学习 Vue3 源码,看这个库就够了
“哥,我面试字节挂了!”
小明哭丧着脸:“MD,太卷了!这 Vue3 刚转正没多久,面试官就问上我原理了,什么 reactivity 实现原理,proxy ,Vue3初始化的流程,编译优化,diff 算法的实现……直接一面就挂了!”
“面试问原理正常呀, 虽然 Vue3 刚转正,但已经发版很久了呀,你不会没关注吧? ”
小明抓了抓头发:“关注是关注了, 但源码看不懂呀 ,那一个 renderer.ts 文件就 2000 多行代码,这怎么看呀?”。

“源码是难,但如果你想面大厂拿高工资,源码是绕不过的呀。面试官通过问你源码,一下子就能知道你是不是一个爱学习爱钻研的同学,还有呀,那 Vue3 项目那么大,处理的工程问题也要比我们平时做的项目复杂不知多少倍了,看看人家解决问题的思路和方式,也是非常受益的。“
“哥,源码重要性我知道,关键是看不懂……你那有没有好的 Vue3 源码学习资料呀 ,赶紧给老弟推荐推荐~”
“你别说,还真让你赶上了,最近 github 上有一个库叫做 mini-vue , 用它来学习 Vue3 源码可以把难度降到最低。
“mini-vue 这个库主要特点是把 Vue3 源码中最核心的逻辑剥离出来,只留下核心逻辑,而且带有详细的中文注释以及完善的输出,可以帮助你快速理解框架核心运行流程。”

注释说明了逻辑处理的 case 是什么,非常清晰
图片截取自mini-vue
“哇塞,还有中文注释呢,真是太贴心了,毕竟我这英文确实不咋地哈哈!”
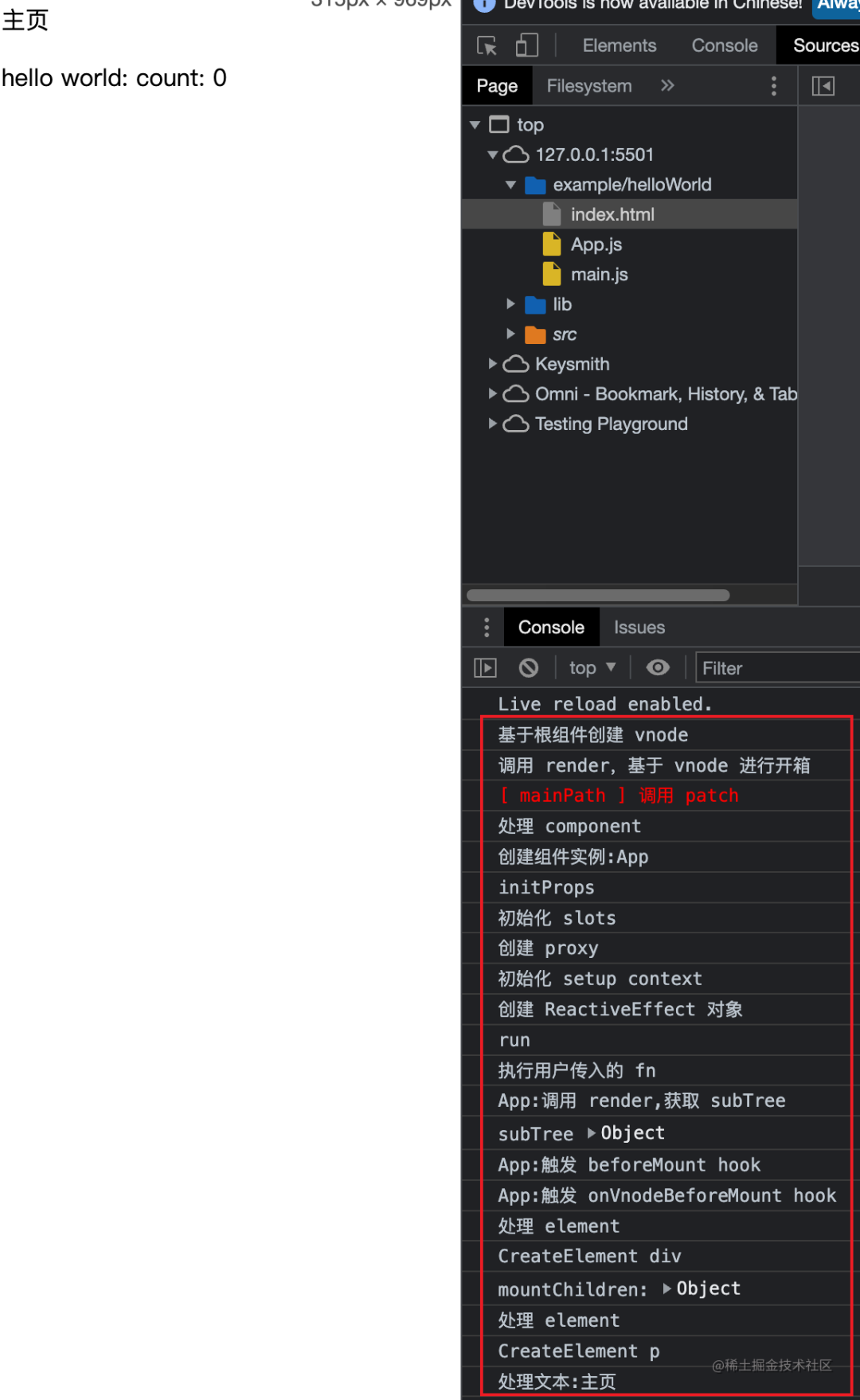
“你再跑一下库的 example 看看, 就那个 helloworld ,然后看看控制台的输出。“

