3 天新增 4700 Star !开源实时屏幕共享工具在 GitHub 火了
【导语】:Deskreen 可以将任何具有 Web 浏览器的设备转换为电脑的辅助屏幕。
简介
Deskreen 是一个基于 electron.js 的应用程序,使用 WebRTC 协议,将你的电脑桌面流实时传输到到任何设备上的 Web 浏览器。它构建在 Electron React Boilerplate 的顶层,并且为了获得更好的安全性,实现了端到端的加密,这受到了 darkwire.io的 启发。不同之处在于,它使用了 Typescript 重写,并且使用node-forge 代替了 window.crypto.subtle。这是因为客户端在没有 SSL 的情况下无法使用 window.crypto.subtle。
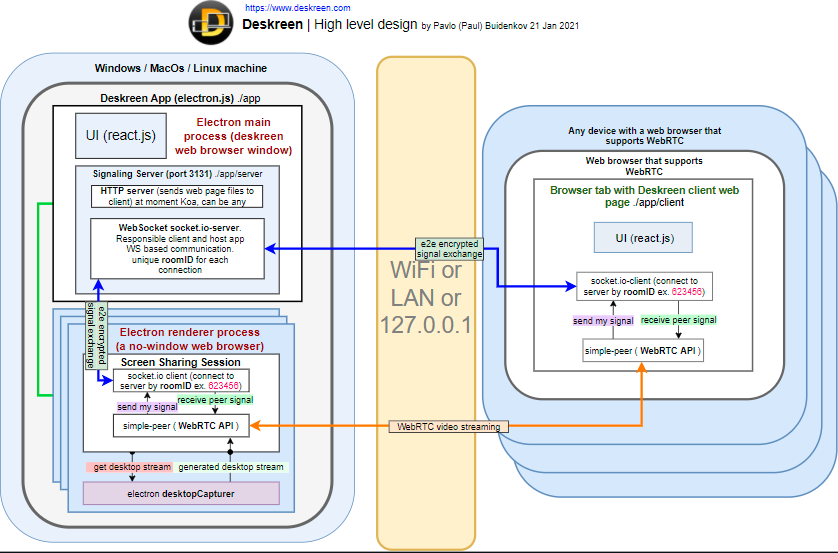
Deskreen 的顶层设计图:

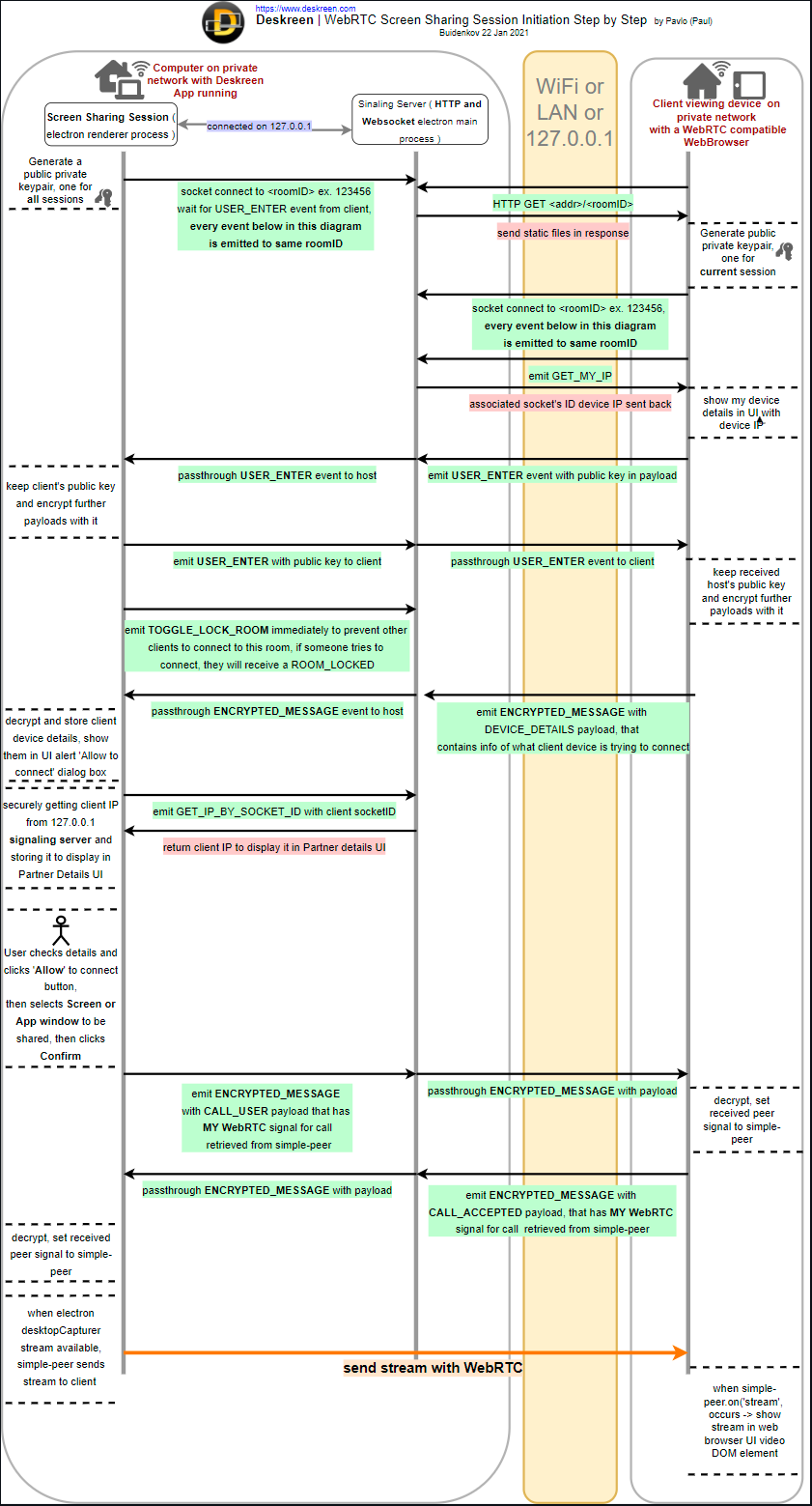
Deskreen会话初始化的步骤:

Deskreen具有以下特点:
可以使用任何具有Web浏览器的设备作为计算机的辅助屏幕 将计算机的屏幕共享到任何具有Web浏览器的设备 可以限制Deskreen仅将单个应用的视图共享给其他设备 可以通过WIFI共享屏幕 支持同时连接任意数量的设备 可以在共享屏幕时更好图像质量 易于使用。三个简单的步骤即可连接Deskreen 更安全,使用了端到端加密的行业标准 可以根据WiFi速度快速运行,从而提供良好的用户体验
