浅析 Web 录屏技术方案与实现
录屏技术方案与实现
https://www.zoo.team/article/webrtc-screen

前言
随着互联网技术飞速发展,网页录屏技术已趋于成熟。例如可将录屏技术运用到在线考试中,实现远程监考、屏幕共享以及录屏等;而在我们开发人员研发过程中,对于部分偶发事件,异常监控系统仅仅只能告知程序出错,而不能清晰的告知错误的复现路径,而录屏技术或许能帮我们定位并复现问题。那么本文将从有感录屏和无感录屏两方面给读者分享一下录屏这项技术,希望可以帮助你对网页录屏有一个初步认识。
什么是有感录屏?
有感录屏一般指通过获得用户的授权或者通知用户接下来的操作将会被录制成视频,并且在录制过程中,用户有权关闭中断录屏。即无论在录屏前还是录屏的过程中,用户都始终能够决定录屏能否进行。
基于 WebRTC 的有感录屏
常见的有感录屏方案主要是通过 WebRTC (https://developer.mozilla.org/zh-CN/docs/Web/API/WebRTC_API) 录制。WebRTC 是一套基于音视轨的实时数据流传播的技术方案。由浏览器提供的原生 API navigator.mediaDevices.getDisplayMedia 方法实现提示用户选择和授权捕获展示的内容或窗口,进而将获取 stream (录制的屏幕音视流)。我们可以对 stream 进行转化处理,转成相对应的媒体数据,并将其数据存储。后续需要回溯该次录制内容时,则取出媒体数据进行播放。
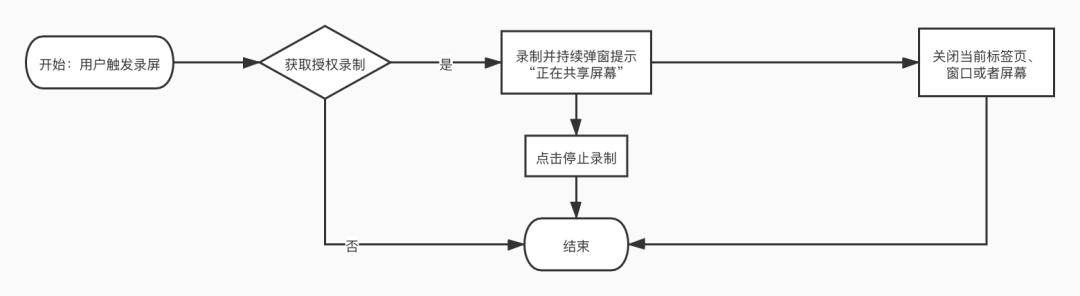
具体的有感录屏流程如下:

实现初始化录屏和数据存储
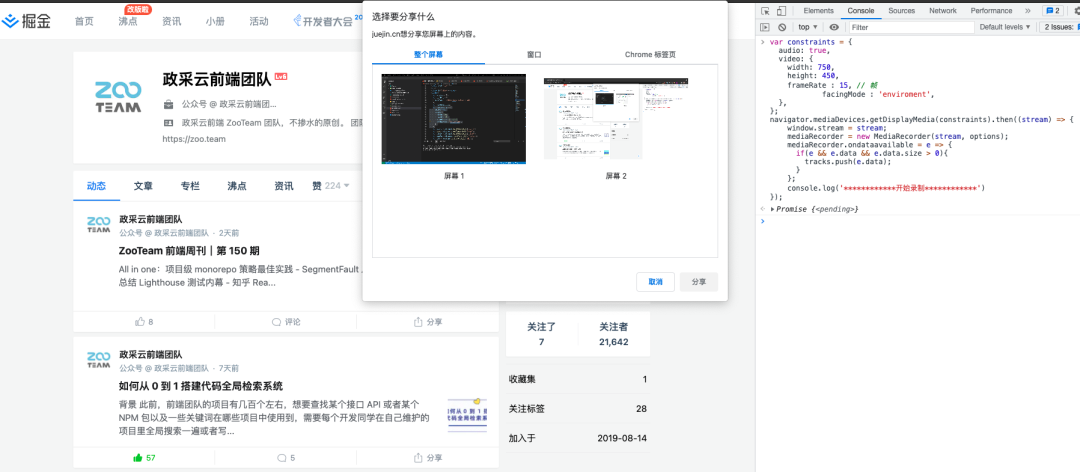
使用 navigator.mediaDevices.getDisplayMedia 初始化录屏,触发弹窗获取用户授权,效果图如下所示:

