效率工具 | 零基础入门原型工具 ProtoPie

逻辑简单:从 Sketch 导入后,选择需要配置交互的对象,设置触发方式,选择对应效果,即可实现大部分原型功能。
效果真实:ProtoPie 可将制作好的原型同步到云端,业务和开发可以便捷地在浏览器中与原型交互,研究实现方式,大幅降低沟通成本。针对移动端 ProtoPie 可调用键盘,多点触控,相机,震动,陀螺仪等多种原生控件,与最终开发效果接近。
界面友好:界面提供了场景,图层,动效时间轴等管理器,操作和功能与常用设计工具类似,学习成本很低。
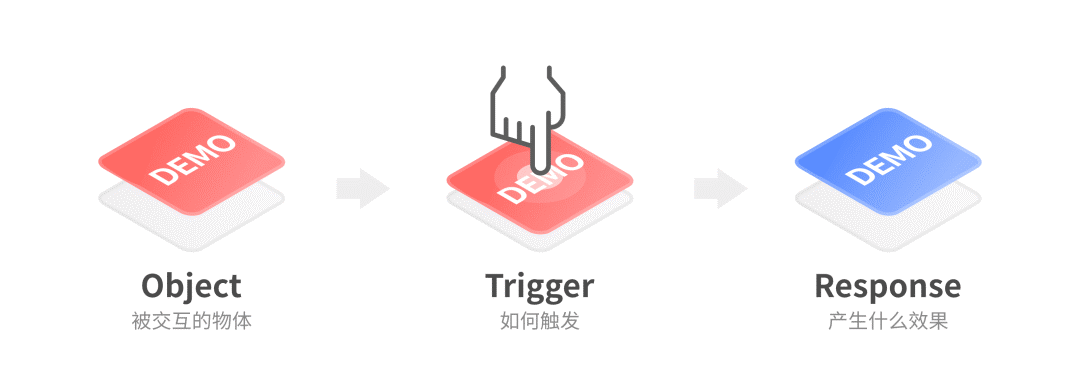
