朋友圈被他们刷了屏!千万别错过这么好的干货分享

上周六(12月4日),「Cocos Star Meetings」深圳站如期而至。一定是被深圳小伙伴们满满的热情所吸引,除了本站发起人、「Star Writer」陈皮皮和4位嘉宾朋友以外,Cocos CEO & 首席客服王哲再度闪现,和开发者们面对面交流,而我们的老朋友白玉无冰也专程从广州赶来捧场。

惊喜还不只这些,我们还在活动现场捕捉到了认真录视频的布道师玉兔,一起期待一下玉兔首次 Star Meetings 之行的 vlog 吧!
话不多说,首先送上本场嘉宾们的分享总结,干货满满哦↓↓↓
陈皮皮
# 初探 RenderTexture

作为 Cocos 社区的「明星」开发者之一,陈皮皮不仅常有好文输出,开发上线的多款插件也备受开发者的欢迎。而本次,陈皮皮和大家分享了自己近日对 RenderTexture 的研究小结。

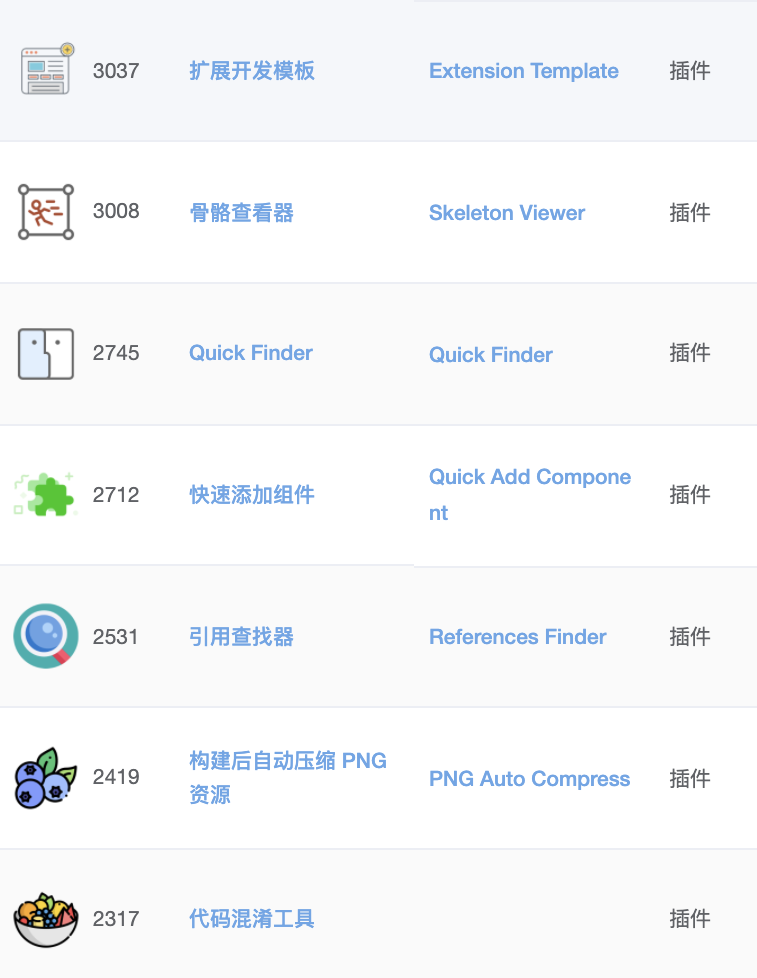
陈皮皮插件一览,牛哇!
在 Cocos Creator 中,RenderTexture 是一种特殊的 Texture2D 对象,它与 RenderTexture 的最大区别是其拥有一个自己的 Framebuffer Object(帧缓冲对象,FBO)。通过 RenderTexture 的 readPixels 函数我们可以读取纹理中的像素数据,而引擎中的动态合图功能也是基于 RenderTexture 实现的。
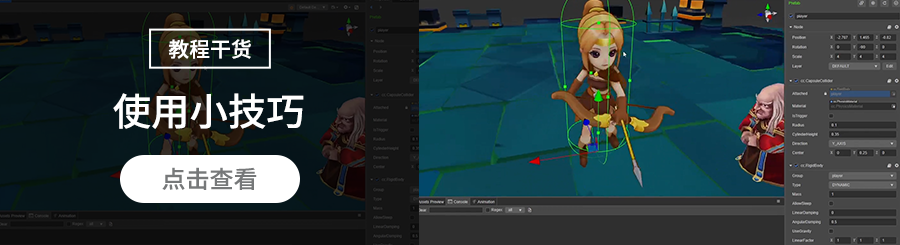
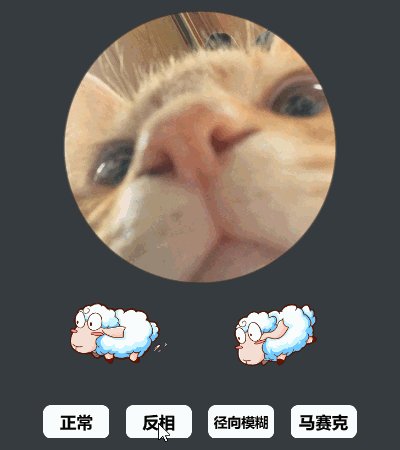
除此之外,我们还可以通过这些特性实现更多应用,例如截图、运行时图像裁剪、以及皮皮现场演示的后期特效处理等——只需通过额外的一个摄像机(Camera)和一个精灵(Sprite),加上特定的材质(Material),即可轻松给场景加上各种特效!

