项目案例|链路升级视角下助力业务目标超额达成
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:58 UXD
编辑:李宁
共 4957 字,预计阅读 13 分钟
前言
产品战略调整往往与消费形态变化相行并进,而设计策略更要紧随产品战略的变化而调整,让产品成为消费形态升级后用户的最佳选择。
随着消费水平及理念的升级,用户不仅期望通过平台获取信息,更依赖产品获取情感诉求;而在进入互联网存量时代下的产品,关注点也从用户规模转变为核心业务指标;我们设计侧则尝试通过对业务核心指标的拆解,基于用户心智差异捕捉,深层挖掘业务各链路场景的更多可能。
一、业务背景及设计规划
58 同城二手车正在从传统式的商品导购,向依赖个性画像的推荐转变;同时作为典型的大件低频的业务场景,我们也在不断探索适合二手车的转化模式,以提升找车效率、促成电话转化。
我们设计师作为业务和用户连接的重要一环,围绕产品战略调整,我们从两大方向进行设计规划:
1.围绕核心指标“电话转化提升”
通过对不同用户在各个核心链路场景中的心智差异捕捉,探索在业务生态中的体验突破点,助力产品指标达成(本次分享核心内容);
2.兼顾业务及体验评估指标
探索大件低频商品的导购差异,沉淀更适合的二手车业务的导购模式创新(项目进行中,敬请期待后续更新)。
二、带着业务指标的链路观察
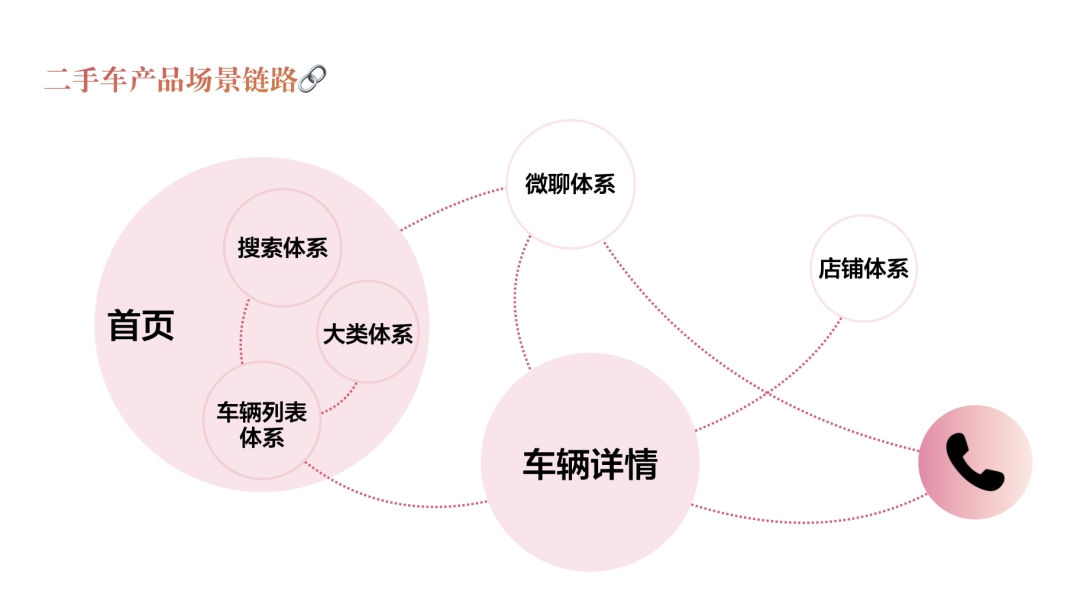
58 二手车业务指标为“电话转化”,用户在展示端与目标车源产生“电话连接”的过程中,会经过如下核心链路触点:首页(搜索体系—大类体系—车辆列表体系)、车辆详情、微聊体系、店铺体系等。这些“链路触点”都承载着各自的场景价值,同时“链路触点”间的系统协作,最终促成用户与车源间“电话连接”的能力。