项目地址:
https://github.com/pavlobu/deskreen
简单使用
Deskreen将计算机屏幕共享到Web浏览器,这意味着使用Deskreen时,可以使用任何设备来扩展计算机屏幕,并且可以根据需要来连接任意数量的设备。
第一步:连接
首先,需要共享屏幕的计算机运行Deskreen,然后使用平板电脑或手机扫描二维码,或手动输入Web浏览器地址栏中的提示符,在平板电脑上会打开一个带有连接状态的页面:
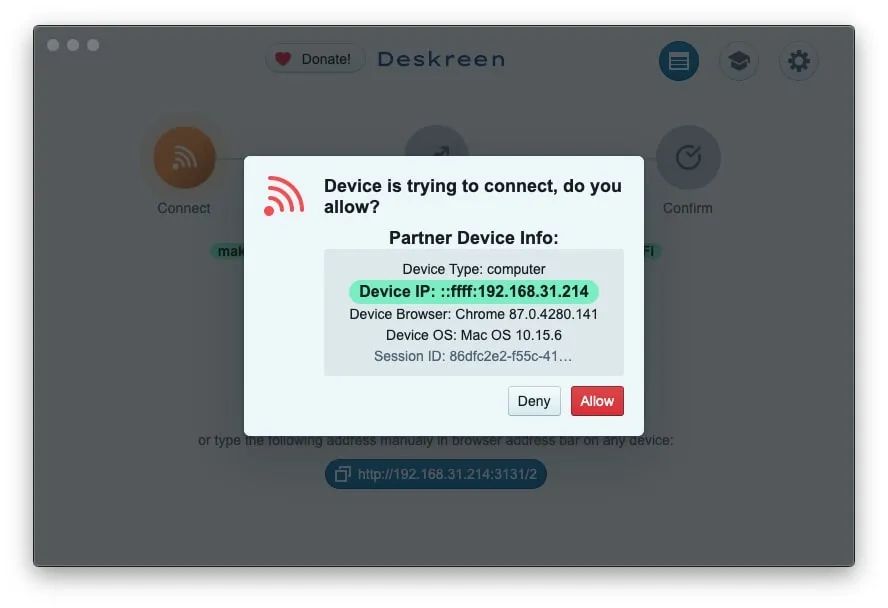