特效预览
King
# TSRPC + Cocos
在多人实时对战游戏的开发中,首先要关注的就是同步策略,即“如何在有延迟的情况下实现无延迟的体验感受”。其中最难解决的就是快节奏、有冲突的同步,而网络通信的许多痛点,例如协议定义、类型安全等等,也时常困扰着开发者。

经过长期的实战打磨,TypeScript 全栈架构专家 King 及其团队祭出了一个终极解决方案——TSRPC。这是一个专为 TypeScript 设计的、更适合 Cocos 的 RPC 框架。TSRPC 使用预测、和解、插值,能有效解决快节奏、有冲突的同步问题,同时还可直接使用 TypeScript 类型定义协议,且支持运行时类型检测和二进制序列化。
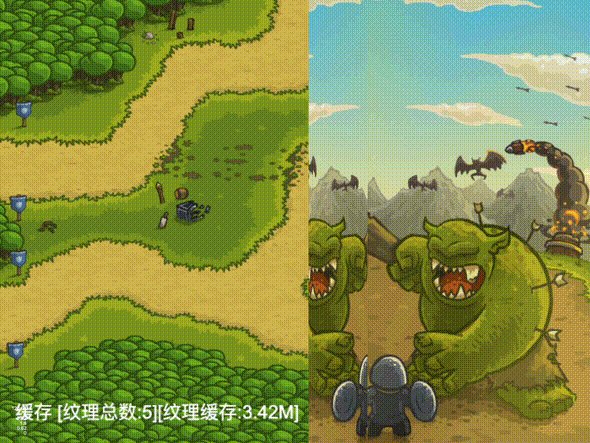
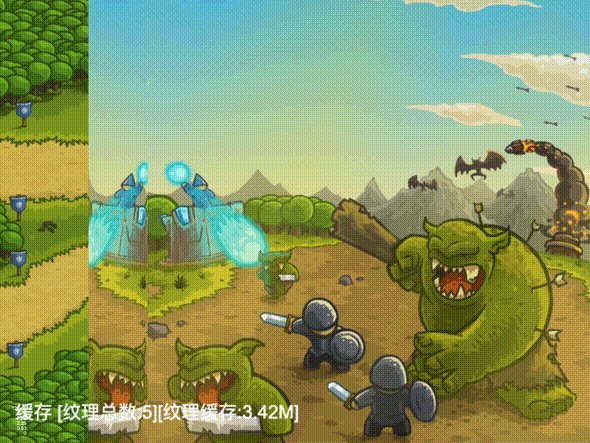
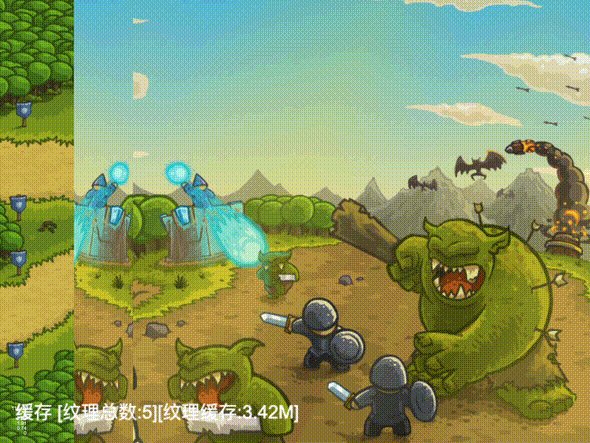
为了更直观地给大家展示 TSRPC 的能力与用法,King 特地将 Cocos Store 上的游戏《疯狂打群架》改为了多人游戏,并使用 TSRPC 实现帧同步功能,从前端到后端完整展示了一个多人游戏的实现过程。TSRPC + Cocos,多人实时对战 So Easy!
预告:TSRPC 将在近期上线 Cocos Store,可以期待一下!TSRPC 现已开源:
https://tsrpc.cn/docs/introduction
杨雷
# 手游广告精细化运营