"这些输出是什么?等等, 难道说是程序执行的流程节点?"
“没错,就是程序执行的流程, 基于这个输出日志,你就能知道实例化一个组件的流程是什么了, 有助于你理解整个框架的执行流程, 先建立一个整体认知。”
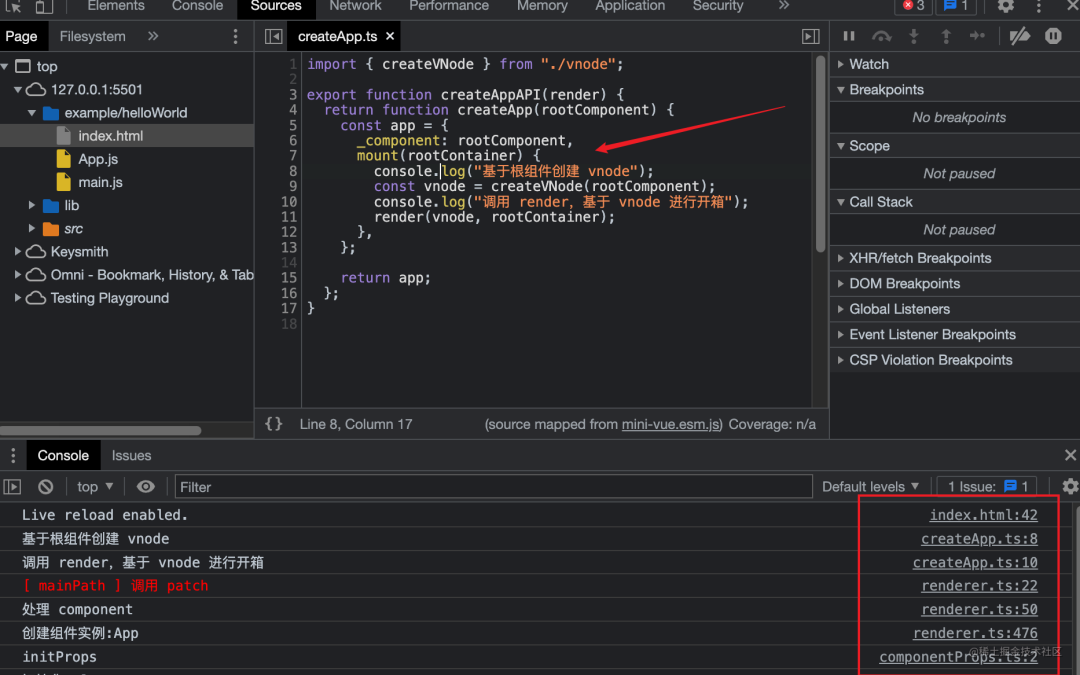
“而且你看看输出的右侧,你可以直接点击跳转到对应的代码上,然后就可以开开心心打上断点,好好琢磨这代码的实现了。”

