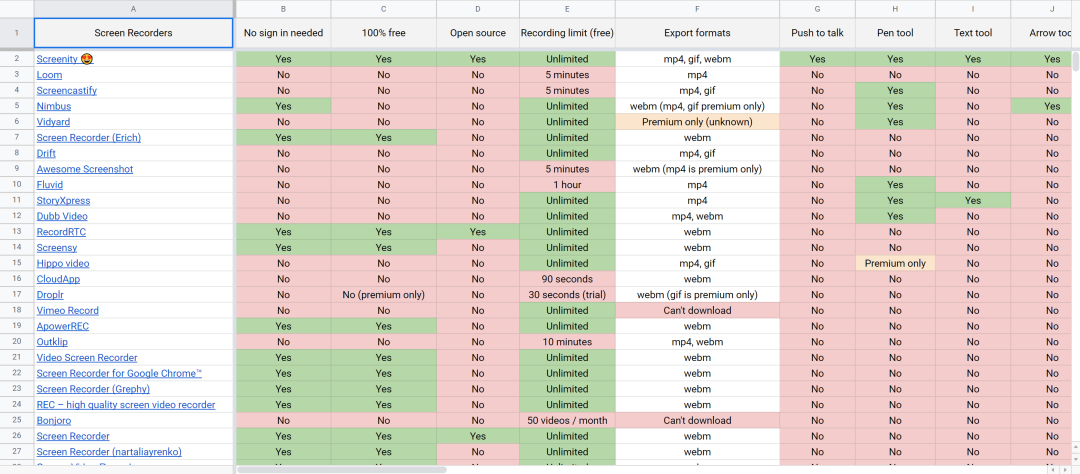
【效率】这个录屏工具在 GitHub 火了,秒杀 33 种同类工具

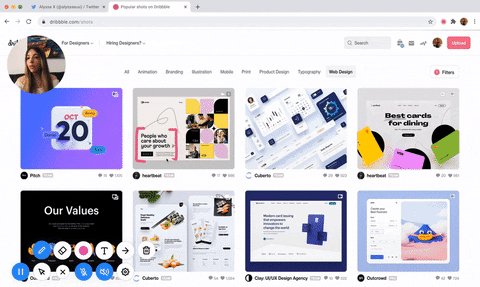
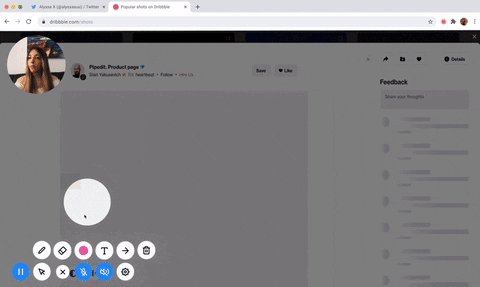
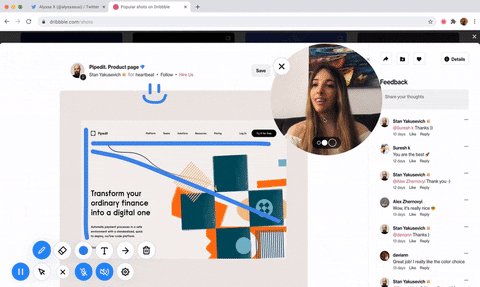
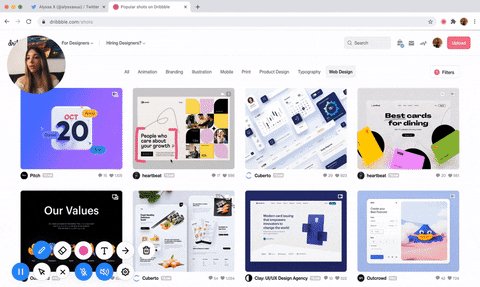