先介绍一下 ProtoPie 的工作原理。如图所示,创建一个交互效果分三步:

2. 指定触发器(如点击,滚动等);
3. 设置触发后,会对哪个图层造成什么效果。(如点击按钮后,跳转到另一个页面)
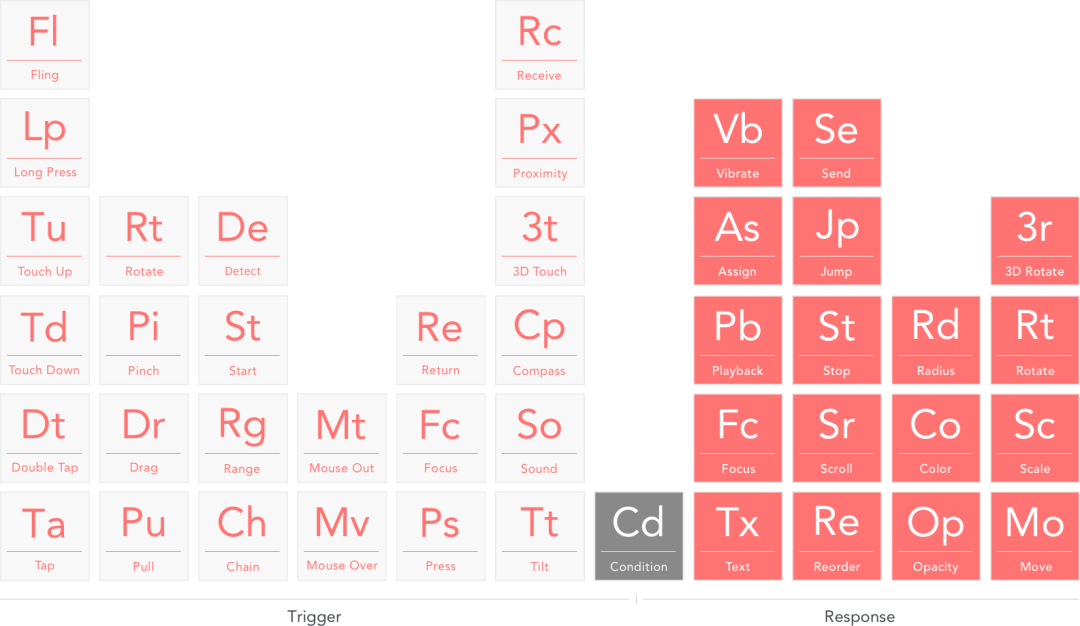
这即是 ProtoPie 官方指南中多次提到的“图层+触发器+反馈”。可以配置的“触发器”和“反馈”请参见下图的官方的功能表,可见其自由度非常之高,涵盖了大部分常见交互方式。

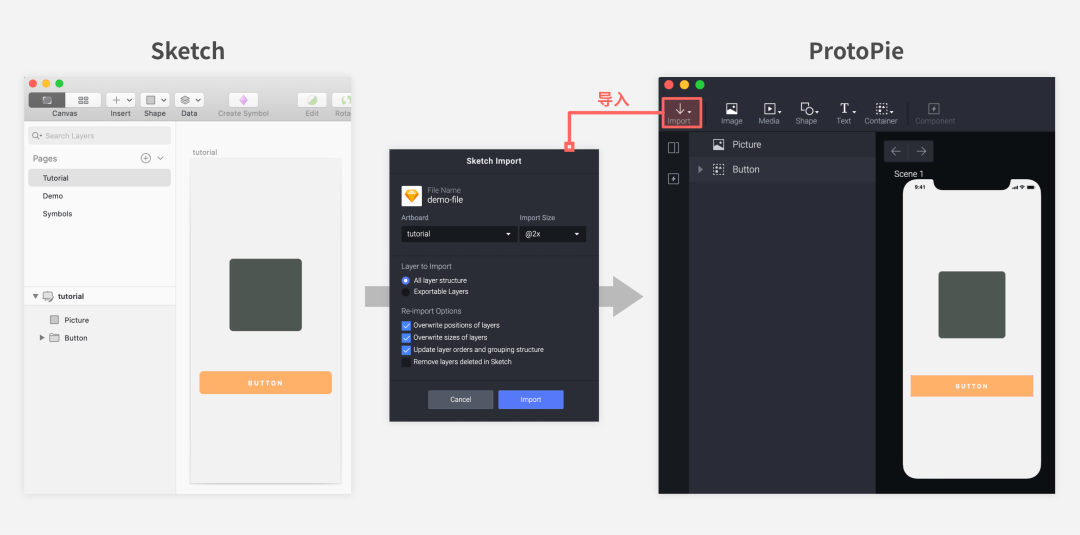
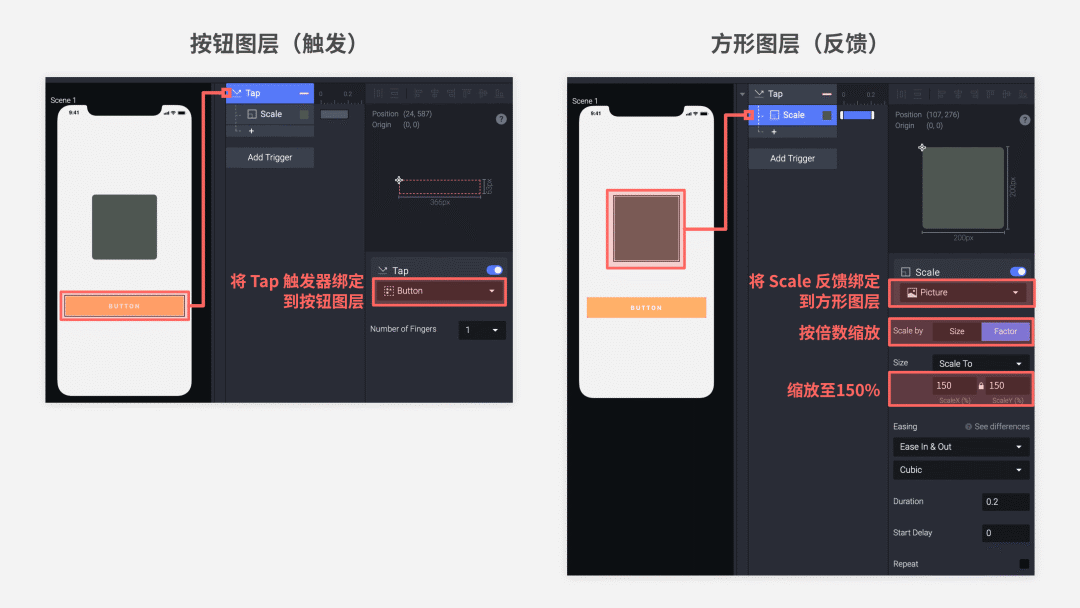
