一款不可思议的 Web 录屏工具:TimeCat
【公众号回复 “1024”,免费领取程序员赚钱实操经验】

大家好,我是你们的章鱼猫。
今天推荐一个不一样的 Web 网页视频录制工具,我们知道一般的视频录制工具就是记录一个视频文件,而且动不动就上百兆的大小,很多时候录很轻松,但是要利用起来就很难了。
今天要推荐的工具 TimeCat 使用的是独特的算法,不直接录制视频,而是借鉴工程上一般称之为Operations Log 的东西,本质上他的实现是通过记录一系列的浏览器事件数据,利用浏览器引擎重新渲染,还原了之前的操作过程,也就达到了“录屏器”的效果。是不是没看懂?我们看看作者用更通俗的方式来解释一下。
如果你爱打游戏,一定打过魔兽争霸3(暴露年纪?),你也许会对游戏导出的录像文件感到好奇,明明打了一个小时游戏,为什么录像才几百 KB?不过很快你又会发现另一个问题,在每次导入录像的时候都需要重新加载一次地图,否则就不能播放?
录像记录的数据不是一个视频文件,而是带着时间戳的一系列动作,导入地图的时候,实际相当于初始了一个状态,在这个状态的基础上,只需要对之前的动作进行还原,也就还原了之前的游戏过程,这就是 replay 的基本原理了。
TimeCat 的录屏就是基于以上原理,对比传统的视频流,它的优势也是显而易见的。
极大程度减小录像文件体积
极低的CPU与内存占用比率
无损显示,可以进行无极缩放,窗口自适应等
非常灵活的时间跳转,几乎无法感知的缓冲时间
所有信息都是活的,文本图片可以复制,链接可以点击,鼠标可以滚动
可以方便的录制声音,并让声音和画面同步,还以类似 YouTube 那样把声音翻译成字幕
方便进行视频细节的修改,例如显示的内容进行脱敏,生成热力图等
记录的序列化数据,十分利于知乎进行数据分析
...等等
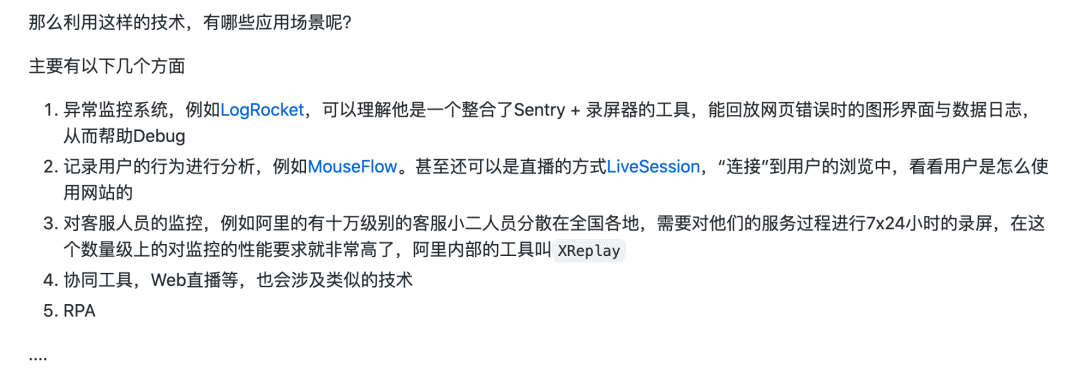
以上这些技术特点,可以在很多的场景应用,比如:

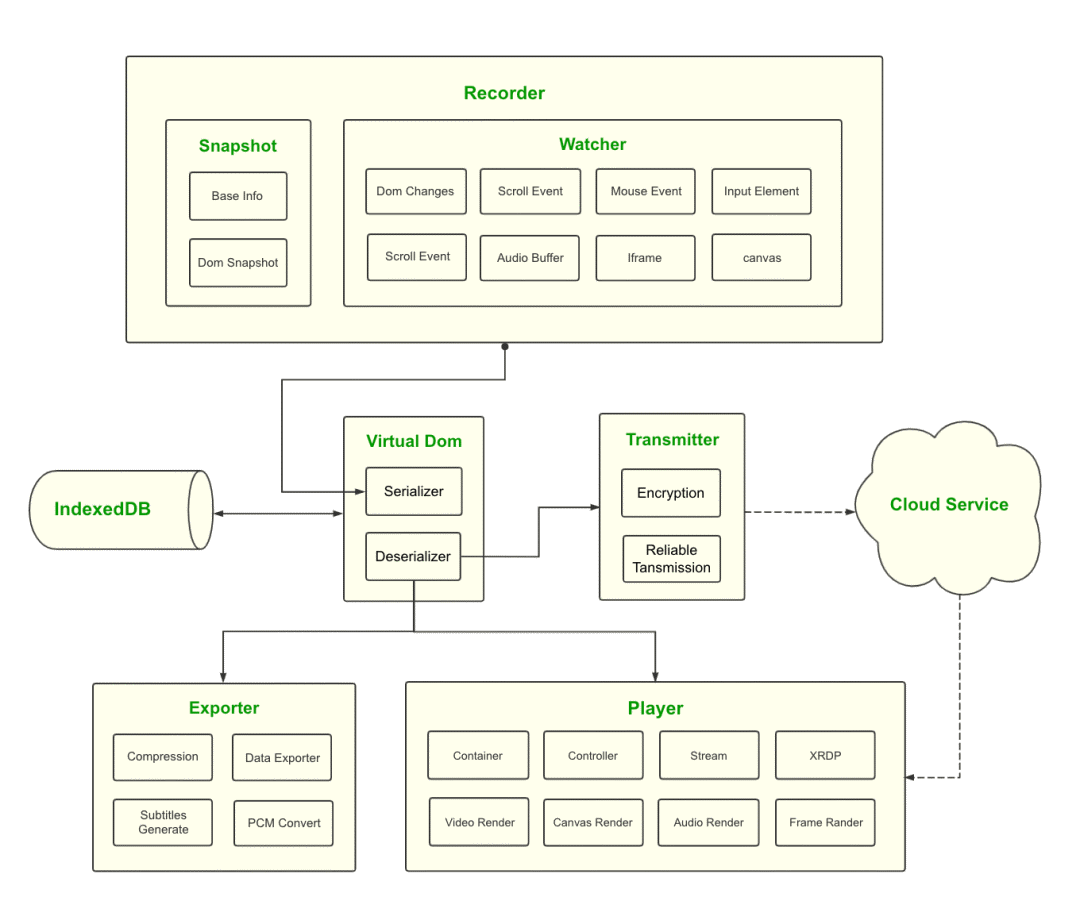
以下是 TimeCat 实现上的一些细节,感兴趣的同学可以自行研究一下。

更多项目详情请查看如下链接。
开源项目地址:https://github.com/oct16/TimeCat
---特别推荐---
特别推荐:一个新的优质的推荐高效工具,软件,插件的公众号,每天给大家分享优秀的效率工具,「程序员掘金」,专门为程序员挖掘好东西的一个公众号,非常值得大家关注。