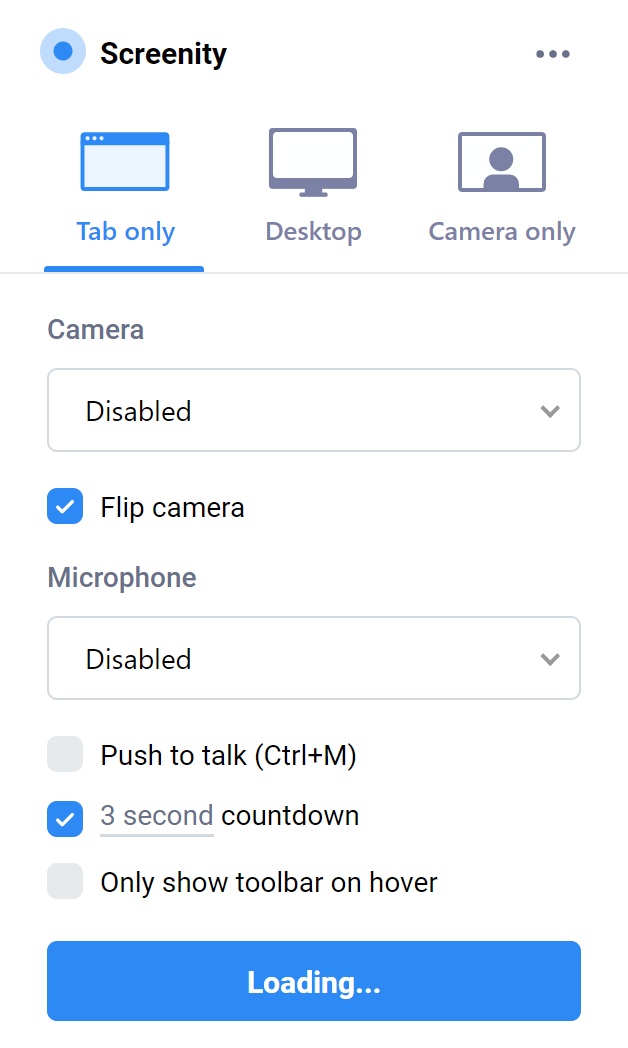
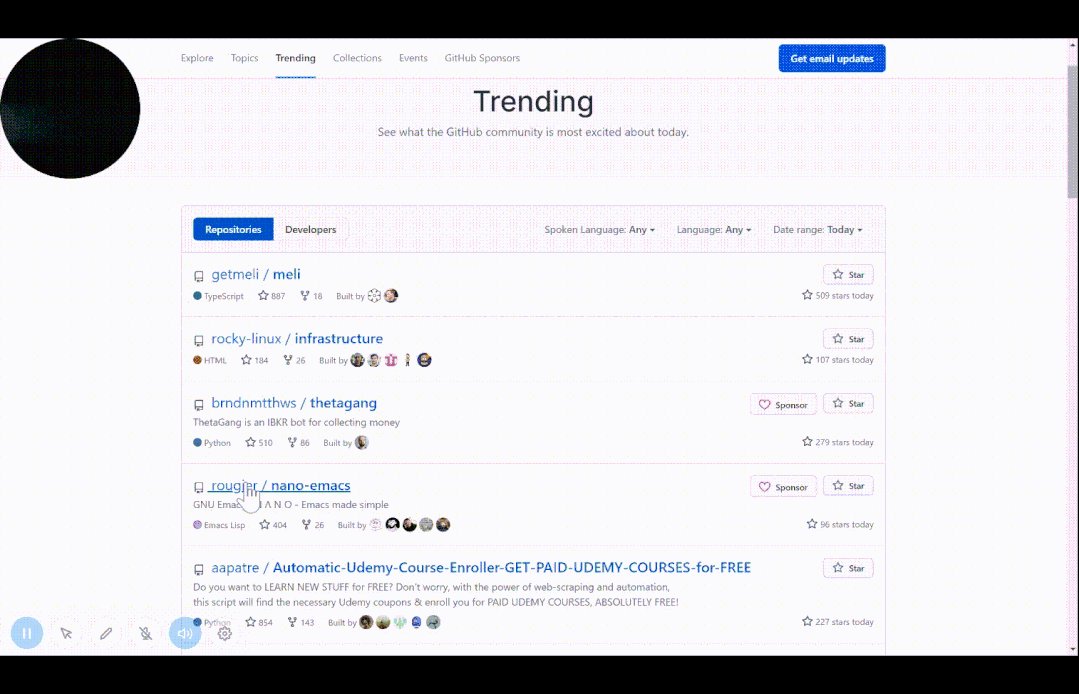
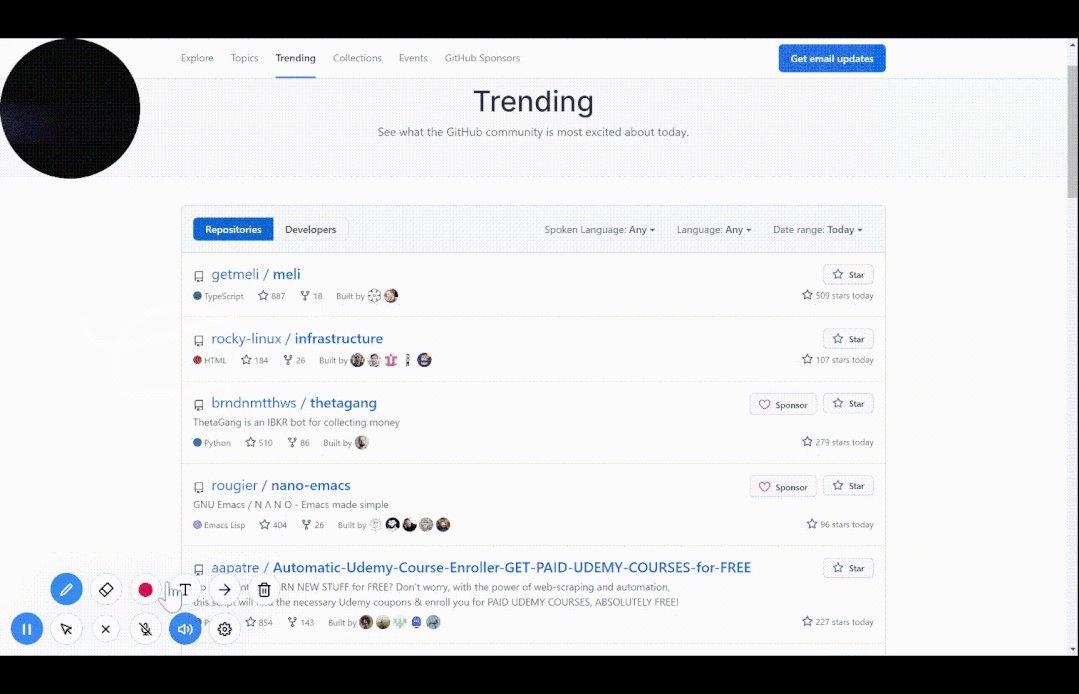
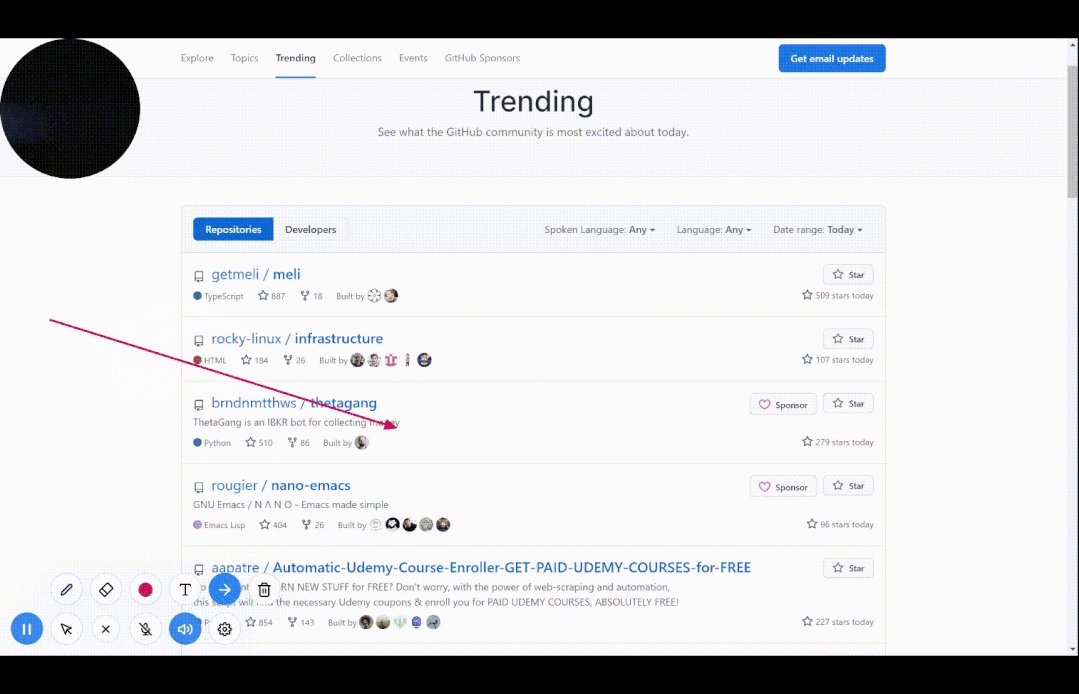
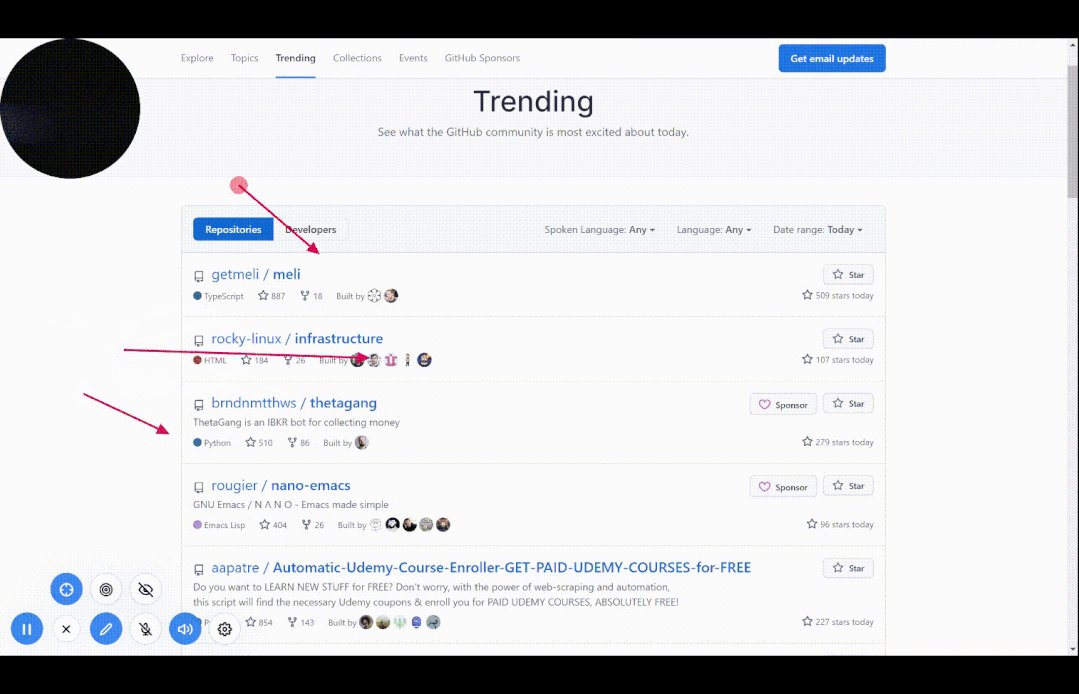
? 无限记录标签页、桌面、任何应用程序和相机,无时间限制。✏️ 通过在屏幕上的任意位置绘制,添加文本和创建箭头进行注释? 突出显示点击,将焦点放在鼠标上或从录音中隐藏它?️ 独立的麦克风和计算机音频控制、一键通等⚙️ 自定义倒计时,仅在悬停时显示控件以及许多其他自定义选项? 导出为mp4,gif和webm,或将视频直接保存到Google云端硬盘✂️ 修剪或删除录音部分? 提供英语,加泰罗尼亚语,西班牙语、法语、葡萄牙语、巴西葡萄牙语、德语和韩语。都是免费的,无需登录!




jQuery-用于更好的事件处理和DOM操作 FabricJs-用于交互式文本和箭头(优化的自定义构建) FFMPEG-将视频转换为GIF或MP4 jQuery Nice Select-更好,更时尚的下拉菜单 Nouislider-用于修整/删除录音部分的范围滑块 Pickr -为拾色器 Plyr-用于在编辑录像时显示的视频播放器
往期精彩回顾
获取本站知识星球优惠券,复制链接直接打开:
https://t.zsxq.com/qFiUFMV
本站qq群704220115。
加入微信群请扫码:
评论