“真是绝了, 怪不得这个库现在已经拿到 4.4k 的 star 了”

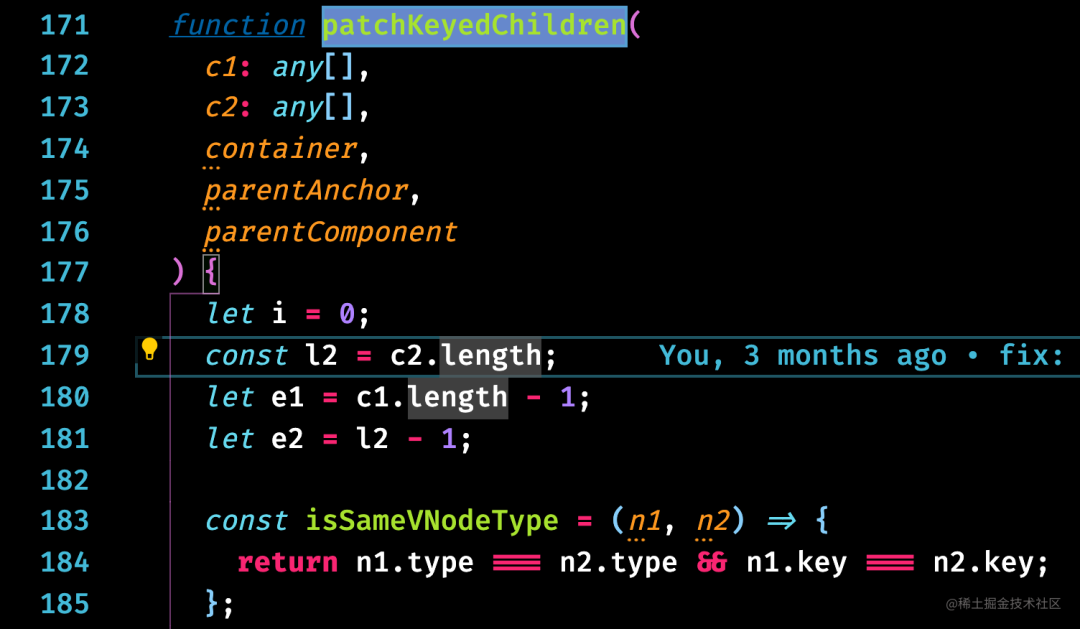
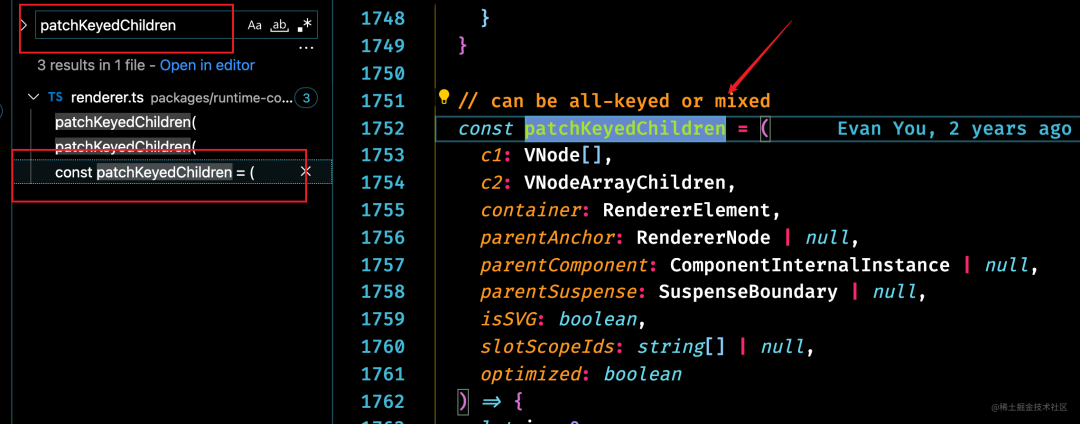
“还不只如此呢,再给你看个绝活,mini-vue 库里面的代码实现是和 Vue3 源码里面的实现保持高度一致的,比如说函数的命名吧,你看这个 diff 算法函数是 patchKeyedChildren 吧”