二手车产品场景链路图
三、业务指标产生设计规划
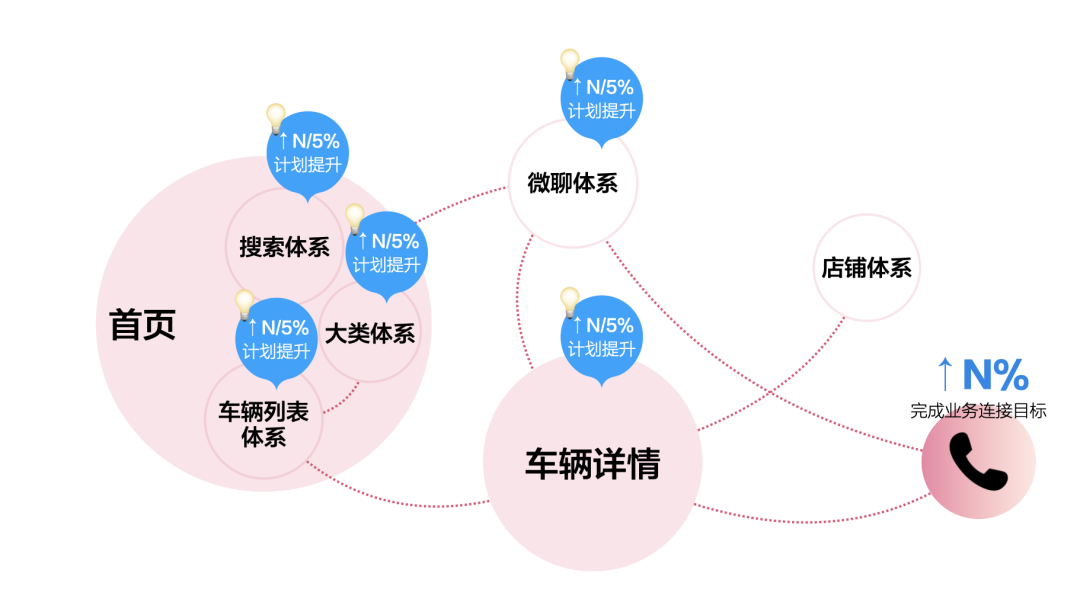
在指定设计规划初期,我们了解到业务方年度业务指标为“电话转化提升 N%”。围绕这个业务指标我们希望在链路的各个核心“场景触点”做点什么,帮助业务线达成“提升 N%”的这个业务指标。
基于前期对二手车链路视角的观察,我们把这个“提升 N%”的业务指标拆解在“搜索体系-大类体系-车辆列表体系-微聊体系-车辆详情体系”这 5 大核心“链路触点”中。希望通过体验升级的手段,能够在各触点分别带来一定的转化提升(五大模块分别产生N/5 %的电话转化提升),终达成业务年度 N%的这个目标。

基于二手车场景链路的设计规划
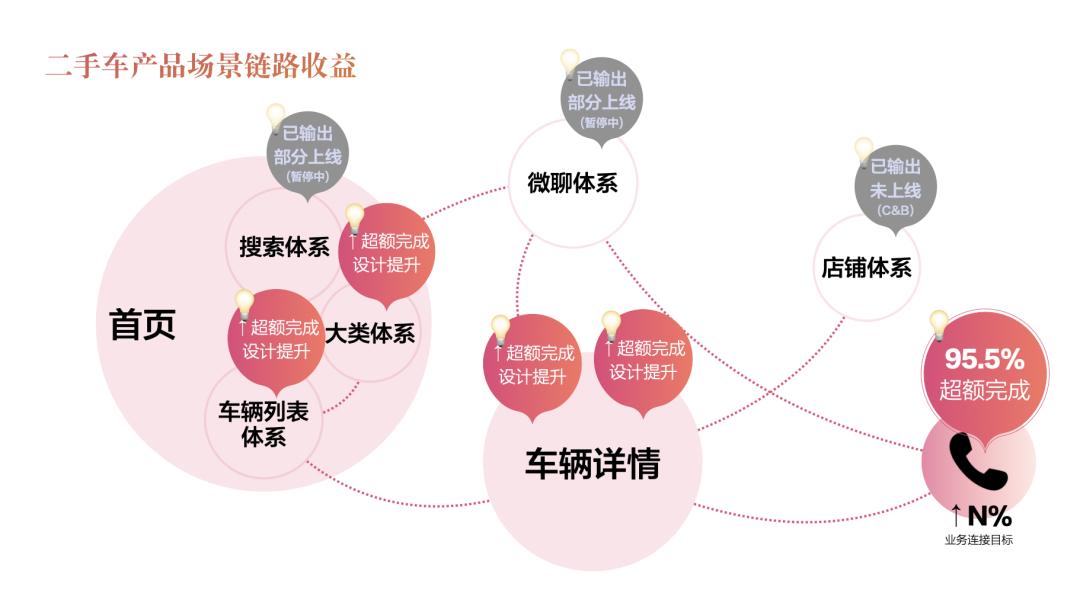
在进入正文前,我们先结果导向看下我们最终的年度业务收益情况。
「未完成部分」在“搜索体系”和“微聊体系”部分,我们前期已经完成基于“业务连接”的探索和部分方案落地,由于业务推进问题处于暂停状态;
「超额完成部分」在“大类体系”“车辆列表体系”“车辆详情体系”部分,我们不但完成了“电话转化提升 N%”的业务指标,还超额完成 95.5%的连接提升。
接下来具体讲一下我们做了什么?