随着广告变现在全球手游的广泛应用、获益规模的不断壮大,做好精细化运营调优至关重要。TopOn 的 CMO 杨雷为大家带来了一份手游广告收益精细化运营提升攻略,从流量分组、广告分层、竞价排序、ABTest 等方面,详细介绍了手游广告变现的全流程逻辑及核心数据指标,并基于实际调优案例带来干货分享。
TopOn 聚合平台集成了全球广告平台资源,提供各种智能化广告聚合管理工具。目前,开发者可以在 Cocos Creator 中一键接入 TopOn 服务,在简单的 SDK 集成、配置和测试之后,使用 Cocos 开发的手游便可开启广告收益赚取及提升之路。
一键接入 TopOn(聚合广告):
https://service.cocos.com/document/zh/toponad.html
邓朗
# 自定义顶点的花样应用

在图形学中,顶点数据用来为后面的顶点着色器等阶段提供处理的数据,是渲染管线的数据主要来源。自定义顶点简单地说就是按照自己的需求修改顶点数据,比如顶点的位置坐标、UV 坐标、以及顶点个数等,也可以修改顶点的数据结构,添加一些自定义数据。
邓朗根据自身项目需求,制定了一套自定义顶点数据方案,实现了许多有趣的效果:

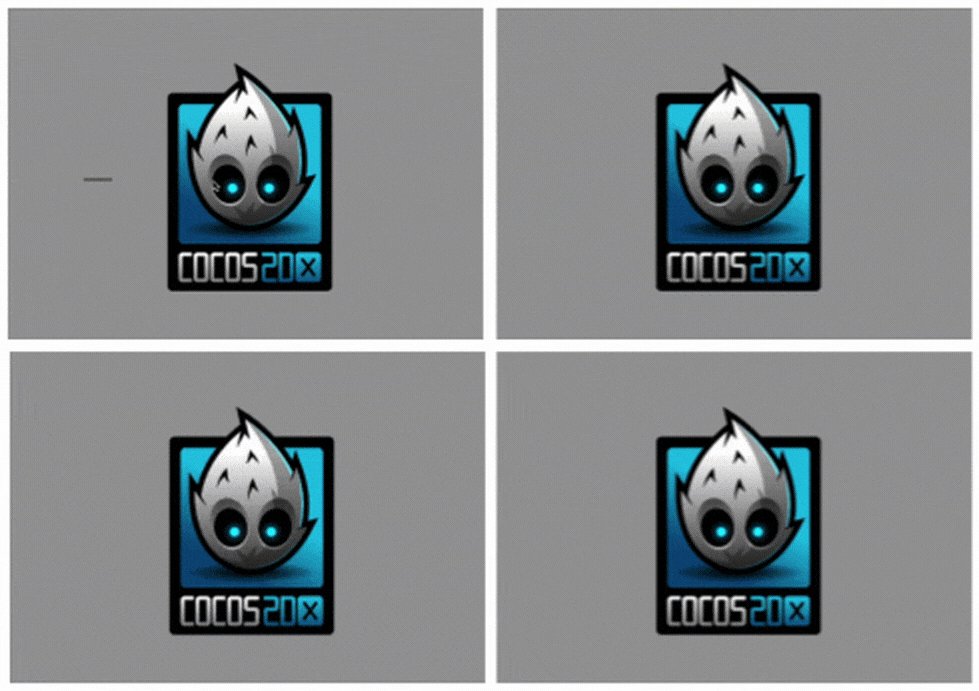
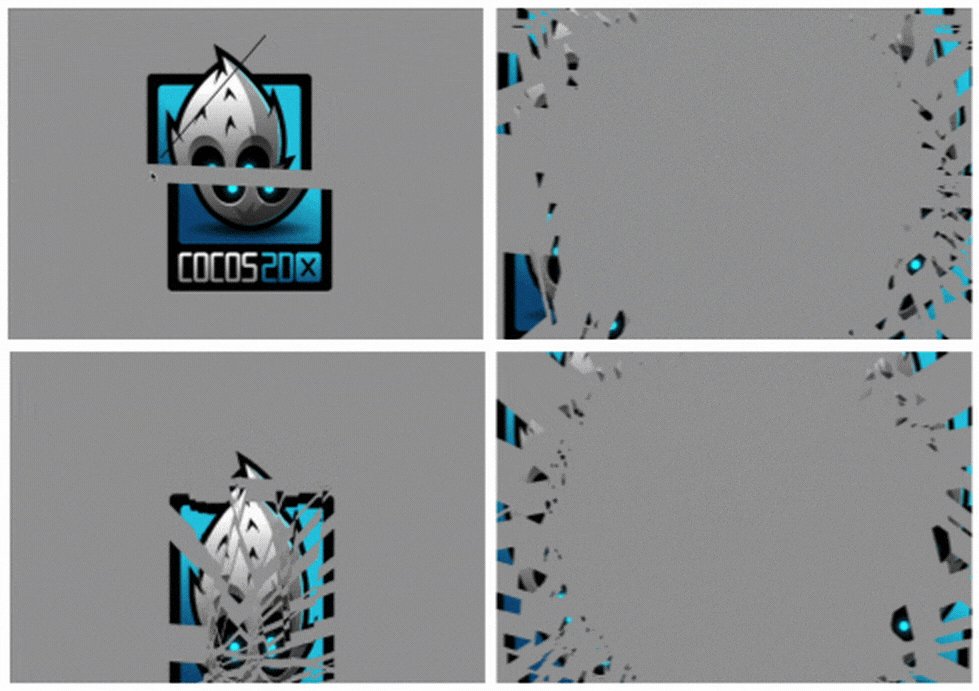
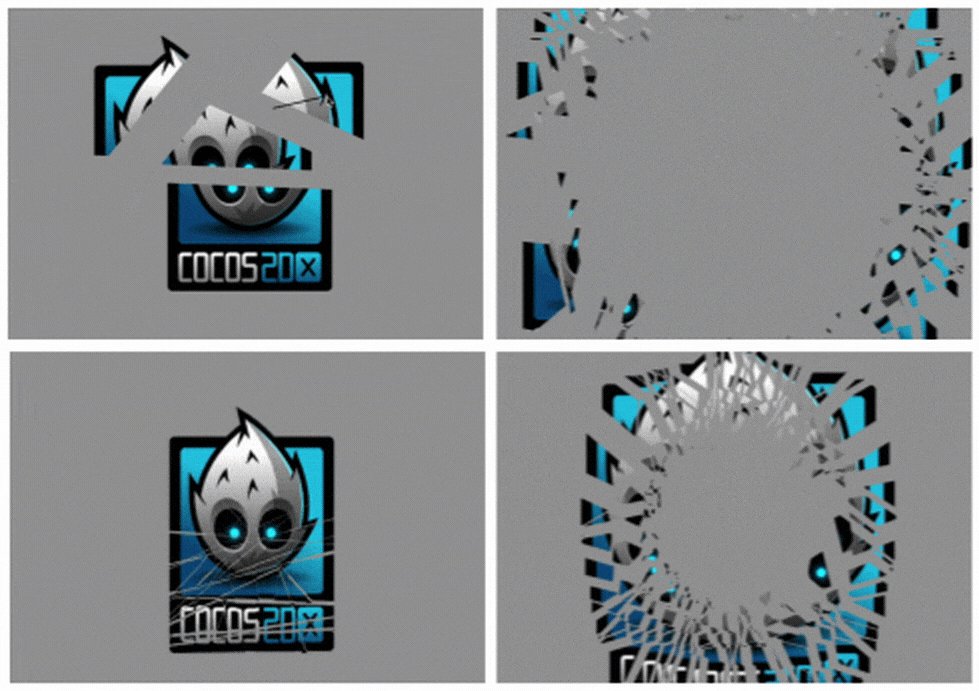
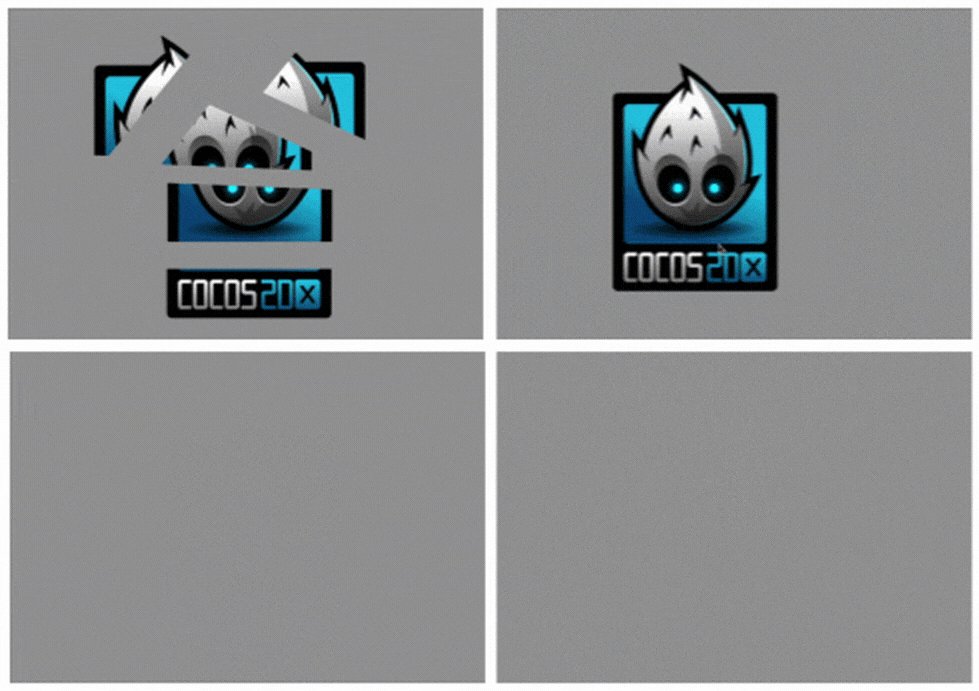
多种切割图片效果

