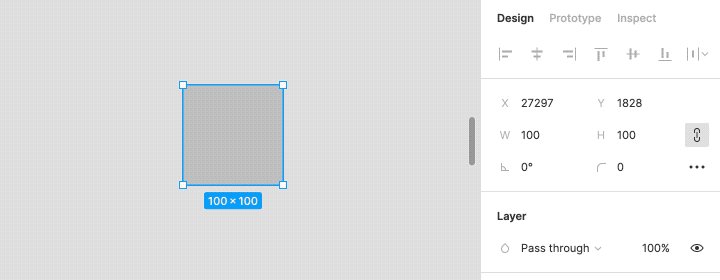
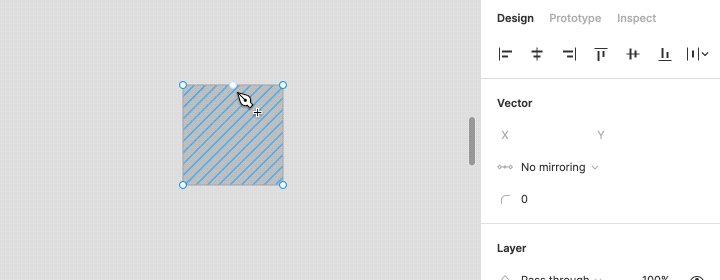
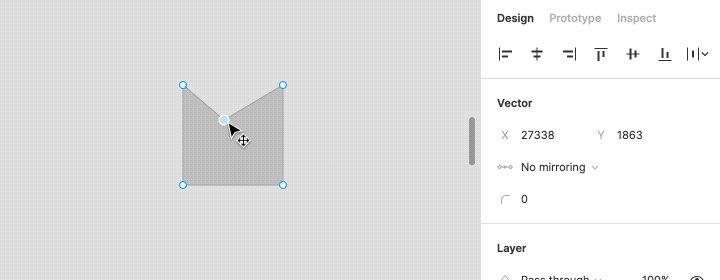
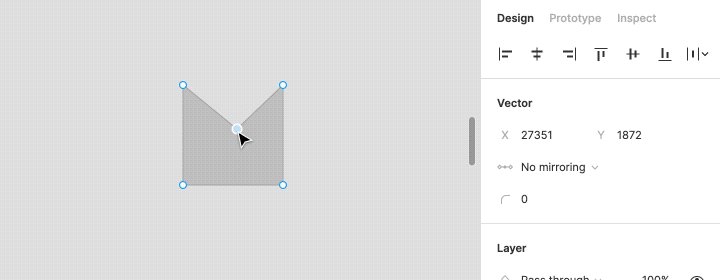
不论是创建还是拖动,都完全没有像素对齐了,小数点后两位数字各种乱来。虽然偶尔吸附对齐功能可以依赖一下,但用起来简直要逼死强迫症了。Figma 在一条线段上创建描点时,就是默认从中间创建,而且拖动的时候数值要么是整数要么是以 .5 结尾,强迫症表示非常满意~帮 Figma 免费说了这么多好话,也并不是说它什么毛病都没有,网络问题和字体问题依旧时常让人心累,不过这些以后有机会再讲,目前也没完美解法。只是我自己确实是在入坑 Figma 之后,有点不习惯 Sketch 了,经常是能用 Figma 解决的就不用 Sketch。
不过工具怎么选择考虑的因素很多,最重要的还是要根据团队合作实际情况优先考虑~

更多延展阅读

















 下载APP
下载APP