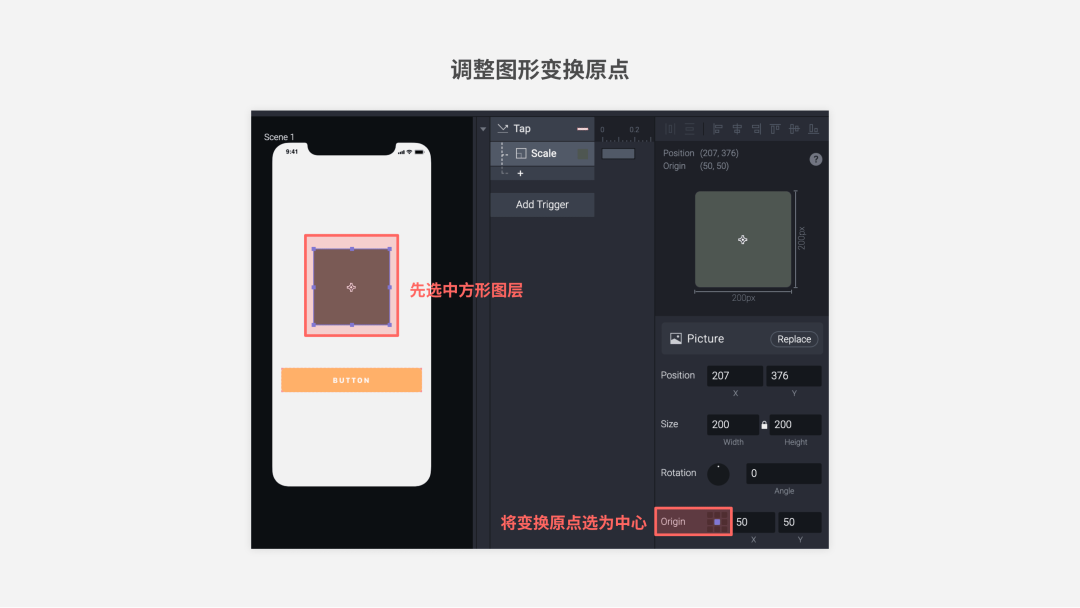
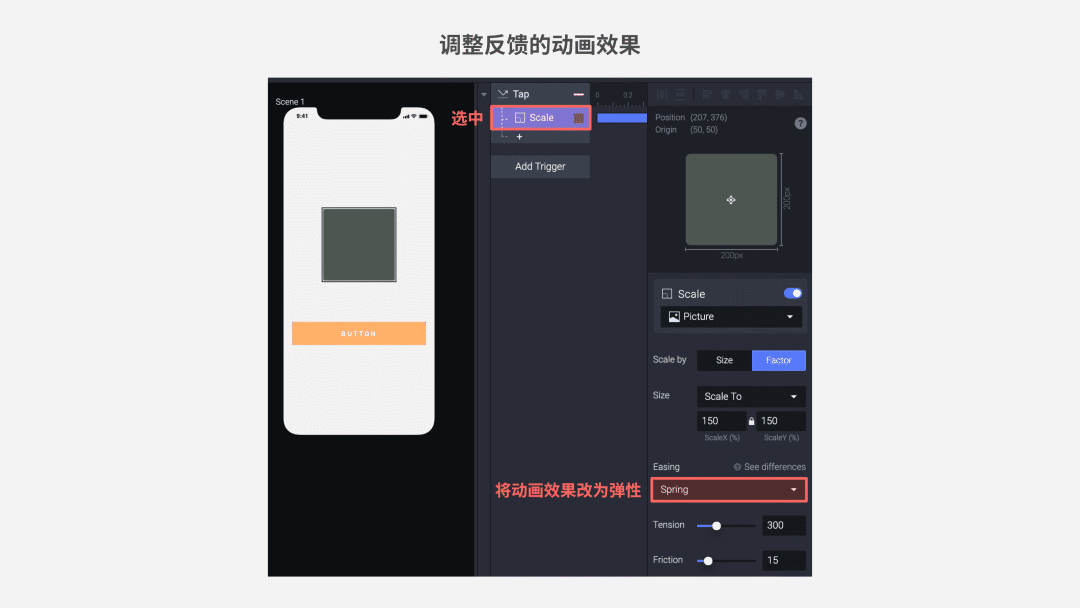
下面我们通过案例来快速入门。例如需要做一个点击按钮放大图片的交互。首先在 Sketch 中做好页面内容,即一个方形图片和一个按钮。新建 ProtoPie 项目,画板尺寸与 Sketch 中相同。点击右上角的导入,ProtoPie 会自动读取当前打开的 Sketch 文件,并询问导入哪个画板。导入后,我们就可以在 ProtoPie 按照“图层+触发器+反馈”的基本原理,设计图层的交互了。




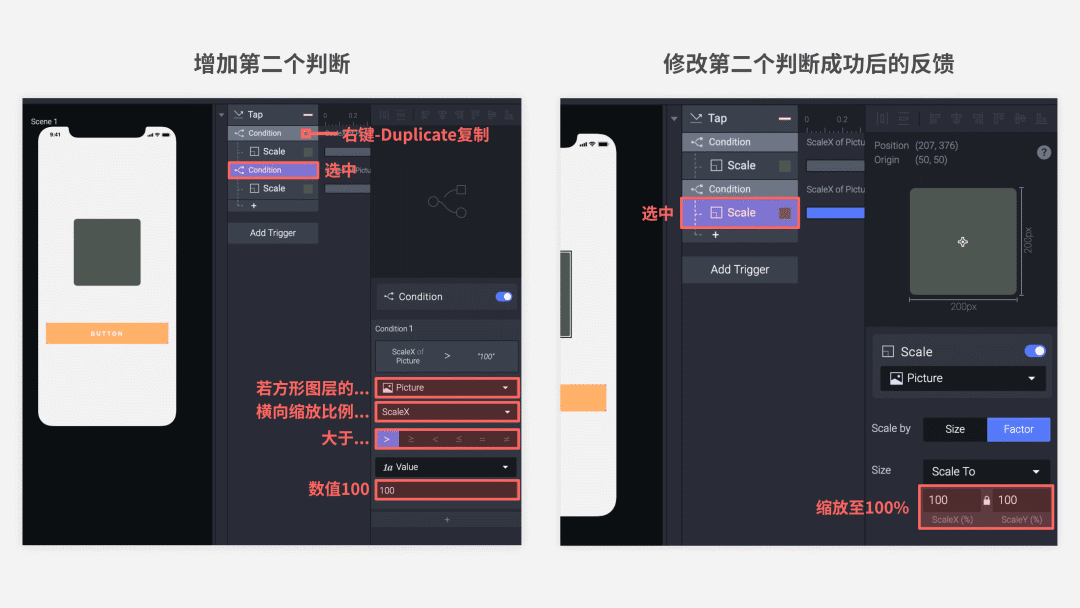