面片飞散效果


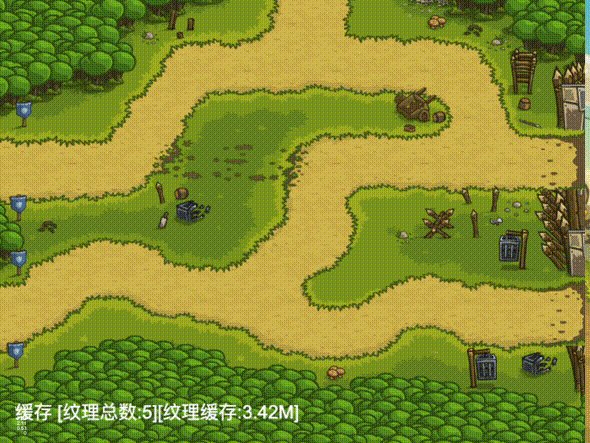
卷轴效果(左:片元着色器实现、右:顶点着色器实现)
上述示例和代码下载:
https://github.com/kirikayakazuto/CocosCreator_UIFrameWork
一个基于 Cocos Creator 的轻量框架,主要针对单场景的游戏管理,将界面制作成预制体,提供了对界面预制体的显示,、隐藏、释放等功能。
刘航
# Creator 3D 管线与渲染优化

为什么要减少 DrawCall?为什么要避免 Alpha Blend?为什么要减少 Render Target 的切换?为什么要减少 Shader 的分支语句?为什么要减少纹理采样的次数?……相信不少开发者在做项目优化时会有这些疑问,要想回答这些问题,就得从了解 GPU 架构、以及思考如何做渲染优化说起了。
如今,Cocos Creator 也正式迈入 3D 时代,而在 3D 渲染管线中,也存在前向渲染和延迟渲染两种模式。腾讯游戏开发工程师刘航同我们分享了两种模式各自的优点和瓶颈。刘航认为,在实际项目的开发过程中,我们可以根据项目类型、美术风格、场景的复杂度及光源数量等,选择使用最合适的管线模式。
//
看到这儿也许有细心的小伙伴发现了:原定的嘉宾之一、独立游戏开发者、B 站 UP 主「幸福的桑尼」去哪儿了?很可惜,这次桑尼因身体原因无奈缺席了,不过我们也和桑尼约好:下次补上!

作为专属于 Cocos 开发者们自己的“线下轻聚会”,「Cocos Star Meetings」的主角当然是开发者。嘉宾的分享环节结束后,现场50余名开发者们纷纷开始打开了话匣子,提问题、说自己的经历与感想,甚至还直接吐槽起来了,现场氛围感拉满!
「Cocos Star Meetings」旨在聚集城市本地热爱技术、热爱游戏的从业者,为大家提供一个相互交流、认识彼此的平台。它不是一次单向的输出,而是一场多向的交流。无论是讨论技术、经验与项目,或是单纯想分享吐槽工作学习生活中的点滴,都能在这里得到满足。

未来,「Cocos Star Meetings」还将去往全国更多的城市,为各地开发者们搭建以城市为单位的、开放的交流平台。下次见啦!