实现 WebRTC 初始化录屏核心代码如下:
const tracks = []; // 媒体数据
const options = {
mimeType : "video/webm; codecs = vp8", // 媒体格式
};
let mediaRecorder;
// 初始化请求用户授权监控
navigator.mediaDevices.getDisplayMedia(constraints).then((stream) => {
// 对音视流进行操作
startFunc(stream);
});
// 开始录制方法
function start(stream) {
// 创建 MediaRecorder 的实例对象,对指定的媒体流进行录制
mediaRecorder = new MediaRecorder(stream, options);
// 当生成媒体流数据时触发该事件,回调传参 event 指本次生成处理的媒体数据
mediaRecorder.ondataavailable = event => {
if(event?.data?.size > 0){
tracks.push(event.data); // 存储媒体数据
}
};
mediaRecorder.start();
console.log("************开始录制************")
};
// 结束录制方法
function stop() {
mediaRecorder.stop();
console.log("************录制结束************")
}
// 定义constraints数据类型
interface constraints {
audio: boolean | MediaTrackConstraints, // 指定是否请求音轨或者约束轨道属性值的对象
video: boolean | MediaTrackConstraints, // 指定是否请求视频轨道或者约束轨道属性值的对象
}
实现录屏回溯
获取该次录屏的媒体数据,可以将其转成 blob 对象,并且生成 blob对象的 url 字符串,再赋值 video.src 中,便可以回放到录制结果,回溯的视频效果如下:

录屏回溯方法的核心代码如下所示:
// 回放录制内容
function replay() {
const video = document.getElementById("video");
const blob = new Blob(tracks, {type : "video/webm"});
video.src = window.URL.createObjectURL(blob);
video.srcObject = null;
video.controls = true;
video.play();
}
实现实时直播功能
由于存储的媒体数据是实时的,因此可以利用该数据实现直播功能。通过给 video.srcObject 赋值媒体流可以实现直播功能。
实现实时直播核心代码如下:
// 直播
function live() {
const video = document.getElementById("video");
video.srcObject = window.stream;
video.controls = true;
video.play();
}
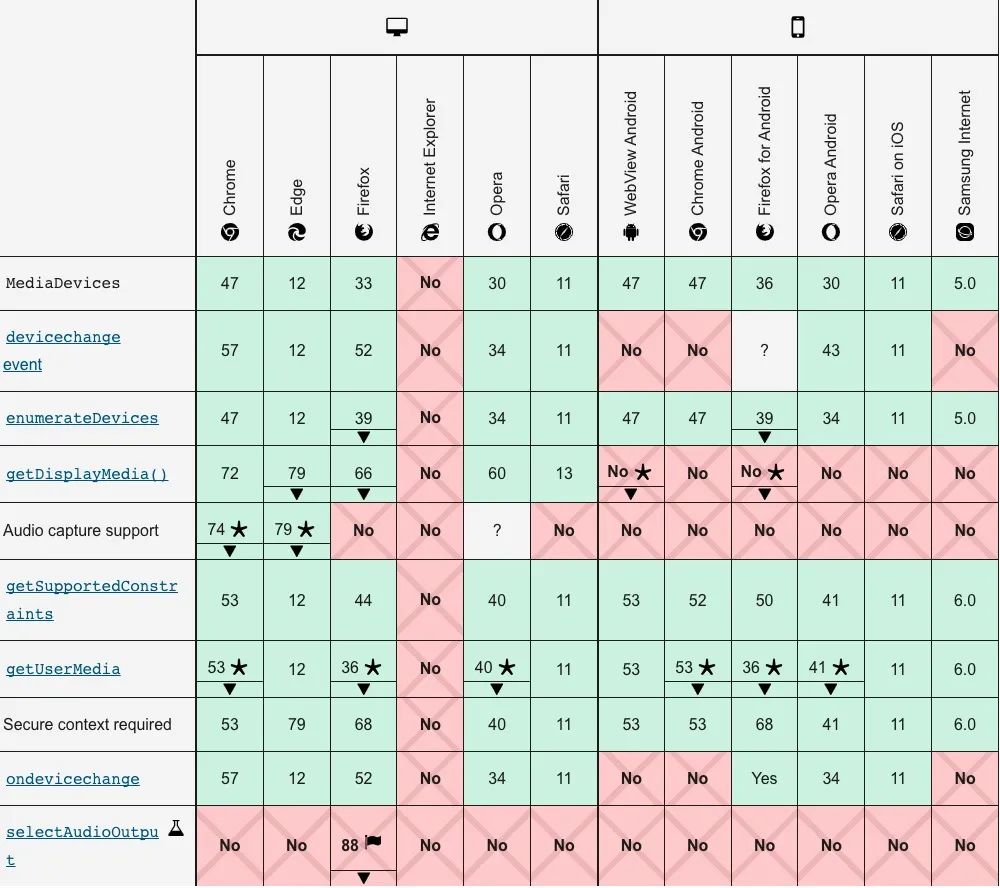
浏览器兼容性