在按钮的 Tab 触发器下点击加号,增加一个 Condition条件判断,相当于只有达到条件,触发器才能触发相应的反馈。在条件判断的配置区域选择当“图片图层”的“ ScaleX 横向缩放系数”“小于”“ 150 ”,然后将之前配置好的 Scale 缩放 反馈拖到这个条件下面,含义为“点击按钮时-若图片的横向缩放系数-小于- 150 -则-缩放-图片-至 150 %”


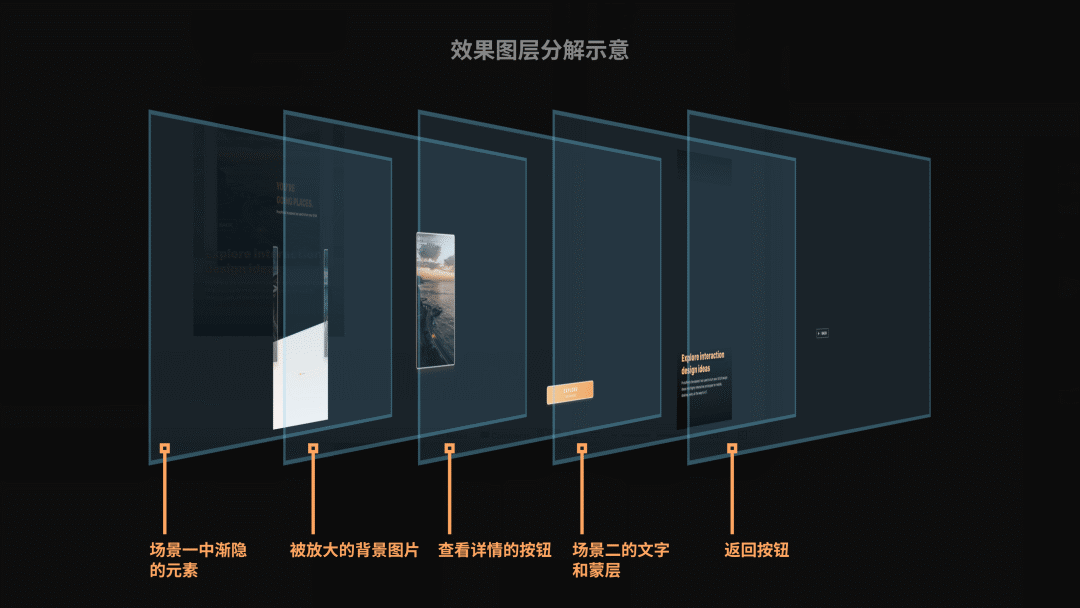
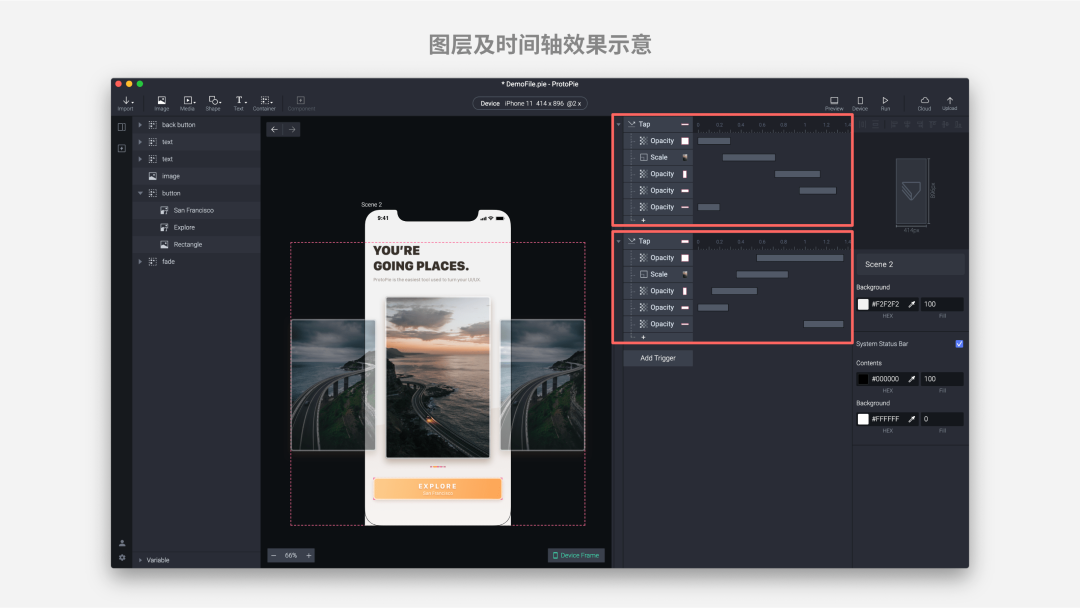
实际项目中的动效通常更加复杂,会出现一个触发器触发多种反馈的情况。但万变不离其宗,只需记住“图层+触发器+反馈”的基本原理,便能举一反三。下图的案例复杂化了入门教程中的原型,加入了更多图层和动画。您可尝试分解原型中的每个动画的“图层+触发器+反馈”,制作类似的跳转动画。除下面的视频外,这个原型已上传到了 ProtoPie 的云端,您还可以点击该链接上手尝试交互。


希望以上的讲解增强了您使用 ProtoPie 的信心,它是一款能够让难以言表的交互快速形成高保真原型的工具。当然本文旨在给大家多介绍一种选择,市面上的原型工具多为订阅制且价格高昂,挑选一个适合自己及项目的顺手工具才是重点。如果您由关于 ProtoPie 使用上的问题,欢迎在下方留言,我将尽可能为您解答。感谢您的阅读!
评论