当你看完简单版的实现后,想看看源码里面是如何实现的, 你只需要复制这个函数名,然后跑到 Vue3 里面搜索一下就可以了。

“我草,这个绝了,我看完简单版本之后,再去看源码的话,难度就降低很多了呀!”
“哈哈哈,是的,这个其实也符合学习模型,如果你一上来就看特别复杂的,对你来讲就到了学习的恐慌区了,很多同学就是被吓的,一看代码量那么大,逻辑那么复杂,直接就放弃了。而学习 mini-vue 这个库就是简单模式,我再跟你说说 mini-vue 是基于什么思想做出来的吧 你以后也可以按照它的方式来实现你自己的 mini-react、mini-webpack、mini-rollup 。”
“真的是迫不及待了,哥你赶快坐下,我这就给你买罐红牛去,好好给我上一课~哈哈”
我喝了一口刚刚从冰箱拿出来的冰镇红牛,翘着二郎腿缓缓说道:“看你今天这么好学的份上,我再给你唠叨几句。像 Vue3 这么大的工程项目,它会做很多事,比如给开发环境下的用户良好的错误提示↓”

“你看这个,这里是在处理 HMR (热更新)↓”

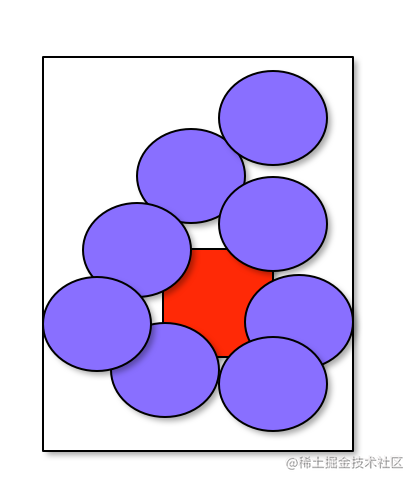
“而这些逻辑在你刚刚看源码的时候是不需要关心的,但是这部分的逻辑对于你这个新手来讲非常不好区分,我给你画个图你感受感受”

“哈哈哈,哥你可真是灵魂画手呀,这尼玛画的这么抽象,不过我看明白了。你是指红色的方块是核心逻辑,而紫色的圆圈都是非核心的吧,比如错误提示和HMR”
“哈哈哈,看来我的画功还是不错的,你一下就明白了,就是这个道理。而我们学习源码的时候第一步就是先摸清这个核心逻辑,这个也称之为 happy path, 相当于一棵大树的树干。把这个拿下后,后面我们就可以自己看了,代码逻辑里面无非就是处理各种各样的 edge case(边缘情况)。你有没有发现,其实这是对 Vue3 框架做了功能上的拆分。”
“我擦,又学到了,我已经感受到了,把 Vue3 整体拆分变小,然后这样难度就直线下降了,而我们再把 happy path 理解透彻,这一步学完之后再去理解那些 HMR 或者错误提示的逻辑,也会变得更简单。”
“对的,这个就是任务拆分的思想,你可以横着切,也可以纵着切,想怎么切就怎么切,如果从算法思想的角度来讲的话就是……”
“就是分而治之的思想!” 小明赶紧把他知道的名词抢先回答出来,生怕别人不知道他学过算法。

“哎呀,可以呀小明,看来你算法学得不错嘛。所以这个 mini-vue 库对于想学习源码的同学来讲非常有意义,现在作者已经完成了三大模块的编写了。”
“噢?三大模块是啥?我这还真不知道”
“三大模块是指 reactivity(响应式模块)、runtime-core(运行时模块)、compiler(编译模块), Vue3 的核心就是这三大模块。现在 Vue3 的源码是采用 monorepo 的形式, 分了好多模块,不过对于你这初学者来讲,研究透三大模块就够你面试用了”
"哦了哦了,我这就去把 mini-vue clone 下来好好学习学习,回头面试的时候争取搞定面试官!哥,那我学习 mini-vue 遇见问题的话可还得麻烦你呀,哈哈哈~"
“你可以直接加 mini-vue 作者的微信,我们都叫他大崔哥。有问题直接问他就好了嘛 ,我有问题也是直接问他, 关于 mini-vue 上的问题他会回答你的,放心好了”
↑扫码添加 mini-vue 作者 大崔哥 微信↑
"我这就赶紧加上大崔哥哈哈哈~开心"