二手车产品场景链路收益
四、从用户心智差异出发 探索迥异的触点价值挖掘
我们的核心思路是,洞察不同用户在各触点产生的心智差异,基于核心心智诉求,提升各触点场景的连接能力。最终以“电话转化提升”为核心观测指标,综合观测二手车业务的转化提升效果。
落地到方案策略层面,即是让产品“链路节点“的实现形态与“用户心智” 达成均衡的匹配,才能发挥出各个场景的真正价值。接下来就让我们站在用户视角,延着用户在二手车中的“选车心路历程”,看看我们应该怎么做。

产品的现实形态与“用户心智”达成均衡匹配
1.我们在【首页】先看到了【腰部推荐】
1.1链路节点
用户来到了首页内容中,首先接触到了腰部的 “价格-品牌-车系”推荐区域。
1.2 心智诉求
首页的核心诉求是“快速找到与我匹配的车”
1.3 当前产品实现形态
1)“我来看车的,你居然让我先做筛选?”
——小白用户通过筛选工具找车,门槛高。无形中增加了找车门槛;
2)“那好吧我点一下,跳到列表里终于看到了车”
——内容离用户远,很多用户接触不到内容就离开了;内容露出场景单一,目前只在列表展示;
3)再从用户的点击数据看,整个黄金腰部区域触达率低,坪效被极大浪费。

首页分析
1.4 探索信息的均衡点
针对不同用户,让内容主动展示。
1)首先需要更了解我们的用户。前期通过对 200 份用户日志的走查发现,我们的用户行为表现较为离散,为了更大范围的容阔我们用户群体,选择以浅度行为作为拆分指标。最终我们以 N 次访问天数 +N 次 VPPV 为作为浅重用户的划分界限,分类涵盖了线上 89%的用户。希望针对浅度用户访问少的问题,提升信息敏感度;重度用户则以提升电话连接为核心指标。
2)同时需要知道用户对什么样的车信息更敏感。我们组织了产品设计技术同学的脑暴会议,尝试通过角色定义、诉求分解,模拟出用户在使用产品时最真实的需求和内容。并将其进行结构化归纳,产出了丰富的敏感点信息,并应用在产品的表现层。

头脑风暴
1.5 新的实现形态与用户心智的匹配
在新版的二手车大类页腰部,针对不同用户进行不同内容的露出。
针对浅度用户提供更具像、更多样化的内容,为刚刚来到大类的用户,提供更佳直观、更具场景感知的信息,提升车源信息敏感度;同时提供推荐类信息(多少人的选择等)辅助用户决策。

【大类页】针对浅度用户,提升信息敏感度
重度用户依据画像特征,推荐丰富的组合内容;同时结合排行榜等推荐,增加信息丰富度。

【大类页】针对重度用户,找车推荐效率
我们在大类页腰部推荐区域的改版,完成了该模块预期的电话连接指标( N/5 %的电话转化)提升,并且效果为显著;点击率较旧版本提升一倍。