扫描二维码码跟或在浏览器地址栏中手动键入链接时,将看到如下消息框。以绿色突出显示的地址应与在计算机Deskreen应用程序和尝试连接的设备(例如电话,平板电脑)上看到的地址匹配,单击“允许”按钮。

第二步-选择
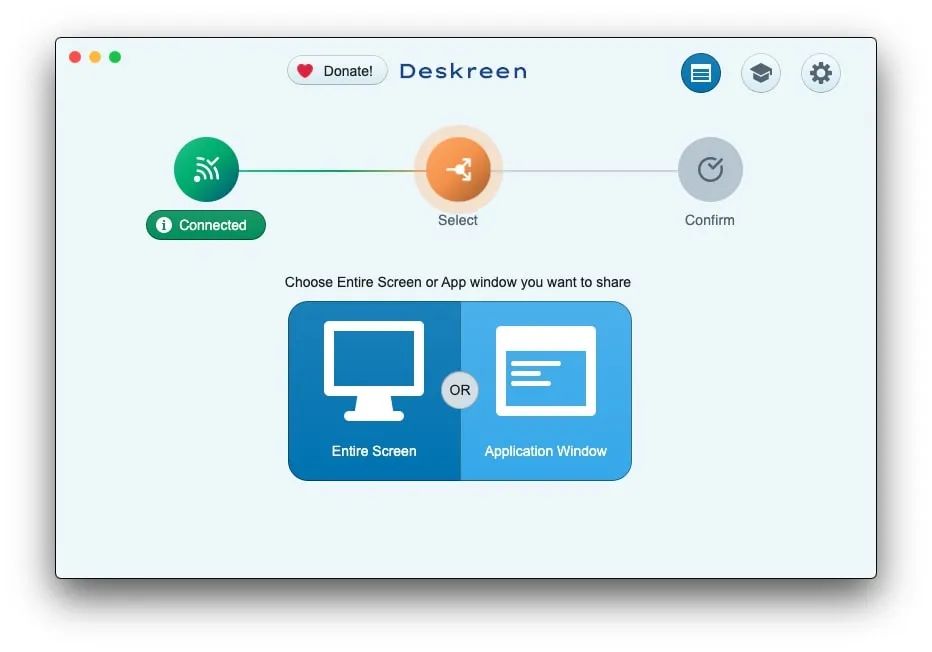
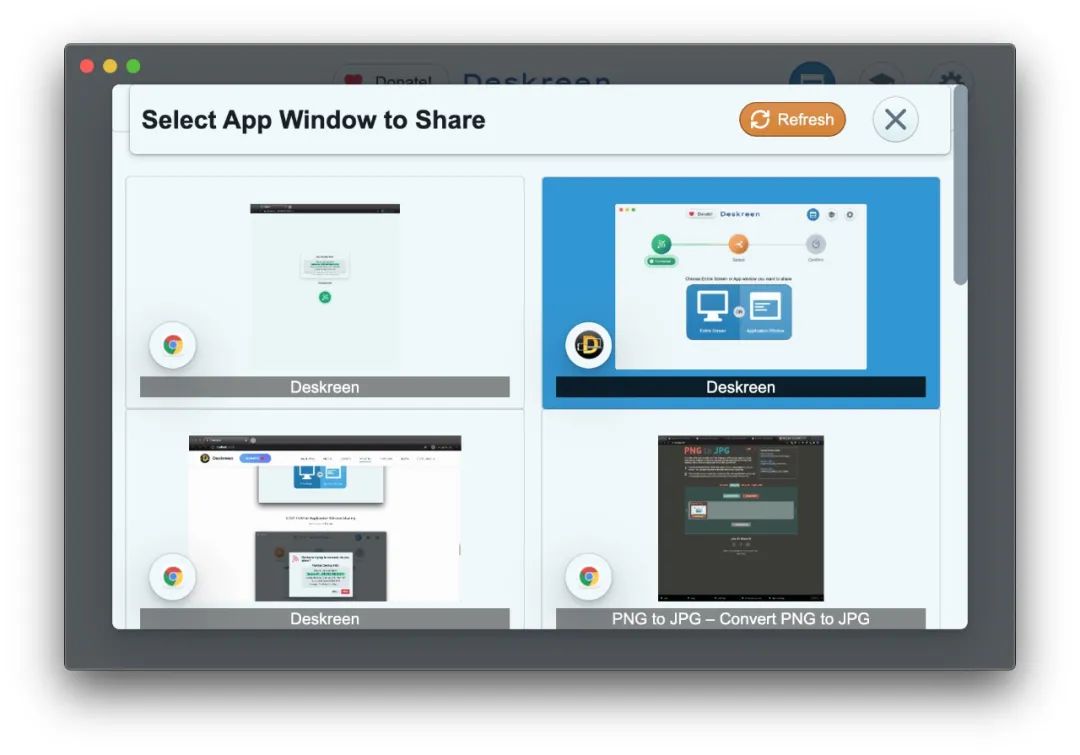
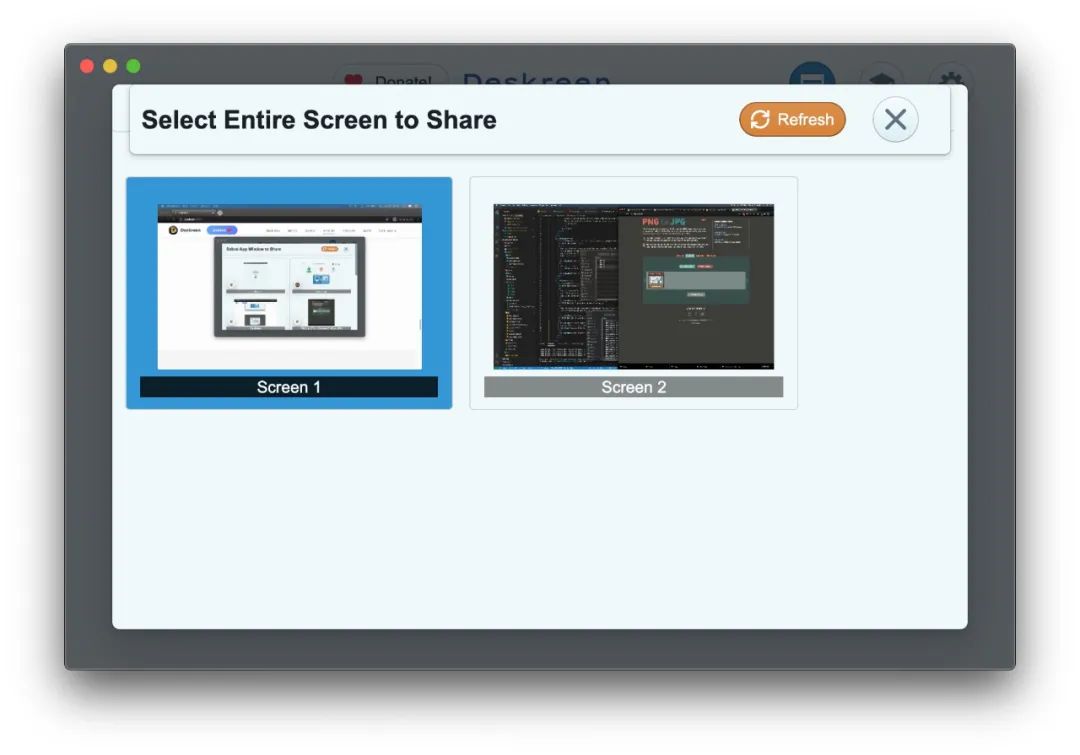
单击“允许”按钮后,选择要共享的屏幕源。系统将提示选择两个选项之一:“共享整个屏幕”或“共享应用程序窗口”:

如果使用“共享应用程序窗口”,可以选择需要共享的应用程序,如下图:

如果使用“共享整个屏幕”,则会将整个电脑屏幕进行共享,如下图:
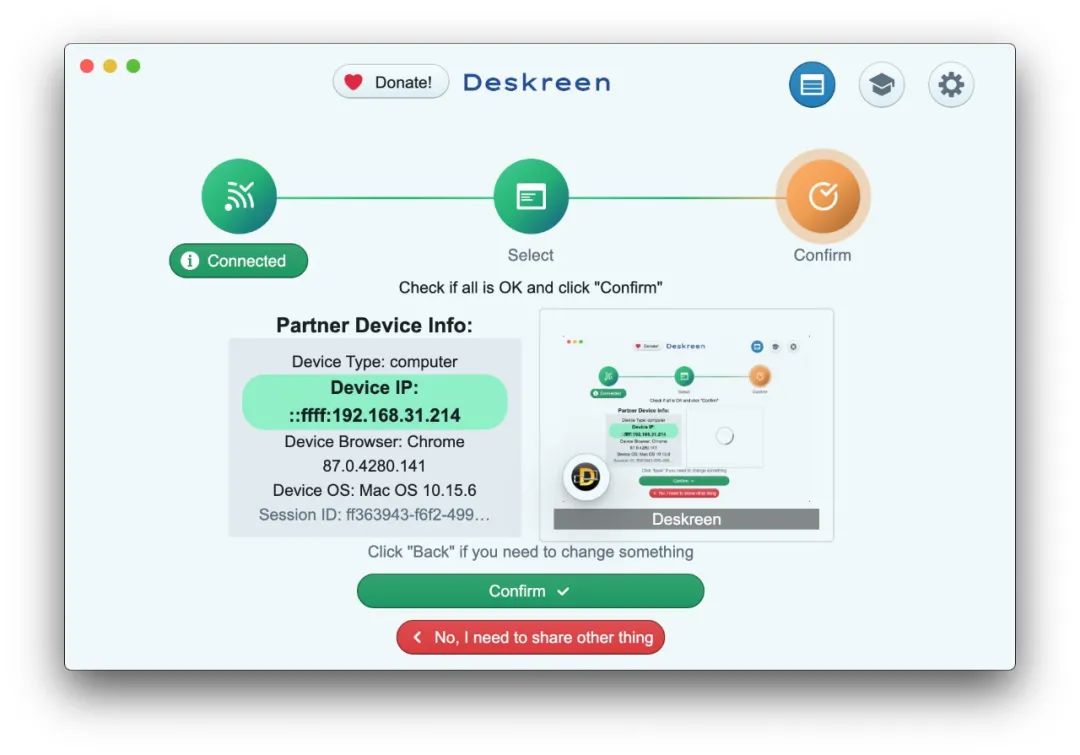
第三步:确认
检查确认清楚后,点击确认即可:

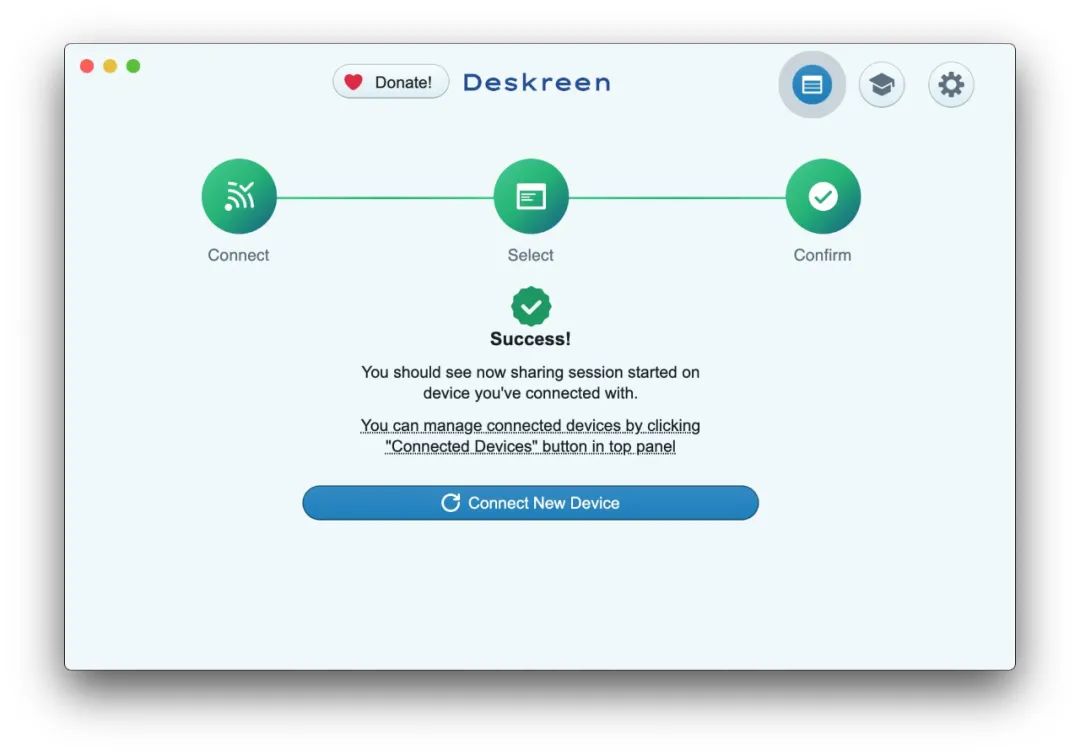
确认后即可看到成功的提示页面:

以下是完整的演示视频,供参考:
- EOF -
更多优秀开源项目(点击下方图片可跳转)
开源前哨
日常分享热门、有趣和实用的开源项目。参与维护10万+star 的开源技术资源库,包括:Python, Java, C/C++, Go, JS, CSS, Node.js, PHP, .NET 等
关注后获取
回复 资源 获取 10万+ star 开源资源
分享、点赞和在看
支持我们分享更多优秀开源项目,谢谢!