什么是无感录屏?
无感录屏指在用户无感知的情况,对用户在页面上的操作进行录制。实现上与有感录制区别在于,无感录制通常是利用记录页面的 DOM 来进行录制。常见的有 canvas 截图绘制视频和 rrweb 录制等方案。
canvas 截图绘制视频
用户在浏览页面时,可以通过 canvas 绘制多个 DOM 快照截图,再将多个截图合并成一段录屏视频。但是考虑到假设视频帧数为 30 帧,帧数代表着每秒所需的截图数量,为了视频的流畅和清晰,每张截图为 400 KB ,那么当视频长度为 1 分钟,则需要上传 703.125 MB 的资源,这么大的带宽浪费无疑会造成性能,甚至影响用户体验,不推荐使用,也不在此详细介绍本方案实现。
rrweb 录制
rrweb (record and replay the web) 是一个对于 DOM 录制的支持性非常好,利用现代浏览器所提供的强大 API 录制并回放任意 web 界面中的用户操作,能够将页面 DOM 结构通过相应算法高效转换 JSON 数据的开源库。相比较于使用 canvas 绘制录屏,rrweb 在保证录制不掉帧的基础上,让网络传输数据更加快速和轻量化,极大地优化了网络性能。
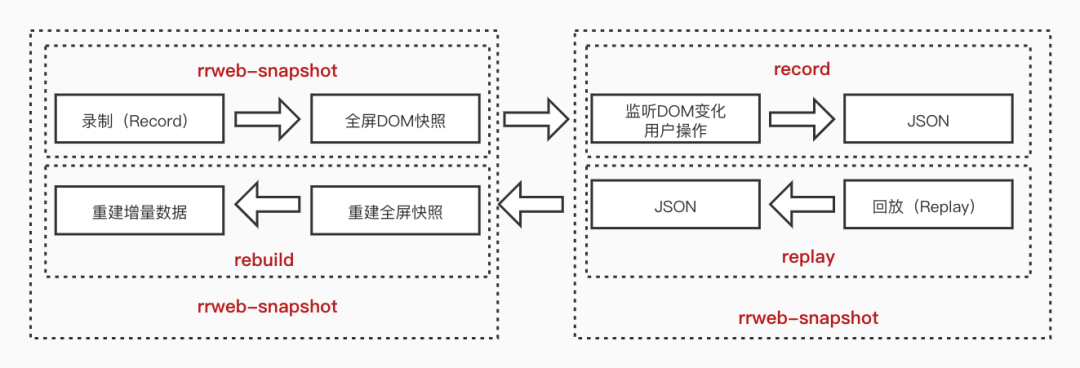
rrweb 开源库主要由 rrweb-snapshot、rrweb 和 rrweb-play 三部分组成,并且提供了动作筛选,数据加密、数据压缩、数据切片、屏蔽元素等功能。

rrweb-snapshot
rrweb-snapshot 提供 snapshot 和 rebuild 两个 API,分别实现生成可序列化虚拟 DOM 快照的数据结构和将其数据结构重建为对应 DOM 节点的两个功能。
snapshot 将 DOM 及其状态转化为可序列化的数据结构并添加唯一标识 id,使得一个 id 映射对应的一个 DOM 节点,方便后续以增量的方式来操作。
首先需要通过深拷贝 document 生成初始化 DOM 快照。
// 深拷贝 document 节点
const docEl = document.documentElement.cloneNode(true);
// 回放时再将深拷贝的节点挂在回去即可
document.replaceChild(docEl, document.documentElement);
由于获取到的 DOM 对象并不是可序列化的,因此仍需要将其转成特定的文本格式(如 JSON)进行传输,否则无法做到远程录制。在实现 DOM 快照可序列化的过程中,还需对数据进行特殊处理:
将相对路径改成绝对路径; 将页面引用的样式改成内联样式; 禁止脚本运行,被录制页面中的所有 JavaScript 都不应该被执行。把