大类页方案验证
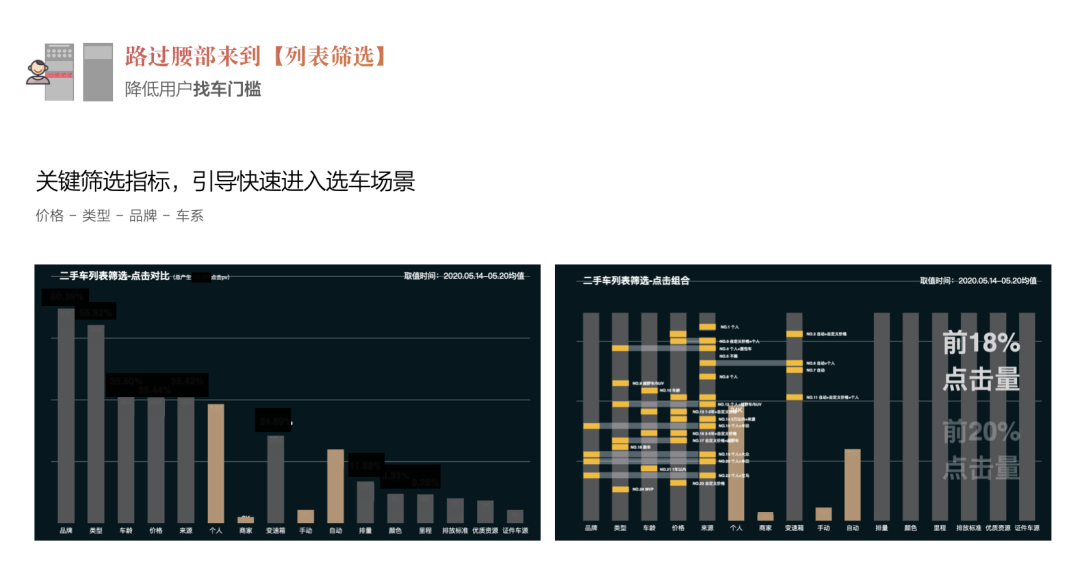
2 .我们路过腰部来到【列表筛选】
2.1 链路节点
用户路过腰部,来到了列表的筛选器。
2.2 心智诉求
使用筛选的核心诉求是“快速检索到我的目标车源”
2.3 当前产品实现形态
1)检索——筛选器具备天然的使用门槛,对浅度浏览型用户并不友好;
2)快速——用户购车决策的维度并没那么多,但却要付出很高的操作成本,在众多维度里找到那几个主要筛选的维度;

列表筛选分析
2.4 探索信息的均衡点
尝试降低工具的使用门槛。对浏览用户友好一点;对检索用户高效一点。
前期通过对用户使用筛选器中,单维度筛选及组合筛选的点击分布的收集,我们了解到用户筛选二手车车源的关键指标主要为价格 、类型 、 品牌 、车系。

筛选统计
2.5 新的实现形态与心智的匹配
在筛选器部分,我们前置展示这 4 类高频使用的维度及内容,我们设计了新的“快捷筛选器”卡片。
卡片中展示了各筛选内容,如价格区间、类型内容、品牌内容、车系内容;点选后,快速进行下一项筛选内容的选择;
同时增加了推荐信息辅助用户决策( eg:多少人关注、有多少车)。
我们新增的快速筛选器模块后,亦超额完成了预期的电话连接指标( N/5 %的电话转化)的提升。

列表快速筛选方案及验证
3 .终于到了【看车列表】了
3.1 链路节点
用户经过一番长途跋涉,终于到了我们的列表了,用户有可能从腰部推荐来的、有可能是筛选来的、也有可能直接来找车的。
3.2 心智诉求
用户使用列表的核心诉求是“快速聚焦到目标车源”
3.3 当前产品实现形态
1)标签样式多样,并且在无序拓展。同时针对平台优选标签(真车标签体系)升级策略,很难有效的兼容;
2)条目的信息聚焦能力弱。存在单元信息多而杂乱,条目高度不等问题,缺乏清晰的组织结构认知;

列表分析
3.4 探索信息的均衡点
满足兼容力、提升规范度,提高信息检索效率。
3.5 新实现形态与用户心智的匹配
1)对标签进行整合,并进行优先级的排序;“真车类标签”是品牌升级后需调整兼容的部分。设计中,“真车类标签” 放在图片下面空隙地方,和图放在一起,能够与车源产生更直接的形象关联;同时释放右边字段的部分空间。

优选标签整合
2)左图空间优化后,在右侧的字段区域标题固定 2 行高度;标题下是围绕车源的信息补充,希望在信息获取中快速对车况形成基础认知;去掉了识别度较低的店铺名称,提升信息有效度;店铺评价放在“价格”后空余位置,保留价值信息同时节约坪效;条目最下层是信任类标签拓展区,包括推荐理由、信任类标签等。

规范标签容器
通过对列表容器的升级和规范,该模块亦超额完成了预期的电话连接指标( N/5 %的电话转化)提升。

列表方案及验证
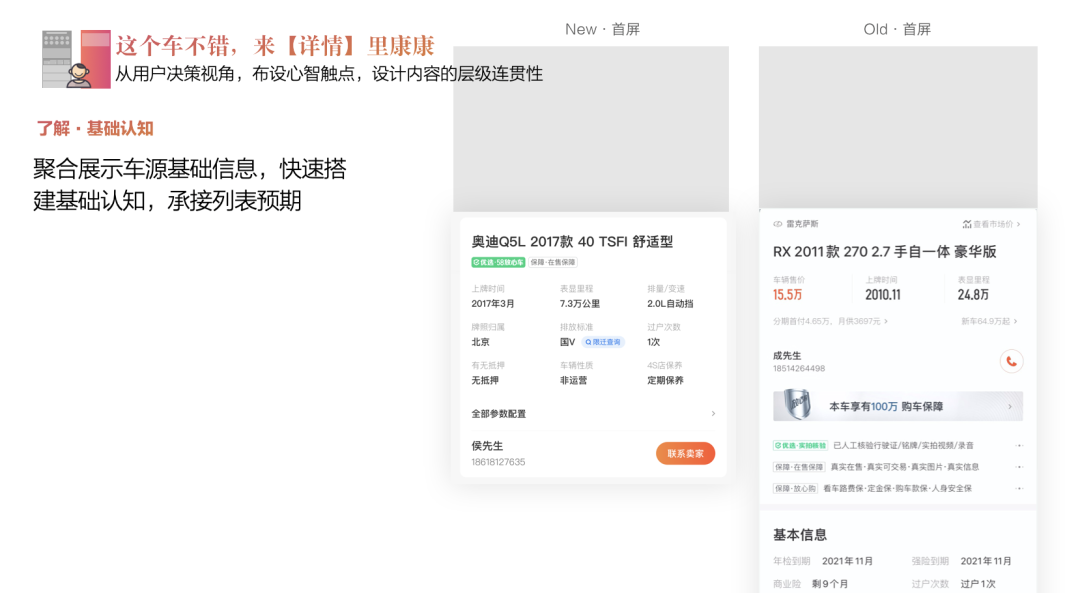
4 .这个车不错,来【详情页】里看看
4.1 链路节点
经过一路的用户奔波,用户终于来到了详情页。
4.2 心智诉求
在这个页面用户是带着列表的预期而来,希望在这个沉浸的场景中,对车源信息形成完整的认知,同时结合品牌产生价值关联,确定这就是我要的车。
4.3 当前产品实现形态
1)在首屏中,重「保障」信息而弱车况的展示,较难承接列表预期,形成对车的基础认知;
2)未形成基础认知时,过度包装保障感,很难产生价值关联;
3)多页浏览间,影响车况展示效率的同时,产生“视觉大象”现象;
4)“信息怎么都是跳着来看”——信息组织分散, 内容展示不直观。

详情页分析
4.4 探索信息的均衡点
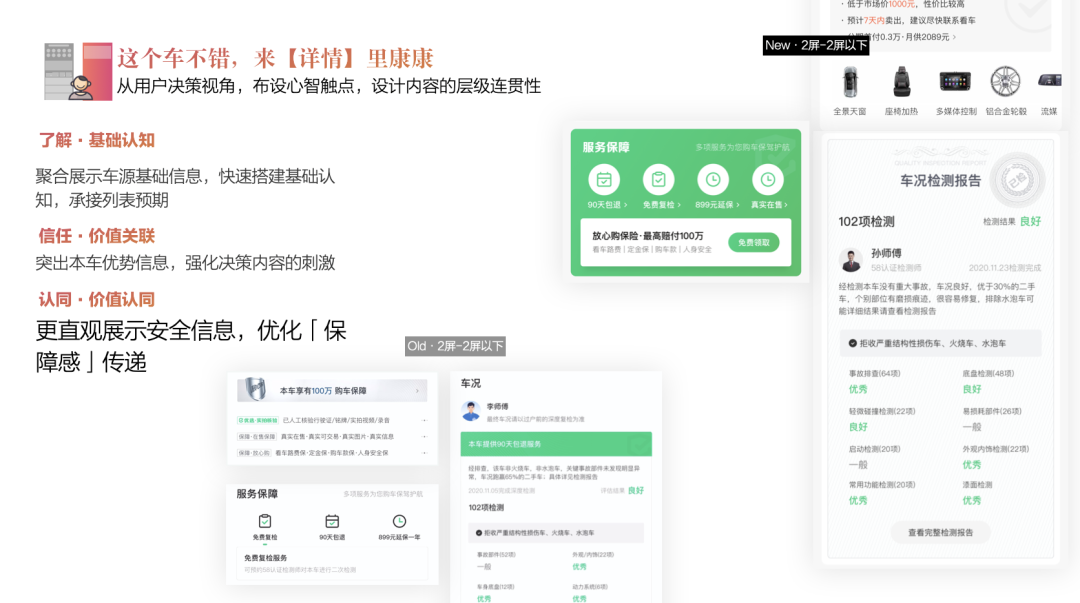
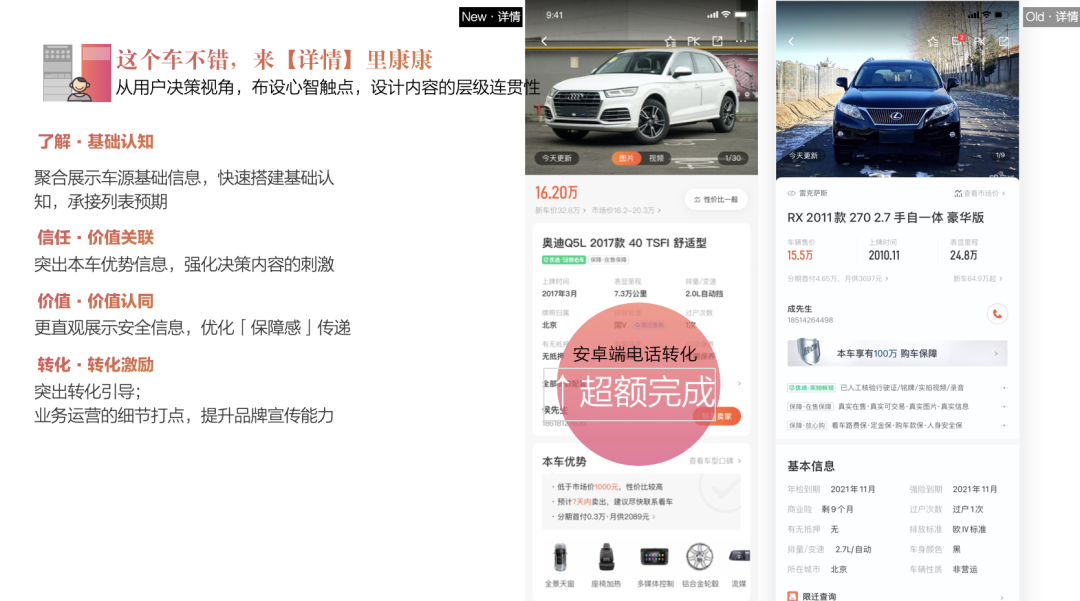
从用户决策视角,布设心智触点,设计内容的层级连贯性。
4.5 新实现形态与用户心智的匹配
从场景来看,用户在进入沉浸的长尾内容场景,浏览深度是逐渐减退的,我们需要在恰当的节点,精准的布设与用户认知匹配的触点信息,产生有效的信息间的关联和继承,否则用户深入了解的意愿会非常低。
我们在详情页赋予了 4 大心智决策节点:了解-信任-认同-连接。再结合购车场景:对信息的组合进行了重组。
了解即基础认知,承接列表预期,在充分展示基础信息后形成基础认知。如车三维信息;信任即价值认同,是基本信息认知形成后,产生价值关联。如保障信息等;认同即是对车源信息的匹配度的认可,通过丰富的信息引导产生价值认同,如评价、详细车源信息、商家信息等;通过一系列连贯信息协作,产生转化激励,刺激用户电话连接。

详情页4大心智决策
1)对基础认知的了解:聚合展示车源基础信息,快速搭建基础认知,承接列表预期;

心智节点·了解
2)价值关联后产生信任:突出本车优势信息,强化决策内容的刺激;

心智节点·信任
3)价值认同后的肯定:更直观展示安全信息,优化「保障感」的传递;

心智节点·认同
4)激励以刺激转化:浏览中弹出连接工具,突出转化引导;同时进行业务运营的细节打点,提升品牌宣传能力。

心智节点·转化
我们完成了详情页信息的模块调整后 ,3 倍完成了预期的电话连接指标( N/5 %的电话转化)的达成。

详情页方案及验证
五、写在最后
在设计规划初期,我们以业务指标“电话转化提升”为核心观测指标,以提升各触点场景的连接能力为设计目标。清晰梳理了产品链路中各功能触点的价值,通过洞察不同用户在各触点产生的心智差异,基于核心心智诉求,提升各触点场景的连接能力。来提升二手车业务的综合转化效果。助力业务达成年度业务指标“电话转化提升 N%”的终极目标。
我们通过对“用户心智”差异的捕捉,完成了链路各“节点”的场景升级。对比改版前后,各个模块均超预期完成了我们规划的连接目标。综合来看,在完成业务指标之外,亦超额完成 95.5%的成果。

链路方案及验证